Ionic2でTodoAppを写経tryするも挫折
とりあえず、Winows8に、Ionic2をインストールして、HelloWorldと、Herokuで公開、Androidアプリにするところ(apkファイルの作成)までできた。
http://twosquirrel.mints.ne.jp/?p=15232
http://twosquirrel.mints.ne.jp/?p=15372
http://twosquirrel.mints.ne.jp/?p=15329
ここからは、具体的にAngular2, Ionic2のアプリをがしがし写経して、自分の作りたいアプリを作れるように筋トレしまくるしかない。
Angular2、最初にソースコードを見たときは何ともいやな気分になったが、だんだん慣れてきた(ような気がする)。
Ionic2(の、もとのAngular2)は、component指向といって、ページをcomponentに分割して、それぞれに、HTML, CSS(SCSS), javascript(typescript)を設定してビューを作成する。モデルとコントローラーがどこにあるのかは私にはさっぱりわからないが、serviceというものを設定して、ビューに変化を加えるらしい。。。
といってもさっぱりなので、以下のAngular2の解説本の全体構成の説明である、
図4-10 Angular2の構成
と、第4章で扱う、「testProgram」(税込み金額計算システム)の説明の、
図4-11(テストプログラムの2画面の構成)
図4-12(テストプログラムの内部構成)
が、非常に分かりやすい。Ionic2やAngular2をこれから始めてみようという初心者の方には、少し高いけど、ぜひ購入をお勧めします。
2017/1/18発売
http://ec.nikkeibp.co.jp/nsp/dl/09653/
(環境)
Windows8.1
Node 6.9.1
cordova 6.5.0
Ionic 2
VisualStudioCode
(参考)今回、写経にtryするのは以下のページ
Create A Simple Todo List App Using Ionic 2 For Android And iOS
June 3, 2016 Nic Raboy
https://www.thepolyglotdeveloper.com/2016/06/create-a-simple-todo-list-app-using-ionic-2-for-android-and-ios/
フォルダ構成など、少し変わっているので、自分で改変。。。はたして最後まで行けるのだろうか、、、
(1)C:/angular2/ フォルダに、TodoAppアプリ(フォルダは、C:/angular2/todoapp)を新規作成
ionic start TodoApp blank --v2
cd TodoApp
ionic platform add android
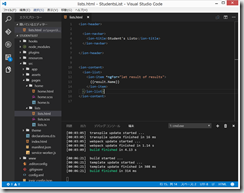
(2)Mainl List Pageを作成
ionic g page todos
src/pages/todos フォルダと、その下に、
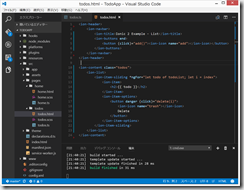
todos.html
todos.scss
todos.ts
ができる。
● src/pages/todos/todos.ts の変更
● src/pages/todos/todos.ts の変更
● src/pages/todos/todos.scss はそのまま。
(3)Adding Todo Itemsのページの作成
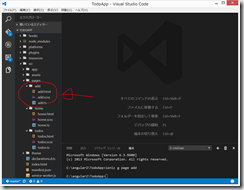
ionic g page add
src/pages/add フォルダと、その下に、
add.html
add.scss
add.ts
ができる。
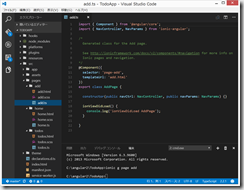
● src/pages/add/add.ts の変更
● src/pages/add/add.html の変更
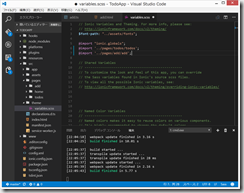
(4)Updating the Application Theme
src/theme/variables.scss
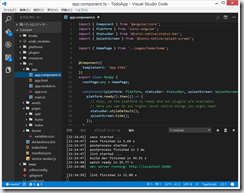
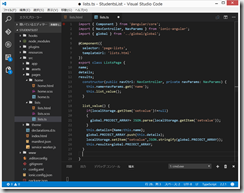
(5)Updating the Parent Application Component
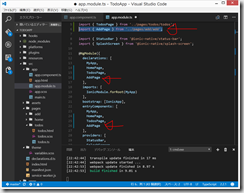
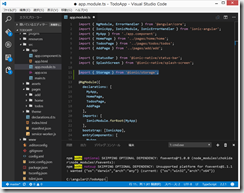
src/app/app.components.ts の変更
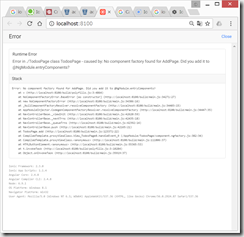
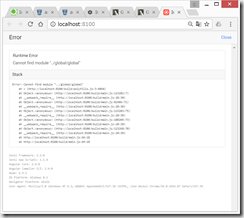
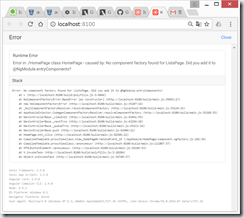
ここまでやったところで、以下のエラー
うう。わからん。
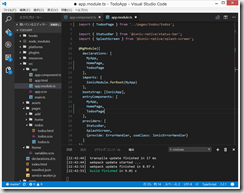
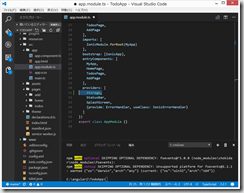
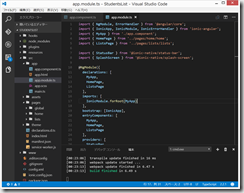
src/app/app.module.ts の変更
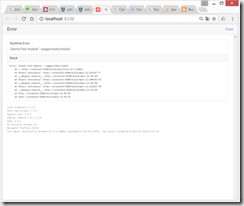
これでも、まだ、
Cannot find module “./pages/todos/todos"
のエラー。
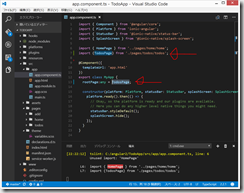
もう一度、app.component.ts を見る。
ここの7行目が以下のように、間違っていた。タイプミス怖い!
(誤) import { TodosPage } from './pages/todos/todos’;
(正) import { TodosPage } from '../pages/todos/todos’;
自動的にcompile(?)してくれて、
どうだろうか、、、
ギャー!。言われた通りに、app.modules.ts の、@NgModule.entryComponentsあたりに、AddPageを入れる。import文も入れる。
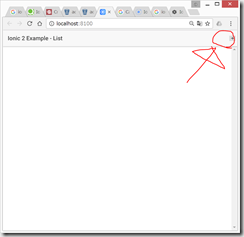
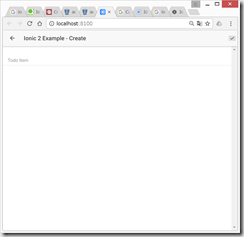
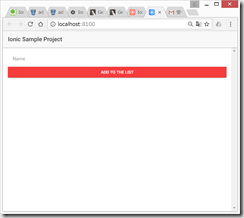
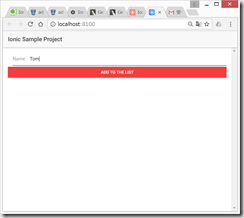
また、ブラウザ上で試してみる。
しかし、ここに test と入力して「チェックボタン」を教えても、消えてしまう。。。
うう、うまくいかない。挫折。。。
(途中)2016/11/19
Ionicでモバイルアプリを作ろう!(7)データの永続化/Storageを使う
http://tech.pjin.jp/blog/2016/11/19/create_ionic_app_7/
2017/3/13 クラウド
Firebaseとionicで掲示板アプリを作成する シリーズ
http://tech.pjin.jp/blog/category/server/cloud/
Ionicで困ったことの解消法覚え書き
qwertytoki
2017年04月01日に更新
http://qiita.com/qwertytoki/items/1799fdc0709c0ba485c7
(6)下記サイトを参考に、試してみる。
Ionicでモバイルアプリを作ろう!(7)データの永続化/Storageを使う
http://tech.pjin.jp/blog/2016/11/19/create_ionic_app_7
以下をやっておくと、androidでsqliteが使えるようになるらしい。
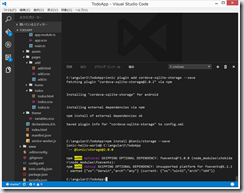
ionic plugin add cordova-sqlite-storage –save
npm install @ionic/storage –save
Storageモジュールをアプリ全体でSeviceとして用いたいのでNgModuleで宣言
app.modules.ts
——————–
なんかこれは違ったらしい。
自分でうまくコードを変換できない。あきらめる。
以下のサイトを写経したら、できるだろうか。。。とほほ。
Get and Set Data In LocalStorage In Ionic 2 app
November 16, 2016 Jayant Paliwal
http://jayantpaliwal.com/2016/11/get-and-set-data-in-localstorage-in-ionic-2-app/
● C:/angular2 フォルダから、新規ionic2アプリ「StudentsList」作成
ionic start StudentsList blank –v2
cd StudentsList
ionic serve
ionic g page lists
ionic serve
Ctrl+C、y、Enter でサーバ停止。
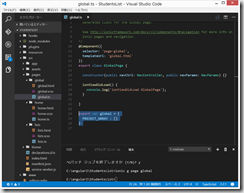
ionic g page global
ionic serve
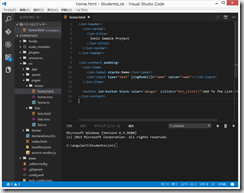
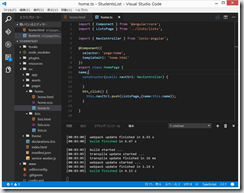
やっぱり、src/app/の中身を変更する必要がある
ありがたいことにソースコードがあるので、見る。
https://github.com/jayantpaliwal/LocalStorage-in-Ionic2-app
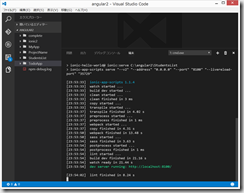
やってみる。
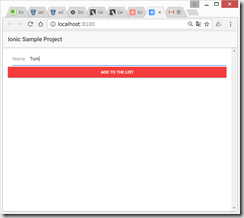
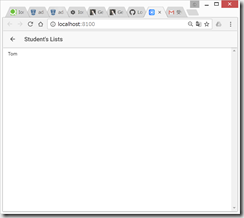
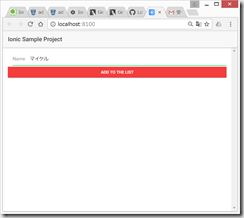
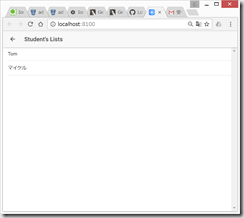
お!
キター!できた。なんとかWEBサイトでlocalStorageを触れるようになった。
Androidアプリでは、おそらく、下の作業が必要と思われる。
(参考)
Ionicでモバイルアプリを作ろう!(7)データの永続化/Storageを使う
http://tech.pjin.jp/blog/2016/11/19/create_ionic_app_7
using LocalStorage ionic 2
https://stackoverflow.com/questions/37232455/using-localstorage-ionic-2
























































ディスカッション
コメント一覧
まだ、コメントがありません