Monaca+NiftyCloudMobileBackendでオンラインランキング機能つき連打ゲームを写経してAndroidアプリ作成まで
Ionic3(またはAngular)で、クイズアプリと、その結果をサーバで管理して、ランキング表示を行いたい!と思ってググってみたが、見つけられず。。。
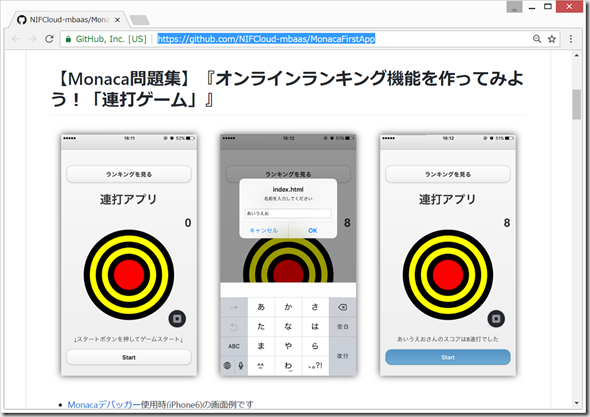
代わりに、Monaca + NiftyCloudMobileBackend で、「オンラインランキング機能つき連打ゲーム」のソースコードと解説を見つけたので、写経してみたい!
https://github.com/NIFCloud-mbaas/MonacaFirstApp
(開発環境)
Windows 8.1 Pro
Chrome
(1)Monacaに登録してログイン
(2)Monacaでプロジェクトをインポートしてアプリを起動
(※最終的には、ZIPファイルをアップロードするやり方でうまくいきました。)
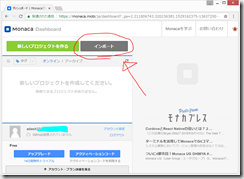
ダッシュボードで、「インポート」をクリック
プロジェクト名を、「連打ゲーム」、インポート方法で、以下のURLを指定して、「インポート」をクリック
https://github.com/natsumo/MonacaFirstApp/archive/master.zip
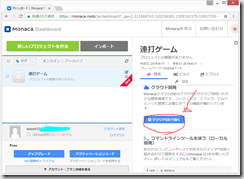
クラウドIDEで開く をクリック
プレビュー画面に連打ゲームが表示されないので、おかしいなと思ったのでファイルの中身を見てみると、おそらく、デフォルトのファイルに、readme-img しか追加されていない。
これはリンクが間違っているのではないかと思い、
https://github.com/natsumo/MonacaFirstApp/archive/master.zip
をパソコンにダウンロードし、中身のREADME.pdf を読む。
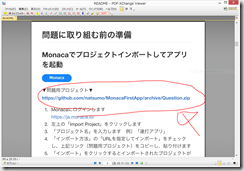
この問題用プロジェクトのリンク
https://github.com/natsumo/MonacaFirstApp/archive/Question.zip
を開く。すると、MonacaFirstApp-Question.zip がダウンロードされる。
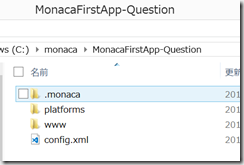
ZIPファイルを解凍したものを、C:/monaca/ フォルダにコピーして、VisualStudioCodeで中身を見てみる。
どうやらこちらのリンクが正しいようである。
なんか、以前も、https://github.com/NIFCloud-mbaas/ の公式サイトの初心者用解説ページのどこかが、内容が古くて、初心者向けをうたっている(うたっていないかもしれない!)割には、写経することが難しい感じになっていたことがあった。でも、ちょっとがんばれば、かなり便利な公式サイトです。
ということで、Monacaのダッシュボードからアプリを、さきほどダウンロードしたZIPファイルをアップロードすることで新規作成。
クラウドIDEで開く
Upgrade Cordova をクリック。
なんかここまでだけでも、初心者の私には十分難しかった。。。
とりあえず、プレビュー画面でゲームをやってみる。
Monacaデバッガーhttps://ja.monaca.io/debugger.html を用いると、自分のスマホでも試すことができるらしい。。。
aroows M03にMonacaデバッガーをインストールしたが、起動しても真っ暗で何も動かなかった。
Zenfone4 MaxにMonacaデバッガーをインストールしたところ、メールアドレスとパスワードを入力してログイン後に、すぐに、上記の連打アプリで遊ぶことができました。これは簡単!
しかし、公開が簡単なのは、WEBアプリとしてNetlifyで公開できる、Ionic3+Netlifyなのかなと思います。(Ionic3+Netlifyで簡単WEBアプリ公開については、こちらへ。)
(3)NiftyCloudMobileBackendでサーバー側アプリ作成
NifyCloudMobileBackend(ニククラMB)にGoogleアカウントで新規登録して、”renda” という名前のサーバ側アプリを作成します。
ニフティクラウドmobile backendに登録してからログイン(2018年以降、Facebook or Twitter or Google のアカウントが必要だそうです。)し、サーバー側アプリの新規作成を行います。
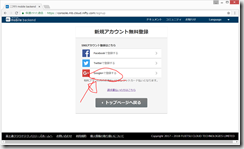
画面右上の、「無料登録」をクリック。
私に場合は、Googleアカウントで新規登録しました。
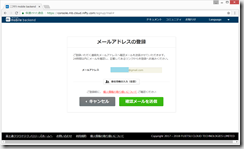
確認メールを送信 をクリック。
Gmailにログインして、リンクをクリック。
規約に同意して、アカウント登録 をクリック。
そのまま、「アプリの新規作成」画面になるので、"renda"と入力して、「新規作成」をクリック。
すると、以下のような画面が出てきますので、2つのテキスト(アプリケーションキーと、クライアントキー)を、メモ帳などにコピーしておきます。
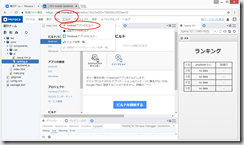
OK をクリックすると、以下のようなページになります。
こちらの画面の右上の、「アプリ設定」をクリックしても、APIキー(アプリケーションキーと、クライアントキー)を確認することができます。
ちなみに、画面右下の、「REST APIツール」をクリックしてからいろいろ設定すると、REST APIも作成できるようです。
(参考)http://info.biz.nifty.com/mb/2017/09/social-login.html
(4)ニフティクラウドMobileBackend(NCMB)アプリ"renda"のAPIキー(アプリケーションキーとクライアントキー)を、Monacaアプリ"連打ゲーム"に登録。
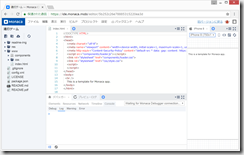
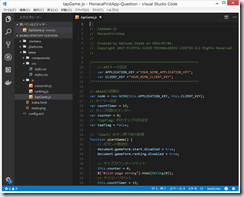
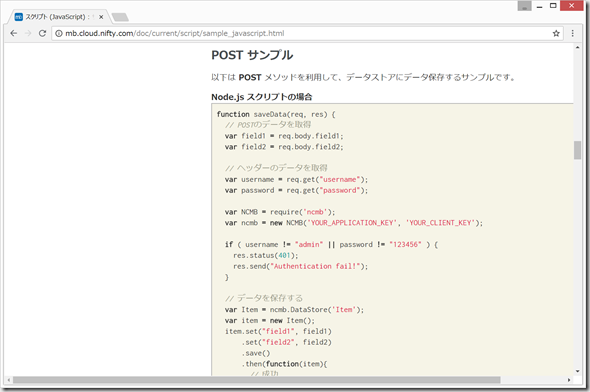
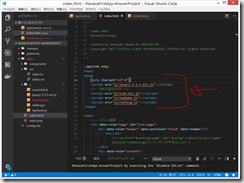
Monacaの"連打ゲーム"のクラウドIDEの画面に行き、js/tapGame.js を開く。
上の赤で囲んだ部分の、// APIキーの設定 のところに、前回、(3)でメモ帳などにコピーしておいたNCMBのAPIキー(アプリケーションキーとクライアントキー)を、コピペする。
“Ctrl + S" で保存できる。便利!
(5)名前とスコアの保存を実装
データストアに保存先クラス GameScore を作成する。
nameを保存するフィールドを「name」、scoreを保存するフィールドを「score」とする。
私には答えが検討もつかない。答えはこちらのZIPファイルらしい。
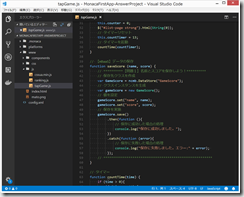
上記のZIPファイルをダウンロードして解凍し、VisualStudioCodeで開く。
この解答を見ながら、MonacaのクラウドIDE上で、
www/js/tapGames.js
に写経していく。
(参考)http://mb.cloud.nifty.com/doc/current/script/sample_javascript.html
http://mb.cloud.nifty.com/doc/current/datastore/basic_usage_monaca.html
(6)オンラインランキングの実装
www/js/ranking.js
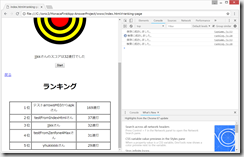
(7)実行してみる。
なんか最初、ランキングがずっと何も表示されなかったので、APIキーを入れ直してみたら、うまくいった。
Monacaデバッガーをインストールして、そこから起動したアプリからも、ランキングに登録できた。
(8)apkファイルの作成
無料プランでは、1日3回までらしいです。
ローカルPCにダウンロード で、apkファイルをすぐにダウンロードできた。
ダウンロードしたapkファイルを、自分のGdriveを介して、Androidスマホにインストール。
無事、アプリも起動し、オンラインランキングに登録することもできた。
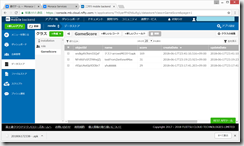
NCMBの該当アプリの、「データストア」を見ると、たしかにデータがサーバに登録されている。
あれ?Monaca+NFMB かなりイイカモ!?
Monacaも、無料枠でVisualStudioCodeが便利に使用できれば、、、
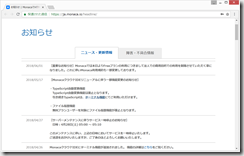
<その他 2018年6月時点のMonacaからのお知らせ>
以下を見ると、フリープランは2018年以降、機能がいろいろ制限されるらしい。。。個人が利用するのは厳しいかも、、、(環境構築不要なので、Cloud9と同じく、すごく便利だけど、、、)
https://docs.monaca.io/ja/products_guide/monaca_ide/terminal/
(9)ほとんどJavascriptそのままなので、見栄えは無視すれば、簡単にWEBアプリも作れるのでは、、、と思い、詳細は省略するが、www/js/ フォルダに
jquery-3.3.1.min.js ← jQueryのサイトからダウンロード
ncmb.min.js ← NIFCloud-mbaas/ncmb_jsからダウンロード
して保存し、
index.html の<head></head> の部分を、以下のように書き換える。
htmlがむちゃくちゃになるが、これはまた後日直すことを検討することにして、とりあえず、動いた!
やはり、簡単にWEBアプリに移植できそう。
(Chromeの右側の部分は、Ctrl+Shift+Iで、デベロッパーツールを起動して、consoleを見ています。)











































ディスカッション
コメント一覧
まだ、コメントがありません