WindowsでExpress4(JavascriptのWEBフレームワーク)(2)
前回インストールしたあと、トップページを書き換えてみる。
デフォルトだと、
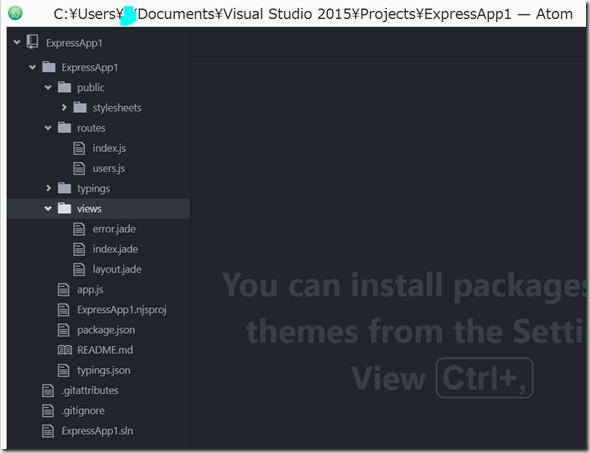
C:\Users\(xxxxx(ユーザ名))\Documents\Visual Studio 2015\Projects\ExpressApp1\ExpressApp1
フォルダの中に、下記ファイルが作成されている。
(参考)
μ’s2年生と学ぶJavaScript入門 Express編
http://learn-with-muse.sato-t.net/?page_id=5028
ドットインストール Express入門(Express 3)
http://dotinstall.com/lessons/basic_expressjs
■[Dotinstall] Express入門をexpress 4.xで学ぶ場合のメモ 2014-05-14
http://d.hatena.ne.jp/tomute/20140514/1400075607
ドットインストール Express入門 Express 4.x でやる時のちがいまとめ。 2015-10-08
http://chaika.hatenablog.com/entry/2015/10/08/171338
【入門向け】Node.js + Express4 + MongoDB + Vagrant + foreverでChatWorkと連動するCRUDアプリを開発する。(1)(導入編) 8月 29, 2015
https://hardunity.com/blog/%E3%80%90%E5%85%A5%E9%96%80%E5%90%91%E3%81%91%E3%80%91node-js-express4-mongodb-vagrant-forever%E3%81%A7chatwork%E3%81%A8%E9%80%A3%E5%8B%95%E3%81%99%E3%82%8Bcrud%E3%82%A2%E3%83%97%E3%83%AA/
→Exress4の構成について書かれていて、なるほどと思った。
app.js : 最初に実行されるらしい
routes : コントローラらしい。
views : これがビューなのは僕にだってわかりますっ!(キリっ)
public : CSSが入っているらしい。
モデルはあとで、開発者が作成して定義するらしい。routingはapp.jsなのかな?
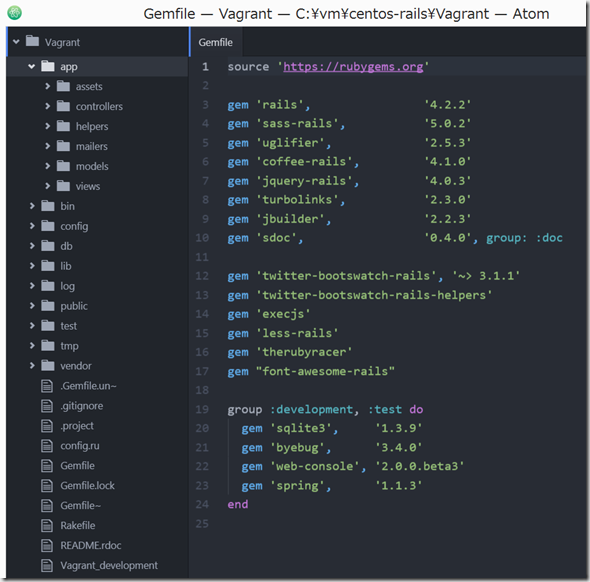
Rails4は、以下のような構成で、appフォルダの中に、controllers, models, viewsがあり、routingは、config/routes.rb に記載するというのは、日本語の本も出ているし、分かりやすいのに対し、Django(Python)や、Express(JavaScript)では、controller,modelやroutingの場所が、ぱっとみただけでは、私にはわからない。
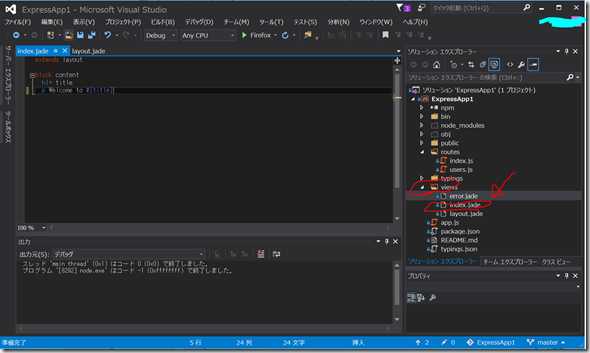
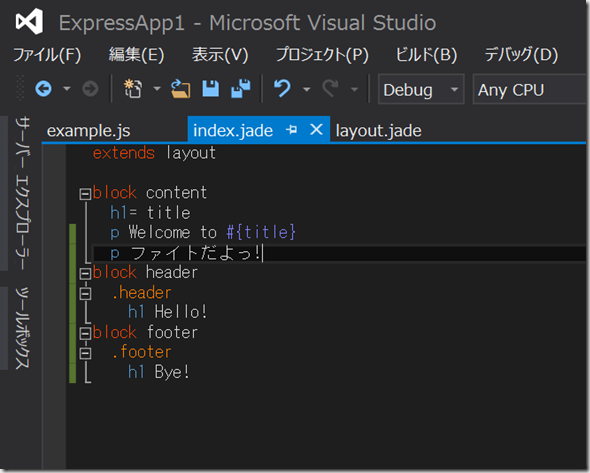
(1)インストールした直後の状態で、views/index.jade を開く。
jade って何?初めて見た。Jadeは、Node.jsのHTMLテンプレートエンジンらしい。???
→カッコを書く回数が減るhtmlって感じでよいのかな?
Railsでいろいろググっているときは、hamlというわけのわからない似たような記載があって、そのページはそっと閉じていた記憶があるが、今回は逃げられないので、使ってみようと思う。
(参考)
【Jade】ゴリラでもわかるJade入門 ?Jadeを使ってみる? Posted on 2016年1月17日
http://blog.mismithportfolio.com/web/20160117jadebeginner
【Pug】ゴリラでもわかるJade改めPug入門 Posted on 2016年3月26日
http://blog.mismithportfolio.com/web/20160326pugbegin
コーディングを10倍早くするpug(旧Jade)のメリットとは?2016年3月30日
http://sitest.jp/blog/?p=1911
Jade チュートリアル
http://www7b.biglobe.ne.jp/~makandat/jade.html
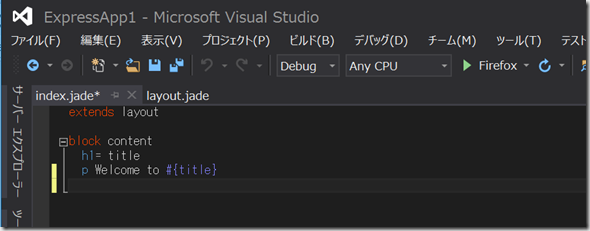
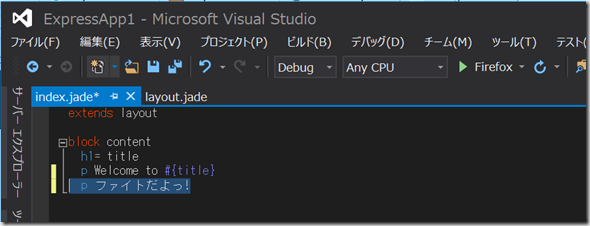
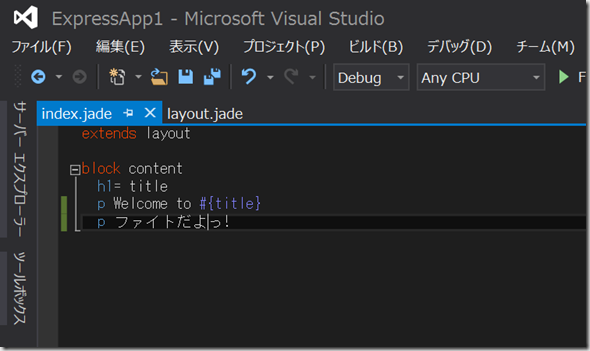
index.jade の最終行に、
p ファイトだよっ!
を挿入して保存。最初の半角スペース2個も大事らしい
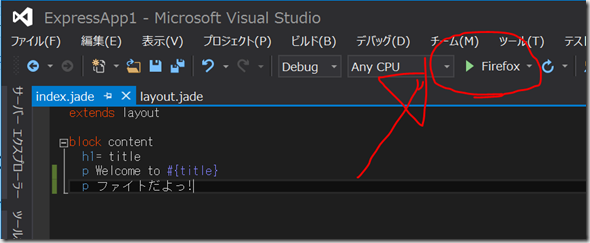
Ctrl+S で上書き保存してから、 をクリックすると、デバッグモードになり、サーバが起動して、ブラウザが開く。ここが、
をクリックすると、デバッグモードになり、サーバが起動して、ブラウザが開く。ここが、 や、
や、 のこともある。
のこともある。
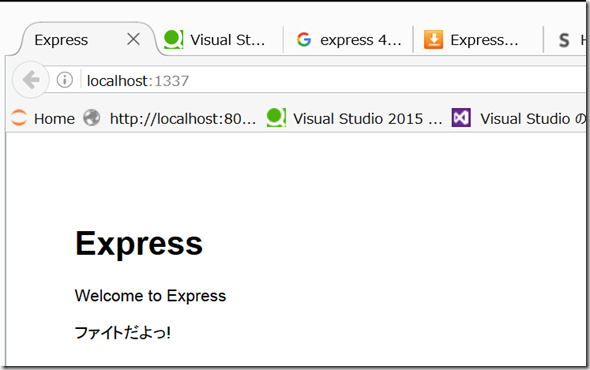
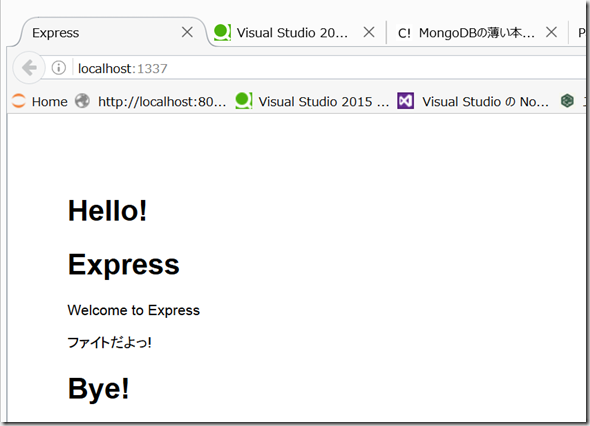
ちゃんと表示された。
以下、
の通りにやってみる。
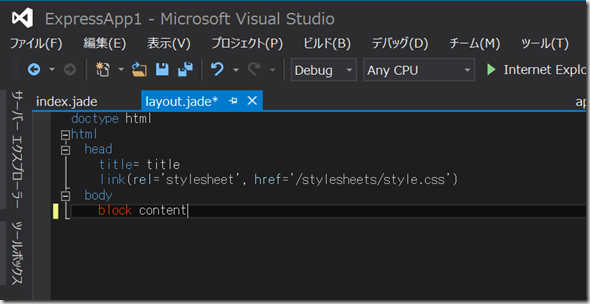
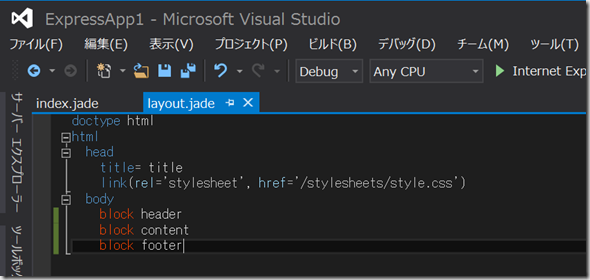
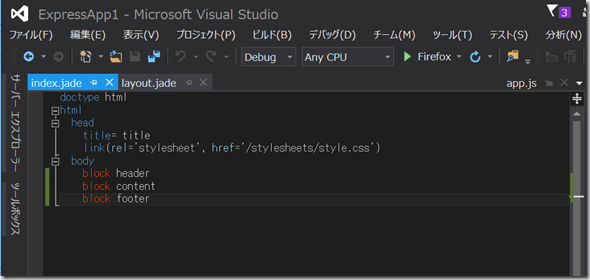
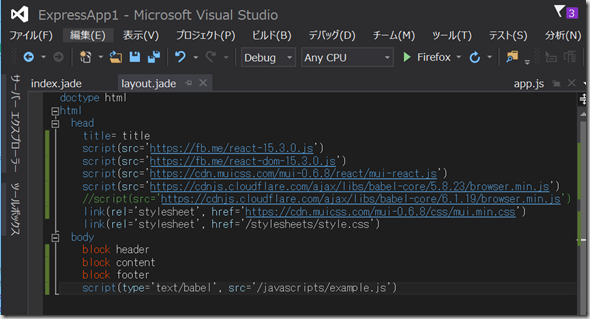
(2)views/layout.jade を訂正
(訂正前)

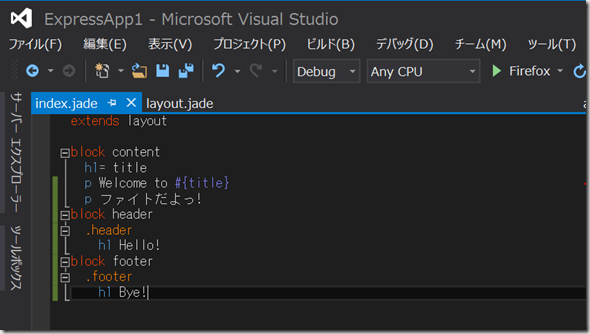
(3)index.jade の訂正
(5)layout.jade を編集
続きはまた今度、、、http://qiita.com/kent_ocean/items/e64251717bc50d1c0ee5#examplejs-%E3%82%92%E4%BD%9C%E6%88%90
に記載の通りに。
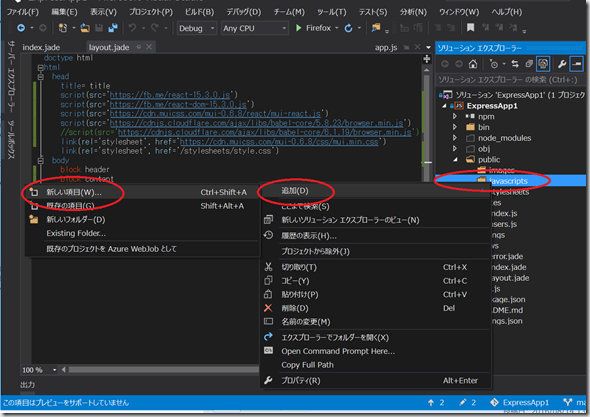
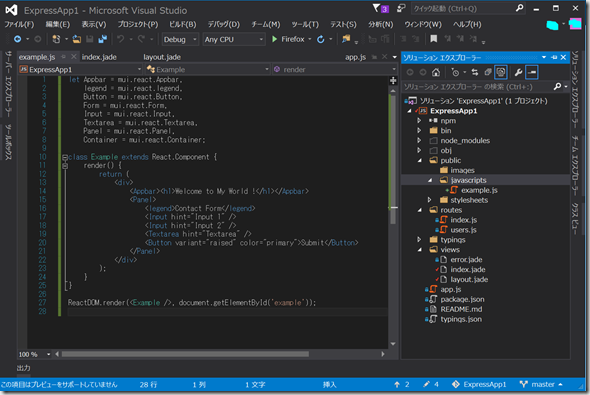
(6)example.js を作成。public/javascripts/ の下に、exmaple.js ファイルを作成。
http://localhost:8080/webpack-dev-server/ の内容をコピペして保存。
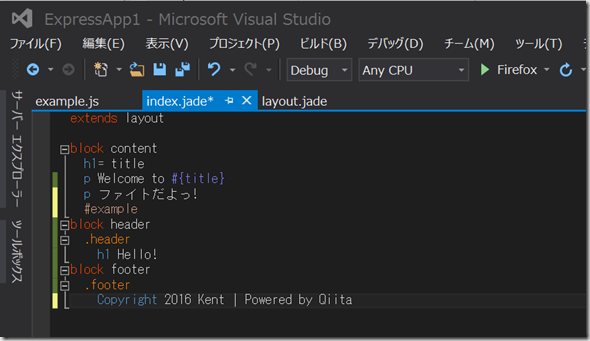
(7)index.jade を編集
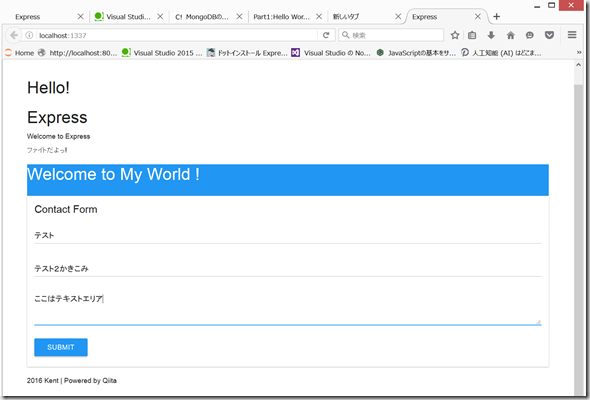
(8)デバッグする(![]() をクリック)と、ブラウザが開いて、以下のように表示される。フォームもテキストエリアも書き込むことができる。(SUBMITボタンは機能していないが)
をクリック)と、ブラウザが開いて、以下のように表示される。フォームもテキストエリアも書き込むことができる。(SUBMITボタンは機能していないが)























ディスカッション
コメント一覧
まだ、コメントがありません