ニフティクラウドmobile backendを試してみる(6)早起きアプリpart1
以下の動画を見つけたので、やってみる。
大事なのは、ncmbのデータストアの使用方法が変更になっているところ。
参考ページが非常に大事。
monaca + ncmbは、非常に簡単に(?)、スマホアプリが作れそうなのに、大きなコミュニティが見当たらない。スピードが遅いのがデメリットなのか?
誰か、monaca + ncmb(2016年version)の本、書いてください!
(参考)
ニフティクラウドmobile backend のJavaScript SDKでハマった話【早起きアプリ】
tsumi 2016年07月12日に更新
http://qiita.com/tsumi/items/4d1f9da56b3550e3be13
→このページ、本当に大事!!!
http://mb.cloud.nifty.com/monaca_mbaas/index.html
→あとでこれもやってみたい
(1)(2)(3)Monacaアプリの作成
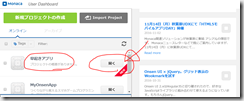
新規プロジェクトの作成 > No Framework の、「最小限のテンプレート」で、「早起きアプリ」と入力して作成
作成された、「早起きアプリ」の「開く」をクリック。
ちなみに、自宅に無線LAN環境を構築していれば、自分のスマホで、実機確認(デバッグ)ができる。
スマホ(私はAndroid)に、Monacaデバッガーというアプリをインストールしてログイン。そのあと、開発中のアプリを選択すると、スクリプトを更新して保存するたびに、自動的に、スマホに、新しい状態でアプリがダウンロードされて、デバッグ(実機確認)ができる。すごい。。。
(4)Font Awesomeの利用
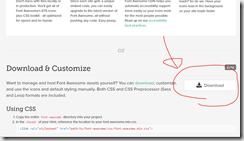
http://fontawesome.io/get-started/#bootstrapcdn
のページに行って、ダウンロード をクリック。
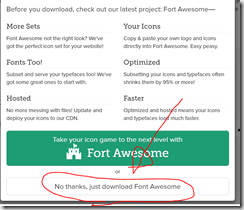
(動画では、CDNのリンクをコピーしているが、2016/11/23時点で、emailアドレスを入力しないと、CDNのリンクをゲットできない。。。やりにくくなってきた。。。
mailアドレスを登録すると、CDNのリンクが書かれたメールが送られてくる。
これをコピペした方が早そう。。。)
なんかすごく商業主義っぽくて、、、
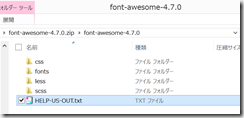
ダウンロードした中身はこんな感じ
あ、これは無理。
http://www.bokuichi.net/itweb/html/font-awasome.php
を参考に、cssフォルダとその中身、fontsフォルダとその中身をアップロード。
index.html の、<head>内の、<script>の直前に、
<link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
をコピペ。ここまでで相当疲れている。さっさと、メールアドレスくらい登録しておけばよかった。。。
● font awesome を使ってみる。
index.html の、 <body> 内を、以下のように書き換える。
<body>
<div class="result">
<i class="fa fa-smile-o"></i>
<i class="fa fa-smile-o"></i>
<i class="fa fa-smile-o"></i>
</div>
<div class="btn">Wake UP!!!</div>
</body>
とりあえず、スマイルマーク3つと、Wake UP!!!を表示させることができた。
(5)スタイルシートの設定
index.htmlの、</head>の直前に、以下のように記載
<style>
body {
background: #aaedff;
font-family: Roboto, sans-serif;
font-weight: bold;
margin: 120px auto;
text-align: center;
}
.result {
margin-bottom: 200px;
font-size: 90px;
color: white;
}
.btn {
margin: 0 auto 20px;
padding: 14px;
border-radius: 4px;
background: #0af;
width: 180px;
color: white;
font-size: 24px;
}
</style>
すると、以下のようになる。
(6)(7) ボタンをクリックしたときのイベントの設定(起床時間の取得)
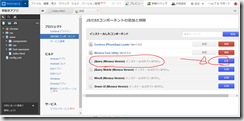
設定 > JS/CSSコンポーネントの追加と削除
jQuery (Monaca Version) を 追加
index.html の、</body>の直前に、以下のように記載する。
<script>
var onDeviceReady = function() {
$(".btn").on("click", function() {
// 今の時間を取得
var hour = (new Date()).getHours();
//var hour = 8;
console.log(hour);
// 条件分岐
// スマイルマークをハイライト
if (hour < 12) $(".fa:nth-child(1").addClass("highlight");
if (hour < 9) $(".fa:nth-child(2").addClass("highlight");
if (hour < 7) $(".fa:nth-child(3").addClass("highlight");
});
}
document.addEventListener("deviceready", onDeviceReady, false);
</script>
<style> の中身の.result のところを以下のように書き換え
.result {
margin-bottom: 200px;
font-size: 90px;
color: #8FE7FF;
}
.highlight {
color: white;
手持ちのスマホでデバッグすると、 var hour = 8 としたときに、「Wake UP!!!」をクリックすると、スマイルマークが2つ白くなる。うむ。
(なぜか、ブラウザ(Chrome)内でのプレビューのボタンをクリックしても、うまくいかない。理由は分からない。残念。)
次は、引き続き、以下の動画にしたがってやっていきたい。




















ディスカッション
コメント一覧
まだ、コメントがありません