Ionic4+Firebaseでパスワード制限つきチャットアプリ(2)AngularのngForでチャットコメントを実装する
前回は、チャット画面を作成ました。
http://twosquirrel.mints.ne.jp/?p=27948
今回は、引き続き、以下のサイトを写経して、チャットコメントを実装していきます。
https://qiita.com/Yamamoto0525/items/5ee362967295ec4d2c65

git version 2.17.1.windows.2
Sourcetree Version 2.6.9.0
VisualStudioCode 1.27.1
(0)やること
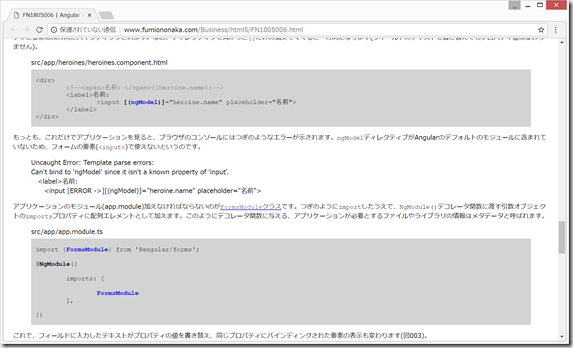
ngModelによる双方向データバインディング (FormsModule のimportが必要?)
ngFor で、コメントを繰り返し表示
(1)ngModelによる双方向データバインディング
home.module.ts の確認
デフォルトで、src/app/home/home.module.ts には、FormsModuleが importされている。
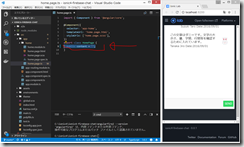
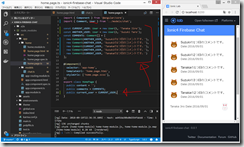
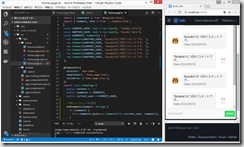
home.page.ts
home.page.html
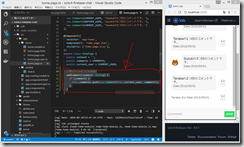
これにより、下にtest中! と書き込むと、上の欄にも自動的に、同じ文字列が表示される。
(2)ngFor で、コメントを繰り返し表示する。
chatモデルの作成
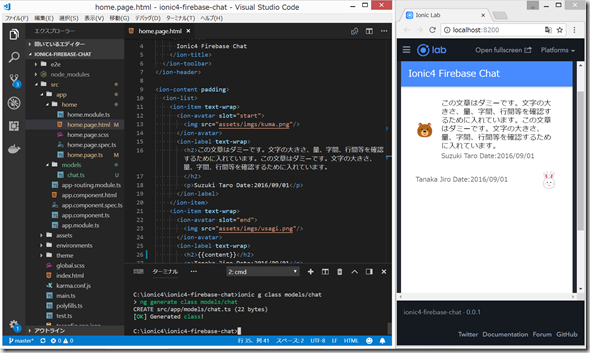
ionic g class models/chat
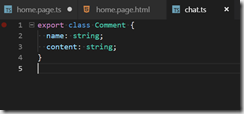
src/app/models/chat.ts
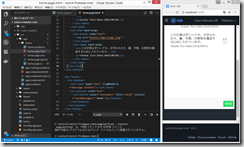
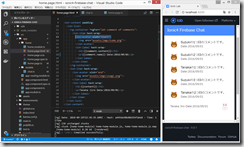
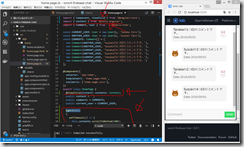
src/app/home/home.page.ts
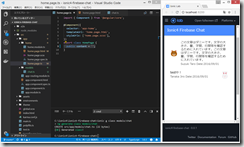
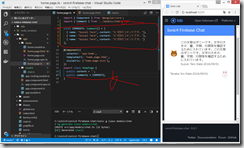
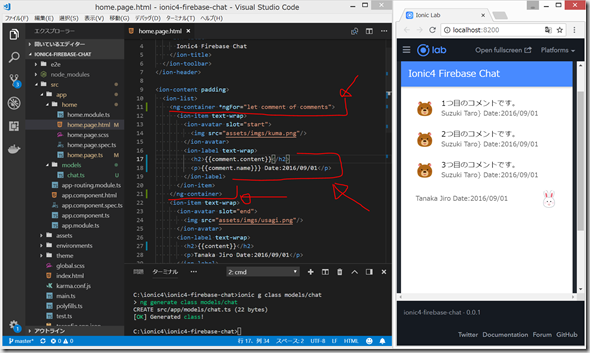
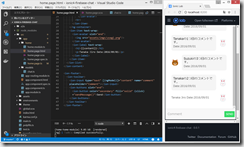
src/app/home/home.page.html
この時点でのソースコード
https://github.com/adash333/ionic4-firebase-chat/tree/90b8da1d3264eb1ed56293fbb4a13f2ce5e5c612
引き続き、以下を写経していく。
https://qiita.com/Yamamoto0525/items/a6995da3ffbb4985c5e2

(3)ngIf で自分のコメントを表示
自分と自分以外を判別するフラグをつける
src/app/models/chat.ts
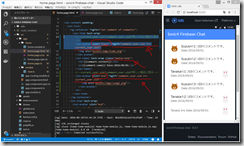
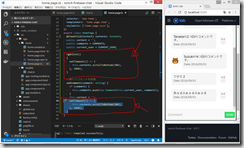
app/home/home.page.ts
ngIfで自分のuidを判別し、自分のコメントとして表示させる
commentのuidとCURRENT_USERのuidを比較して、値が等しい時は右側に自分のアイコンが出るよう設定。
Ionic4では、
<ion-avatar slot="start"> // アイコンが、ひだり側 <ion-avatar slot="end"> // アイコンが、みぎ側
のように、アイコンの位置を指定します。
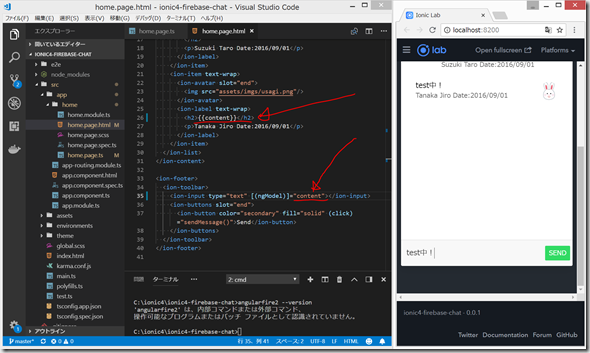
app/home/home.page.html
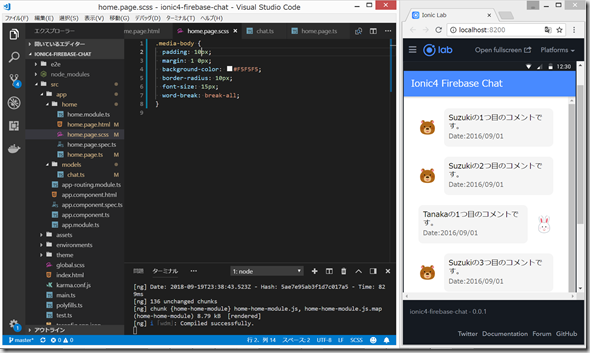
app/home/home.page.scss
(4)submitイベントで新しいコメントを追加する
addComment関数を定義
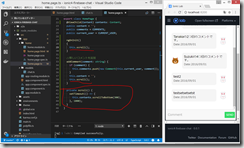
app/home/home.page.ts
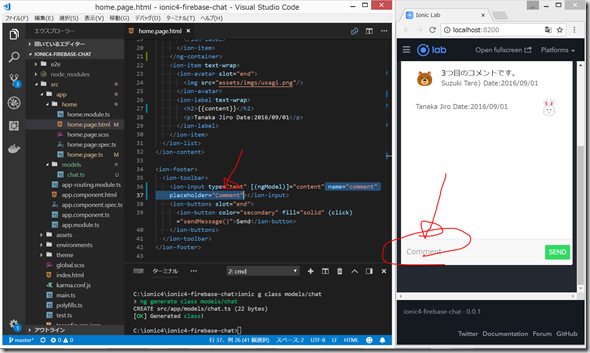
app/home/home.page.html
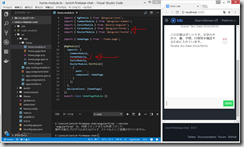
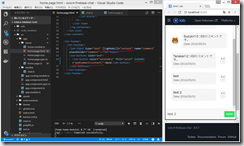
コメントを入力して、SEND をクリックすると、コメントが記載される。
(まだ自動でスクロールされないし、コメント欄もクリアされない。)
● addComent()したら、コメント欄がクリアされるようにする。
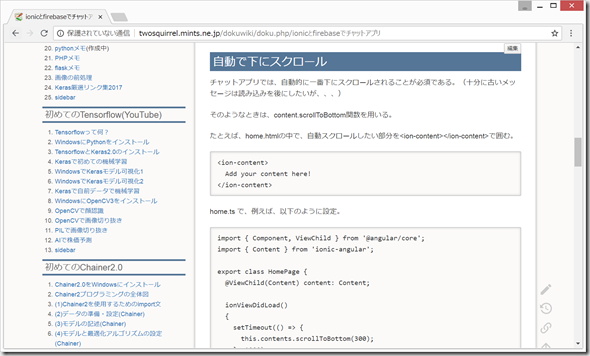
● 自動で下にスクロールされるようにする。
content.scrollToBottom関数
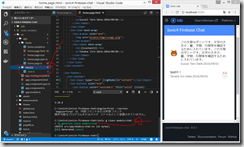
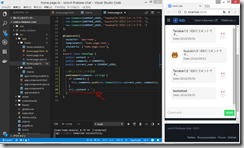
app/home/home.page.ts
リファクタリング、、、
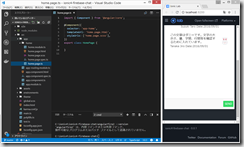
上記により、自動的に下までスクロールされるようになった。
ここまでのソースコード。
https://github.com/adash333/ionic4-firebase-chat/tree/3d61deb4ed7995137d2dd590266b8900026cef72
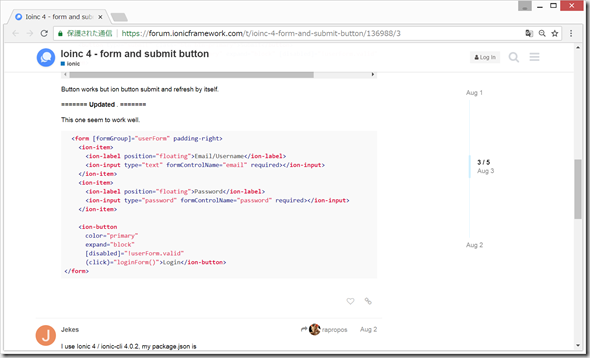
参考:https://forum.ionicframework.com/t/ioinc-4-form-and-submit-button/136988/3

http://twosquirrel.mints.ne.jp/dokuwiki/doku.php/ionic%E3%81%A8firebase%E3%81%A7%E3%83%81%E3%83%A3%E3%83%83%E3%83%88%E3%82%A2%E3%83%97%E3%83%AA

(参考)http://www.fumiononaka.com/Business/html5/FN1805006.html






























ディスカッション
コメント一覧
まだ、コメントがありません