Ionic3+Firebaseでログイン機能つき掲示板を写経してみる(1)FirebaseのデータをIonic3で表示
以下の、ログイン機能つき掲示板(Ionic3 + Firebase)を写経してみたい!
http://tech.pjin.jp/blog/2017/03/13/make-firebase-board-4/
上記サイトの①から、⑤まで、順番に写経していきたい。
C:/ionic3/ フォルダに、firebase-sample アプリを作成する。
Firebaseとionicで掲示板アプリを作成する①
2017/3/2
http://tech.pjin.jp/blog/2017/03/02/make-firebase-board-1/
(1)Firebaseに登録し、”sample”という名前のプロジェクトを作成。
Googleアカウントですぐに開始できる。
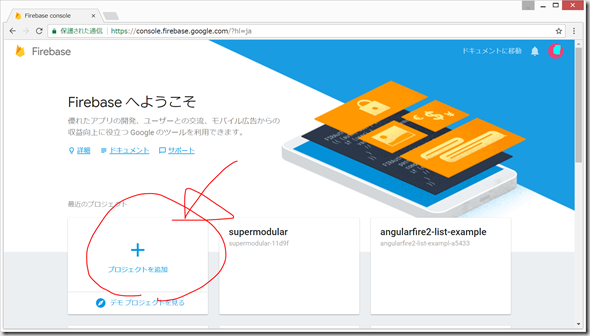
https://console.firebase.google.com/?hl=ja
「プロジェクトの追加」をクリックして、sample という名前のプロジェクトを作成する(国/地域 は、 日本 としておく)。
(2)掲示板アプリ(ionic3)の作成
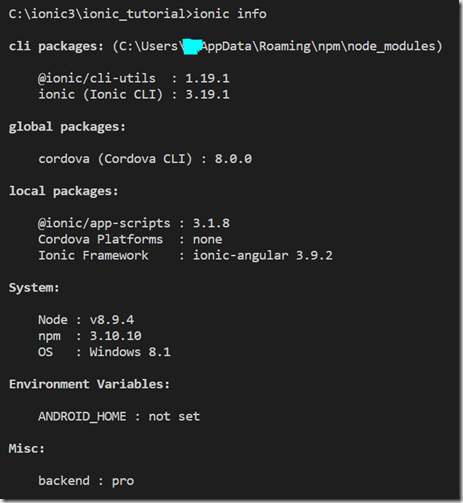
ionic3はインストール済みとする。インストール方法については、以下をご覧ください。
http://twosquirrel.mints.ne.jp/?p=21861
C:/ionic3/ フォルダで、右クリック > Open with Code
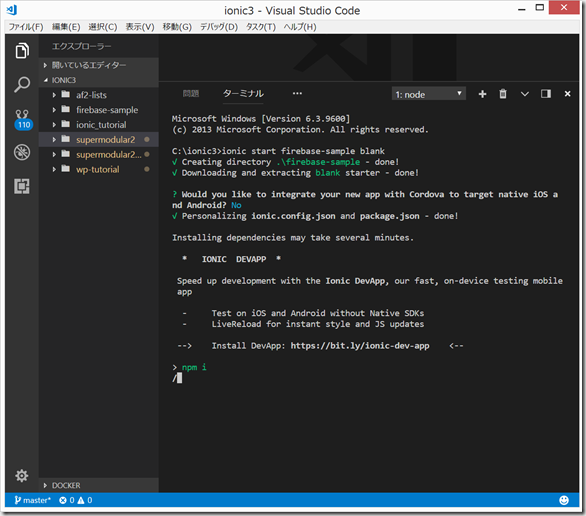
Ctrl + @ で、ターミナルを開き、以下を入力
ionic start firebase-sample blank
何か聞かれたら、とりあえず、Enter を押していく。
npm i のところで数分かかる。
cd firebase-sample
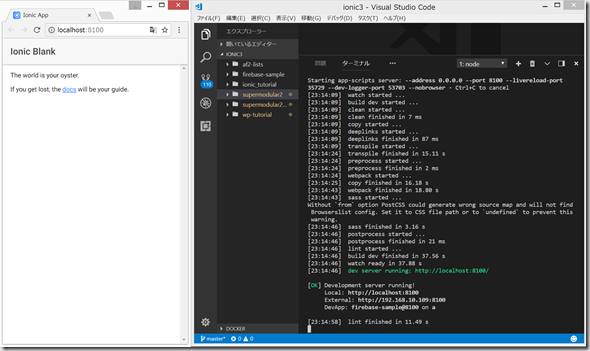
ionic serve
Ctrl + C => y , Enter でサーバ停止して、以下を入力。
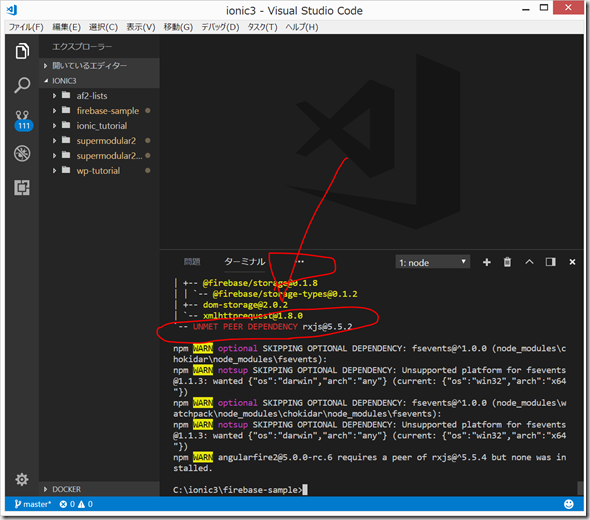
npm install firebase angularfire2 --save
`– UNMET PEER DEPENDENCY rxjs@5.5.2
と警告が出ているが大丈夫だろうか。。。
→ 2018/3月現在、たぶん、大丈夫そう。(参考:Angularfire2ドキュメント)
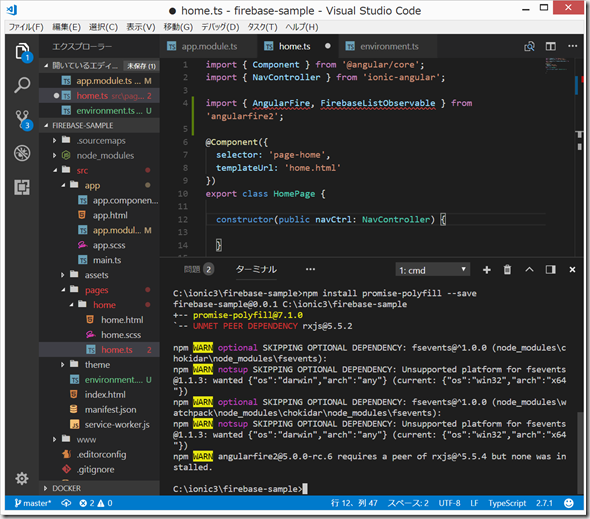
npm install promise-polyfill --save
(3)Firebaseからデータを取得する
引き続き、以下のサイトを写経していく。
Firebaseとionicで掲示板アプリを作成する②
2017/3/2
http://tech.pjin.jp/blog/2017/03/02/make-firebase-board-2/
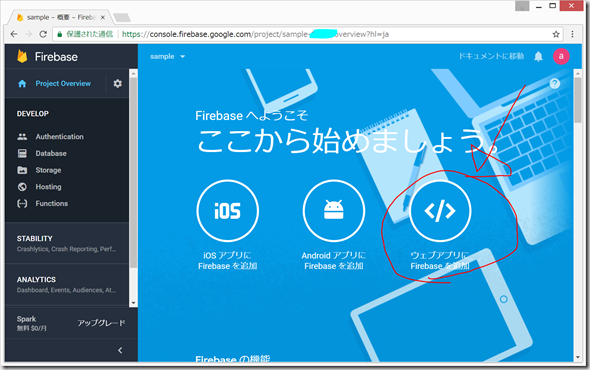
Firebaseの自分で作成した、"sample"プロジェクトのページへ行き、「ウェブアプリにFirebaseを追加」をクリック。
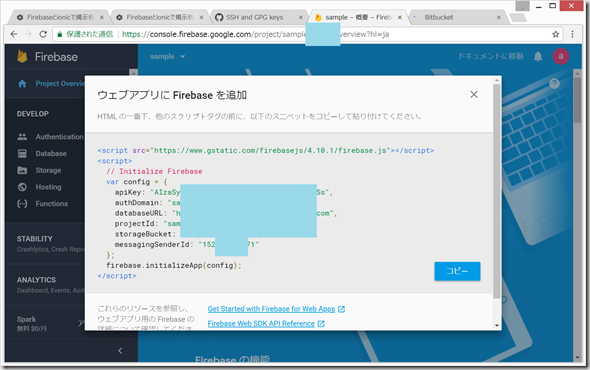
var config = { の後の文字列をコピーしておく。
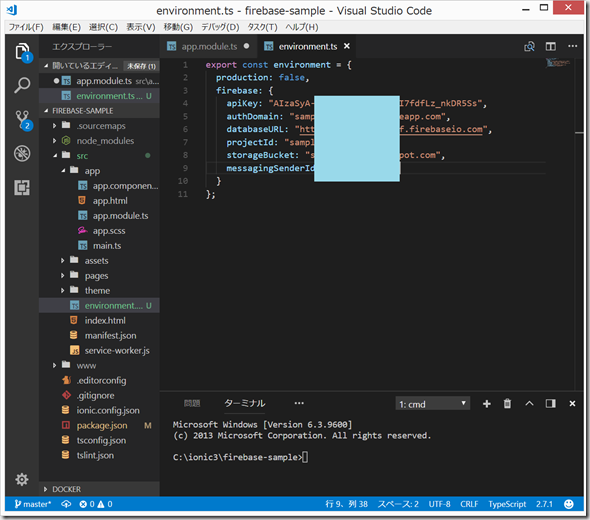
src/environment.ts を新規作成して、上記の一部をコピペ。
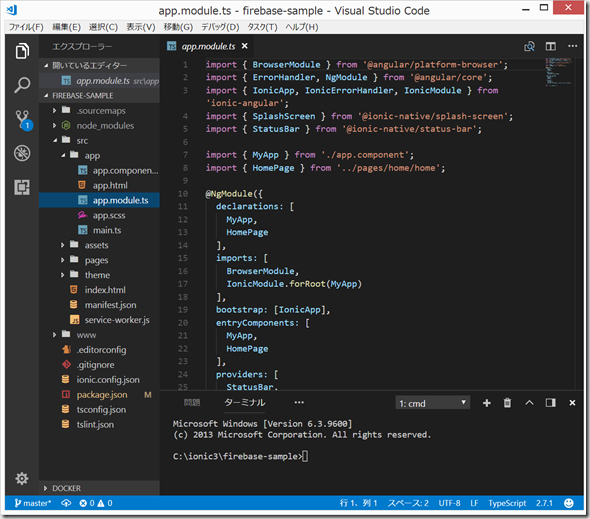
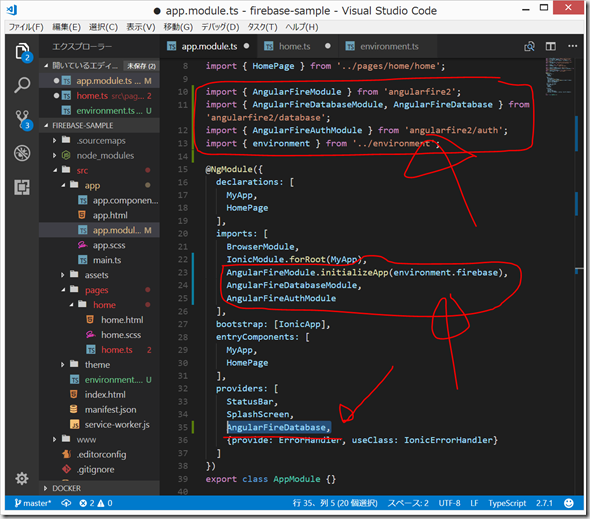
src/app/app.module.ts
import { AngularFireModule } from 'angularfire2';
import { AngularFireDatabaseModule, AngularFireDatabase } from 'angularfire2/database';
import { AngularFireAuthModule } from 'angularfire2/auth';
import { environment } from '../environment';
// imports の中に、
AngularFireModule.initializeApp(environment.firebase),
AngularFireDatabaseModule,
AngularFireAuthModule
// providers の中に、
AngularFireDatabase,
(変更後)
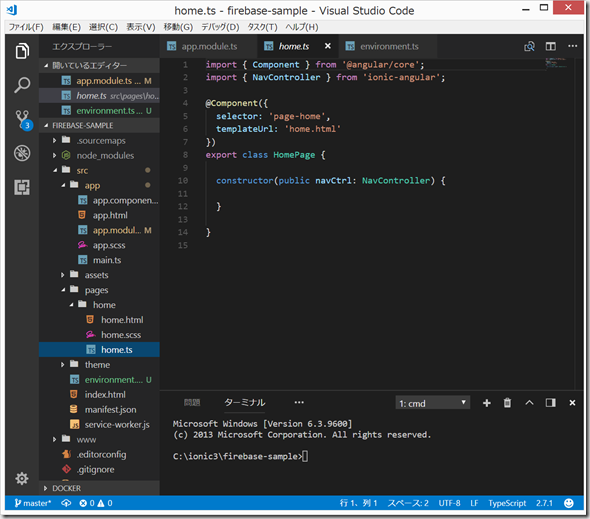
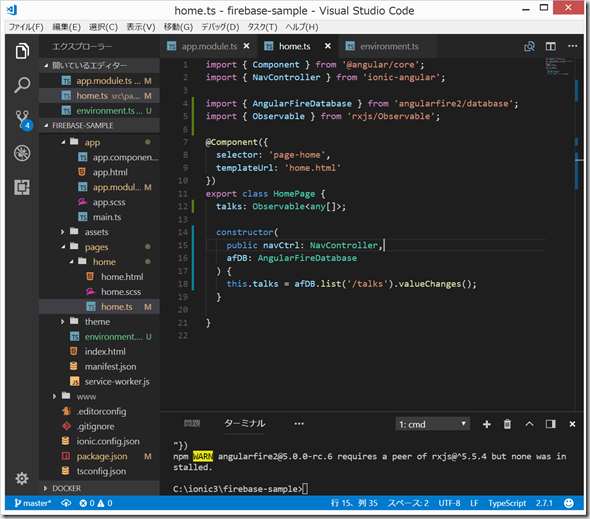
src/pages/home/home.ts の編集
import { AngularFireDatabase } from 'angularfire2/database';
import { Observable } from 'rxjs/Observable';
// export class HomePage { 以下を、このように変更
export class HomePage {
talks: Observable<any[]>;
constructor(
public navCtrl: NavController,
afDB: AngularFireDatabase
) {
this.talks = afDB.list('/talks').valueChanges();
}
}
なんだか、2017年から2018年にかけて、このAngularfire2の使い方が、だいぶ変更になっている。非常に面倒だが、Angularfire2の公式ドキュメントを追っていくしかない。
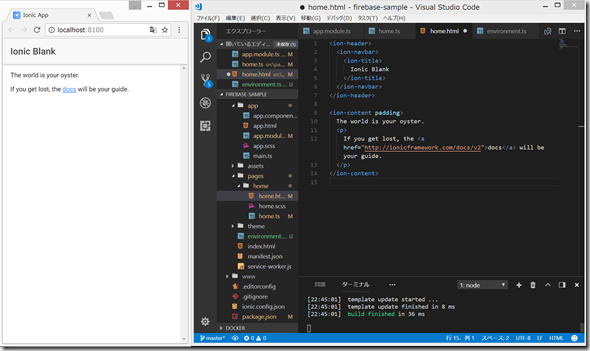
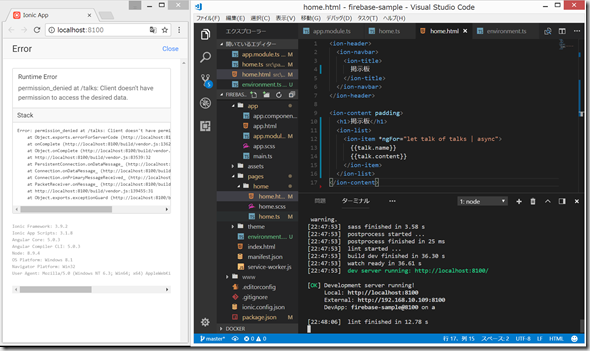
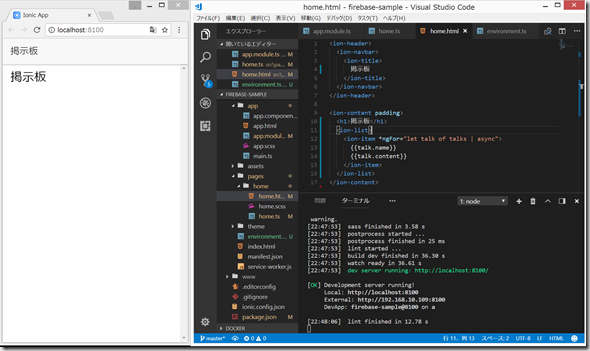
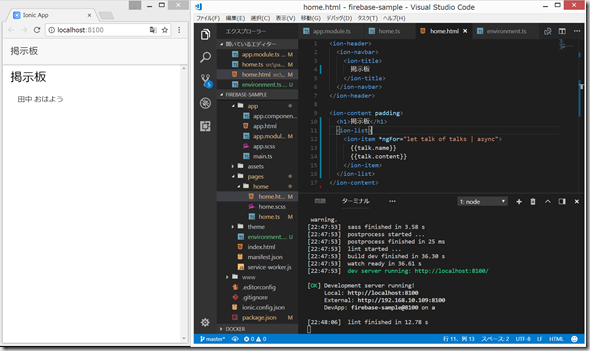
●src/pages/home/home.html の変更
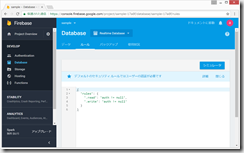
●Fireabaseの権限の変更
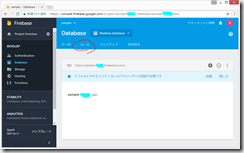
ここの部分を、
".read": "true",
".write": "true"
のように変更してから、「公開」をクリック。(一時的に)
すると、ローカルの、Ionic Appのブラウザの更新すると以下のようになる。
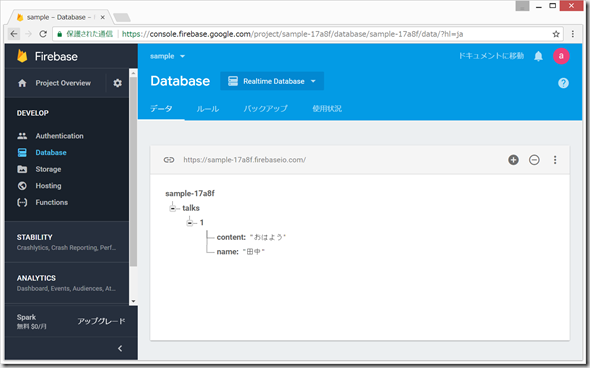
●Firebaseで、以下のようにデータを追加。詳細なやり方はこちらへ。
すると、自動的に、以下のように、田中 おはよう が表示される。
(ブラウザの更新ボタンなどを押していない。)
続きは次回へ。
(参考)
Angularfire2 ドキュメント Ionic3用
https://github.com/angular/angularfire2/blob/master/docs/ionic/v3.md
次は、以下のサイトを写経してみたい。
https://qiita.com/Yamamoto0525/items/437a2884c0c51f5a3af8
●Ionic3入門には以下の本がぜひお勧めです。スマホアプリ(スマホサイト)を作成することができるようになります。






















ディスカッション
コメント一覧
まだ、コメントがありません