Ionic+Firebaseでパスワード制限つきチャットアプリ(5)navCtrl.push()でページ遷移
Angular+Firebaseでパスワード制限つきチャットアプリの作成方法が解説されている以下のサイトをIonic3に少し改変しながら写経している。
https://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9
前回は、「Angular+FirebaseRTDBでCRUD(CREATE, READ, UPDATE, DELETE)を実装する」まで(曲りなりに)写経した。
http://twosquirrel.mints.ne.jp/?p=23919
今回は、続きの、「AngularのNgModuleを使って、アプリの構成を管理する」からやっていきたい。
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
firebase-tools
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
(0)今回行うこと
Ionic3でルーティング(ページ遷移)を実装していく。
できれば、Ionic3で、Angularのルーティングを行いたいと最初は思っていました。。。がしかし、ちょっとググってみて、Ionic3では、Angularよりはるかに面倒そうだったので、あきらめました。Ionic4になったら、あるいは。。。。
<Ionic3でAngularのルーティングをやめようと思った経過>
——————————————————
Ionic3までは、AngularのようなRoutingがなかったのですが、Ionic4でAngularのようなRoutingが出るかもしれないとのことです。Ionic4が出てから、Ionic4でこの部分をやり直した方がよいかもしれませんが、とりあえず、2018年6月時点でIonic3までしか出ていないので、以下の記事を参考にtryしていきたいと思います。
https://qiita.com/kohashi/items/f424fb5dd897fc6317c9
と思ったのですが、DeepLinkerというのは、Ionic2までで、Ionic3のドキュメントは見当たりませんでした。。。ということで、以下の英語のサイトを参考に、努力していきたいと思います。
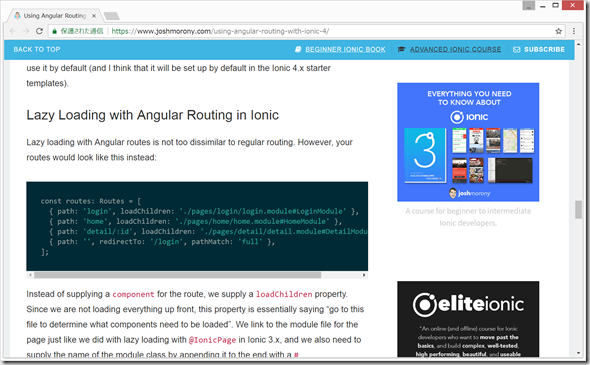
https://www.joshmorony.com/using-angular-routing-with-ionic-4/
ところが、ターミナル(cmd.exe)で
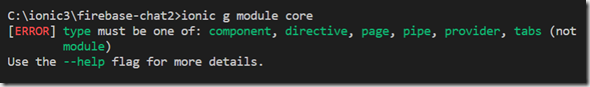
ionic g module core
と打ち込んだところ、"ionic g には、module オプションはありません!"と言われてげんなり。
もう少しググってみたところ、以下のサイトを発見。
このサイトによると、ionic3で親コンポーネント内に子コンポーネントを入れたい場合は、両方のコンポーネント内に、xxx.module.tsを作成する必要があるそうということがわかった。
なんかかなり面倒そうなので、
「Ionic3でAngularのルーティングを行う」
「Ionic3で親コンポーネント内に、子コンポーネントを入れるなどの入れ子構造を作る」
という2つのことは、私はやめることとした。
大雑把に言うと、
「Ionicはあくまでスマホアプリ作成用フレームワークであって、Ionic3でAngularのルーティングが採用されていないのであれば、それに従う。PWA(Progressive Web App)の時代になりつつあり、アプリではなくモバイルWEBサイト作成用フレームワークとしてもIoniを使用したい私ではあるが、時代にあわせてIonicもVersion毎にどんどん変わっていくであろうし、Ionic4でAngularのルーティングが採用されたら、それに従って、そのときに初めてルーティングに触ろう」
といった感じです。
——————————————————
と、思ったのだが、
ionic g page yyy
によりページ群を新規作成すると、yyy.module.ts が自動作成されるので、多少苦労すれば、Ionic3でもAngularのルーティングができそうな気もした。(優柔不断、、、)
(参考)http://twosquirrel.mints.ne.jp/dokuwiki/doku.php/ionic%E3%81%AE%E3%83%AB%E3%83%BC%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0
ということで、
AngularのNgModuleを使って、アプリの構成を管理する
はほとんど写経しないですっ飛ばすことにして、以下から写経していくことにしました。(Angularのルーティングを使わないので、だいぶコードは変わってきてしまいます。)
https://qiita.com/Yamamoto0525/items/e870713d9d05d2d36a80
(1)loginページとsign-upページの作成
元サイトでは、login componentと、sign-up componentを作成してAngularのルーティングを用いてリンクを作成していたが、こちらはIonicなので、全部1ページずつ作っていく。(Lazy Loadingなどもややこしいので、あきらめる。)
ionic g page login ionic g page sign-up
(2)ログインページをトップページにする。
元サイトは、「ヘッダーからログイン画面へのリンクを有効化」というところであった。
app.module.ts に、LoginPageとSignUpPageをimportする。
src/app/app.module.ts
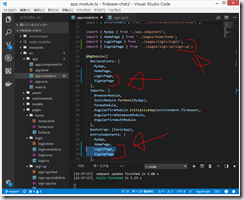
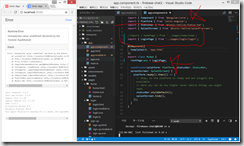
src/app/app.component.ts の変更により、トップページをLoginPageにする。
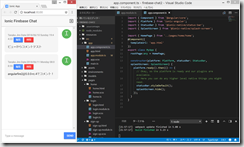
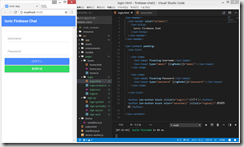
Ctrl+C => y + Enter でサーバを一度停止し、再度、ionic serveすると、以下のようになった。
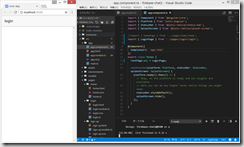
(3)ログインページを変更し、sign-up.htmlにリンクを貼る。
src/pages/login/login.html
参考:https://ionicframework.com/docs/components/#inputs
https://ionicframework.com/docs/2.0.0/api/components/navbar/Navbar/
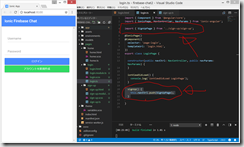
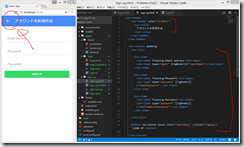
ログインページで「アカウントを新規作成」をクリックすると、sign-up.htmlへ行くようにする。
具体的には、login.html のところで、
<button ion-button block color="secondary" (click)="signUp()">アカウントを新規作成</button>
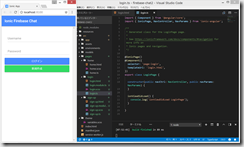
としておき、login.ts で、
import { SignUpPage } from '../sign-up/sign-up';
// export class LoginPage { } の中に追加
signUp() {
this.navCtrl.push(SignUpPage);
}
src/pages/login/login.ts
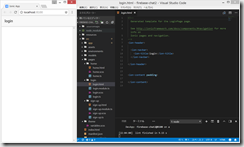
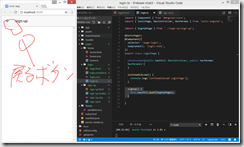
アカウントを新規作成 をクリックすると、sign-upページに行ける。自動的に作られたsign-upページの「戻る」ボタンを押すと、ちゃんとloginページに戻る。sign-up.htmlやsign-up.tsを見てみてが、「戻る」ボタンを表示するようなコードは見つけられなかった。個人的にIonicのこういうところは好きですが、これは好みのわかれるところだと思います。
後のことを考えて、こちら(login.html と login.ts)の方のsignUp() は、goToSignUp() に変更しておいた。
(参考)http://ionic.keicode.com/basics/navigate-to-nextpage.php
https://ionicframework.com/docs/components/#navigation
http://twosquirrel.mints.ne.jp/dokuwiki/doku.php/ionic%E3%81%A7%E3%83%9A%E3%83%BC%E3%82%B8%E9%81%B7%E7%A7%BB
(4)サインアップページを作成する。
src/pages/sign-up/sign-up.html
繰り返すが、左上の「←」ボタンは、特にコードなどは記載していないが、このボタンをクリックすると、ログイン画面に戻る。
ここまでのソースコード。
https://github.com/adash333/ionic3_firebase_chat2/tree/c9560562bfd1bbb47bd92df36bf911d80e15ab7c
次は、いよいよ佳境である、RxJSについての以下を写経していきたい。
https://qiita.com/Yamamoto0525/items/efc0e5617c7427fea86a
作成中
![image_thumb2_thumb_thumb_thumb_thumb[1] image_thumb2_thumb_thumb_thumb_thumb[1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/06/image_thumb2_thumb_thumb_thumb_thumb1_thumb.png)

















ディスカッション
コメント一覧
まだ、コメントがありません