rails4でbootstrap3でPCで3段組み、スマホで1段組み
(参考)Bootstrap移行ガイド
http://cccabinet.jpn.org/bootstrap3/
文字を折り返さない
[sourcecode language="ruby" padlinenumbers="true"]
<p class="text-nowrap">ここの文字は折り返されない</p>
<%= f.label :kana, "フリガナ", :class => "col-sm-3 control-label text-nowrap" %>
[/sourcecode]
(1) <body></body>内で、<div class=”container”>
[sourcecode language="ruby"]
<!DOCTYPE html>
<head>
</head>
<body>
<div class="container">
</div>
</body>
[/sourcecode]
よくある記載だが、これにより、 containerの中身が、
デスクトップパソコン => 970px
スマホ => 100%
といった感じになる。
ちなみに、
[sourcecode language="ruby" padlinenumbers="true"]
<div class=”container-fluid”>
[/sourcecode]にすると、常に横幅100%になる。
(参考)Bootstrap3.3.5のグリッドシステムの使い方
2015年06月28日 WORDPRESS
http://wordpresscollege.org/bootstrap/bootstrap3-gridsystem/
Bootstrap3日本語リファレンス
http://bootstrap3.cyberlab.info/
(2)次に
[sourcecode language="ruby"]
<div class=”container”></div>の中で、
<div class=”row”></div>
[/sourcecode]
さらに、その中で、
[sourcecode language="ruby"]
<div class="col-sm-4 bg-info">テキスト1</div>
[/sourcecode]
のように記載する。
[sourcecode language="ruby"]
<body>
<div class="container">
<div class="row">
<div class="col-sm-4 bg-info">
<div class="form-group">
<%= f.label :ID, "ID", :class => "col-sm-3 control-label" %>
<div class="col-sm-9">
<%= f.number_field :ID, :class => "form-control" %>
</div>
</div>
</div>
<div class="col-sm-4 bg-warning">
<div class="form-group">
<%= f.label :name, "氏名", :class => "col-sm-3 control-label" %>
<div class="col-sm-9">
<%= f.text_field :name, :class => "form-control" %>
</div>
</div>
</div>
<div class="col-sm-4 bg-danger">
<div class="form-group">
<%= f.label :kana, "フリガナ", :class => "col-sm-3 control-label text-nowrap" %>
<div class="col-sm-9">
<%= f.text_field :kana, :class => "form-control" %>
</div>
</div>
</div>
</div>
</body>
[/sourcecode]
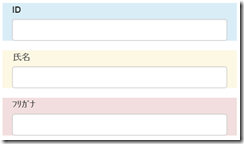
htmlのみだと、以下のようになる。
Railsだと、以下のように表示される。
(PCの画面)
(スマホの画面)
●Navbarを画面の上に固定したいとき
以下のように、
<nav class = “navbar navbar-fixed-top>
と指定し、その下に続くcontainerを、
<div class=”container” style=”padding: 60px 20 0 0” >
のように指定する必要がある。このpaddingを入れないと、containerの中身がnavbarのところに隠れてしまう。
[sourcecode language="ruby"]
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-brand">ナビゲーションバー</div>
</nav>
<div class="container" style="padding:60px 0 0 0">
<div class="row">
<div class="col-sm-4 bg-info">…
[/sourcecode]
(実際の画面)(html)
(参考)
Bootstrap3.x.で何かやるときの最低限のメモ
zaburoが2015/05/06にKobitoから投稿(2015/08/02に編集)