DjangoGirlsTutorialをやってみる(9)テンプレート
前回は、CSSについて扱った。
http://twosquirrel.mints.ne.jp/?p=9721
今回は、以下のところから再開する。
テンプレートの拡張
https://djangogirlsjapan.gitbooks.io/workshop_tutorialjp/content/template_extending/
(環境)
Windows8.1
Anaconda4.1.1 (python 3.5.2)
(下準備)
cmd.exeを「管理者で実行」
cd c:/py/djangogirls/myproject
activate root
(1)ベーステンプレートの作成
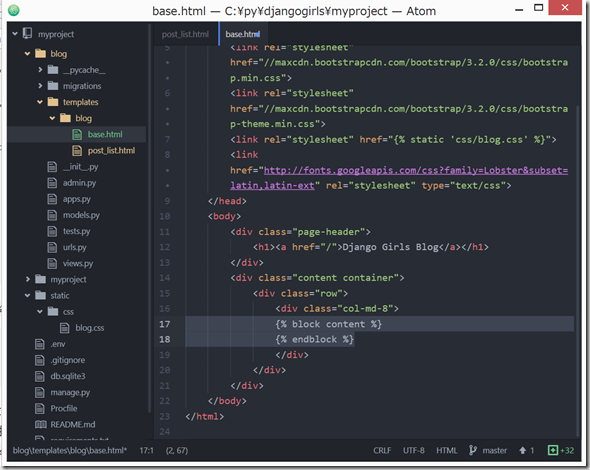
blog/templates/blog/ に、base.html を作成し、以下を記載。
{% load staticfiles %}
<html>
<head>
<title>Django Girls blog</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
<link href="http://fonts.googleapis.com/css?family=Lobster&subset=latin,latin-ext" rel="stylesheet" type="text/css">
</head>
<body>
<div class="page-header">
<h1><a href="/">Django Girls Blog</a></h1>
</div>
<div class="content container">
<div class="row">
<div class="col-md-8">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
</html>
[sourcecode language="python" padlinenumbers="true"]
{% load staticfiles %}
<html>
<head>
<title>Django Girls blog</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="{% static 'css/blog.css’ %}">
<link href="http://fonts.googleapis.com/css?family=Lobster&subset=latin,latin-ext" rel="stylesheet" type="text/css">
</head>
<body>
<div class="page-header">
<h1><a href="/">Django Girls Blog</a></h1>
</div>
<div class="content container">
<div class="row">
<div class="col-md-8">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
</html>
[/sourcecode]
これは、post_list.html の {% for post in posts %}{% endfor %} を、以下に置き換えているとのこと。
{% block content %}
{% endblock %}これは、おそらく、Railsでいう、partial であり、
<%= yield %>
と、同じなのであろう。
(参考)
http://railstutorial.jp/chapters/filling_in_the_layout?version=4.2#sec-partials
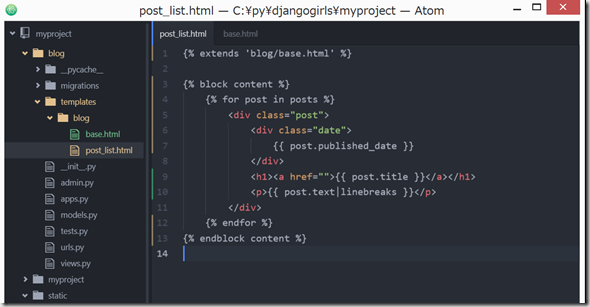
(2)blog/templates/blog/post_list.html を変更。
{% extends 'blog/base.html' %}
{% block content %}
{% for post in posts %}
<div class="post">
<div class="date">
{{ post.published_date }}
</div>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
{% endblock content %}
[sourcecode language="python"]
{% extends 'blog/base.html’ %}
{% block content %}
{% for post in posts %}
<div class="post">
<div class="date">
{{ post.published_date }}
</div>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
{% endblock content %}
[/sourcecode]
(3)cmd.exe で、python manage.py runserver
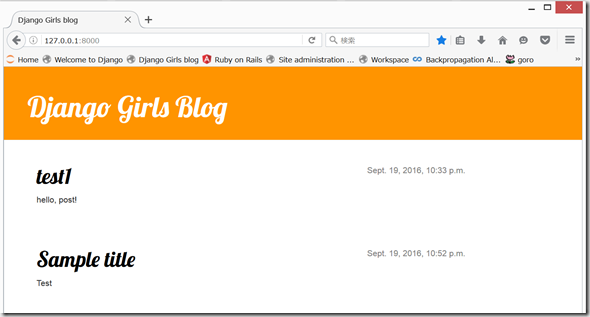
ブラウザで、http://127.0.0.1:8000/
見栄えは特に変化なし。








ディスカッション
コメント一覧
まだ、コメントがありません