Windows8.1でredux+react.jsを試してみる(2)
前回は、browserifyのインストールまで行った。
http://twosquirrel.mints.ne.jp/?p=10976
引き続き、以下の本を写経する。
上記本のソースコード
https://github.com/shoma2da/simple-todo-app
(環境)
Windows8.1

C:/js/simple-todo-app/ フォルダ下に作成
(0)Redux+react.js の概要について知る
まずは、
https://qiita-image-store.s3.amazonaws.com/0/36813/7402c7f4-a7b2-d4a2-e30d-d4ab5816487c.png
の絵を丸暗記。
何回読んでもよく分からないFluxという考え方。いろいろ繰り返して読んで、写経して理解するしかなさそう。
私に理解出来るのはMVC(model, view, controller)が限界ですよ、、、とほほ。
Redux入門【ダイジェスト版】10分で理解するReduxの基礎
kiita312が2015/12/05にKobitoから投稿(2016/05/18に編集)
http://qiita.com/kiita312/items/49a1f03445b19cf407b7
Reduxの実装とReactとの連携を超シンプルなサンプルを使って解説
2016年05月21日Takanori Maeda
http://mae.chab.in/archives/2885
React-Redux をわかりやすく解説しつつ実践的に一部実装してみる 2016-06-20
http://ma3tk.hateblo.jp/entry/2016/06/20/182232
React × Redux 初心者入門(1日目:環境構築編) 2016-07-13
http://www.hirooooo-lab.com/entry/development/react-redux-setup-environment
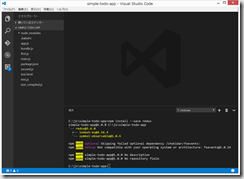
(1)reduxのインストール
npm install –save redux
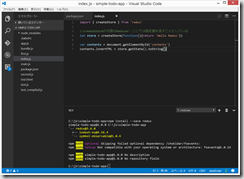
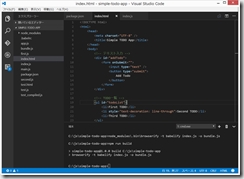
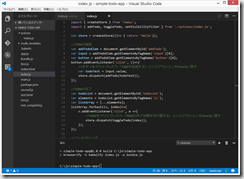
index.js
node_modules\.bin\browserify -t babelify index.js -o bundle.js
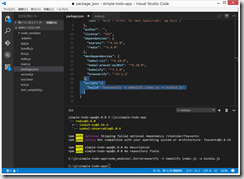
package.json の変更
npm run build
index.html
(2)Viewの実装
最終的にはReact.jsを使って実装するが、現時点ではReact.jsは導入せずに、仮の実装を用意するとのこと。
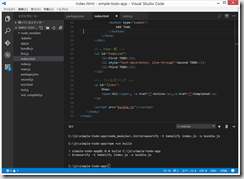
index.html の変更
(3)ActionCreatorの実装
actions フォルダを作成し、その中に、index.js を作成
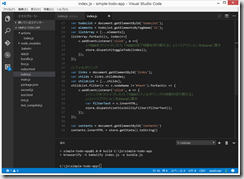
actions/index.js
ここで登場しているaddTodo, toggleTodo, setVisibilityFilter という3つの関数が返却するオブジェクト(???)が、今回のTODOアプリのActionにあたるとのこと。
index.js の変更
これで、ActionCreatorと、Viewとのつなぎこみ部分ができたとのこと。
上記はReact.js 導入前の暫定実装とのこと。
(4)Reducerの実装
Reducerは、Storeから、「Action」と「現在のState」の2つが渡されて、
Storeに、「新たなState」を返却する。
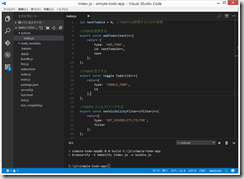
reducers フォルダを作成し、その中に、index.js を作成
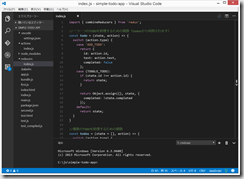
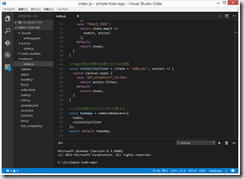
reducers/index.js
(5)再度、index.js の変更
(6)React.jsを使ってTODOアプリのViewを作りこむ
npm install –save-dev react react-dom
npm install –save-dev babel-preset-react
.babelrc の変更
sample.js の作成
node_modules\.bin\browserify -t babelify sample.js -o bundle.js
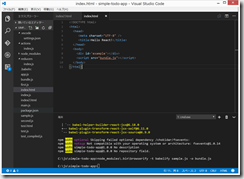
index.html の変更
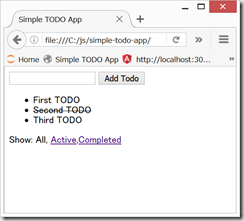
index.html を開いて、Reactが動作していることを確認。
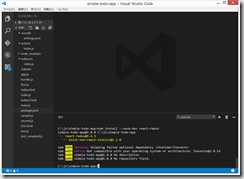
(7)react-redux ライブラリのインストール
npm install –save-dev react-redux
ふう、疲れてきた。なんか、Railsの、「scaffold」的なものはないのだろうか???
続きはまた今度。
























ディスカッション
コメント一覧
まだ、コメントがありません