Ionic3でFirebaseでパスワード制限の写経にtry(1)
Ionicについては、以下の本がお勧め!
Firebaseを用いた、パスワード制限つきのサイトandアプリを作ってみたい。
とりあえず、以下のサイトの写経にtryしてみる。
https://medium.com/appseed-io/integrating-firebase-password-and-google-authentication-into-your-ionic-3-app-2421cee32db9

VIsualStudioCode 1.20.1
git version 2.16.1.windows.4
C:/ionic3/ フォルダに、右クリックで、「VisualStudioCodeで開く」をクリック。
Ctrl + @ で、ターミナルを開き、以下のサイトからgit cloneする。
git clone https://github.com/appseed-io/supermodular2.git
(1)下記のサイトから、git cloneする。
https://github.com/appseed-io/supermodular2

git clone https://github.com/appseed-io/supermodular2.git
cd supermodular2 npm install ionic serve
npm installには、数分かかる。
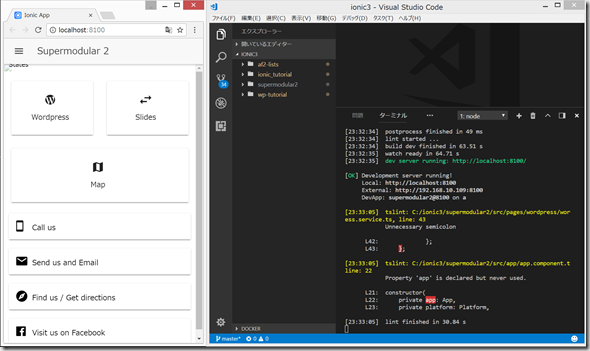
なんかトップページの一番上の文字がヘッダーのせいで見えないが、続きをやる。
src/assets/img/ フォルダに、適当な画像を保存。
architecture_640.jpg
という名前で保存。
なんかだめであった。
(1-2)git cloneからやり直し、
ionic serveまでやり直すと、なぜかうまくいった。
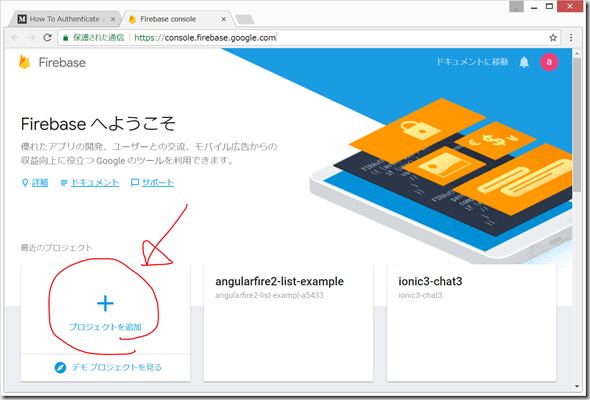
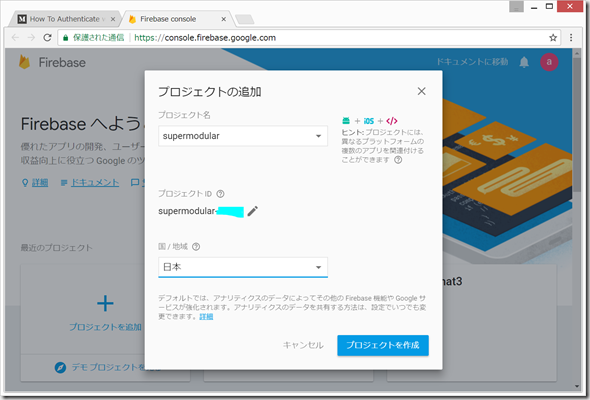
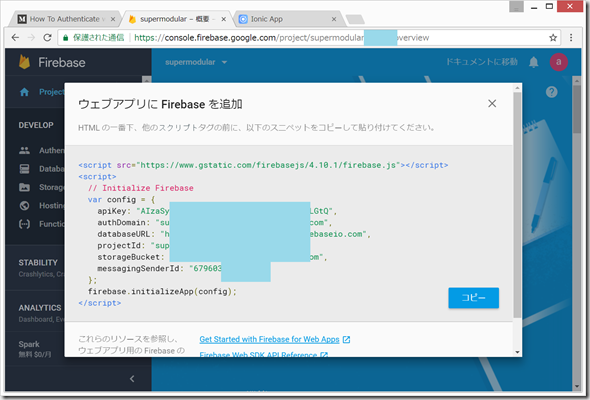
(2)firebaseプロジェクトの新規作成
https://console.firebase.google.com/

supermodular という名前で新規作成
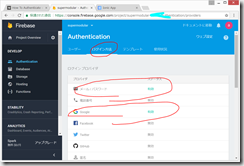
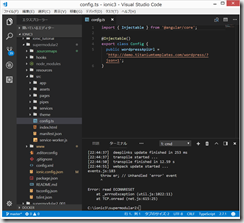
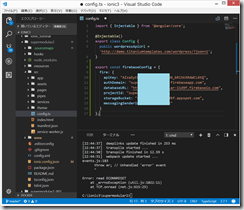
(3)ionicと、firebaseの連携
この部分の var config = { } の中身を、src/config.ts の一部にコピペする。
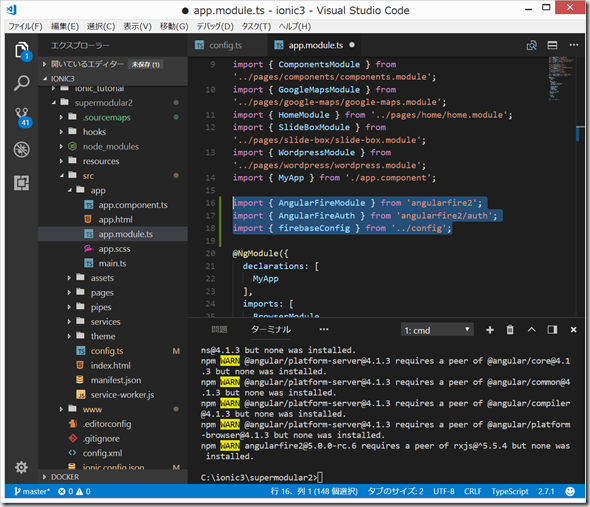
(4)firebaseとangularfire2のインストール
npm install firebase angularfire2 --save
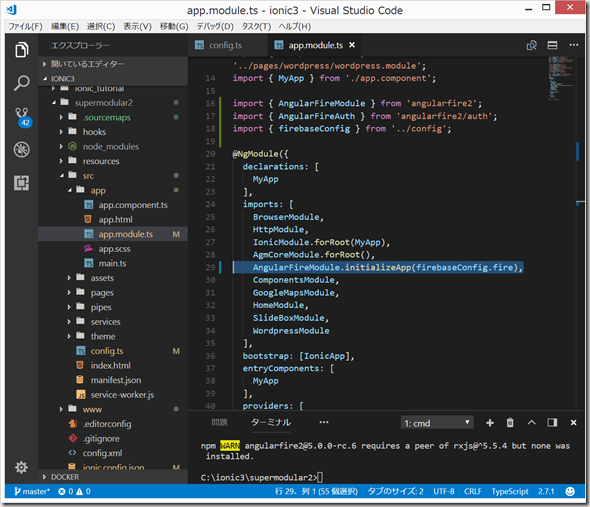
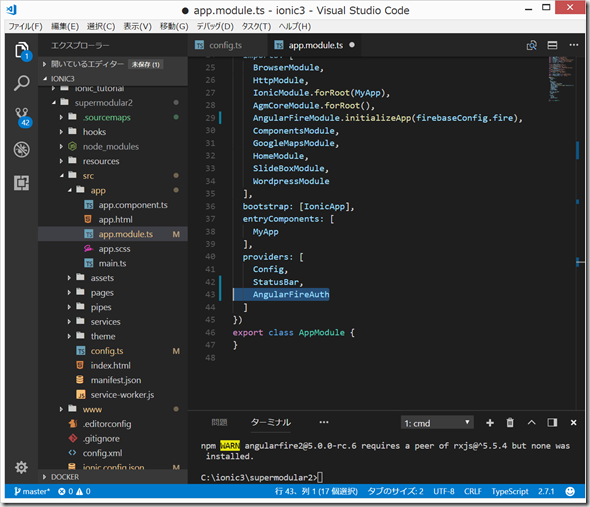
src/app/app.module.ts の変更
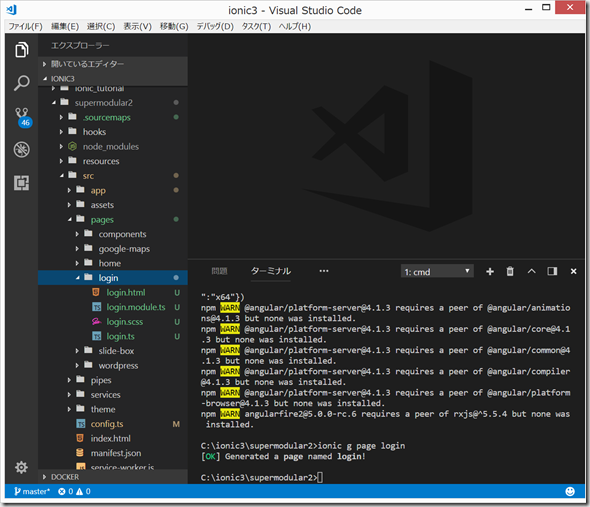
(5)login pageの作成
ionic g page login
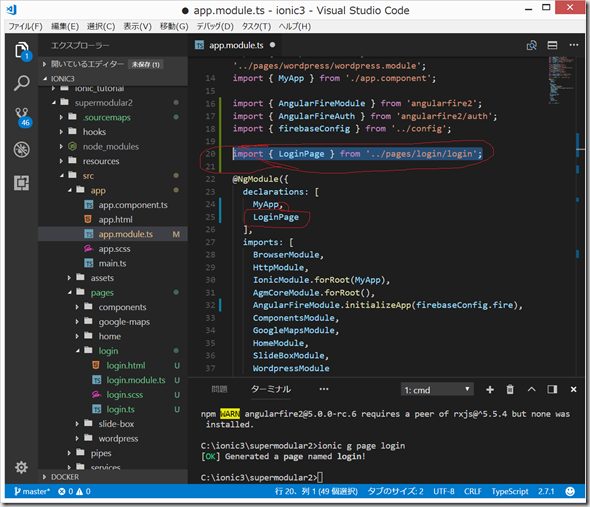
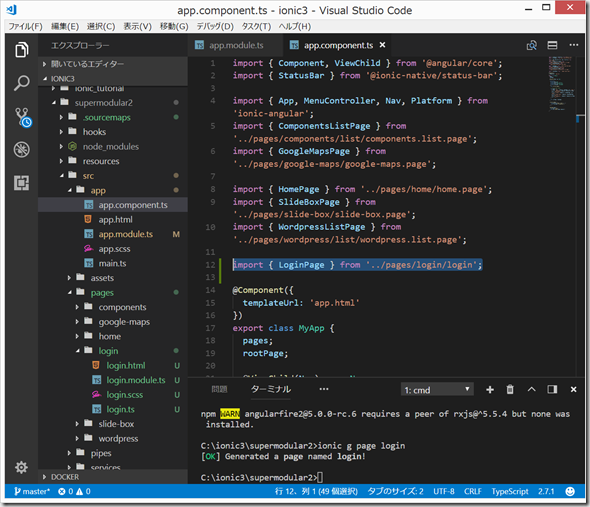
src/app/app.module.ts に、LoginPageを追加
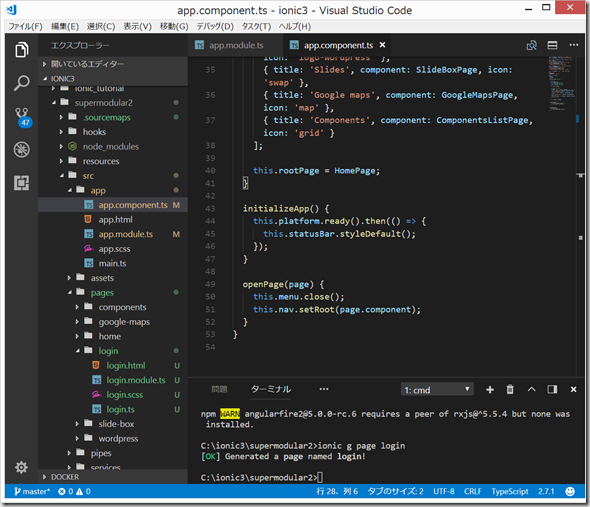
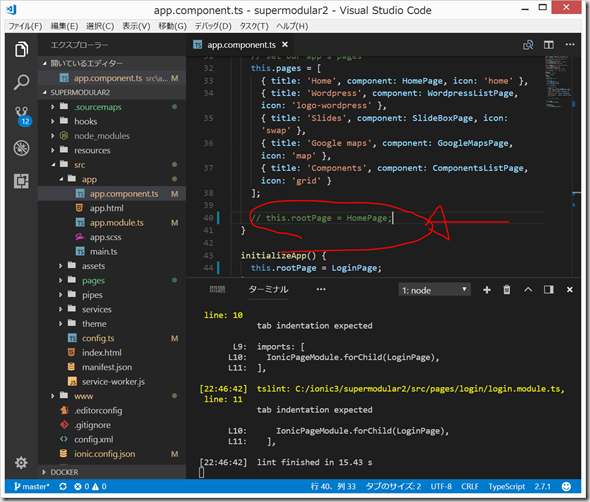
src/app/app.component.ts を変更して、初期ページを、LoginPageとする。
ionic serve
で確認。
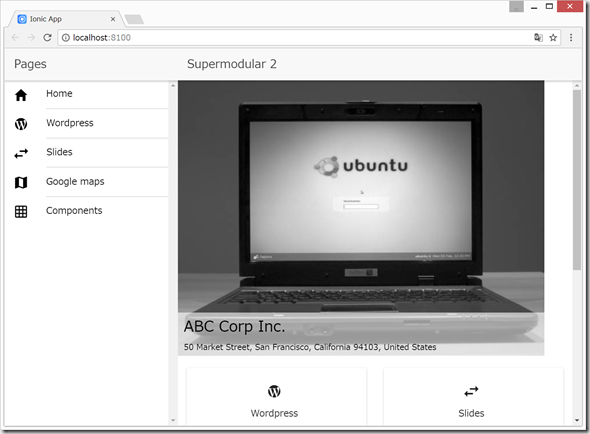
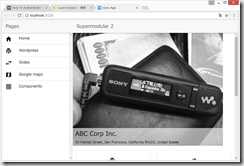
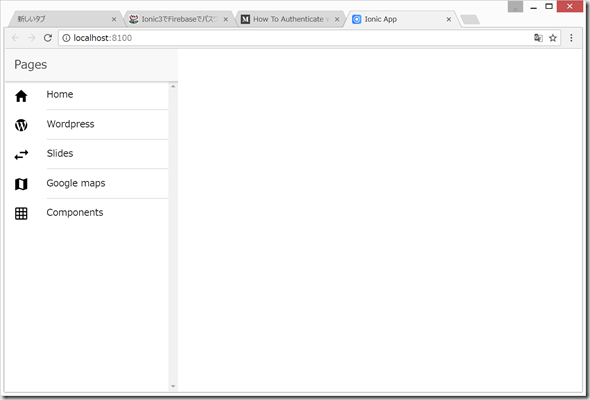
しかし、上記のように、login.htmlが表示されず、以前のまま、home.html が表示されてしまった。
どこが間違っているのか分からない。。。
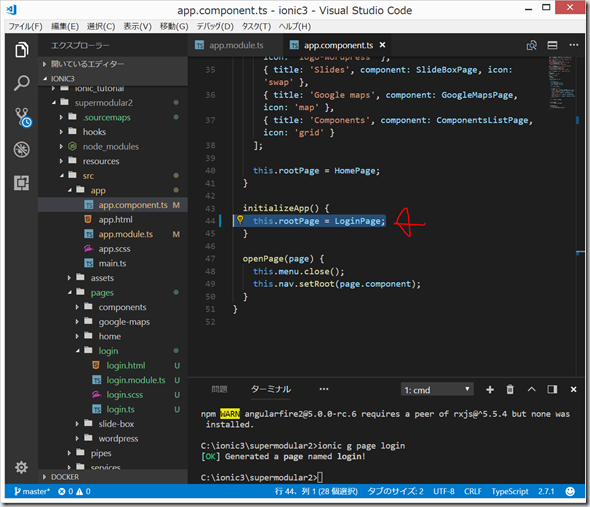
app.component.ts
このようにコメントアウトすると、ionic serveにより、以下のようになってしまった。(Login という文字は出てこない。。。)
厳しい。。。

























ディスカッション
コメント一覧
まだ、コメントがありません