「Angular2によるモダンWeb開発」を写経してみる(2)第6章クラウド連携アプリpart1
Angular 2 (, Angular 4, ionic3)に関して、以下の本を繰り返し読んでいる。
Angular2によるモダンWeb開発 Kindle版
末次 章 (著)
発売日:2017/1/18
2800円
『Angular2によるモダンWeb開発』ダウンロードページ
2017年4月10日更新
http://ec.nikkeibp.co.jp/nsp/dl/09653/index.shtml
上記本の第6章を写経して、クラウド連携アプリなるものを作ってみる。
(環境)
Windows8.1
Node 6.10.2
@angular/cli 1.0.0
VisualStudioCode
Git 2.8.1
(1)AB-ROADのAPIキーの取得
以下のページから、「新規登録」をクリックして、メールアドレスを登録して、指示に従いながら、APIキーを取得する。
https://webservice.recruit.co.jp/ab-road/
(2)プロジェクト作成
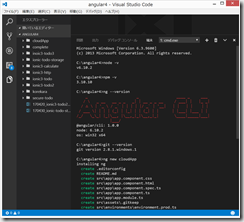
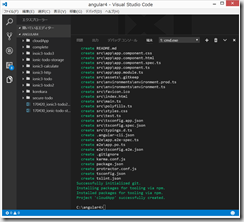
ng new cloudApp
cd cloudApp
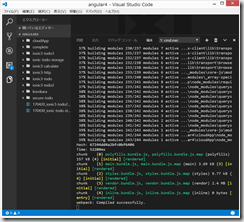
ng serve
ng serve で、だいぶ時間がかかる。
と出るので、ブラウザで、http://localhost:4200 とすると、
(4000ではなく、4200)
Ctrl + C => y で、サーバを停止できる。
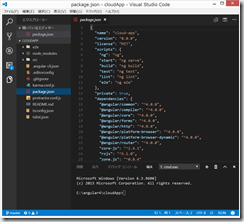
なお、package.jsonは以下のようになっており、Angular4.0.0 のよう。
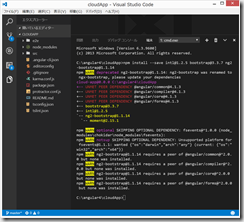
(3)追加ライブラリのインストール
bootstrapが使えるようにする。Intl.jsについてはよく分からないが、入れる。
npm install --save intl@1.2.5 bootstrap@3.3.7 ng2-bootstrap@1.1.14
ngx-bootstrap を使いなさいとかいろいろ警告が出るが、今のところは無視。
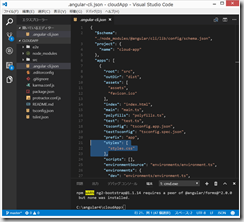
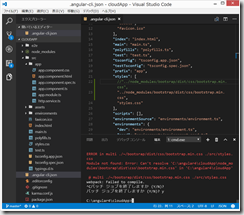
angular-cli.json ファイルの変更
(4)クロスドメイン制約回避のために、JSONPを利用。
検索URLに設定するパラメータ
format, レスポンス形式, jsonp
callback, コールバック関数, JSONP_CALLBACK
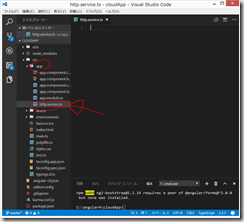
(5)クラウドのWeb APIからデータを取得するサービスを作成
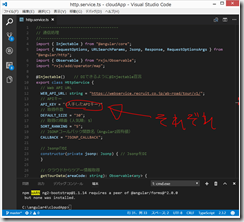
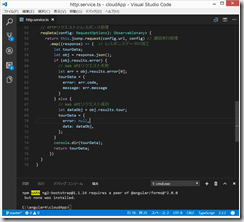
src/app/ フォルダに、http.service.ts というファイルを作成
ここで、いきなり、何十行ものコードを書く。間違えそう、、、
動かなかったら、以下のサポートサイトからコードをコピペしようかな。。。
『Angular2によるモダンWeb開発』ダウンロードページ
2017年4月10日更新
http://ec.nikkeibp.co.jp/nsp/dl/09653/index.shtml
VisualStudioCodeだと、ミスプリしていそうなところがあると、赤い下線が出てきて教えてくれる(Code Snippetなどを入れているからかもしれない。。。)、ので、タイプミスしにくいかもしれない。
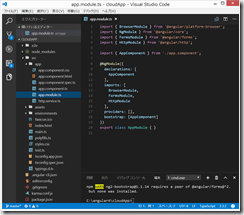
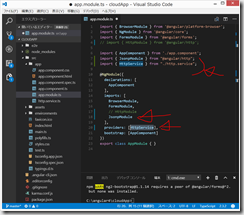
(6)src/app/app.module.ts の変更
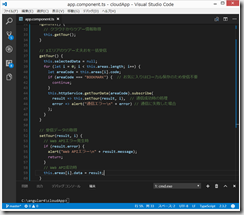
(7)src/app/app.component.ts の変更
また大量の打ち込み、、、
(8)動作確認
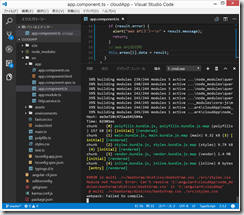
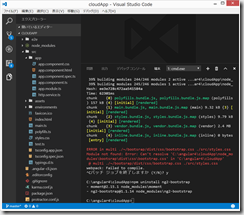
ng serve
だいぶ時間がかかる。
bootstrapのところでなんかエラーが出てcompileできず。。。
以下を参考にやってみるか。。。
https://github.com/valor-software/ngx-bootstrap/blob/development/docs/getting-started/ng-cli.md
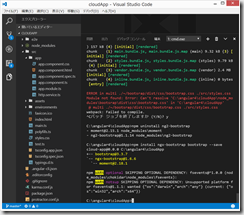
npm uninstall ng2-bootstrap
npm install ngx-bootstrap bootstrap --save
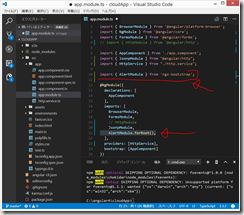
src/app/app.module.ts の修正
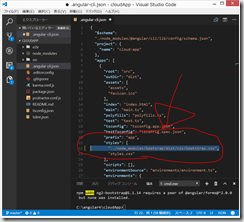
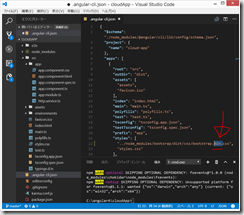
.angular-cli.json の修正
再度、
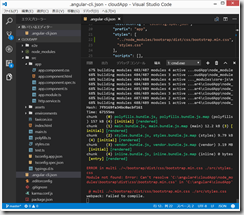
ng serve
だいぶ時間がかかる。
がっくし。。。
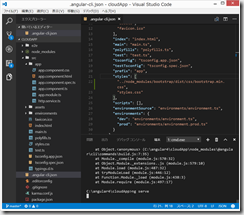
もう一度、.angular-cli.json を読んでみると、ミスプリしていることに今更気づいた。
修正してから、
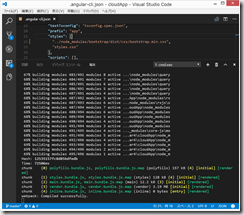
ng serve
ブラウザで、http://localhost:4200 とすると、
「F12」を押す。
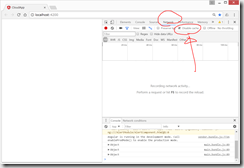
Network 画面で、Disable cache にチェックを入れて、
ブラウザをリロード。
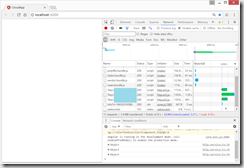
なんか通信されているらしい。
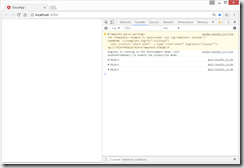
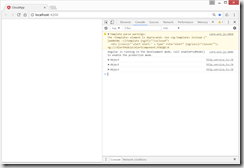
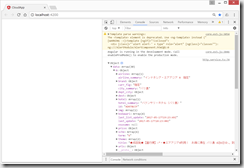
Developer ToolsのConsole画面に切り替え、取得したデータを確認。
おお!ちゃんと、AB-ROADのWeb APIから、データをダウンロードできているよう。
だいぶ疲れた。続きは今度。。。

































ディスカッション
コメント一覧
まだ、コメントがありません