Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる(10)Vue.jsを用いてNetlifyで公開にtryしてみる
前回は、LobeのVersion 0.8.1208.4 において学習したモデルをTensorFlow.js形式で出力し、Window10のローカル環境でpredictしてみました。
今回は、これをVue.jsアプリにして、Netlifyで公開してみたいと思います。
Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次
- (1)LobeのインストールからTensorFlowモデルのエクスポートまで
- (2)Windows10でPython3.6+TensorFlow1.15をセットアップ
- (3)Windows10ローカル環境でtf_example.pyを実行
- (4)Windows10ローカル環境でFlaskを用いて画像判定
- (5)FlaskアプリをHerokuにデプロイ
- (6)Windows10にTensorFlow.jsの環境構築とDEMOアプリのNetlifyへのデプロイ
- (7)ExpressアプリをHerokuまたはNetlifyにデプロイ
- (8)Lobeで出力した自前モデルをTensorFlow.js用モデルに変換してNetlifyで公開にtry
- (9)TensorFlow.js形式で出力してWindowsローカル環境でtfjsExample.tsを実行
- (10)Vue.jsを用いてNetlifyで公開にtryしてみる
ソースコード
Lobeで出力したモデル(TensorFlow.js形式) :https://github.com/adash333/AppleOrangeTensorFlowJS/tree/0b164bdbffd3b116d15906f388eb6cbf5255c29f
開発環境
Windows10でのPython3.6+TensorFlow1.15の環境構築についてはこちらをご覧ください。
Windows10へのHeroku CLIのインストールについてはこちらをご覧ください。
Windows10でのTensorFlow.jsの環境構築についてはこちらをご覧ください。
Windows10 Pro
Lobe 0.8.1208.4
VisualStudioCode 1.51.0
Git for Windows v2.29.2
nvm-windows 1.1.7
node v14.15.0
npm 6.14.8
yarn 1.22.10Vue-cliのインストール
C:/lobe/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。(参考:Vue.js を vue-cli を使ってシンプルにはじめてみる 2020/7/13)
npm install -g @vue/cli

新規Vue.jsプロジェクトの作成
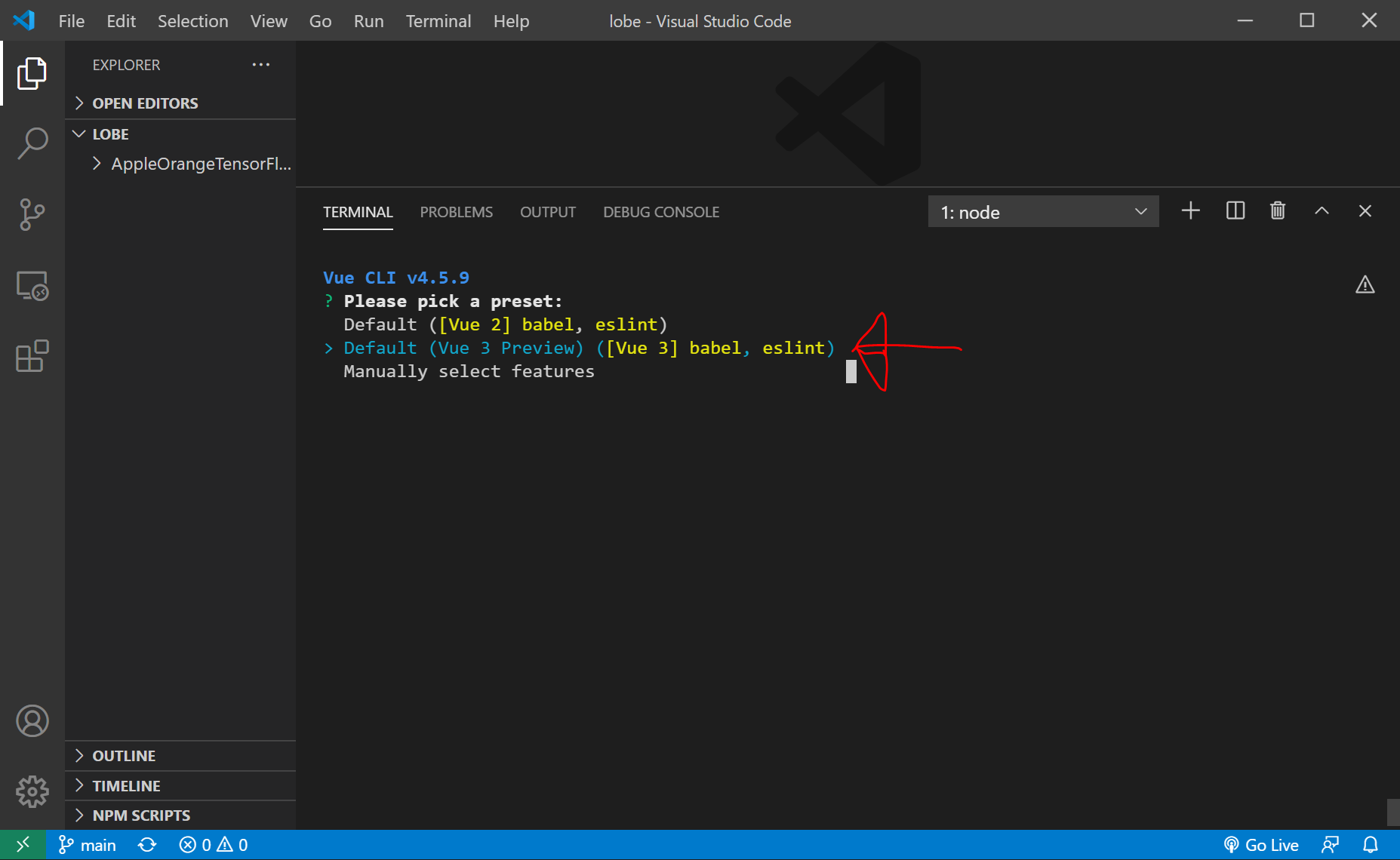
以下を入力します。何かきかれたらすべてEnterを押します。すべて小文字である必要があります。
vue create lobe-vue-tfjs-appleorange2020年9月にVue3.0.0が発表されたらしく、Vue3を使ってみることにしました(爆)。

インストールに数分かかります。


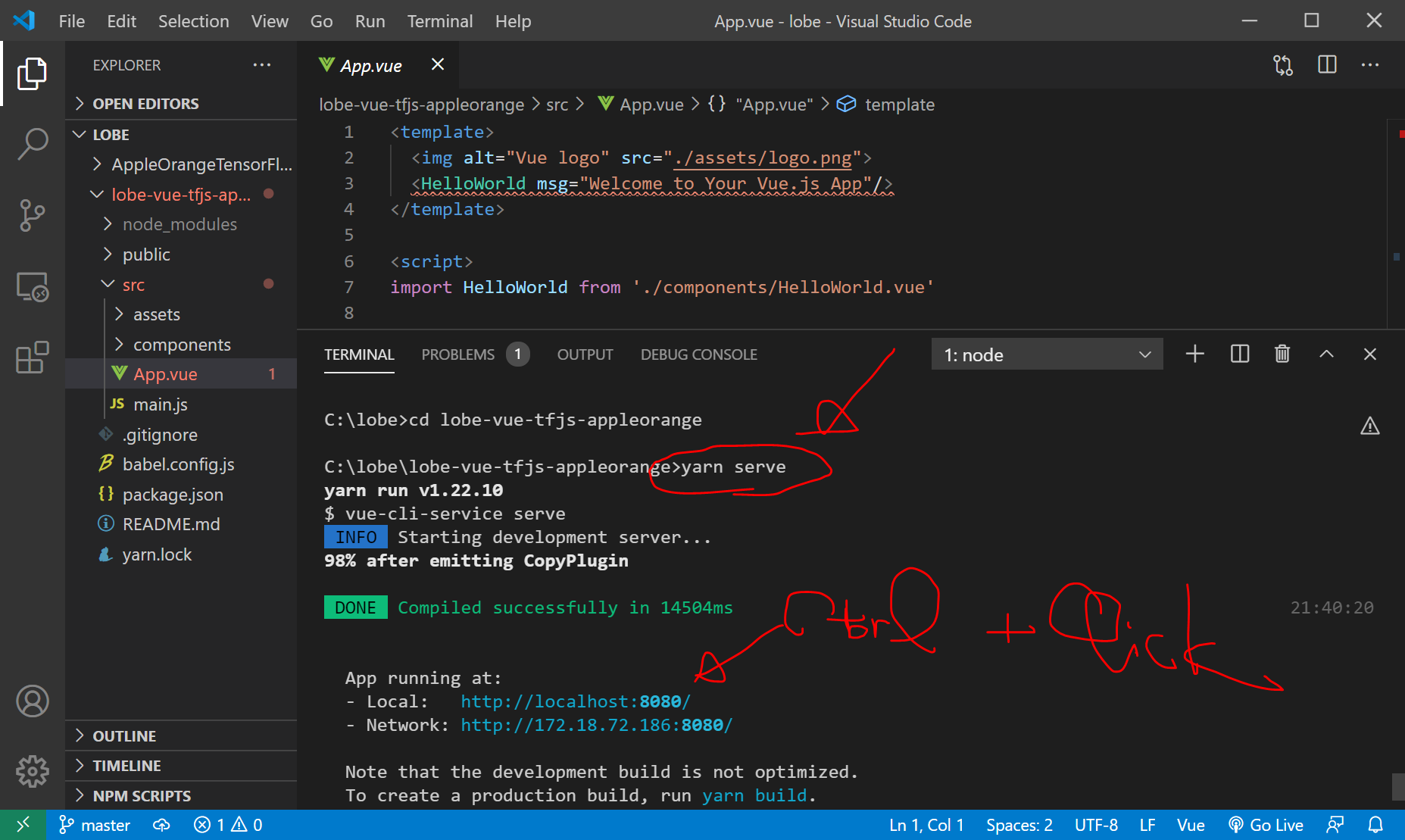
言われた通り、以下を入力してみます。
cd lobe-vue-tfjs-appleorange
yarn serve
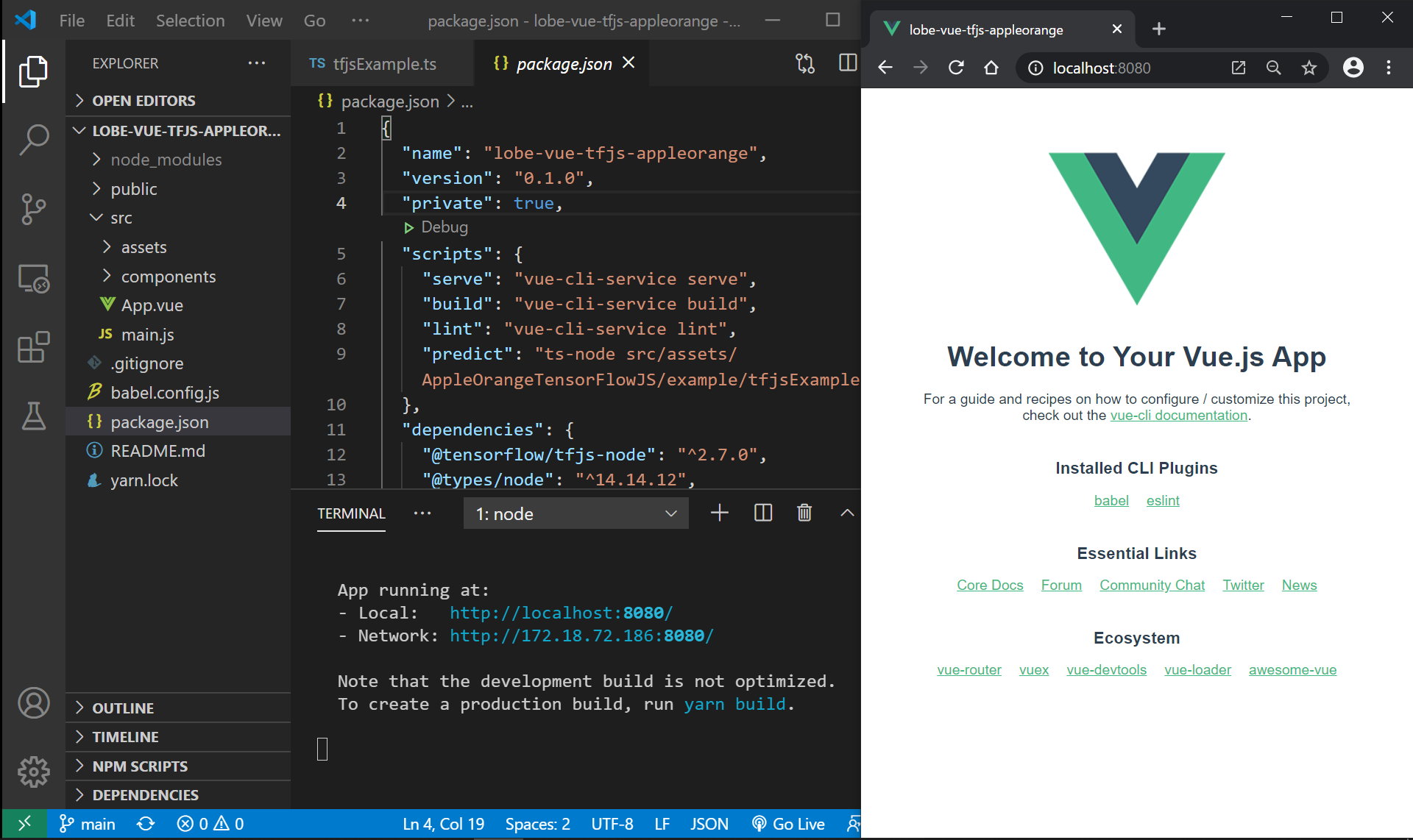
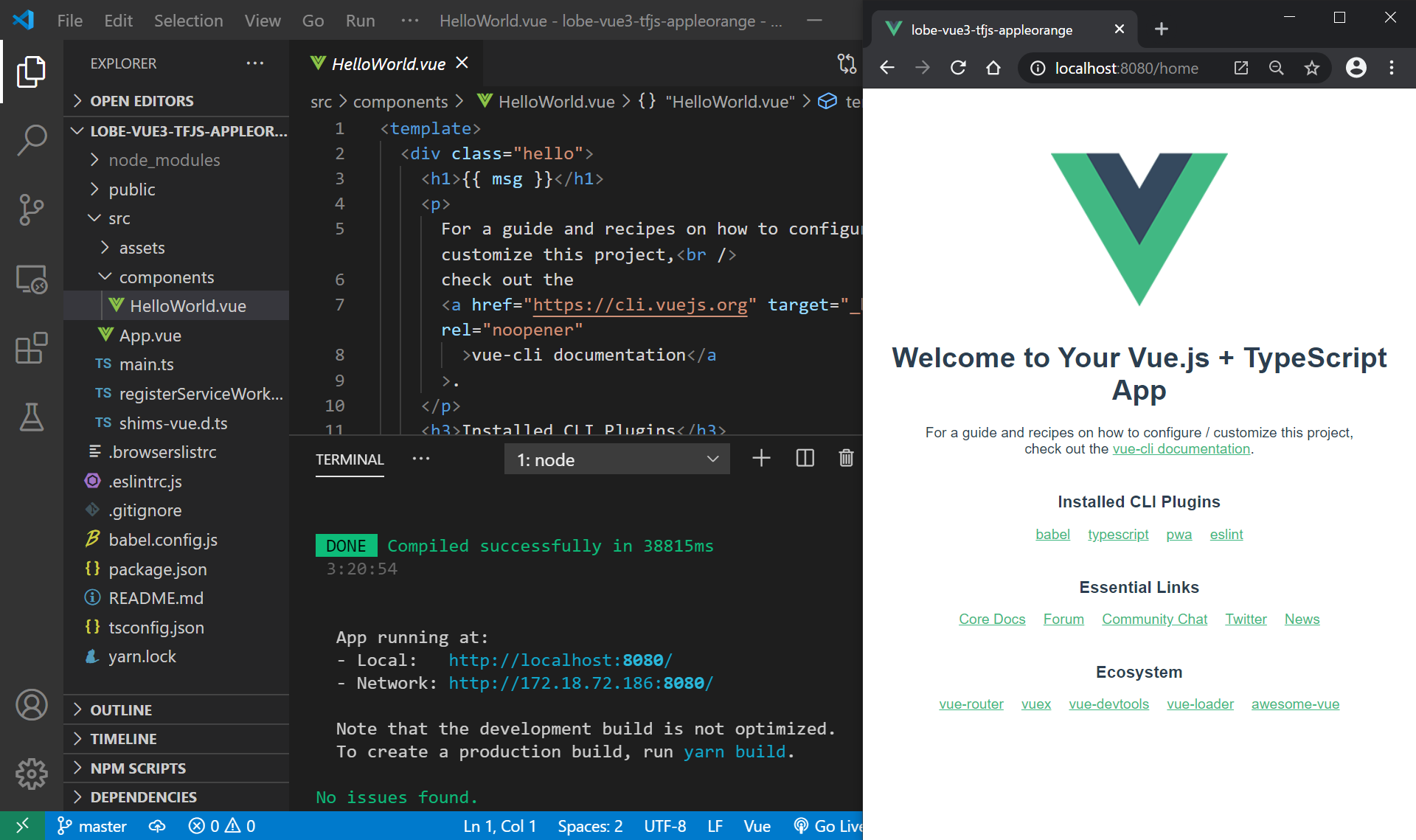
ブラウザで、http://localhost:8080/ を開いてみると、以下のようになっています。

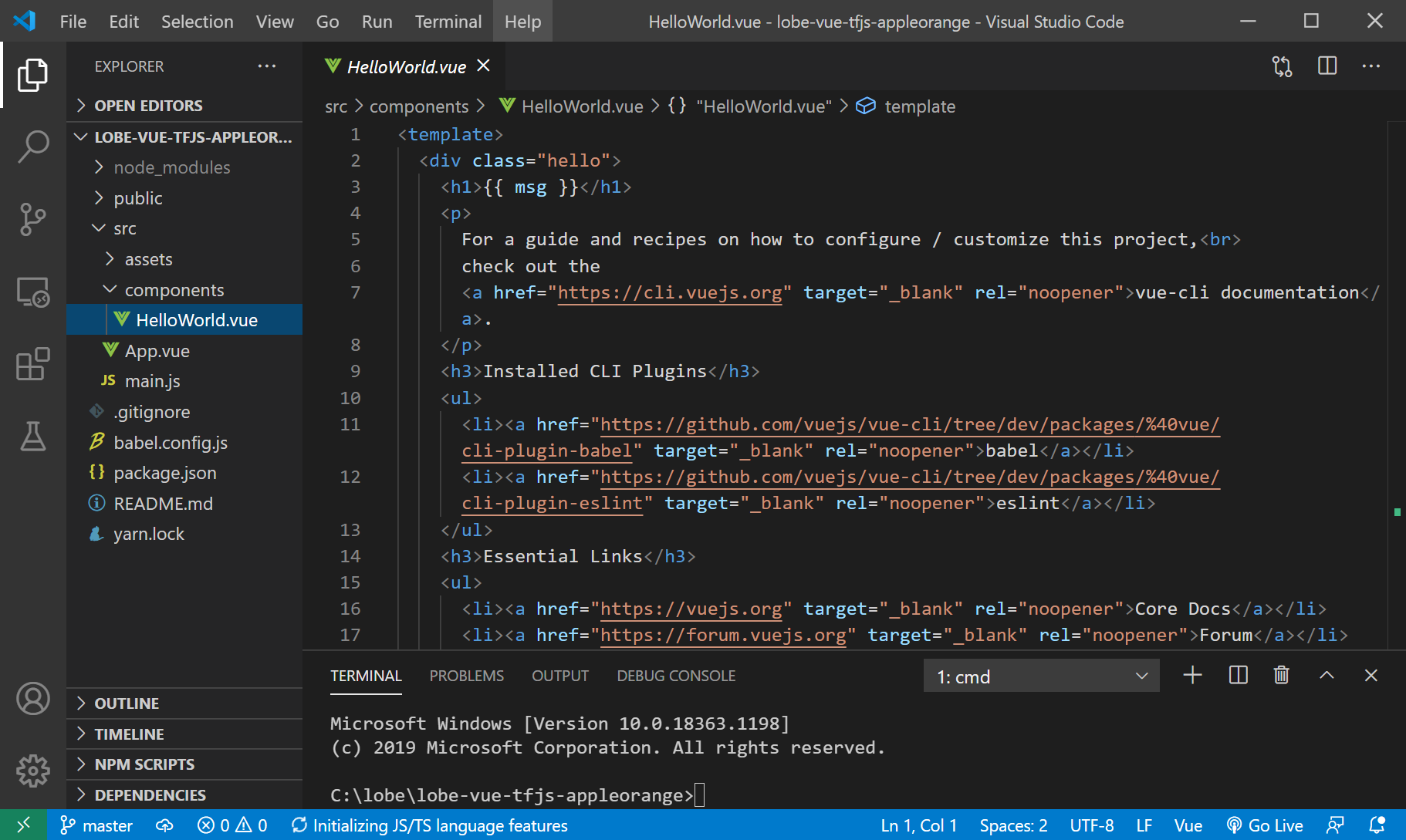
ターミナル画面で、"Ctrl+C" -> y + Enter でサーバを停止し、一度、VisualStudioCodeを閉じて、再度、 C:/lobe/lobe-vue-tfjs-appleorange/フォルダをVisualStudioCodeで開きます。

Lobeで出力したTensorFlow.js用モデルを保存
Lobeで学習モデルを作成する方法は(1)LobeのインストールからTensorFlowモデルのエクスポートまでをご覧ください。
Lobeで学習モデルをTensorFlow.js形式で出力する方法については9)TensorFlow.js形式で出力してWindowsローカル環境でtfjsExample.tsを実行をご覧ください。
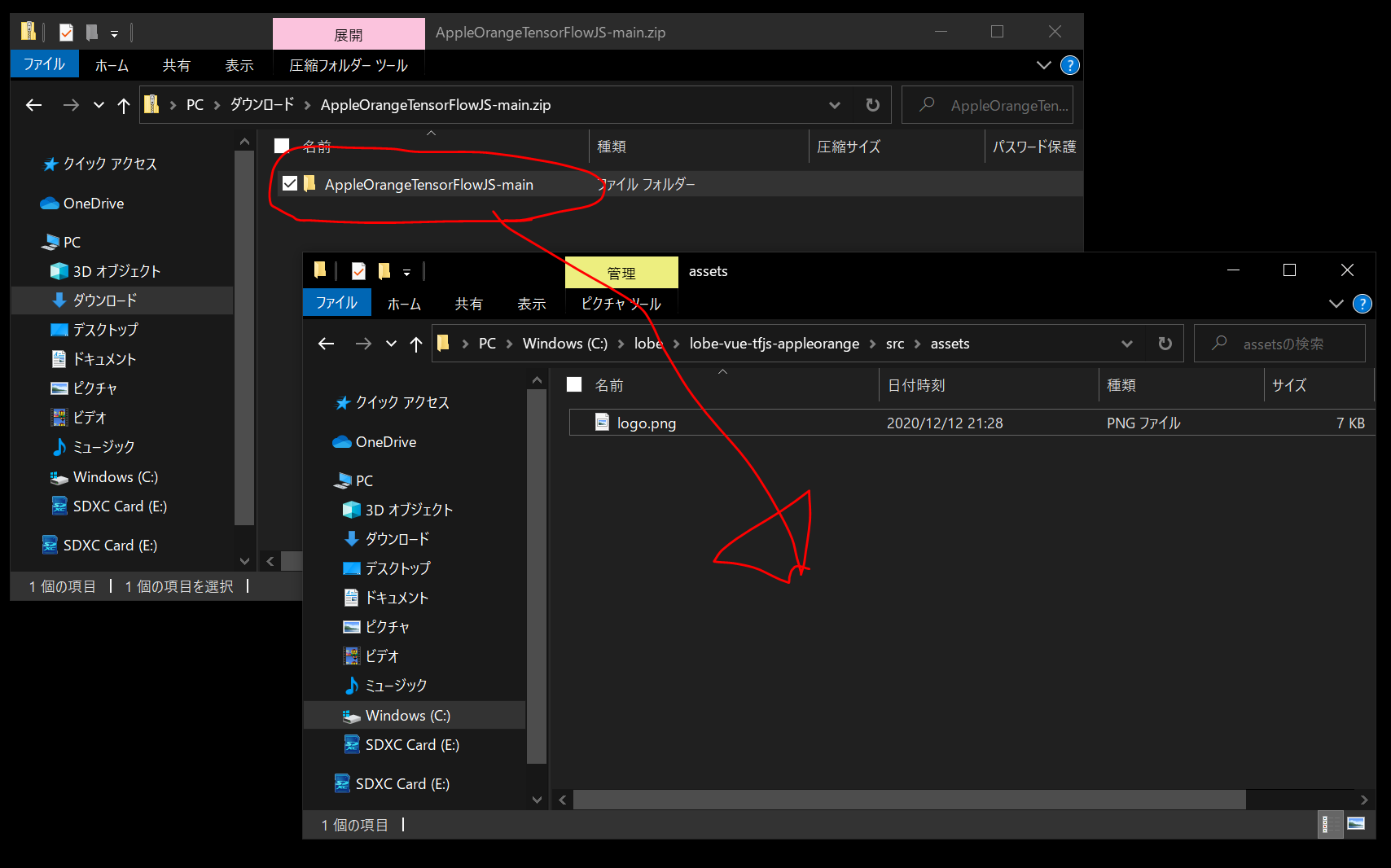
C:/lobe/lobe-vue-tfjs-appleorange/src/assets/ の中に、model/ フォルダを作成し、その中に、上記で出力したモデルのファイル群である
- model.json
- group1-shard1of25.bin ~ group1-shard25of25.bin
を、コピー&ペーストします。(約100MB)(100MBであったので、CodeSandBox(50MB制限)で作成することをあきらめました。)
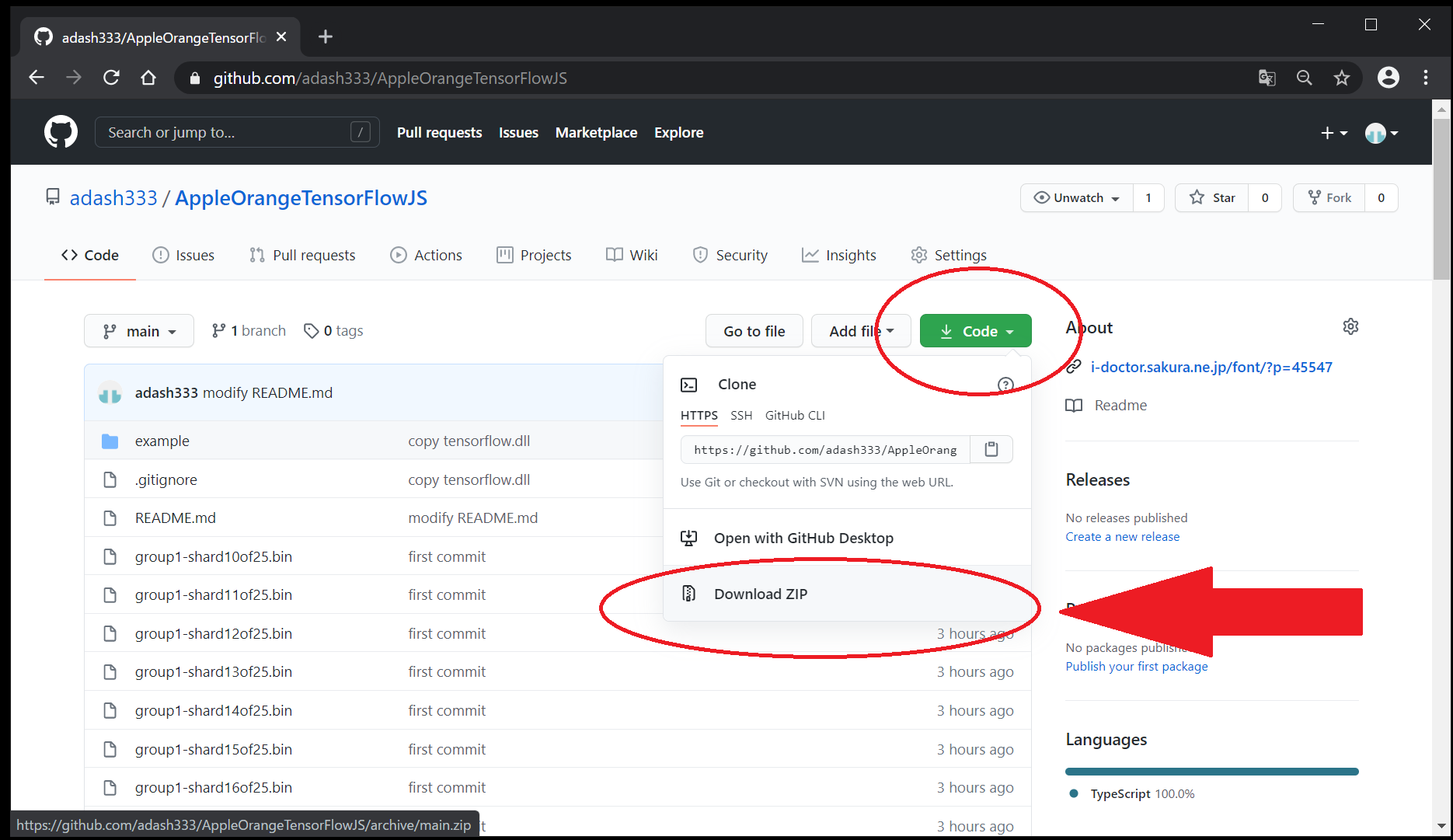
今回は、https://github.com/adash333/AppleOrangeTensorFlowJS からダウンロードできるようにしました。



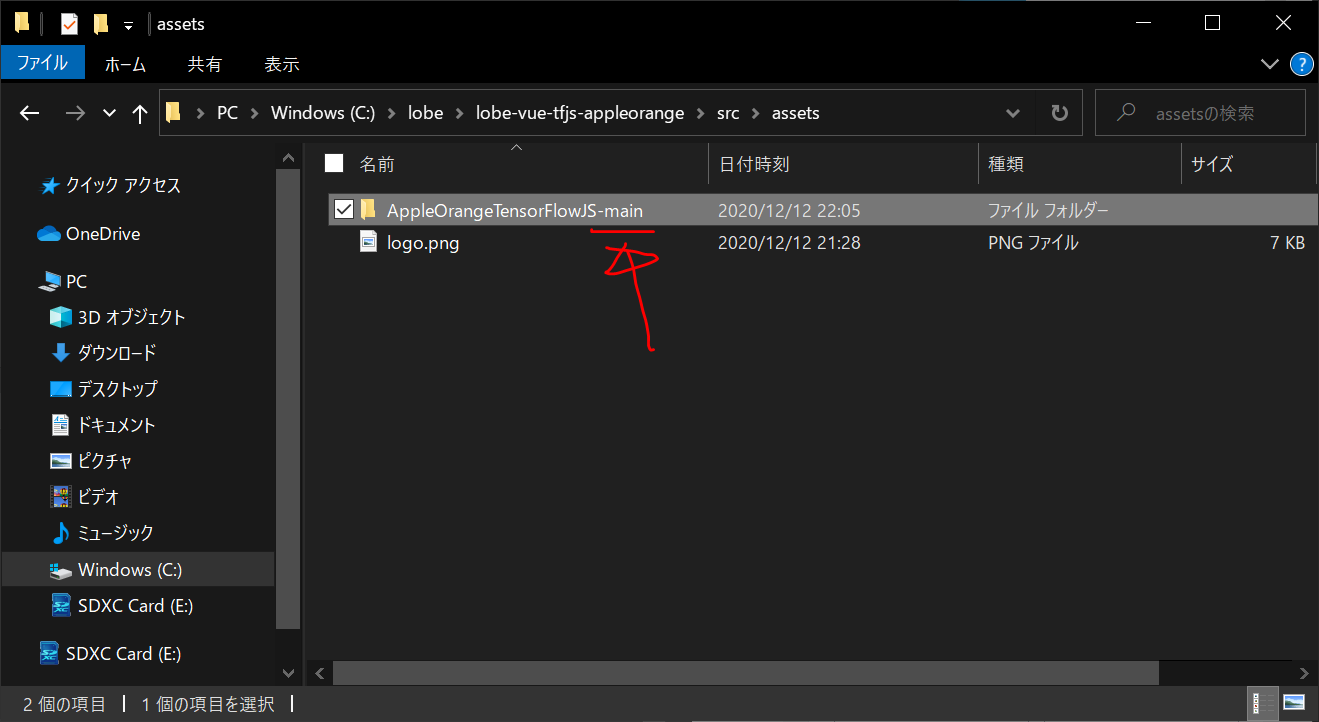
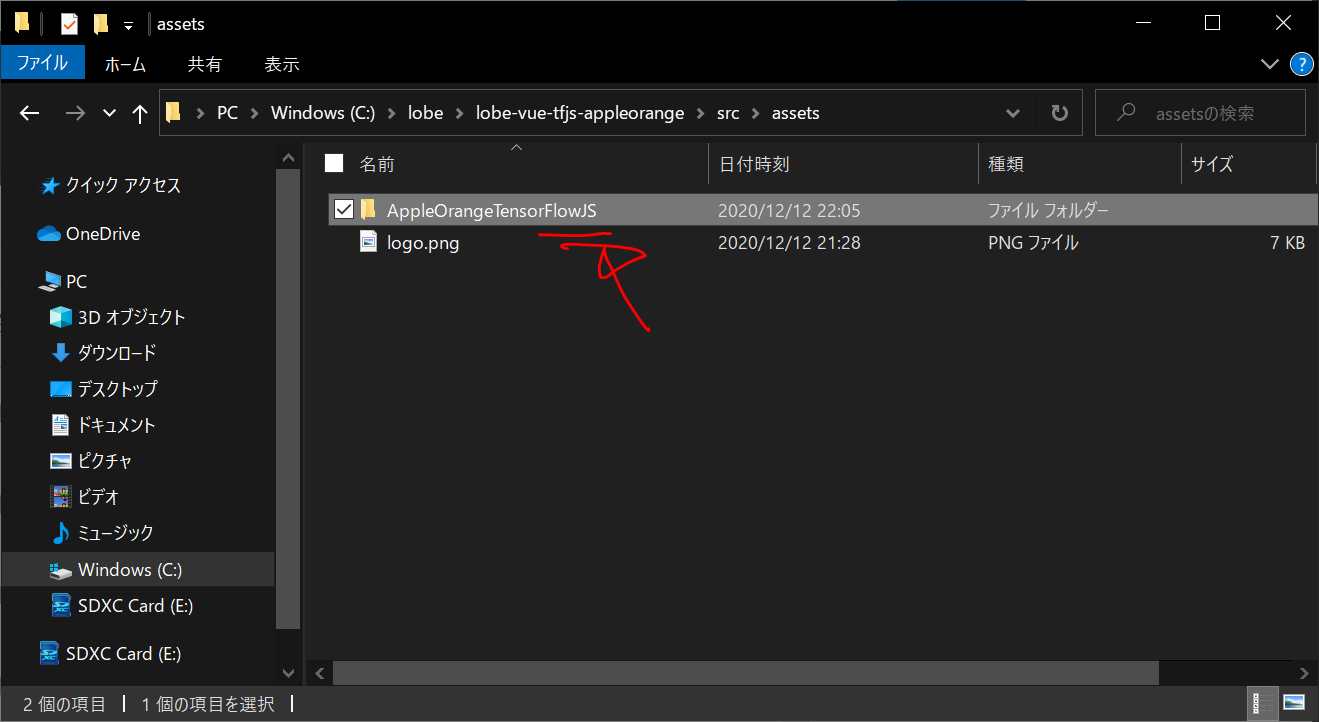
フォルダ名のAppleOrangeTensorFlowJS-main の最後の -main を消しておきます(フォルダ名の名称を変更)。

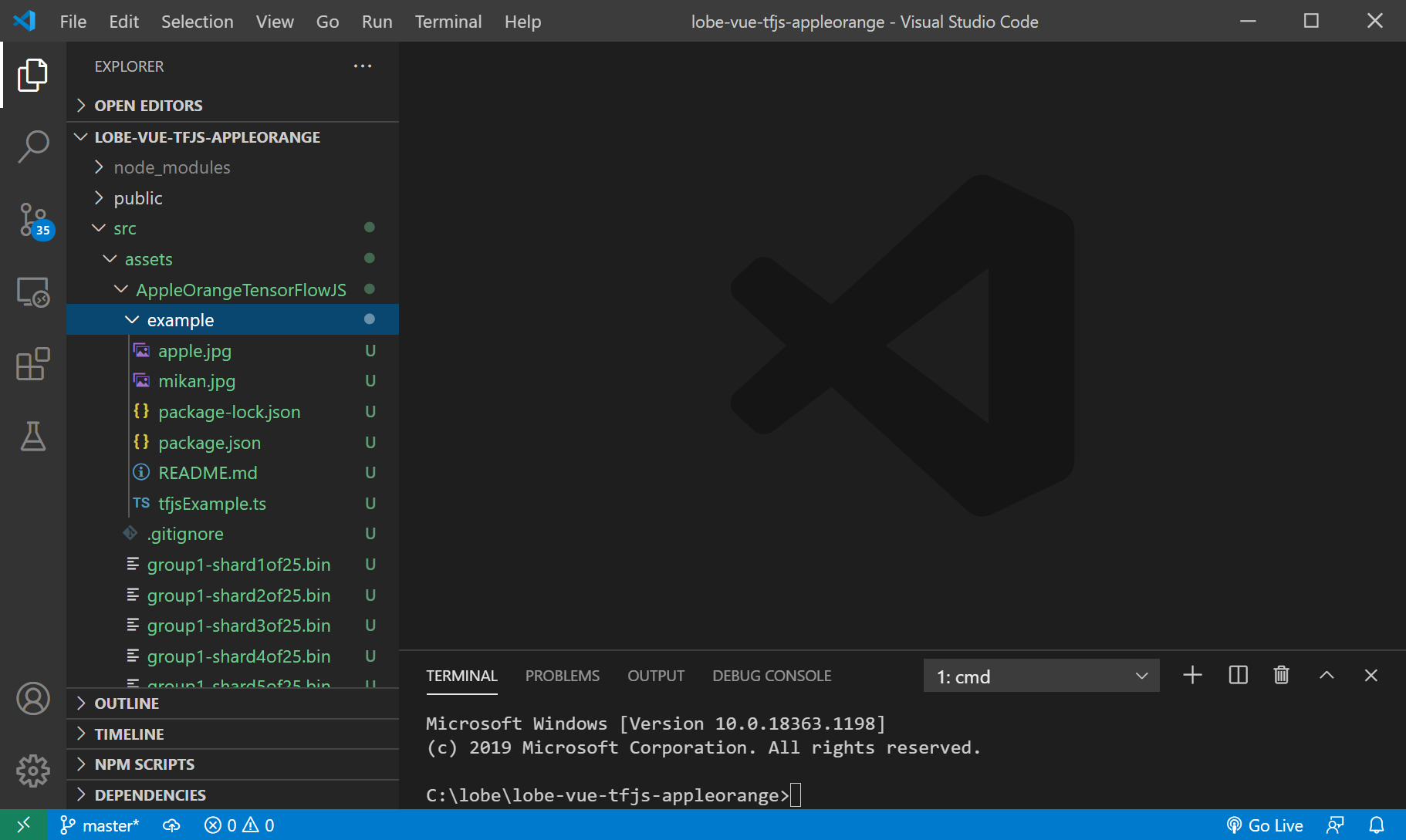
VisualStudioCodeの画面では、以下のようになります。

なお、この時点で、サンプルのapple.jpgとmikan.jpg(https://www.pakutaso.com/ からダウンロードしたもの)はexample/ フォルダの中に入っています。
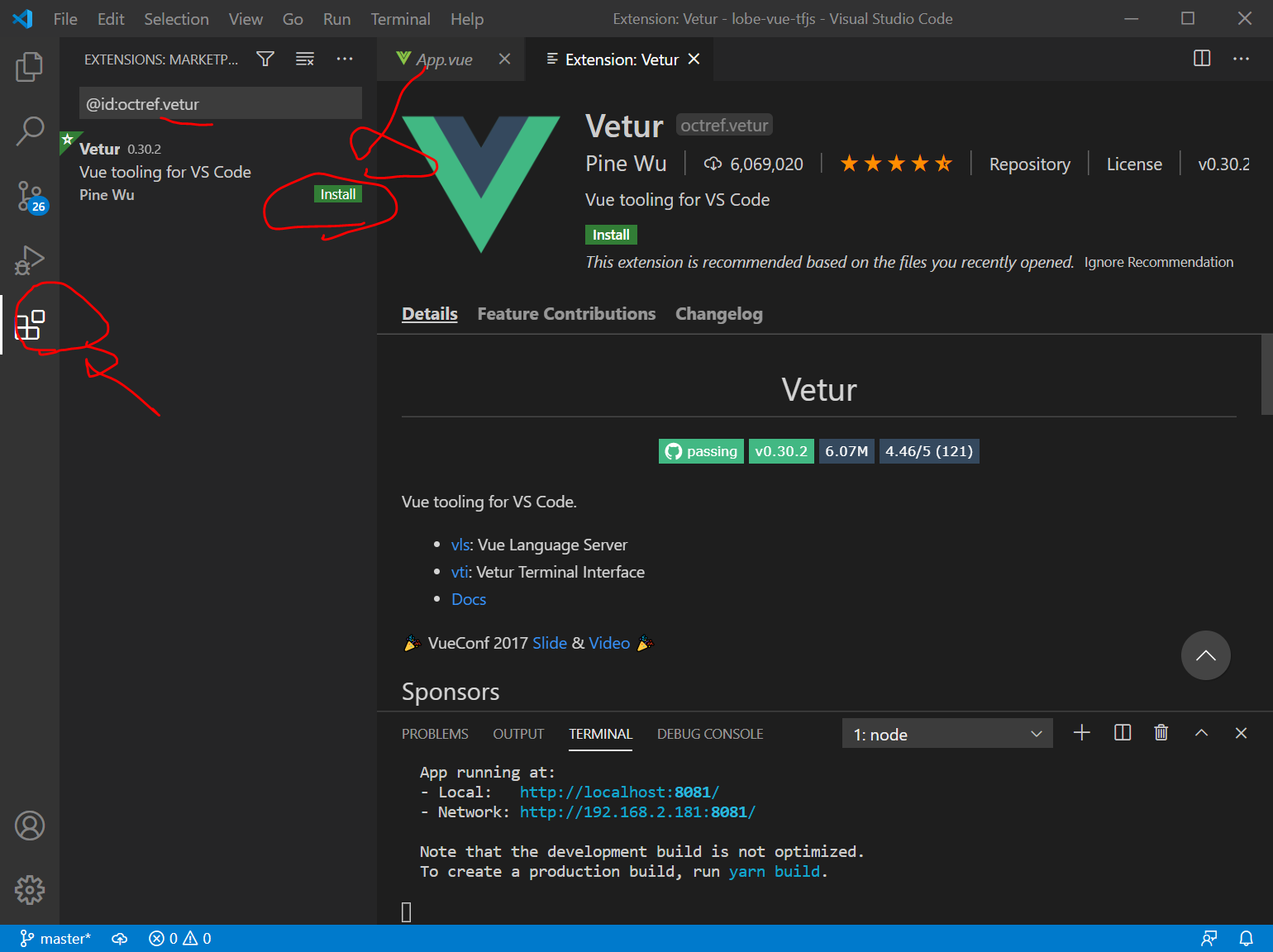
VSCodeの拡張機能”Vetur”をインストール
コードに自動で色をつけて見やすくするために、インストールしておきました。(参考:【Vue.js】初心者にオススメなエディタは「VSCode」+「Vetur」【拡張機能オススメ一覧】)

package.jsonの編集
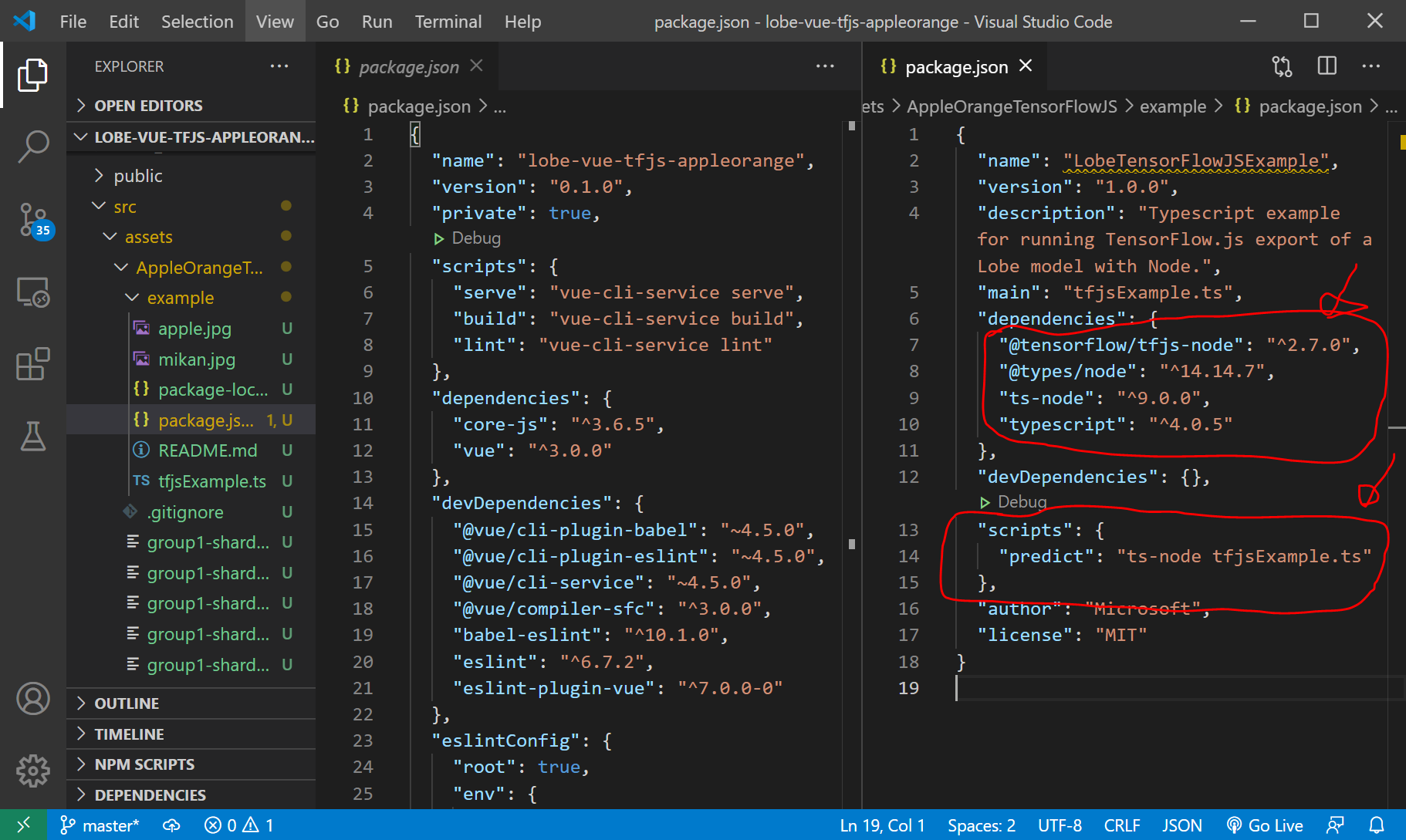
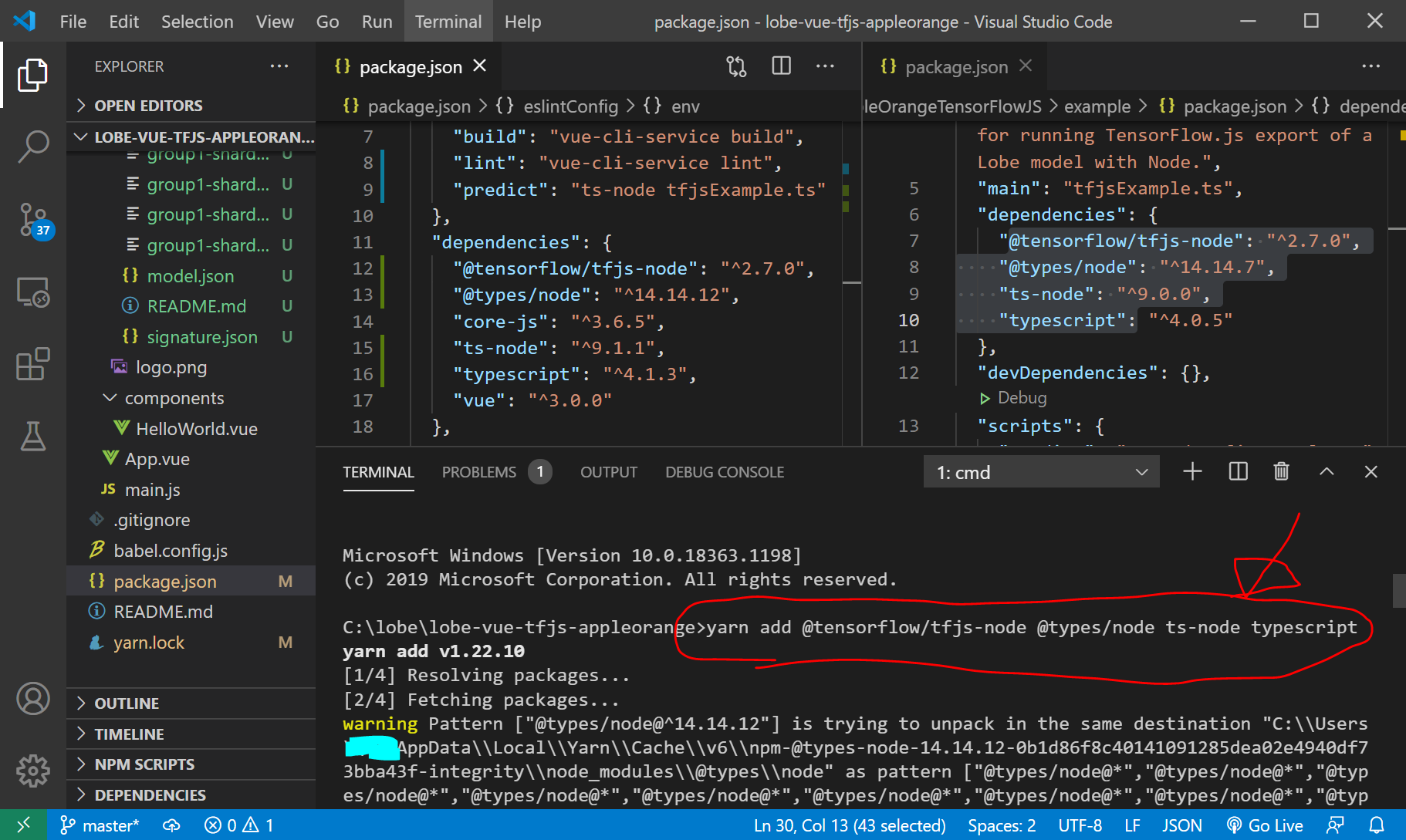
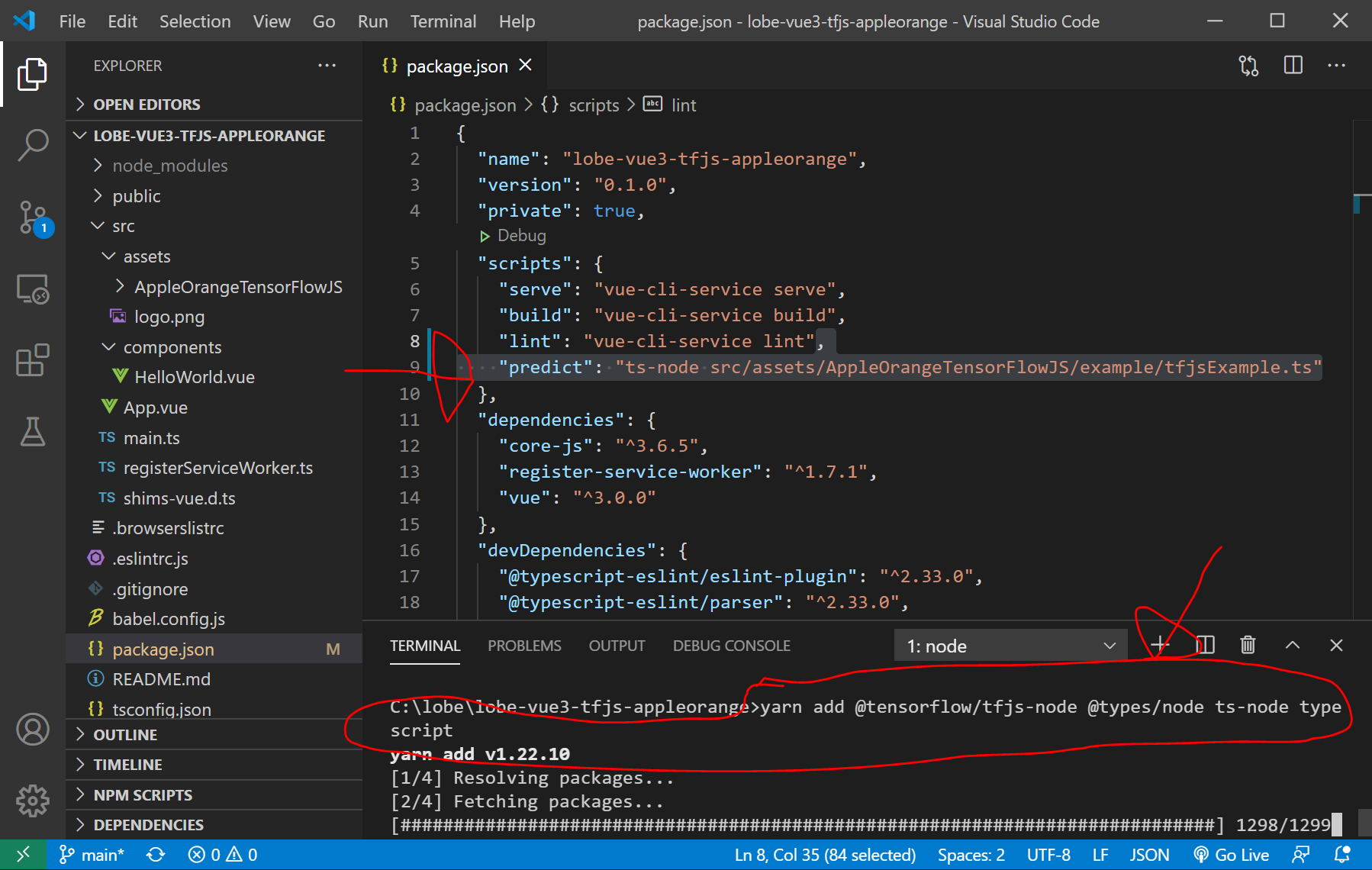
/src/assets/AppleOrangeTensorFlowJS/example/package.json と/package.json を並べて比較して、インストールすべきパッケージを確認し、さらに、/package.json を編集します。

まず、/package.json の “sciprts": {}の中に、カンマと、以下を追記します。
"predict": "ts-node tfjsExample.ts"
次に、ターミナル画面に以下を入力します。
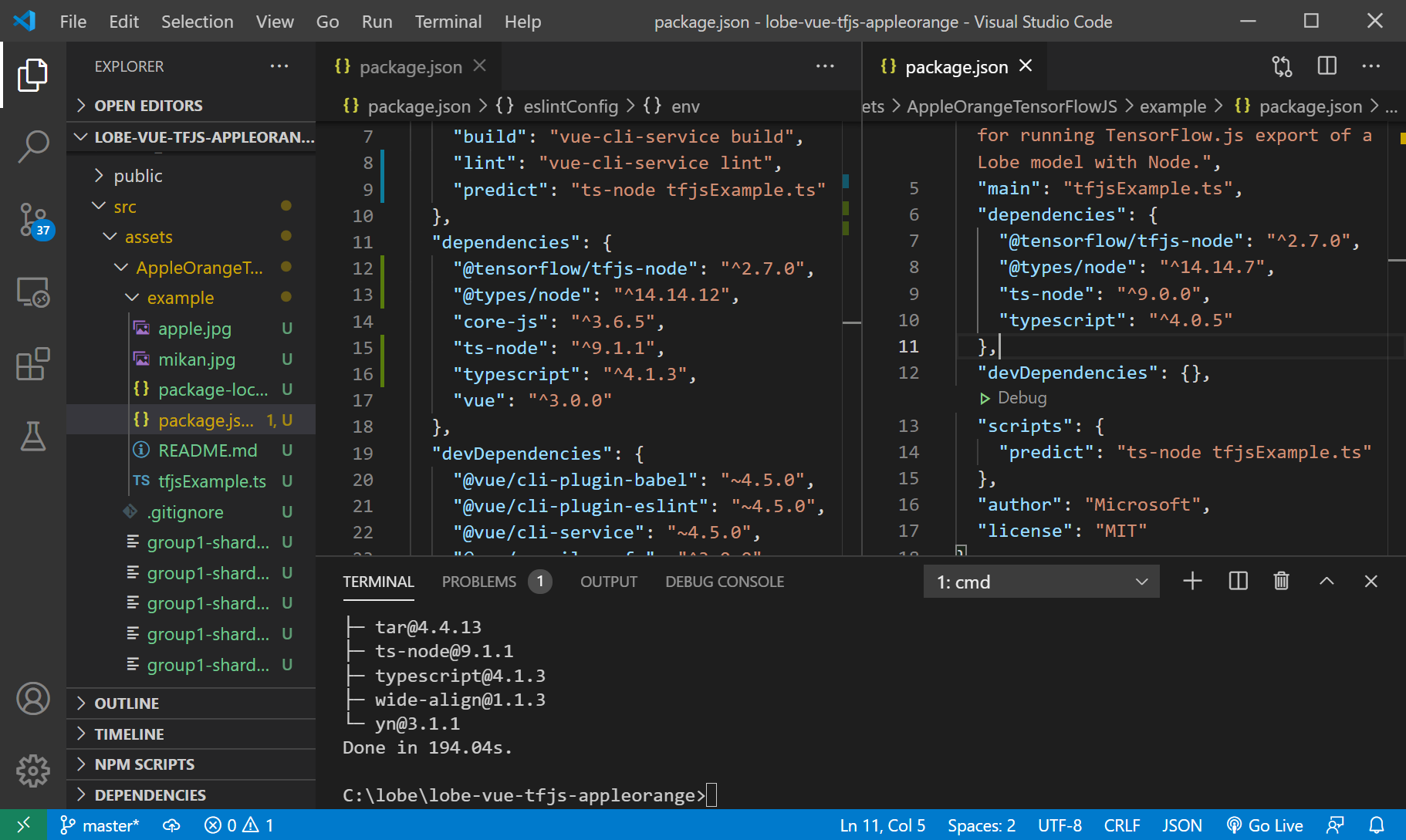
yarn add @tensorflow/tfjs-node @types/node ts-node typescript

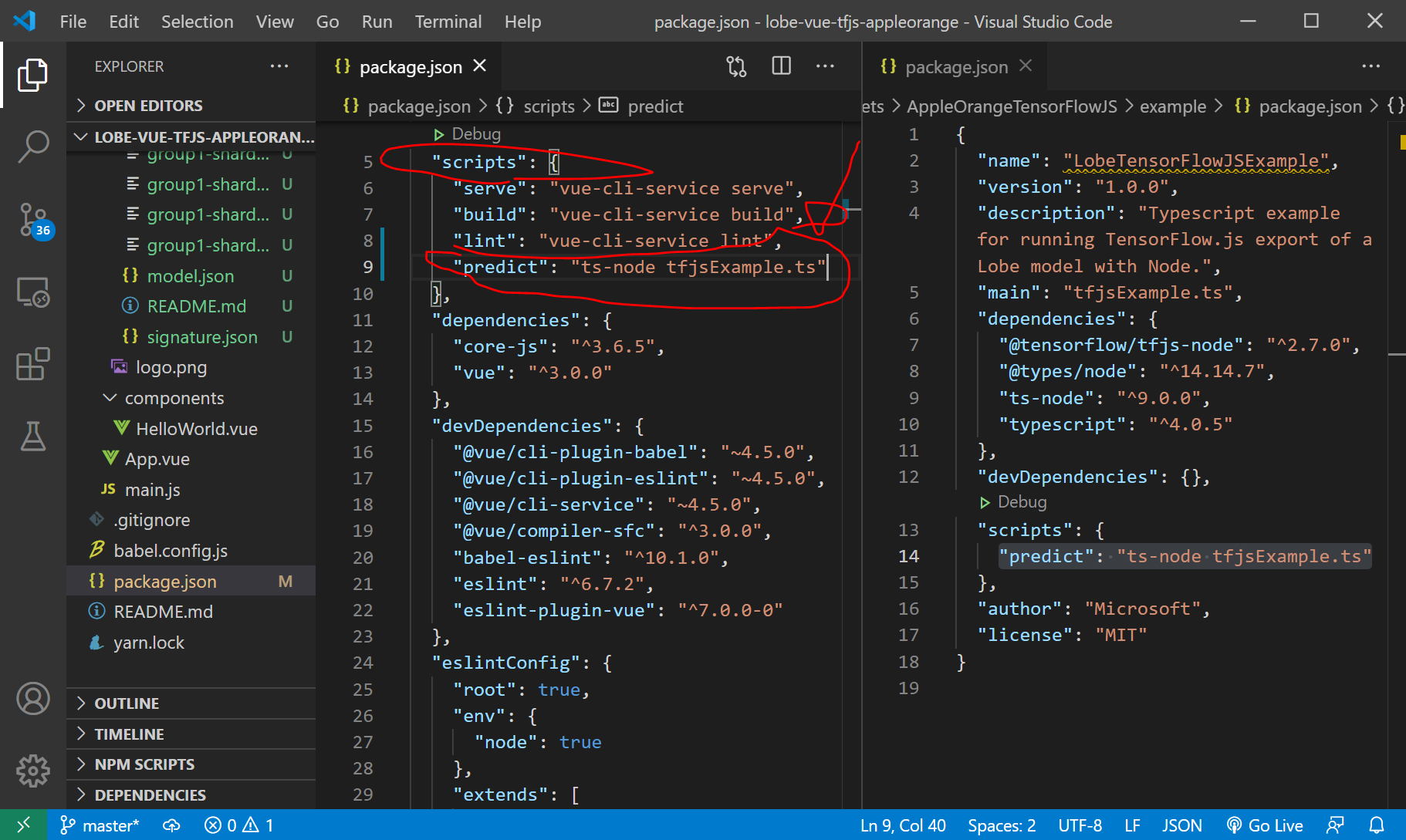
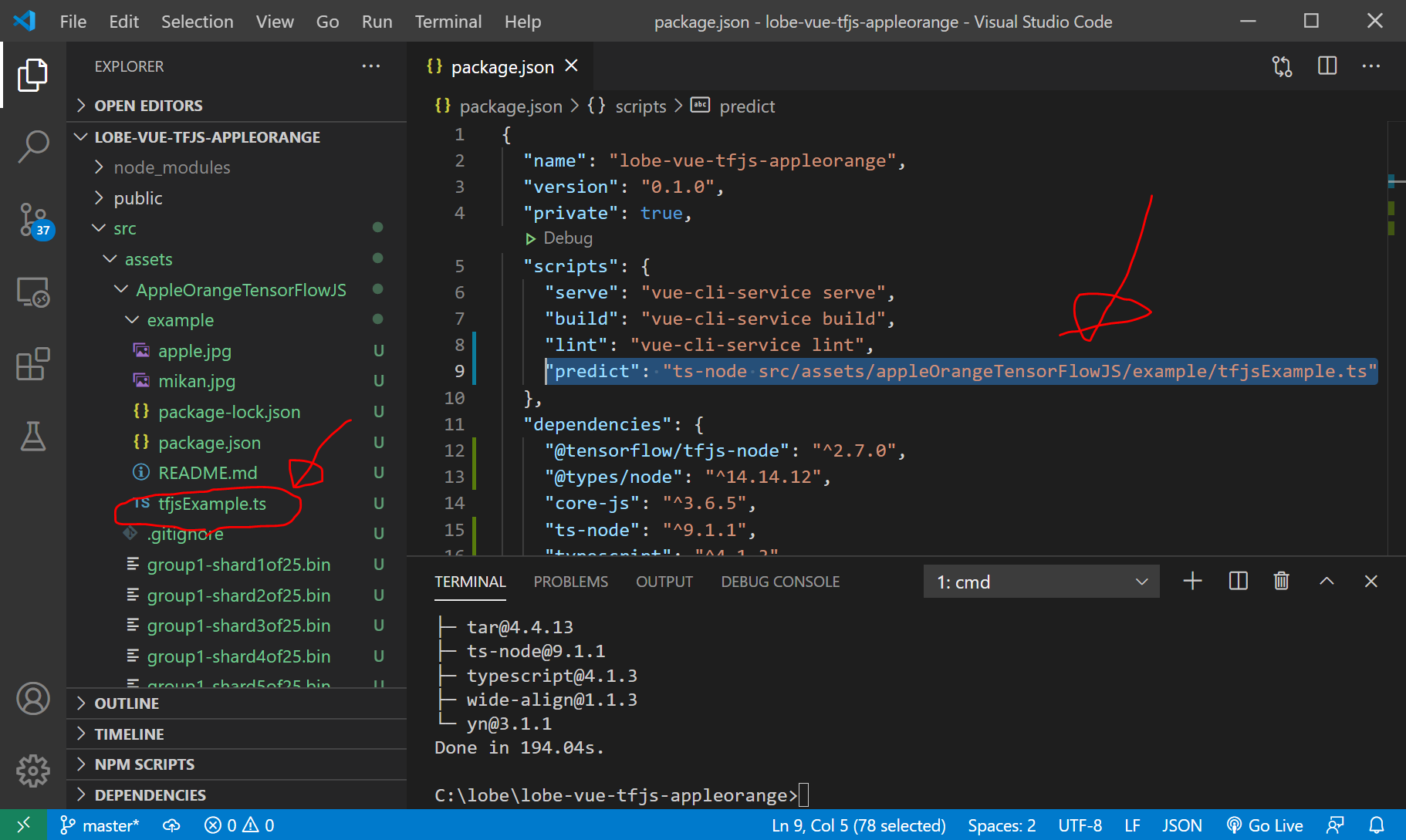
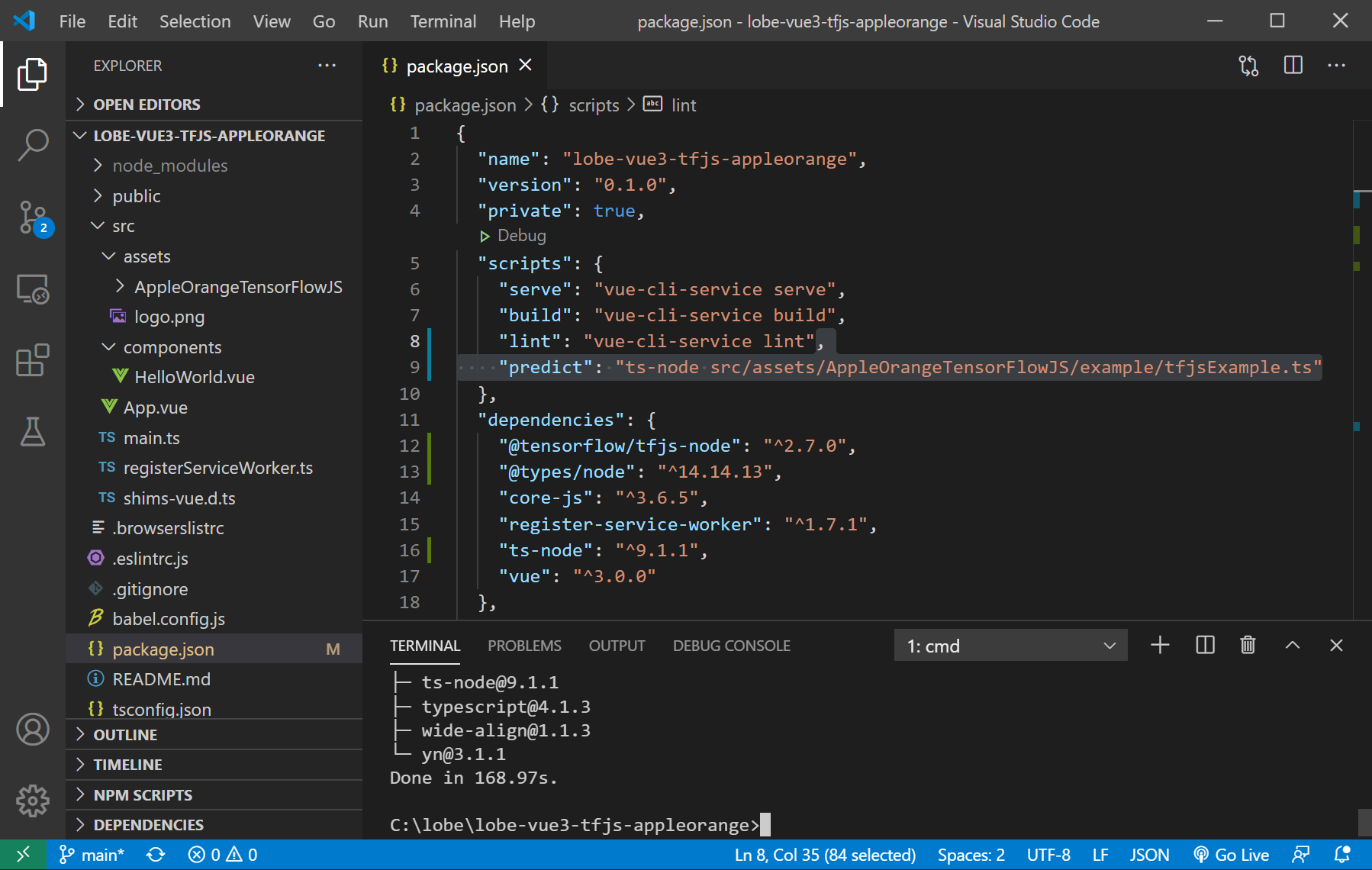
/package.json の "scripts"の中を、さらに編集します。
"predict": "ts-node src/assets/appleOrangeTensorFlowJS/example/tfjsExample.ts"
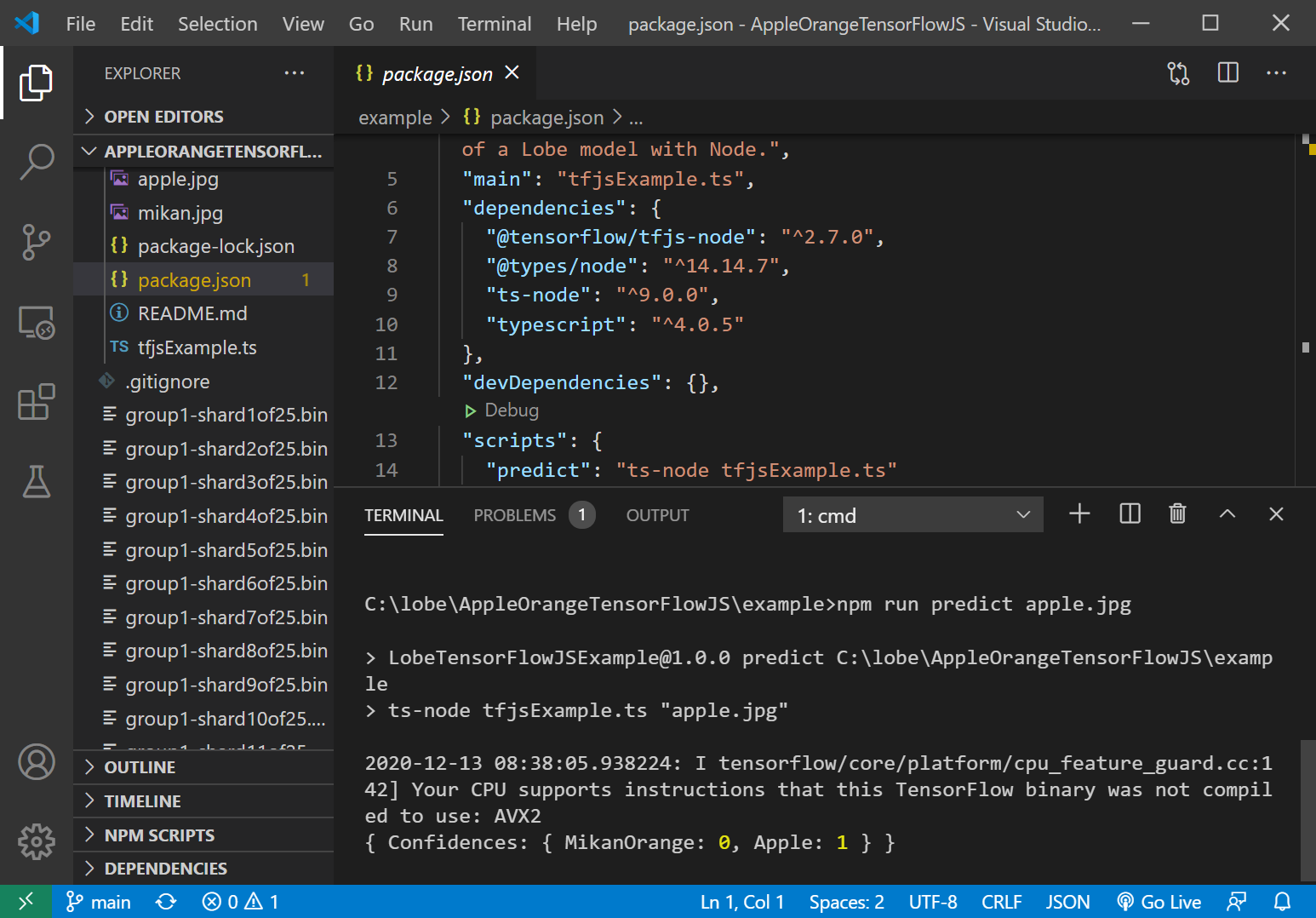
ローカル環境でターミナル画面でpredictしてみる
ターミナル画面で以下を入力します。
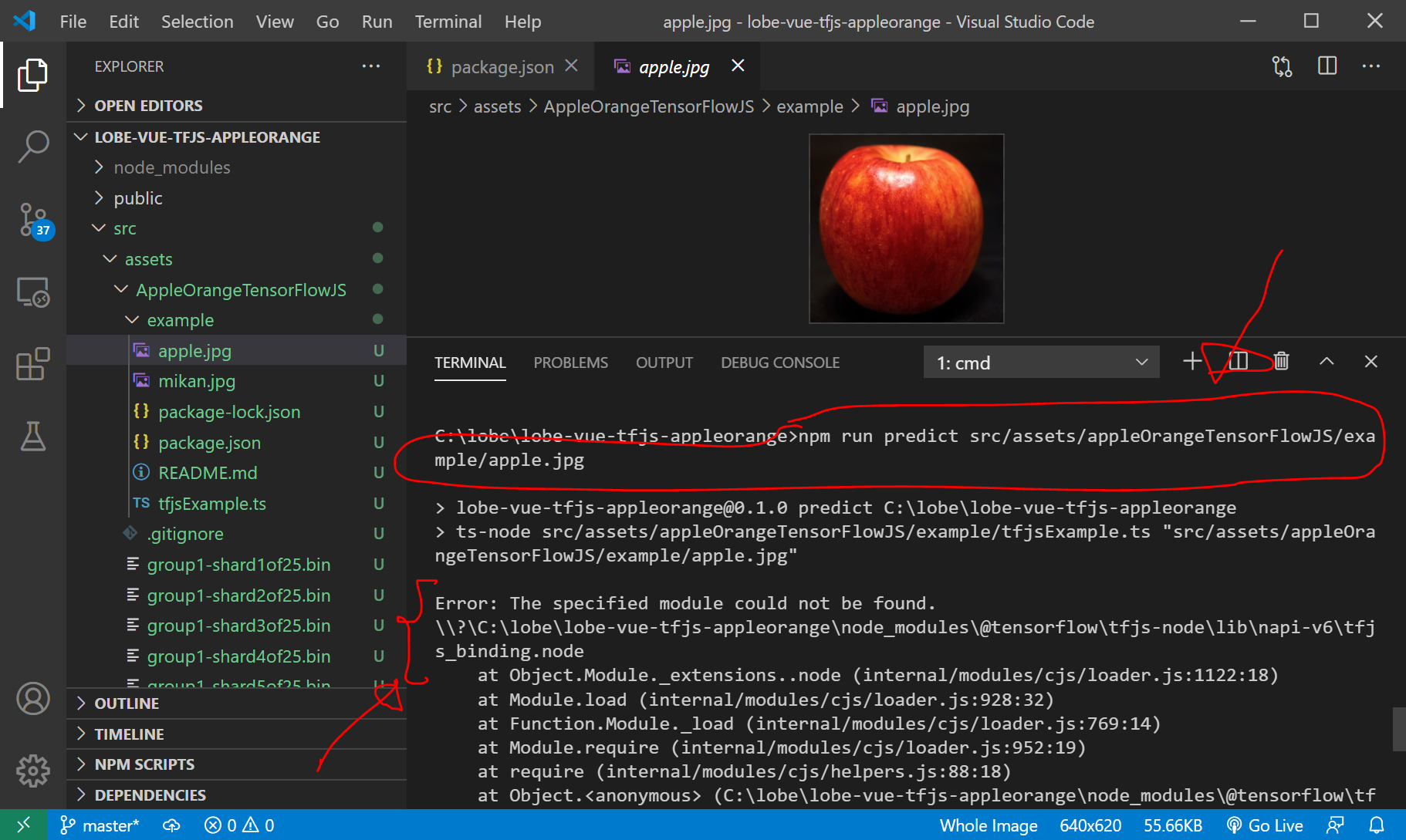
npm run predict src/assets/appleOrangeTensorFlowJS/example/apple.jpg
こちらのときと同じエラーが出るので、 こちらのサイト ど同様に、以下のようにします。
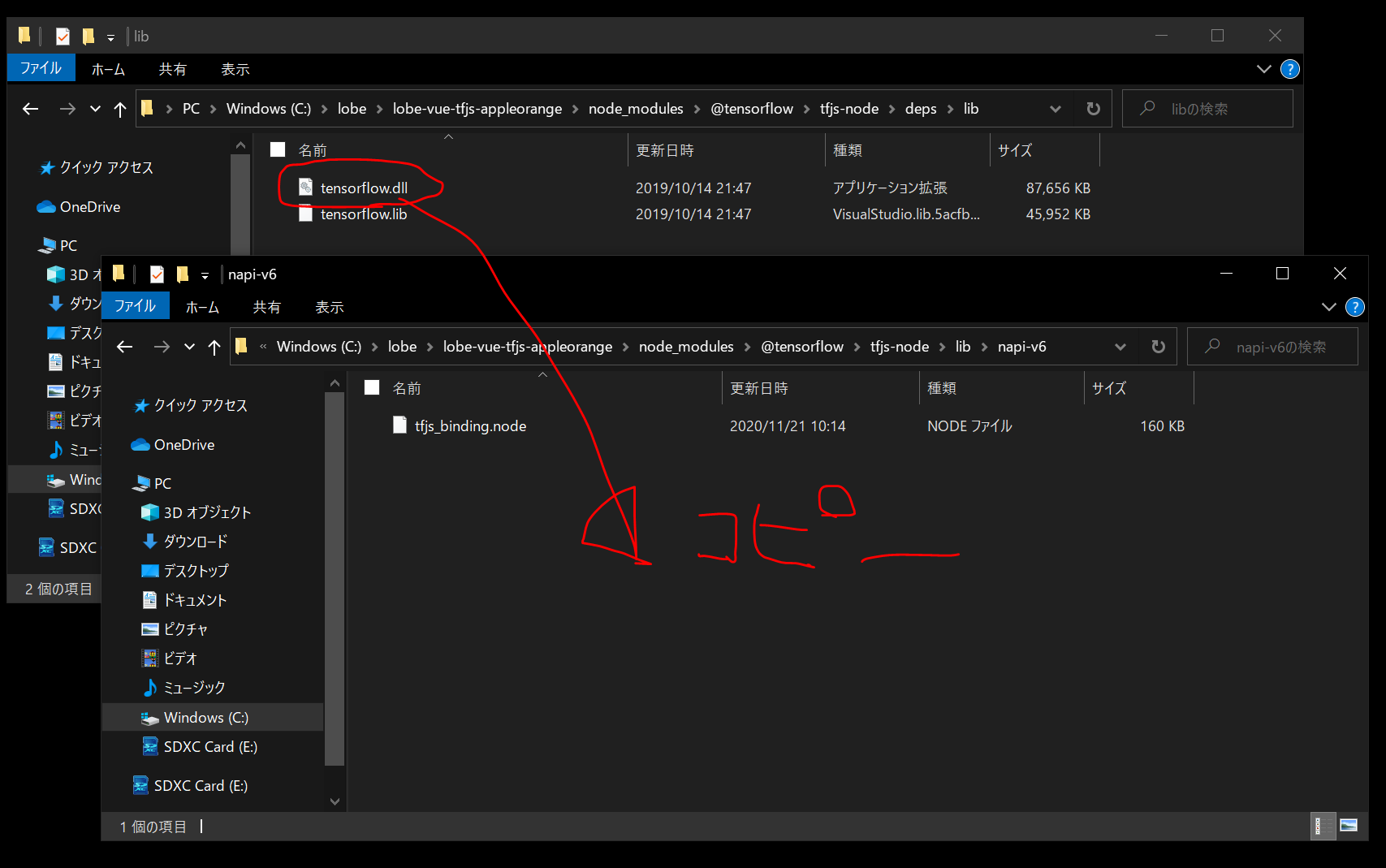
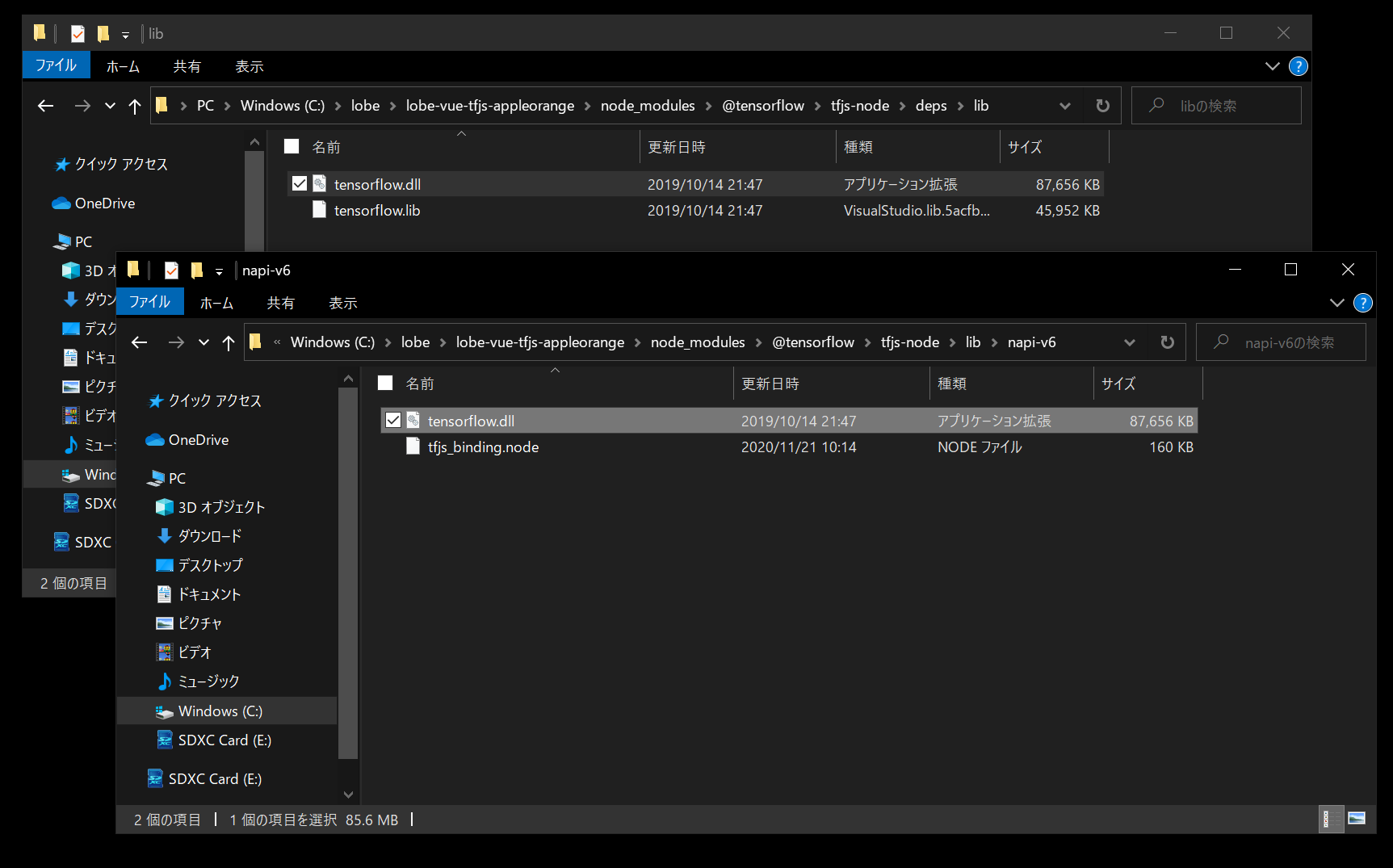
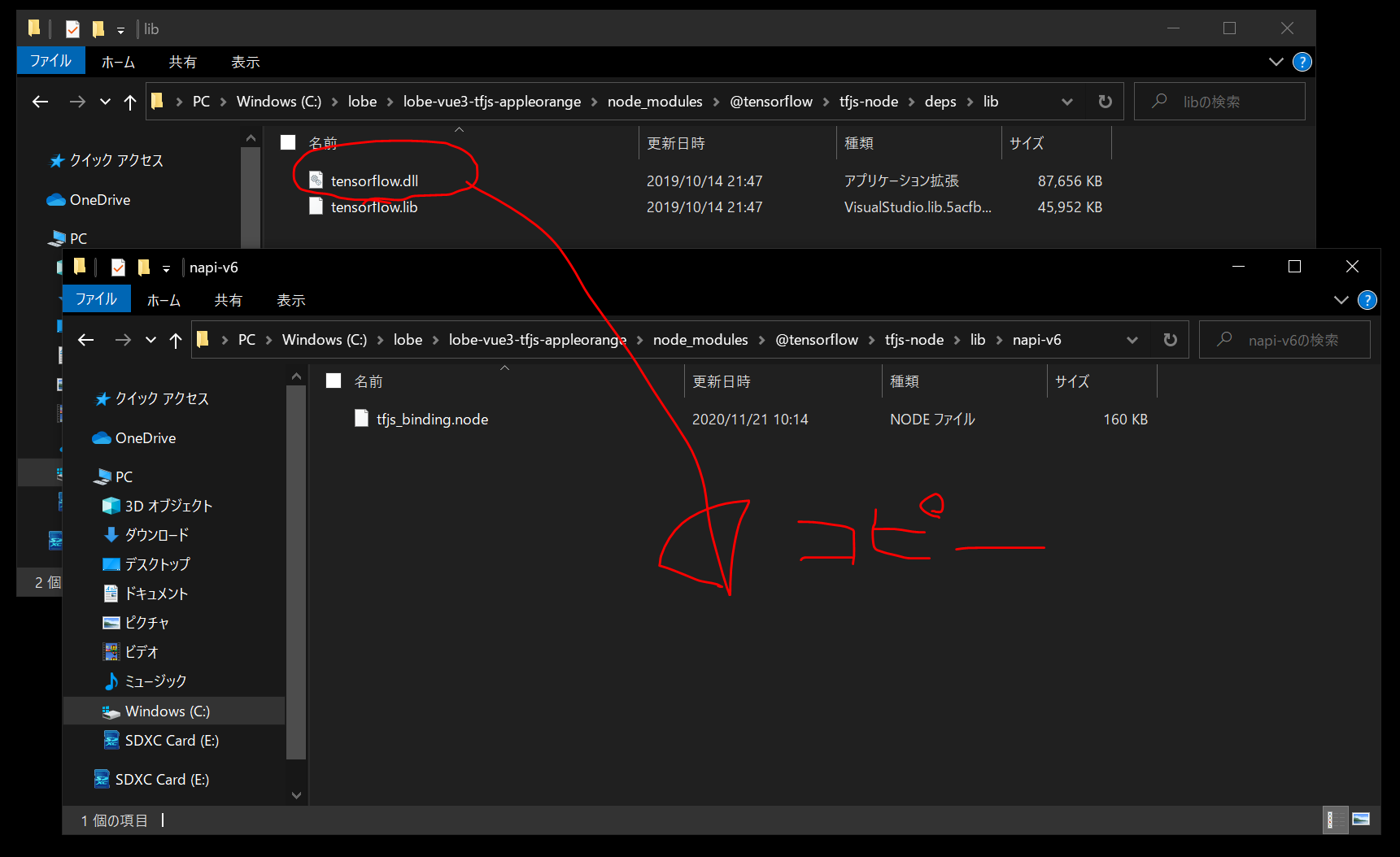
C:\lobe\lobe-vue-tfjs-appleorange\node_modules\@tensorflow\tfjs-node\deps\lib
内の、
tensorflow.dll
を、
C:\lobe\lobe-vue-tfjs-appleorange\node_modules\@tensorflow\tfjs-node\lib\napi-v6
にコピー&ペースト

もう一度、以下を入力します。
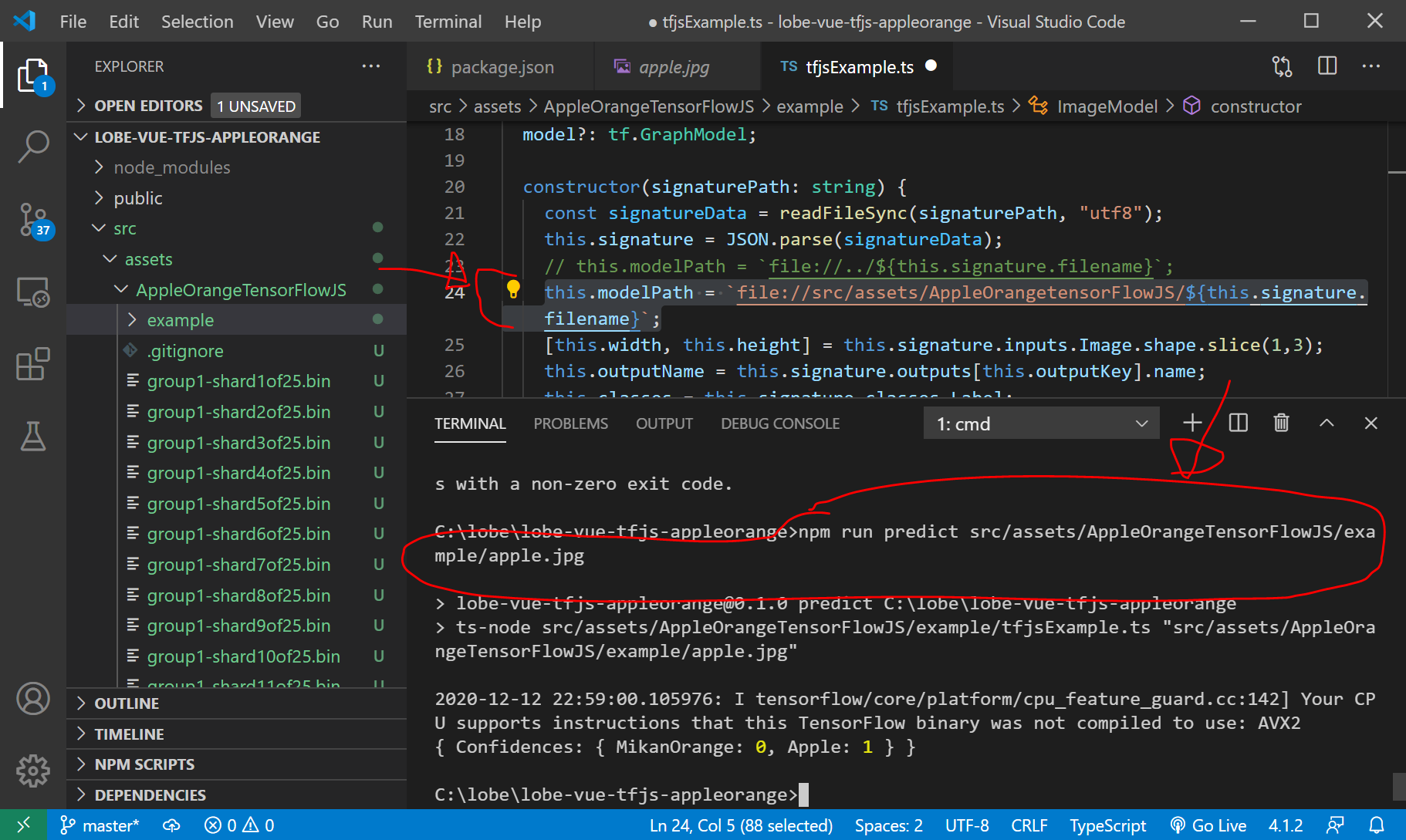
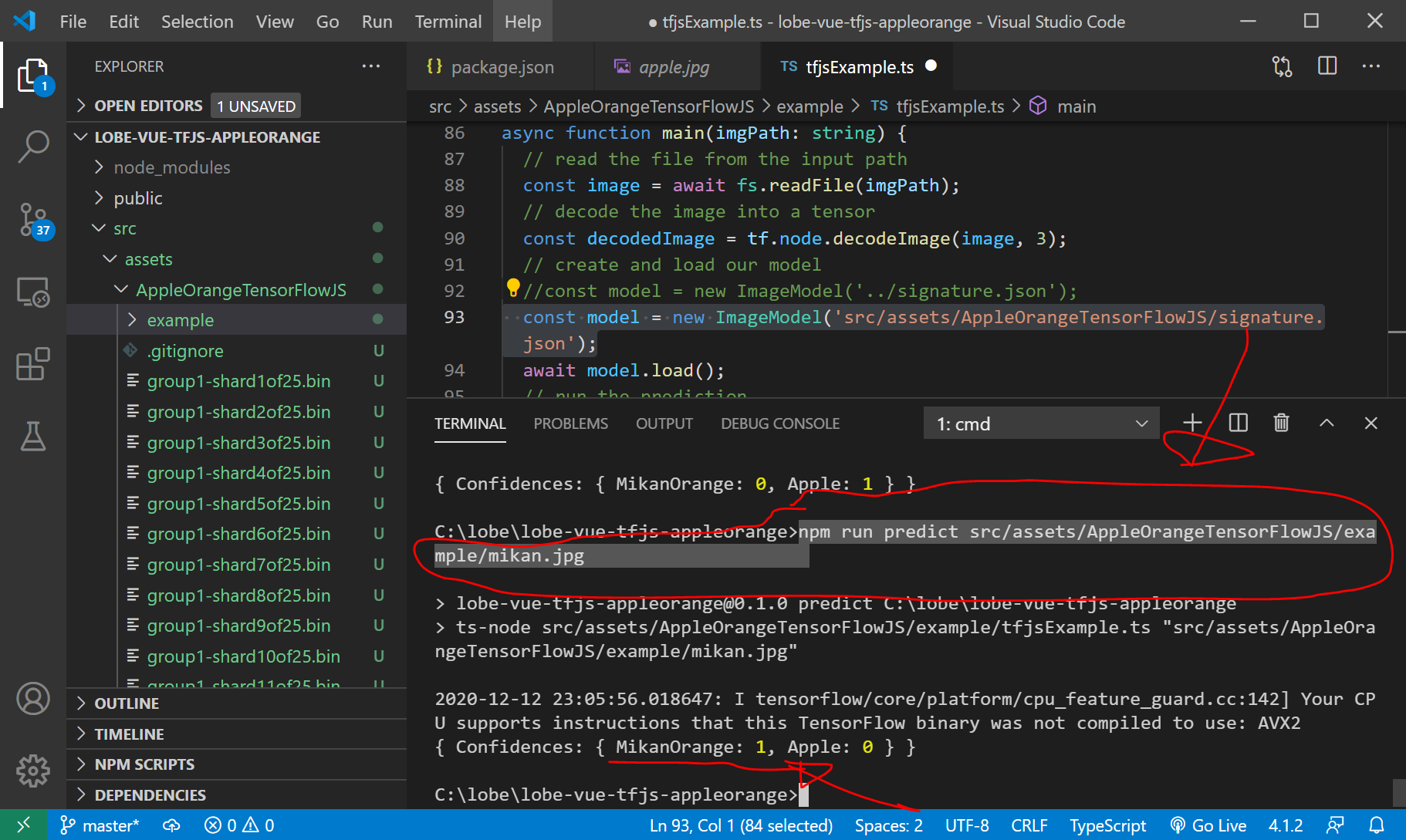
npm run predict src/assets/AppleOrangeTensorFlowJS/example/apple.jpgこれでもエラーが出まくったので、適当にtfjsExample.tsを以下のように編集してみたところ、なんとか動きました。PATHがよくわかりません。。。
(src/assets/AppleOrangeTensorFlowJS/example/tfjsExample.ts)
(23行目)
(変更前) this.modelPath = `file://../${this.signature.filename}`;
(変更後) this.modelPath = `file://src/assets/AppleOrangetensorFlowJS/${this.signature.filename}`;
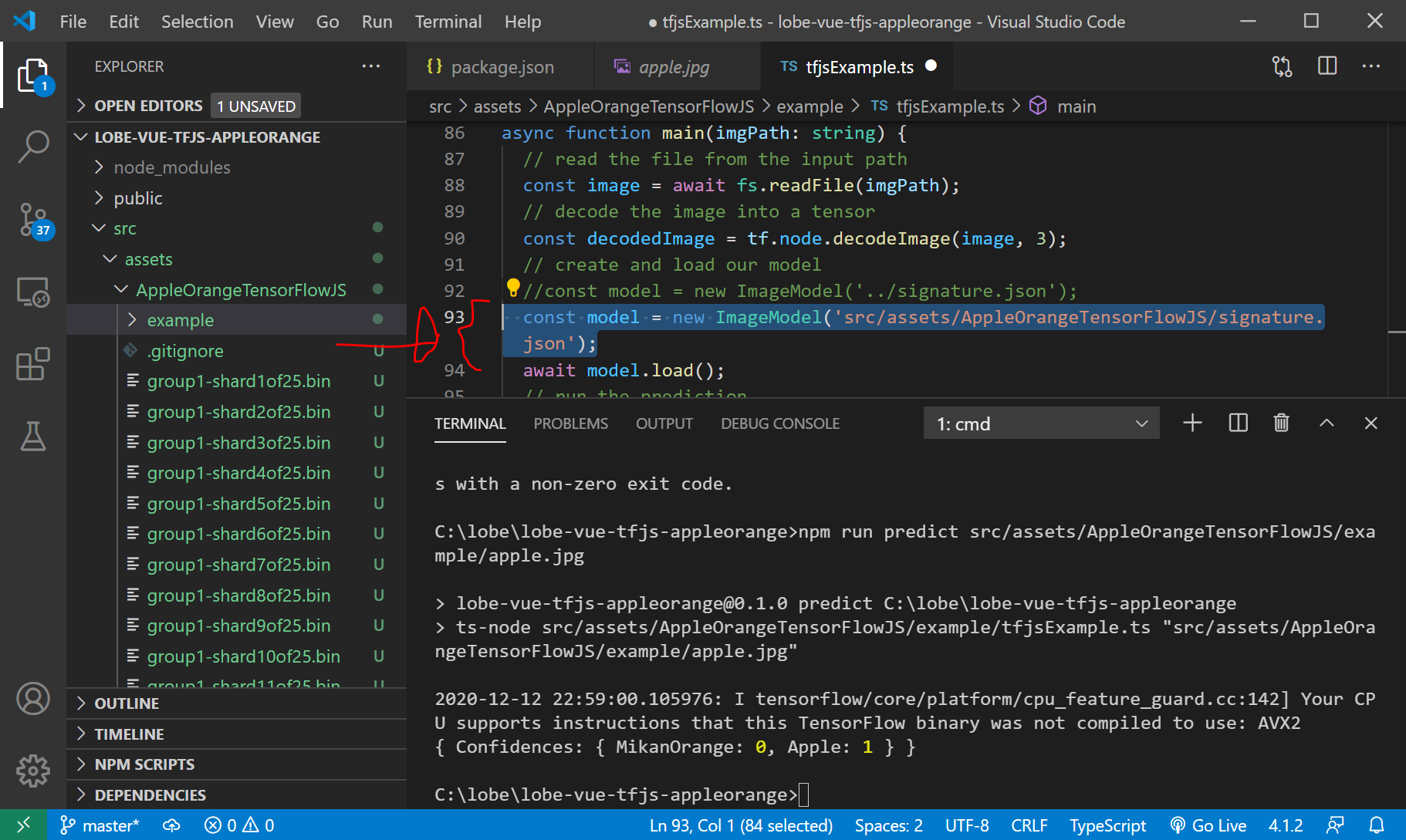
(91行目)
(変更前) const model = new ImageModel('../signature.json');
(変更後) const model = new ImageModel('src/assets/AppleOrangeTensorFlowJS/signature.json');

試しに、以下を入力したところ、mikan.jpgもpredictしてくれました。
npm run predict src/assets/AppleOrangeTensorFlowJS/example/mikan.jpg
テキストのバインディングとボタンクリックイベント
ターミナル画面で以下を入力し、ローカルサーバを起動しておきます。
npm run serve
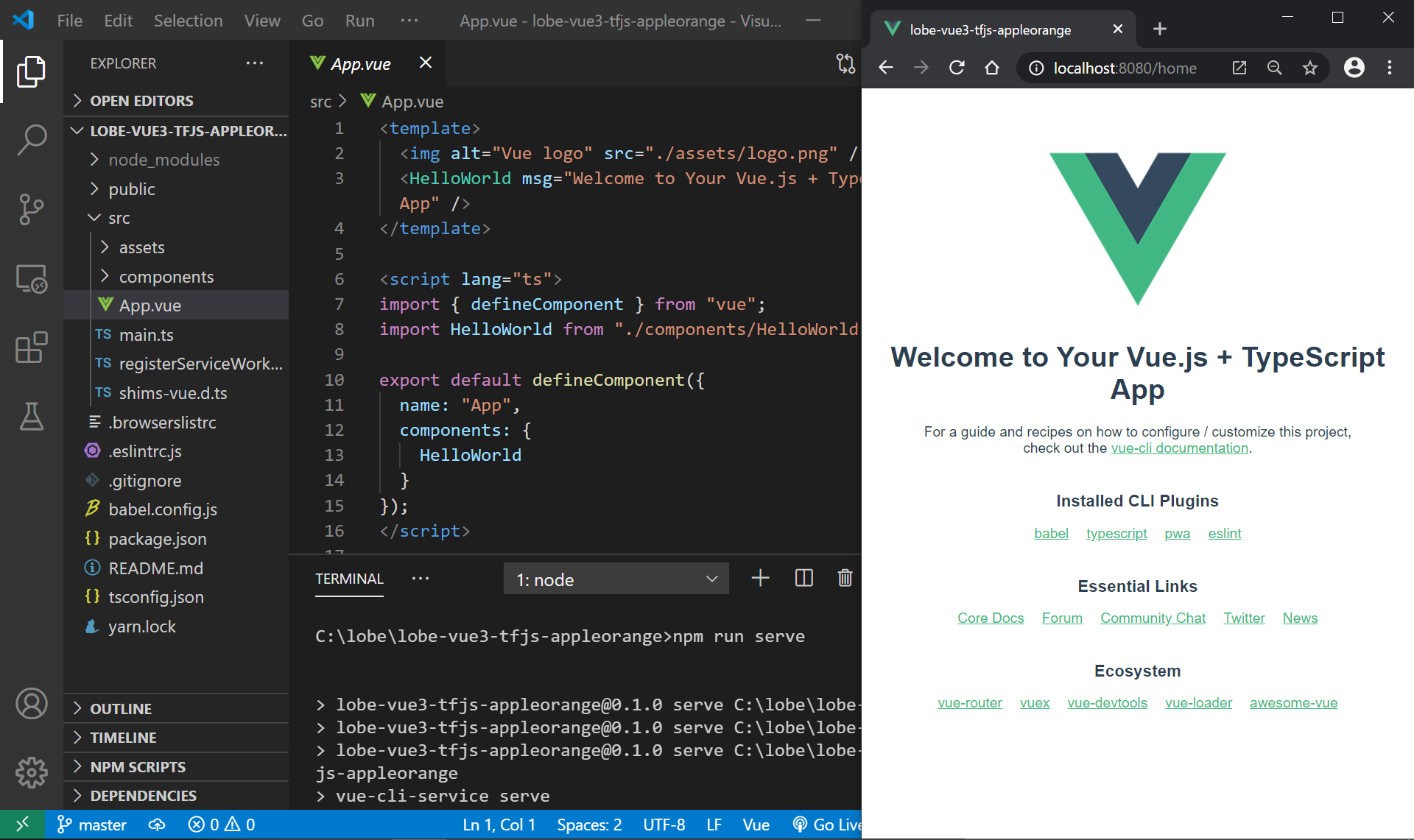
src/App.vueの<template></template>と<script></script>のところを、以下のように書き換えます。
App.vue(変更前)
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
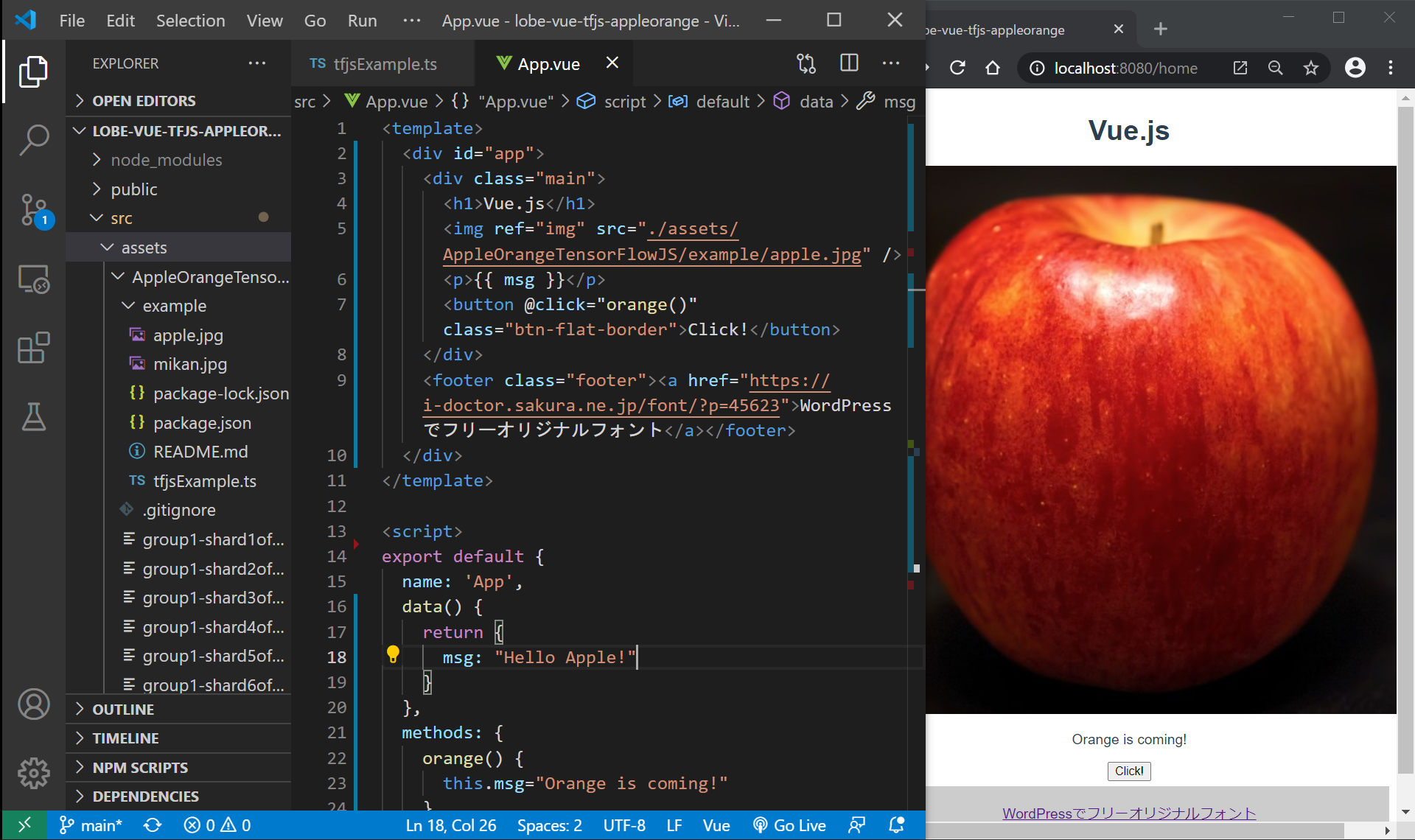
App.vue(変更後)
<template>
<div id="app">
<div class="main">
<h1>Vue.js</h1>
<img ref="img" src="./assets/AppleOrangeTensorFlowJS/example/apple.jpg" />
<p>{{ msg }}</p>
<button @click="orange()" class="btn-flat-border">Click!</button>
</div>
<footer class="footer"><a href="https://i-doctor.sakura.ne.jp/font/?p=45623">WordPressでフリーオリジナルフォント</a></footer>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
msg: "Hello Apple!"
}
},
methods: {
orange() {
this.msg="Orange is coming!"
}
}
}
</script>
ターミナル画面で、"Ctrl+C" -> y + Enter でサーバを停止します。
おかしいと思いながらも、やっぱりVue.jsの中身がTypescriptではなく、javascriptなので、Vue.jsアプリを最初からTypescriptで作成しなおしたいと思います。
新規Vue3プロジェクト(TypeScript)を作成しなおす
C:/lobe/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。 (参考:簡単な例で始めるVue3でTypeScript入門 2020/11/04)
vue create lobe-vue3-tfjs-appleorange
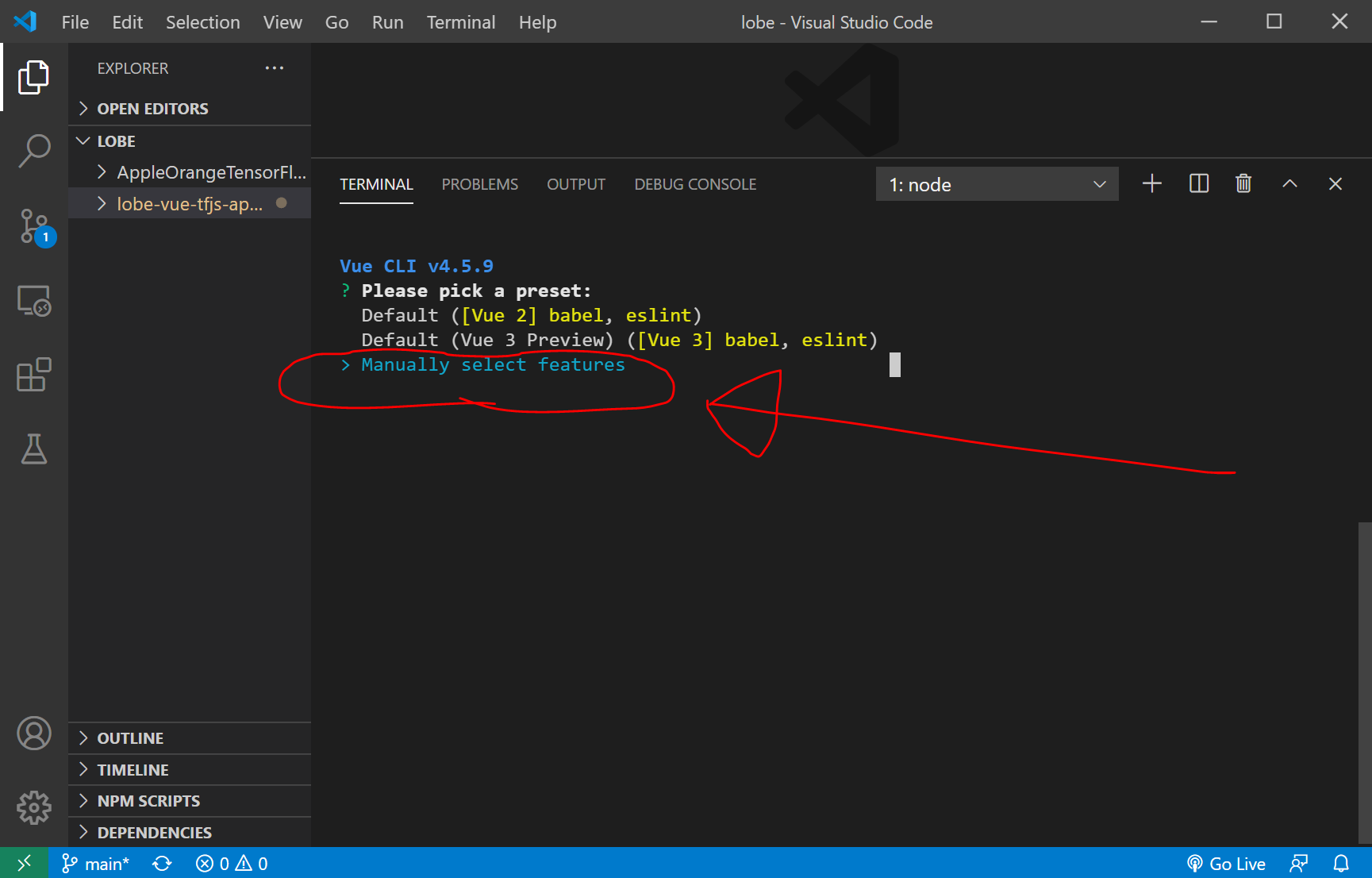
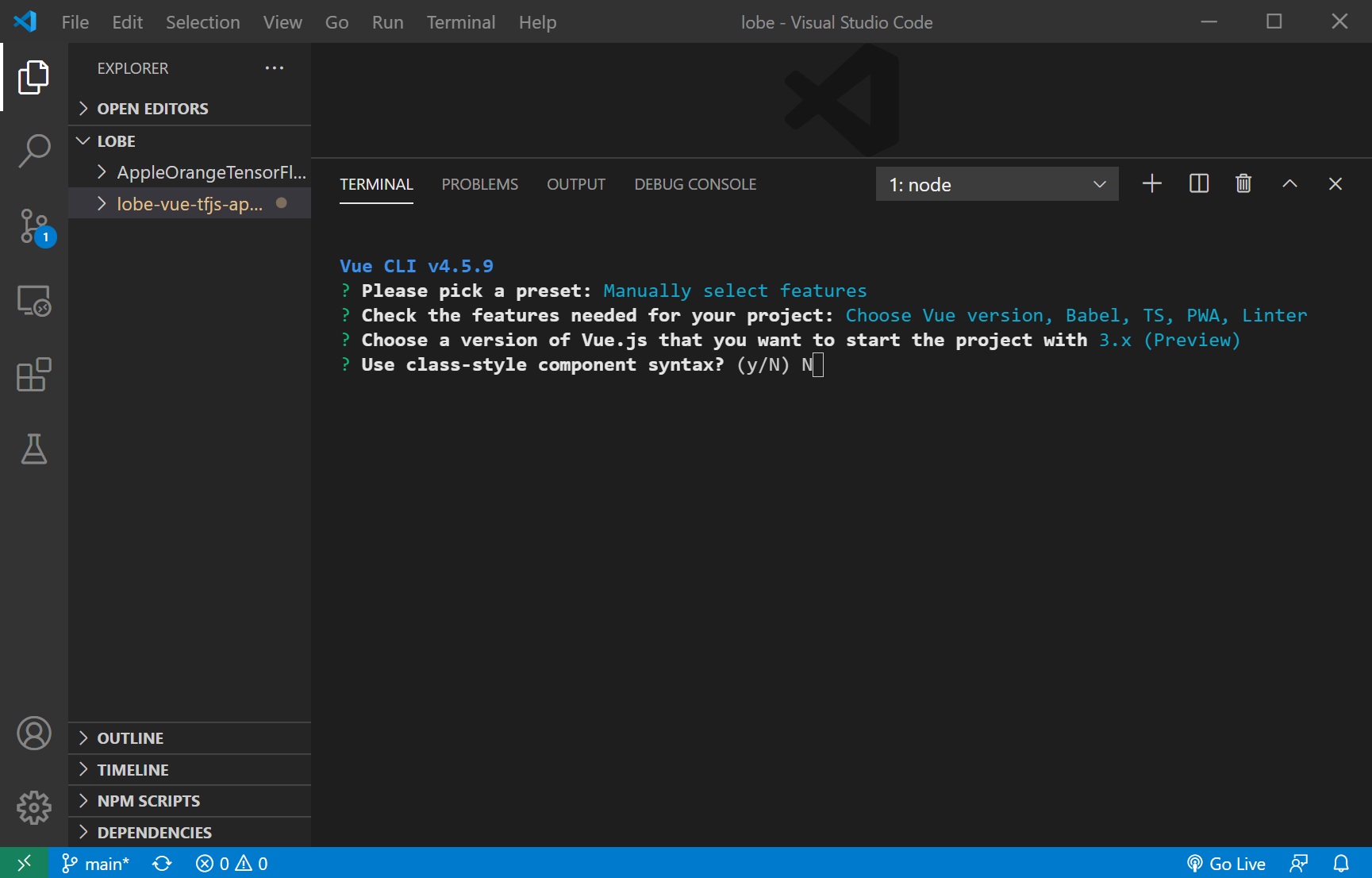
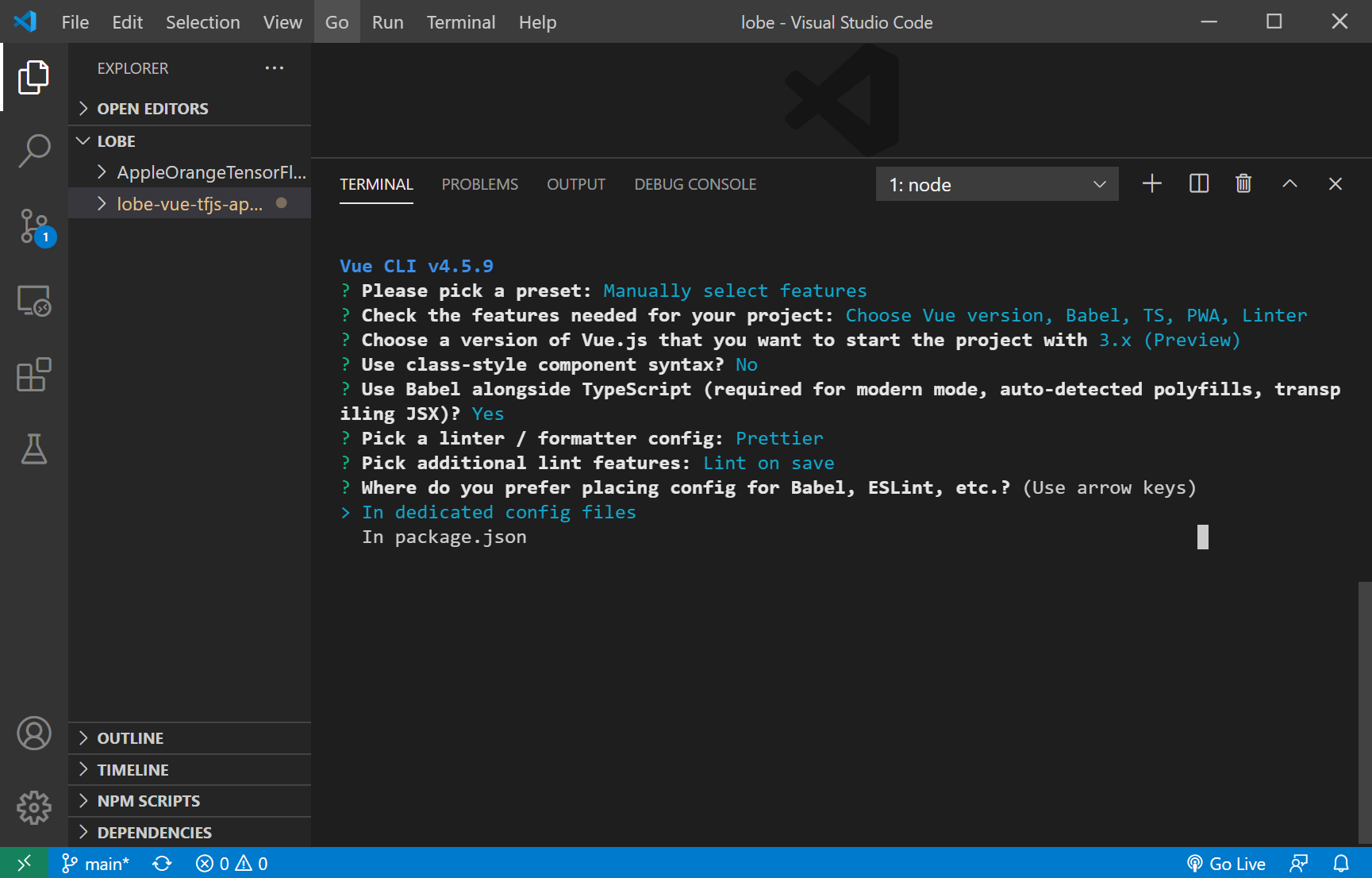
? Please pick a preset: の画面で、"Manually select features" を選択してEnterを押します。

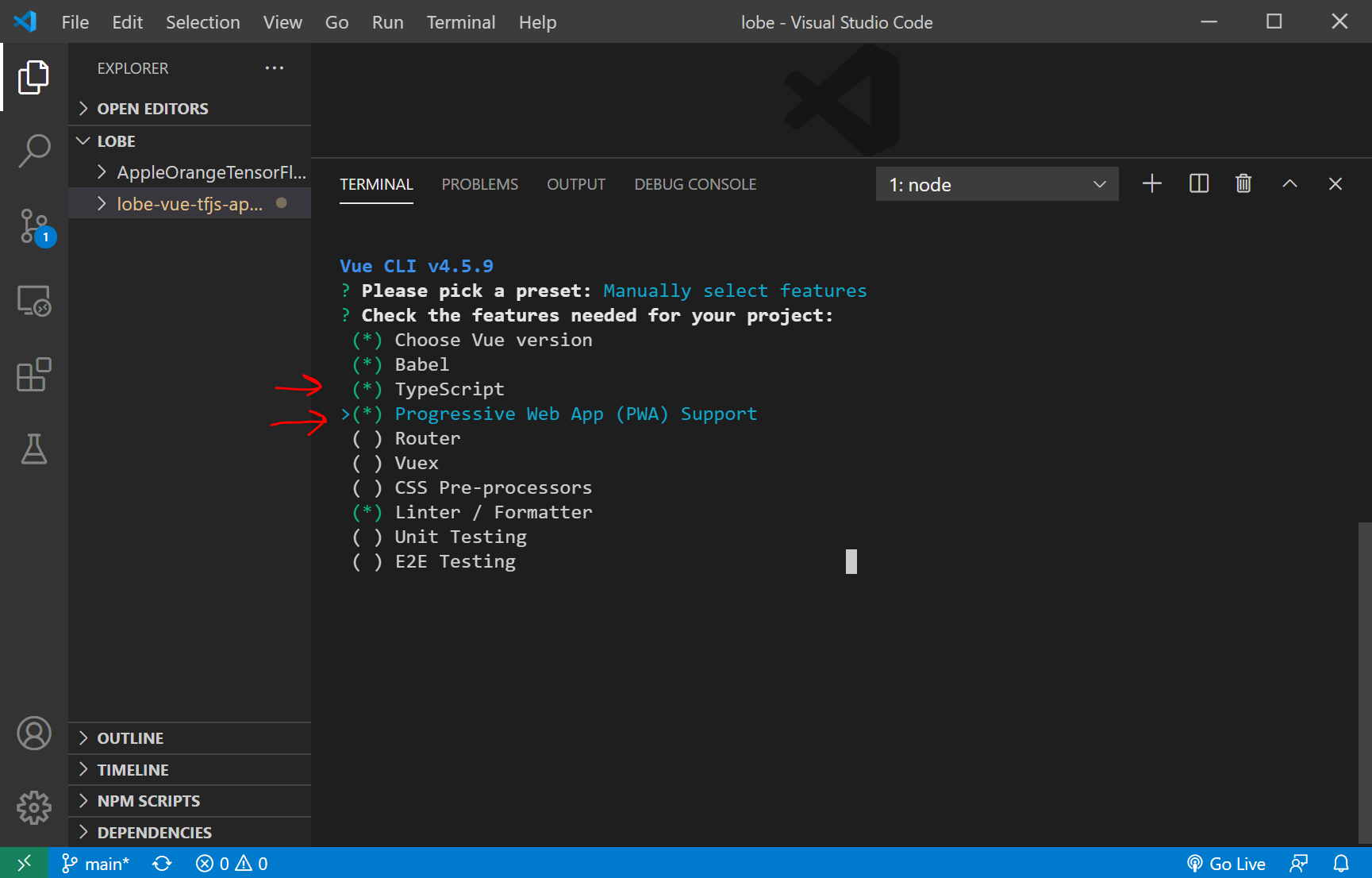
? Check the features needed for your project: で、矢印ボタンで上下して、また、スペースボタンでチェックボックスをONにして、以下のようにTypeScriptとPWA supportをONにしてから、Enterを押します。

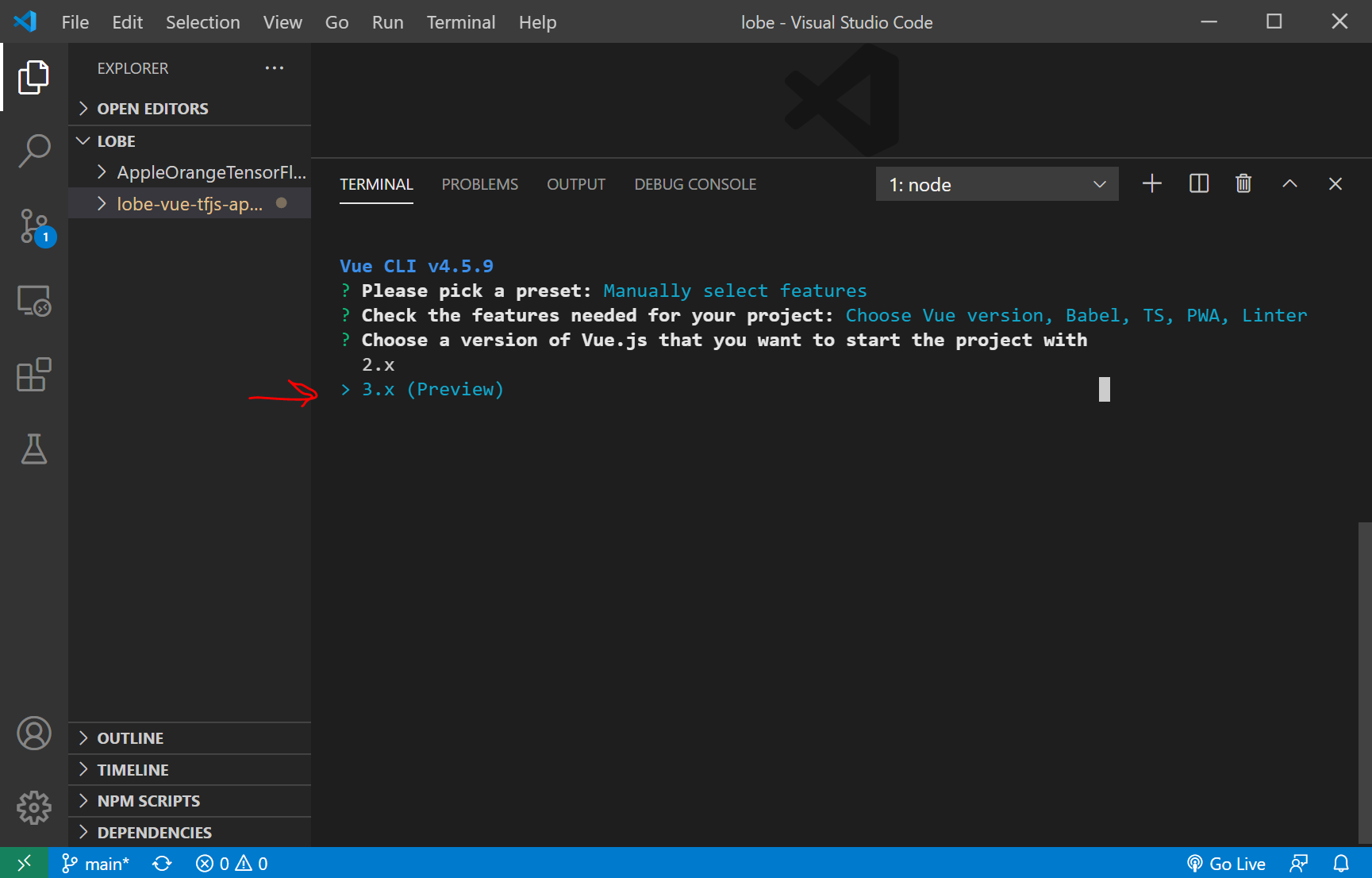
version選択の画面で、3.x を選択して、Enterを押します。

class-style component syntaxはN

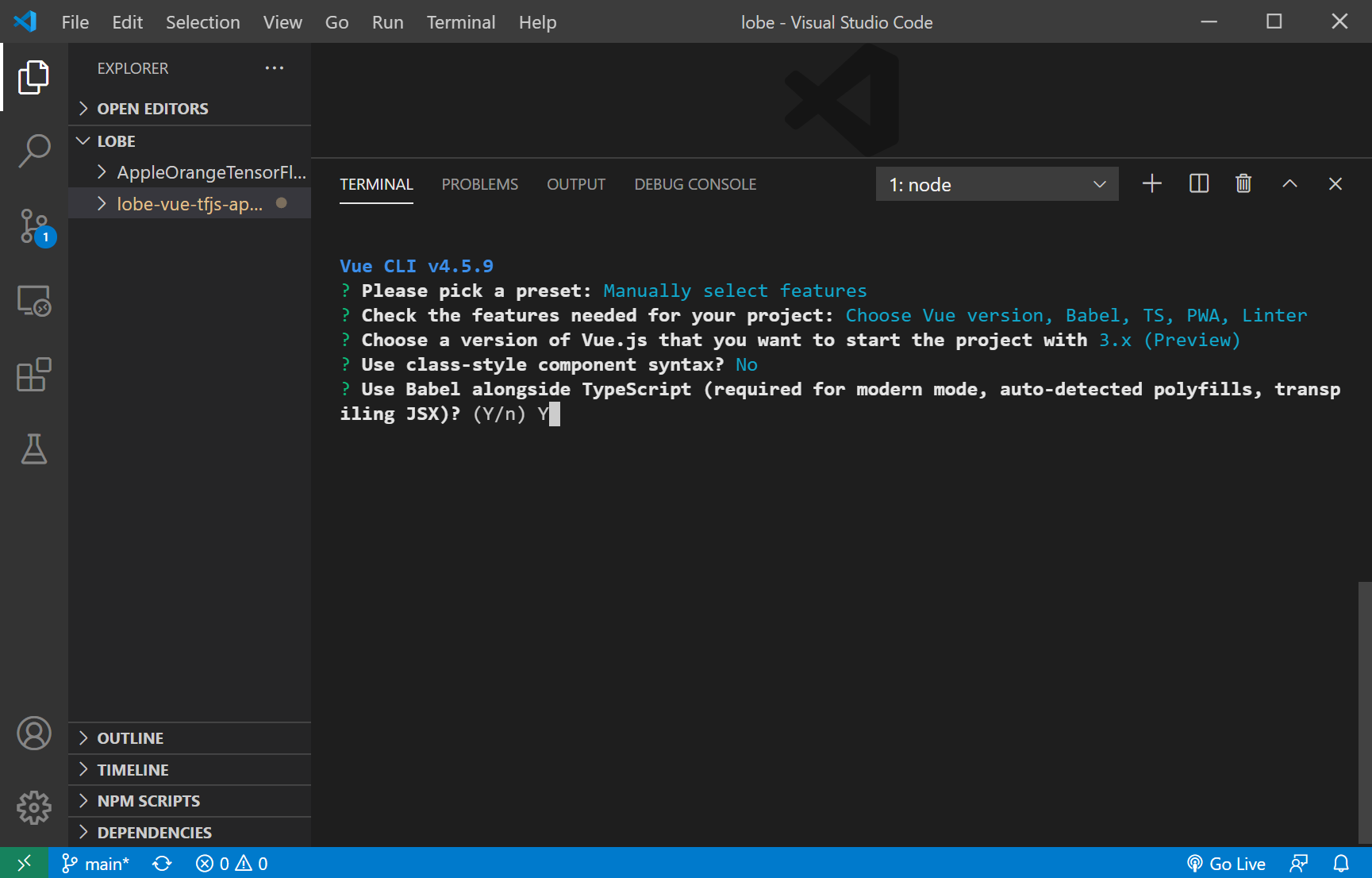
? Use Babel alongside TypeScript は Y

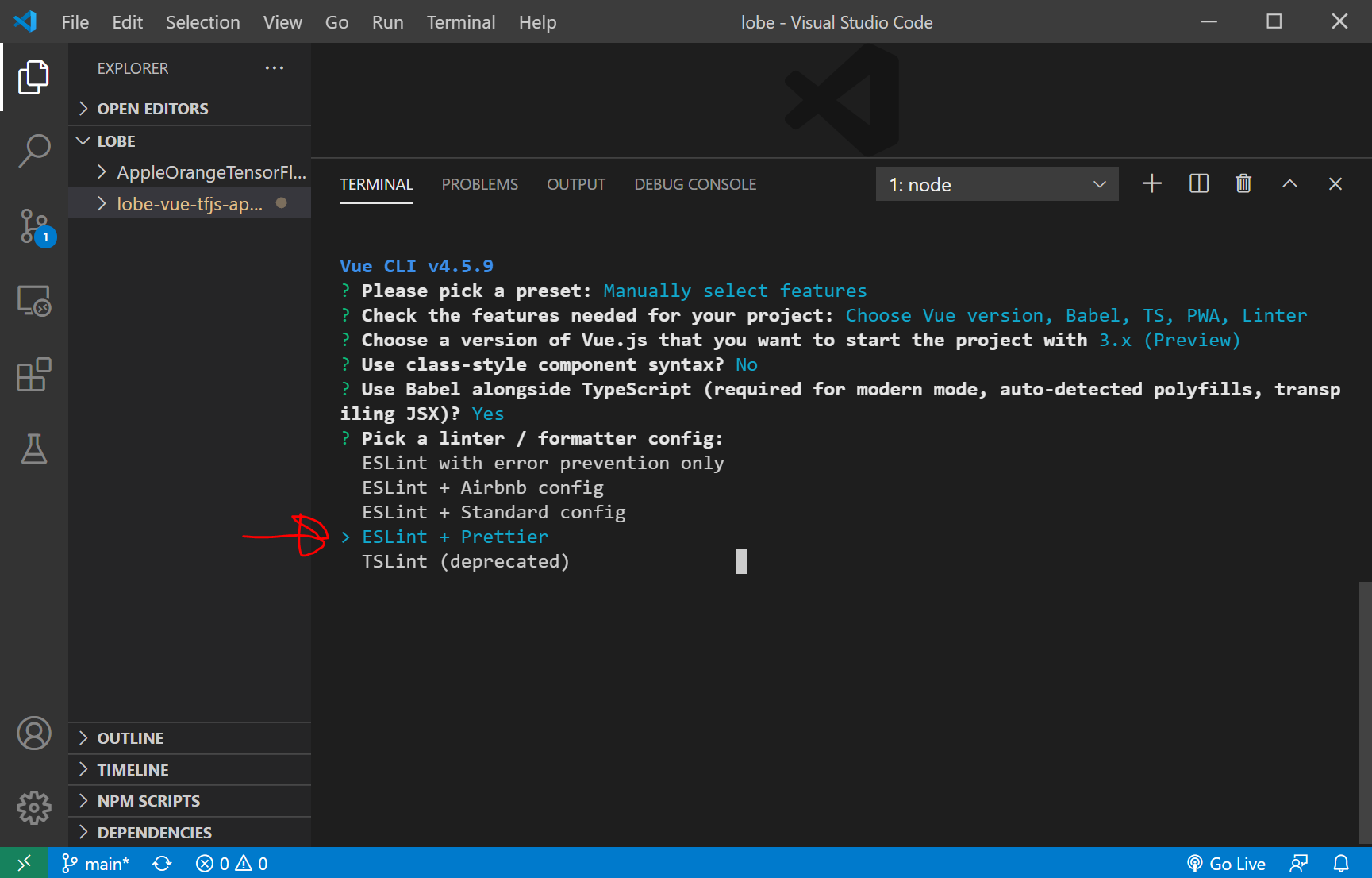
? Pick a linter / formatter config: は ESLint + Prettier を選択

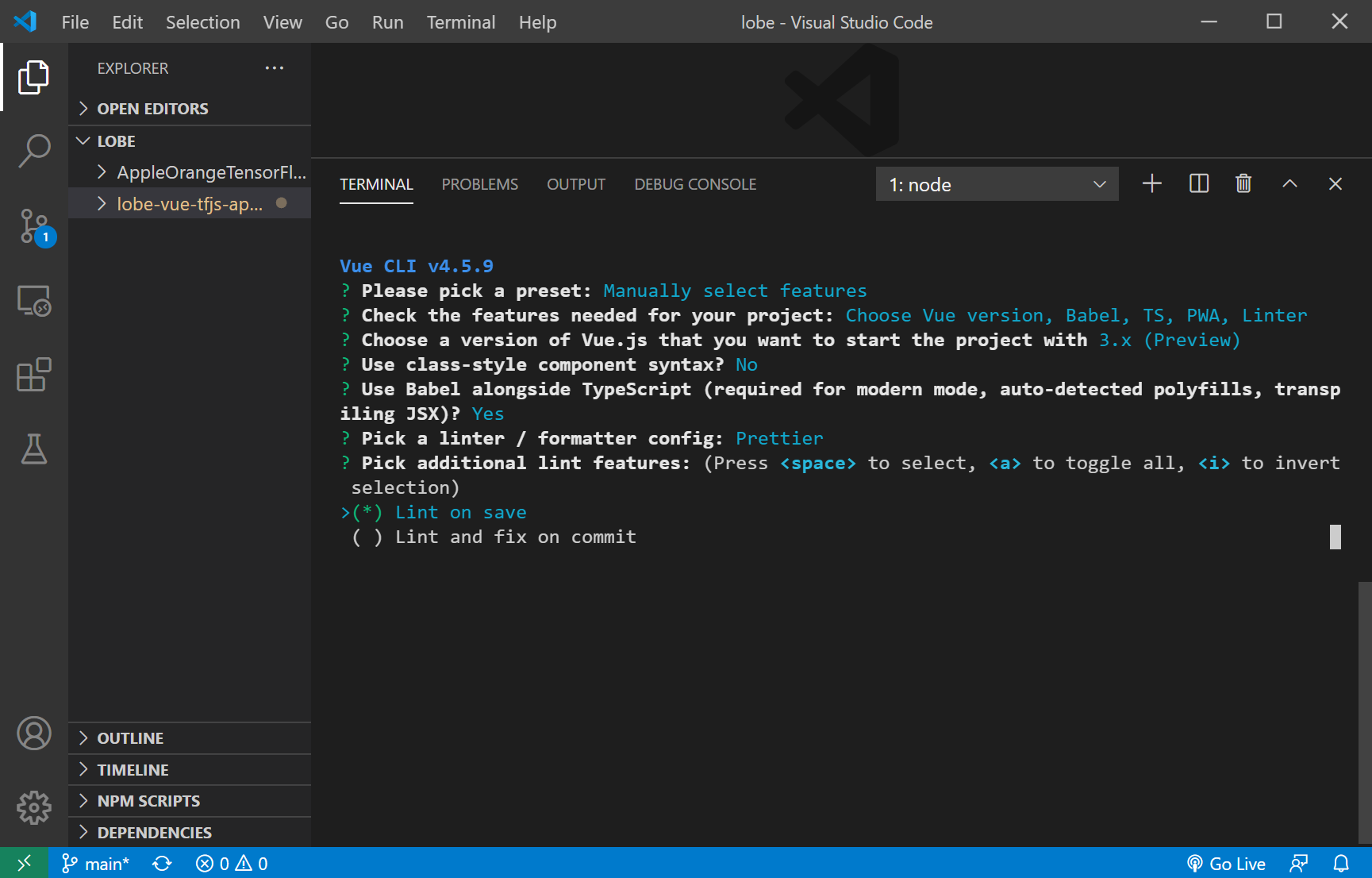
Lint on save を選択

In dedicated config files を選択

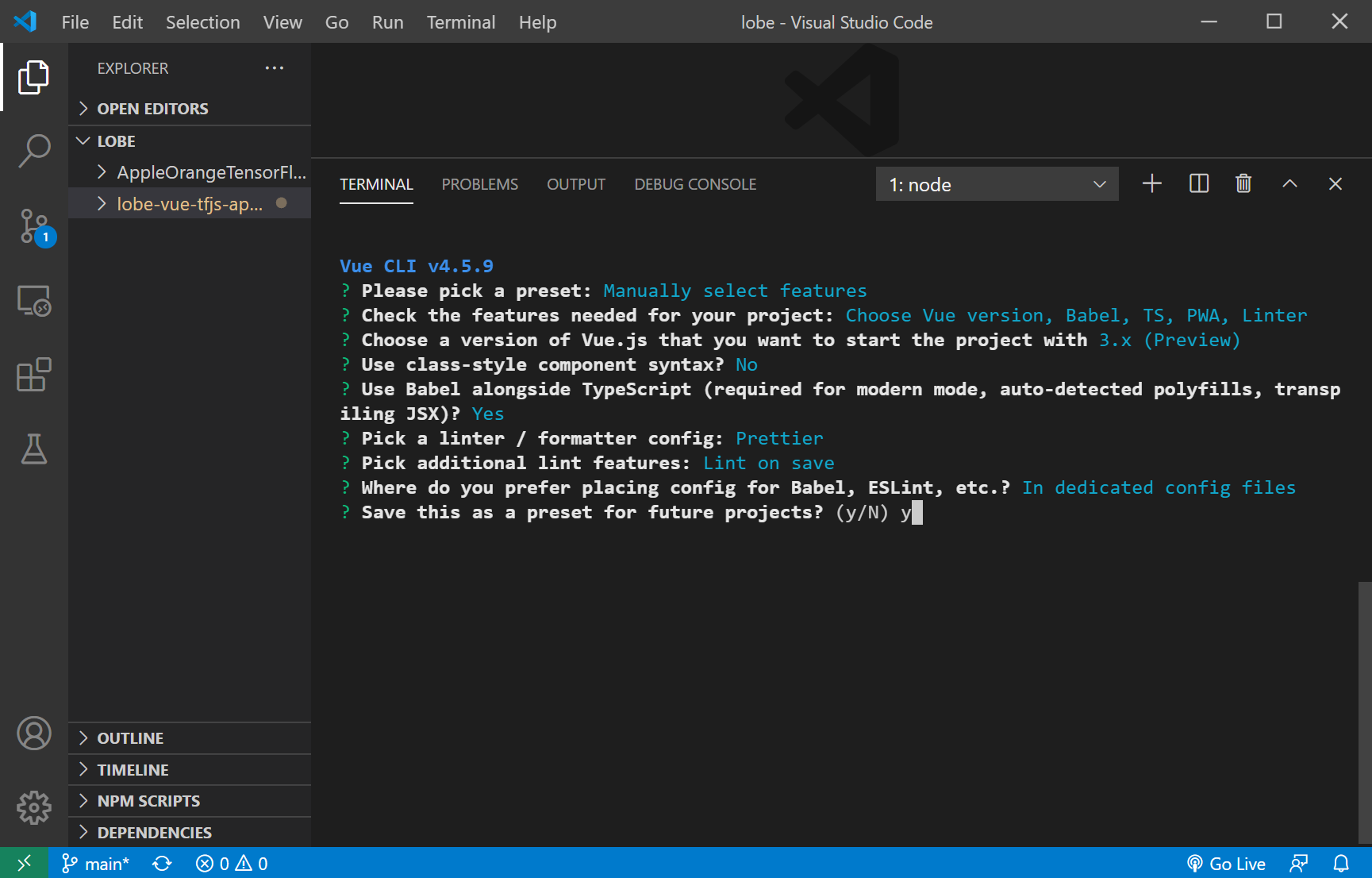
今回、私はこのpresetを vue3 という名前で登録しました

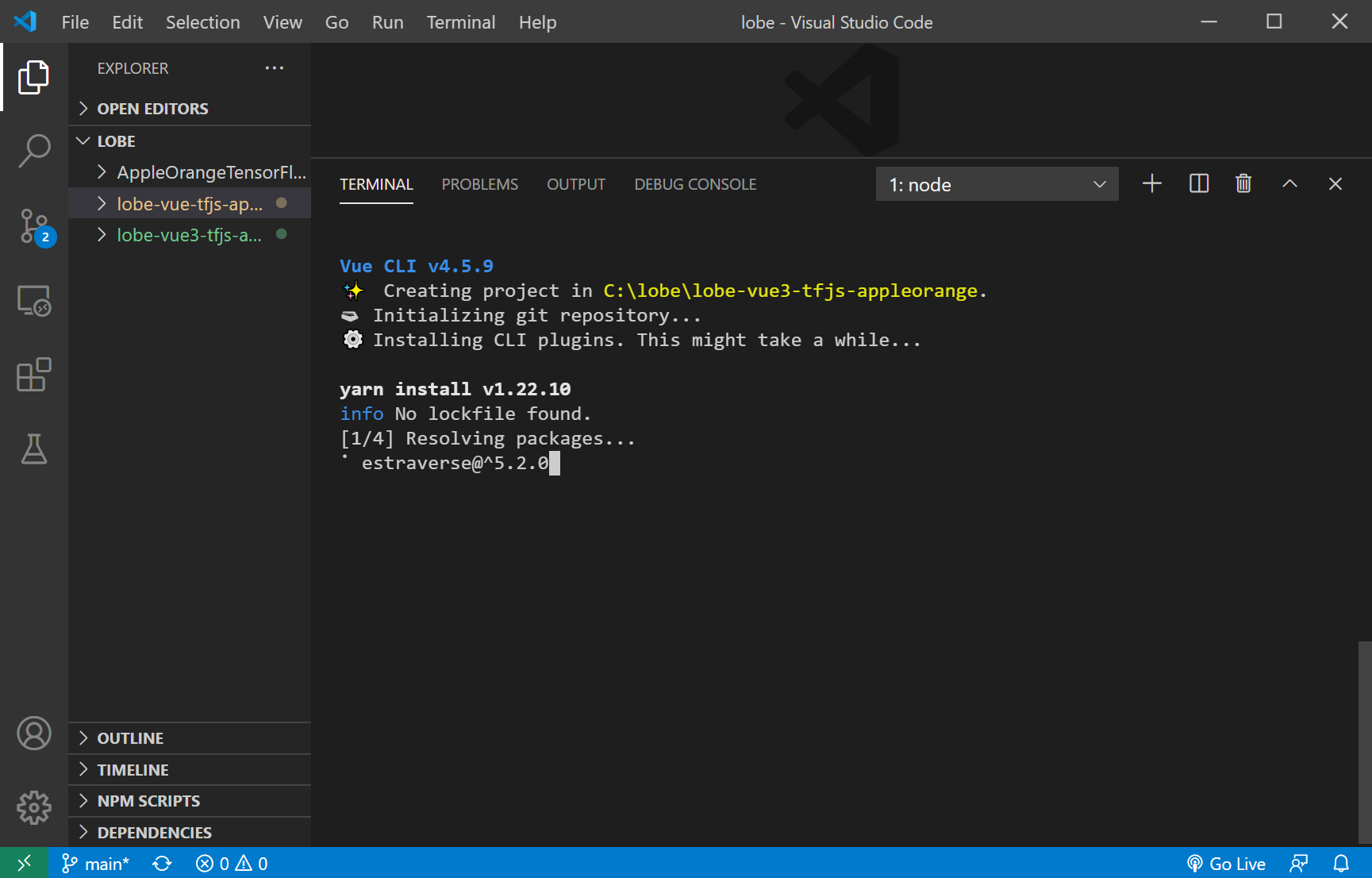
新規プロジェクトが作成されます。かなり時間がかかります。

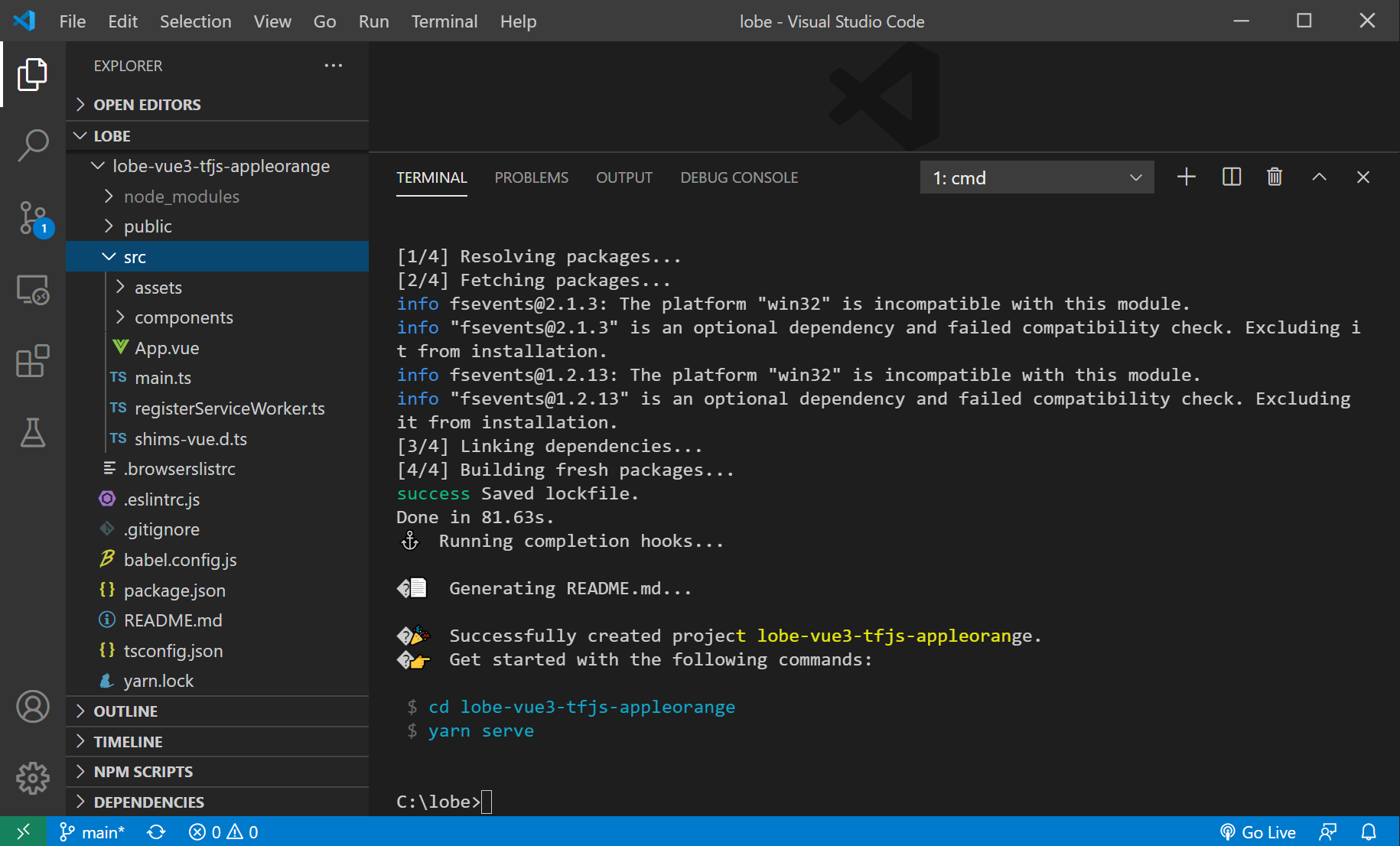
かなり時間がかかった後、以下のようなファイル群が作成されます。

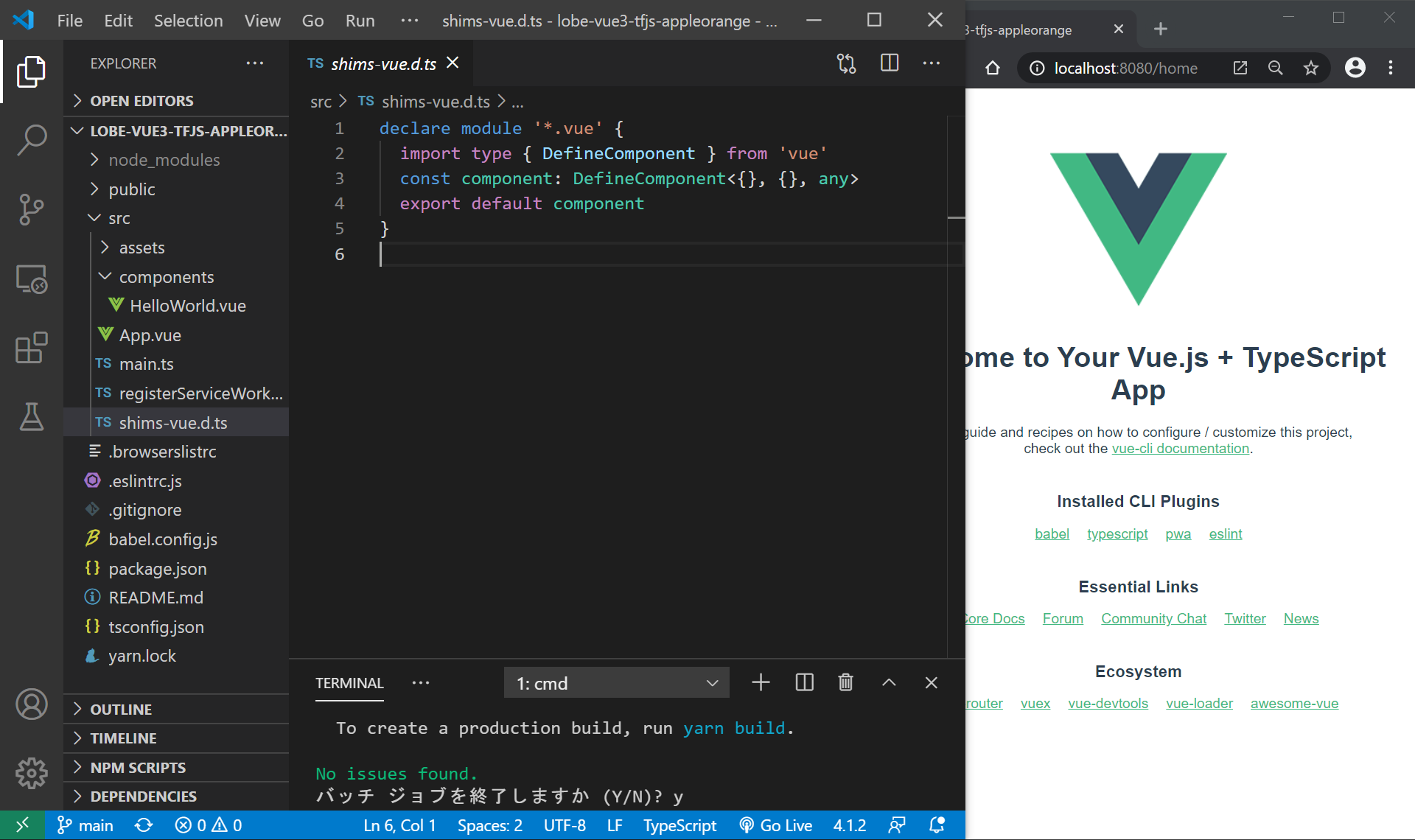
一度VisualStudioCodeを閉じて、C:/lobe/lobe-vue3-tfjs-appleorange/ フォルダをVisualStudioCodeで開いて、以下を入力します。サーバーが起動したら、WEBブラウザで localhost:8080/ を開きます。
npm run serve

ターミナル画面で、"Ctrl + C" > y + Enter でサーバを停止することができます。

もう一度、上記と同様、以下の作業を繰り返します。
- Lobeで出力したTensorFlow.js用モデルを保存 (今回はこちら)
- package.jsonの編集
yarn add @tensorflow/tfjs-node @types/node ts-node typescript- ローカル環境でターミナル画面でpredict (C:\lobe\lobe-vue3-tfjs-appleorange\node_modules\@tensorflow\tfjs-node\deps\lib 内の tensorflow.dll を C:\lobe\lobe-vue3-tfjs-appleorange\node_modules\@tensorflow\tfjs-node\lib\napi-v6 にコピー&ペースト)
- package.jsonを編集して、
yarn install(参考サイト) - src/utils/tfjsExample.ts を作成してsrc/assets/AppleOrangeTensorFlowJS/example/tfjsExample.ts のコードをコピペ
- src/utils/tfjsExample.ts の編集
npm run predict src/assets/AppleOrangeTensorFlowJS/example/apple.jpg



(package.json)
{
"name": "lobe-vue-tfjs-appleorange",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"predict": "ts-node src/assets/utils/tfjsExample.ts"
},
"dependencies": {
"@tensorflow/tfjs-node": "^2.7.0",
"@types/node": "^14.14.12",
"core-js": "^3.6.5",
"ts-node": "^9.1.1",
"typescript": "^4.1.3",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0-0"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
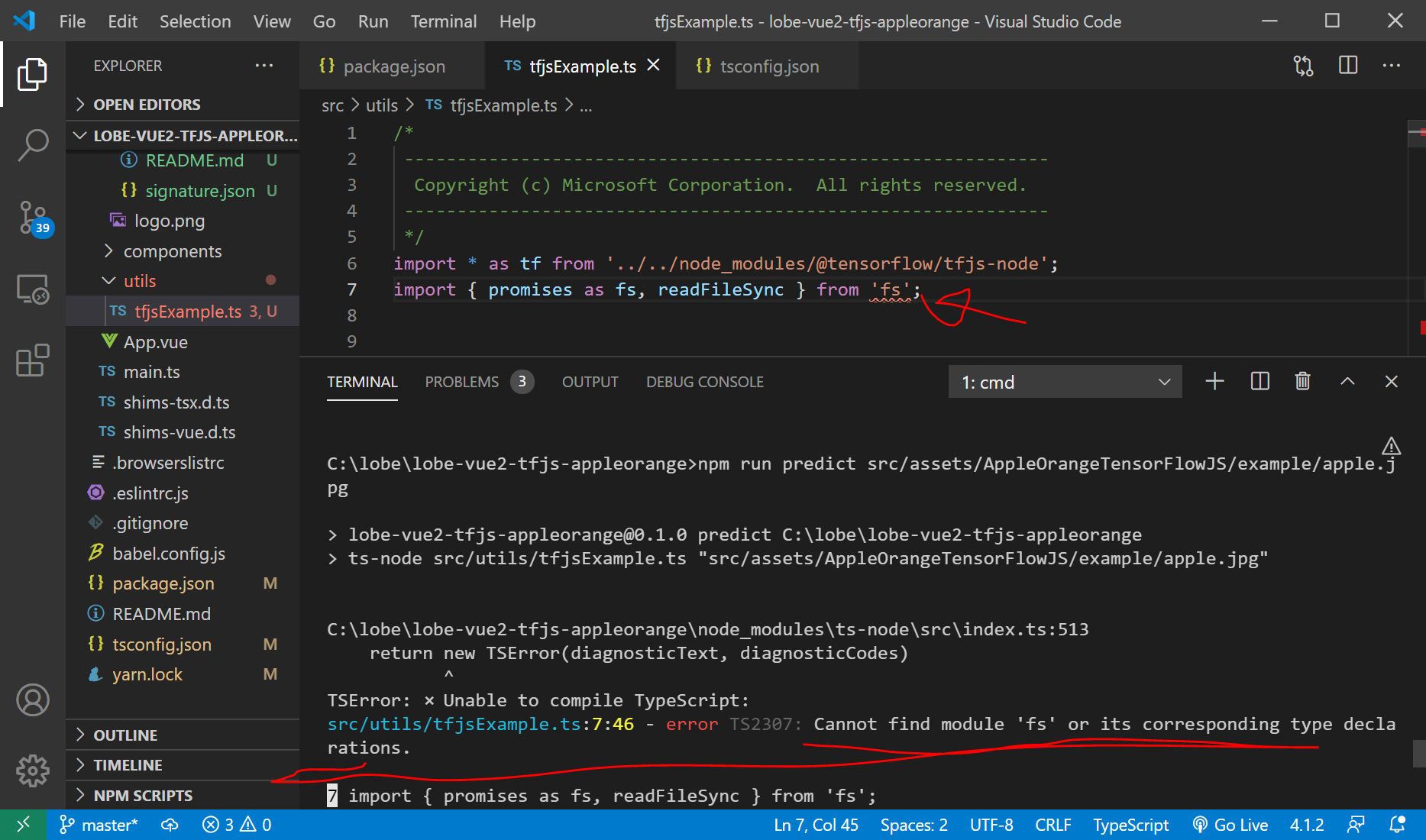
}どうしても、’fs’ を見つけてくれず、以下のコードが動かない
npm run predict src/assets/AppleOrangeTensorFlowJS/example/apple.jpg 以下のようなエラーが出て、いろいろやってもどうしても’fs’が見つからず、typescriptがcompileされない。
error TS2307: Cannot find module 'fs' or its corresponding type declarations. 

いろいろ試してみたが、対処法が分からず。。。
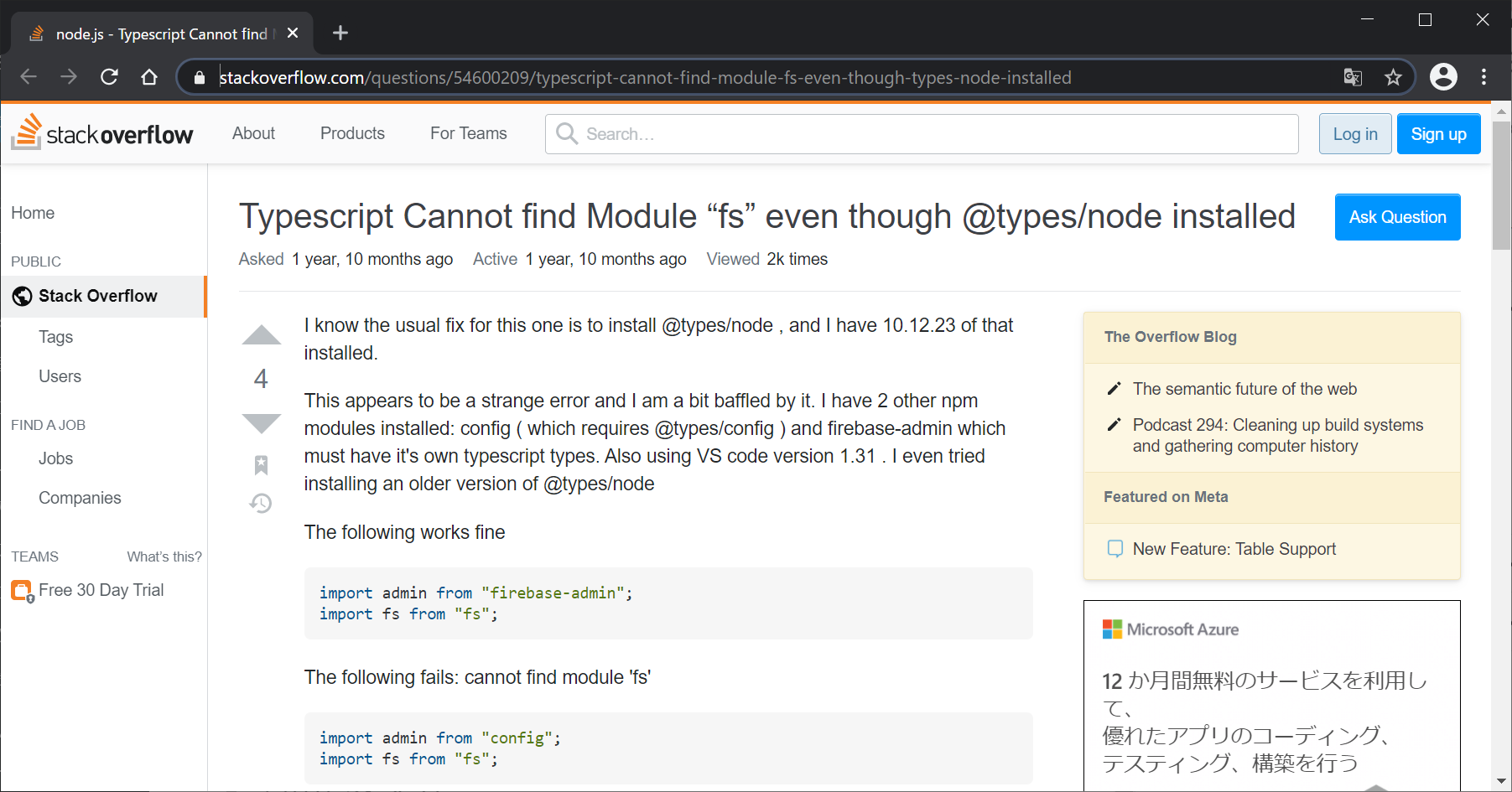
なぜ、以下のやり方がOKで、上記のやり方で’fs’が見つからないのか原因が全く分からない。





ディスカッション
コメント一覧
まだ、コメントがありません