「Ionicで作る モバイルアプリ制作入門 」を写経してみる(6)WordPress表示アプリ_その2
http://twosquirrel.mints.ne.jp/?p=22139
上記の前回に引き続き、下記の本の「SCTION-013 WordPressを表示するプリを作ろう」を写経してみたい。
以下の本は、Ionic3入門に最適だと思われます。スマホアプリ(スマホサイト)作成したい方には一番のお勧めの本です。
C:/ionic3/ フォルダに、wp-tutorial/ アプリを作成している。
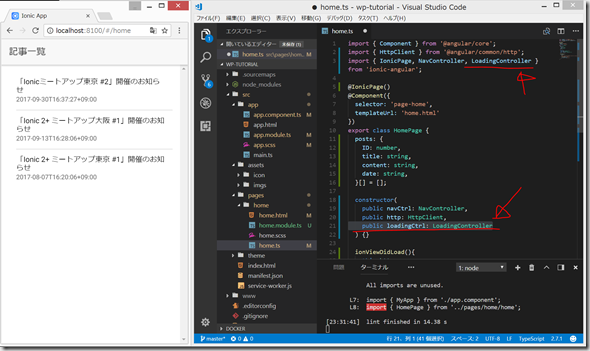
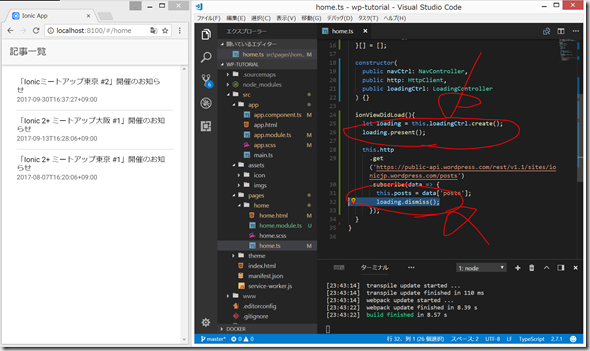
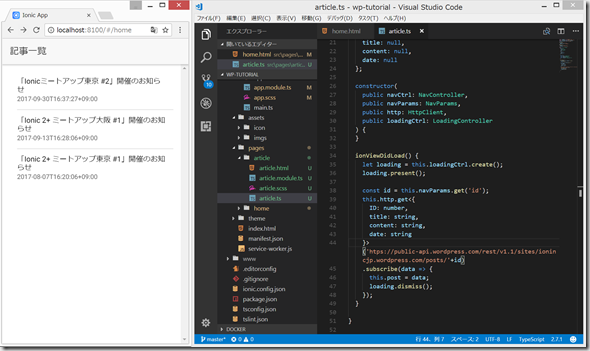
(1)記事取得までのローダーの表示
LoadingController を用いる。
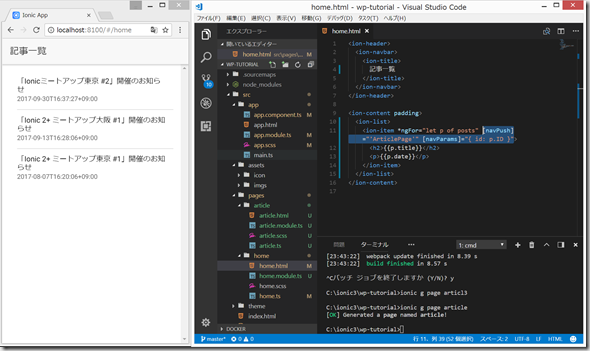
src/pages/home/home.ts
(2)記事詳細ページの実装
Ctrl+C => y , Enterで、ionic serveを停止させてから、以下のコマンド
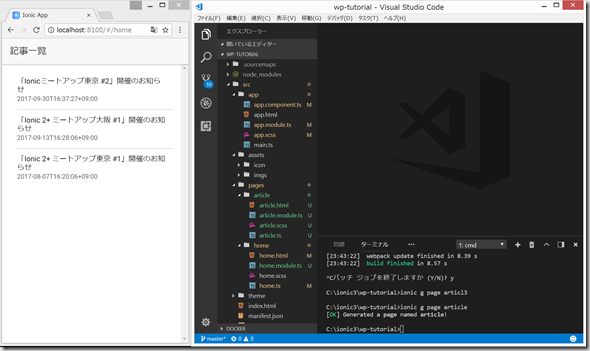
ionic g page article
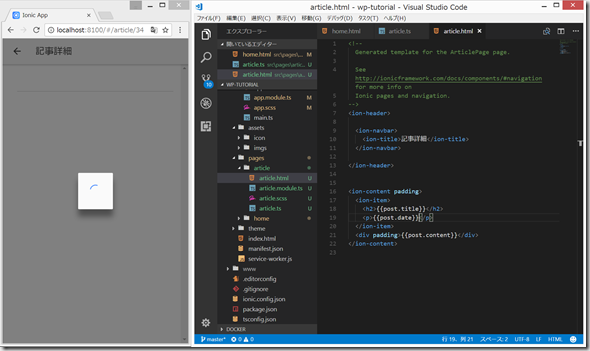
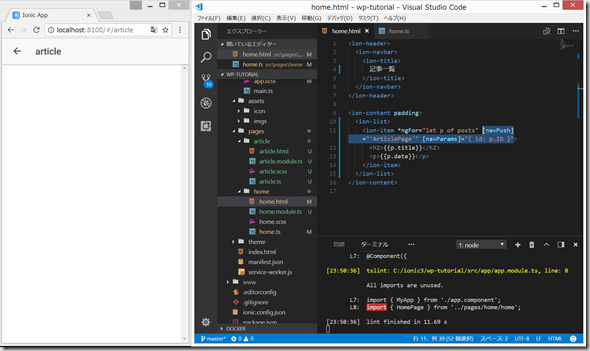
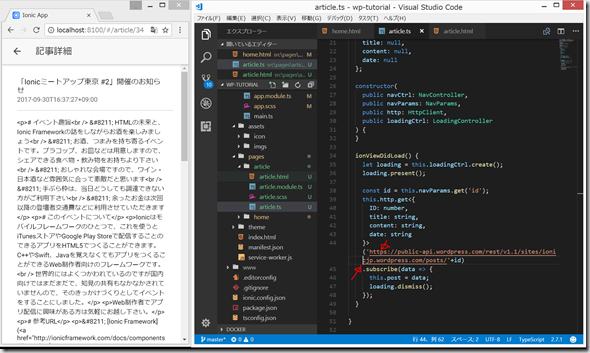
ionic serve してから、記事名をクリックすると、以下のようになる。
[navPush]="'ArticlePage'" だけで、src/pages/article/article.html が呼び出される理由は私には分からない。。。
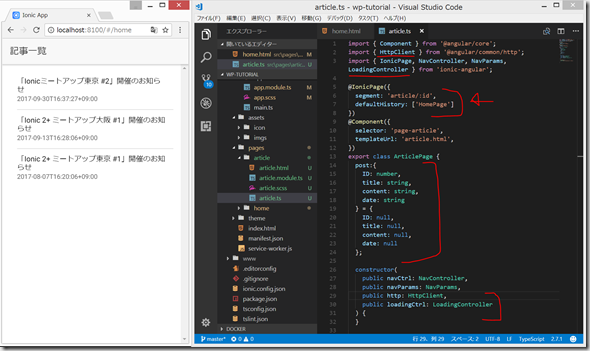
(3)src/pages/article/article.ts の変更
src/pages/article/article.html
いつまでもLoadingしたままとなってしまうので、タイプミスがないかチェック。
URLなどは、コピペで入力したほうがよさそう。
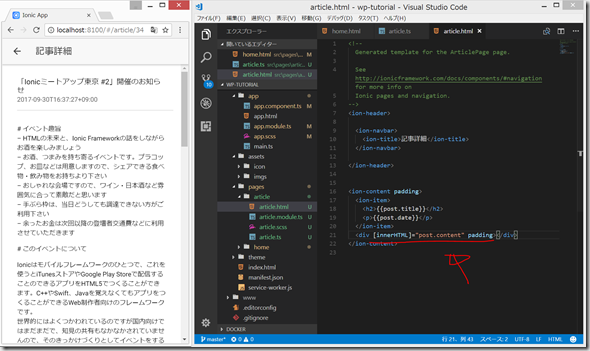
「HTMLサニタイズ」を外す。
{{}} でくくるバインディングではなく、innerHTMLによって表示する。
src/pages/article/article.html
(4)GoogleAnalytics
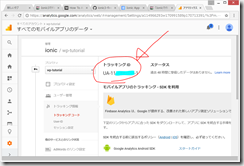
まず、GoogleAnalyticsにログインして、新しいアカウントを作成。
ここで出てくる「トラッキングID」を控えておく。
https://ionicframework.com/docs/
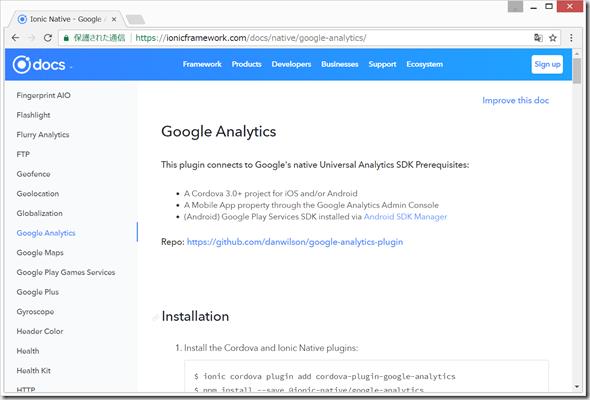
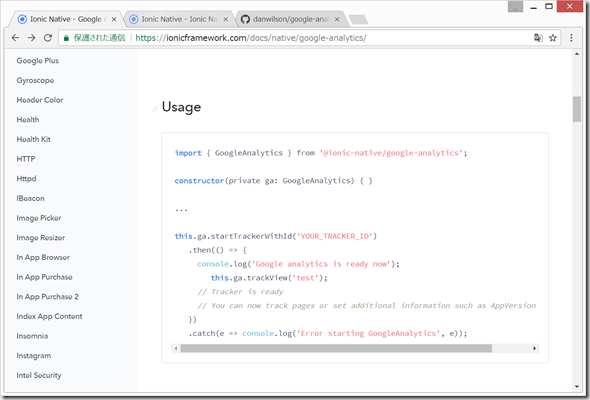
こちらでGoogle Analyticsで検索すると、以下のページしか見つけられなかった。
https://ionicframework.com/docs/native/google-analytics/
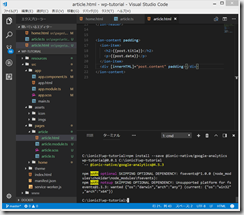
$ ionic cordova plugin add cordova-plugin-google-analytics
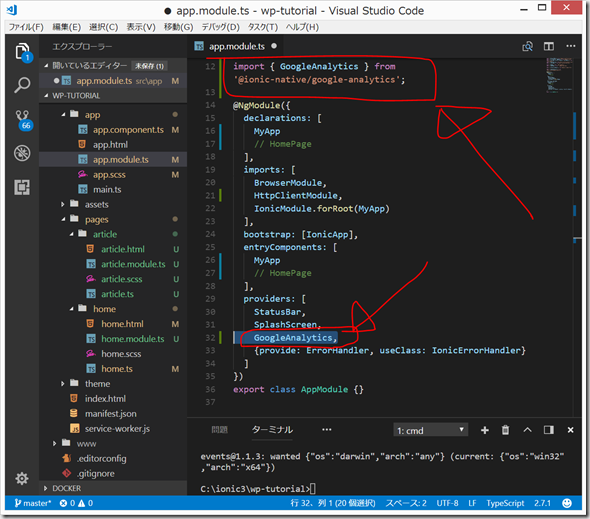
$ npm install --save @ionic-native/google-analytics次に、どこかのtsファイルに以下を入力しなければいけないのであるが、app.component.ts に入れていいのかどうかさっぱりわからず。
以下の本によると、やはり、src/app/app.component.ts でよさそう
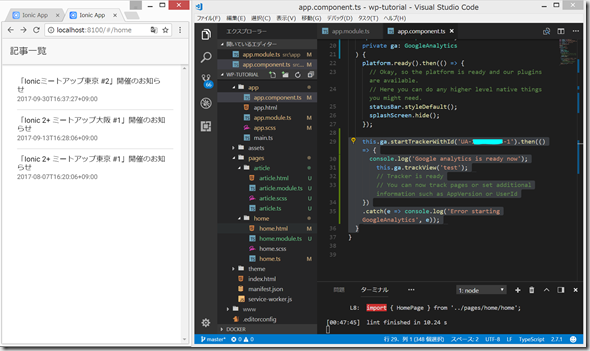
やってみる。なお、トラッキングIDは、自分のものを用いる。
ううむ、何かうまくいってい無さそうな雰囲気であるが、ひとまずおしまいとする。
(4-2)GoogleAnalyticsに再度try
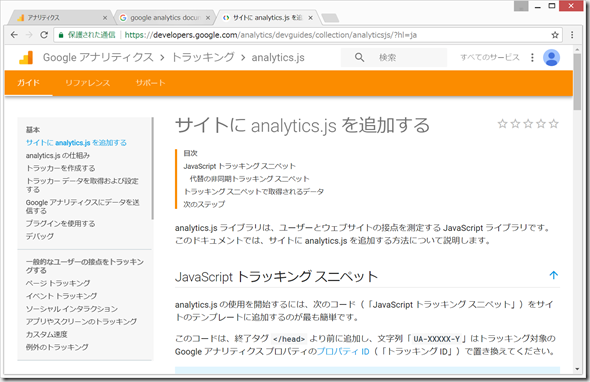
Googleアナリティクスの公式ドキュメントを見る。
https://developers.google.com/analytics/devguides/collection/analyticsjs/?hl=ja
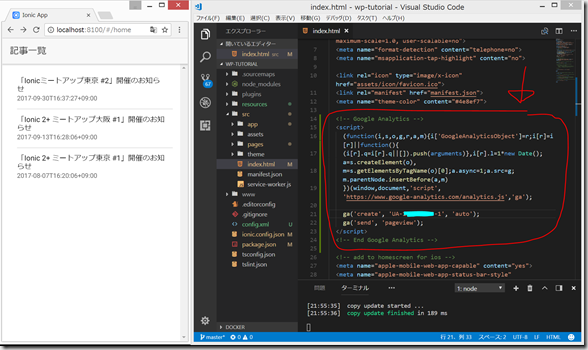
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
上記の、UA-XXXXX-Y のところを、自分のトラッキングIDを入れる。
src/index.html
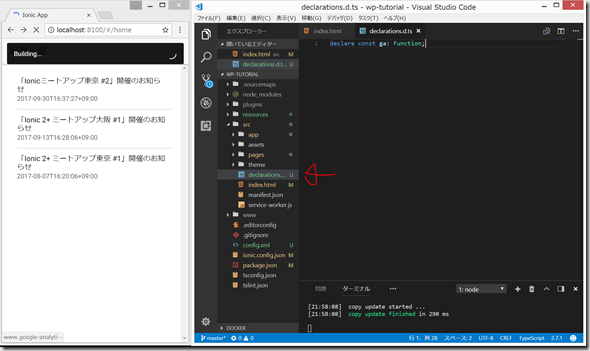
src/declarations.d.ts を新規作成
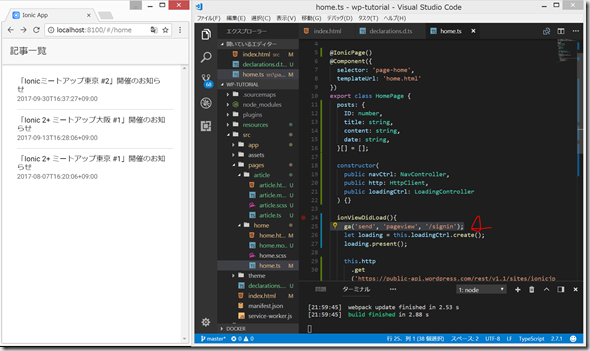
src/pages/home/home.ts の変更
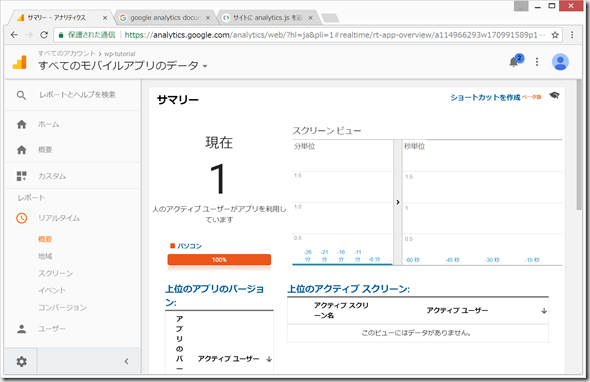
Googleアナリティクスのページを見ると、ちゃんと、表示されていた。
本当は、Androidアプリだとエラーが出るらしく、src/pages/home/home.ts を変更した方がよいらしい。
























ディスカッション
コメント一覧
まだ、コメントがありません