WindowsでExpress(JavascriptのWEBフレームワーク)(1)
Visual Studio 2015 で始める Express + React + マテリアルデザインアプリの開発
kent_oceanが2016/08/07に投稿(2016/08/08に編集)
http://qiita.com/kent_ocean/items/e64251717bc50d1c0ee5
を見て、やってみたいと思った!
いまだに、Angularと、Expressの違いが分からない。
MEAN stackというくらいだから、別物のはずなのだが、さっぱりわからない。
Angularは、Angular2になるらしいが、さっぱりわからない。
(環境)
Windows8.1
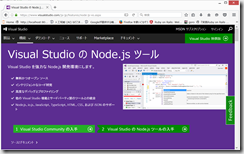
(1)Visual Studio Communityのダウンロードとインストール。
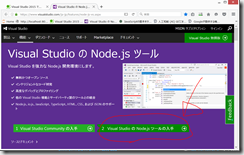
https://www.visualstudio.com/ja-jp/features/node-js-vs.aspx
の、左側の![]() のリンクから、
のリンクから、
vs_community__125f3ab6bbb8ba4da2046bbc177d3156.exe
をダウンロードしてインストール。
なんか、30分くらいかかっている気がする。。。
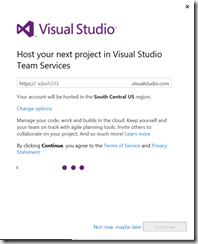
再起動すると、以下のような画面が出るので、サインインしておく。
途中でこんなの入れちゃったけど、大丈夫だろうか、、、
たしかに数分待っていると、以下の画面に。
(2)再度、以下のページから、![]() をダウンロードしてインストール。
をダウンロードしてインストール。
https://www.visualstudio.com/ja-jp/features/node-js-vs.aspx
引き続き、http://qiita.com/kent_ocean/items/e64251717bc50d1c0ee5の通りにやってみる。
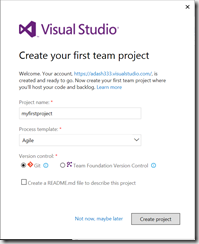
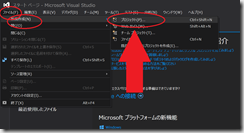
(3)VisualStudio2015を起動。
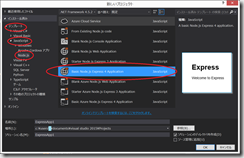
ファイル > 新規作成 > プロジェクト
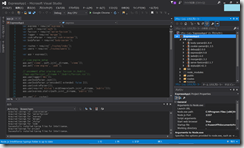
「JavaScript」->「Node.js」->「Basic Node.js Express 4 Application」
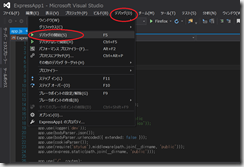
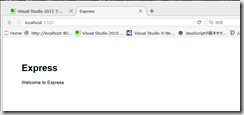
(4)デバッグ > デバッグの開始 をすると、ブラウザが起動して、Welcome to Express の画面が表示される。
これはらくちん!
(5)ちなみに、デバッグを止めるときは、停止ボタンをクリックする。






















ディスカッション
コメント一覧
まだ、コメントがありません