Ionic3とFirebaseでTodoアプリ(3)パスワード制限つきVersion2その1
前回は、Ionic3とFirebaseで、(AngularFire2 Version5を用いて)Todoアプリを作成した。
http://twosquirrel.mints.ne.jp/?p=25984
ところが、Androidスマホ実機(Zenfone4 Max)で実行してみると、編集ボタンと、削除ボタンをタップしても、テキストのところが選択されるだけで、うまく編集したり、削除したりすることができない。そのため、今回は、以下の本に記載されているTodoアプリを参考にして、Firebase利用パスワード制限つきDodoアプリを作成したい。
<目次>
Ionic3とFirebaseでTodoアプリ(1)
Ionic3とFirebaseでTodoアプリ(2)FirebaseAuthでパスワード制限
Ionic3とFirebaseでTodoアプリ(3)パスワード制限つきPart2その1
Ionic3とFirebaseでTodoアプリ(4)パスワード制限つきPart2その2
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダに、ionic3-firebase-todo2 というIonic3アプリを作成している。
(0)今回すること
(1)Ionic3アプリの作成
C:/ionic3/ フォルダを、VisualStudioCodeで開いて、Ctrl+@ でコマンドプロンプトを起動。
ionic start ionic3-firebase-todo2 tutorial
今回は、PWA(Progressive Web Apps)のみとするつもりなので、何か聞かれたら、N、n とした。
C:/ionic3/ionic3-firebase-todo2/ フォルダを、VisualStudioCodeで開き、ターミナルで以下を入力。
ionic serve --lab
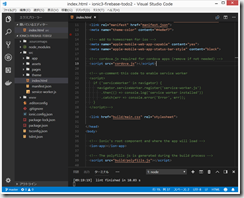
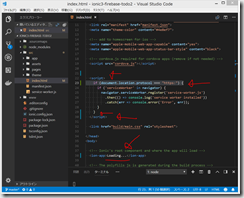
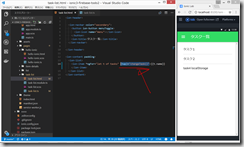
(2)src/index.html を編集してPWA化
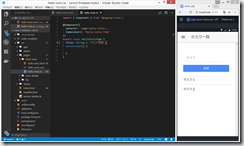
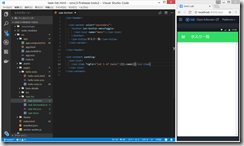
(3)トップページの変更
src/pages/hello-ionic/hello-ionic.html
src/pages/hello-ionic/hello-ionic.ts
src/pages/hello-ionic/hello-ionic.html
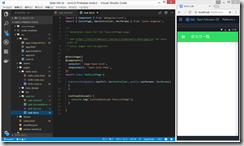
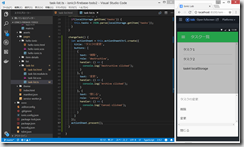
(4)配列のバインディング
src/pages/hello-ionic/hello-ionic.ts
src/pages/hello-ionic/hello-ionic.html
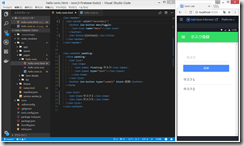
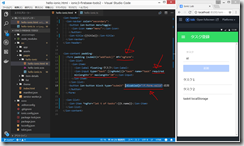
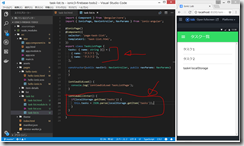
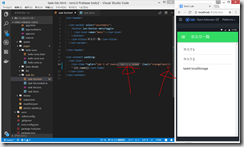
(5)タスクの登録・表示と保存
inputのバインディング
src/pages/hello-ionic/hello-ionic.html
src/pages/hello-ionic/hello-ionic.ts
src/pages/hello-ionic/hello-ionic.html
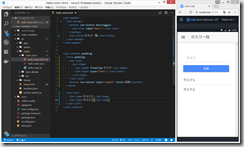
タスク登録してみる。
ちゃんとタスク追加できた。
この時点では、タスクはメモリ上に一時保存している状態で、ブラウザをリロードすると、入力したデータは消える。
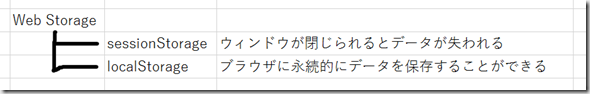
そこで、Web Storageを使ってデータを永続化する。(後で、データを記憶させる場所を、Web Storageから、Firebaseに変更する予定である。)
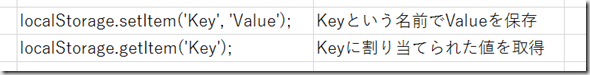
localStorageの使い方
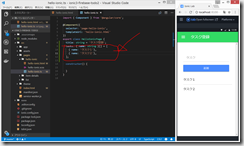
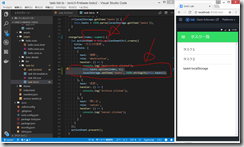
(6)タスクの永続化
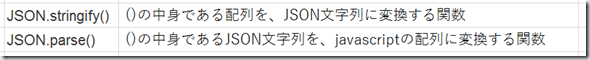
JSON.stringify() 関数は、()の中身である配列を、JSON文字列に変換する関数らしい。
逆は、JSON.parse() 関数であり、JSON文字列を、javascriptの配列に変換する関数らしい。
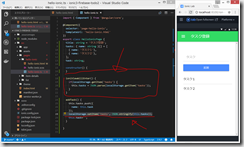
タスクを入力して、一度Ctrl+C でサーバ停止して、再度、ionic serve でサーバ起動してみる。
なんかいろいろタイプミスがあって、修正した。
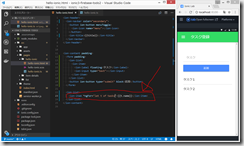
(7)値のバリデーション
今回は、「必須入力」「3文字以上、20文字以下」に設定する。
Form全体でValidationを行うために、Formタグに #f="ngForm"を追記する。
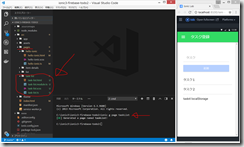
(8)タスク一覧を別ページで作成
VisualStudioCodeのターミナル画面で、以下を入力
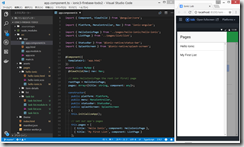
メニューへの追加
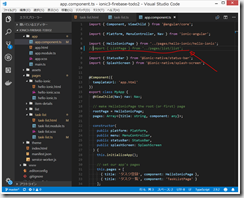
src/app/app.component.ts
なんと、TaskListPageはLazy Loadingなので、importする必要も、app.module.ts に記載する必要もないらしい。Lazy Loading楽!
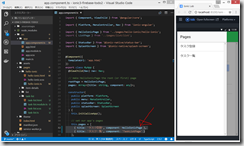
taskListへのタスク一覧の移動
src/pages/task-list/task-list.html
src/pages/task-list/task-list.ts
(9)タスクの変更・削除の実装
Action Sheet と、Alert を用いる。以下の公式ページを参考にする。
ActionSheet
https://ionicframework.com/docs/components/#action-sheets
Alert
https://ionicframework.com/docs/components/#alert
src/pages/task-list/task-list.ts
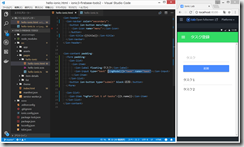
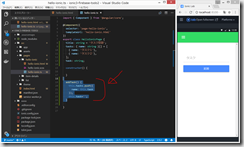
タップしたらアクションシートを表示するようにする。
changeTask() を定義。
タスク一覧のどれかをタップすると、アクションシートが表示された。
●タスク削除の実装
実際に消してみる。
ちゃんと1個ずつ消えた。
参考:https://qiita.com/takeharu/items/d75f96f81ff83680013f#%E6%8C%87%E5%AE%9A%E3%81%97%E3%81%9F%E4%BD%8D%E7%BD%AE%E3%81%8B%E3%82%89%E4%B8%80%E3%81%A4%E4%BB%A5%E4%B8%8A%E3%81%AE%E5%80%A4%E3%82%92%E5%89%8A%E9%99%A4—splice
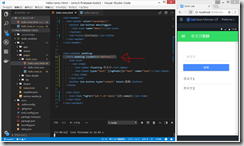
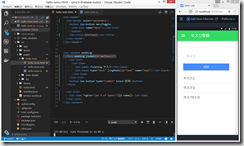
●タスクの変更の実装
AlertControllerを用いる。
タスク1 をタップして、 タスク1変更後 にしてみる。
たしかに編集できるようになった。
ここまでで、localStorage(データは各ブラウザに永久保存される。)を用いたTodoアプリの作成は終了。
次は、このアプリを変更して、Firebaseにデータ保存されるようにしたい。




































ディスカッション
コメント一覧
まだ、コメントがありません