Ionic3とFirebaseでTodoアプリ(2)FirebaseAuthでパスワード制限
前回は、Ionic3とFirebaseで、(AngularFire2 Version5を用いて)Todoアプリを作成した。
http://twosquirrel.mints.ne.jp/?p=25980
このままの状態では全世界にTodoリストが公開されてしまうので、Firebaseを利用したパスワード制限をかけたい。
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダに、ionic3-firebase-todo というIonic3アプリを作成している。
(0)今回すること
以下の記事を参考に、ほぼコピペする。
http://twosquirrel.mints.ne.jp/?p=25784
(1)AngularFire2を使うための準備
Firebase Consoleにログインして、前回設定したアプリをを開く。
https://console.firebase.google.com/
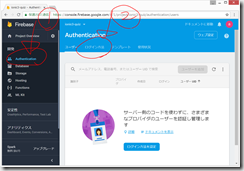
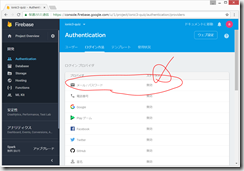
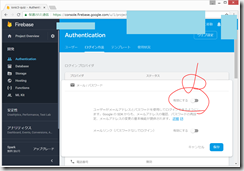
Authentication > ログイン方法 をクリック
メール/パスワード をクリックして、有効化する
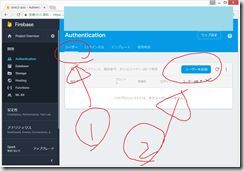
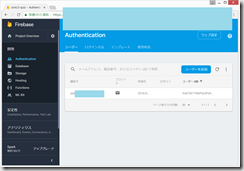
ユーザー > ユーザーを追加 をクリックして、適当なメールアドレスとパスワードを入力。(覚えておく。)
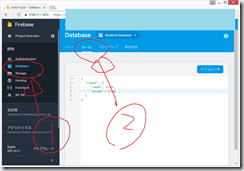
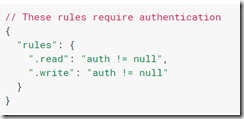
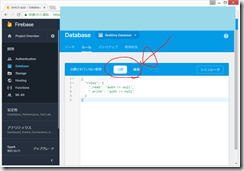
Database > ルール をクリック。
認証しているユーザーは全てのデータにアクセス許可する方式に変更。(デフォルトでは、たしか、このルールだったと思います。)
公開 をクリック。
この時点で、認証されていないとfirebaseのデータに接続できなくなるので、HomePageが表示されなくなる。
(2)LoginPageの作成と、AuthProviderの作成。
今回は、自分でFirebase Consoleでユーザー登録するので、、ResetPasswordPageとSignupPageは作成しない。
ローカルのVisualStudioCodeのターミナル画面で、以下を入力して、LoginPageの作成と、AuthProviderの作成を行います。
ionic generate page Login ionic generate provider Auth
(3)authenticaton observerの作成
例えば、Mikeが一度メールアドレスとパスワードでアプリにログインした後に、後日、またログインし直すのは面倒。ログアウトしない限り、2回目以降はログイン入力は省略したいような場合、auth listener を作り、2回目以降はLoginPageを飛ばして直でHomePageへ誘導するようにする。
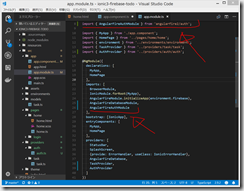
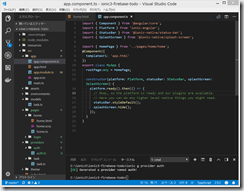
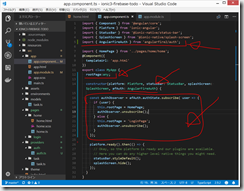
app/app.component.ts
afAuth.authState の、subscribe()関数で、userの状態を監視し、
user が authenticated(認証済み) であれば、 HomePageに移動
userが not authenticated(未認証) であればLoginPageへ移動
そして、ページ遷移が終了したら、unsubscribe()関数で、監視終了.
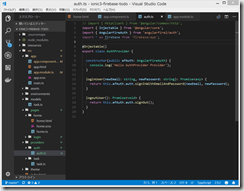
(4)AuthProviderの作成
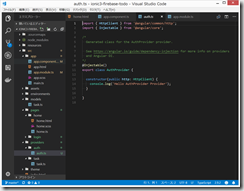
src/providers/auth/auth.ts
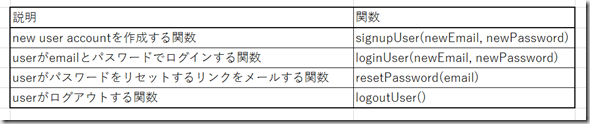
AuthProviderに以下の4つの関数のうちの2つを定義しています。
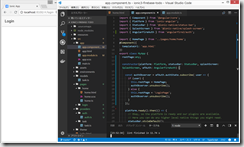
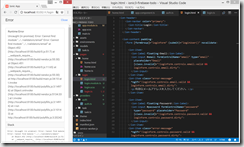
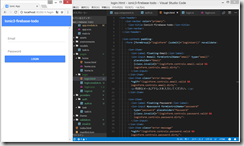
(5)LoginPageの作成
今回は自分でFirebaseでパスワードなどを設定するので、validationなどは行う必要はないのだが、前回のコードをコピペする。
login.html
src/validators/email.ts (新規作成)
Firebaseがログイン処理を行って居る際に用いるLoadingController と、Firebaseの処理にエラーが出たときに表示するためのAlertControllerをimport
また、FormBuilder関連、AuthProvider、HomePage、EmailValidator(これから作成)をimport その他、いろいろ、こちらを参考に。
一度、Ctrl+C でサーバ停止してから、再度、ionic serve
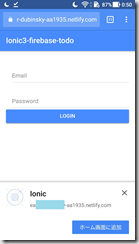
Firebase consoleで設定したメールアドレスとパスワードでちゃんとログインできた。
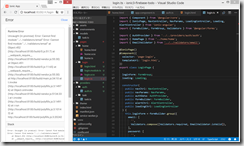
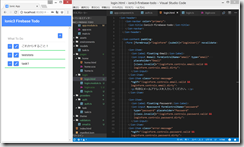
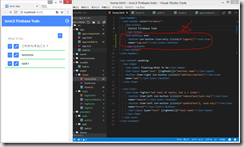
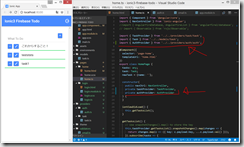
(6)ログアウトボタンを作成
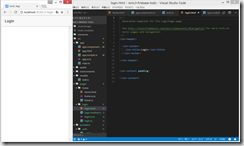
このままだと、ログアウト後にHomePageのままで、以下のような画面になってしまう。
そのため、ログアウトと同時にログイン画面に移動するように設定する。
import { LoginPage } from '../login/login’; も上の方に記載しておく。
(7)PWA化
src/index.html
(8)Netlifyにデプロイ。
あらかじめ、Bitbucketにアップロードしておき、そこから、Netlifyにデプロイ。
npm run bulid –prod
www/
後は、自分のスマホなどからアクセスして、PWAとしてスマホに保存しておけば、オフラインでも利用できる。
(9)Androidスマホで実際に触ってみる
PWAはアプリのビルド(Andoirdであれば、apkファイルの作成)が不要なのでかなり楽!
NetlifyにデプロイしたサイトをAndroidスマホ Zenfone 4 Max で見てみた。
ところが、編集ボタンと、削除ボタンをタップしても、テキストのところが選択されるだけで、うまく編集したり、削除したりすることができない。
原因は不明。
パソコンでクリックするのであれば、うまく機能するのに。。。
UI(User Interface)を変える必要がある。
次回は、以下の本に記載されているTodoアプリを参考にして、Firebase利用パスワード制限つきDodoアプリを作成したい。






























ディスカッション
コメント一覧
まだ、コメントがありません