DjangoGirlsTutorialをやってみる(8)CSS
前回は、わき道にそれて、Bitbucketにソースコードを登録した。
http://twosquirrel.mints.ne.jp/?p=9682
今回は、以下のところから再開する。
CSS – make it pretty!
https://djangogirlsjapan.gitbooks.io/workshop_tutorialjp/content/css/
(参考リンク)
2016.09.16 初心者必見!簡単にPythonを学習できるコンテンツ10選
http://org-rabo.com/python_content_syosinnsya/
(環境)
Windows8.1
Anaconda4.1.1 (python 3.5.2)
(下準備)
cmd.exeを「管理者で実行」
cd c:/py/djangogirls/myproject
activate root
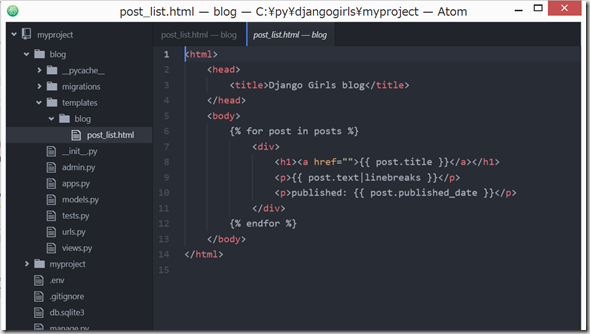
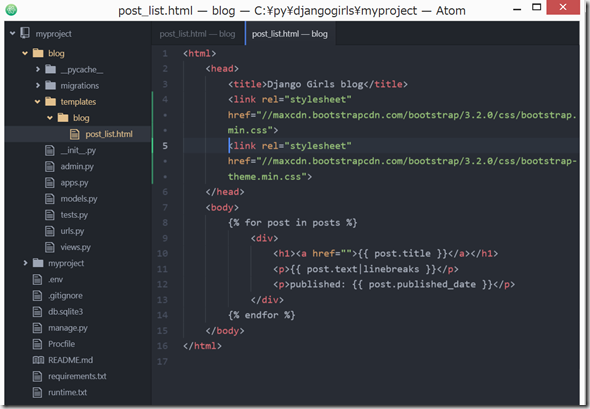
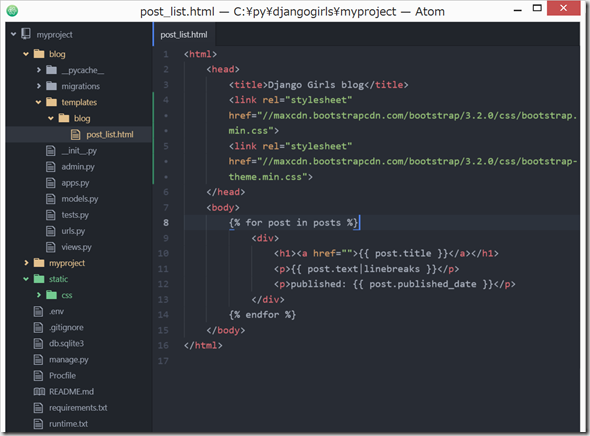
(1)blog/templates/blog/post_list.html を、以下のように変更する。
(<head></head>の間に、以下の2行を追加する。)
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
[sourcecode language="python" padlinenumbers="true"]
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
[/sourcecode]
(2)cmd.exe で、activate root の状態で、
python manage.py runserver
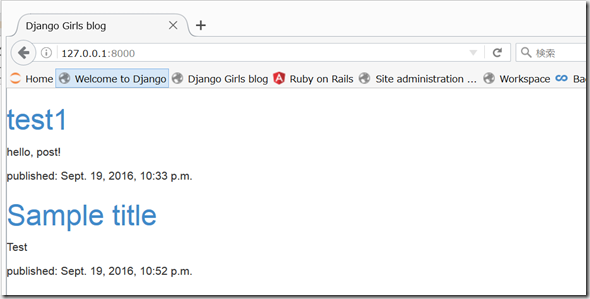
ブラウザで、http://127.0.0.1:8000/
これで、Bootstrapが導入された。
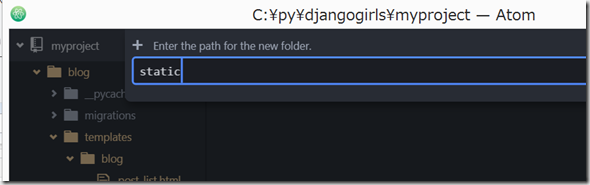
(3)myproject/ フォルダの中に、 static フォルダを作成。
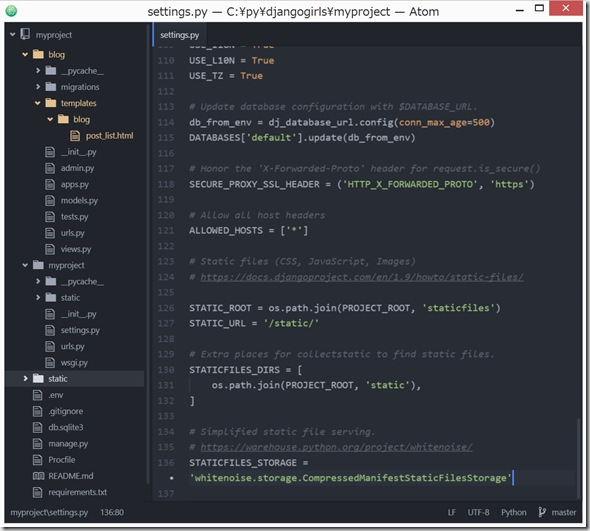
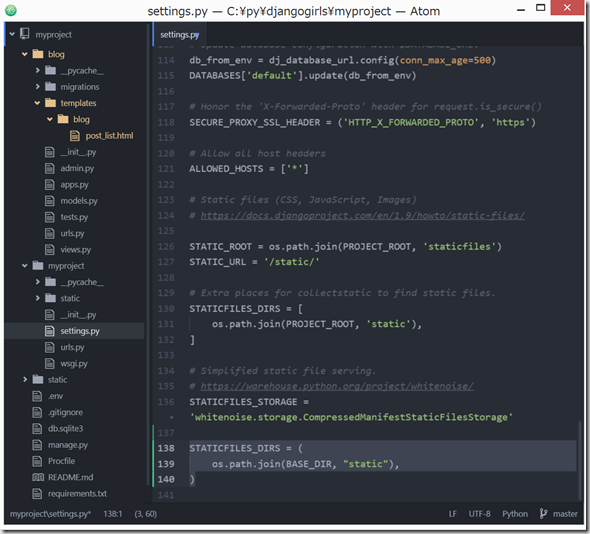
myproject/myproject/settings.py ファイルを開き、最終行に以下を追加。
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
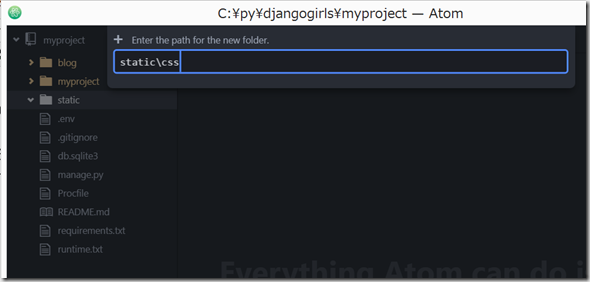
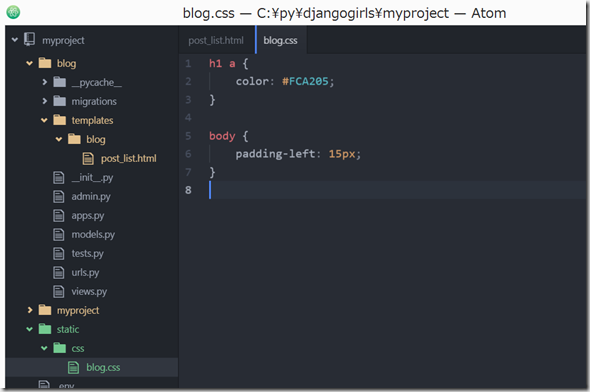
)(4)myproject/static フォルダに、css フォルダを作成し、さらにその中に、blog.css ファイルを作成し、以下を記載して保存。
h1 a {
color: #FCA205;
}
body {
padding-left: 15px;
}
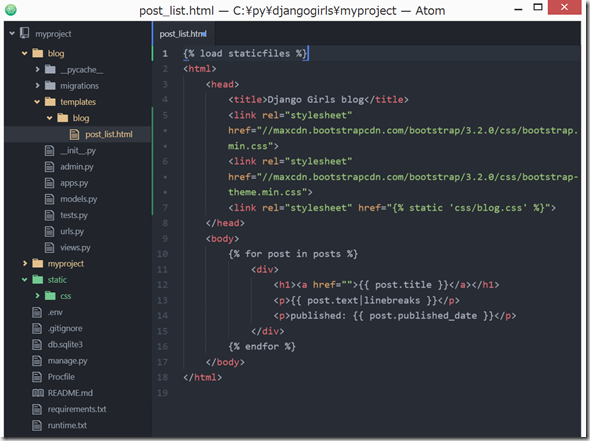
(5)blog/templates/blog/post_list.html の先頭行に、以下を加える。
{% load staticfiles %}そのあと、<head></head>の間に、以下を加える。
<link rel="stylesheet" href="{% static 'css/blog.css' %}">ブラウザで、http://127.0.0.1:8000/
(6)あとは、
https://djangogirlsjapan.gitbooks.io/workshop_tutorialjp/content/css/
の通りに(やったつもりなのだが、)、、、なんか違うけど、ま、いっか
次は、
https://djangogirlsjapan.gitbooks.io/workshop_tutorialjp/content/template_extending/
をやりたい。

















ディスカッション
コメント一覧
まだ、コメントがありません