WindowsでExpress4(JavascriptのWEBフレームワーク)(4)
前回は、expressでhello worldをやってみた
http://twosquirrel.mints.ne.jp/?p=10303
引き続き、今回は、以下に従い、express-generatorを使ってみる。
ExpressでWebアプリケーションを自動生成する
作成:2013-05-12 10:06
更新:2015-08-13 10:47
http://libro.tuyano.com/index3?id=1152003
(環境)
Windows8.1
node.js v6.3.1
Visual Studio Code
templateはejs
C:/js/expressapp フォルダに作成
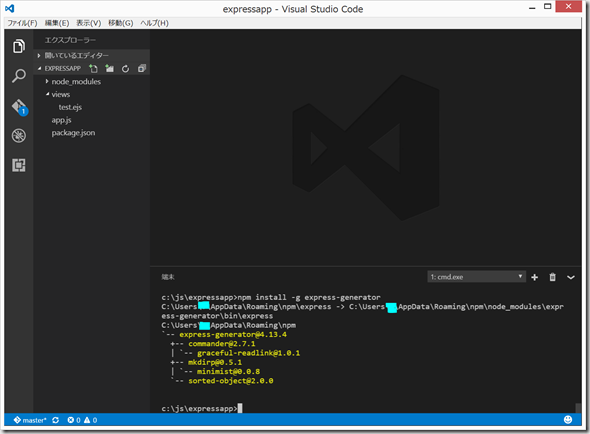
(1)express-generatorのインストール(Railsのscaffoldのようなものかな?)
npm install -g express-generator
cd c:/js
mkdir exapp
express -e exapp
c:/js に移動してから、express -e exapp とするのがポイントらしい。テンプレートエンジンをejsにするために、 -e というオプションをつけるとのこと。
cd exapp
npm install
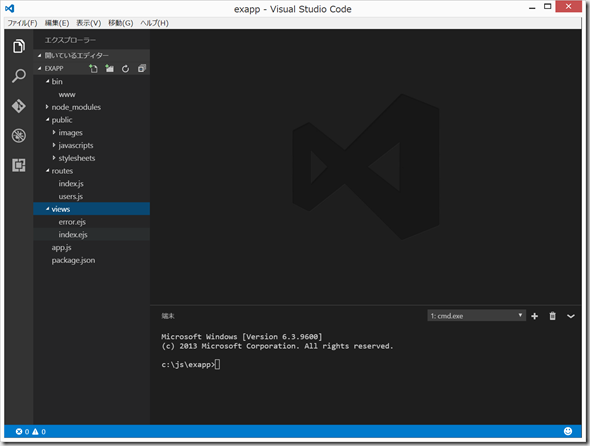
この時点で、exapp フォルダは、以下のよういなっている。
なんだかよくわからないが、http://libro.tuyano.com/index3?id=1152003&page=3 によると、以下のような説明がある。
bin フォルダ:実行するプログラムを保管
node_modulesフォルダ:Node.js で使うモジュール類(?)を保管
publicフォルダ:images, javascripts, stylesheetsフォルダがあり、それらを保管
routesフォルダ:ルーティングとコントローラーを保管?
viewsフォルダ:ビューを保管
app.js:メインプログラムとなるスクリプトファイル???
package.json:Webアプリケーションのパッケージ情報を記述したファイル
流れとしては、
Webアプリケーションを作成する場合には、
「app.jsでメインプログラムを修正する」
「routesに作成するページ用のスクリプトファイルを用意する」
「viewsに表示用のテンプレートファイルを用意する」
といった流れ
らしいです。(http://libro.tuyano.com/index3?id=1152003&page=3 の説明)
cd c:\js\exapp
node .\bin\www
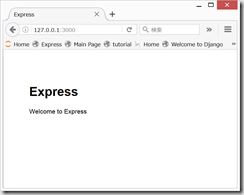
ブラウザで、 127.0.0.1:3000 を開くと、
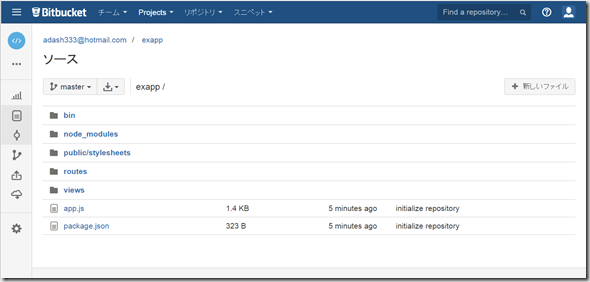
(2)Bitbucketにソースコードをアップロード(寄り道)。
git init
git add .
git commit -m “initialize repository”
あらかじめ、Bitbucketに登録しておき、
https://bitbucket.org/dashboard/overview
で、「リポジトリ」>「リポジトリの作成」
exapp という名前で作成
出てくるページに記載してある、「既にプロジェクトがあります。」のところの記載の通りに、コマンドプロンプトに入力。
git remote add origin git@bitbucket.org:xxxxxxxxx/expressapp.git
git push -u origin –all (このあと、パスワードの入力を求められるので、入力する)
2回目以降は、
git add .
git commit -m “xxxxxxxxxxxxx”
git push -u origin –all
とすれば、更新される。
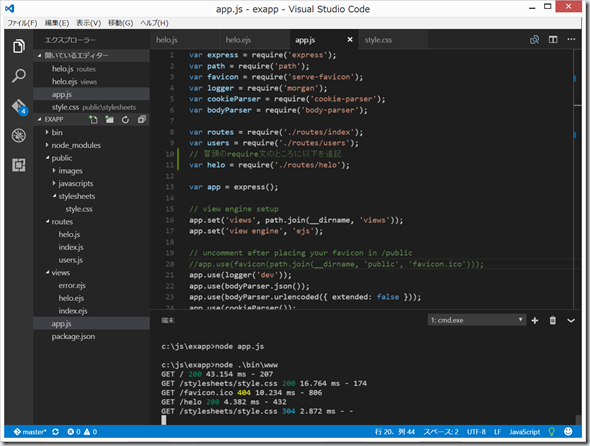
(3)heloページを作ってみよう
http://libro.tuyano.com/index3?id=1152003&page=6
の通りにやってみる。
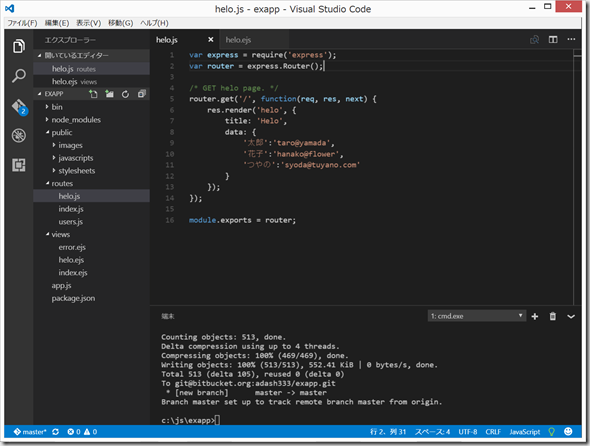
● routes フォルダに、helo.jsを作成
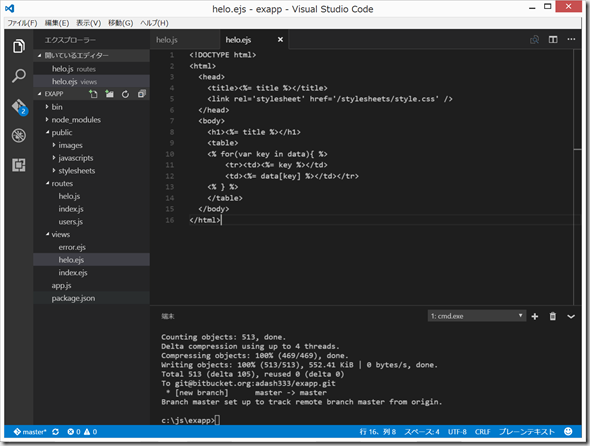
● views フォルダに、helo.ejs を作成
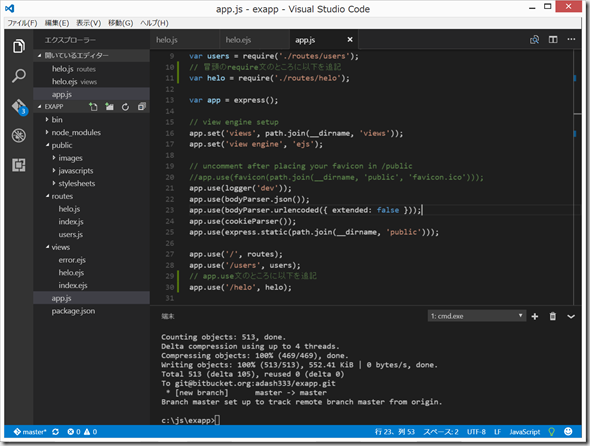
● app.js の変更
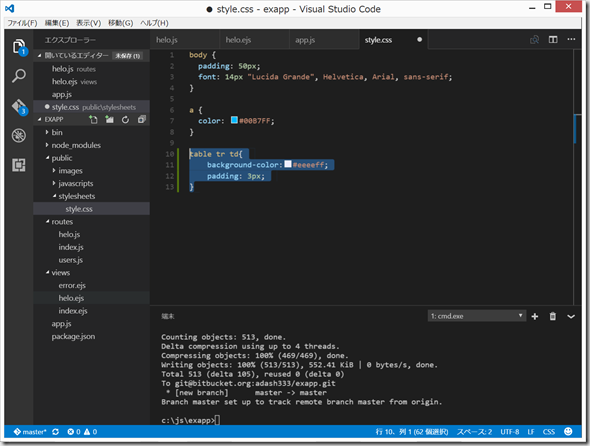
● public/stylesheets/style.css の変更
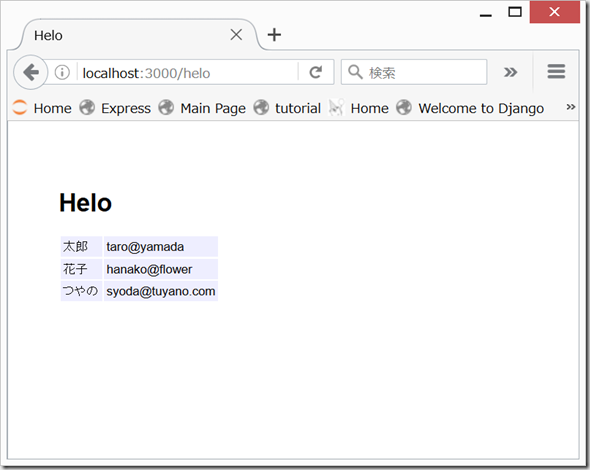
● node .\bin\www してから、ブラウザで、 localhost:3000
(4)Bitbucketにアップロード
git add .
git commit -m “helo.js”
git push -u origin –all















ディスカッション
コメント一覧
まだ、コメントがありません