Ionic+Firebaseでパスワード制限つきチャットアプリ(3)AngularFire2を利用してIonicとfirebaseを接続
Angular+Firebaseでパスワード制限つきチャットアプリの作成方法が解説されている以下のサイトをIonic3に少し改変しながら写経している。
https://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9
前回は、「Angularでビュー(チャット画面)を作る」まで(曲りなりに)写経した。
http://twosquirrel.mints.ne.jp/?p=23749
今回は、続きの、「Firebaseの環境構築」からやっていきたい。
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
(今回構築した環境)
firebase @5.0.4
angularfire2@5.0.0-rc.10
promise-polyfill@8.0.0
npm install --save firebase
npm install --save promise-polyfill
(1)Firebaseのセットアップ
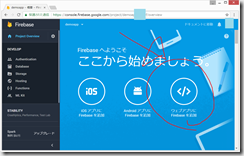
以下のリンクからログインして、プロジェクトを新規作成して、「WebアプリにFirebaseを追加」をクリック。
https://console.firebase.google.com/
このコードの一部を後で用いるので、テキストファイルとしてコピーしておく。
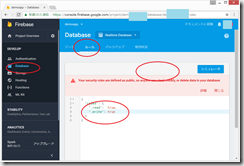
また、Database から、以下のようにruleを 変更して、公開 をクリック。(ただし、アプリの挙動を確認したら、最後にルールはfalseに戻しておく)
{
"rules": {
".read": true,
".write": true
}
}
Firebase CLIのインストール
npm install -g firebase-tools
npm install --save firebase
npm install --save promise-polyfill
firebase login
gmailのアドレスとパスワードでログインする。
(2)AngularのプロジェクトにFirebaseを導入する
次は、以下を写経していく。
https://qiita.com/Yamamoto0525/items/437a2884c0c51f5a3af8
以下のコマンドを入力して、firebaseとangularfire2をインストール。
npm install firebase angularfire2 --save
Ionic3までは、AngularのようなRoutingがなかったのですが、こちらの記事によると、Ionic4でAngularのようなRoutingが出るかもしれないとのことです。
(3)IonicからFirebaseへ接続するための環境設定
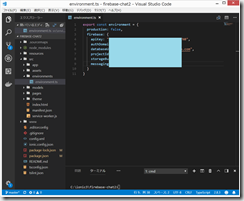
src/environments/ フォルダを作成し、src/environments/environment.ts を作成し、(1)でコピーしておいたapiKeyを入力する。
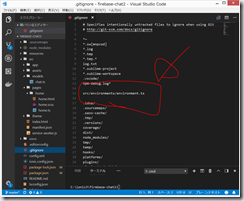
なお、githubにソースコードをアップロードするときは、このsrc/environments/environment.ts を、.gitignore に記載しておき、他の人から見られないようにしておくことが肝要です。
src/environments/environment.ts (.gitignore に入れておき、GitHubなどで公開するときには入れないようにする。)
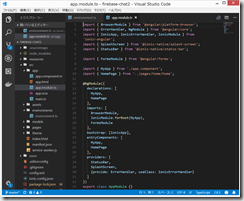
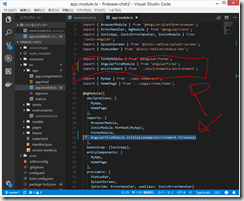
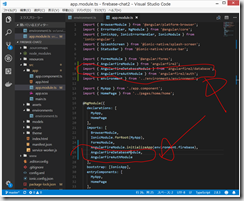
src/app/app.module.ts を開いて、AngularFireModuleとenvironmentをインポート。
今回作成するアプリでは「認証」と「データベース」を使用するので、AngularFireAuthModuleとAngularFireDatabaseModuleをインポート
(4)Realtime Databaseを導入する
ライブラリの導入がうまくいっているか、Realtime Databaseで試してみる。
src/pages/home/home.ts
以下のようなコードを挿入。
import { AngularFireDatabase } from 'angularfire2/database';
import { Observable } from 'rxjs/Observable';
export class HomePage {
item: Observable<{}>; // 追加
// DI(依存性注入する機能を指定)
constructor(db: AngularFireDatabase) {
this.item = db.object('item').valueChanges();
}
このあとで、valueChanges(); の () が抜けていたためにエラーが出ていたので追加した。
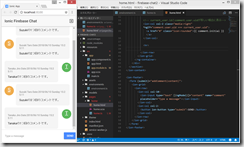
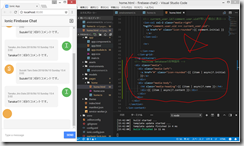
src/pages/home/home.html を変更して、firebaseとやりとりできているかチェックする。
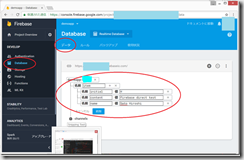
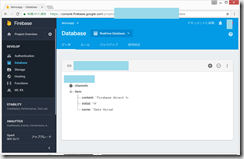
firebase consoleにログインして、databaseに直接入力して、ionicアプリが動くかためしてみる。
https://console.firebase.google.com/
item
|-item
|- initial H
|- content firebase direct test
|-name Sato Hiroshi
のような感じで書き込んでみた。
ローカルでionic serveしたままで、Chromeを見ると、ちゃんと表示された!面白い!
しかし、なんか自動的には一番下までスクロールしてくれなかった。。。まあ、細かいことは気にしないことにする。
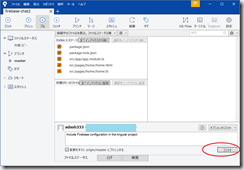
SourceTreeでGitHubにgit push
ここまでのソースコード(firebaseのAPI keyを記載しているsrc/environments/environment.ts は抜いてありますので、実行するときは新規作成してください。)
https://github.com/adash333/ionic3_firebase_chat2/tree/c9093cbea85904c2b3868540e40c3bdc42d59e1f
次は、「Angular+FirebaseRTDBでCRUD(CREATE, READ, UPDATE, DELETE)を実装する」を写経してみたい。

























ディスカッション
コメント一覧
まだ、コメントがありません