Ionic4+Firebaseでパスワード制限つきチャットアプリ(1)
以前、Ionic3でtryしたことがあった。
今回は、Ionic4でやってみたい。
写経元サイトはこちら
https://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9

git version 2.17.1.windows.2
Sourcetree Version 2.6.9.0
VisualStudioCode 1.27.1
(1)Ionic4アプリの作成
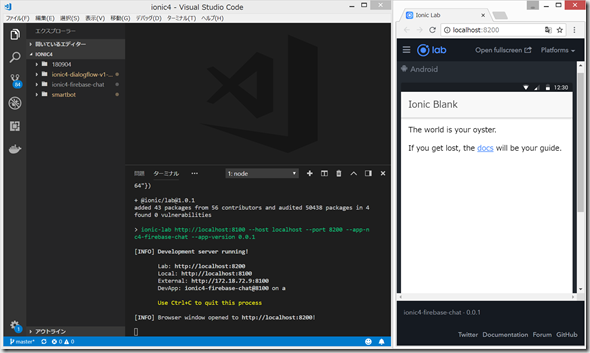
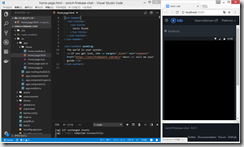
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
ionic start ionic4-firebase-chat blank --type=angular
何か聞かれるので、2回とも、N + Enter 。
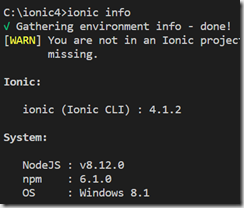
cd ionic4-firebase-chat ionic serve
Install @ionic/lab? と聞かれたら、Y + Enter
ターミナル画面で Ctrl + C として、y + Enter で、サーバを一度停止。
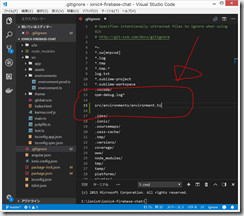
Firebaseの固有設定のページ src/environments/environment.ts を.gitignore ファイルに追記しておく。
(2)GitHubに登録
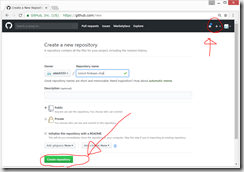
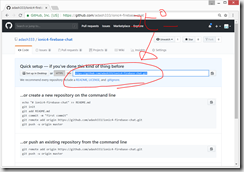
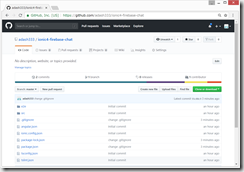
https://github.com にログインして、New Repository から、新しいrepositoryを作成。
(無料枠だと、1個しかPrivateリポジトリを作成できないので、2個目以降は、すべて公開されてしまうので注意。BitBucketなら、無料枠でいくらでもPrivateリポジトリを作成することができる。)
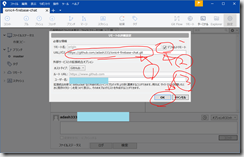
図のHTTPS のときのアドレスをコピーしておく。
(あとでSourceTreeの設定のところにペーストする。)
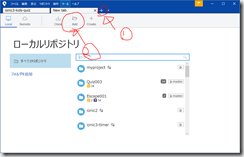
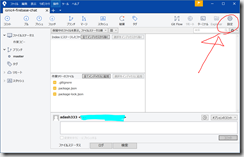
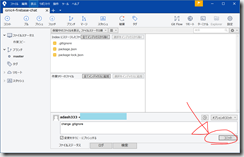
SourceTreeを起動
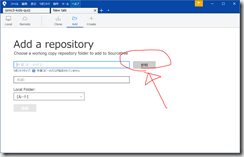
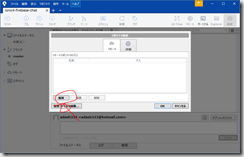
New Tabを作成してから、Add をクリック
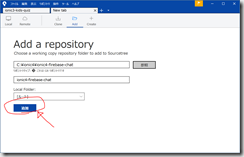
設定 > 追加 ののち、URL/パス に、GitHubの
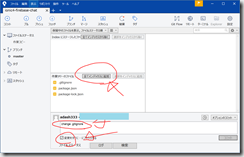
SourceTreeから、GitHubへpush(アップロード)する。
GitHubのページへ行き、pushできたことを確認。
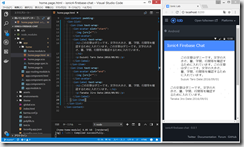
(3)Ionic4でビュー(チャット画面)を作る
https://qiita.com/Yamamoto0525/items/94613c79ef2aa461b91e

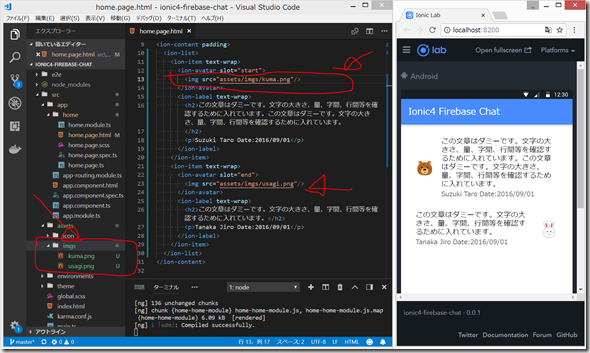
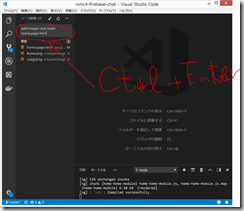
src/app/home/home.page.html
src/assets/imgs/ フォルダを作成し、その中に、いらすとやからダウンロードした画像を保存します。
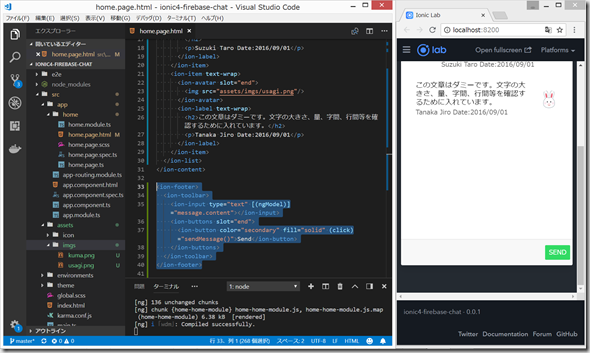
src/app/home/home.page.html
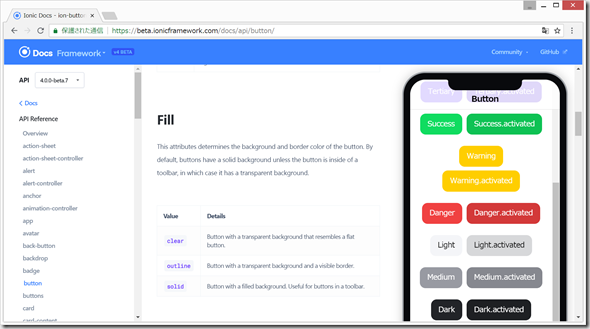
参考:https://beta.ionicframework.com/docs/api/button/

(4)git commit & git push
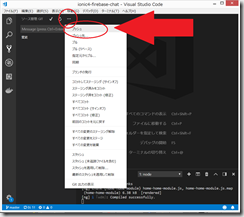
commit のコメントを入力して、Ctrl + Enter
この時点でのソースコード
https://github.com/adash333/ionic4-firebase-chat/tree/9b8159d865bb6c0f21f0b6535ff13db96931d941
(src/environments/environment.ts はご自身で作成してください。)
(参考)
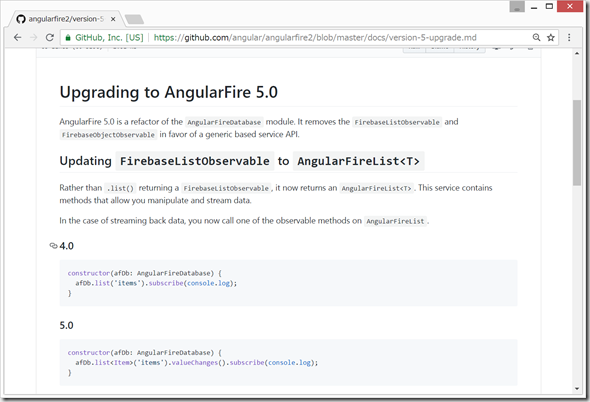
https://github.com/angular/angularfire2/blob/master/docs/version-5-upgrade.md

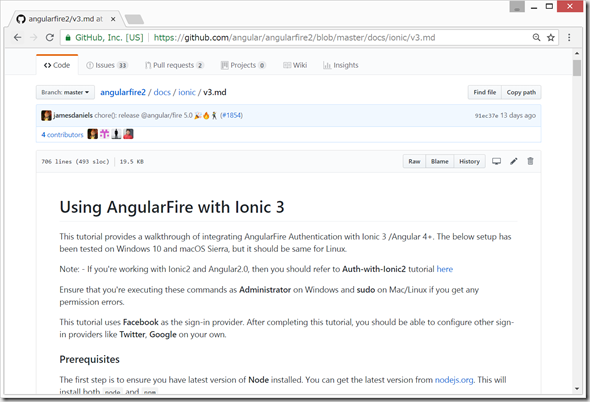
https://github.com/angular/angularfire2/blob/master/docs/ionic/v3.md

























ディスカッション
コメント一覧
まだ、コメントがありません