「Ionicで作る モバイルアプリ制作入門 」を写経してみる(2)GitHubからNetlifyにデプロイ
以下の本の"Section-022 NetlifyとGitHubを使ったWebアプリの自動デプロイ"を写経してみる。
なお、今回は、以下の「ionic3の開発環境構築とHello World」の続きです。
http://twosquirrel.mints.ne.jp/?p=21861
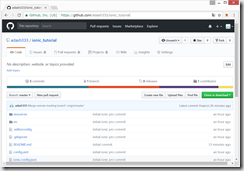
(1)GitHubに登録して、GitHub上で、ionic_tutorial レポジトリを作成
にログインして、”ionic_tutorial” というレポジトリを作成。
(2)VisualStudioCodeのターミナルで以下を入力して、GiHubにコードを登録
cd c:/ionic3/ionic_tutorial git init git commit -m "first commit" git remote add origin https://github.com/[YOUR_USER_ID]/ionic_tutorial.git git push -u origin master
(3)Netlifyへのデプロイ
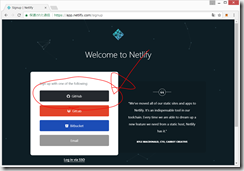
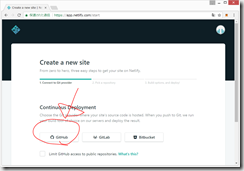
以下のサイトから、GitHubのIDでログイン
https://app.netlify.com/signup

Authorize を押すと、以下のような画面になるので、指示に従って進む。
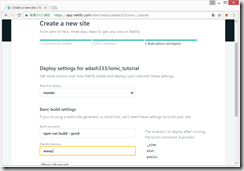
以下は、上記本の通りに、
Build command : npm run build –prod
public directory : www/
と入力。
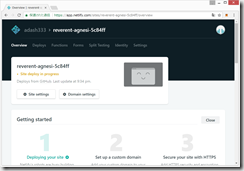
Deploy site をクリックすると、以下のような画面になる。
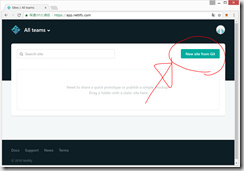
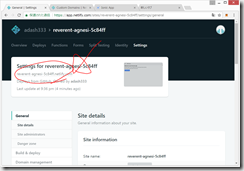
数分すると、デプロイされて、適当にクリックしていると、以下の画面になる。
リンクをクリックすると、ちゃんと、一発でデプロイされており、手元のスマホで上記アドレスを見ても、ちゃんと表示された。
Zenfone4 Max でのChromeでの画面は以下のようになった。
ここまで全て無料。これはすごい!比較してよいのかわからないが、Herokuよりもすごい!
上記のように一度設定すれば、
(1)ローカルパソコンでコードを更新
(2)以下のコマンドでGitHubにpush
git add -A
git commit -m “(更新内容)"
git push -u origin master
(3)すると、自動的に、netlifyのサイトが更新されて、手元のスマホで確認できる。(Ionic Proのごちゃごちゃしたややこしい設定よりも、楽!)
もし、PWAでGPSなどのスマホの機能がほぼ全て使えるようになったら、いちいち、androidアプリをコンパイルして、、、とか不要になるので、本当に楽。
これで、Ionic3で簡単にPWA(Progressive Web Apps)対応サイトが作れるようになれば、もう、スマホアプリ作成はほぼ不要な未来が来る!?
Unityは、Androidアプリ作成が非常に簡単ですが、今後、Unityで作成したゲームを、PWA対応のWEBサイトとしてアップロードできるようにしてくれないかなー?そしたら、WindowsパソコンでもiOS用のUnityゲームが簡単に作れるのに。。。

![image_thumb[7] image_thumb[7]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/02/image_thumb7_thumb.png)












ディスカッション
コメント一覧
まだ、コメントがありません