Ionic3でクイズアプリを写経してみる(2)
以下のサイトを、Ionic3で写経している。
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-1/
前回は、Part1まで写経した。今回は、続きのPart2を写経して、クイズアプリを完成させる。
http://twosquirrel.mints.ne.jp/?p=24938
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
ソースコード:https://github.com/adash333/ionic3-kids-quiz/tree/92d26edaf258d5b46800f7345e2a87439a79a91a
(1)JSON Dataの追加
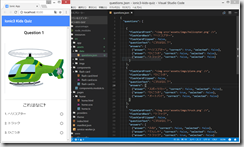
src/assets/data/ フォルダを作成し、その中に、questions.json ファイルを新規作成
こちらに絵へのリンクや、正解を"correct"キーで、true or false で設定したりしている。
画像はアプリ(フロントエンド)に保存しておき、JSONファイルだけ、firebaseに置いておくといったやり方もあるのだと感じた。
JSON形式とは?
JSON(JavaScript Object Notation)は、「データを表現するための記法」の一つであり、Webアプリ(やスマホアプリ)と、サーバが通信する際に、JSON形式のデータをやり取りを行う場合が多いです。(JSONデータ自体はテキストファイルですので、その中に画像ファイルなどを入れることはできません。)
参考:https://qiita.com/busyoumono99/items/9b5ffd35dd521bafce47
https://codezine.jp/article/detail/10712
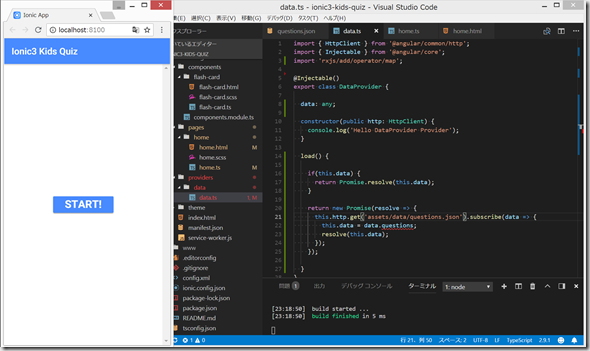
(2)DataProviderのセットアップ
src/assets/data/questions.json からデータを取り込み、Ionic(Angular)が使いやすい形(オブジェクト?)に変形します。
@angular/common/http と、rxjs を用います。Angular4.3(ionic3の途中)から、httpの使い方が変更になっているので、注意が必要です。またrxjs も、バージョンが変わるごとに使用方法がめまぐるしく変わってしまっているので、注意が必要です。Angular5から、Angular6になるにあたり、rxjs がものすごく変わっているので、勉強し直しです。おそらく、Ionic3からIonic4になったときに、ルーティングやRxjsが変わりまくるのだと思います。
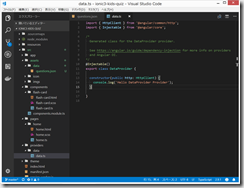
src/providers/data/data.ts
自分で写経していても、詳しいところはさっぱりわからないが、写経元サイトの解説によると、
load() 関数を定義して、questionデータをロードします。
dataが既にある場合は、dataをresolveするpromiseをreturnするらしい。。。???????
dataが無い場合は、localのJSONファイルにHTTPリクエストを行い、JSON responseを、Javasciprtのobjectに変換している(rxjsのmap関数(オペレータ?)を用いて。)。???
何回かやっているうちに分かった気になってくるのだろうか???現時点ではさっぱりわかりません。
(参考)
Angular6(Ionic4)からは、RxJS6を利用することになります。以下の記事のRxJSのイメージを見ると、非常にとっつきにくいRxJSがなんか分かっちゃったような気持ちになれます。一見の価値アリです!
https://qiita.com/MasanobuAkiba/items/a5026bd37603cc29e9e7
@MasanobuAkiba
2018年06月10日に更新
Angular6 から始める RxJS6 入門
参考2:https://www.techiediaries.com/ionic-http/
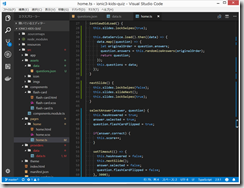
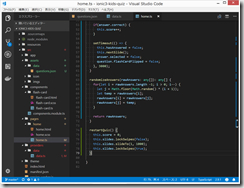
(3)クイズのロジックを追加する。
home.ts に以下の事項を追加します。
1.question dataのfetch
2.answersのランダマイズ
3.どの選択肢を選択したかをhandleし、次のクイズへ異動するロジック
4.スコアの保管
5.クイズをリスタートするボタン
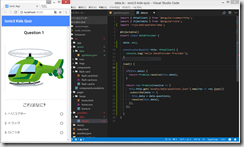
src/pages/home/home.ts
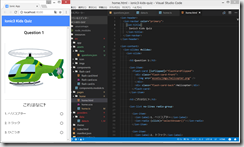
(4)クイズテンプレートの修正
src/pages/home/home.html
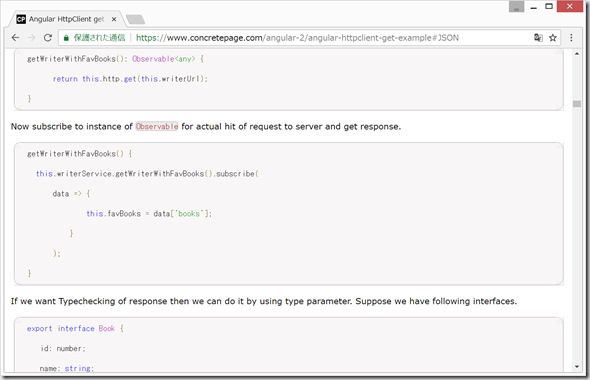
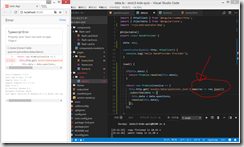
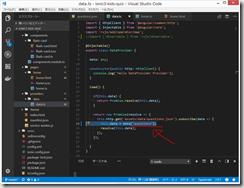
1個目のエラー。Property 'json’ does not exist on type 'Object’.
ググってみると、http から、HttpClient に変更になった(Angular4.3以降)ために、
.map(res => res.json()) が不要になったらしい。。。
ということで、消してみたら、うまくいった。(VisualStudioCodeは、questionsのところに赤線エラーが出ているが、ionic serveしたら動いた。)
ここまでのソースコード:https://github.com/adash333/ionic3-kids-quiz/tree/92d26edaf258d5b46800f7345e2a87439a79a91a
(参考)
https://stackoverflow.com/questions/47564687/angular-5-json-does-not-exist-on-type-object?rq=1
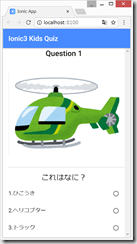
動かしてみる。
なんとかちゃんと動いた!面白かった!
スライドでページ遷移の代わりをしていたのが目新しかった。
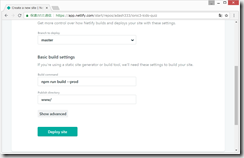
(5)GitHub経由で、Netlifyにデプロイ
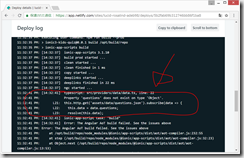
buildはfailed がっくし、、、
あ、解決方法が分からない。。。
data.ts の、data.questions のところを、data[“questions"] に変更したが、、、はたして、、、
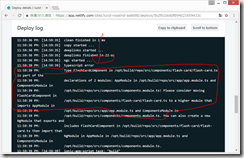
次のエラー。FlashCardComponent が
src/app/app.module.ts
src/components/components.module.ts
の2つにimportされているからどちらかにしなさい!とのこと。app.module.ts から消してみる。(動くのか? Ionic3ではLazy Loadingがうんたらかんたら、、、だったような気が、、、)
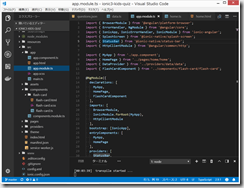
app.module.ts
ですよねー!flash-card component をimportできていないのでエラーは出ます。
FlashCardComponent → app.module.ts ではなく、
FlashCardComponent → ComponentsModule → app.module.ts
という流れに変更。Angular細かいなあ、、、
なんとかデプロイできた。なお、見栄えは、縦長にしないと大変なことになります、、、
https://lucid-rosalind-adeb98.netlify.com/
ここまでのソースコード:https://github.com/adash333/ionic3-kids-quiz/tree/32797c594c086bc93169e692371ccc654d46a317
参考:https://www.concretepage.com/angular-2/angular-httpclient-get-example#JSON
(6)見栄えの変更
あとで、スマホで見てみたら、選択肢の3つ目が切れて見えなかった。ショック。。。
Question1 とか消えたり、選択肢の3番目が見えなくて、しかも下にスクロールできなかったりで踏んだり蹴ったりだったので、いろいろ試したが、写経元サイト通りに、header を削除。
そしたら、やっと見れるものになった。
ionic serve –lab
で、見栄えは確認しながらやった方がよいかもしれない。。。
PWA化しておく。
ここまでのソースコード:https://github.com/adash333/ionic3-kids-quiz/tree/aafd13235a097bbfc4d92813fd745fd7a4e1d47e
https://lucid-rosalind-adeb98.netlify.com/

将来的には、できれば、このクイズに、
●ログイン機能(firebaseでパスワード認証)
●オンラインランキング(firebase)
を実装したい!






























ディスカッション
コメント一覧
まだ、コメントがありません