Windows10にvue-cliをインストールしてVue.jsを始めてみる
Lobeで出力したモデルをTensorFlow.js形式に変換してPreictするアプリを作成しようとしましたが、挫折したので、とりあえず、Vue.jsを触ってみようと思います。
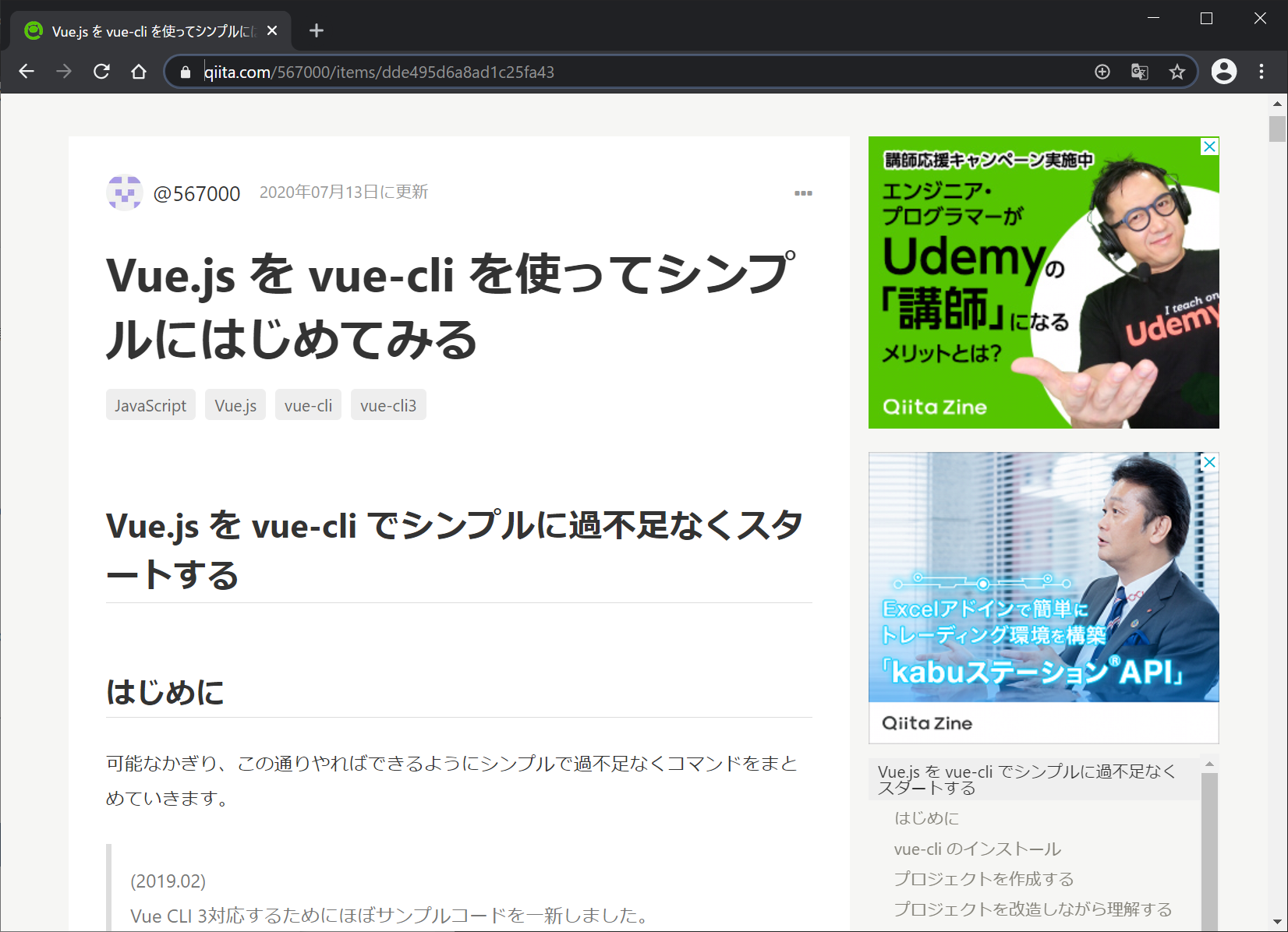
以下のサイトを写経してみます。

ソースコード
開発環境
Windows10 Pro
VisualStudioCode 1.51.0
Git for Windows v2.29.2
python 3.6
pip 20.2.4
pipenv 2020.11.4
nvm-windows 1.1.7
node v14.15.0
npm 6.14.8
yarn 1.22.10
Visual Studio Community 2019 + "Desktop development with C++" (約8GB)
parcel-bundler
heroku/7.47.0 win32-x64 node-v12.16.2vue-cliのインストール
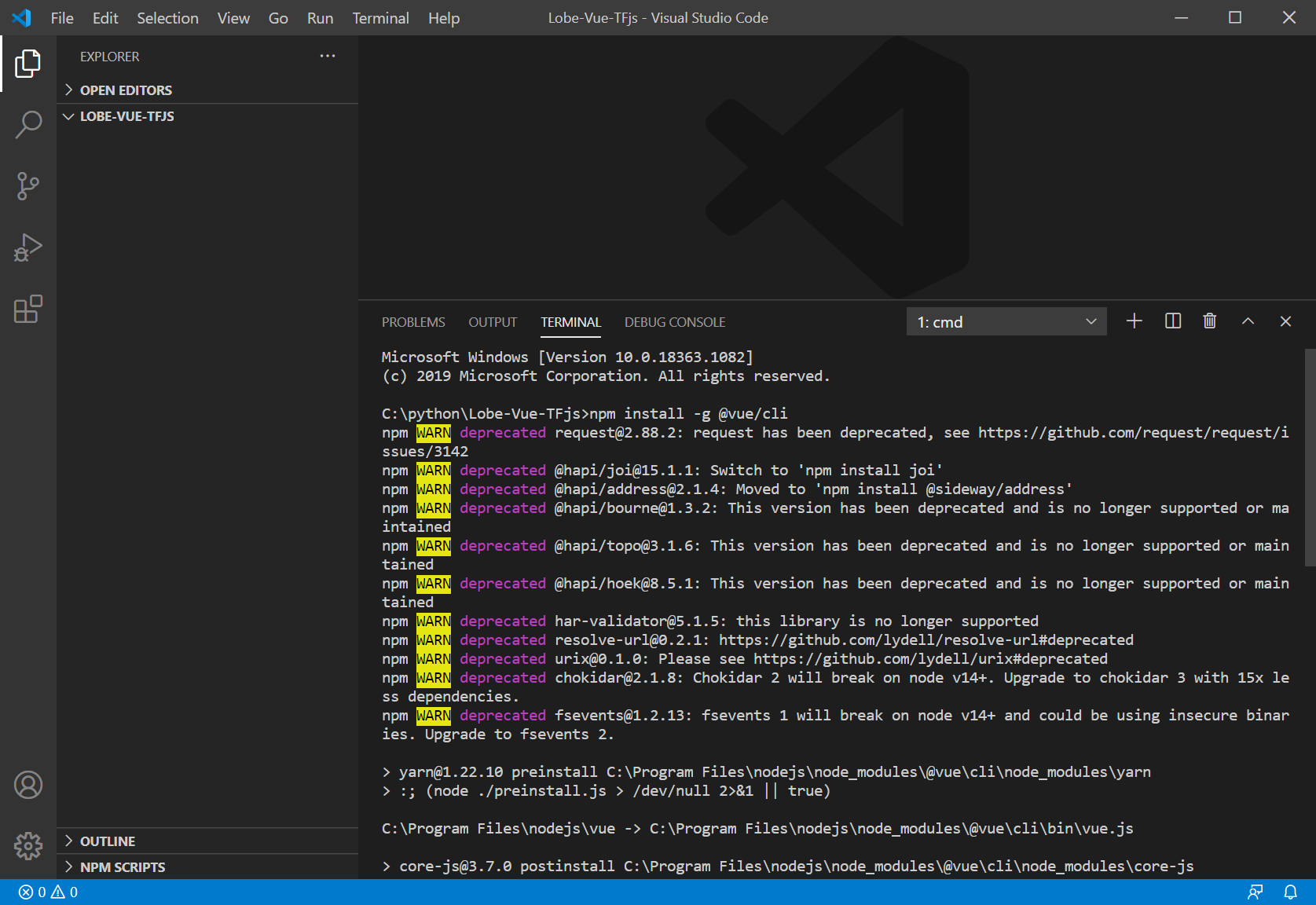
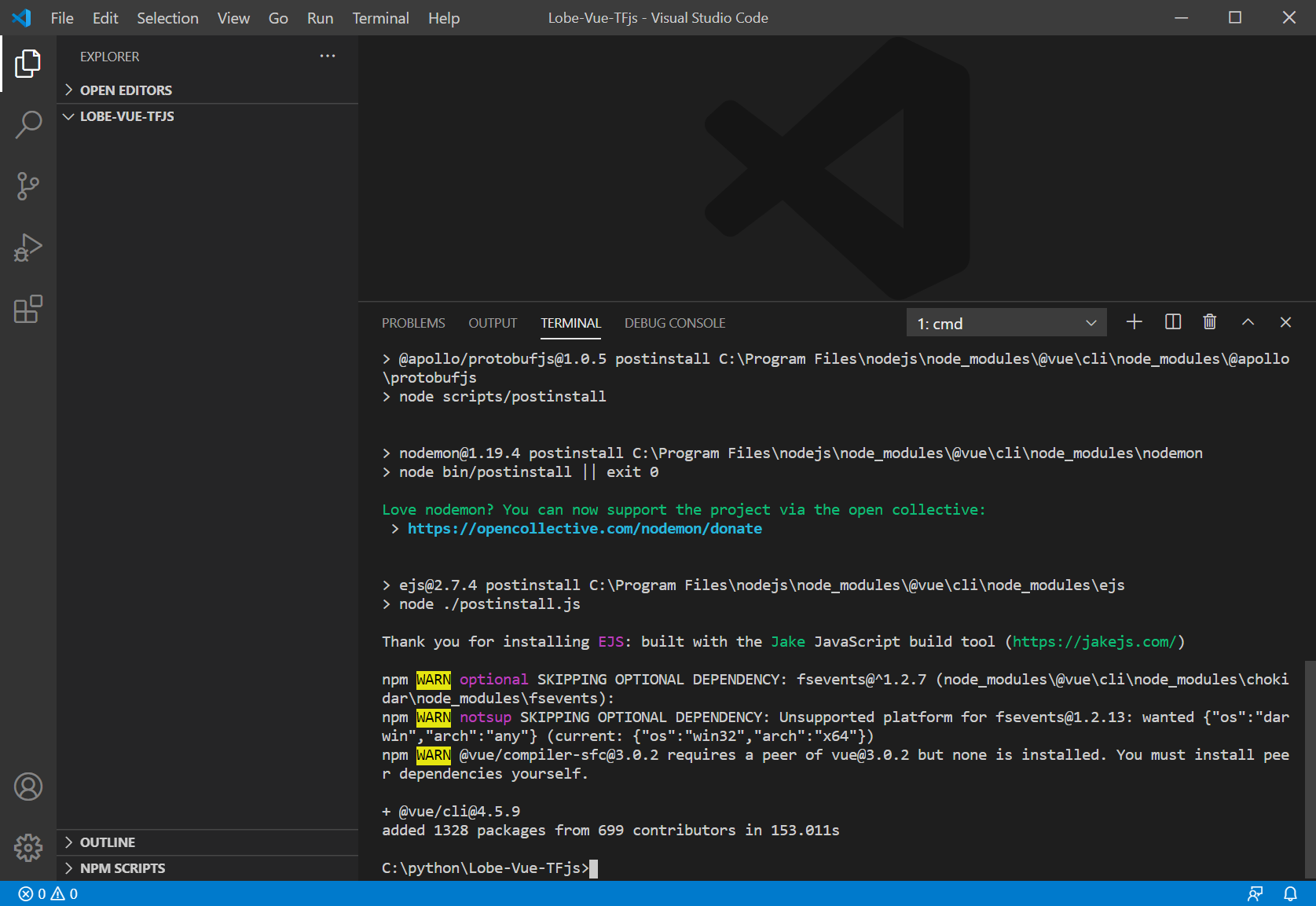
C:/python/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
npm install -g @vue/cli

新規Vue.jsプロジェクトの作成
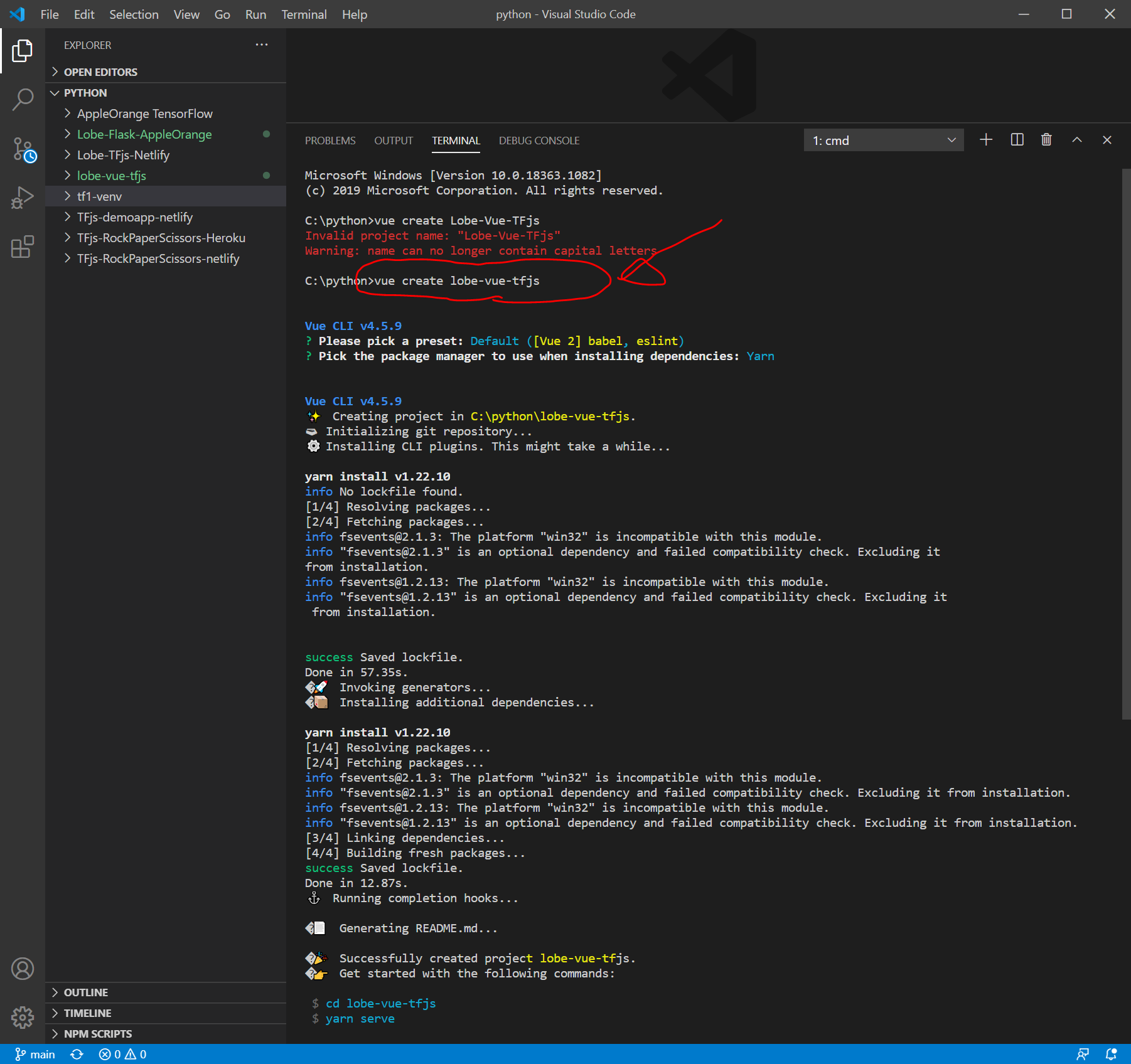
以下を入力します。何かきかれたらすべてEnterを押します。すべて小文字である必要があります。
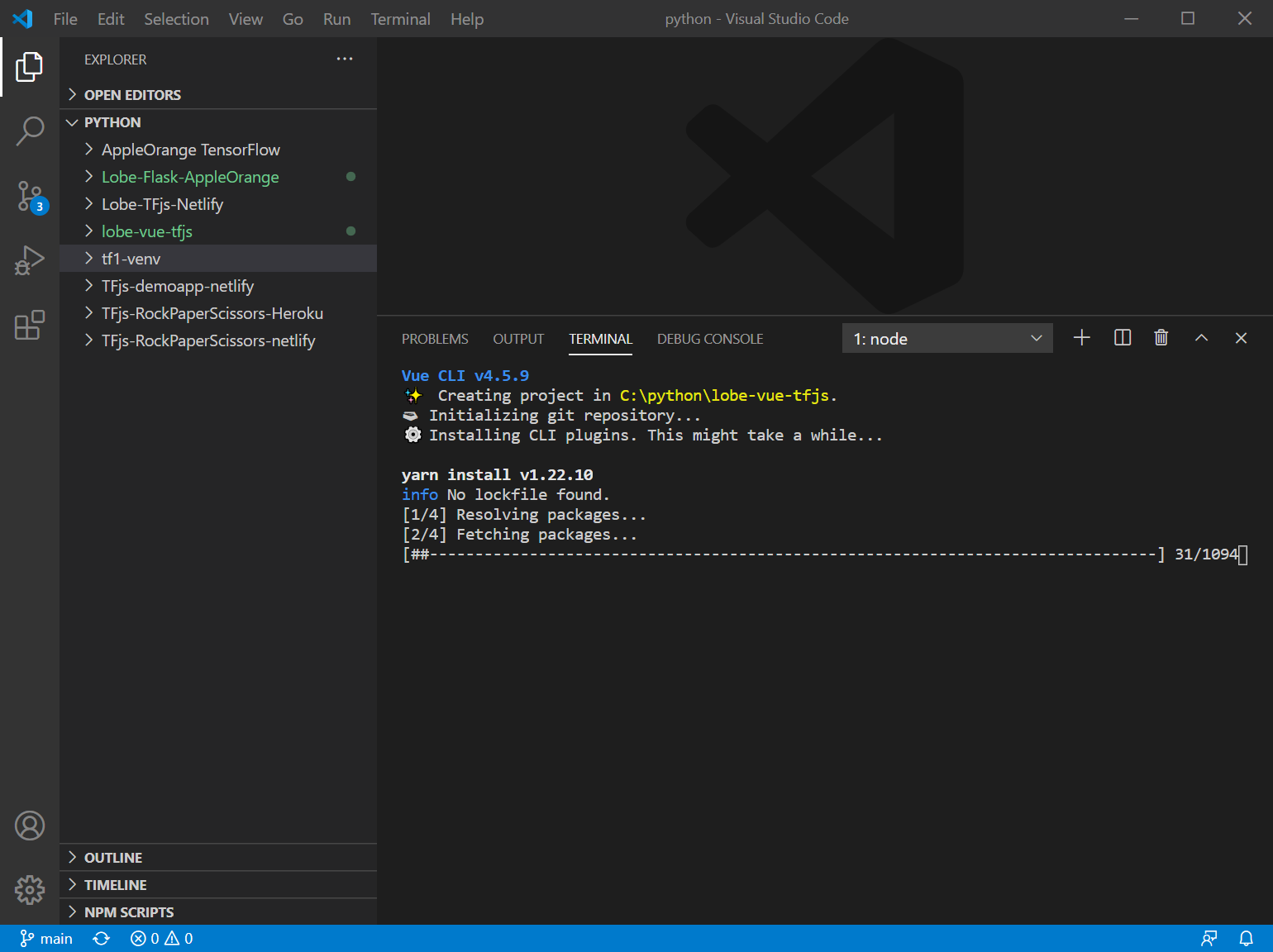
vue create lobe-vue-tfjs

一度、VisualStudioCodeを閉じて、再度、C:/python/lobe-vue-tfjs/ フォルダをVisualStudioCodeで開きます。

Lobeで出力したモデルをTensorFlow.js用に変換したモデルを保存
Lobeで出力したモデルをTensorFlow.js用に変換する方法については以下をご覧ください。
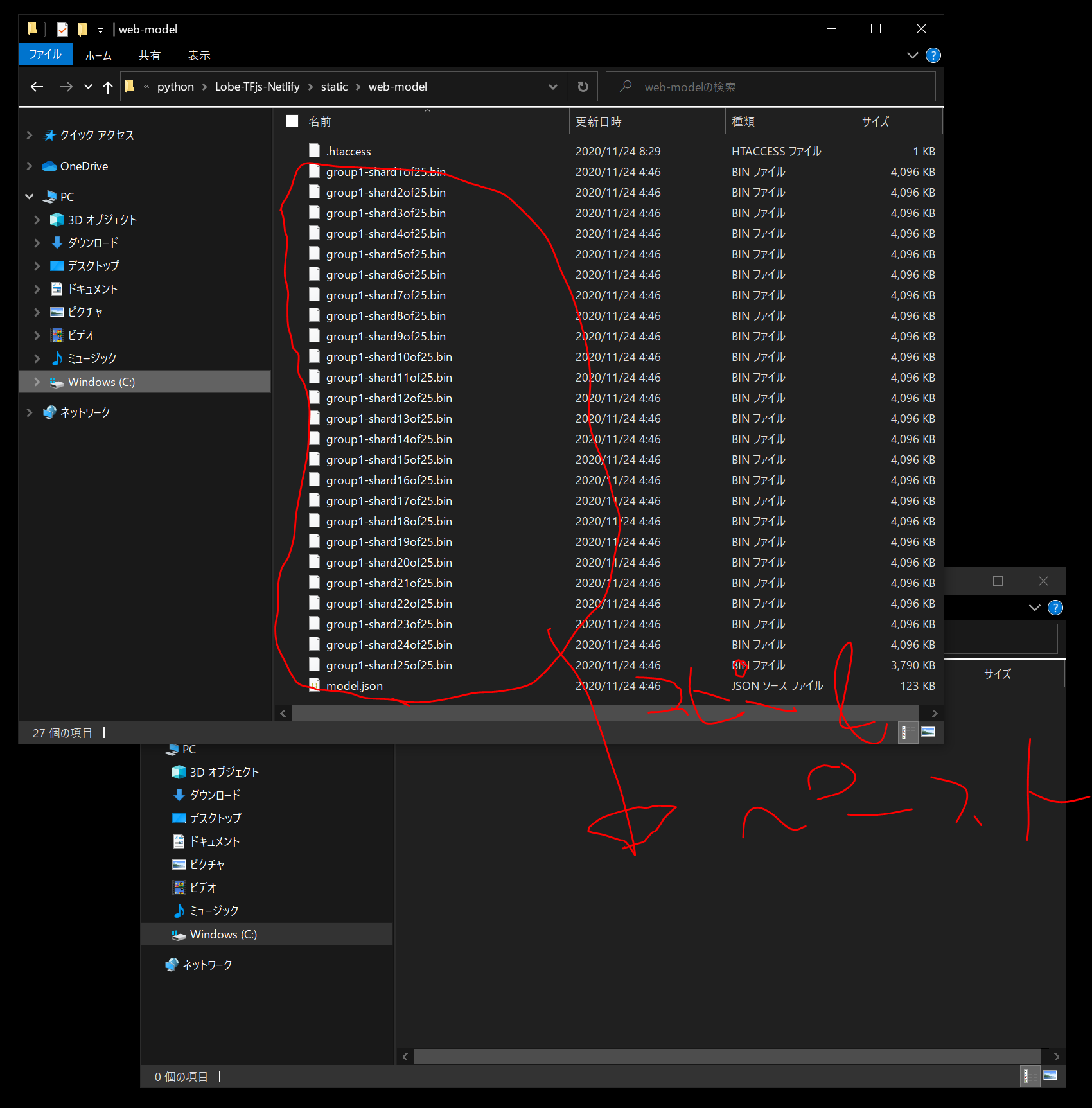
C:/python/lobe-vue-tfjs/src/assets/ の中に、web_model/ フォルダを作成し、その中に、上記で変換後のファイル群である
- model.json
- group1-shard1of25.bin ~ group1-shard25of25.bin
を、コピー&ペーストします。(約100MB)(100MBであったので、CodeSandBox(50MB制限)で作成することをあきらめました。)

とりあえず、yarn serve
ここで、とりあえず、以下を入力してみます。
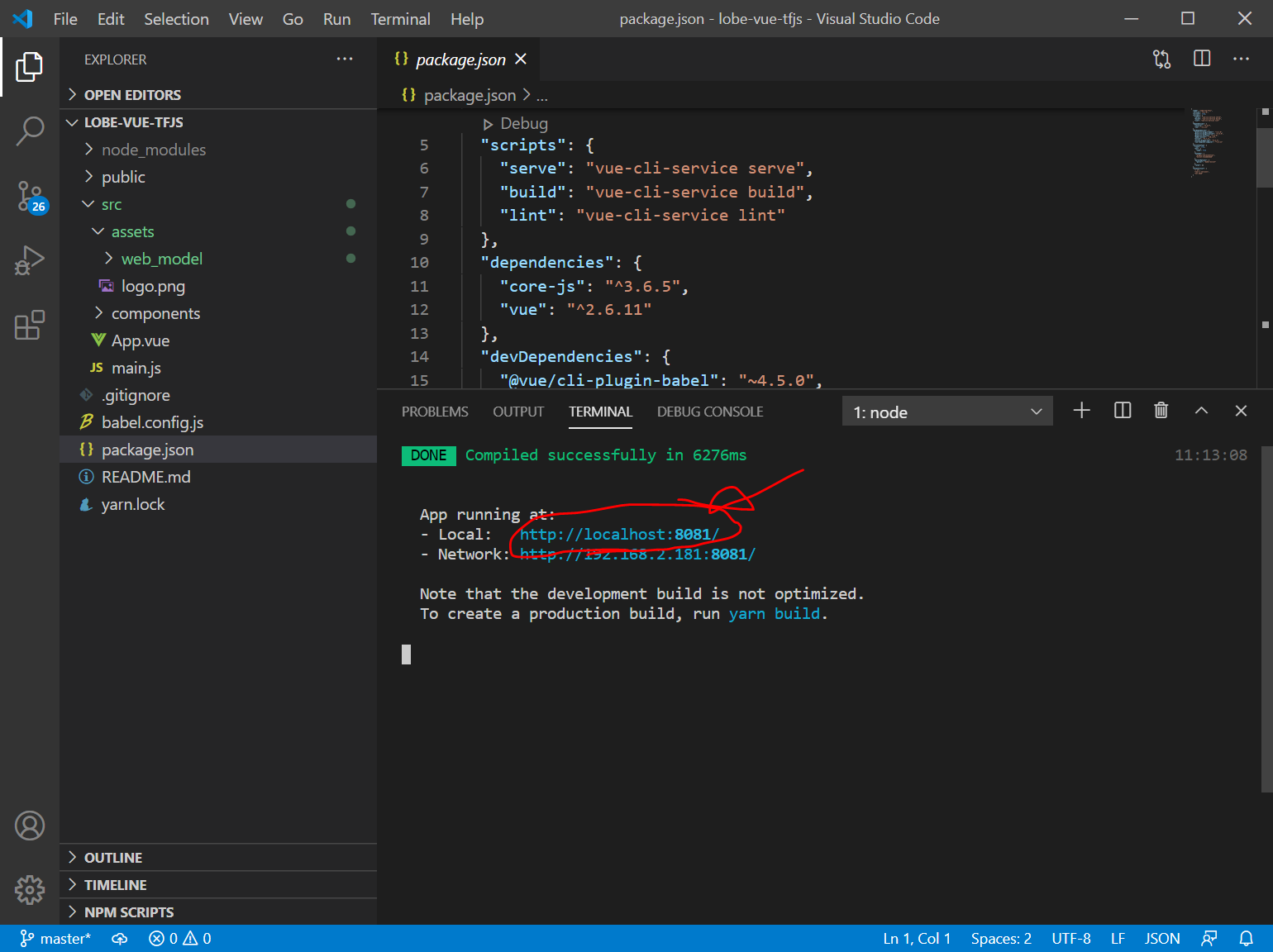
yarn serve
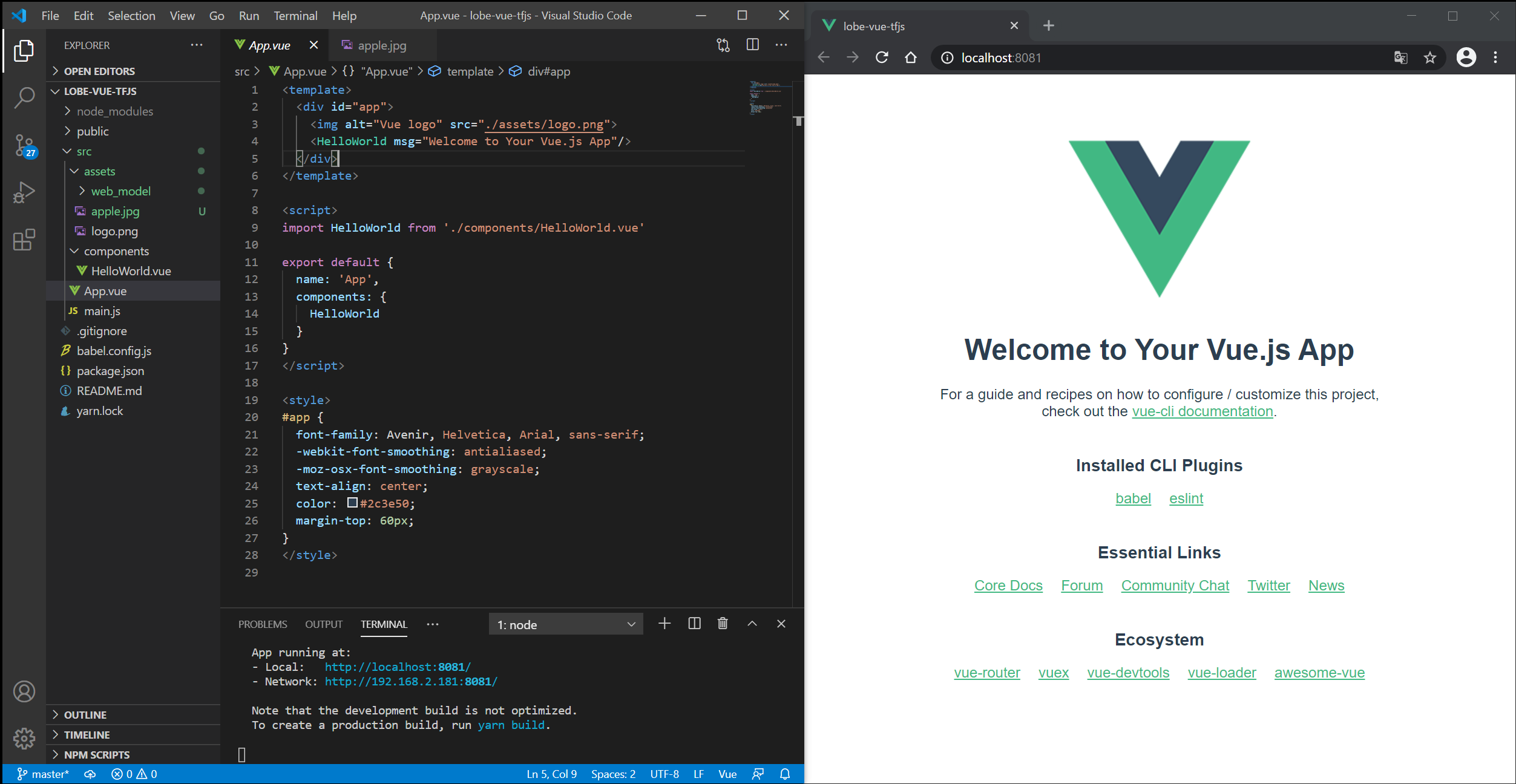
http://localhost:8081/ の部分を Ctrl+クリック すると、ブラウザが開いて、以下のように表示されます。

ターミナル画面でCtrl+C => y + Enter でサーバを停止することができますが、このままで src/App.vue などを変更して、自動で反映してもらおうと思います。
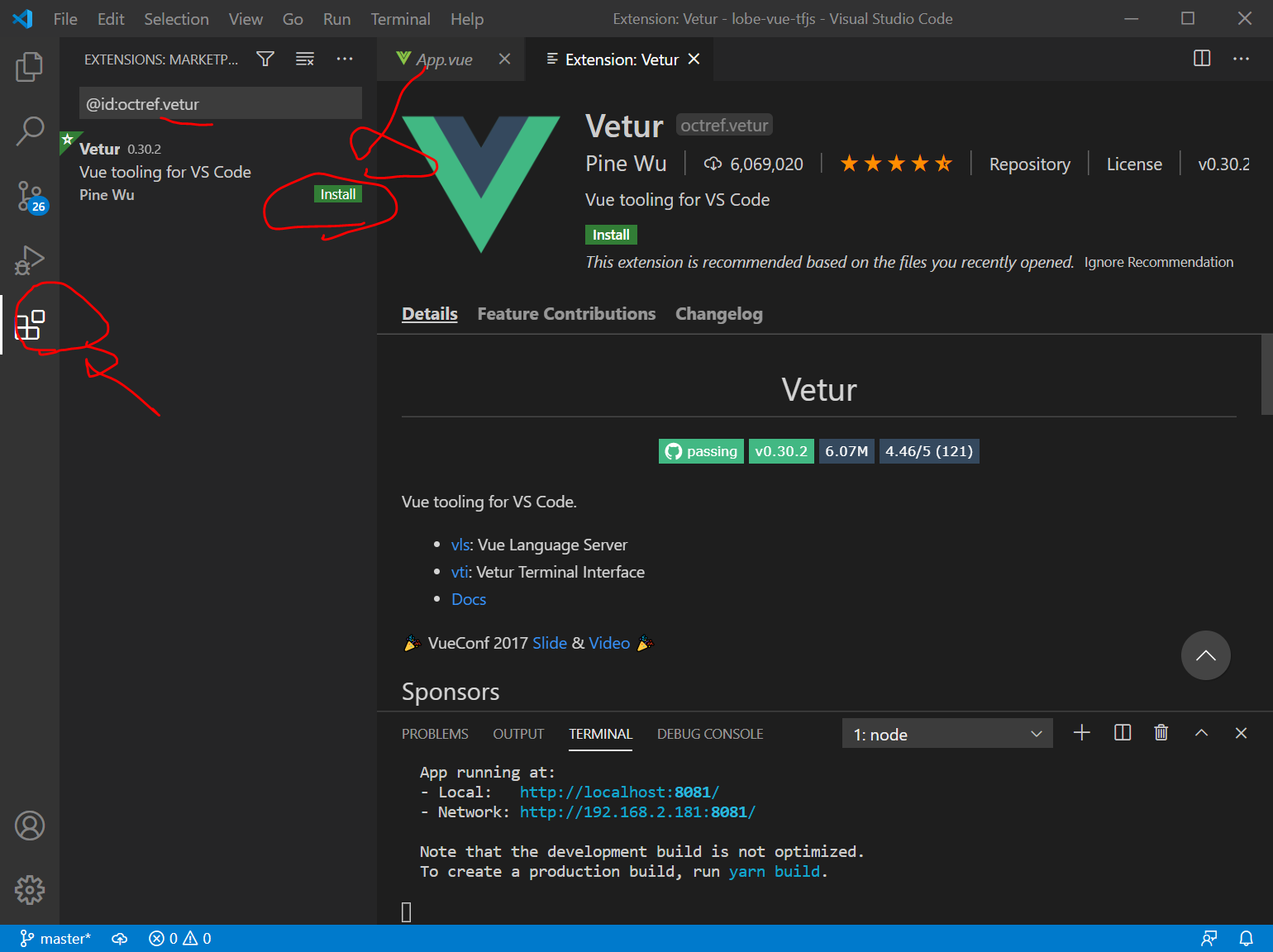
VSCodeの拡張機能"Vetur"をインストール
ここでVSCodeにお勧めされたので、インストールしておきました。(参考:【Vue.js】初心者にオススメなエディタは「VSCode」+「Vetur」【拡張機能オススメ一覧】)

App.vueの中身に色がついて、見やすくなりました。

りんごの画像をダウンロードして保存
りんごの画像なら何でもよいです。今回は、https://www.pakutaso.com/20111006280post-730.html からダウンロードして、apple.jpgという名前でsrc/assets/ フォルダに保存しました。

テキストのバインディングとボタンクリックイベント
src/App.vueの<template></template>と<script></script>のところを、以下のように書き換えます。
App.vue(変更前)
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>

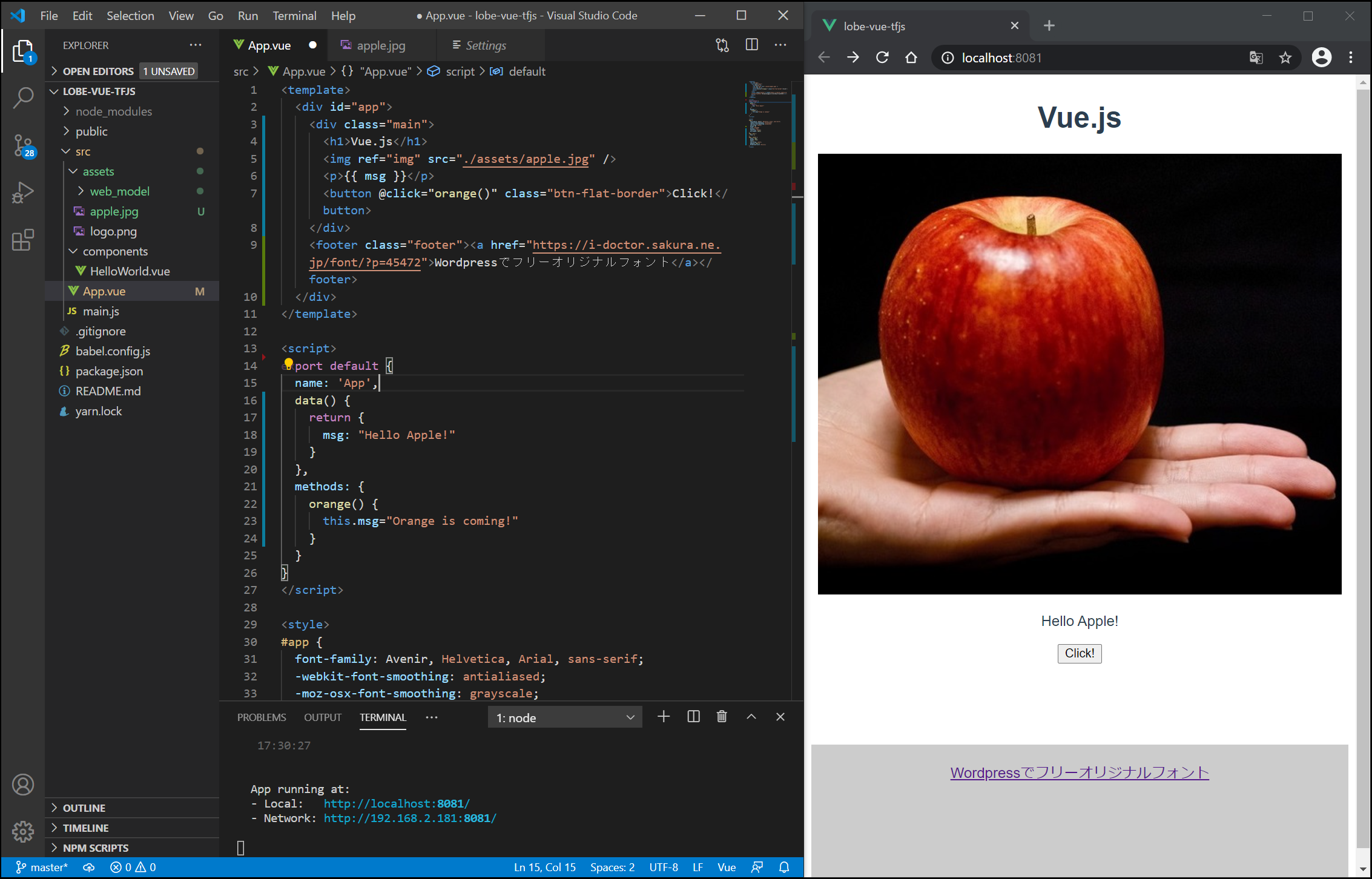
App.vue(変更後)
<template>
<div id="app">
<div class="main">
<h1>Vue.js</h1>
<img ref="img" src="./assets/apple.jpg" />
<p>{{ msg }}</p>
<button @click="orange()" class="btn-flat-border">Click!</button>
</div>
<footer class="footer"><a href="https://i-doctor.sakura.ne.jp/font/?p=45472">WordPressでフリーオリジナルフォント</a></footer>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
msg: "Hello Apple!"
}
},
methods: {
orange() {
this.msg="Orange is coming!"
}
}
}
</script>
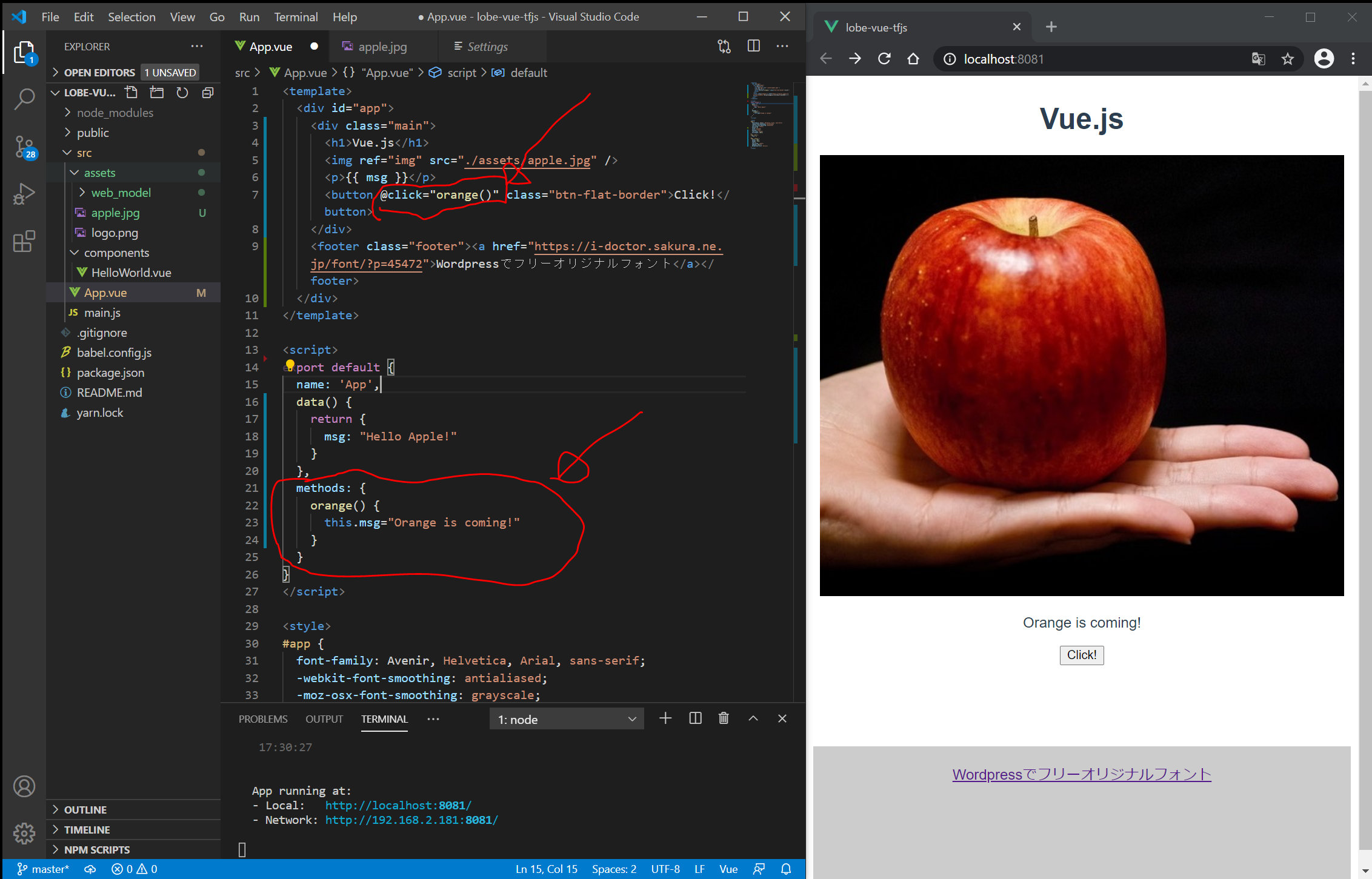
Hello Apple!の下の『Click!』ボタンをクリックすると、以下のように、Orange is coming! に変わります。

@tensorflow/tfjs のインストール
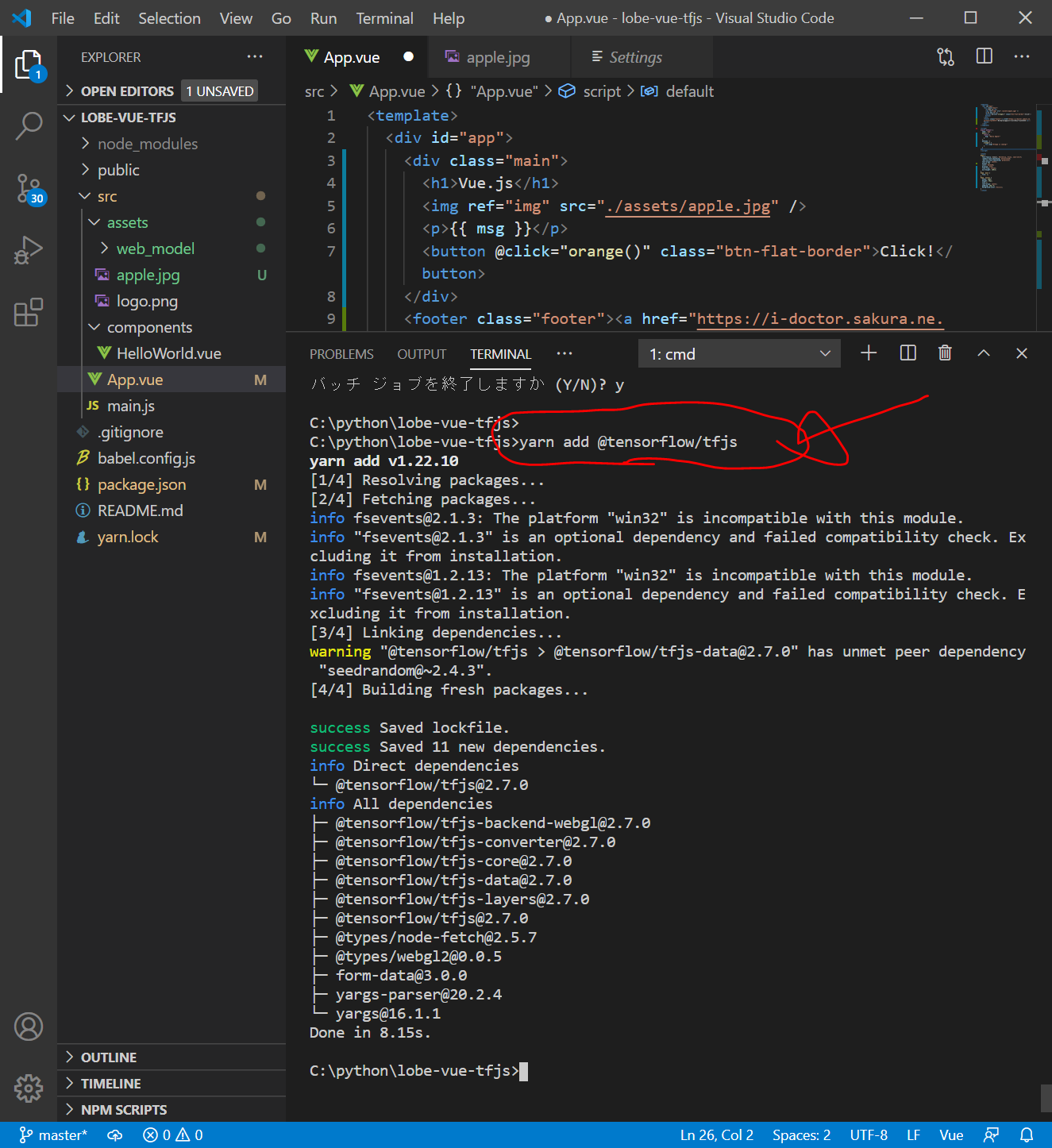
いったんサーバを停止(Ctrl+C => y+ Enter)してから、ターミナル画面に以下を入力して、@tensorflow/tfjs をインストールします。(@tensorflow/tfjs-converterも同時にインストールされます。)
yarn add @tensorflow/tfjs
ここまでの状態をGitHubにpush
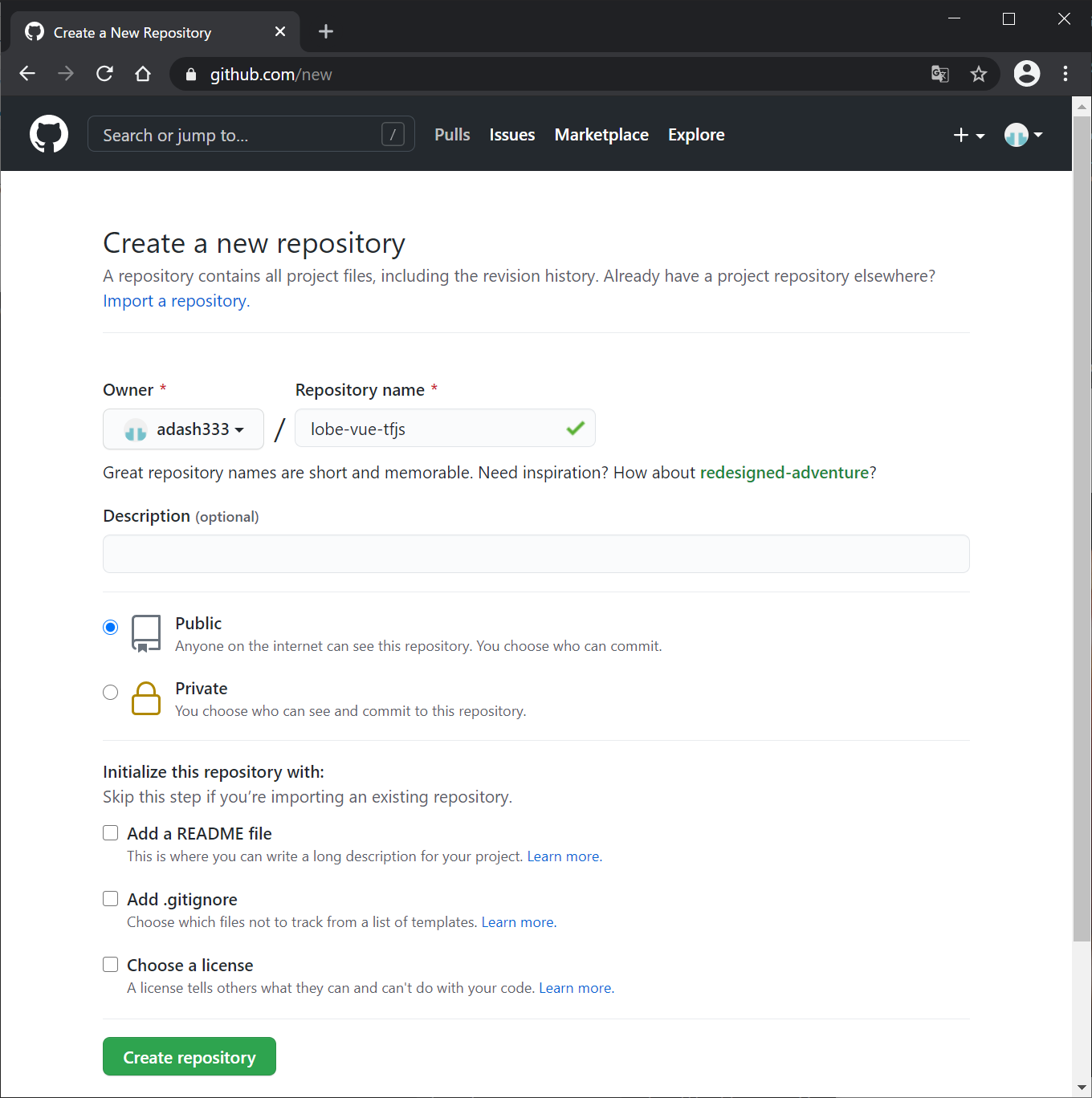
https://github.com/new で新規リポジトリを作成。

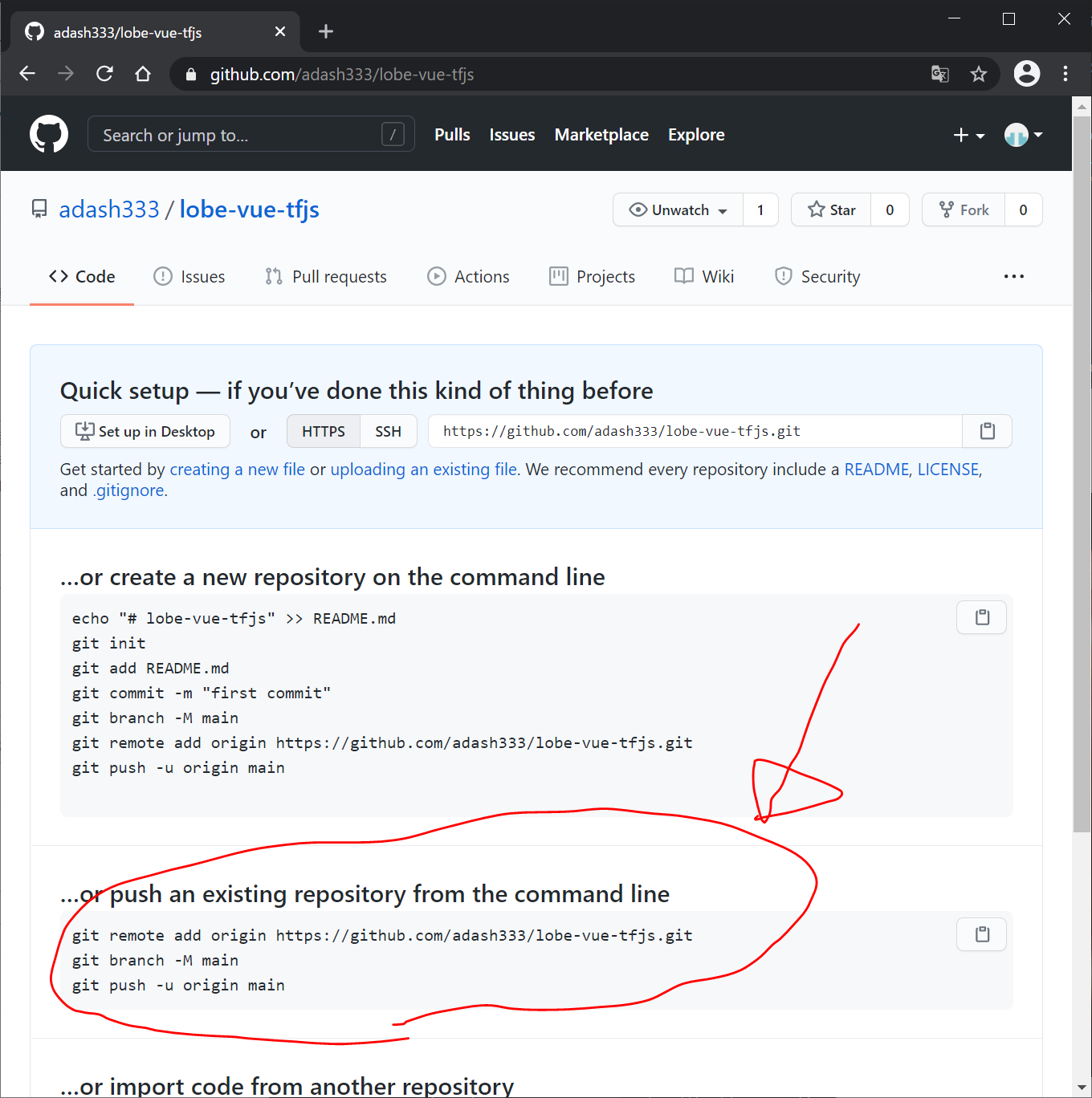
以下のページを参考にします。

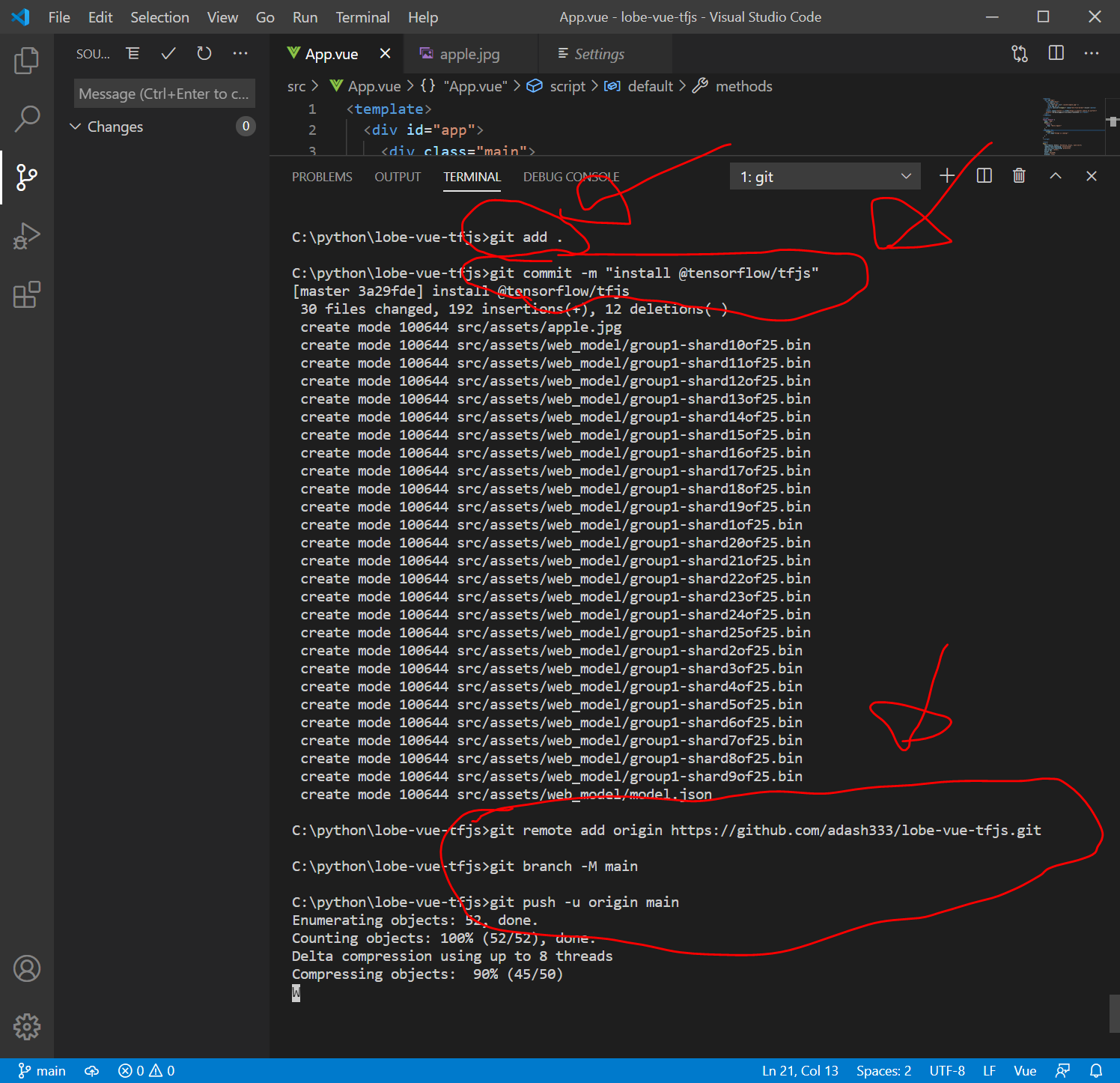
VisualStudioCodeのターミナル画面で以下を入力します。
git add .
git commit -m "install @tensorflow/tfjs"
git remote add origin https://github.com/adash333/lobe-vue-tfjs.git
git branch -M main
git push -u origin main
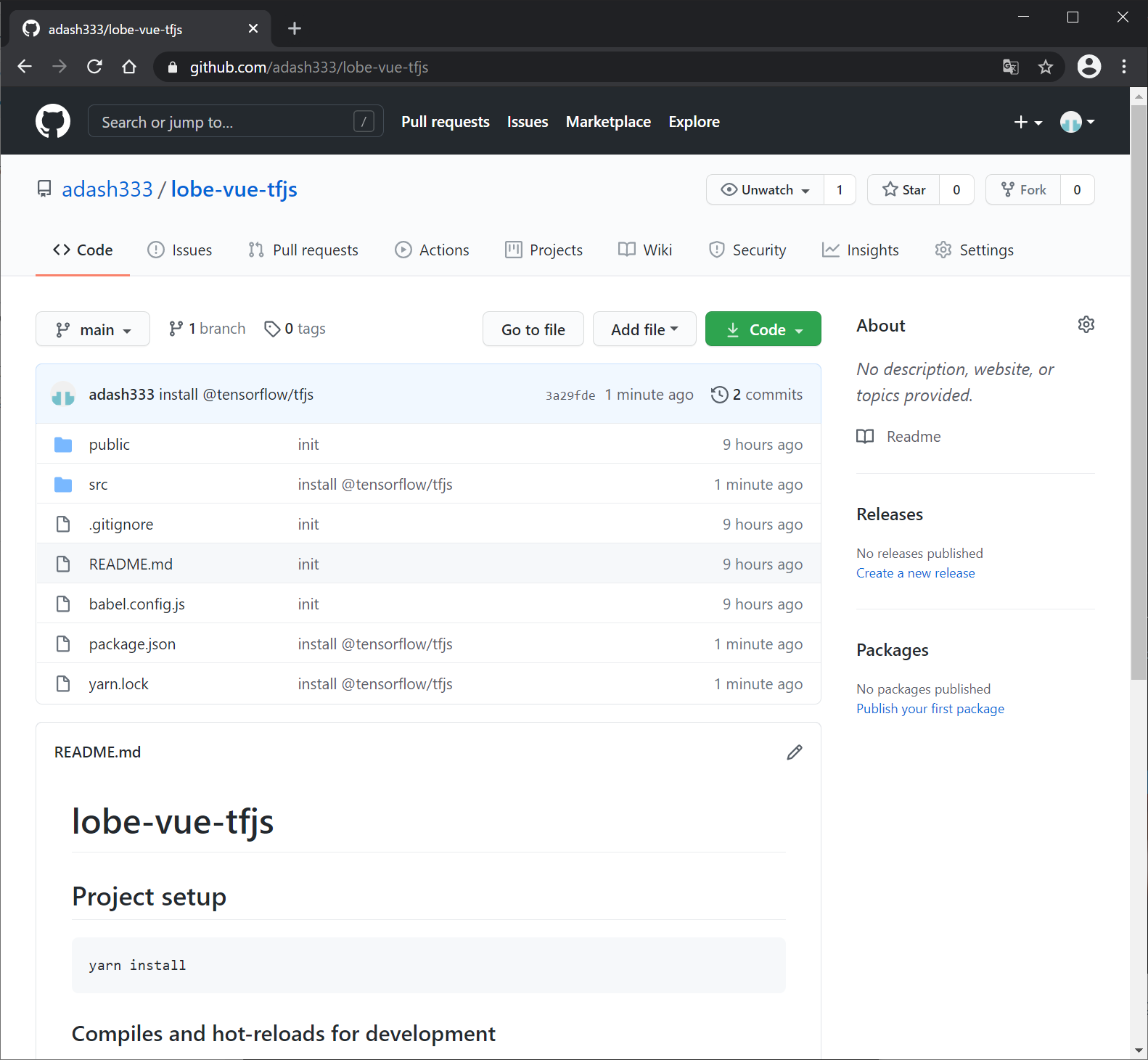
https://github.com/adash333/lobe-vue-tfjs を更新すると、以下のようになりました。

console画面でpredictしてみる
TensorFlow.jsの公式サイトを見ると、以下のコードが記載されています。

import * as tf from '@tensorflow/tfjs';
import {loadGraphModel} from '@tensorflow/tfjs-converter';
const MODEL_URL = 'model_directory/model.json';
const model = await loadGraphModel(MODEL_URL);
const cat = document.getElementById('cat');
model.execute(tf.browser.fromPixels(cat));これを参考に、src/App.vue を以下のように書き換えます。
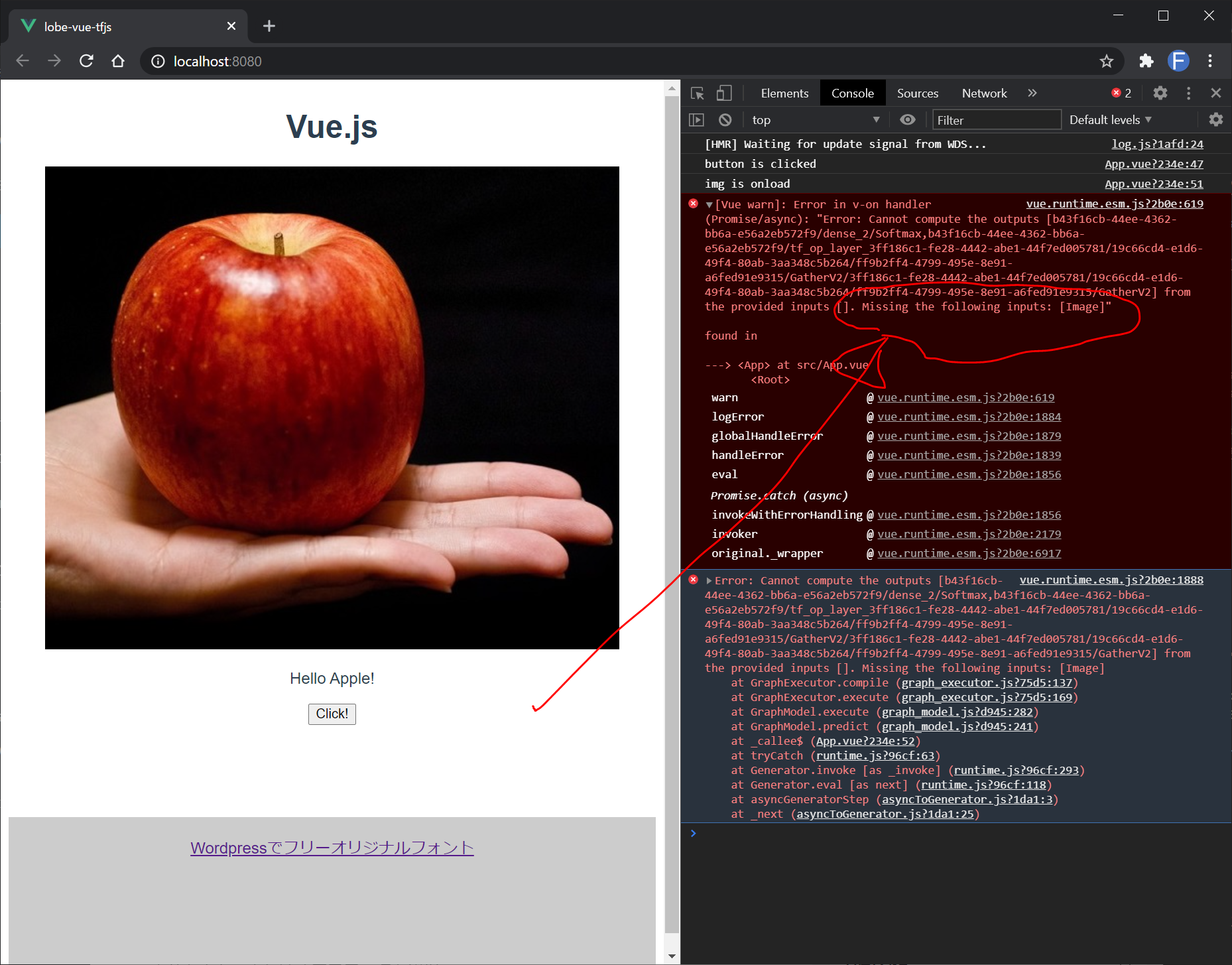
と思ったのですが、
- awaitでエラーが出てうまくいかない(→非同期処理の勉強しなおし)
- なんかモデルが読み込めない(src/ではなく、public/に保存するとよいという話も、、、)
- 上記を解決しても、"Missing the following inputs: [Image]"というエラーが出てうまくいかない
という感じでした。あきらめてpythonでWEBで公開する(Heroku利用)か、こちらの問題が解決されるのを待とうかなと思います。
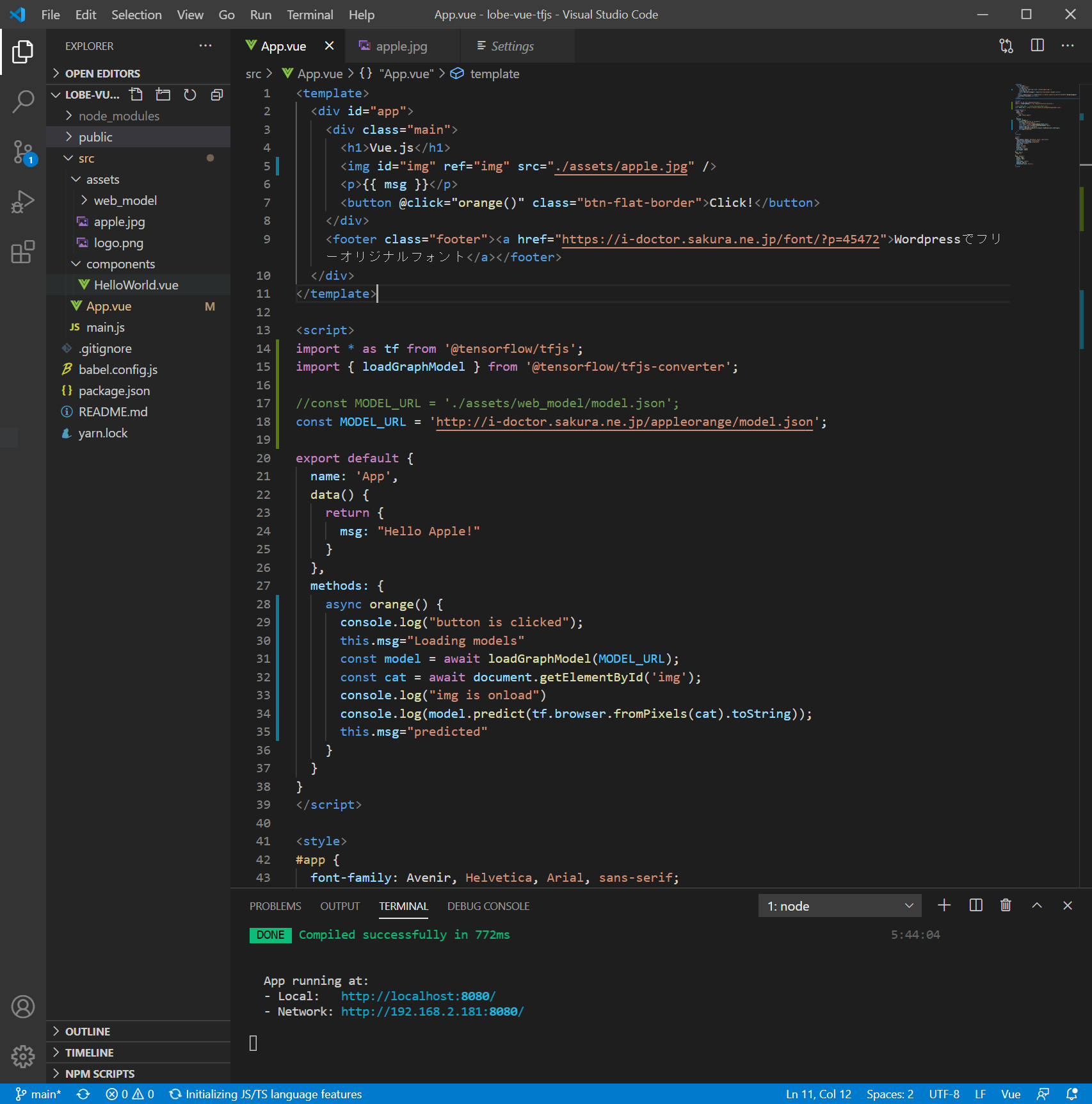
参考:App.vue(これはエラーで動かず)
<template>
<div id="app">
<div class="main">
<h1>Vue.js</h1>
<img id="img" ref="img" src="./assets/apple.jpg" />
<p>{{ msg }}</p>
<button @click="orange()" class="btn-flat-border">Click!</button>
</div>
<footer class="footer"><a href="https://i-doctor.sakura.ne.jp/font/?p=45472">WordPressでフリーオリジナルフォント</a></footer>
</div>
</template>
<script>
import * as tf from '@tensorflow/tfjs';
import { loadGraphModel } from '@tensorflow/tfjs-converter';
//const MODEL_URL = './assets/web_model/model.json';
const MODEL_URL = 'http://i-doctor.sakura.ne.jp/appleorange/model.json';
export default {
name: 'App',
data() {
return {
msg: "Hello Apple!"
}
},
methods: {
async orange() {
console.log("button is clicked");
this.msg="Loading models"
const model = await loadGraphModel(MODEL_URL);
const cat = await document.getElementById('img');
console.log("img is onload")
console.log(model.predict(tf.browser.fromPixels(cat).toString));
this.msg="predicted"
}
}
}
</script>



ディスカッション
コメント一覧
まだ、コメントがありません