Ionic3とFirebaseでTodoアプリ(1)
自分のスマホのlocal Storageにデータを保存するTODOアプリは、以下の本に記載されている。(PWAとして、オフラインでも使用できる)
今回は、以下のサイトを写経して、Firebaseを利用して、異なるスマホでも同じタスクを共有したい。
写経した後は、FirebaseのAuthenticationを利用して、パスワード制限をかけたい。
https://www.javascripttuts.com/using-firebase-and-angularfire2-in-an-ionic-real-time-todo-application/
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダに、ionic3-firebase-todo というIonic3アプリを作成している。
(0)今回すること
Ionic3のプロジェクトで、angularfire2を用いて、Firebase Realtime DatabaseのCRUD(Create, Read, Update, Delete)の実装を行う。
1)新しいデータの作成と読み込み
2)作成したデータを編集、削除する
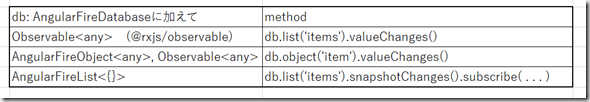
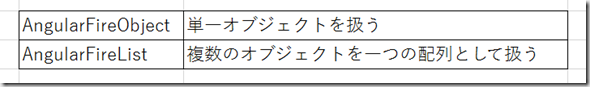
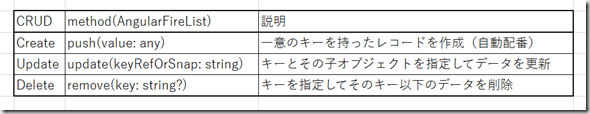
angularfire2の2つのサービス”AngularFireObject service”と、”AngularFireList service
上記のような違いがあるらしいのだが、結局、チャットアプリで新しいコメントを追加(Create)、特定のコメントを編集(Update)、削除(Delete)するようなときは、AngularFireListの以下のような関数を使うらしい。
Realtime Databaseからデータをビューに読み込む方法としては、
firebaseのitemsのリストを表示する方法 (間違っているかもしれません。)
(1)新規アプリ作成
C:/ionic3/ フォルダに、ionic3-firebase-todo/ アプリを作成する。
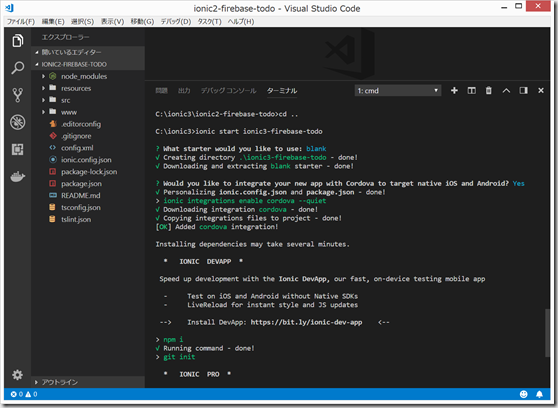
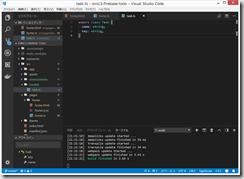
ionic start ionic3-firebase-todo blank cd ionic3-firebase-todo ionic serve
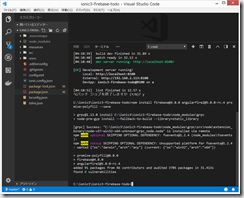
firebase@4.8.0 angularfire2@5.0.0-rc.4 promise-polyfillをインストール。
npm install firebase@4.8.0 angularfire2@5.0.0-rc.4 promise-polyfill --save
(2)Firebaseのセットアップ
Firebaseにログイン(Googleアカウントが必要、なければ作成)して、「プロジェクトを追加」で、ionic3-todo と入力してFirebaseプロジェクトを作成。
https://console.firebase.google.com
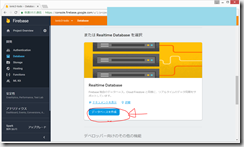
Database をクリック
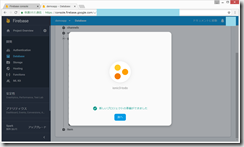
下の方へ行き、Realtime Database の、 データベースを作成 をクリック。
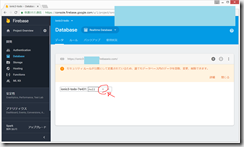
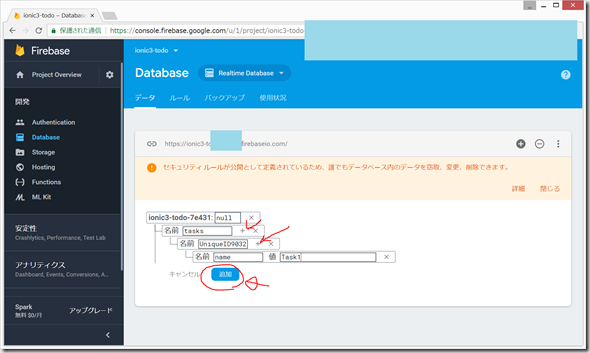
下記の + をクリックしたのち、がんばって、以下のように入力する。
追加 をクリックすると、以下のような画面になる。
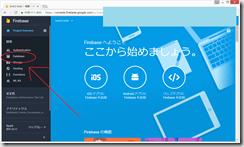
Project Overview をクリック
WebアプリにFirebaseを追加 をクリック
var config の中身をメモ帳などにコピーしておく。
(3)src/enironments/environment.ts の新規作成
firebaseとIonic3アプリを接続するための設定を行う。
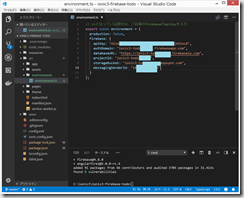
src/ フォルダの中に、enironments/ フォルダを作成し、その中にさらに、environment.ts を作成してい、上記Firebaseの設定の最後で出てきたvar config の中身を一部コピペする。(以下を参照)
(作成後) src/enironments/environment.ts
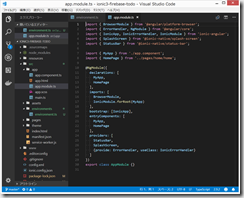
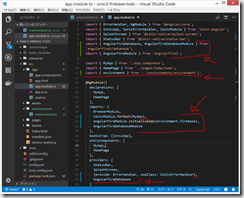
(4)src/app/app.module.ts の修正
firebaseに接続するために、app.module.ts を以下のように修正。
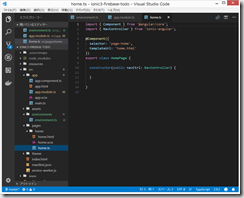
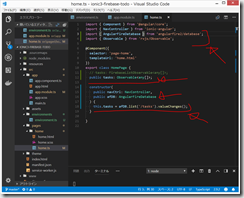
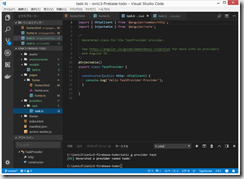
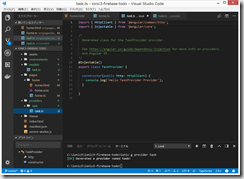
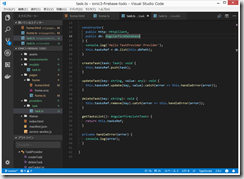
(5)src/pages/home/homoe.ts の編集
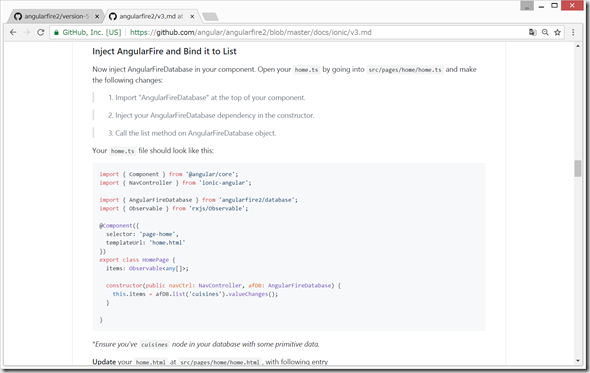
firebase上の/tasks の中身をリスト表示
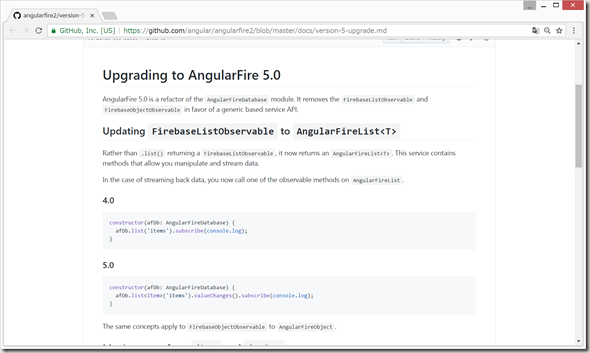
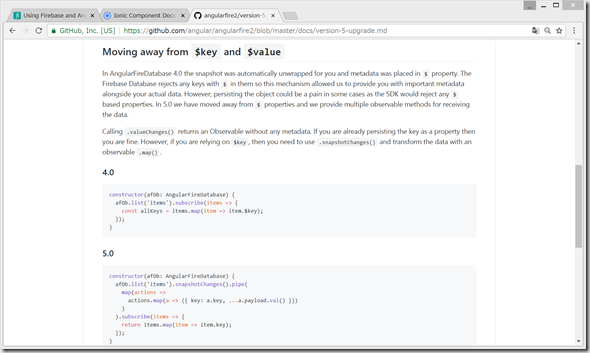
参考:https://github.com/angular/angularfire2/blob/master/docs/version-5-upgrade.md
https://github.com/angular/angularfire2/blob/master/docs/ionic/v3.md
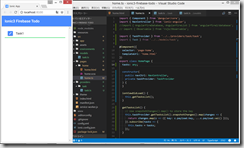
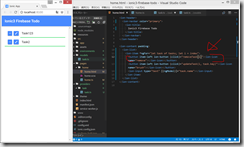
(6)src/pages/home/homoe.html の編集
ionic serve しておく。
The async filter is required because we are working with Observables.
だそうですが、意味はさっぱりわりません。
async を消してみたり、戻してたり、いろいろ、、、
なんとか、firebaseのTask1 という文字がIonicアプリで表示された。
Angularfire2 がVersionによってコロコロやり方が変化してくるので、面倒。
ちょっと変えてみる。
http://javasampleapproach.com/frontend/angular/angular-5-firebase-crud-operations-with-angularfire2-v5
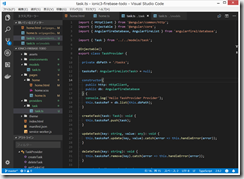
ionic g provider task
(もっといい名前がありそうだが、今回は何も考えずにTaskProvider)
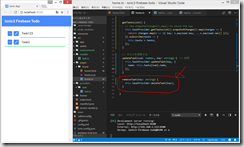
src/providers/task/task.ts
この後、providers/task/task.ts の、 HttpClientの部分は削除した。
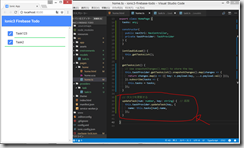
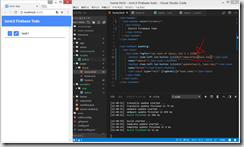
(7)編集ボタンの設置
(8)削除ボタンの設置
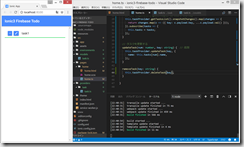
これだと、全部消えてしまう。。。
やっと、1個ずつ削除できるようになった。
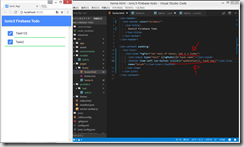
(9)追加ボタン
参考:https://github.com/angular/angularfire2/blob/master/docs/version-5-upgrade.md
次は、これに、Firebaseでパスワード制限をかけたい。









































ディスカッション
コメント一覧
まだ、コメントがありません