Ionic2サイトをHerokuにdeploy
前回は、HelloWorldアプリを、apkファイルにして、スマホで起動することを確認した。
http://twosquirrel.mints.ne.jp/?p=15329
次は、Herokuにデプロイしてみたい。できるかな?
http://www.pereless360.com/guides/ionic-heroku.html
の通りにやってみたい。
(環境)
Windows8.1
Node 6.9.1
cordova 6.5.0
Ionic 2
VisualStudioCode
Git 2.8.1
(参考)
Deploy: Ionic 2 App to Heroku
http://www.pereless360.com/guides/ionic-heroku.html
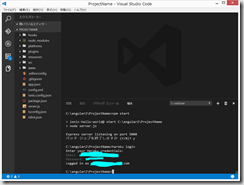
(1)cmd.exeでexpressのインストール
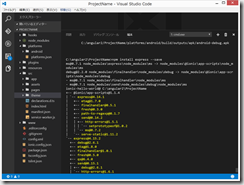
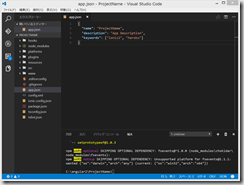
npm install express --save(2)app.json ファイルを作成
{
“name": “ProjectName",
“description": “App Description",
“keywords": [“ionic2", “heroku"]
}
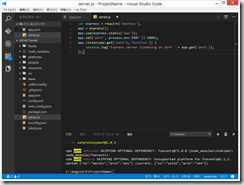
(3)server.js ファイルを作成
var express = require('express’),
app = express();
app.use(express.static('www’));
app.set('port’, process.env.PORT || 5000);
app.listen(app.get('port’), function () {
console.log('Express server listening on port ' + app.get('port’));
});
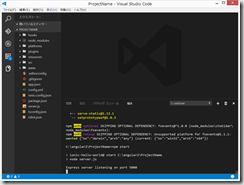
(4)アプリのTest
npm start
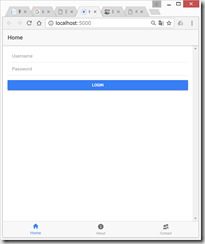
ブラウザで、http://localhost:5000/ を開いて、以下を確認。
Ctrl+C、y、Enter でサーバ停止。
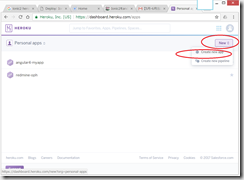
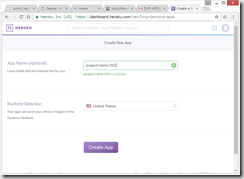
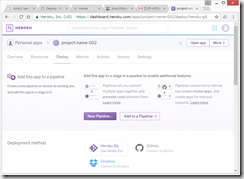
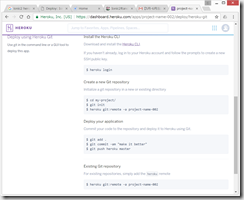
(5)Herokuにログインして、新しいサイトを作成
(6)Heoku CLIをインストールしておいてから、heroku login
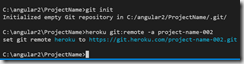
heroku login(7)Create a new Git repository
git init heroku git:remote -a project-name-002
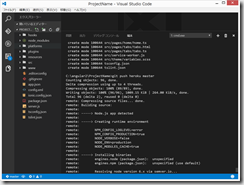
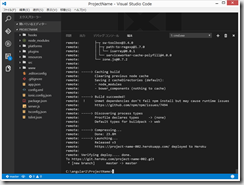
(8)アプリのデプロイ
git add . git commit -am "first repository" git push heroku master
(9)サイトで確認
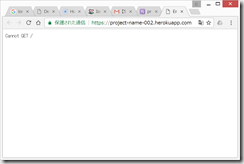
heroku openがーん、エラー。
Cannot GET /
というエラー。
https://forum.ionicframework.com/t/problem-one-mean-ionic-2-todo-app-on-heroku/61985/2
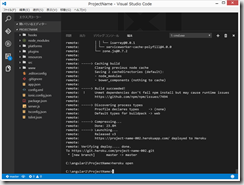
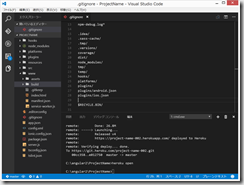
を参考に、.gitignore から、www を消しておく
git add . git commit -am “first repository" git push heroku master
heroku open
できたー!
よし、Ionic2やろう!



















ディスカッション
コメント一覧
まだ、コメントがありません