Ionic4とFirestoreとCapacitorで写真アップロードつきCRUDアプリを写経してみる(1)Ionic4アプリ作成とCapacitorのインストール
前回、Ionic4とFirebaseでCRUDアプリの作成方法を写経してみた。
http://twosquirrel.mints.ne.jp/?p=28254
FirebaseとFirestoreというものがあるらしいのだが、
『Firestoreの方が検索がしやすい』
らしいと聞きかじりました。
参考:https://qiita.com/Yamamoto0525/items/5a0459712deada850b85
@Yamamoto0525
2018年07月18日に更新
Angular + Firebaseで作ったWEBサービスをリリースしたので、たまった知見を書き出してみる
以下のサイトからメールアドレスを登録すると、『capacitorを用いたカメラ画像を保存できるIonic4アプリ』作成方法についての、無料のPDFファイルをダウンロードすることができます。
https://javebratt.com/firebase-free-course/

とりあえず、メールアドレス登録だけで、74ページのPDFファイルをダウンロードできたので、それを写経してみたいと思います。
(1)Ionic4からFirebaseへの接続
(2)Firebaseでのauthentication(認証)
(3)FirestoreでのCRUD
(4)Firebaseへの画像のアップロード(Capacitor)
(5)Firebaseのセキュリティーのルール
について、学ぶことができるとのことです。
(0)
(1)ionicとcordovaのインストール
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@ で、コマンドプロンプトを開き、以下を入力してEnter
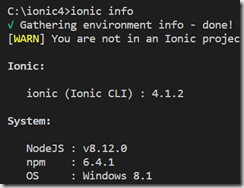
npm install -g ionic cordova
Ionic4アプリの新規作成
ionic start ionic4-firestore-camera-crud blank --type=angular cd ionic4-firestore-camera-crud ionic serve
Ctrl + C => y + Enter で一度サーバ停止。
C:/ionic4/ionic4-firestore-camera-crud フォルダをVisualStudioCodeで開く。
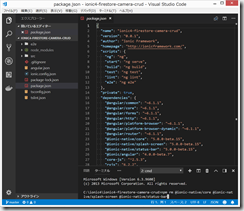
(2)package.json ファイルを編集
スマホアプリ用プラグイン関連ソフトとして、Cordovaではなく、Capacitorを用いるために、以下の操作を行う。
npm rm @ionic-native/core @ionic-native/splash-screen @ionic-native/status-bar
これで、
@ionic-native/core
@ionic-native/splash-screen
@ionic-native/status-bar
がuninstallされた。
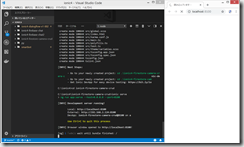
ここで、そのまま、ionic serve してみると、以下のようなエラー。
どうやら、app.module.ts から、上記3つを削除しなければいけないらしい。
src/app/app.module.ts
src/app/app.component.ts
今回、ionic-native を npm uninstallした代わりに、後で、
ionic integrations enable capacitor
ionic build
を行う予定です。
(3)Firebaseのインストールと、PageやServiceの作成
npm install firebase --save
で、firebaseをインストールした後、
ionic g page pages/event-create ionic g page pages/event-detail ionic g page pages/event-list ionic g page pages/login ionic g page pages/profile ionic g page pages/reset-password ionic g page pages/signup
にて、各ページを作成し、
ionic g service services/user/auth ionic g service services/user/profile ionic g service services/event/event
にて、各サービスを作成する。
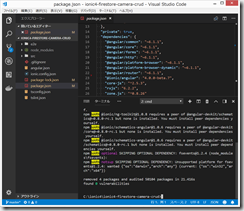
(4)Capacitorのインストール
以下を入力して、Cpacitorを利用できるようにする。
今回は、後で、カメラプラグインを用いる予定である。
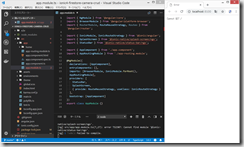
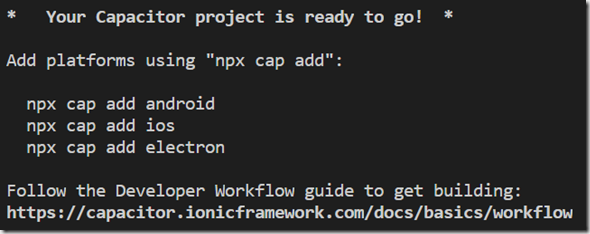
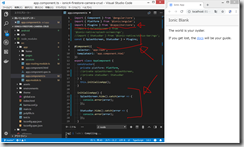
ionic integrations enable capacitor ionic build
拡大すると、以下とのこと
androidの設定
ionic cap add android
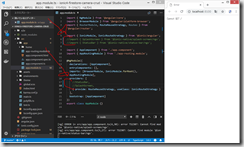
後で、Capacitorのcamera pluginを用いるそうだが、とりあえず、以下のように変更。
(Status bar と Splash Screen)
app.component.ts
なお、app.module.ts は変更していないが、大丈夫かどうかは、、、分からない。
(5)GitHubに登録
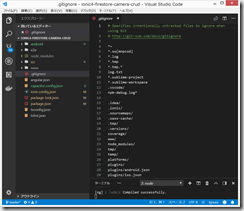
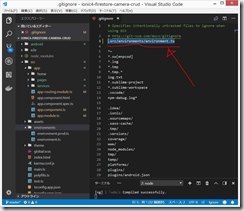
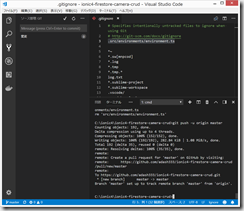
.gitignore
git rm -r --cached ./src/environments/environment.ts
参考:https://qiita.com/fuwamaki/items/3ed021163e50beab7154
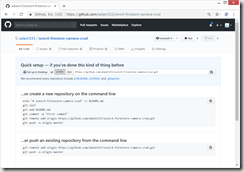
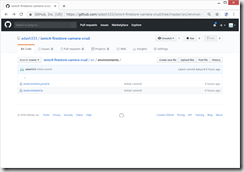
Githubに新規repository登録
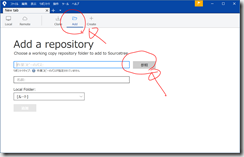
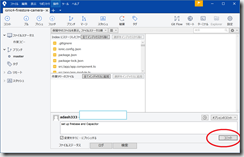
SourceTreeでローカルのフォルダを指定し、上記リポジトリのアドレスを設定。
なぜか、environment.ts が消えていなかったので、もう一度
git rm -r --cached ./src/environments/environment.ts
そのあと、git commit and git push
README.md を作成
ここまでのソースコード






























ディスカッション
コメント一覧
まだ、コメントがありません