「React開発入門」を写経してみる(2)JSX
前回は、Reactの基本(コンポーネント、プロパティ、ステート)に触れて、Hello World!してみた。
http://twosquirrel.mints.ne.jp/?p=12548
引き続き、写経していく。今回はJSX(JavaScript XML)について。
JavascriptとHTMLを混在させて記載するような感覚で、WebページのUI(ユーザーインターフェース)を記述できるようになる。
しかし、Javascript標準ではないので、実行前にJavascriptに変換(トランスコンパイル)(Babelなどで)する必要がある。
(環境)
Windows8.1
Chrome
Visual Studio Code
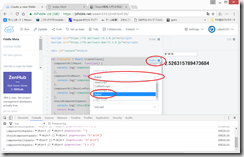
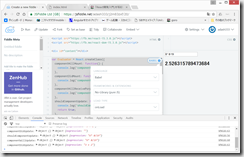
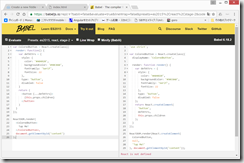
(1)jsfiddleでBabelを使用する方法
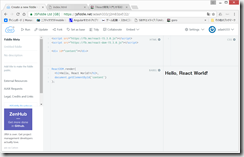
Run すると、やや時間がかかってから、JSXによるHello World! ができた。
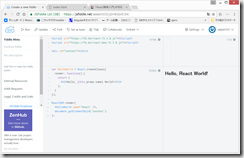
JSXで複数の要素を配置する
JSXでステート付きのコンポーネントを作成する
「JSX化することによって、要素の記述部分は劇的にすっきりして読みやすくなります」と上記本に書いてあったが、上記記述でも、私には、あまり、すっきりして読みやすい感じはしないような、、、
条件(三項)演算を使う
真偽値の属性を指定する
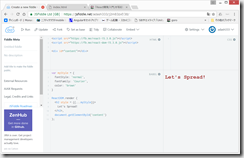
(2)スプレッド属性を利用する
ピリオド3つという怪しい感じだが、これが便利らしい。
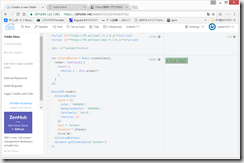
スプレッド属性でスタイルを設定
カスタムコンポーネントでスプレッド属性を利用する
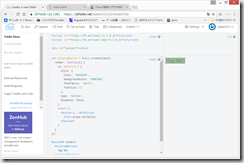
デフォルトの属性をスプレッド属性で設定する
なんか、ここらへんになってくると、何がなんだがわからないが、写経しているうちに、つい昨日までどうしても慣れなかった {…this.props} に目が慣れてきてしまった。
しかし、( と、{ の違いとか、; をどこに入れればよいのかさっぱりわからない。このあたりは、Ruby on Railsと違って、いまいちわかりにくい。
(3)JSXトランスパイラの使い方
ブラウザ用のトランスパイラの利用
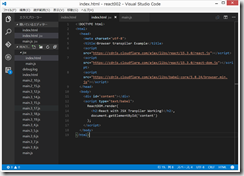
JSXを別のファイルに保存して動かす
chrome.exe –allow-file-access-from-files でやるとChromeでもできるとかできないとかの記載があったが、私にはできなかった。ローカル環境では、あきらめて、Firefoxを使うこととする。


























ディスカッション
コメント一覧
まだ、コメントがありません