Electron1.0(HTML、CSS、JavaScriptでデスクトップアプリ作成)を触ってみる(Windows8.1)
HTML, CSS, JavaScriptを使って、Windows, Mac, Linux向けのデスクトップアプリを作成できるらしい。
個人的に、Webアプリ(Webブラウザで操作できて、インターネットにつながっているアプリ)に興味があり、デスクトップアプリにはあまり興味はないが、Webアプリの唯一の難点は、
「インターネットに接続していないと何もできない」
という点にある。デスクトップアプリや、Androidアプリという形であれば、インターネットにつながっていないときにもゲームができたりして、ハイスコアなどを見たい、登録したいときだけ、インターネットにつなげて、サーバーとつながるといったことができる。
「インターネットにつながっていないときもアプリの操作ができる」
点が、デスクトップアプリの長所であると私は考える。なので、デスクトップアプリをちょっと触ってみる!
(環境)
Windows8.1
Visual Studio Code 1.5.3
C:\e\sample-app フォルダを作成
(1)
2016年05月18日 05時00分 更新
Electron 1.0でデスクトップアプリ開発超入門――動作の仕組み、基本的な使い方、セキュリティの懸念点 (1/3)
http://www.atmarkit.co.jp/ait/articles/1605/18/news017.html
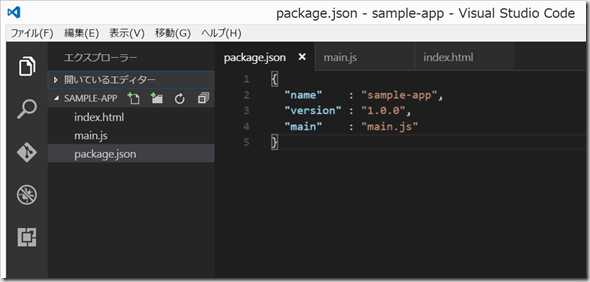
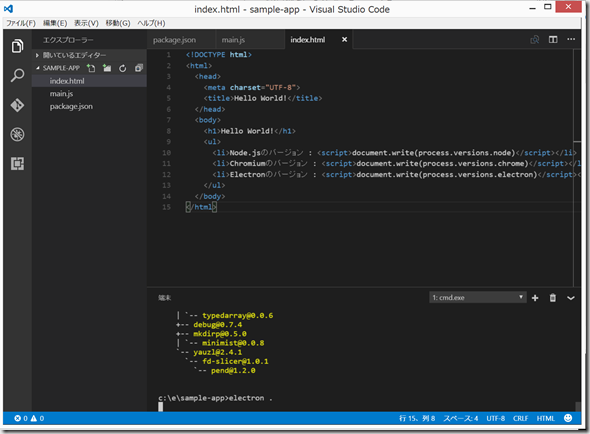
ここに記載の通りに、C:\e\sample-app フォルダの中に、
package.json
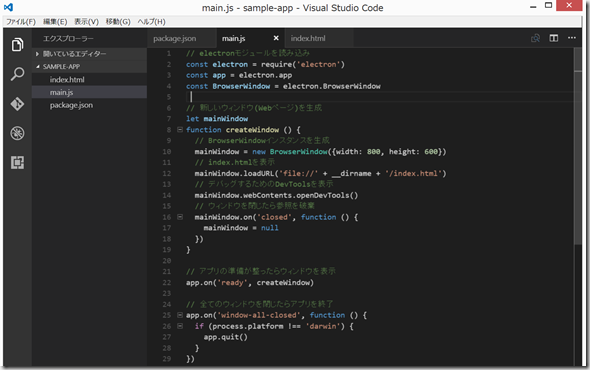
main.js
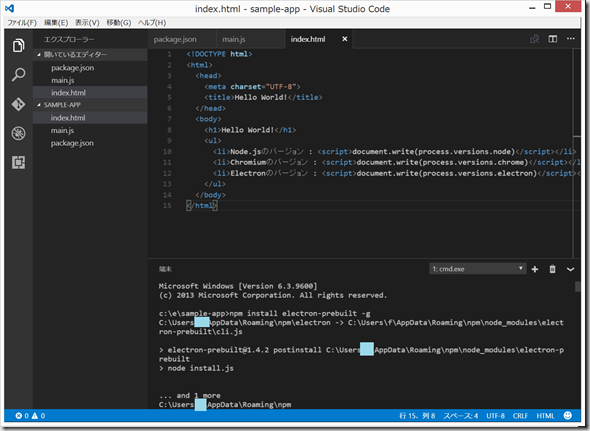
index.html
を作成する。
Ctrl + @ で、cmd.exe が出てくるので、VisualStudioCodeはとても便利!
(2)npmモジュール「electron-prebuilt」の実行。
npm install electron-prebuilt -g
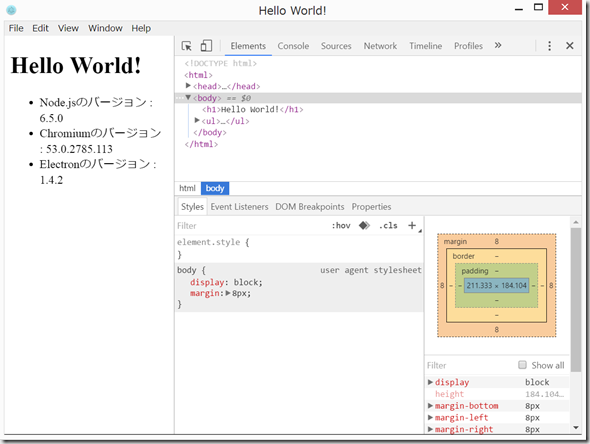
(3) electron .
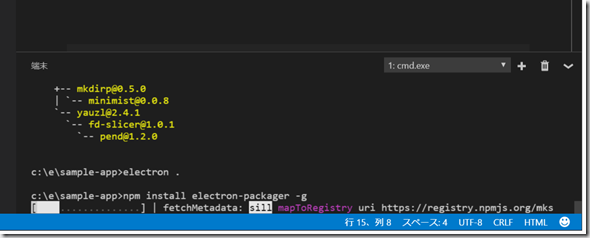
(4)Electronアプリのパッケージング
npm install electron-packager -g
electron-packager . sample-app --platform=darwin,win32 --arch=x64 --version 1.0.0
なんだかすごく時間がかかる。。。
なぜか、mac用の実行ファイルは作成されず、、、理由は分からない。
今から始めるElectron開発環境の備忘録
hakuginn220が2016/09/30に投稿(2016/10/01に編集)
http://qiita.com/hakuginn220/items/65f9d5ab0fbb1942df16













ディスカッション
コメント一覧
まだ、コメントがありません