Ionic4(Anguar6)でDialogflowのチャットボットにtryしてみる(1)
前回、Angular5でDialogflow API V1を使ってチャットボットアプリの写経してみた。
http://twosquirrel.mints.ne.jp/?p=27639
http://twosquirrel.mints.ne.jp/?p=27674
写経元サイトはこちら
http://www.blog.labouardy.com/chatbot-with-angular-5-dialogflow/
今回は、これをもとに、Ionic4(Ionic 4.0.0-beta.11)(Anular 6)で、Dialogflow API V1を使ってチャットボットアプリを作成したい。
(開発環境)
Googleアカウント(Dialogflow 利用のため)
(今回構築した環境)
Node 8.12.0
npm 6.1.0
Angular CLI 6.2.1
Ionic CLI 4.1.2
<方針>
Angular 5 を、Angular 6 にVersion upする。
Anguar5からAngular6にVersion upするときは、RxJS5からRxJS6になるので、Obsevableとか、mapとかでてきたときに、適宜変更する。
Ionic3からIonic4への変更点として、ルーティング、ion-toolbar (<slot> など)などが変更になるので、適宜変更する。
Dialogflow API V2については、ググってみたが、よく分からなかったので、今回は、V1で行く。
(0)npm, Angulr CLI, Ionic CLIなどのアップデート
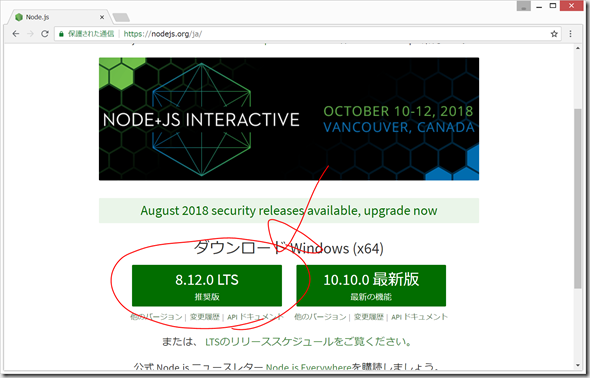
● Node.js 8.12.0 LTS のインストール
以下のサイトからdownloadしてインストール。
いろいろYesをしながらインストール
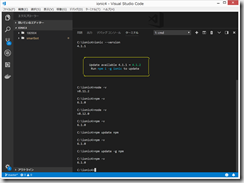
● npmのアップデート
npm update -g npm
私の場合は、これをやっても、npm 6.1.0 のままであった。
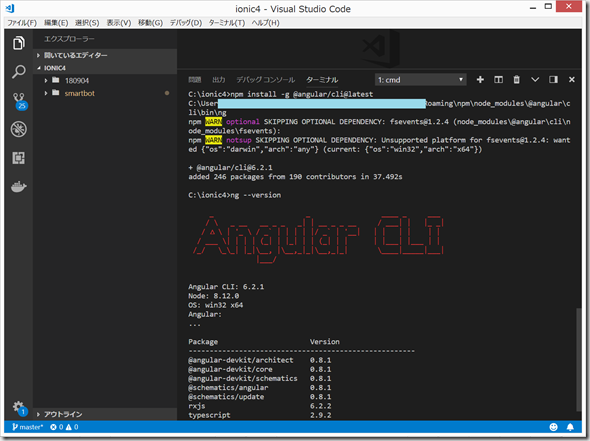
● Angular CLIのアンインストールと、再度、Angular CLIのインストール
npm uninstall -g @angular/cli npm cache clean // なんかエラーが出たので、言われた通り以下を入力
npm cache verify npm install -g @angular/cli@latest
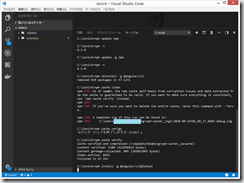
● Ionic CLIのアップデート
npm i -g ionic
npm update npm i -g ionic
なんか@socksがどうとか言われているが、とりあえず、Ionic CLI 4.1.2 がインストールされた。
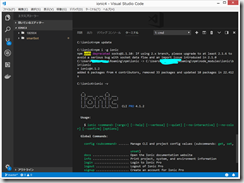
(1)Ionicアプリの新規作成
C:/ionic4/ フォルダを、VisualStudioCode開き、Ctrl+@ でコマンドプロンプトを開いて、以下を入力。
ionic start ionic4-dialogflow-v1 blank --type=angular
途中何か聞かれたら、2回とも、N + Enter。
アプリの実行
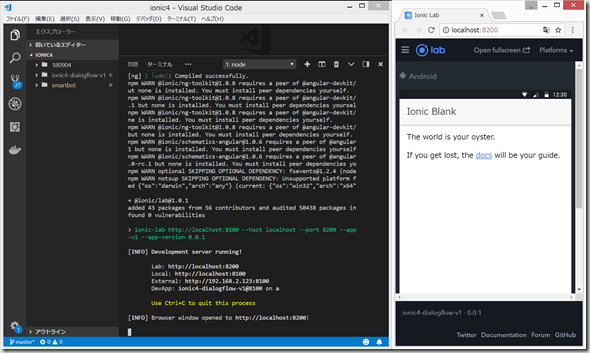
cd ionic4-dialogflow-v1 ionic serve -l // Intall @ionic/lab? と聞かれたら Y + Enter
Ctrl +C => y + Enter でサーバ停止。
このアプリでは、 "@ionic/angular": “4.0.0-beta.7″ となっていました。
(2)Message Entity
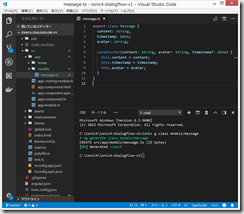
ionic g class models/message
src/app/models/message.ts
(3)Message List Component
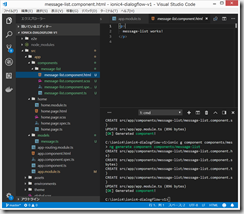
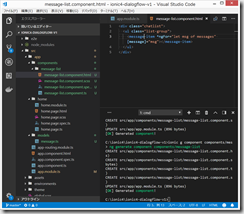
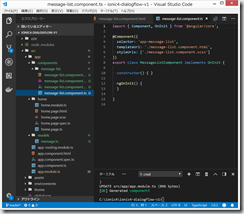
ionic g component components/message-list
src/app/components/message-list.component.html
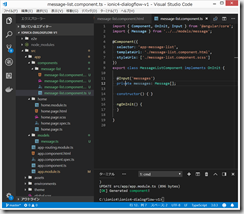
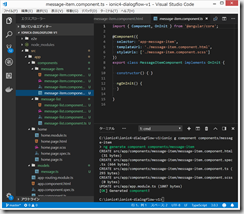
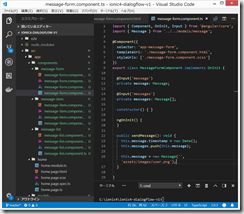
src/app/components/message-list.component.ts
(4)Message Item Component
ionic g component components/message-item
src/app/components/message-item/message-item.component.html
src/app/components/message-item/message-item.component.ts
(4)Message Form Component
ionic g component components/message-form
src/app/components/message-item/message-form.component.html
src/app/components/message-form/message-form.component.ts
そして、写経元サイトから、bot.pngと、user.pngをダウンロードして、src/assets/images/ フォルダを作成し、その中に、その2つのpngファイルを保存。
https://github.com/mlabouardy/dialogflow-angular5/tree/master/src/assets/images
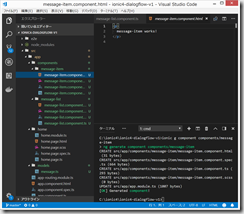
(6)ionic serve してみる
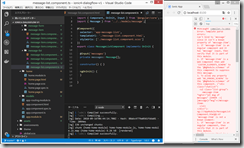
しかし、この時点では真っ白、、、
(ものすごくたくさん訂正しなければならないところが、、、)
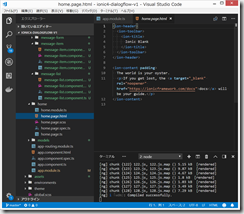
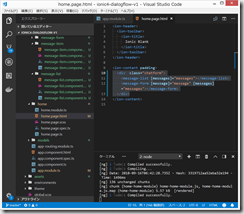
src/app/home/home.page.html
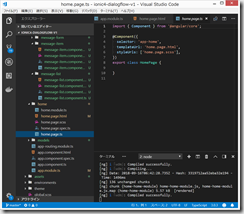
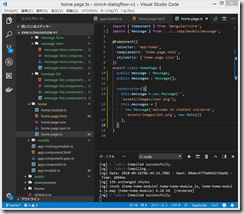
src/app/home/home.page.ts
src/app/components/message-list/message-list.component.ts
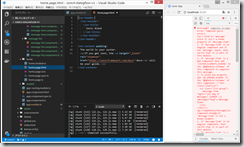
ううむ、
Uncaught Error: Template parse errors:
Can't bind to 'message' since it isn't a known property of 'message-item'.
1. If 'message-item' is an Angular component and it has 'message' input, then verify that it is part of this module.
2. If 'message-item' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.
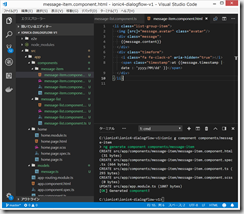
3. To allow any property add 'NO_ERRORS_SCHEMA' to the '@NgModule.schemas' of this component. ("<div class="chatlist">
<ul class="list-group">
<message-item *ngFor="let msg of messages" [ERROR ->][message]="msg"></message-item>
</ul>
</div>"):
message-list.page.html にある記述の、<message-item> が見つからないと言われてしまうのだが、それを見えるようにしたつもりだが、結局分からず撃沈。。。
今回はあきらめて、次回、ちょっと、わかりそうなところからやり直してみる。
次回は以下へ。
http://twosquirrel.mints.ne.jp/?p=27818
(参考)
https://techacademy.jp/magazine/16146
http://ktmry.hatenablog.com/entry/2017/09/13/000000
https://dev.classmethod.jp/ria/angular-js/version-6-of-angular-now-available/
































ディスカッション
コメント一覧
まだ、コメントがありません