「Ionicで作る モバイルアプリ制作入門 」を写経してみる(3)タスクアプリ1
以下の本の"Section-010 タスクリストアプリを作ってみよう"を写経してみる。
CRUD(Create, Read, Update, Delete)アプリの定番、タスクアプリです。
以下の本は、Ionic3入門に最適だと思われます。スマホアプリ(スマホサイト)作成したい方には一番のお勧めの本です。
なお、今回は、以下の続きです。
http://twosquirrel.mints.ne.jp/?p=21861
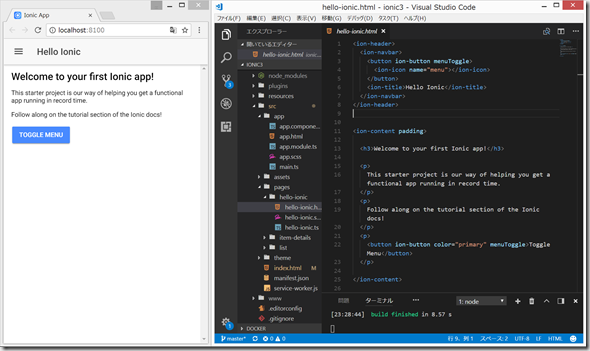
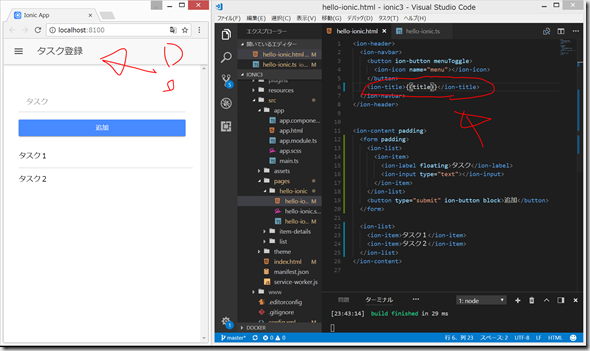
(1)HTMLテンプレートの変更
ターミナルで、ionic serve しておく。
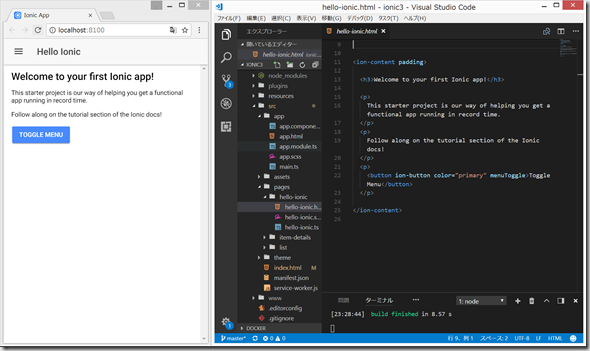
src/pages/hello-ionic/hello-ionic.html
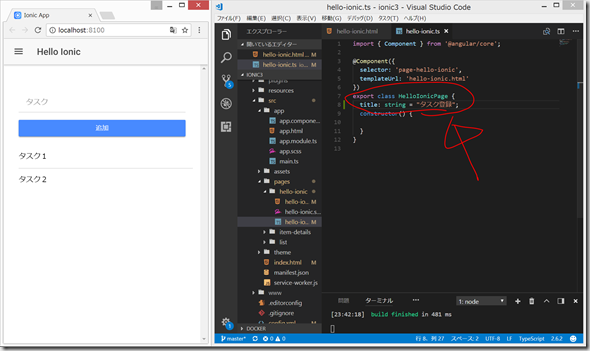
(2)変数のバインディング(HTMLに書いていない値の表示)
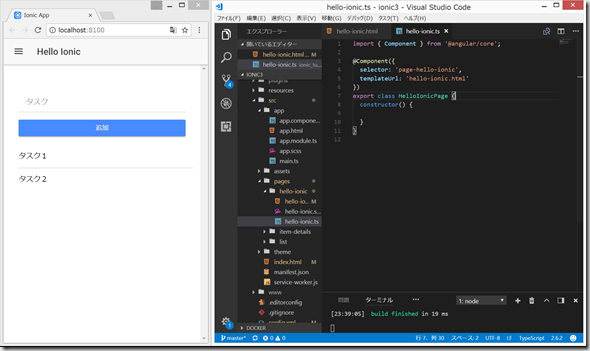
src/pages/hello-ionic/hello-ionic.ts
src/pages/hello-ionic/hello-ionic.html
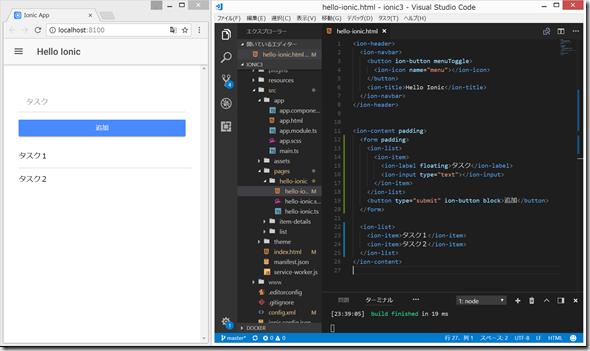
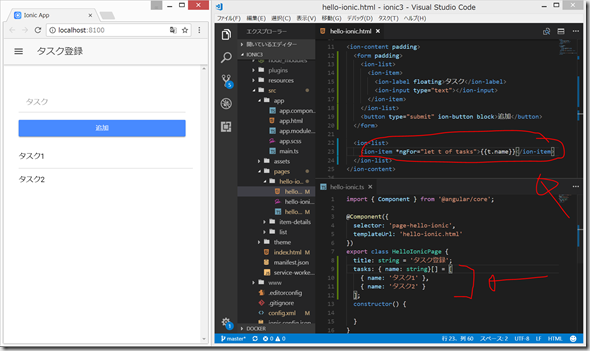
(3)配列のバインディング
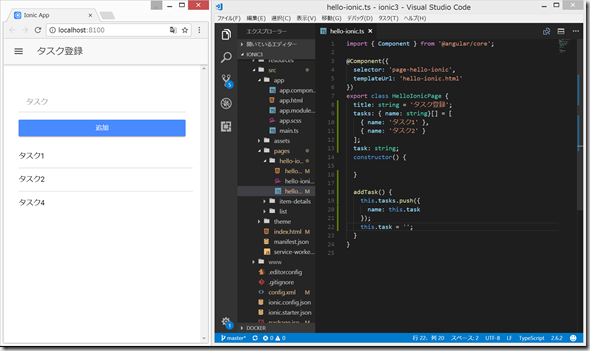
src/pages/hello-ionic/hello-ionic.ts
src/pages/hello-ionic/hello-ionic.html
(4)タスクの登録・表示と保存
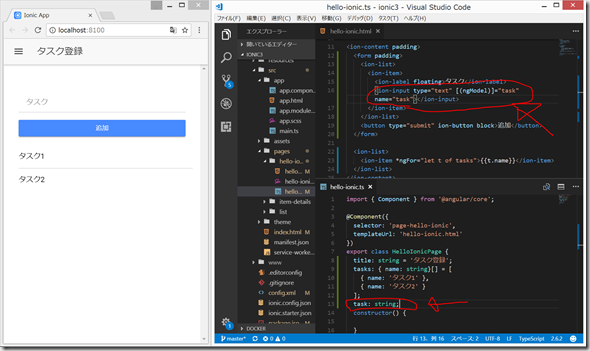
双方向バインディング [()]
src/pages/hello-ionic/hello-ionic.html
src/pages/hello-ionic/hello-ionic.ts
これにより、「追加」ボタンの上のところに、文字を書き込めるようになります。
(5)タスクを追加するメソッドaddTask()を実装
Javascriptのpush()関数は、Array配列の末尾に任意の要素を追加する関数だそうです。
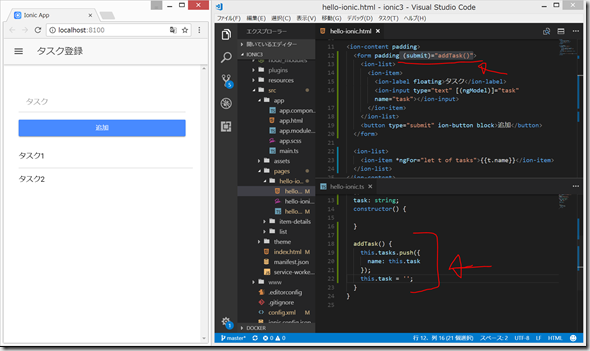
hello-ionic.htmlの<form>で、(submit)="addTask()" により、submitされると、addTask()関数が実行されるようにします。
hello-ionic.ts で、addTask()関数を停止します。配列"tasks"の末尾に、新たに入力した文字列”task”を追加します。
src/pages/hello-ionic/hello-ionic.html
src/pages/hello-ionic/hello-ionic.ts
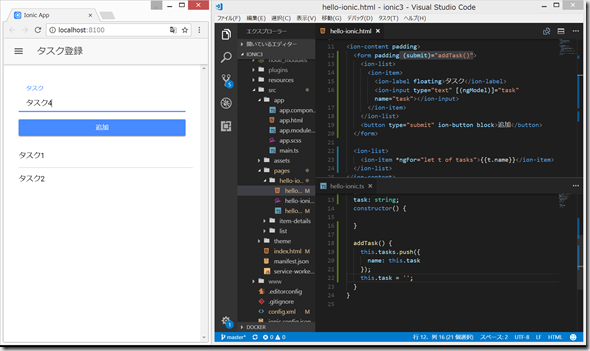
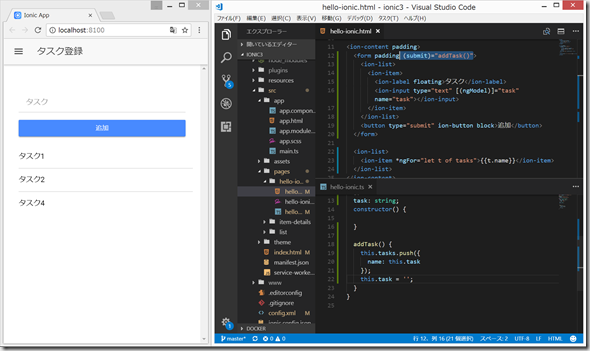
フォームのところに、タスク4 と入力して、「追加」ボタンをクリックすると、以下のようになります。
(リンク)
https://www.sejuku.net/blog/21738

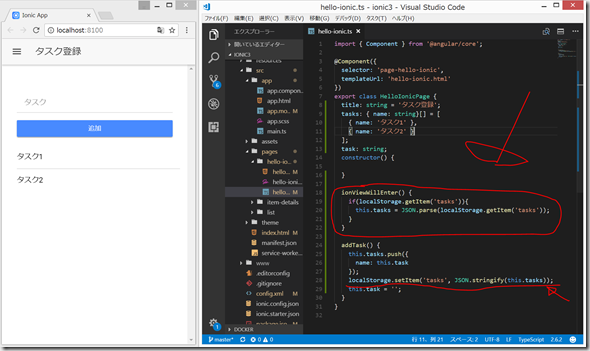
(6)タスクの永続化
上記の状態では、タスクはメモリ上に一時保存しているだけであり、ブラウザをリロードすると、”タスク4”は消えてしまう。
ブラウザにでKey-Value型でデータ保存する仕組み”Web Storage”
sessionStorage => ウィンドウが閉じられるとデータは失われる
localStorage => ブラウザ内に永続的にデータ保存
●localStorageの使い方
localStorage.setItem('Key’, 'Value’); // データの保存
localStorage.getItem('Key’); // Keyに対応するVlaueを取得
localStorageに保存できデータはstring型のみなので、
JSON.stringify()
を用いて、配列であるthis.tasksを、JSON文字列に変換して、tasksという名前にしてから保存する。
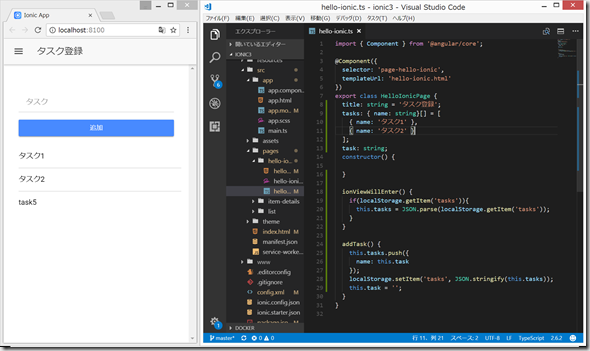
src/pages/hello-ionic/hello-ionic.ts
今度は、task5と入力して「追加」ボタンを押すと、以下のようになるが、ブラウザをリロードしても、task5が残っている。
(7)値のバリデーション
<form> の中に、#f="ngForm" と記載して、required と、[disabled]を用いて、formの中身が1文字以上20文字以下のときは、追加ボタンを押すことができないようにする。
実際、フォームの中身が0文字のときは「追加」が押せず、21文字以上入力できないようになっていました。
とりあえずここまで。続きはまた明日以降に、、、

![image_thumb[7]_thumb image_thumb[7]_thumb](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/02/image_thumb7_thumb_thumb.png)


















ディスカッション
コメント一覧
まだ、コメントがありません