Rails5APIとIonic3でTodoアプリ
以下のサイトを、Angular2のところを、Ionic3で写経してみたい。
http://yasun.hatenablog.jp/entry/2016/12/21/235334
ソースコード (非常にありがたい!)
https://github.com/yassun/todo-rails-xxx-js
=>Ionic3に書き換えようと努力した軌跡のソースコード(ぐちゃぐちゃ)
https://github.com/adash333/rails5_todo_api
https://github.com/adash333/ionic3_todo_front
(環境)
Windows 8.1
Ruby2.3.3-p222
SQLite 3.18.0
DevKit mingw64-64-4.7.2
Node.js v6.10.2
Rails 5.1.0
Git 2.8.1
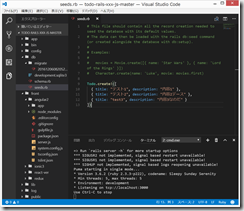
(1)Rails5APIは、下記ソースコードをダウンロードしてから、db/seeds.rb を以下のように書き換える。
https://github.com/yassun/todo-rails-xxx-js (ソースコード)
Todo.create!([
{ title: "テスト1", description: "内容1" },
{ title: "テスト2", description: "内容2デース" },
{ title: "test3", description: "内容3なのだ" }
])
bundle install
rails db:migrate
rails db:seedrails s
により、ブラウザで http://localhost:3000 を開くと、Railsの画面が表示される。
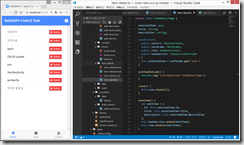
また、http://localhost:3000/todos を開くと、以下のような画面になる。
(2)ionic3アプリの作成
cd front
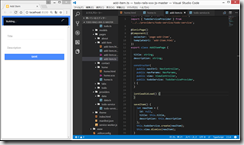
ionic start ionic3
// tabs を選択、何か聞かれたらEnterを押す
cd ionic3
ionic serve
以下、front/ionic3/ 以下とする。
(3)モデルの作成
src/models/ フォルダを作成し、その中に、todo.tsを作成し、以下をコピペして保存。
src/models/todo.ts
export class Todo {
id: number;
title: string;
description: string;
}
(4)TodoServiceプロバイダーの作成
ionic g provider TodoService
sr/providers フォルダ、src/providers/todo-service フォルダと、その中に、src/providers/todo-service/todo-service.ts ファイルが作成される。
それと同時に、自動的に、src/app/app.motulde.tsに、ちゃんと、TodoServiceProvider をimportして、providers: のところにも設定してくれている。
src/providers/todo-service/todo-service.ts の書き換え
(5)todo componentの作成
ionic g component todo
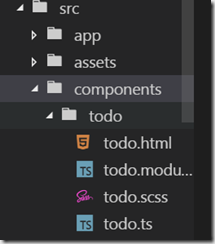
src/ フォルダの下に、components/ フォルダ、さらにその下に、 todo/ フォルダが作成され、以下のような4つのファイルが作成される。
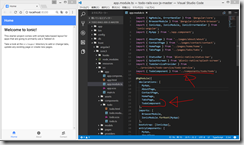
また、自動的に、src/app/app.module.ts にも、TodoComponentがimportされる
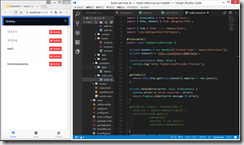
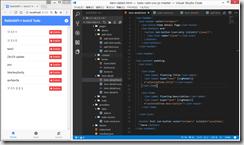
src/components/todo/todo.html の変更
(参考 というかコピペ)
https://github.com/yassun/todo-rails-xxx-js/blob/master/front/angular2/app/components/todo.component.html.ts
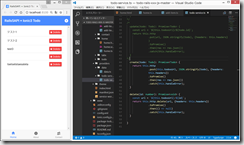
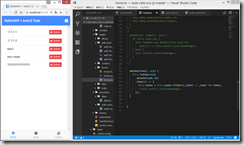
src/components/todo/todo.ts の変更
(変更後)
(参考)
No provider for Http! error in ionic 2
(6)create の実装
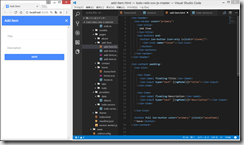
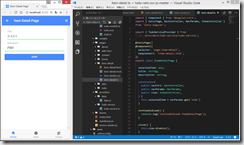
以下のコマンドでAddItemページを作成
ionic g page AddItem
src/pages/add-item/add-item.html
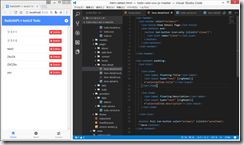
(7)deleteの実装
何をやっているのかさっぱり分からないが、これでやっと、
CRUDのうち、CRとDができるようになった。
Updateはそのうち、、、
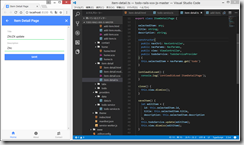
(8)ItemDetailページ
ionic g page ItemDetail
src/pages/item-detail/item-detail.html
item-detail.ts
詳細を見ることはできたが、どうしても、これをupdateすることができなかった。。。。とほほ。
=> ぐちゃぐちゃだが、できたような気がする。。。
他人のコードをぶっちぎってはコピペし、ぶっちぎってはコピペしているので、ぐちゃぐちゃだし、正しいかどうかも分からない(特に、this とか本当にさっぱりわからなん。)が、なんとか、CRUDができたような気がする。
結構な頻度で、
http:/localhost:3000/todos/null
というエラーが出るのだが、原因は全く分からない。
とりあえず、ソースコード(正しいか不明、とても汚い)をを以下にアップロードしておく。=>なぜかfront/ionic3がgitにpushできなかったので、あとで最初から作り直した。
https://github.com/adash333/rails5_todo_api
https://github.com/adash333/ionic3_todo_front
(9)少し訂正
●Rails APIサーバ
rails new todo_api --api -T
cd todo_api
(Gemfileの編集)
bundle install
rails generate scaffold todo title:string description:string
rails db:migrate
(db/seeds.rb の編集)
rails db:seed(config/application.rb の編集)
rails s
Herokuにデプロイする場合は、以下を参照。(Gemfileと、config/database.ymlを変更)
http://qiita.com/_naonosuke/items/e4cdf3b8178e976c8e67
git add .
git commit -m "heroku"
heroku login
heroku create
git push heroku master
heroku run rake db:migrate // これを忘れやすい!heroku run rake db:seed
heroku open
●Ionic3
ionic start front_ionic3
cd front_inoic3
ionic serve(src/models/todo.ts の作成)
ionic g provider TodoService(todo-service.ts の変更)
(home.html と、 home.ts の変更)ionic g page AddItem
ionic g page ItemDetail
(add-item.html、add-item.ts、item-detail.html、item-detail.tsの編集)
(app.module.ts の変更)
Railsを、Herokuにデプロイする場合は、data-service.ts のUrlの部分を変更する。
RailsをHerokuにデプロイしたところ、updateやdeleteが、以下のようなエラーになってしまってダメであった。。。とほほ。
Runtime Error
Uncaught (in promise): Response with status: 404 Not Found for URL: https://infinite-ocean-xxxxxxx.herokuapp.com/todos/null
なぜか、add-item.ts を以下のように変更することでうまくいくようになったのかもしれない。。。
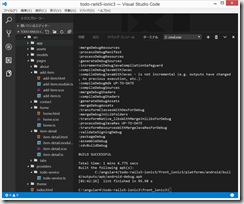
(10)Ionic3アプリのbuildとスマホにインストール
ionic cordova platform add android
ionic cordova build android
出来上がったファイルを自分のスマホにメールして、インストール
やはり、目的のアプリを作成できると、うれしい。(コピペばかりなので、コードの理解できていませんが、、、)
(参考)
https://jinalshahblog.wordpress.com/2017/01/18/crud-operations-in-ionic2-to-do-application/
「Angular 2」のHTTPクライアント機能で非同期HTTP通信を使いこなす
次世代Webアプリケーションフレームワーク「Angular」の活用 第6回
WINGSプロジェクト 吉川 英一[著] / 山田 祥寛[監修] 2017/02/28 14:00
https://codezine.jp/article/detail/10009
HTML5テクニカルノート
Angular 2入門 07: HTTPサービスでデータを追加・削除する
02 HTTPサービスでデータを除く
http://www.fumiononaka.com/Business/html5/FN1701008.html
Angular + RxJS + WebSocket で チャットアプリを作る – Subject 利用サンプル
angular_high
2017年05月08日 和田祐介(16) 76
http://www.concretepage.com/angular-2/angular-2-http-post-examplehttp://dev.classmethod.jp/client-side/angular-rxjs-websocket-chat/
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!

































ディスカッション
コメント一覧
まだ、コメントがありません