Ionic3でJSON(2)(アプリ内部でJSONファイルを使用)
Angular 2 (, Angular 4, ionic3)に関して、以下の本を繰り返し読んでいる。
Angular2によるモダンWeb開発 Kindle版
末次 章 (著)
発売日:2017/1/18
2800円
また、Javascript、JSONについては、以下の本を繰り返し読んでいる。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
前回は、https://www.reddit.com/r/gifs/top/.json?limit=10&sort=hot から、jsonファイルを取得して、Ionic3アプリで表示した。
http://twosquirrel.mints.ne.jp/?p=17248
今回は、自分のアプリの中にjsonファイルを入れて、そちらから表示したい。上記の「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」の、「Chapter 7 Ajax通信のきほんを学ぼう」を参考に、Ionic3でやってみる。上記Chapterをそのまま写経をした記録は以下。
http://twosquirrel.mints.ne.jp/?p=16827
(環境)
Windows8.1
Node 6.10.2
cordova 6.5.0
Ionic CLI 2.2.2
VisualStudioCode
Git 2.8.1
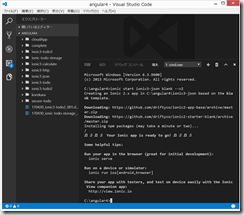
(1)Ionic3アプリの作成
cmd.exe(コマンドプロンプト)で、アプリを作成したい場所に移動してから、
ionic start ionic3-json blank –-v2
cd ionic3-http
ionic serve
(2)imageファイルの保存
www/assets/img/ フォルダを作成し、そこに、今回は3つのimageを保存。
image自体は、
今回は、写真AC(https://www.photo-ac.com/)から、桜の写真をダウンロードして、sakura.jpg という名前で保存。
また、pixabay(https://pixabay.com/ja/)から、月と、虹の写真をダウンロードして、それぞれ、moon.jpg, rainbow.jpg という名前で保存。
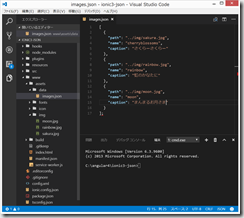
(3)jsonファイルの作成
www/assets/data/ フォルダを作成し、そこに、images.json という名前でjsonファイルを保存。
あとは、以下と同じようにやればできるのかな?(不安、、、)
http://twosquirrel.mints.ne.jp/?p=17248
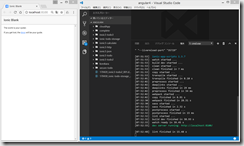
(4)HttpProviderファイルの作成
ionic g provider ImageData
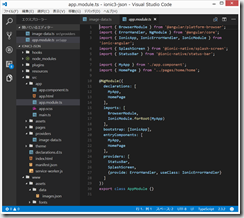
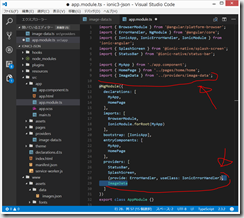
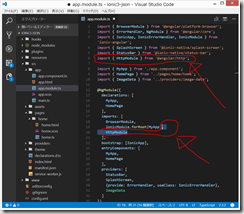
(5)src/app/app.module.ts の修正。
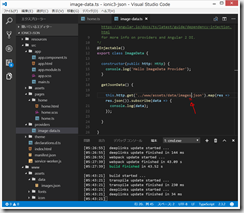
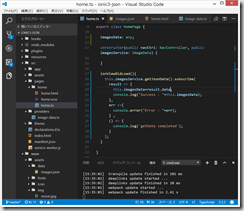
(6)src/pages/home/home.ts
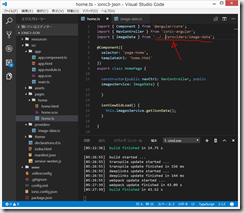
(7)一旦、ionic serve してみる。
home.ts で、ImagesDataがないとエラーが出たので、imageData に訂正。
そのほか、エラーに従い、訂正。
Chromeのデベロッパーツールを開いてみると、
だめだった。。。
JSONファイルの最後に「;」は不要なのか?(JSONというものについて、全く分かっていない。。。[]なのか、{}なのか。ううむ。)
一度、Ctrl+C => y => Enter でサーバ訂正してから、再度、ionic serve. Chromeが開いたところで、F12を押して、デベロッパーツールを開くと、やっとjsonファイルの読み込みができた。(ここまででさえも、私には相当大変だった。)
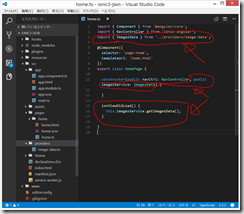
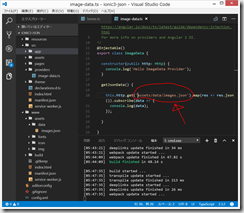
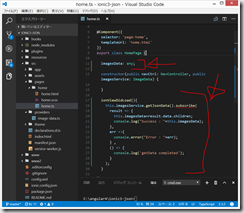
(8)src/pages/home/home.ts
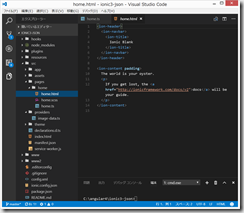
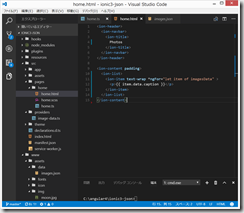
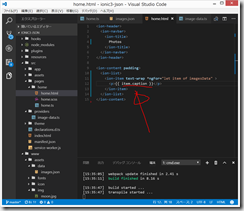
src/pages/home/home.html
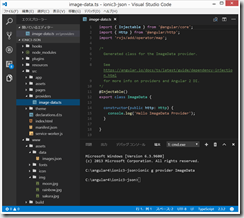
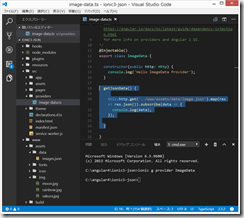
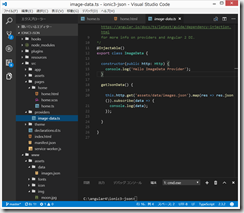
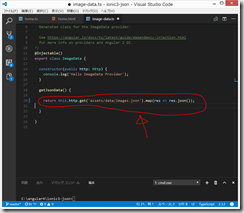
(9)src/providers/image-data.ts
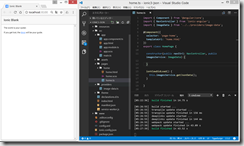
(10)ionic serve してみる。
.childrenを消去
真っ白、undefinedと出る。
困った。。。
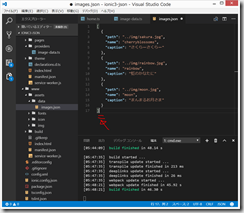
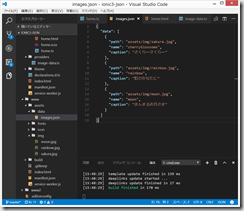
(11)images.jsonの修正
{
“data": [
{
“path": “assets/img/sakura.jpg",
“name": “cherryblossoms",
“caption": “さくらーさくらー"
},
{
“path": “assets/img/rainbow.jpg",
“name": “rainbow",
“caption": “虹のかなたに"
},
{
“path": “assets/img/moon.jpg",
“name": “moon",
“caption": “まんまるお月さま"
}
]
}
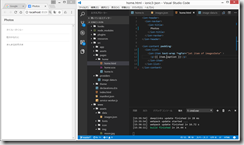
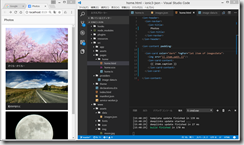
ionic serve
わおー!
(12)src/pages/home/home.html の修正
わーい!たーのしー!
これで、なんとか、ionic3で、自分のアプリ内でjsonファイルを用いて、画像などのリストを作成することができた。
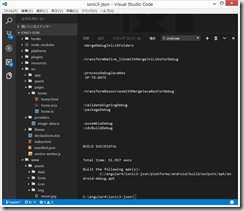
(13)Androidアプリの作成
ionic platform add android
ionic build android
このapkファイル(約4MB)を、自分のスマホに送ってインストール。
arrows M03
ソースコードは下記にアップロードした。
https://github.com/adash333/ionic3-json
(参考)
CYOKODOG
Angular2で簡易ブログを作ってみる
2016-05-18
http://www.cyokodog.net/blog/angular2/
ローカルJSONファイルから、問題一覧を出力したい
投稿 2017/02/09 16:59 ・編集 2017/02/09 18:38
https://teratail.com/questions/65218
http://blog.ionic.io/10-minutes-with-ionic-2-calling-an-api/
IONIC2 画像フォルダの設定について
Administrator 2017-03-02
https://sndbox.jp/ionic2/ionic2-image-dir
JSON について
http://hakuhin.jp/js/json.html
途中








































ディスカッション
コメント一覧
まだ、コメントがありません