Ionic+Firebaseでパスワード制限つきチャットアプリ(4)angularfire2@5.0.0-rc.4とfirebase@4.8.0でCRUD実装
Angular+Firebaseでパスワード制限つきチャットアプリの作成方法が解説されている以下のサイトをIonic3に少し改変しながら写経している。
https://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9
前回は、「Angularでビュー(チャット画面)を作る」まで(曲りなりに)写経した。
http://twosquirrel.mints.ne.jp/?p=23749
今回は、続きの、「Firebaseの環境構築」からやっていきたい。
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
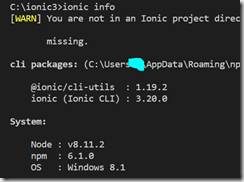
firebase-tools
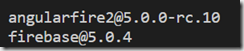
firebase @5.0.4 => firebase@4.8.0
angularfire2@5.0.0-rc.10 => angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0
npm install --save angularfire2@5.0.0-rc.4
npm install --save promise-polyfill
(0)今回行うこと
Ionic3のプロジェクトで、angularfire2を用いて、Firebase Realtime DatabaseのCRUD(Create, Read, Update, Delete)の実装を行う。
1)新しいデータの作成と読み込み
2)作成したデータを編集、削除する
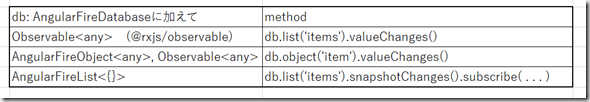
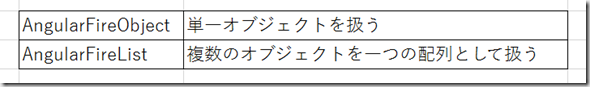
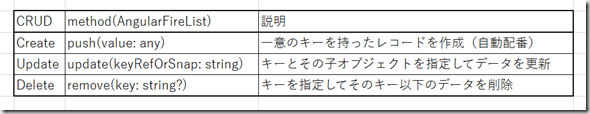
(1)angularfire2の2つのサービス”AngularFireObject service”と、"AngularFireList service
上記のような違いがあるらしいのだが、結局、チャットアプリで新しいコメントを追加(Create)、特定のコメントを編集(Update)、削除(Delete)するようなときは、AngularFireListの以下のような関数を使うらしい。
Realtime Databaseからデータをビューに読み込む方法としては、
firebaseのitemsのリストを表示する方法 (間違っているかもしれません。)
例は、以下の参考ページにあります。今回は、AngularFireList<{}> のsubscribe()関数を用いた方法の解説がされていますので、そちらを写経してみます。
(参考)https://qiita.com/Yamamoto0525/items/c1ec1b7ce2350b294aeb
https://github.com/angular/angularfire2/blob/master/docs/rtdb/lists.md
https://github.com/angular/angularfire2/blob/master/docs/ionic/v3.md
(2)新しいコメントを作成する。
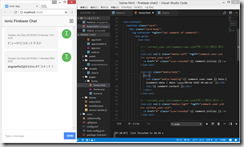
AngularFireListのpushメソッドを使用して、新しいコメントを、Realtime Databaseに追加する。
src/app/pages/page.ts
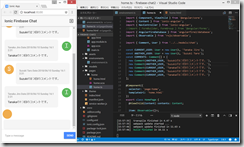
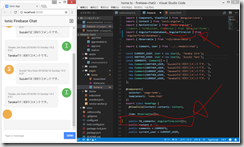
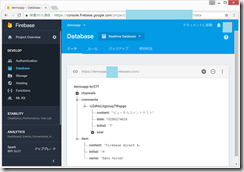
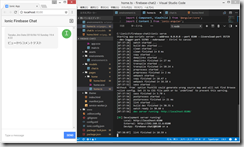
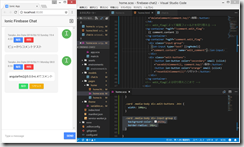
実行して、コメントを追加した。その後、firebase consoleを見てみると、firebaseのデータベースにちゃんと登録されていた。
(3)作成したデータを読み込む
今回は、AngularFireList<{}> の、db.list('/comments’).snapshotChanges().subcribe() 関数を用いて、ビューを読み込む。(???)
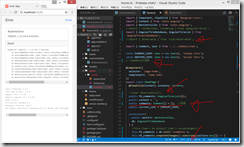
src/pages/home/home.ts
src/models/chat.ts の変更
src/pages/home/home.html
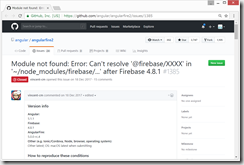
しかし、
object(...) is not a function
というエラーが出てうまくいかない。
ググってみると、なんかAngularfire2とIonicの組み合わせに特有のエラーらしい。。。無理か。。。
https://stackoverflow.com/questions/50348643/typeerror-object-is-not-a-function
http://javasampleapproach.com/frontend/angular/angular-5-firebase-crud-operations-with-angularfire2-v5
これはまずい、、、挫折か、、、
(4)試しに、firebaseを 5.0.4から、 firebase@4.8.0 にしてみる。
npm uninstall firebase npm install firebase@4.8.0 --save
npm uninstall angularfire2 npm install angularfire2@5.0.0-rc.4 --save
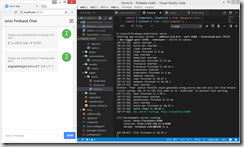
だめもとでinoic serve してみると、、、なぜかうまくいった。
firebase, angularfire2のどちらが原因か分からないが、angularfire2の方かなとは思っています。
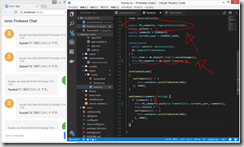
ちゃんと、コメントもFirebaseに反映されて、Ionic側でも表示されている。
(参考)
http://blog.yuhiisk.com/archive/2017/12/22/angularfire2-firebase-v4-8-1-resolve.html
https://github.com/angular/angularfire2/issues/1385
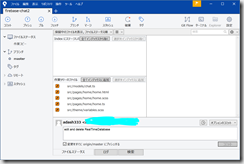
SourceTreeでgit pushする。
ここまでのソースコード
https://github.com/adash333/ionic3_firebase_chat2/tree/d772a168e3d1a03464877d75e008aaa61f1a2e1a
引き続き、https://qiita.com/Yamamoto0525/items/c1ec1b7ce2350b294aeb を写経していく。
(5)作成したデータを編集、削除する
個人的にチャットに過去のコメントの編集や削除はあわないと思うが、これはCRUDの練習としてがんばる。
編集フィールドの切り替え
Firebaseにアップロードしたデータ”FB_comments”の”content”を編集Updateする。
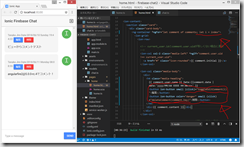
home.htmlのコメント部分に編集ボタンと削除ボタンを追加し、編集ボタンを押すとそのコメントがフォームに切り替わるように変更する。
src/pages/home/home.html
● ngFor に let i=index を追加
<ng-container *ngFor="let comment of comments">
のところに、 " let i = index" を追加する。 let comment of comments との間は、 ; で区切る。
<ng-container *ngFor="let comment of comments; let i = index">
これにより、現在のコメントを ”i 番目のコメント”として特定している。
●Commentクラスにkeyプロパティを追加
Commentクラスに key? と、edit_flag? というプロパティを追加して、削除ボタンを押したときにコメントを削除できるようにする。
この ? は、Commentクラス内になくても良いプロパティとのこと。一時的に付与するプロパティを使う場合は、この?をつけて対応するらしい。
●この後は、「編集」、「削除」、「保存」、「リセット」などのボタンを押したときの関数
toggleEditComment(i)
deleteComment(comment.key)
saveEditComment(i, comment.key)
resetEditComment(i)
をhome.ts (models/chat.ts も変更しながら)に実装していく。
(6)models/chat.ts にkey? と、edit_flag? というプロパティを追加
src/models/chat.ts
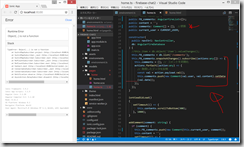
(7)home.ts の編集
●models/chat.ts を変更したので、最初の読み込みのところ(constructor)のところで、edit_flag と keyも読み込むように変更。
●toggleEditComment(), saveEditComment(), resetEditComment(), deleteComment() を実装
toggleEditComment() の実装
これの、
(this.comments[num].edit_flag) ? false : true;
の、"(条件式)? false : true" のところがググり方が分からないが、たしかこんな構文が以下の本にあった気がしたので、後で調べることにする。
→ 調べた。条件演算子(三項演算子)( ? : )
(条件式) ? (条件式がtrueのときの式) : (条件式がfalseのときの式);
要は、以下と同じである。
if (条件式) {
(条件式がtrueのときの式)
} else {
(条件式がflaseのときの式)
}
●編集した内容を更新, リセット、コメント削除
saveEditComment(), resetEditComment(), deleteComment() の実装
(8)実行してみる。
編集、削除などができた。
(9)見栄えを調整
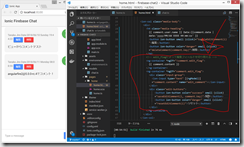
src/themes/variables.scss の、$colors のところに、orange: #F2AD00 を追加して、home.htmlを以下のように訂正。
home.html
home.scss
git push
ここまでのソースコード
https://github.com/adash333/ionic3_firebase_chat2/tree/1afaffc0215030cfd2984f5a32ee8a0fb804bd14
次は、https://qiita.com/Yamamoto0525/items/c647f03a5ab56883e09eを写経していきたい。







































ディスカッション
コメント一覧
まだ、コメントがありません