Ionic4とCapaciorでAndroidでカメラ画像取得にtryするもうまくいかず。
Ionic4でCapacitorのCameraプラグインを使用する方法について、以下のサイトを写経してみたい。
http://tphangout.com/ionic-4-camera-with-capacitor/
(0)今回行うこと
(1)新規Ionic4アプリの作成
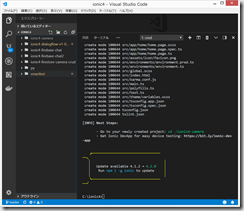
C:/ionic4/ フォルダを、VisualStudioCodeで開き、以下を入力
ionic start ionic4-camera blank --type=angular
cordova と Proは両方とも、N + Enter.
cd ionic4-camera ionic serve
(2’)@capacitor/cli , @capacitor/core のインストール
npm install --save @capacitor/cli @capacitor/core
(3’)cordova-plugin-splashscreen のアンインストール
npm uninstall --save cordova-plugin-splashscreen
(4’)Androidで利用できるようにする
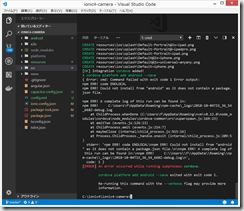
npx init camerapp com.example.app npx cap android npx cap copy
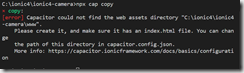
なんか以下のようなエラーが出てだめそう。
以下の公式サイトにしたがってやり直します。
https://capacitor.ionicframework.com/docs/getting-started/with-ionic
(2)
npm run build npm install --save @capacitor/cli @capacitor/core npm uninstall --save cordova-plugin-splashscreen npx cap init ionic4-camera-app com.example.app npx cap android npx cap copy npx cap open android
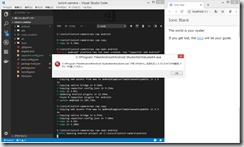
公式サイト通りにやっているのに、エラーが、、、
npx cap add android npx cap copy
一歩進んだようだが、またしても、エラーが。
(3)Android Studioを起動
かなり時間がかかる。。。
しかも、エラーになってしまった。。。
ちょっと、わけがわからないので、おいておく。
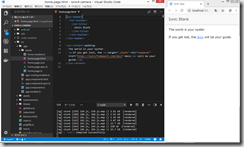
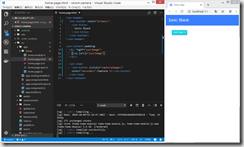
(5)src/app/home/home.page.html
home.ts
(6)
ionic cordova build android --prod --release
エラーが出てしまった。
うまくいかず。。。
npx cap add android

























ディスカッション
コメント一覧
まだ、コメントがありません