Ionic4(Anguar6)でDialogflowのチャットボットにtryしてみる(2)
前回、Angular5のコードをもとに、Ionic4アプリを作成しようとして失敗。
http://twosquirrel.mints.ne.jp/?p=27743
今回は、コードを改変しつつ、ゆっくりやり直してみる。
写経元サイトはこちら。
http://www.blog.labouardy.com/chatbot-with-angular-5-dialogflow/
今回のソースコードはhttps://github.com/adash333/ionic4-dialogflowV1に記載しました。
(DialogflowのV1 APIのClient Tokenは、ご自身のものを入力してください。)
(開発環境)
Node 8.12.0
npm 6.1.0
Angular CLI 6.2.1
Ionic CLI 4.1.2
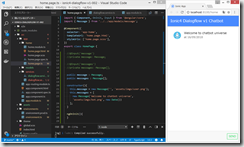
(1)Ionicアプリの新規作成
ionic start ionic4-dialogflow-v1-002 blank --type=angular cd ionic4-dialogflow-v1-002 ionic serve
(2)Message Entity
ionic g class models/message
ヘッダーを変更してみる。
src/app/home/home/home.page.html
(3)Message List Component
Ionic4でのコンポーネントの作成方法がよく分からないので、HomePageに記載する方針とする。
message-item も一緒に記載してしまう方針。
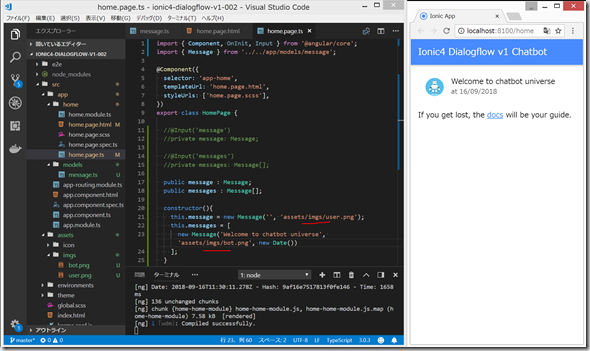
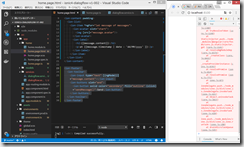
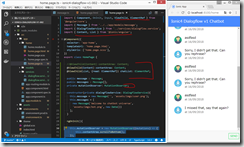
src/app/home/home/home.page.html
src/app/home/home/home.page.ts
写経元サイトから、bot.pngと、user.pngをダウンロードして、src/assets/imgs/ フォルダを作成し、その中に、その2つのpngファイルを保存。
images/ フォルダではなく、imgs/ フォルダであるところがポイント。
https://github.com/mlabouardy/dialogflow-angular5/tree/master/src/assets/images![image_thumb[39] image_thumb[39]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/09/image_thumb39_thumb.png)
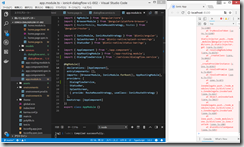
src/app/home/home.page.ts
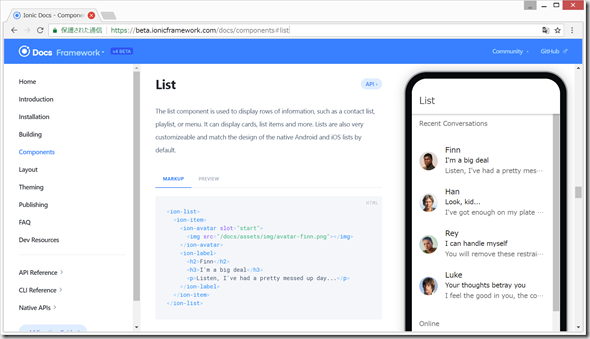
参考:https://beta.ionicframework.com/docs/components#list
参考:https://lifehackdev.xsrv.jp/ZakkiBlog/articles/detail/web19
(4)Message Form Component
HomePage内に記載する
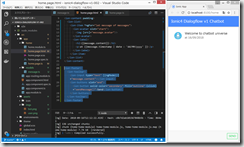
src/app/home/home.page.html
この状態では、書き込むことはできるが、もちろん、チャットボットからの返信はない。
(6)NLP Backend (Dialogflowの設定)
https://console.dialogflow.com/api-client/#/login
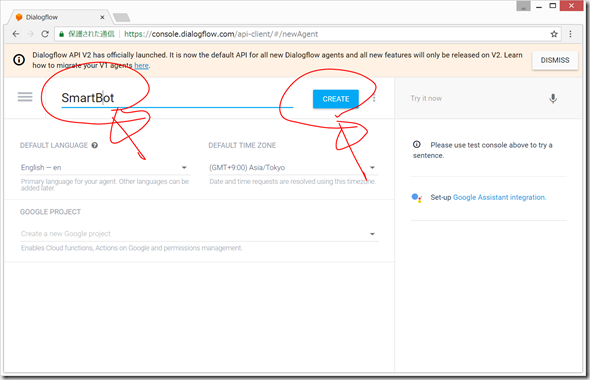
にログインして、メニュー > Create a New Agent から、SmartBot という名前のAgentを作成します。とりあえず、DEFAULT LANGUAGは、 English-en としておきます。
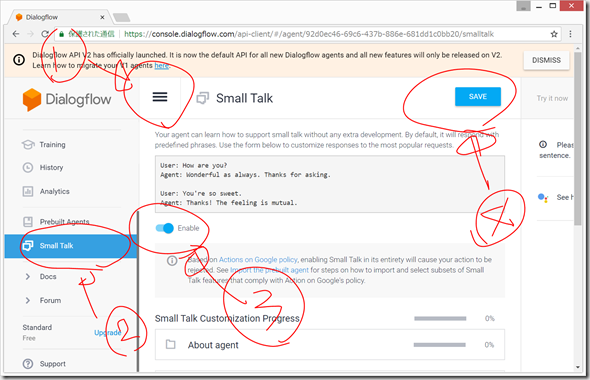
メニュー > 下の方の、Small Talk > EnableをクリックしてONにしてから、 > SAVE をクリック
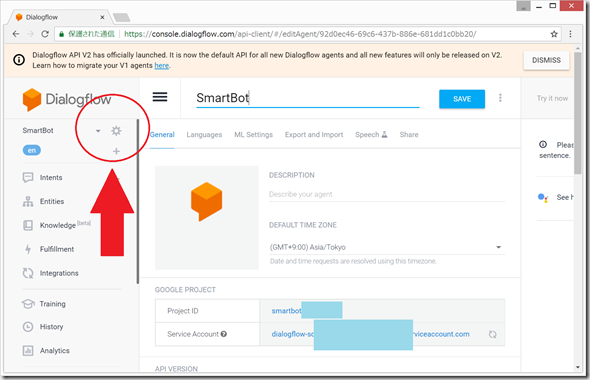
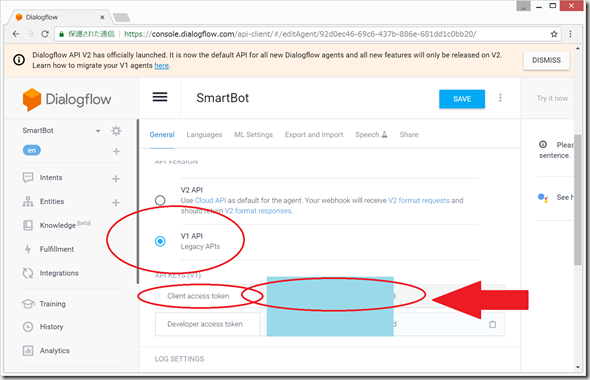
メニュー > 一番上のAgent名 SmartBot の右横の「歯車マーク」をクリック
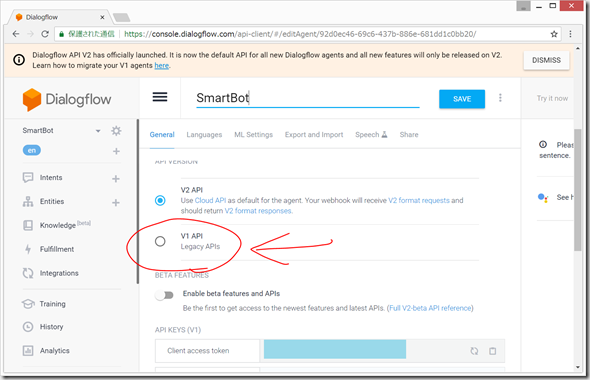
下の方へ行き、V1 APIの左横をクリックして、V1 APIをONにする。
API KEYS(V1)の、Client access token のトークンをコピー
src/app/environments/environment.ts に下のようにペーストする。
(7)Dialogflow Service
ionic g service services/dialogflow
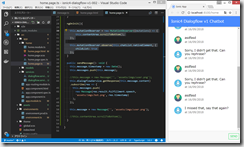
src/app/services/dialogflow.service.ts
(RxJS5からRxJS6への移行に注意。)
app.module.ts
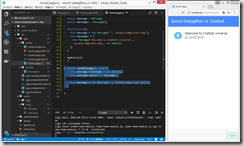
src/app/home/home.page.html
参考:https://akamist.com/blog/archives/2270
app.module.ts を変更
import { HttpModule } from “@angular/http";
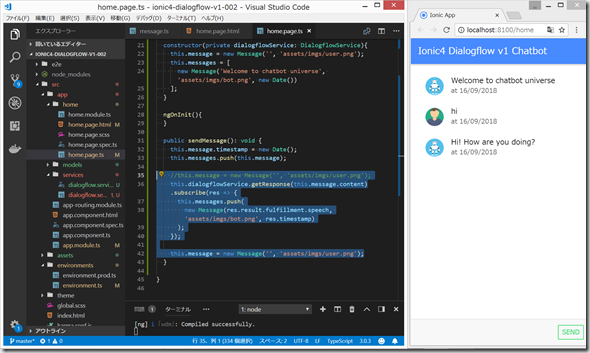
src/app/home/home.page.ts
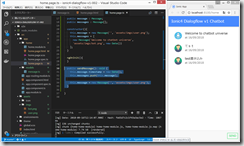
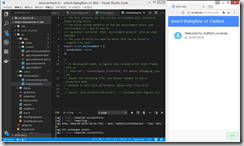
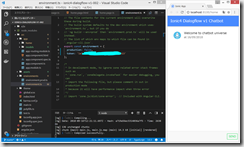
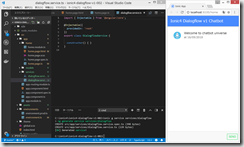
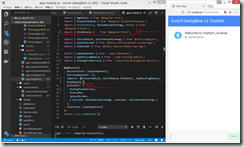
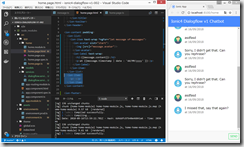
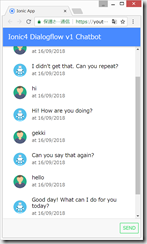
hi と入力して、SEND をクリックすると、ちゃんと、Dialogfowから返事が返ってきた。
(8)チャットが自然に下にスクロールされるようにしたい。。。
https://www.joshmorony.com/automatic-scroll-to-bottom-chat-interface-with-mutation-observers-in-ionic/
ごちゃごちゃやったが、今のところ、私には無理。あきらめた。
とりあえず、ここまで。
すごくカッコ悪い解決方法
(9)BitBucketにアップロードして、Netlifyにデプロイ
わーい!たーのしー!(もう死語でしょうか、、、)
ソースコードは以下に記載しました。
(src/environments/environment.ts の、token は、XXXXXXXXXXXX と記載してあります。)








![image_thumb[40] image_thumb[40]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/09/image_thumb40_thumb.png)




























ディスカッション
コメント一覧
まだ、コメントがありません