Ionic3でオンラインランキングつきクイズアプリ(2)パスワード制限をつける
以前、Ionic3でクイズアプリを作成した。
http://twosquirrel.mints.ne.jp/?p=25010
前回は、これに、Firebaseを用いたオンラインランキングを加えた。今回は、これに、Firebaseを用いたemail認証を追加する。以下のページと全く同じに行ってみたい。
http://twosquirrel.mints.ne.jp/?p=24288
上記ページは、以下のページを写経しています。
https://javebratt.com/angularfire2-authentication-ionic/
できるかな?
<目次>
1.Ionic3でクイズアプリを写経してみる(1)
2.Ionic3でクイズアプリを写経してみる(2)
3.Ionic3でオンラインランキングつきクイズアプリ(1)Firebaseの利用
4.Ionic3でオンラインランキングつきクイズアプリ(2)パスワード制限をつける ← このページ
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダに、ionic3-kids-quiz というIonic3アプリを作成している。
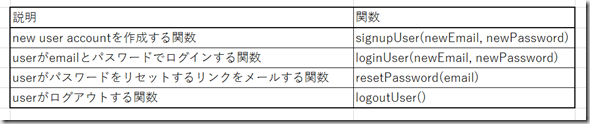
(0)今回行うこと
(1)AngularFire2を使うための準備
Firebase Consoleにログインして、前回設定したアプリをを開く。
https://console.firebase.google.com/
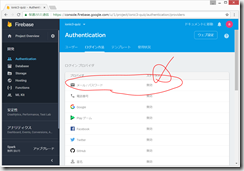
Authentication > ログイン方法 をクリック
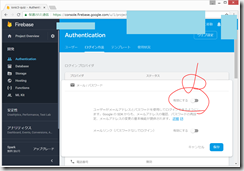
メール/パスワード をクリックして、有効化する
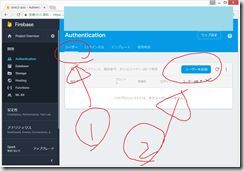
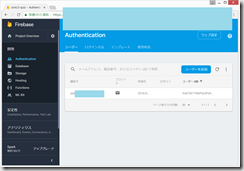
ユーザー > ユーザーを追加 をクリックして、適当なメールアドレスとパスワードを入力。(覚えておく。)
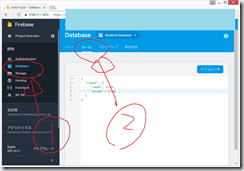
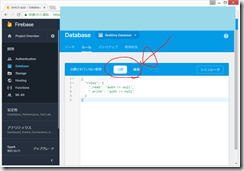
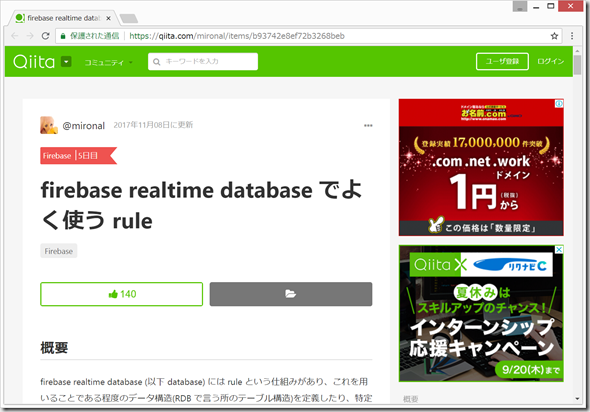
Database > ルール をクリック。
認証しているユーザーは全てのデータにアクセス許可する方式に変更。(デフォルトでは、たしか、このルールだったと思います。)
{
"rules": {
".read": "auth != null",
".write": "auth != null"
}
}
公開 をクリック。
この時点で、認証されていないとfirebaseのデータに接続できなくなるので、ランキングは表示されなくなる。
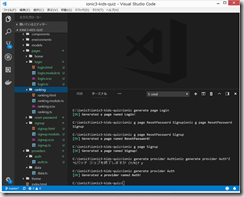
(2)LoginPage、ResetPasswordPage、SignupPageの作成と、AuthProviderの作成。
ローカルのVisualStudioCodeのターミナル画面で、以下を入力して、LoginPage、ResetPasswordPage、SignupPageの作成と、AuthProviderの作成を行います。
ionic generate page Login ionic generate page ResetPassword ionic generate page Signup ionic generate provider Auth
(3)authenticaton observerの作成
例えば、Mikeが一度メールアドレスとパスワードでアプリにログインした後に、後日、またログインし直すのは面倒。ログアウトしない限り、2回目以降はログイン入力は省略したいような場合、auth listener を作り、2回目以降はLoginPageを飛ばして直でHomePageへ誘導するようにする。
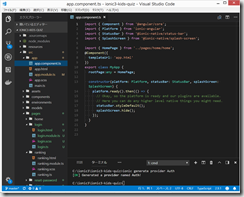
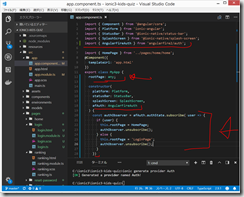
app/app.component.ts
afAuth.authState の、subscribe()関数で、userの状態を監視し、
user が authenticated(認証済み) であれば、 HomePageに移動
userが not authenticated(未認証) であればLoginPageへ移動
そして、ページ遷移が終了したら、unsubscribe()関数で、監視終了.
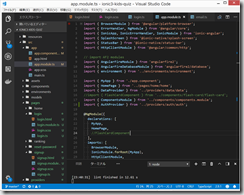
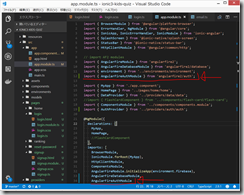
app/app.module.ts
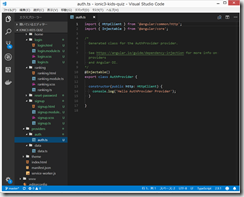
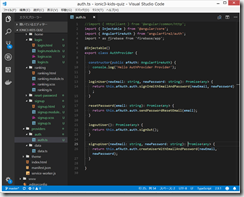
(4)AuthProviderの作成
src/providers/auth/auth.ts
ちなみに写経元のページでは、firebase.Promise<any>となっていますが、今回は、firebaseを記載せずにPromise<any> としています。(なぜかは忘れました。たぶん、AngularFire2の公式ページを見て、訂正したような記憶があるような、ないような、、、)
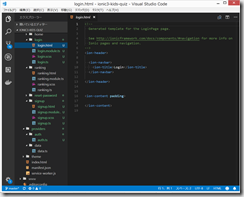
(5)LoginPageの作成
emailとPasswordを入力して、ログインボタンをクリックすると、正しい入力であれば、状態を、authenticated にして、HomePage へ移動。
emailとpasswordのvalidation (パスワードは6文字以上!など)のために、今回は、formBuilderというモジュールを用いる。formBuilderに関しては、以下のサイトが参考になります。
https://qiita.com/atsukita/items/a1d58781327886257192
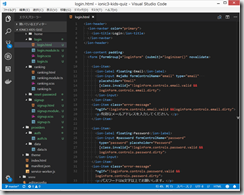
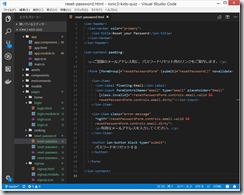
login.html
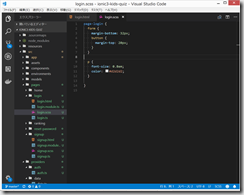
login.scss
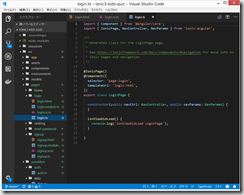
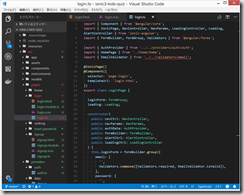
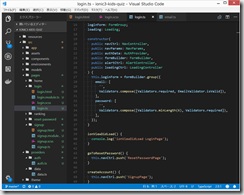
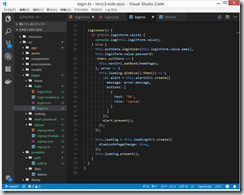
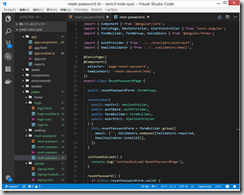
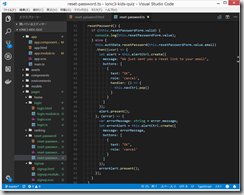
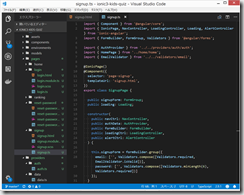
login.ts
Firebaseがログイン処理を行って居る際に用いるLoadingController と、Firebaseの処理にエラーが出たときに表示するためのAlertControllerをimport
また、FormBuilder関連、AuthProvider、HomePage、EmailValidator(これから作成)をimport その他、いろいろ、こちらを参考に。
src/validators/ フォルダを作成し、その中に、src/validators/email.ts ファイルを新規作成。
src/validators/email.ts (新規作成)
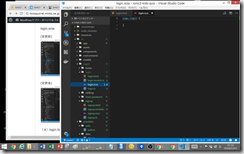
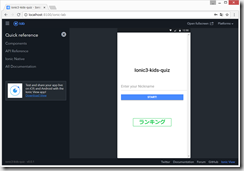
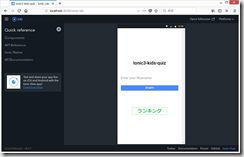
(6)ionic serve –lab して、実行してみる。
ここで、このページの(1)でFirebaseにユーザ登録したメールアドレスとパスワードを入力して LOGIN をクリック。
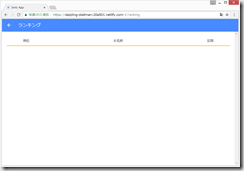
ログインできた。ランキングをクリックしてみる。
以下のように、ランキングも見ることができた。
ということで、これでよさそう。
ちなみに一度ログインしてしまうと、同じブラウザでは、ログインページに行かずに、最初からHomePageへ行ってしまう。
そのため、違うブラウザで実行するか、Firebase Consoleで、ユーザを一度削除するかして、以下の操作を行う。
(7)ResetPasswordページの作成
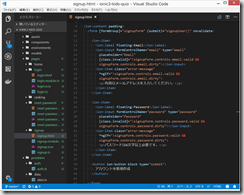
(8)Signupページの作成
一応、SignupPageがなくても、管理者がFirebaseで、メールアドレスとパスワードを登録することはできる。
しかし、一般公開するためには、サインアップページが必要。
(9)実行してみる
Loginページから、SignUpページへ行き、新しいメールアドレスとパスワード(任意)を入力して、アカウントを新規作成 をクリック
とりあえず、HomePageには移動した。
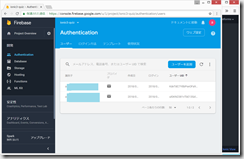
Firebaseを見てみると、ちゃんと、メールアドレスが登録されていた。
スコアもちゃんと保存されている。
●ログインしてから、またニックネームを入力する必要がある。
●最後に、保存 をクリックしないと、ランキングにデータが保存されない。
●ログアウトボタンがない
●ランキングが同じ2点なのに、順位が2位、3位、、、、6位などと表示されてしまう。
といった問題もあるが、これくらいでよしとする。
(10)Bitbucketにアップロードして、Netlifyに自動デプロイ
https://dazzling-stallman-20a501.netlify.com/#/login
(参考)










































ディスカッション
コメント一覧
まだ、コメントがありません