StencilでTODOアプリの写経にtryしてみるが、Createしかできず。
なんだか右往左往しているが、とりあえず、Stencilを触ってみたくなった。
以下のサイトを写経してみたい。
https://www.javascripttuts.com/creating-a-todo-application-using-stencil/

VisualStudioCode 1.25.1
git version 2.17.1.windows.2
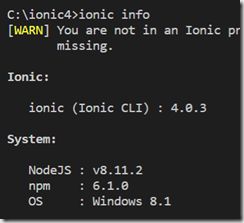
NodeJSを公式サイトからインストール後、コマンドプロンプトで、npm install -g ionic で、Ionic CLIをインストールしている。(2018/8/3時点)
(0)すること
C:/ionic4/ フォルダに、StencilによるTODOアプリを作成する
(1)stencil-startar-appのダウンロードとインストール
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@ でターミナルを開き、以下を入力。
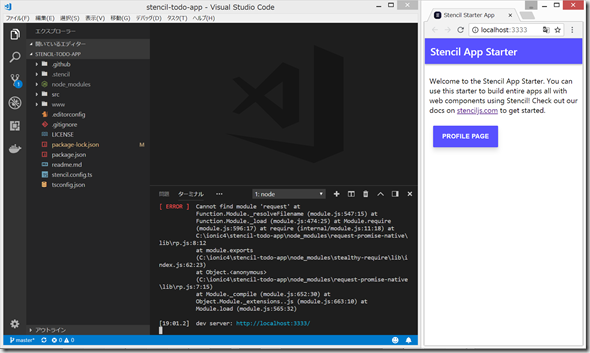
git clone https://github.com/ionic-team/stencil-app-starter stencil-todo-app cd stencil-todo-app npm install npm start
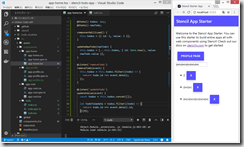
いつまでもChromeの画面が表示されない場合は、Chromeをリロードすると、上のような画面が出てきたりする。
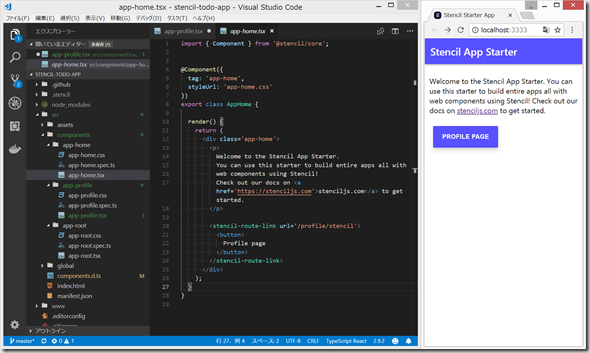
(2)中身を見てみる。
今回写経してみたいサイトが書かれた2017年11月と比べて、stencil-app-starter の中身が、かなり変化してしまっているようである。
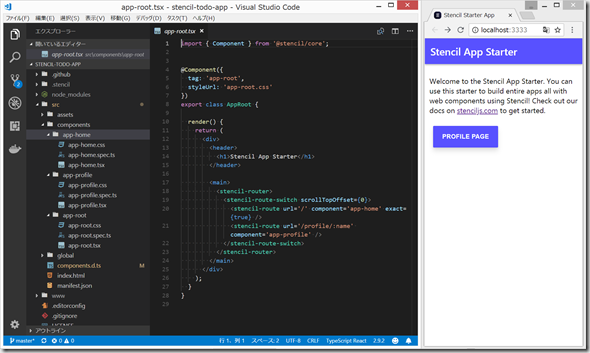
● src/components/app-root/app-root.tsx

app-root.tsx で、以下のような雰囲気で、ルーティングをしているようである。
<stencil-router>
<stencil-route-switch>
<stencil-route url='/' component='app-home'>
<stencil-route url='/profile/:name' component='app-profile'>
</stencil-route-switch>
</stencil-router>
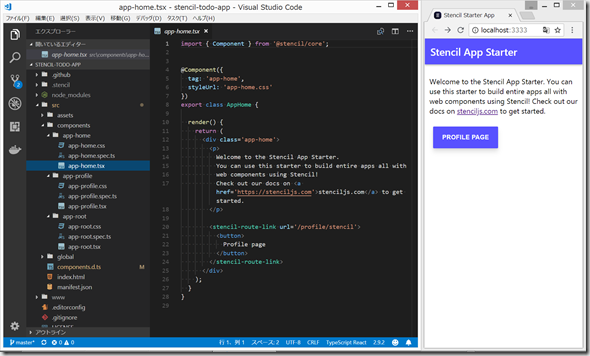
● src/components/app-home/app-home.tsx

以下のような感じ、リンクを作成しているらしい。
<stencil-route-link url='/profile/stencil'>
<button>
Profile page
</button>
</stencil-route-link>
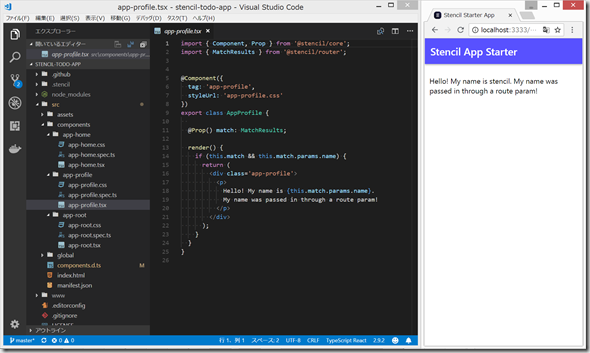
● src/components/app-profile/app-profile.tsx

(3)app-homeの編集
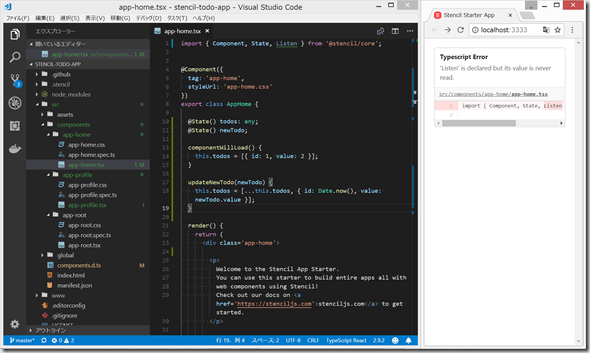
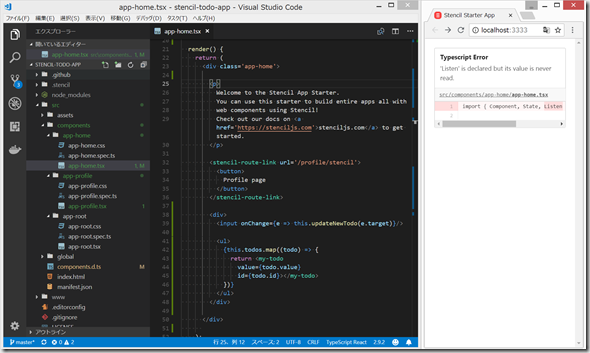
app-home.tsx に、TodoListを記載してみる。
src/components/app-home/app-home.tsx
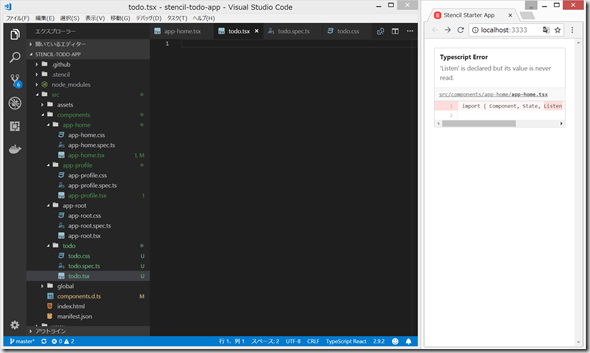
(4)Todoコンポーネントの作成
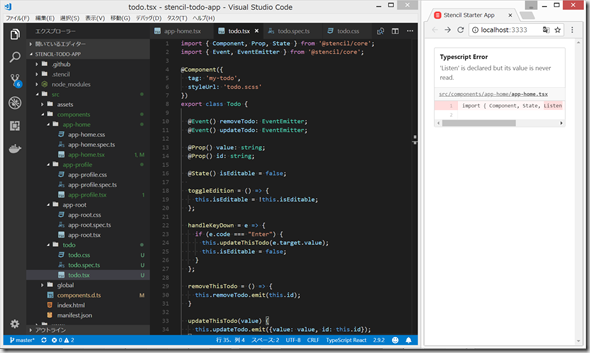
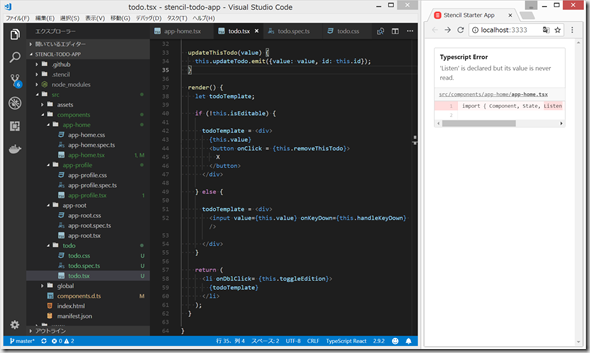
src/components/ フォルダの中に、todo/ フォルダを作成し、その中に、todo.tsxを作成
src/components/todo/todo.tsx (作成直後)

(5)app-home.tsx を再度編集
追加することはできたが、編集したり、削除することはできなかった。。。
とりあえずおいておく。。。










ディスカッション
コメント一覧
まだ、コメントがありません