ionic3とfirebaseでチャットの写経にtry(3)
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!
前回は、Ionic3+Firebase連携の最初のところまでを行った。
http://twosquirrel.mints.ne.jp/?p=18328
今回は、CRUDを実装したい。。引き続き以下のサイトを写経していく。
Angular+Firebaseでチャットアプリを作る
Yamamoto0525
2017年06月22日に更新
http://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9
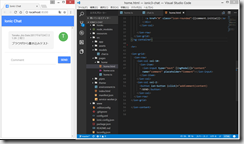
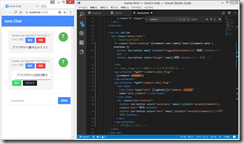
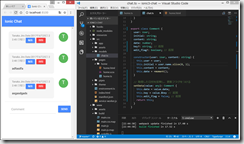
(1)新しいコメントを作成する
home.ts
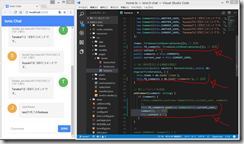
ブラウザから書き込んでみると、firebaseのデータに即時反映される
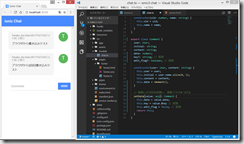
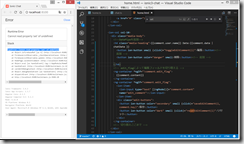
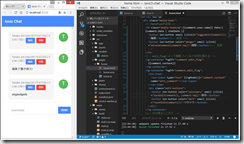
(2)作成したデータを読み込む
home.ts
src/models/chat.ts
home.html
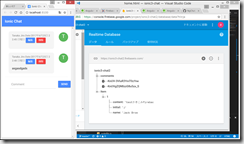
この状態で、書き込みをもう一回してみる。
うまくいっているようである。
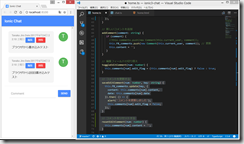
(3)作成したデータを編集、削除する
●編集フィールドの切り替え
●編集した内容を更新する
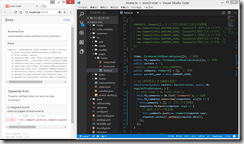
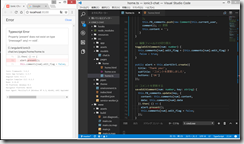
編集ボタンをクリックして編集し、保存をクリック
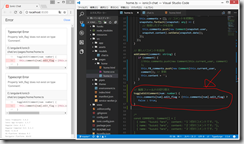
だめだった。
Runtime Error
Cannot read property 'set’ of undefined
ググったけど、このタイプのエラーは、typo(スペルミス)でよくおこるらしいが、下人は全く分からん。あと少しなのに。。。がっくし。
(4)AlertがIonic特有だったことを思い出し、訂正してみる
https://ionicframework.com/docs/components/#alert
だめだ、うまくいかない。。。
いろいろやったが、どうしてもupdateはうまくいかなかった。。。
updateはあきらめる。
よくわからないので、
などを参考にコードをできる限りコピペ。firebaseのkeyを、$keyにしてみたりしたが、原因不明。
最初は、削除ボタンを押すと、全部消えてしまったりして、とにかく、keyの指定がうまくいっていないようえあった。
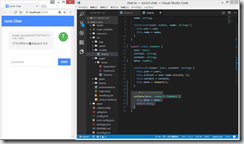
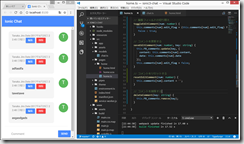
最終的には、なぜか、編集もdeleteもうまくいった。
エラーの大半はタイプミス(typo)であるのだろうが、どこをtypoしているのか見つけるのがむちゃくちゃ難しい。今回も、どこがミスっていたのか分からないまま、他人のコードをコピペさせていただき、なんとか終わった。これでは自分では何一つ作ることができないかも、、、(泣)
この時点でのソースコード
https://github.com/adash333/ionic3-chat/commit/77969c4b6187809bb6d91bcfdf27f4366eaadb5a
次は、本当は、ログイン機能をつけたい!厳しいか。。。
(参考)
https://www.djamware.com/post/5855c96380aca7060f443065/ionic-2-firebase-crud-example-part-2
Angularfire2 で構造化したリレーションキーリストからデータ取得と監視
jyjoestrummer
2017年04月24日に投稿
http://qiita.com/jyjoestrummer/items/a237354f185c9d59126b
AngularFire2のAPI速習
kohashi
2017年04月10日に投稿
http://qiita.com/kohashi/items/684b60df84f8bd922162
連載: Angular2で学ぶFirebase入門 (1)
FirebaseとAngular2を使ってリアルタイムでデータのやり取り【導入編】
林 優一
2016年6月27日
https://html5experts.jp/frontainer/19689/
途中
np--save




















ディスカッション
コメント一覧
まだ、コメントがありません