Ionic3で計算アプリを写経してみる
(2017/6/18 追記)
2017/5/9に、Ionic CLI v3がリリースされたため、ソースコードを若干書き直して、以下にアップロードし直しました。
(ソースコード)
https://github.com/adash333/ionic3-calculate
(解説)
ionic3で計算アプリ
Angular 2 (, Angular 4, ionic3)に関して、以下の本を繰り返し読んでいる。
この本の第5章「スタンドアロンアプリを作る」を、Ionic3(Angular4)で写経してみる。
Angular4用のコードは、下記サイトで配布されている。
『Angular2によるモダンWeb開発』ダウンロードページ
2017年4月10日更新
http://ec.nikkeibp.co.jp/nsp/dl/09653/index.shtml
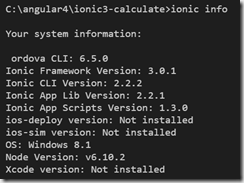
(環境)
Windows8.1
Node 6.10.2
cordova 6.5.0
Ionic CLI 2.2.2
VisualStudioCode
Git 2.8.1
(1)ionic3アプリの作成
cmd.exe(コマンドプロンプト)で、アプリを作成したい場所に移動してから、
ionic start inoic3-calculate blank –v2
npm install –save intl@1.2.5
ionic serve
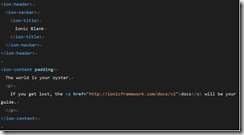
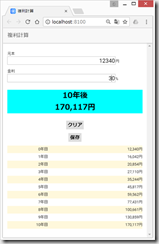
(2)src/pages/home/home.html
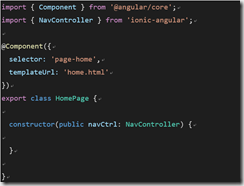
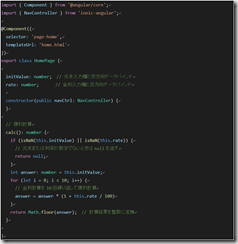
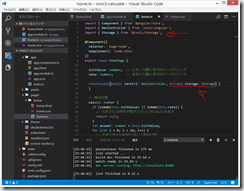
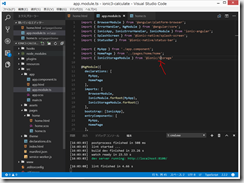
(3)src/pages/home/home.ts
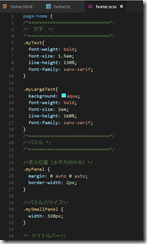
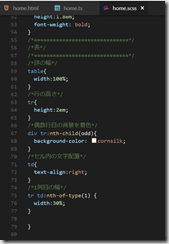
(4)home.scss
http://ec.nikkeibp.co.jp/nsp/dl/09653/index.shtml
から、ダウンロードして、ほとんどコピペ。
ionicでは、bootstrapを使うのは微妙らしいので、UI(user interface)関連で、ionic2のUIを、以下を読みながら勉強しないといけない。(ionic3では、angula-cli.json が見つからない!ググっても、「ionic使うなら、bootstrap使わないで、ionicでやればいいよ。」みたいな解答しか出てこない。bootstrapしか使ったことのない人にはbootstrapが使えれば便利なのに、、、)。
Ionic Framework Docs Components
https://ionicframework.com/docs/components/#buttons
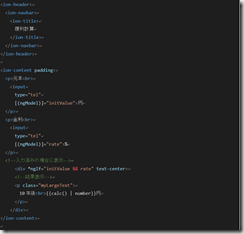
(5)home.htmlに以下を挿入
home.tsに以下を挿入
(6)localStorageの利用
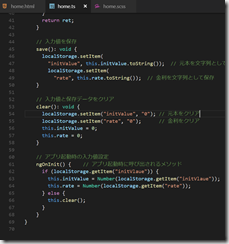
home.htmlのに以下を追加
home.tsに追加
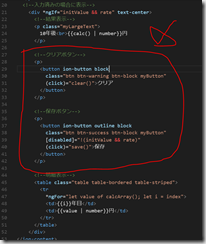
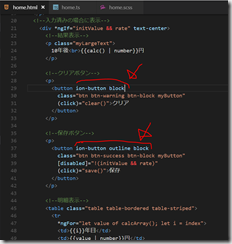
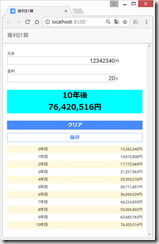
(7)ボタンのUIを、ion-button を使って変えてみる
(参考) https://ionicframework.com/docs/components/#buttons
home.html
見栄えはかなり納得いかないが、まあ、よしとする。
(8)SQLiteプラグインのインストール
ionic plugin add cordova-sqlite-storage --save
あら、なんかエラー。
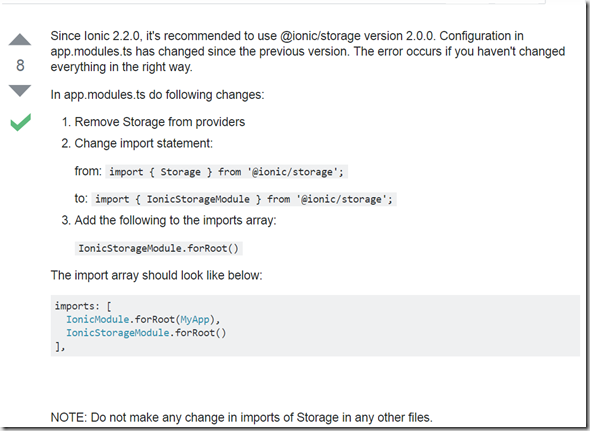
Since Ionic 2.2.0, it’s recommended to use @ionic/storage version 2.0.0.
http://stackoverflow.com/questions/42788623/local-storage-in-ionic-2-error

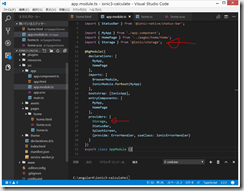
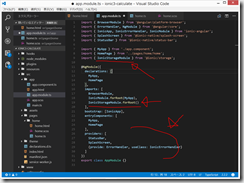
とのことなので、app.module.ts を以下のように変更。
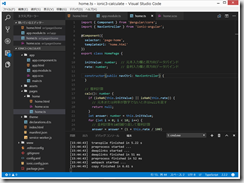
home.ts
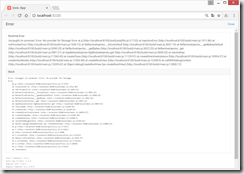
こうやっても、以下のエラーが出てダメだった。。。とほほ。
http://stackoverflow.com/questions/43460513/ionic2-error-no-provider-for-storage
え!?だまされたと思って、
としてみると、
なぜかうまくいっていそう。これはバグだろうなあ、、、
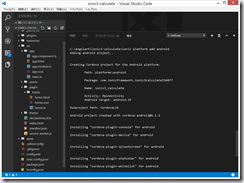
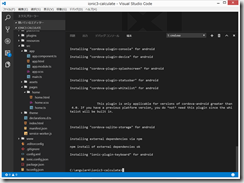
(9)Androidアプリの作成
ionic platform add android ionic build android
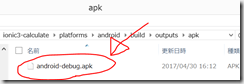
記載された場所に、apkファイル「android-debug.apk 」が出来上っている。
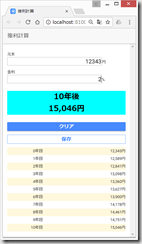
(10)android-debug.apk を自分のスマホにメールしてインストール。
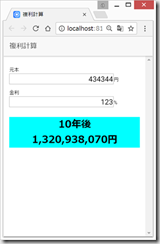
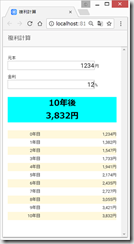
インストールできて、計算もできたが、残念ながら、保存ボタンを押して、一度アプリを修了してから再起動すると、値は消えてしまっていた。
arrows M03の方は、数字が非常に入力しづらかった。。。
Ionic@storage のところは、
https://www.joshmorony.com/build-a-todo-app-from-scratch-with-ionic-2-video-tutorial/
などを参照して、やり直さないとうまくいかなさそう。
(参考)
Ionic 2.x.xからIonic 3.0.xへ移行する方法とIonic 3.0.0での変更点のまとめ
https://yukiyuriweb.com/migrate-ionic2-app-to-ionic3/
Ionicでモバイルアプリを作ろう!(7)データの永続化/Storageを使う
2016/11/19
http://tech.pjin.jp/blog/2016/11/19/create_ionic_app_7/
Build a Todo App from Scratch with Ionic 2 & 3
April 6, 2017
https://www.joshmorony.com/build-a-todo-app-from-scratch-with-ionic-2-video-tutorial/
Since Ionic 2.2.0, it’s recommended to use @ionic/storage version 2.0.0.
http://stackoverflow.com/questions/42788623/local-storage-in-ionic-2-error
Build a Todo App from Scratch with Ionic 2 & 3
April 6, 2017
https://www.joshmorony.com/build-a-todo-app-from-scratch-with-ionic-2-video-tutorial/
の、「Saving Data Permanently with Storage」




































ディスカッション
コメント一覧
まだ、コメントがありません