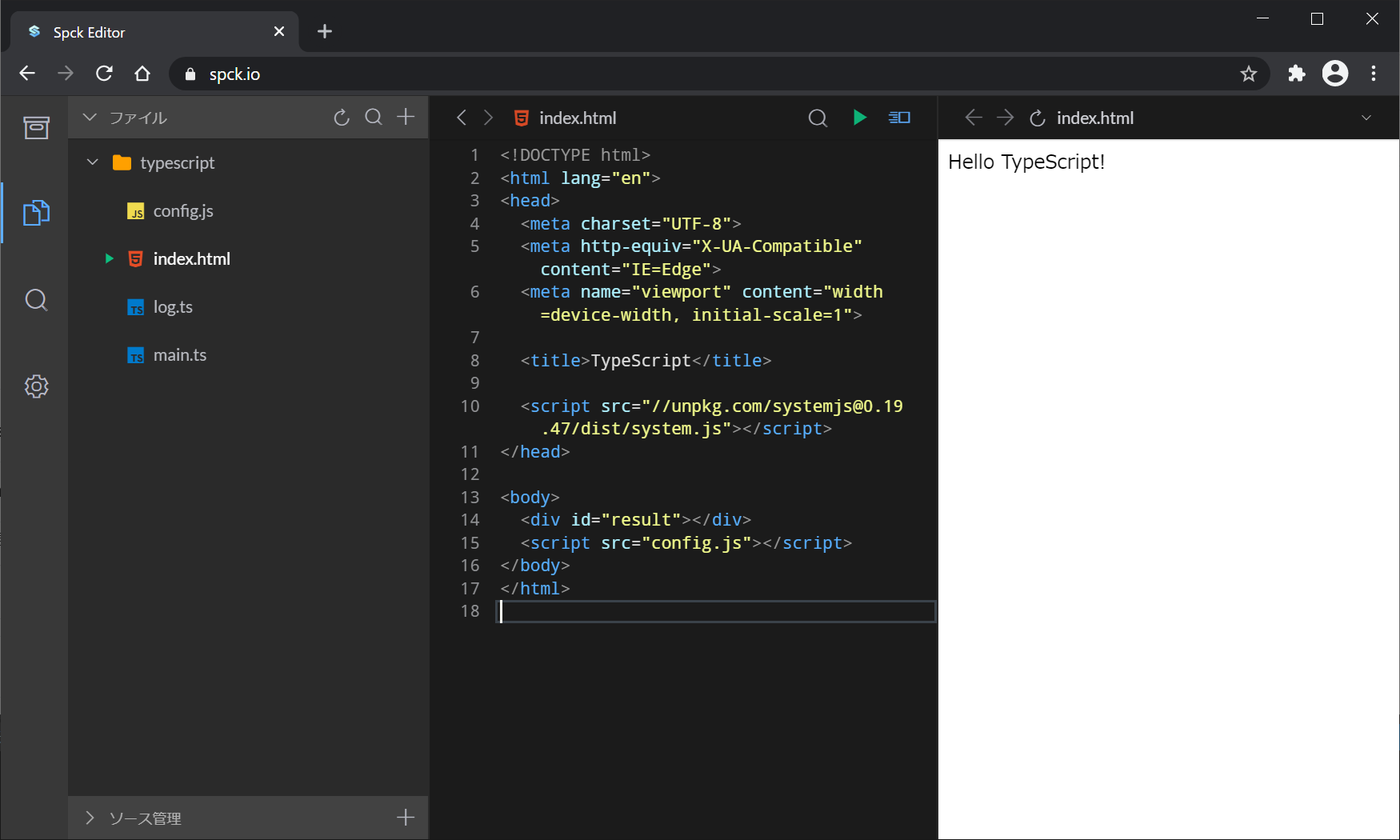
SystemJS@0.19.47のCDNでTypeScript
元ネタはSpck Editor(スマホアプリで無料でかなり便利にJavaScriptやTypeScriptのコーディングができる)
CodeSandboxと比べて、スマホでもコーディングしやすい?

ソースコード
https://github.com/adash333/typescript-systemjs
上記のサイト
https://adash333.github.io/typescript-systemjs/

開発環境
Windows10
VisualStudioCode
VSCodeのExtensionsで、Live Server( ritwickdey.liveserver )をインストールして、index.htmlを右クリック→『Open with Live Server』でローカル環境で確認できる。
必要なファイルは3個
System.jsのバージョンは0.19.47である必要があります。バージョン6とかだとうまくいきません。ブラウザでコンパイルするので時間がかかるため、本番には全く不向きですが、GitHub Pagesでも公開できます。
- index.html
- config.js
- main.ts
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>TypeScript</title>
<script src="//unpkg.com/systemjs@0.19.47/dist/system.js"></script>
</head>
<body>
<div id="result"></div>
<script src="config.js"></script>
</body>
</html>config.js
var typeScriptVersion = '4.0.3';
System.config({
transpiler: 'ts',
typescriptOptions: {
},
packages: {
".": {
main: './main.ts',
defaultExtension: 'ts'
}
},
meta: {
'typescript': { 'exports': 'ts' }
},
paths: {
'npm:': 'https://unpkg.com/'
},
map: {
'ts': 'npm:plugin-typescript@8.0.0/lib/plugin.js',
'typescript': 'npm:typescript@' + typeScriptVersion + '/lib/typescript.js'
}
});
System.import('./main')
.catch(console.error.bind(console));log.ts (おまけ)
export class Logger {
static log(message: string) {
console.log(message)
}
}
main.ts
import { Logger } from './log';
Logger.log('TypeScript works!')
document.getElementById("result").innerHTML = "Hello TypeScript!"リンク
http://hono-auto.seesaa.net/article/450647466.html
2017年06月07日
SystemJS、unpkgを使ってブラウザで動的にtypescriptをロード、コンパイルして実行
http://hono-auto.seesaa.net/article/432511046.html
2016年01月13日
SystemJSを使ってブラウザで動的にtypescriptをロードして実行


ディスカッション
コメント一覧
まだ、コメントがありません