Ionic3とfirebaseでCRUDを写経してみる
以下のサイトをIonic3で写経してみたい。
Ionic 2 Firebase create-read-update-delete (CRUD) simple example first part.
https://www.djamware.com/post/585476a280aca7060f443064/ionic-2-firebase-crud-example-part-1
なんと、ありがたいことに、ソースコードまである。(Ionic2)
https://github.com/didinj/Ionic2FirebaseCRUD
ちなみに、今回ののソースコード(Ionic3)
src/environment.ts は、ご自身で作成し、ご自身のFirebaseの設定を入力してください。
https://github.com/adash333/ionic3-crud-firebase
(環境)
Windows 8.1
Ruby2.3.3-p222
SQLite 3.18.0
DevKit mingw64-64-4.7.2
Node.js v6.10.2
Rails 5.1.0
Git 2.8.1
(1)Firebaseのセットアップ
以下と同様に、Firebaseをセットアップ。
http://twosquirrel.mints.ne.jp/?p=18328
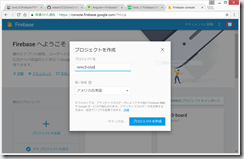
今回は、firebaseで、ionic3-crud というプロジェクトを作成した。
https://console.firebase.google.com/?hl=ja
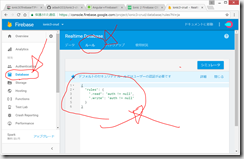
Database > ルール をクリックして、以下のように書き換える。
{ "rules": { ".read": "auth == null", ".write": "auth == null" }
}
(2)ionic3アプリの作成
ローカルで、 VisualStudioCodeで、C:/angular4/ 下で、以下のコマンドを入力。
(場所は好きなところで、、、)
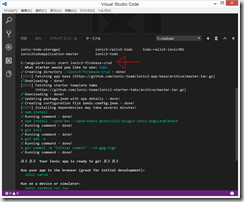
ionic start Ionic3-Firebase-crud
(途中で何か聞かれたら、そのままEnterを押す(tabs となる。))
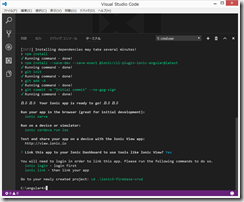
cd ionic3-firebase-crud
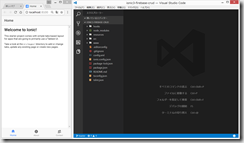
ionic serve
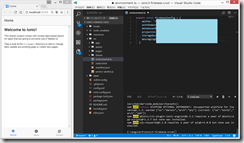
VisualStudioCodeで、ファイル > フォルダーを開く で、C:/angular4\ionic3-firebase-crud を選択
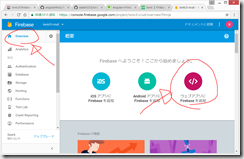
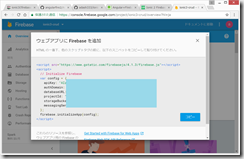
overview > ウェブアプリにfirebaseを追加
ポップアップで出てくるvar config の内容をテキストファイルとしてコピーしておく。
(3)firebaseとangularfire2のインストール
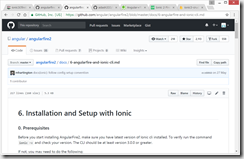
以下を参考に進めていく。
https://github.com/angular/angularfire2/blob/master/docs/6-angularfire-and-ionic-cli.md
https://github.com/angular/angularfire2/blob/master/docs/Auth-with-Ionic3-Angular4.md
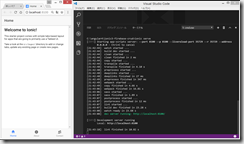
npm install angularfire2 firebase --save
(4)src/environment.ts を新たに作成し、(2)の最後でコピーしたfirebaseのconfigの内容をコピペする。
src/environment.ts
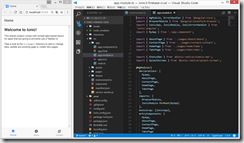
(5)src/app/app.module.ts の変更
(6)addContactページの作成
ionic g page addContact src/app/app.module.ts
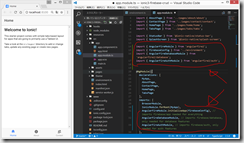
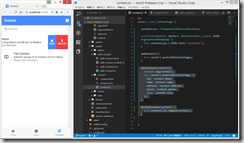
src/pages/contact/contact.ts
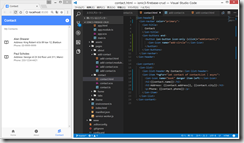
src/pages/contact/contact.html
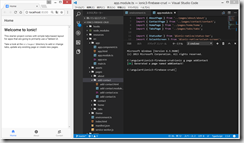
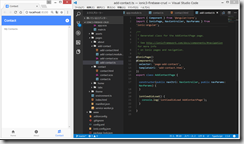
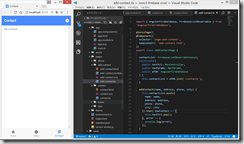
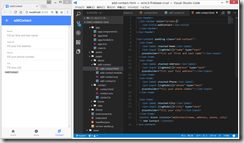
src/pages/add-contact/add-contact.ts
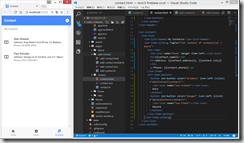
src/pages/add-contact/add-contact.html
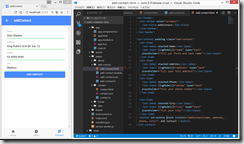
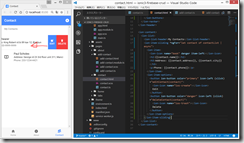
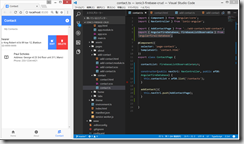
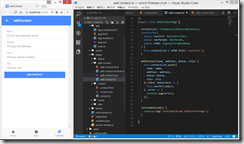
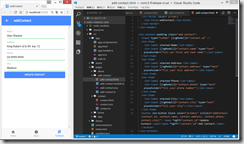
Contactページで、右上の「+」ボタンをクリックすると、addContactページが表示される。
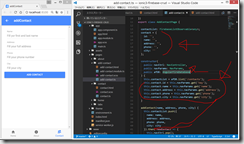
試しに、NameやAddressなどを、入力してみる。
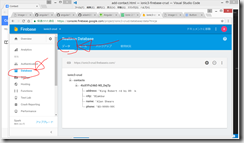
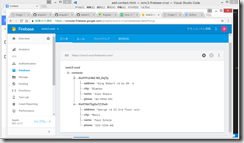
Firebaseを見てみると、以下のようになっている。
これはRailsAPIサーバたてるより簡単だ、、、
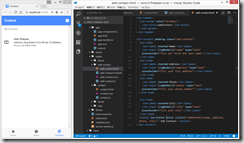
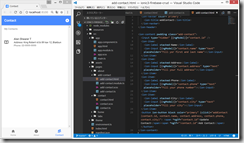
もう一つ追加してみる
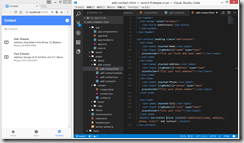
ちゃんと、firebaseに反映されている。
(7)続きとして、以下を写経していく。以下、src/ を省略する。
Ionic 2 Firebase CRUD Example – Part 2
by Didin J. on 12 18, 2016
https://www.djamware.com/post/5855c96380aca7060f443065/ionic-2-firebase-crud-example-part-2
Delete Data
pages/contact/contact.html
deleteContact()関数と、editContact()関数を定義する。
pages/contact/contact.ts
add-contact.ts
pages/add-contact/add-contact.html
これで、UpdateとDeleteができるようになった。
写経するだけで、簡単であった。
(8)Androidアプリの作成
ionic cordova platform add android
ionic cordova build androidhttps://github.com/ionic-team/ionic-app-scripts/issues/1001
npm install promise-polyfill --save-exact
ionic cordova build android
約4.3MBのapkファイルを自分のスマホにメールして、インストール
(今回のソースコード)
src/environment.ts は、ご自身で作成し、ご自身のFirebaseの設定を入力してください。
https://github.com/adash333/ionic3-crud-firebase
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!
作成中。




















































ディスカッション
コメント一覧
まだ、コメントがありません