React.jsを触ってみる(1)
JavascriptのViewに関するコンポーネント(?)らしい。
よく分からないが、触ってみる。
(環境)
Windows8.1
React15.3.2
VisualStudioCode
C:\js\react-tutorial\ フォルダに作成
●以下にしたがって、準備
今からはじめるReact.js〜準備〜
react.jsreact.js142
kunikenが2015/10/12に投稿(2015/10/17に編集)
http://qiita.com/kuniken/items/19fccc27b8bfa8068d22
(1)C:\js\react-tutorial\ フォルダを作成
(2) https://nodejs.org/en/download/
から、インストーラーをダウンロードしてインストール。(私の環境では既に入っていた。)
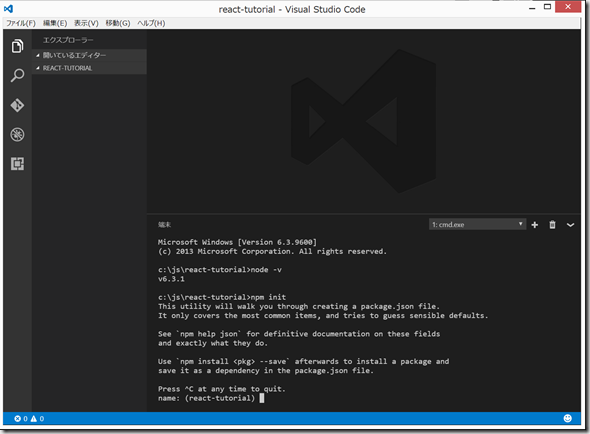
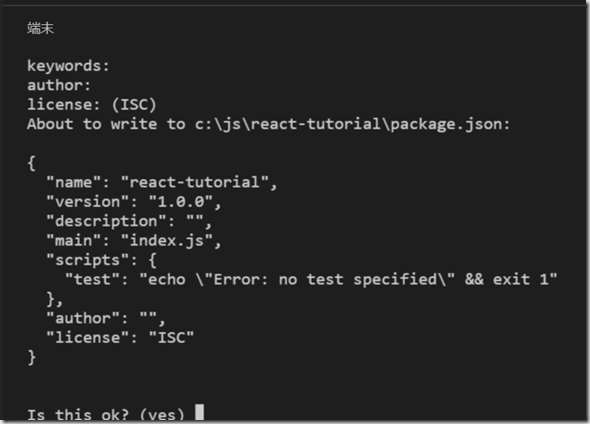
(3)package.json ファイルの作成
npm init
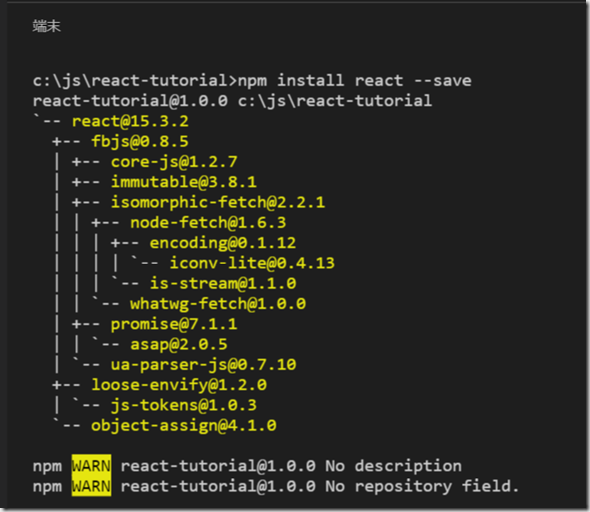
npm install react –save
React15.3.2 らしい。
引き続き、http://qiita.com/kuniken/items/963cb977dffd3e662e40 いしたがってやっていく。
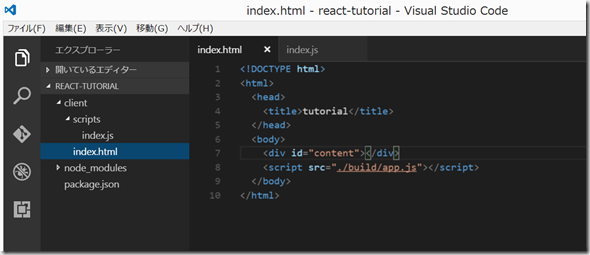
(4)index.html の作成
react-tutorial/client/index.html を作成
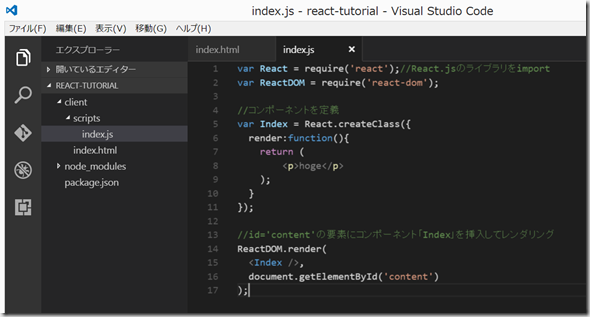
react-tutorial/client/scripts/index.js を作成
(5)jsxのコンパイル
npm install gulp browserify reactify vinyl-source-stream –save
npm install gulp -g
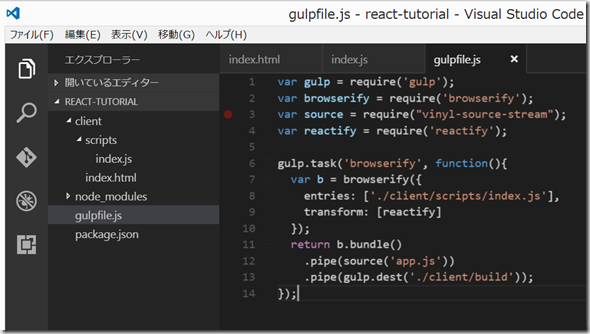
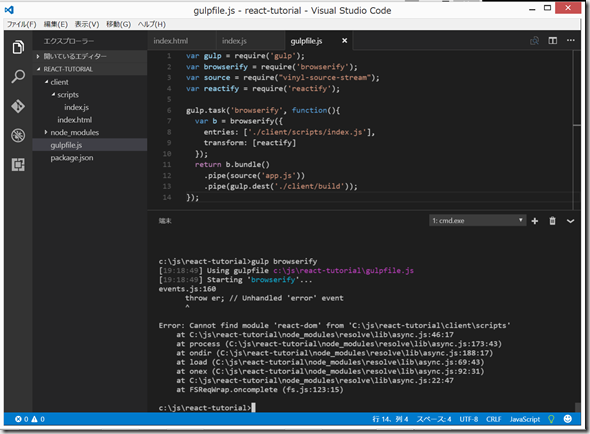
(6)react-tutorial/gulpfile.js を作成
gulp browserify
→エラーが出てしまった、、、
(参考)今からはじめるReact.js〜React ver0.14〜
react.jsreact.js142
kunikenが2015/10/12に投稿(2016/10/05に編集)
http://qiita.com/kuniken/items/2fc5b782da5d302247ab
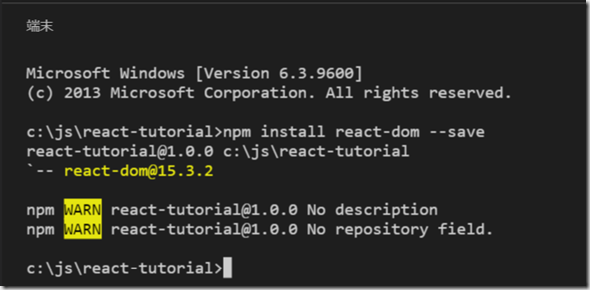
react-dom をインストールしてみる。
npm install react-dom –save
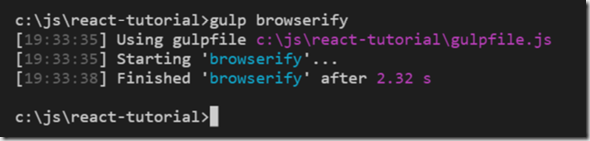
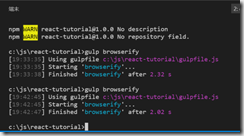
もう一度、
gulp browserify
(7)ブラウザで、index.html を開く
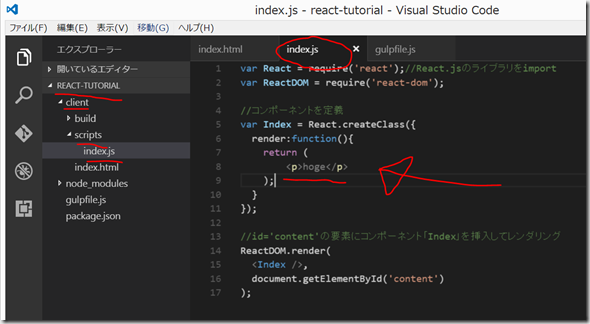
いきなり、hoge が表示されたが、どうやら、index.js のここに記載したものらしい。
試しに、この部分を、以下のように書き換えると、
このままではindex.htmlは変更なし。端末で、
gulp browserify
としてからindex.htmlを開くと、以下のようになる。
次は、
http://qiita.com/kuniken/items/c0f5ed06695ce52d4854
をやってみたい。























ディスカッション
コメント一覧
まだ、コメントがありません