DjangoGirlsTutorialをやってみる(10)個別記事ページの作成
前回は、「テンプレート」について扱った。
http://twosquirrel.mints.ne.jp/?p=9730
今回は、以下のところから再開する。
Extend your application
https://djangogirlsjapan.gitbooks.io/workshop_tutorialjp/content/extend_your_application/
(環境)
Windows8.1
Anaconda4.1.1 (python 3.5.2)
(下準備)
cmd.exeを「管理者で実行」
cd c:/py/djangogirls/myproject
activate root
(1)個別記事へのリンクを作成
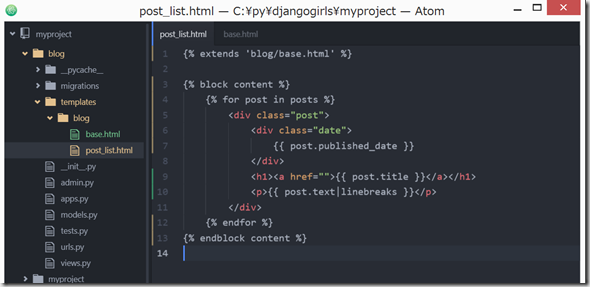
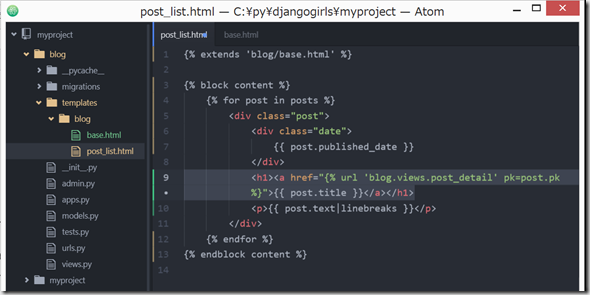
blog/templates/blog/post_list.html から、個別記事へのリンクを作成する。
<h1><a href="{% url 'blog.views.post_detail' pk=post.pk %}">{{ post.title }}</a></h1>
[sourcecode language="python" padlinenumbers="true"]
<h1><a href="{% url 'blog.views.post_detail’ pk=post.pk %}">{{ post.title }}</a></h1>
[/sourcecode]
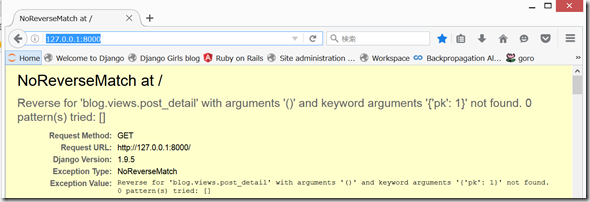
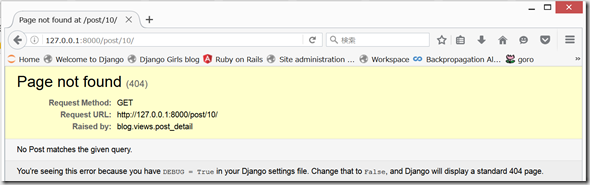
ブラウザで、http://127.0.0.1:8000/
「post_detailのビューが無い」と言われる。
(Railsでの、controller に、actionが定義されていないといったところか。いや、config/routes.rb に、ルーティングの記載が行われていないといったところか。。。むむむ。。。)
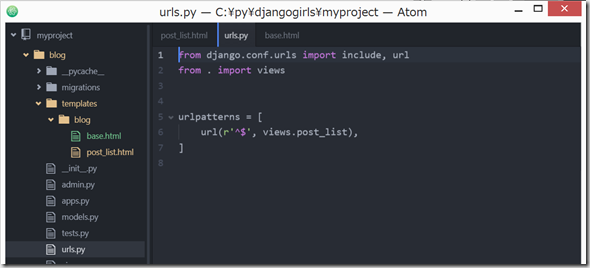
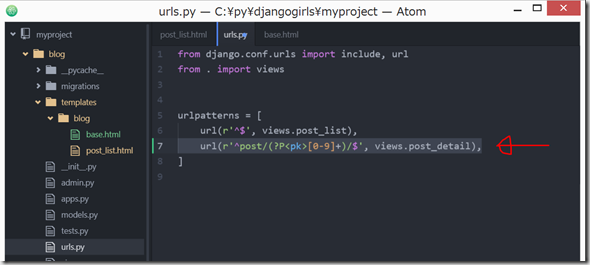
(2)blog/urls.pyに、post_detail ビューを作成する。
url(r'^post/(?P<pk>[0-9]+)/$', views.post_detail),
[sourcecode language="python"]
url(r’^post/(?P<pk>[0-9]+)/$’, views.post_detail),
[/sourcecode]
これは難しいが、https://djangogirlsjapan.gitbooks.io/workshop_tutorialjp/content/extend_your_application/の開設を10回くらい繰り返し読むと、なんとなくわかった気になる。
http://127.0.0.1:8000/post/1234/ の 「1234」を pk という変数に入れて、views.py(Railsでいう「コントローラー」)が、 post_detail (Railsでいう「アクション」)を呼び出すということかな???
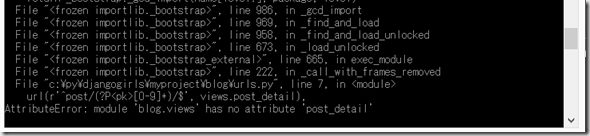
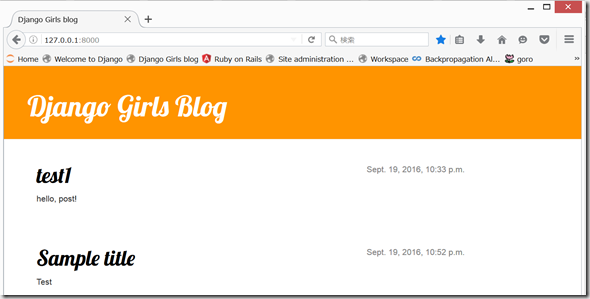
ブラウザで、http://127.0.0.1:8000/
AttributeError: module ‘blog.views’ has no attribute ‘post_detail’
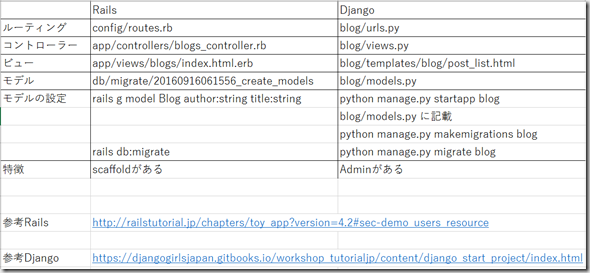
| Rails5.0 | Django1.9 | |
| ルーティング | config/routes.rb | blog/urls.py |
| コントローラー | app/controllers/blogs_controller.rb | blog/views.py |
| ビュー | app/views/blogs/index.html.erb | blog/templates/blog/post_list.html |
| モデル | db/migrate/20160916061556_create_models | blog/models.py |
| モデルの設定 | rails g model Blog author:string title:string | python manage.py startapp blog |
| blog/models.py に記載 | ||
| python manage.py makemigrations blog | ||
| rails db:migrate | python manage.py migrate blog | |
(参考)
Rails http://railstutorial.jp/chapters/toy_app?version=4.2#sec-demo_users_resource
Django
https://djangogirlsjapan.gitbooks.io/workshop_tutorialjp/content/django_start_project/index.html
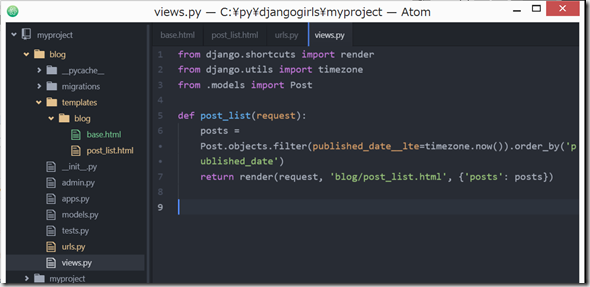
(3)post_detail view
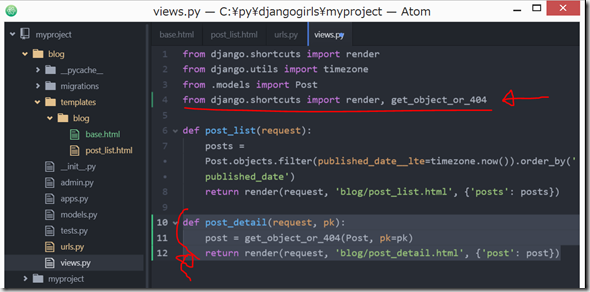
blog/views.py に、以下の2つを追加する。
(from で始まる次の行に、)
from django.shortcuts import render, get_object_or_404(一番下に、)
def post_detail(request, pk):
post = get_object_or_404(Post, pk=pk)
return render(request, 'blog/post_detail.html', {'post': post})
[sourcecode language="python"]
def post_detail(request, pk):
post = get_object_or_404(Post, pk=pk)
return render(request, 'blog/post_detail.html’, {'post’: post})
[/sourcecode]
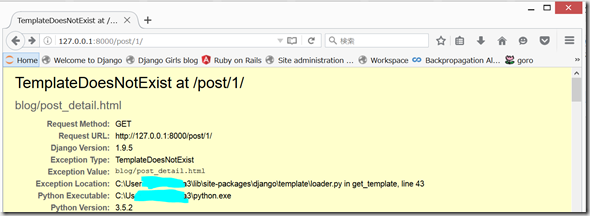
ブラウザで、http://127.0.0.1:8000/
(4)テンプレートの追加
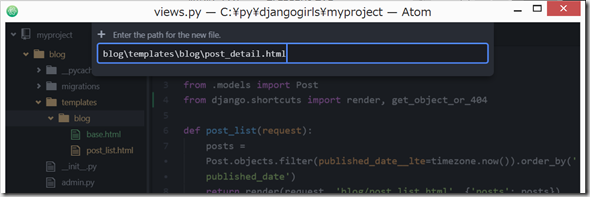
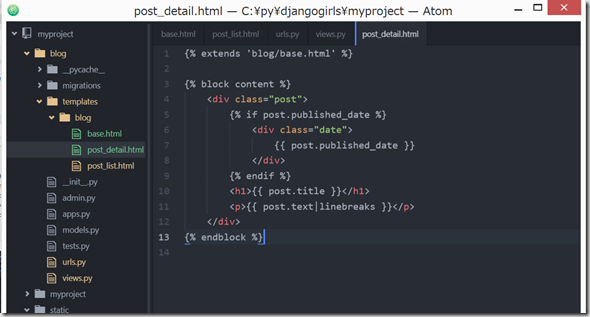
blog/templates/blog に、post_detail.htmlを作成し、以下を記載して保存。
{% extends 'blog/base.html' %}
{% block content %}
<div class="post">
{% if post.published_date %}
<div class="date">
{{ post.published_date }}
</div>
{% endif %}
<h1>{{ post.title }}</h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endblock %}
[sourcecode language="python"]
{% extends 'blog/base.html’ %}
{% block content %}
<div class="post">
{% if post.published_date %}
<div class="date">
{{ post.published_date }}
</div>
{% endif %}
<h1>{{ post.title }}</h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endblock %}
[/sourcecode]
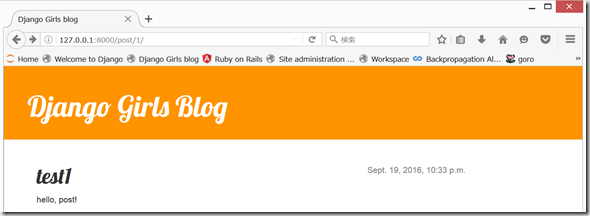
ブラウザで、http://127.0.0.1:8000/post/1/
(5)Herokuにデプロイ
git add -A .
git commit -m “Added more views to the website."
git push heroku master
Herokuの自分のアドレスを確認。
私の場合は、今回は、
http://floating-beach-54856.herokuapp.com/
うむ、大丈夫そう。
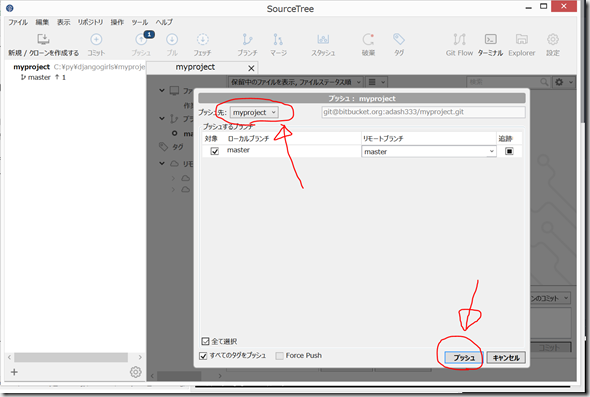
(6)ソースコードをBitbucketに登録。
SourceTreeで、「プッシュ」> Myproject を選択して、「プッシュ」。
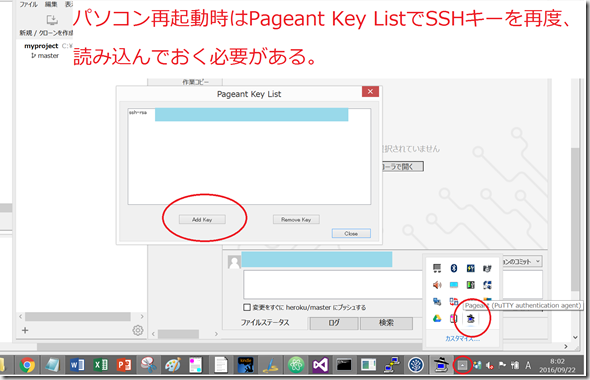
なお、パソコン再起動時はPageant Key ListでSSHキーを再度、読み込んでおく必要がある。
これで静的ページはなんとなく作れそうな感じ。
次は、いよいよ最後の、以下をやってみたい。
Django フォーム
https://djangogirlsjapan.gitbooks.io/workshop_tutorialjp/content/django_forms/























ディスカッション
コメント一覧
まだ、コメントがありません