Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる(9)TensorFlow.js形式で出力してWindowsローカル環境でtfjsExample.tsを実行

Microsoftが公開している機械学習アプリLobe(beta版)がVersion 0.8.1208.4から、学習したモデルをTensorFlow.js形式で出力することができるようになりました。とりあえず、Windows10のローカル環境下でpredictしてみたいと思います。
本当は早く以下のサイトが更新されたら楽に公開できそうですが、2020年12月時点では、under constructionです。
https://github.com/lobe/web-bootstrap
Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次
- (1)LobeのインストールからTensorFlowモデルのエクスポートまで
- (2)Windows10でPython3.6+TensorFlow1.15をセットアップ
- (3)Windows10ローカル環境でtf_example.pyを実行
- (4)Windows10ローカル環境でFlaskを用いて画像判定
- (5)FlaskアプリをHerokuにデプロイ
- (6)Windows10にTensorFlow.jsの環境構築とDEMOアプリのNetlifyへのデプロイ
- (7)ExpressアプリをHerokuまたはNetlifyにデプロイ
- (8)Lobeで出力した自前モデルをTensorFlow.js用モデルに変換してNetlifyで公開にtry
- (9)TensorFlow.js形式で出力してWindowsローカル環境でtfjsExample.tsを実行
ソースコード
Lobeで出力したモデル(TensorFlow.js形式) :https://github.com/adash333/AppleOrangeTensorFlowJS/tree/0b164bdbffd3b116d15906f388eb6cbf5255c29f
上記をWndows10ローカル環境でpredictできるようにしたもの: https://github.com/adash333/AppleOrangeTensorFlowJS/tree/da8eea0b36fbc6f8349ccb816904e179da1651b3
開発環境
Windows10でのPython3.6+TensorFlow1.15の環境構築についてはこちらをご覧ください。
Windows10へのHeroku CLIのインストールについてはこちらをご覧ください。
Windows10でのTensorFlow.jsの環境構築についてはこちらをご覧ください。
Windows10 Pro
VisualStudioCode 1.51.0
Git for Windows v2.29.2
python 3.6
pip 20.2.4
pipenv 2020.11.4
nvm-windows 1.1.7
node v14.15.0
npm 6.14.8
yarn 1.22.10
Visual Studio Community 2019 + "Desktop development with C++" (約8GB)
parcel-bundler
heroku/7.47.0 win32-x64 node-v12.16.2Lobeの更新
以前、以下の方法でLobeをダウンロード(333MB)してインストールしました。
今回、このLobeを起動すると、以下のような画面になるので、Download をクリックして更新します。



Lobeを更新しても、データはちゃんと引き継がれていました。

Lobe Version 0.8.1208.4 がインストールされました。

Tensorflow.js形式でモデルをエクスポート
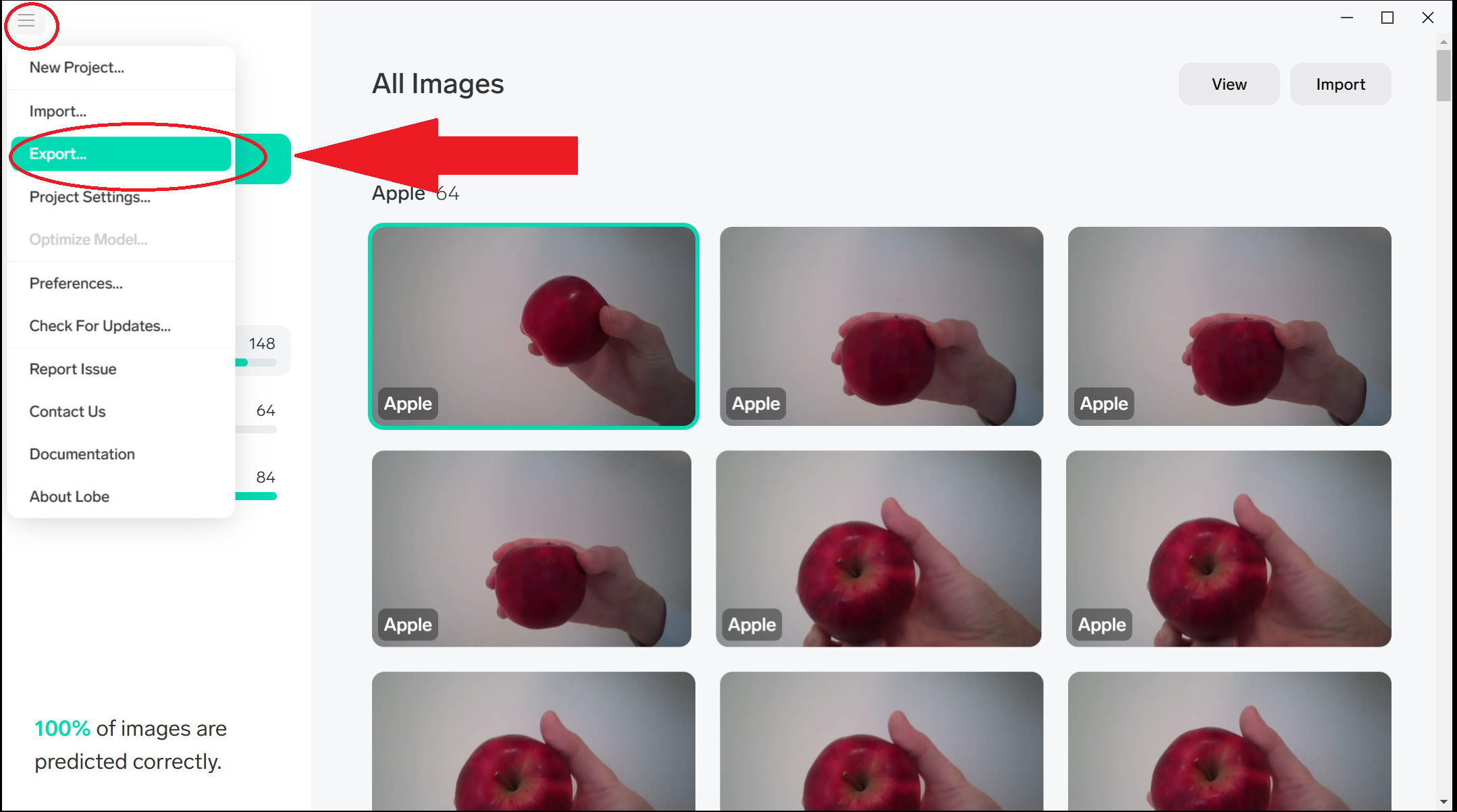
Trainしたモデルの画面を開いて、Export をクリック

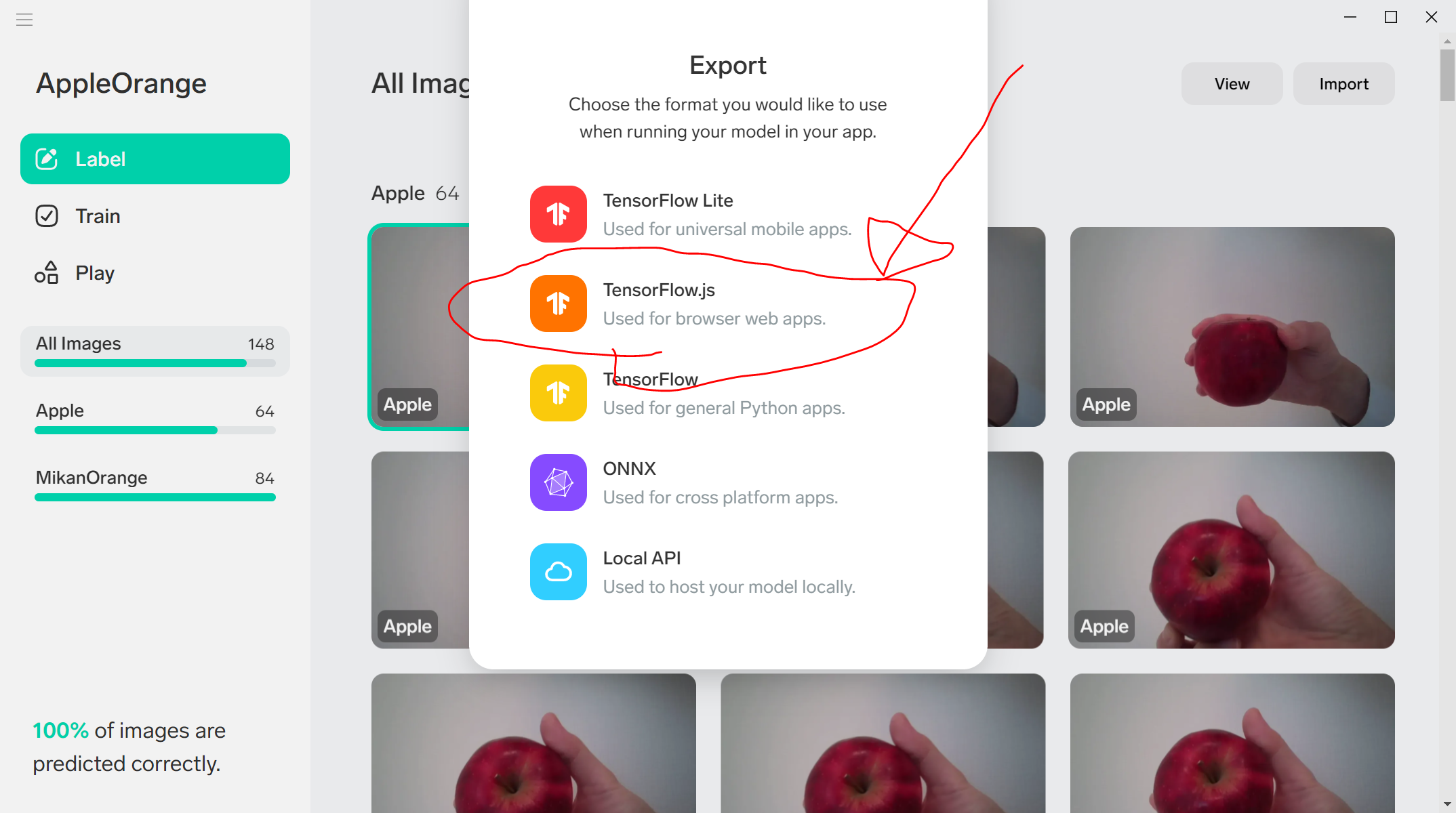
以下のような画面になるので、”TensorFlow.js”を選択

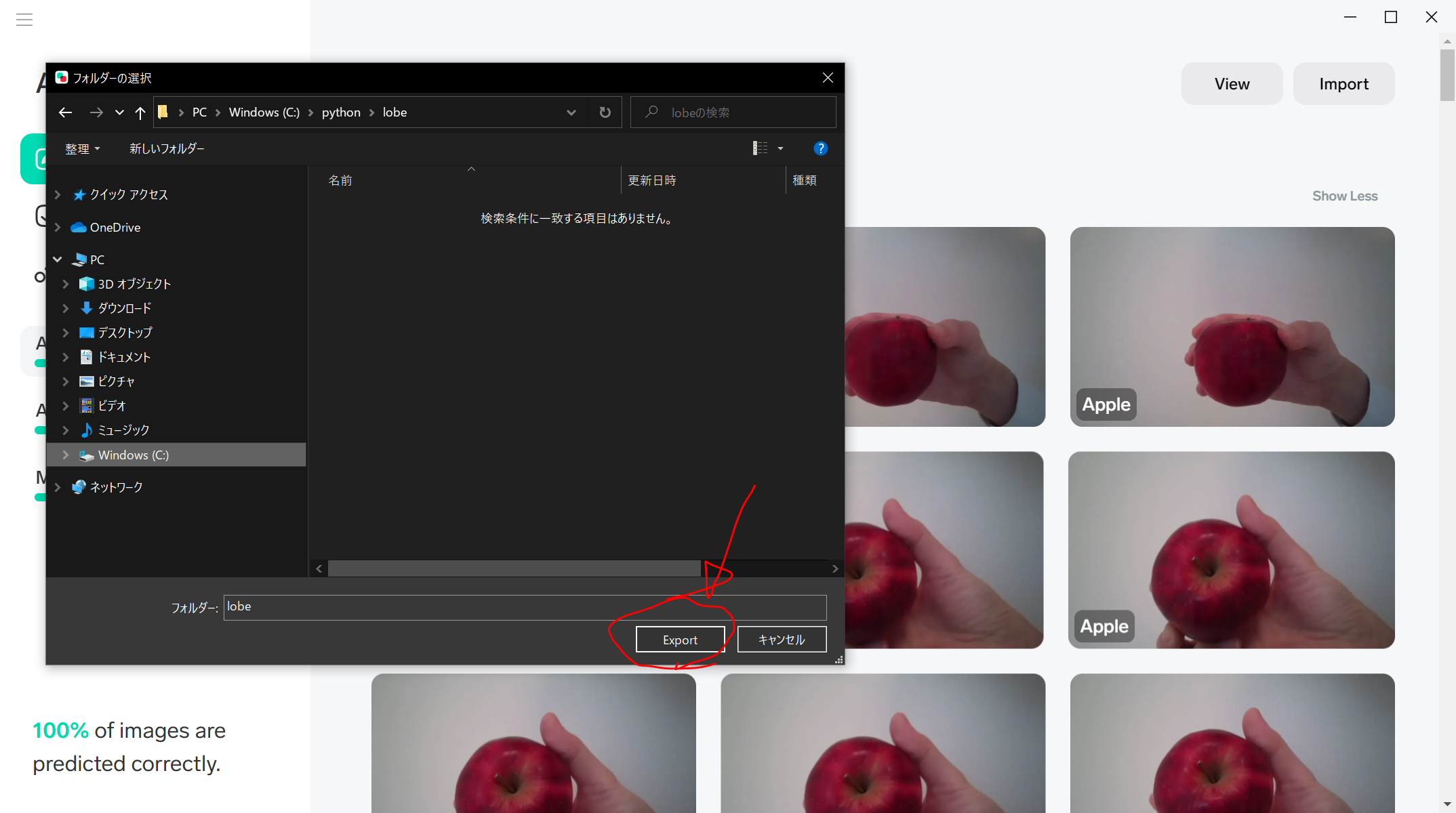
エクスポートしたいフォルダを選択して、Export をクリック

1分ほどで、モデルがエクスポートされました。


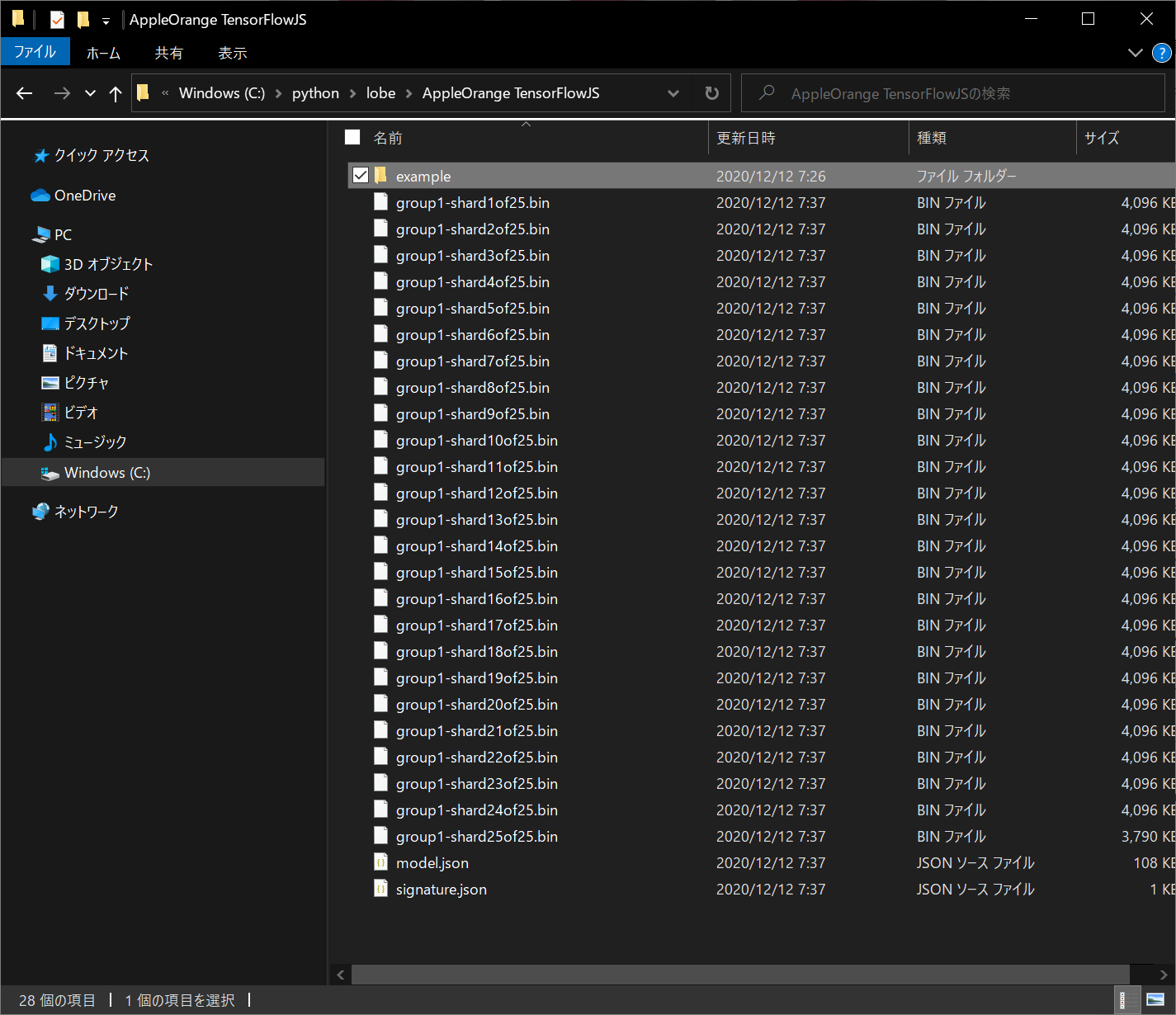
以下のようなファイル群がエクスポートされました。exampleフォルダもあります。

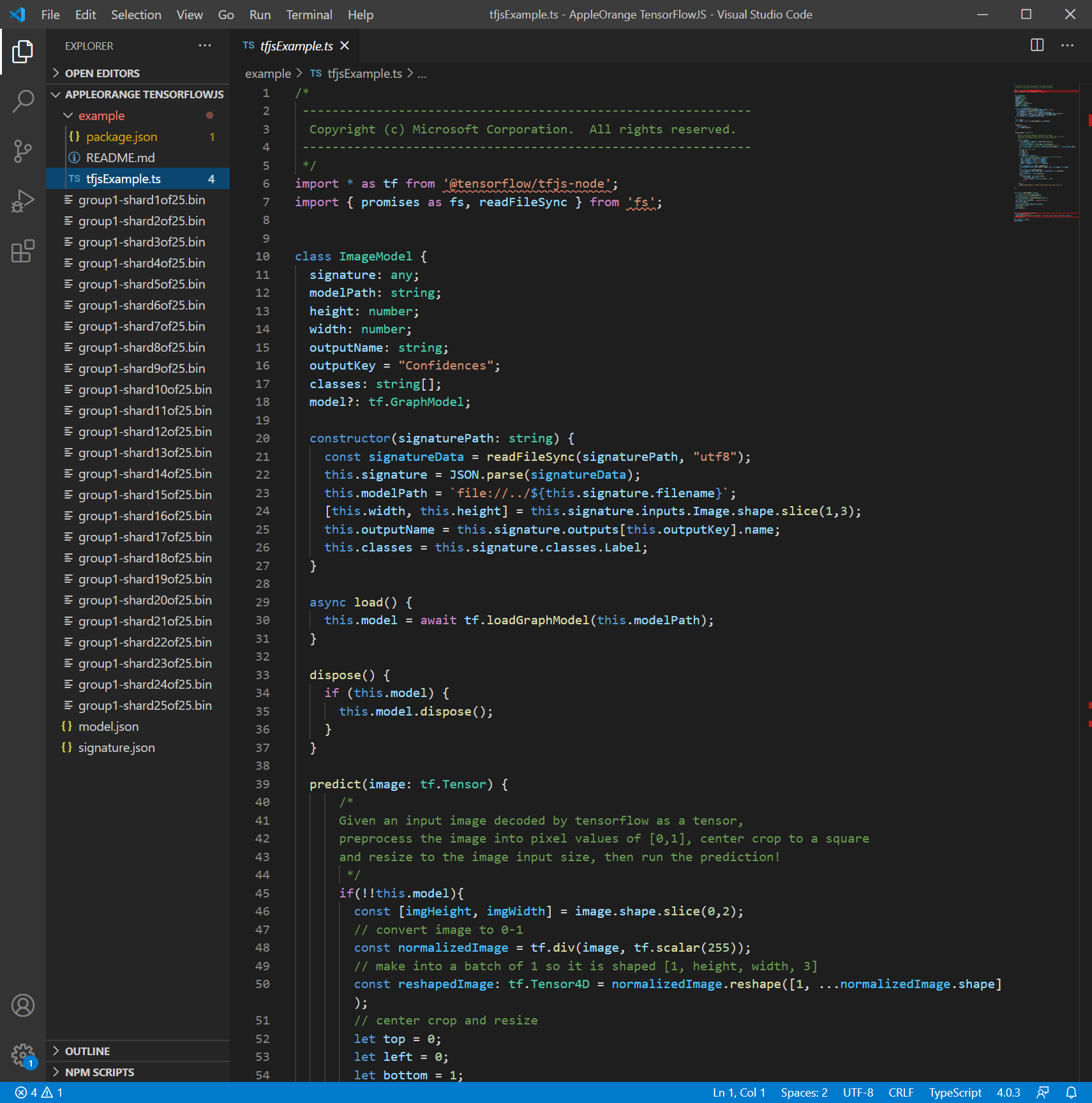
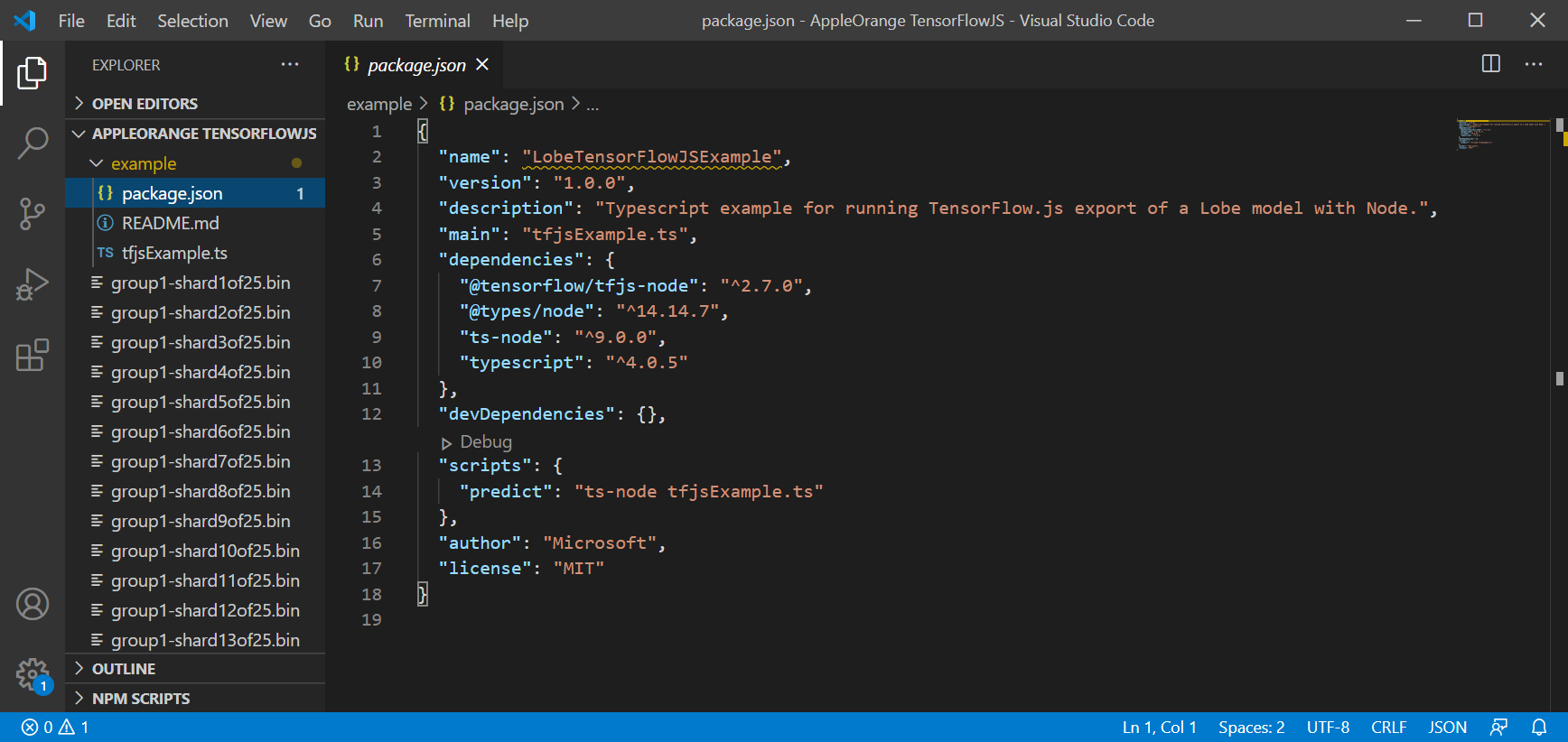
exampleフォルダの中身を見てみる
こんな感じです。ぜひ、試してみたいです。



predict用のリンゴの画像をダウンロードして保存
りんごの画像をGoogle検索などして、とってきて、apple.jpgの名前で、C:/lobe/AppleOrangeTensorFlowJS/example/ に保存します。
今回は、https://www.pakutaso.com/20111050280post-737.html から、リンゴの画像をダウンロードして、apple.jpgという名前で保存しました。

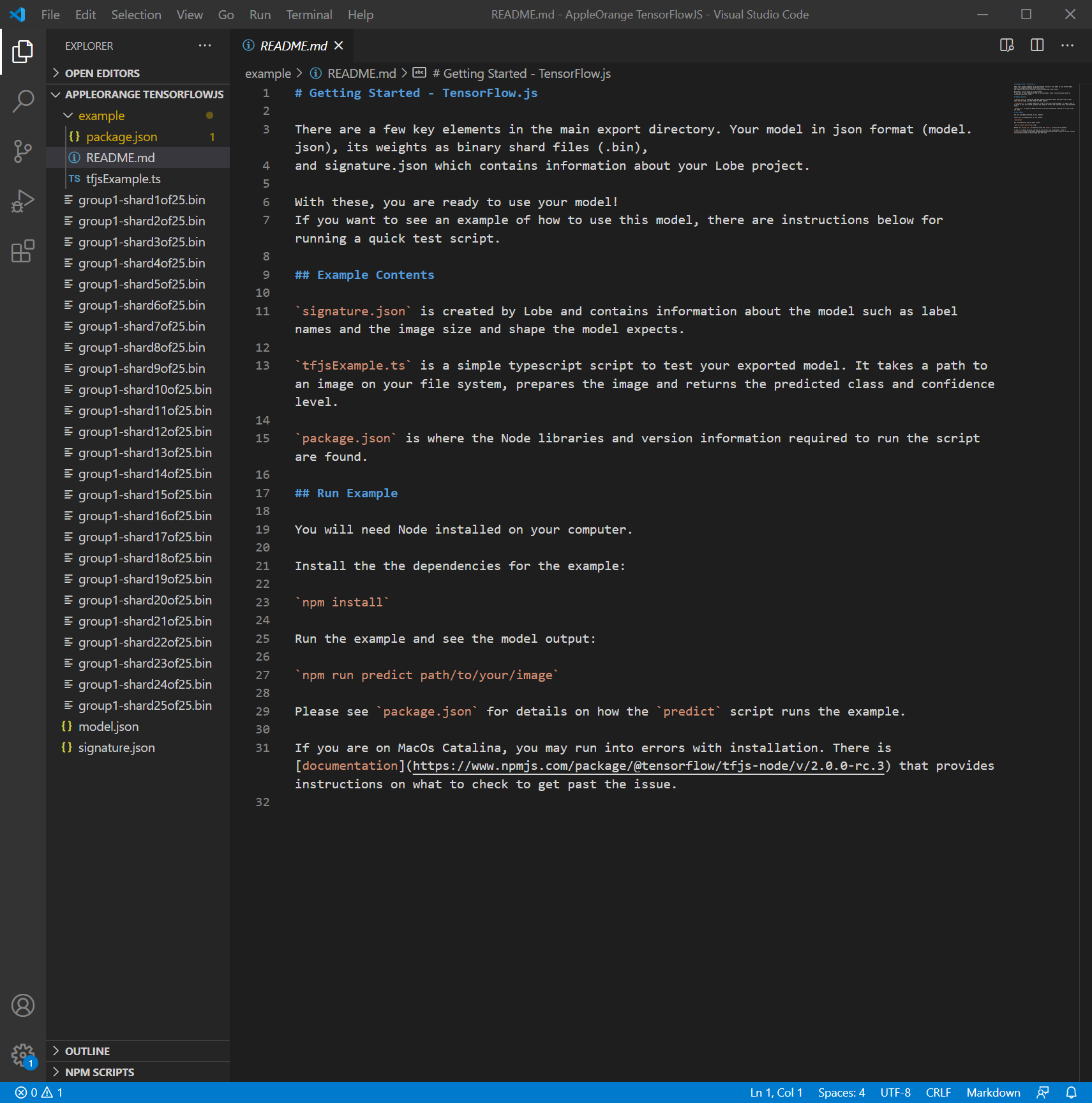
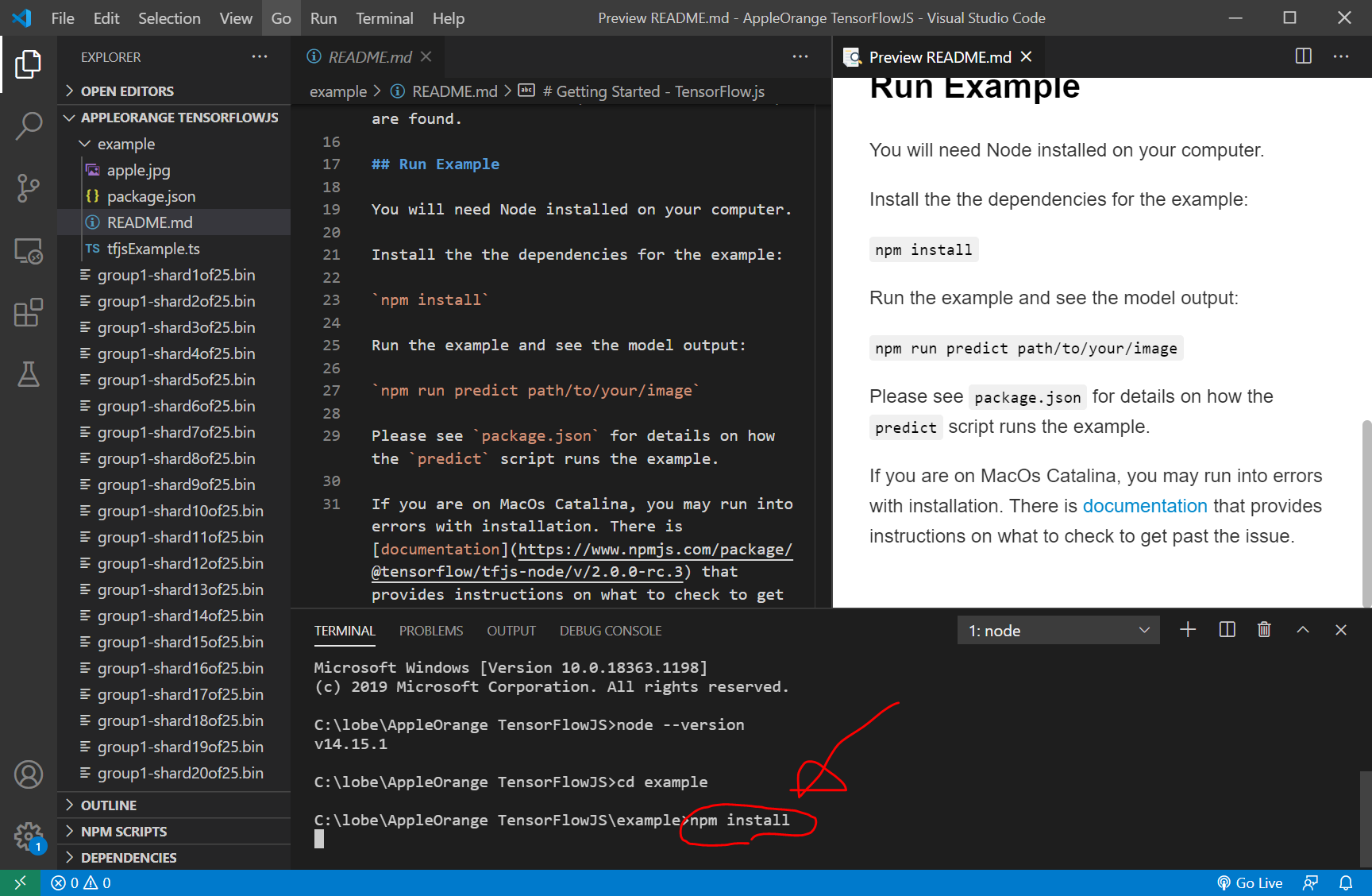
example/README.md を見ながら、やってみます。
(なお、VSCodeの"Markdown Preview Enhanced"プラグインを用いてREADME.mdを表示しています。)
以下を入力します。
cd example
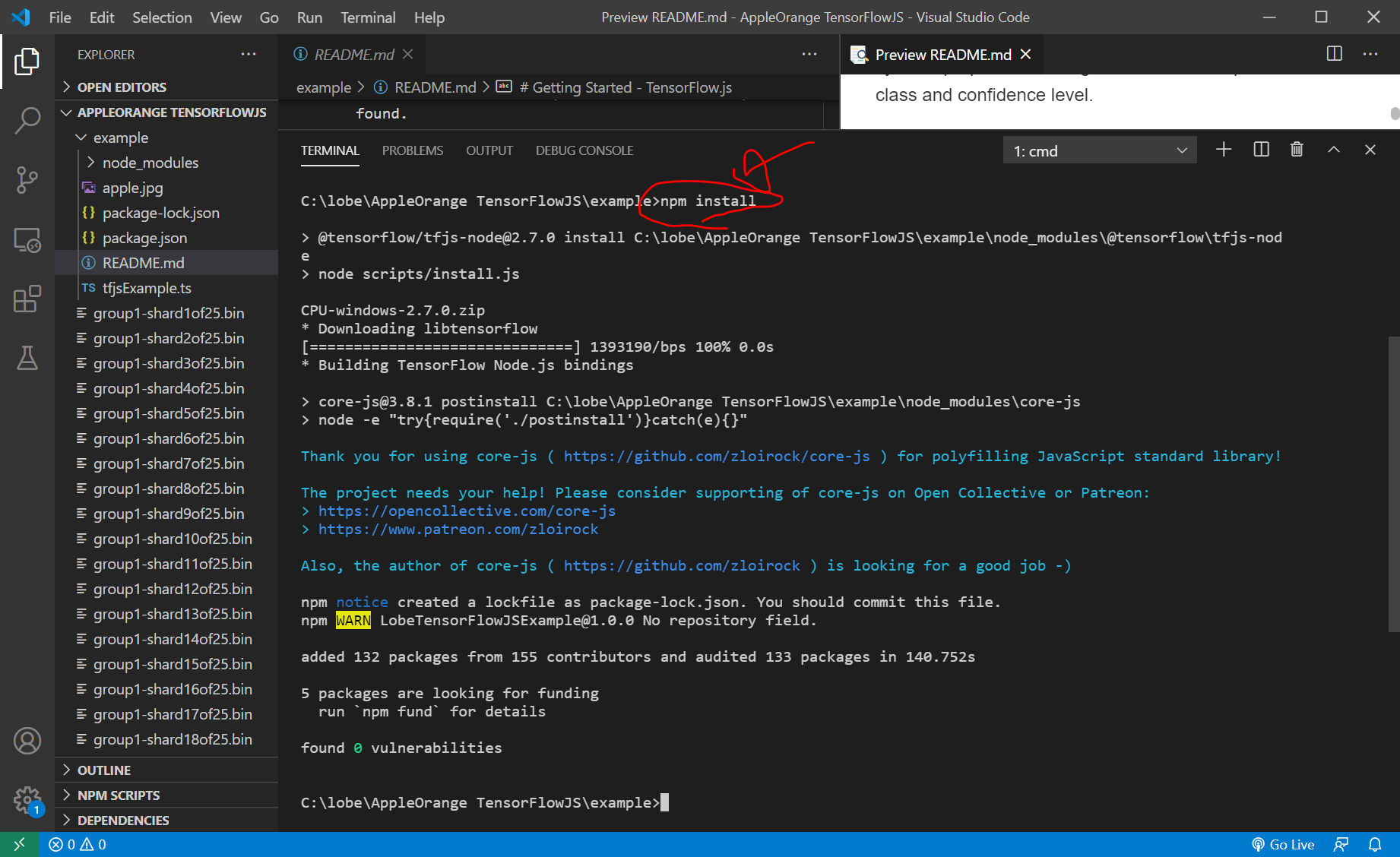
npm install
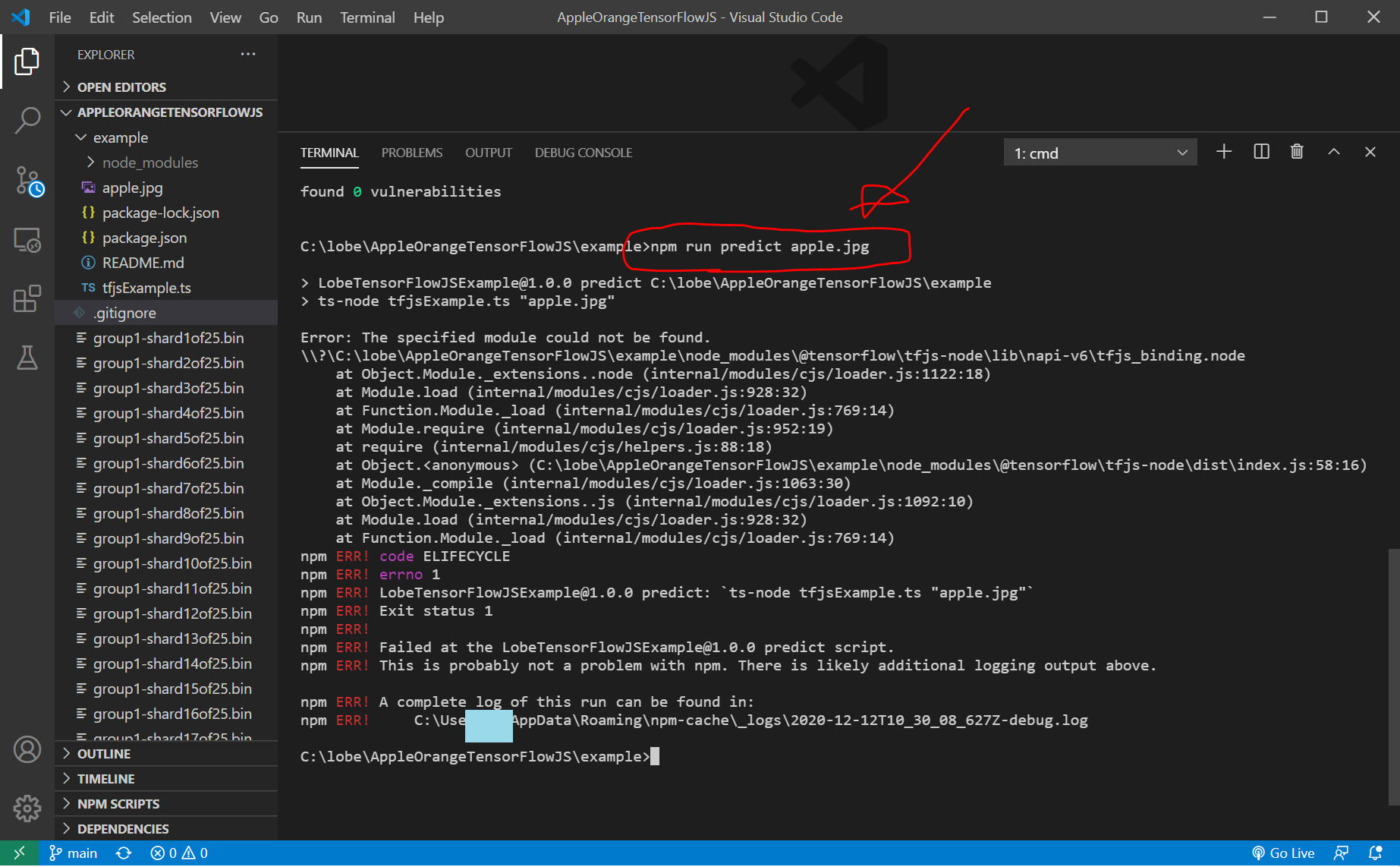
npm run predict apple.jpg

README.mdの通りにやったのに、なぜかエラーが出てうまくいきません。

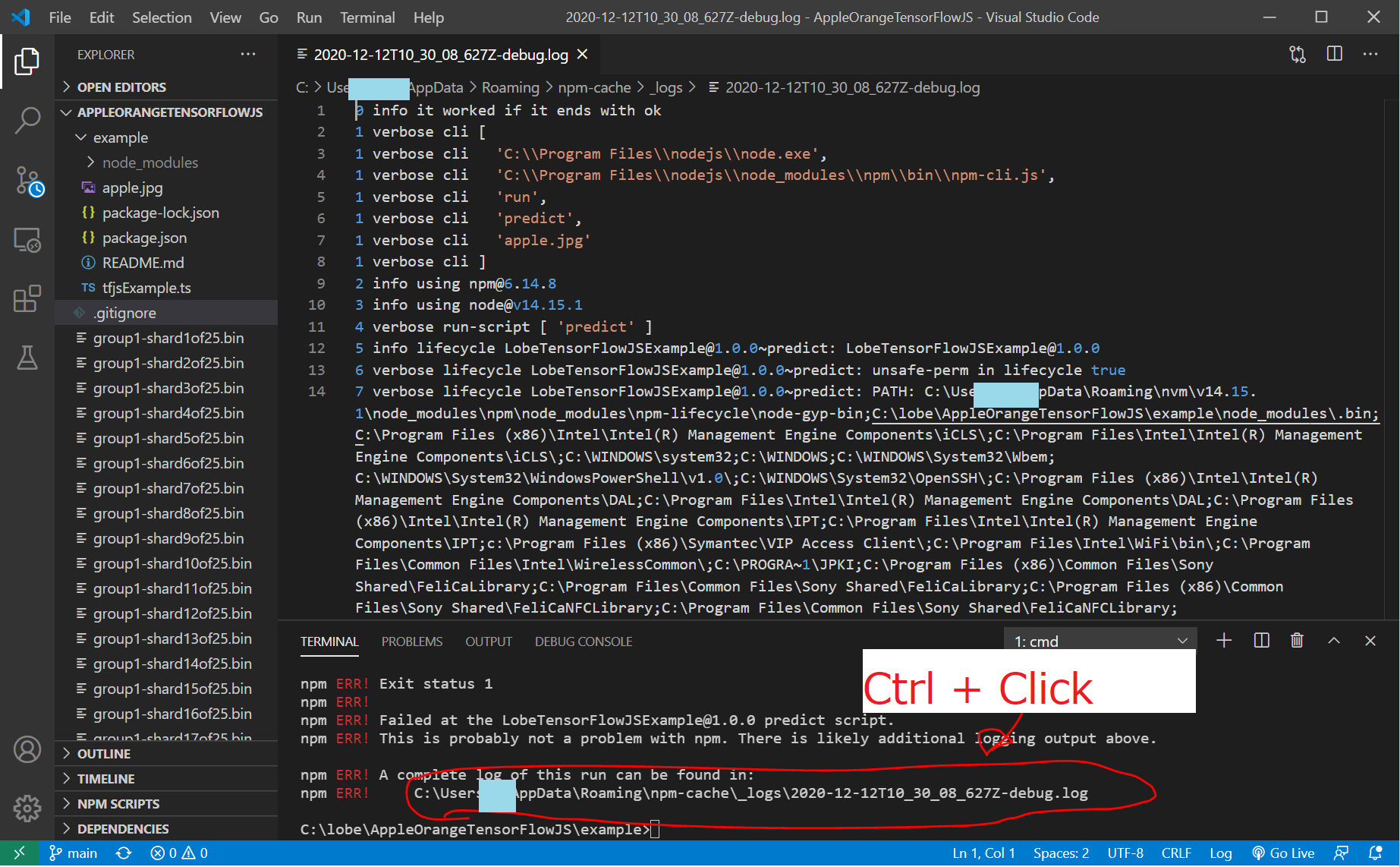
ログを見ても、さっぱりわかりません。

適当に、
Error: The specified module could not be found. でググっても解決策は見つからず、結局、
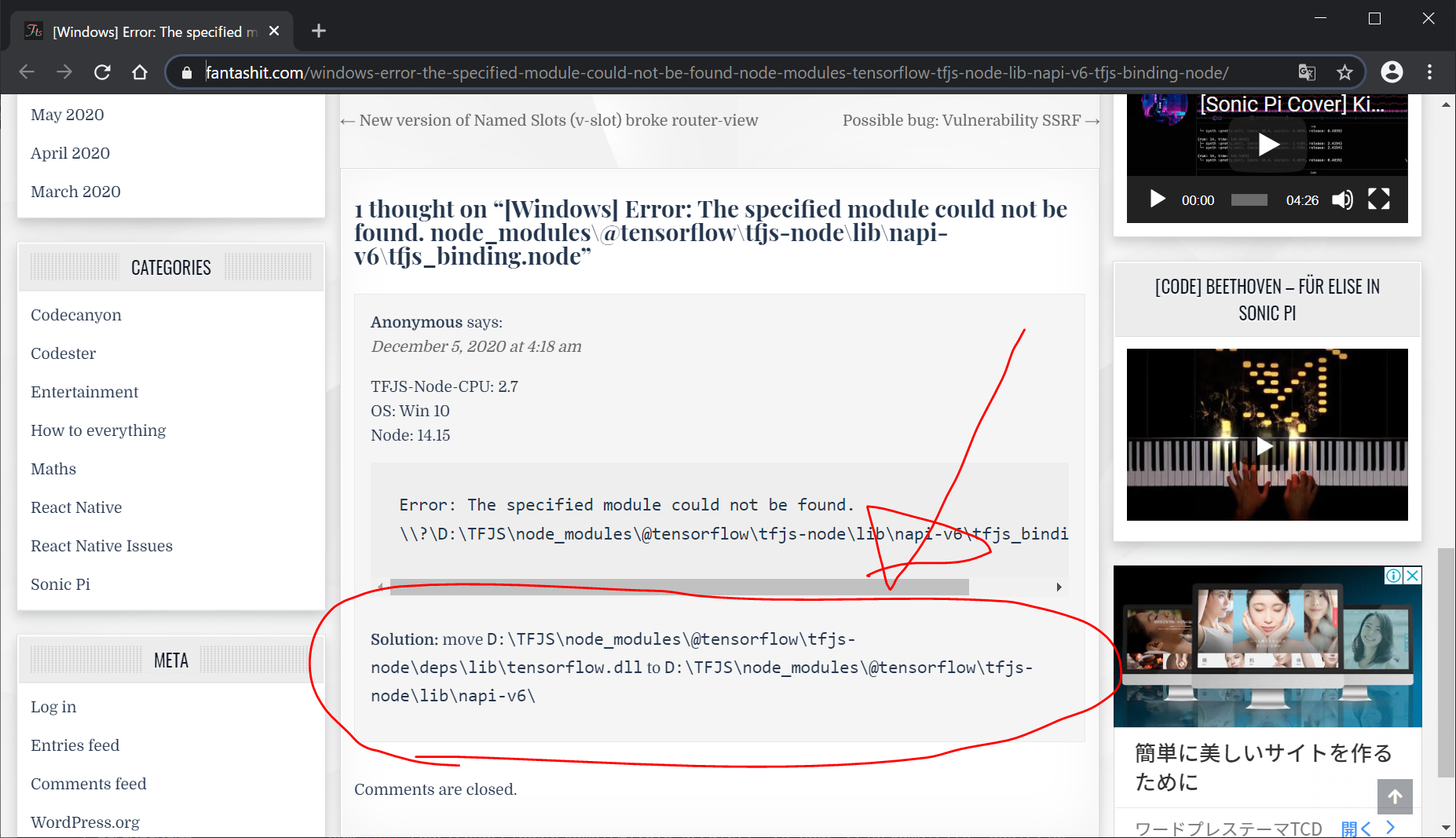
node_modules\@tensorflow\tfjs-node\lib\napi-v6\tfjs_binding.nodeでググって4番目くらいにヒットした以下のサイトでとんでもない解決方法がのっていました。こんなの分かるわけない、、、

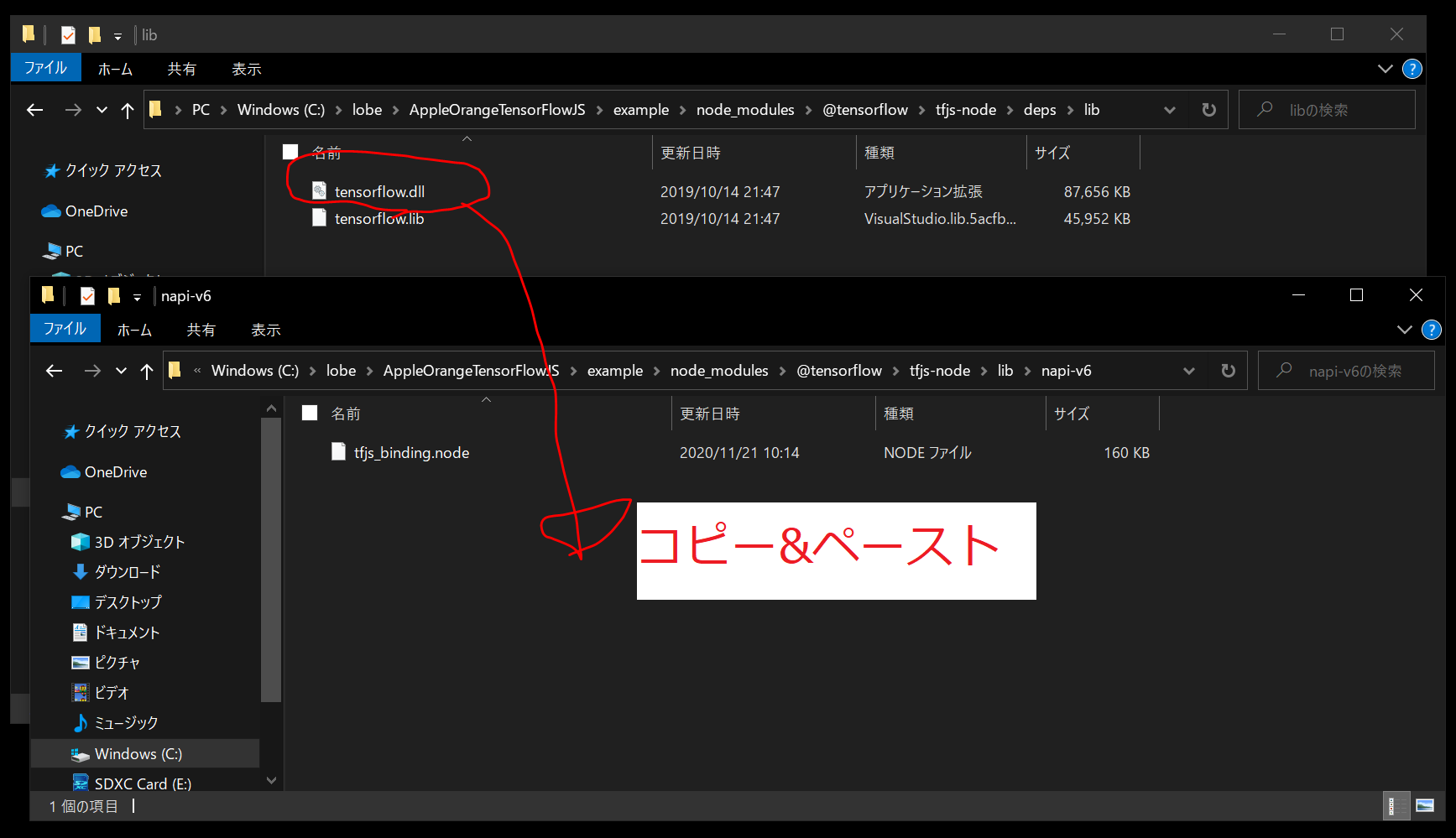
私の場合は、以下のようにしました。
C:\lobe\AppleOrangeTensorFlowJS\example\node_modules\@tensorflow\tfjs-node\deps\lib
内の、
tensorflow.dll
を、
C:\lobe\AppleOrangeTensorFlowJS\example\node_modules\@tensorflow\tfjs-node\lib\napi-v6
にコピー&ペースト(コピー前)

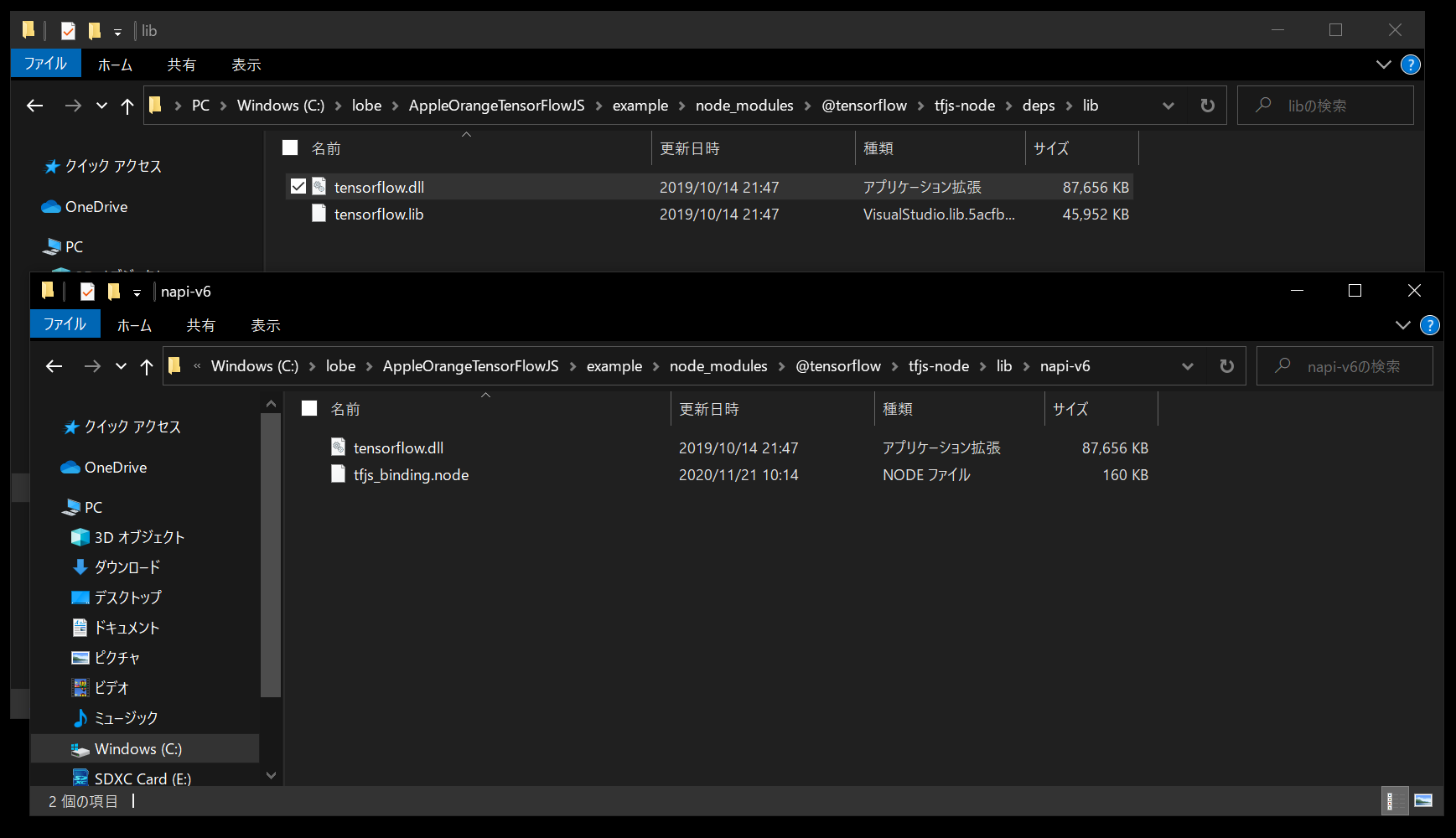
(ペースト後)

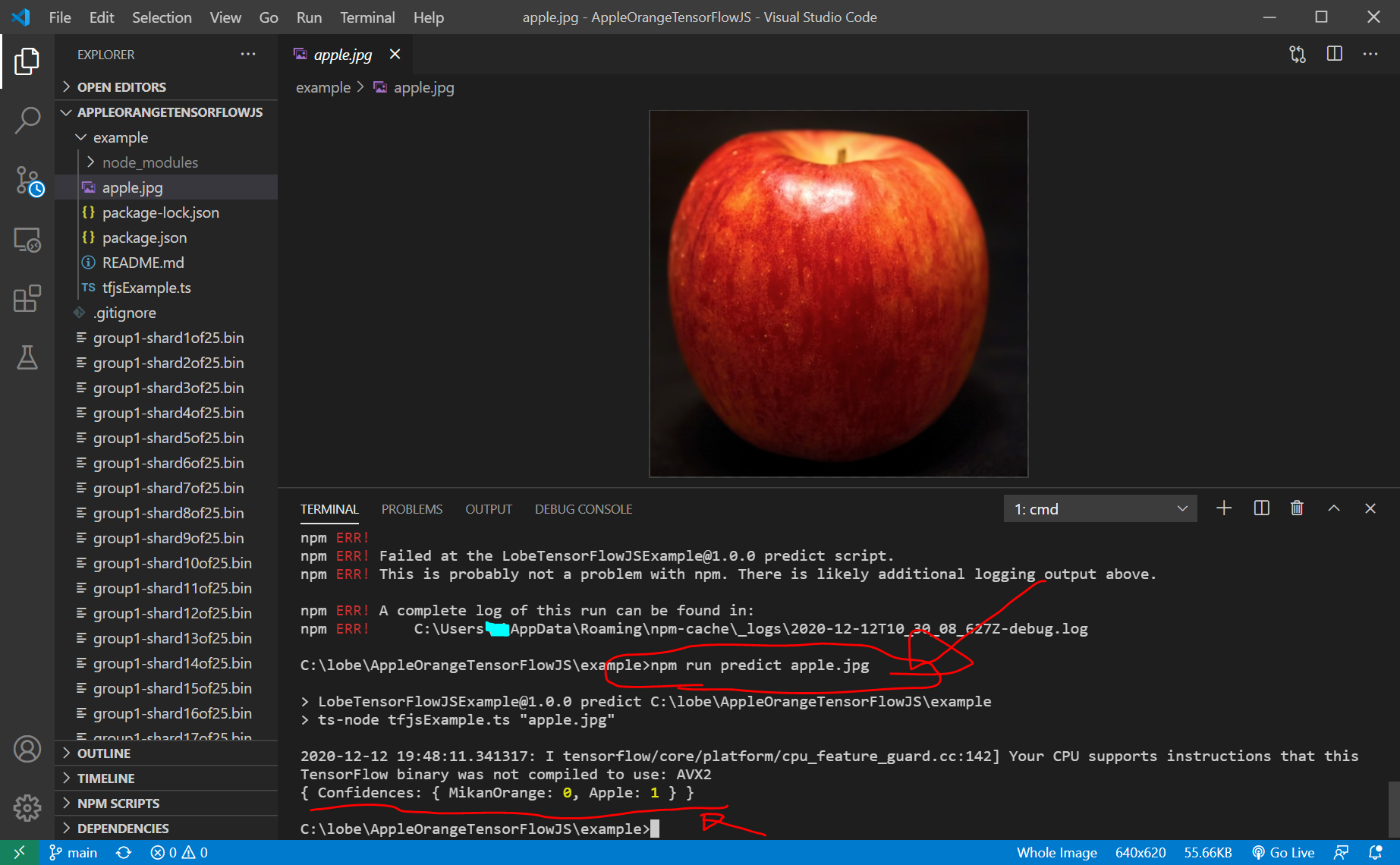
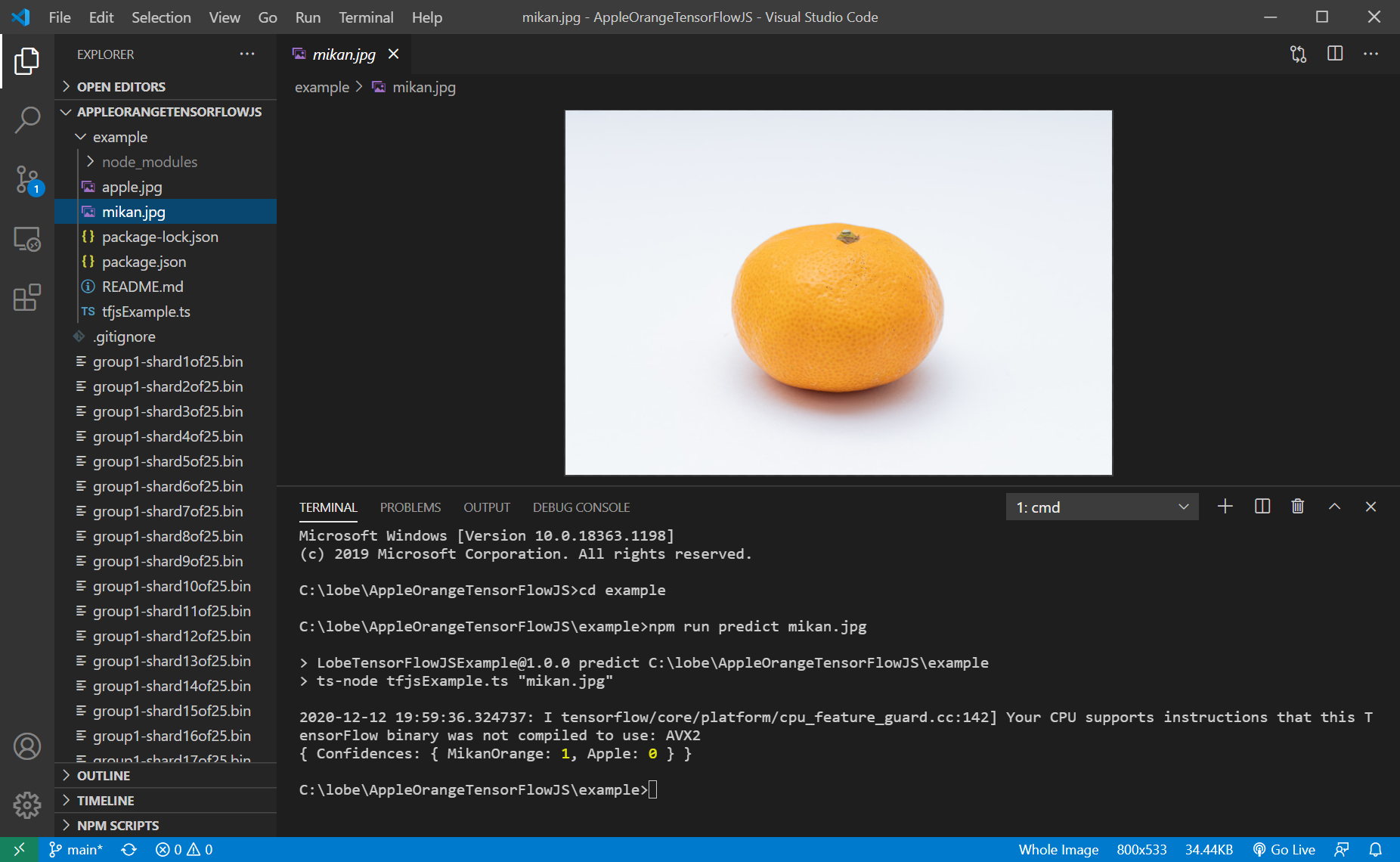
もう一度、ターミナル画面で、以下を入力してみます。
npm run predict apple.jpg
やっとうまくいきました。ちゃんと、appleと判定してくれています。
みかんの画像もpredictしてみましたが、うまくいきました。

ソースコード
Lobeで出力したモデル(TensorFlow.js形式) :https://github.com/adash333/AppleOrangeTensorFlowJS/tree/0b164bdbffd3b116d15906f388eb6cbf5255c29f
上記をWndows10ローカル環境でpredictできるようにしたもの: https://github.com/adash333/AppleOrangeTensorFlowJS/tree/da8eea0b36fbc6f8349ccb816904e179da1651b3
次の記事
上記をなんとかWEBアプリとしてNetlifyで公開してみたいです。できるかな。。。





ディスカッション
コメント一覧
まだ、コメントがありません