Vue.jsとleaflet.jsとOpenStreetMapで現在位置を地図で表示するPWAを作成してみる
現在地を地図で表示するアプリを作成したいのですがGoogleMap APIはクレジットカードを登録しないといけない可能性が高く、無料プランがない(最初から従量課金で、無料範囲はあるけれども自動で課金されそうで怖い)ので、OpenStreetMapというものを使ってみたいと思いました。
OpenStreetMapを使用するために、leaflet.jsというライブラリを使用するのがとても便利なようです。以下のサイトを写経してみたいと思います。
https://qiita.com/Satachito/items/929a63e9b266f6db7958

ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/vue-openstreetmap
DEMOサイト
https://pensive-darwin-83e70a.netlify.com/

開発環境
Windows 8.1 Pro
VisualStudioCode 1.37.1
git version 2.17.1.windows.2
nvm-windows 1.1.7
node 10.14.1
npm 6.4.1
@vue/cli 3.10.0
Node.jsをインストールした状態で、npm i -g @vue/cli でVue CLI(Version 3)をインストールしています。
新規Vue.jsアプリの作成
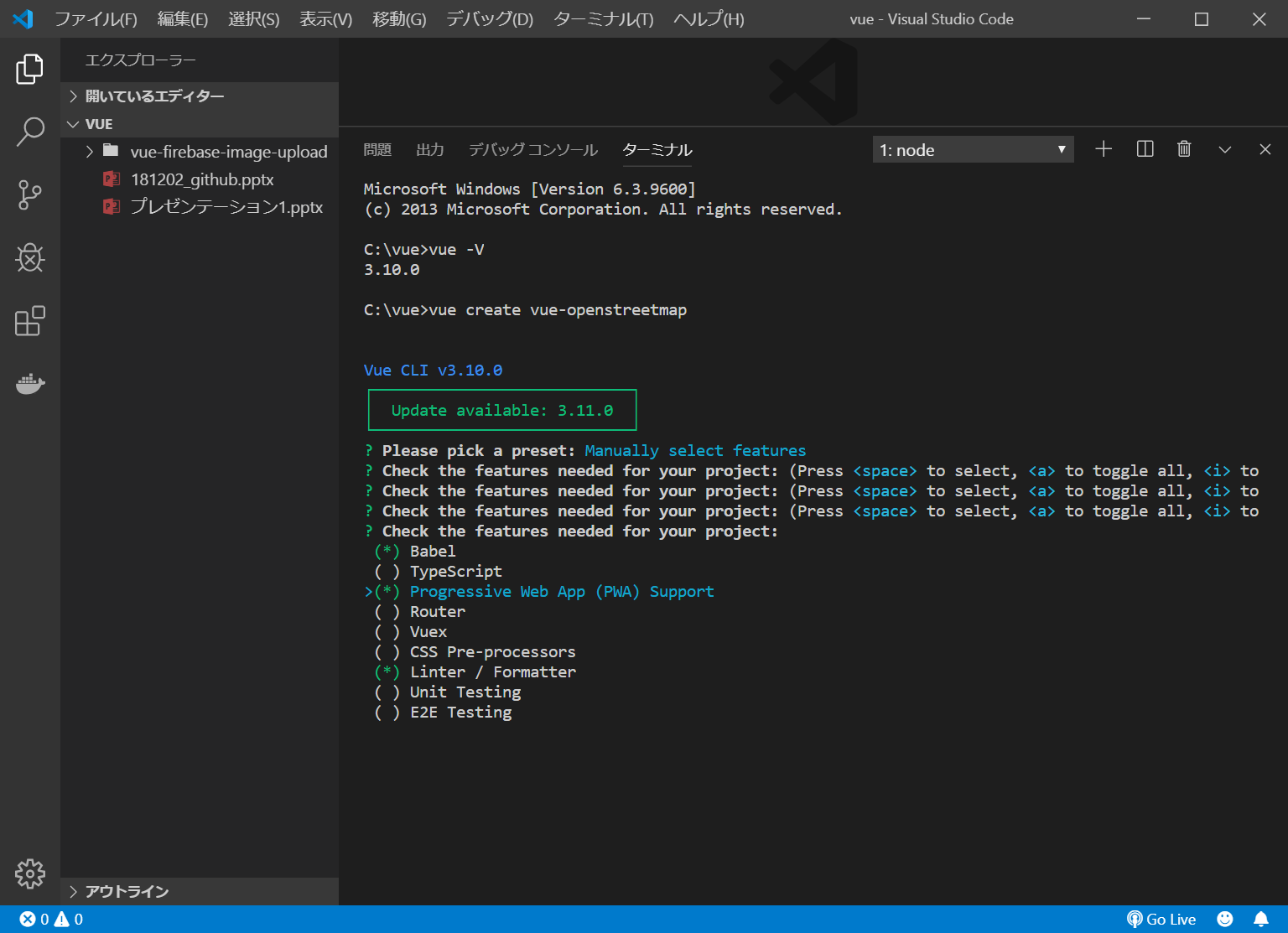
C:/vue/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力します。
最初にマニュアル設定を選び、次の選択肢でPWAをスペースキーで追加して、後はEnterを連打します。
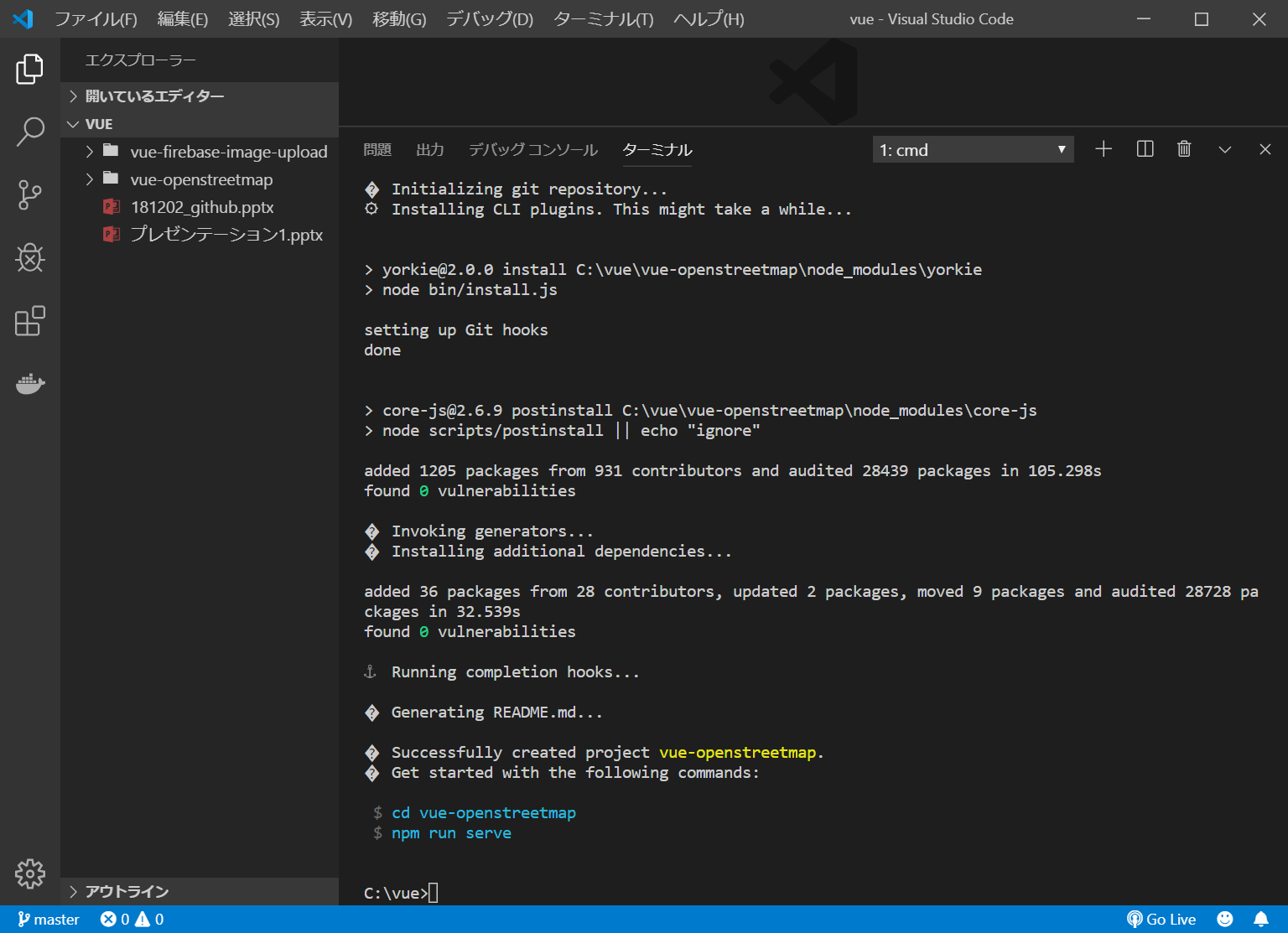
vue create vue-openstreetmap

いったん、開発サーバを起動して現在のページを確認します。
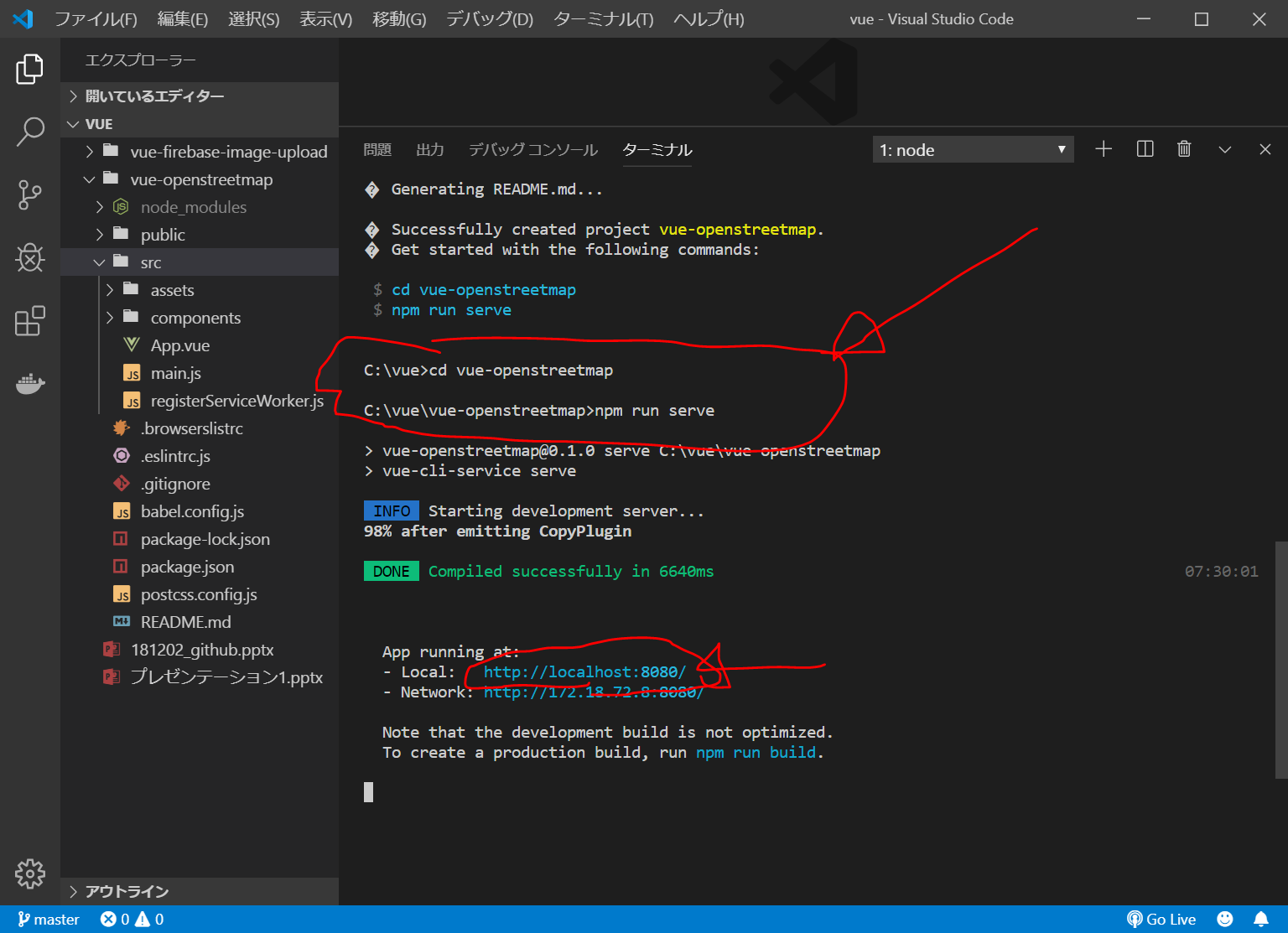
cd vue-openstreetmap
npm run serve
http://localhost:8080/ を開くと、以下のようになっています。

VisualStudioCodeのターミナル画面で、一旦、Ctrl+C => y + Enter でサーバを停止しておきます。

leafletのインストール
leaflet.jsは、OpenStreetMapを呼び出すために非常に便利なJavaScriptライブラリです。Vue.jsアプリでなくても、普通にindex.htmlから呼び出して利用することもできます。(参考: https://kita-note.com/leaflet-tutorial-1 )
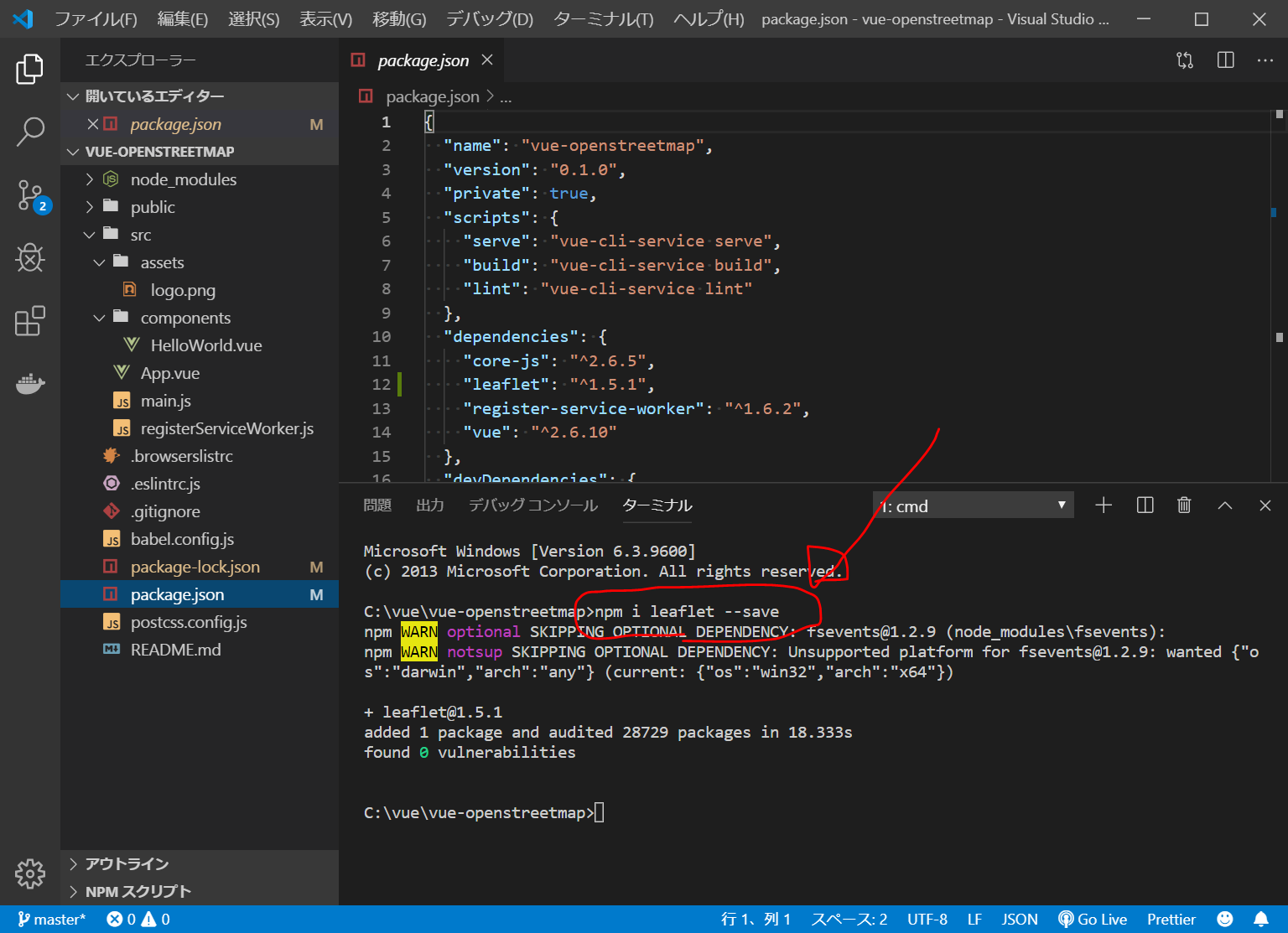
今回は、以下を入力します。
npm i leaflet --save
src/App.vueの編集
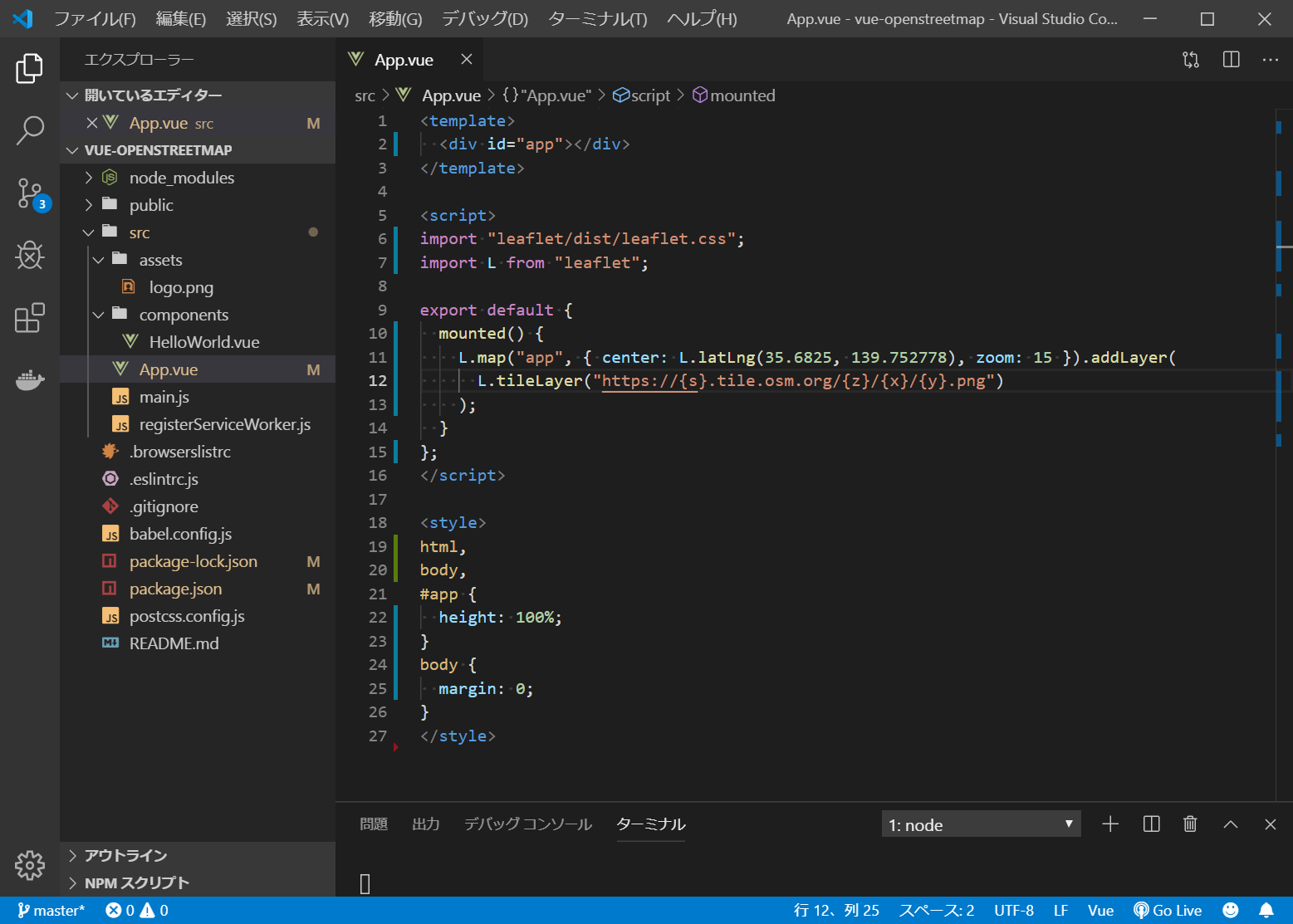
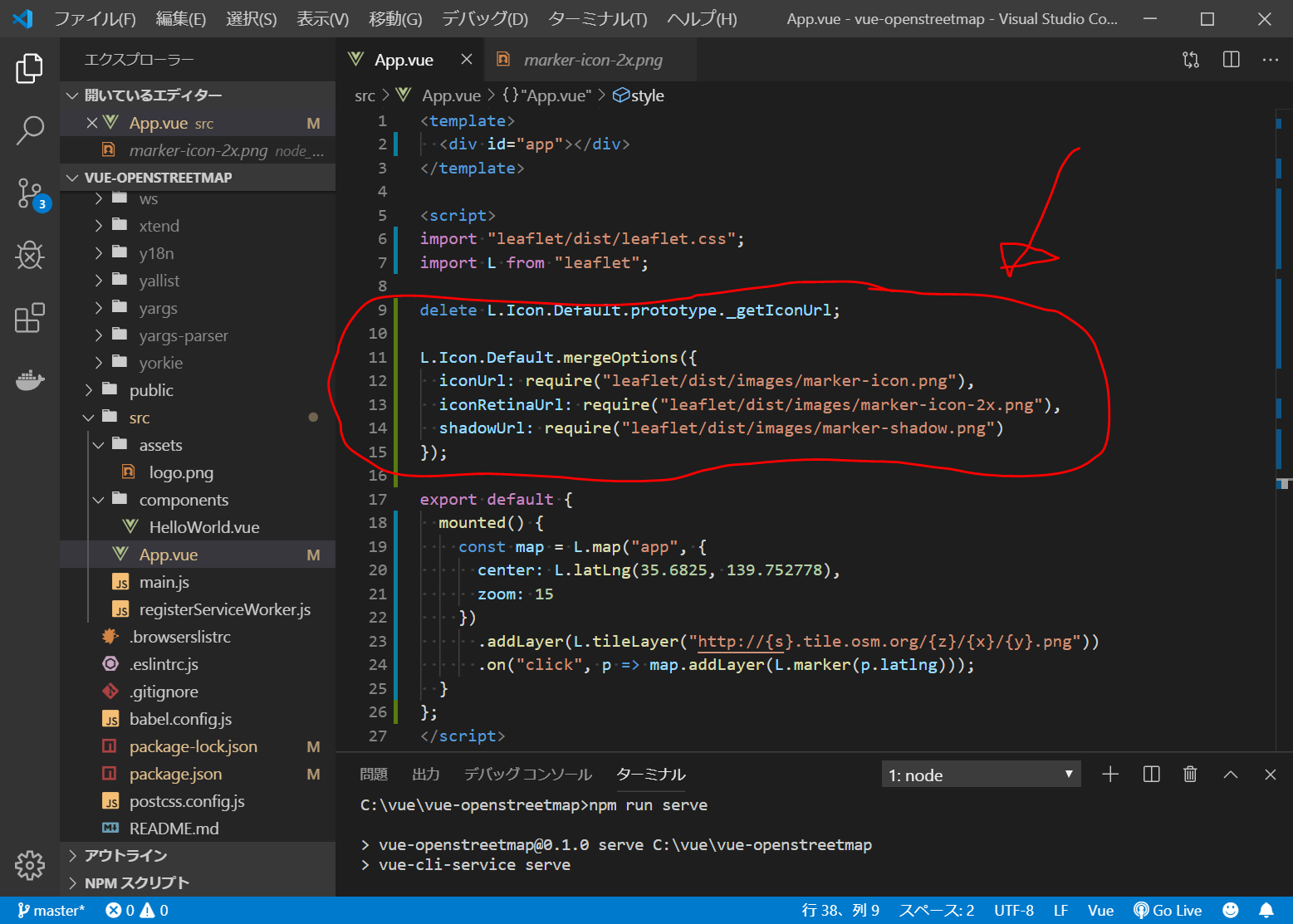
写経元サイトのコードをコピペします。http://のところだけhttps:// に変更しています。
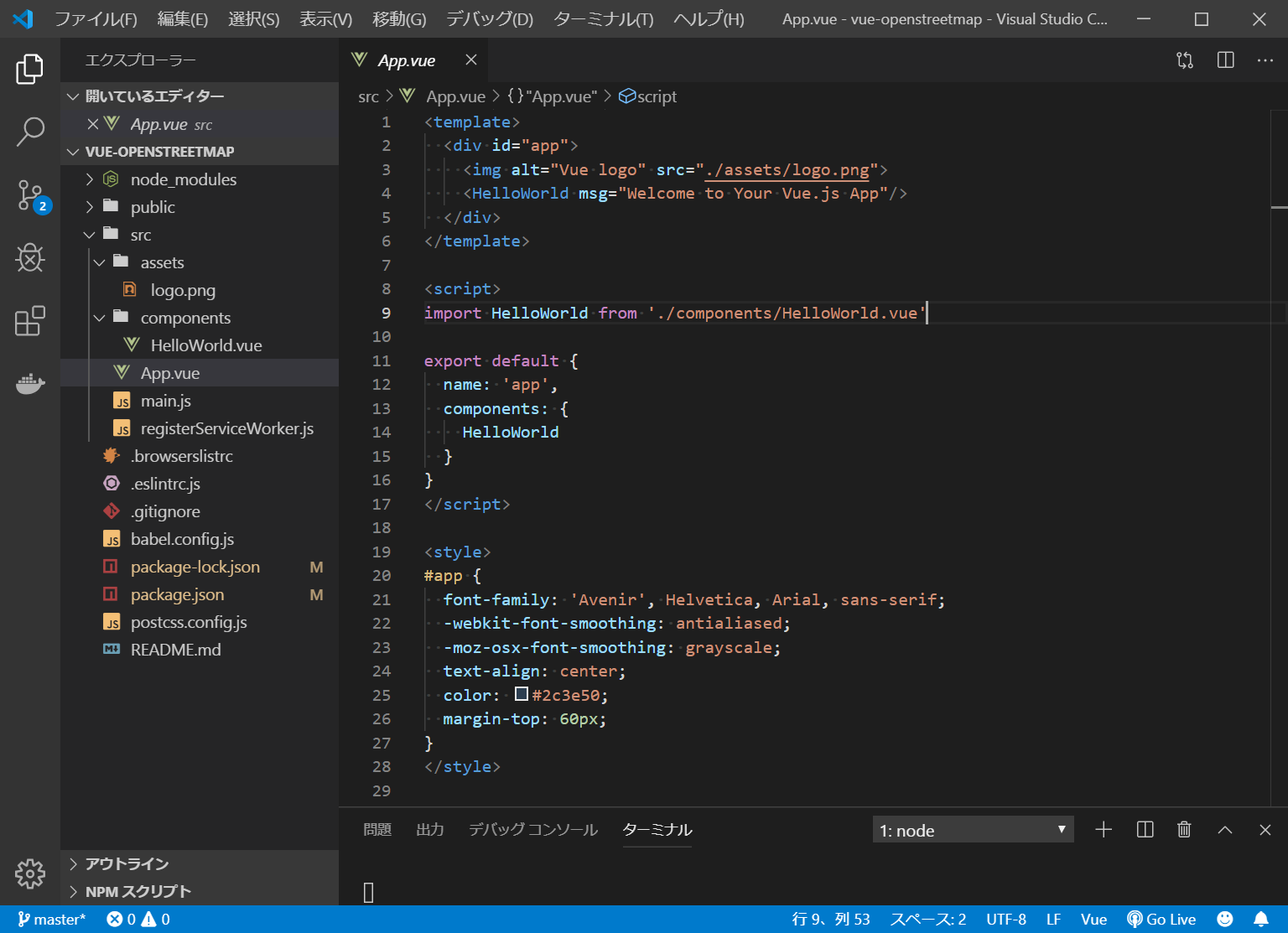
(変更前)

(変更後)

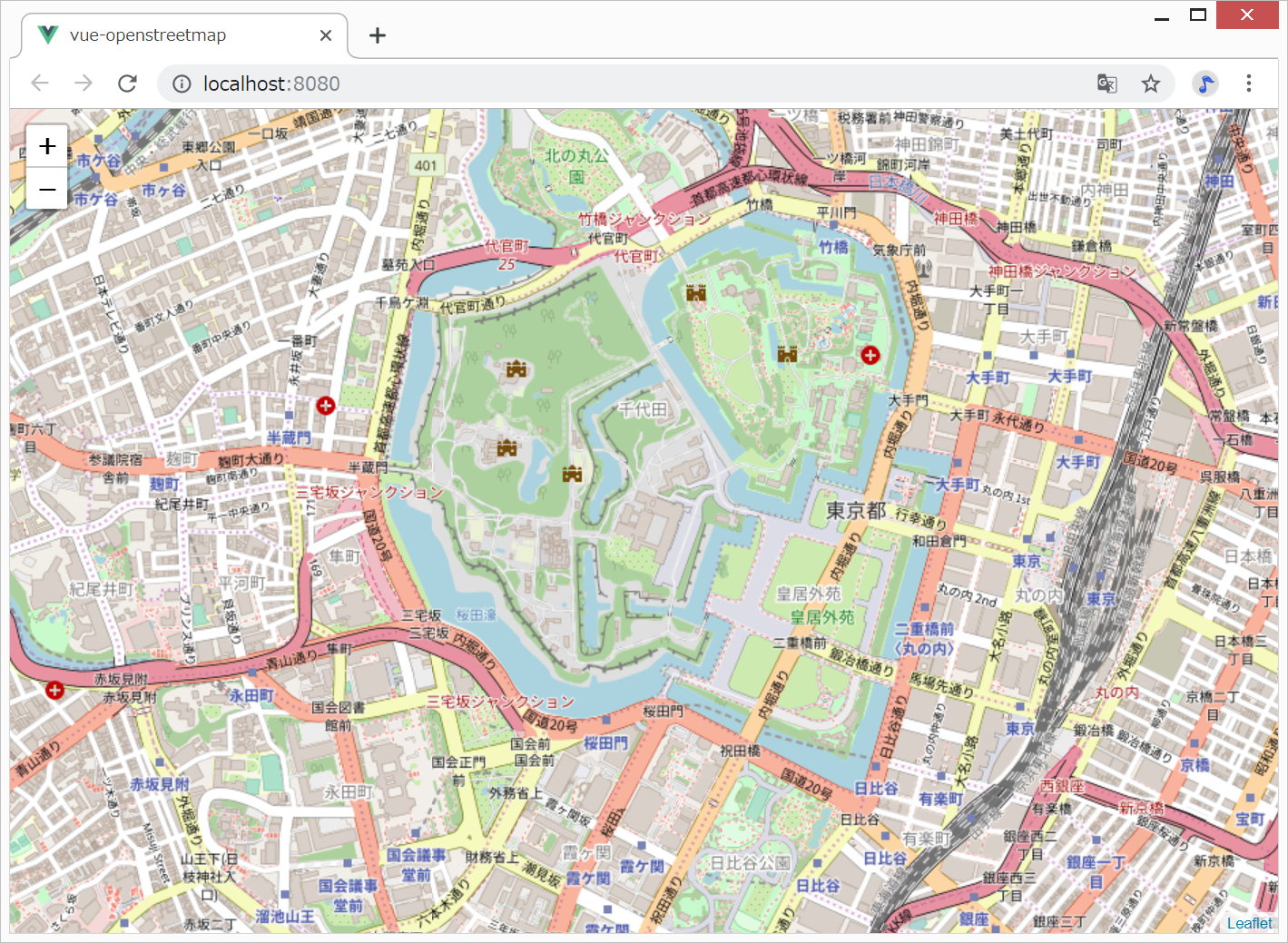
再び、npm run serve して、開発サーバを起動して、http://localhost:8080/ を開くと、、、
すごい!登録とかしていないのに、いきなり地図が出てきました!


マーカーを表示する
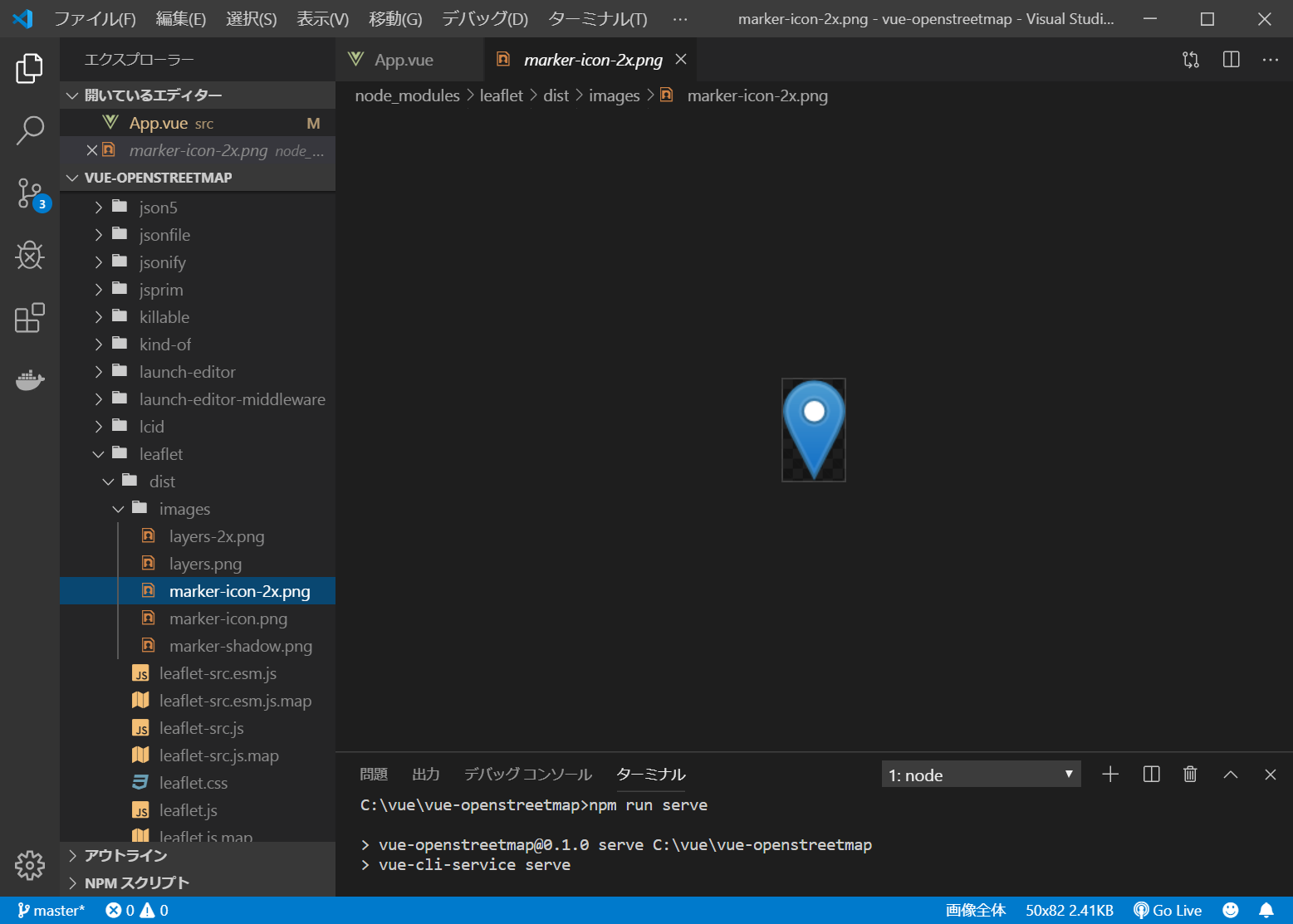
node_modules/leaflet/ フォルダの中に、デフォルトのアイコン画像などがあるそうです。

src/App.vue を以下のように変更します。

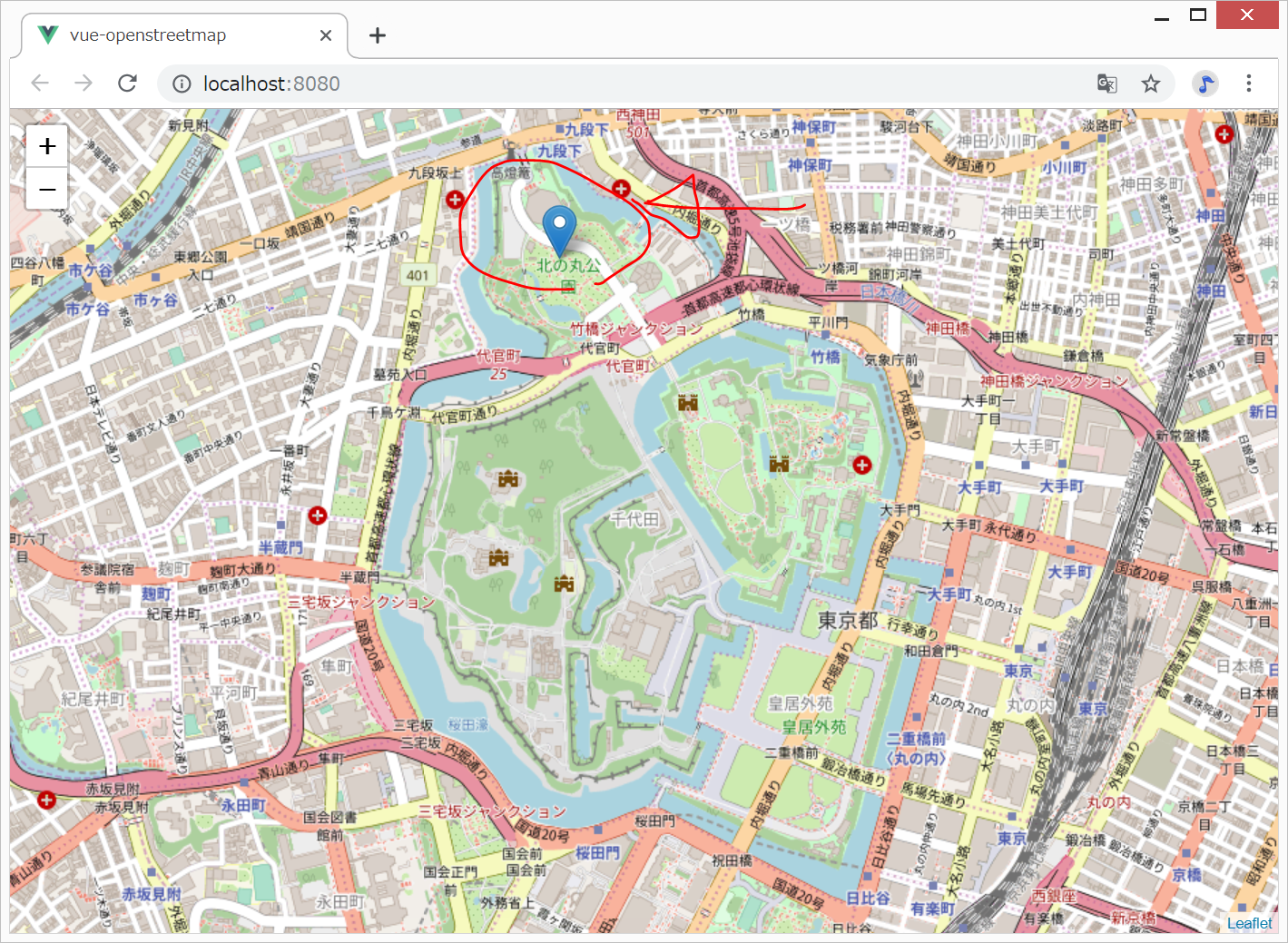
クリックした場所にマーカーが表示されるようになりました。

この時点でのソースコード
https://github.com/adash333/vue-openstreetmap/tree/eb4d64aa75f8817af51d7e77f343114f36d3318d
現在値を取得して地図を表示する
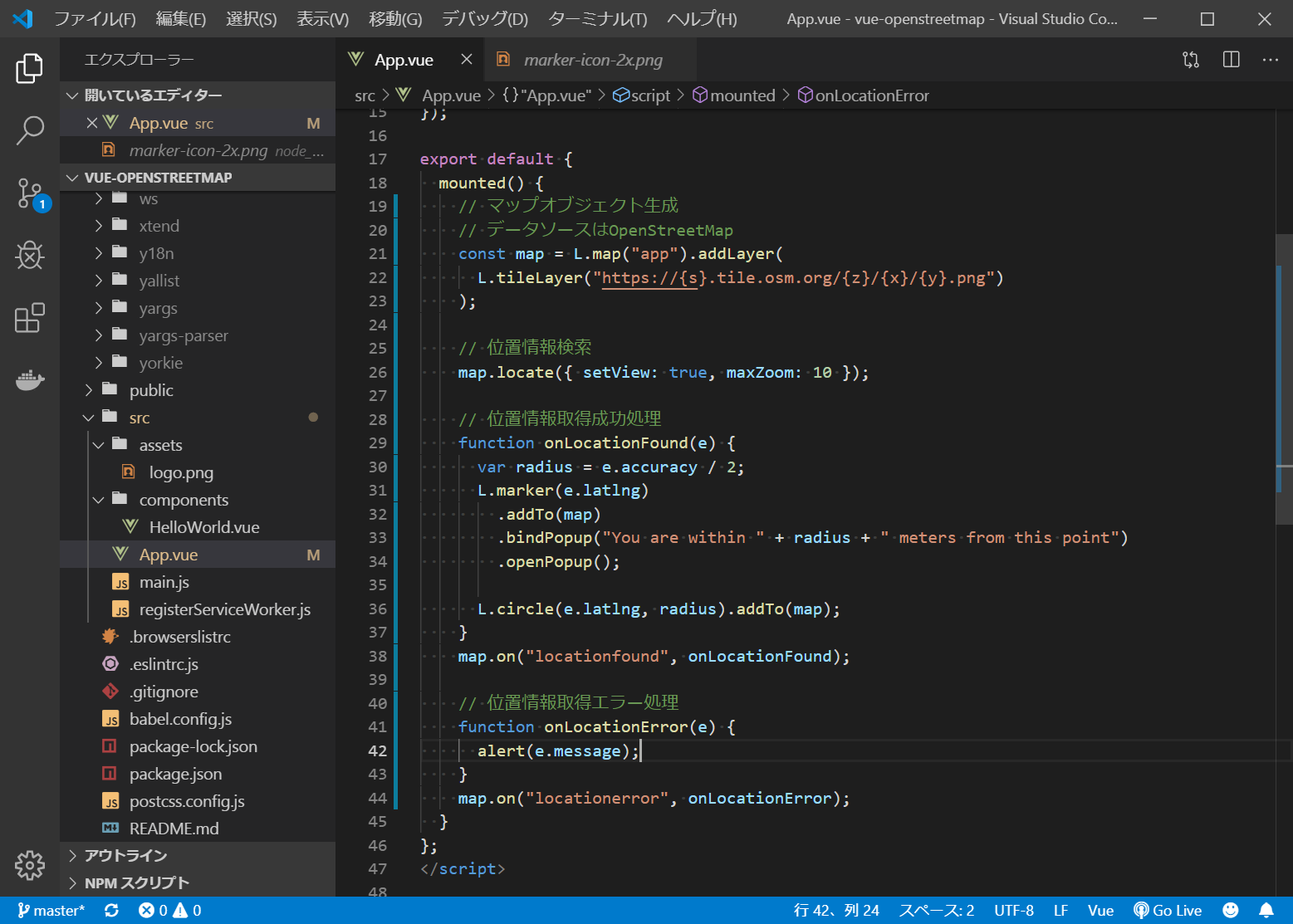
こちらのサイトのコードを参考に、以下のように書き換えます。

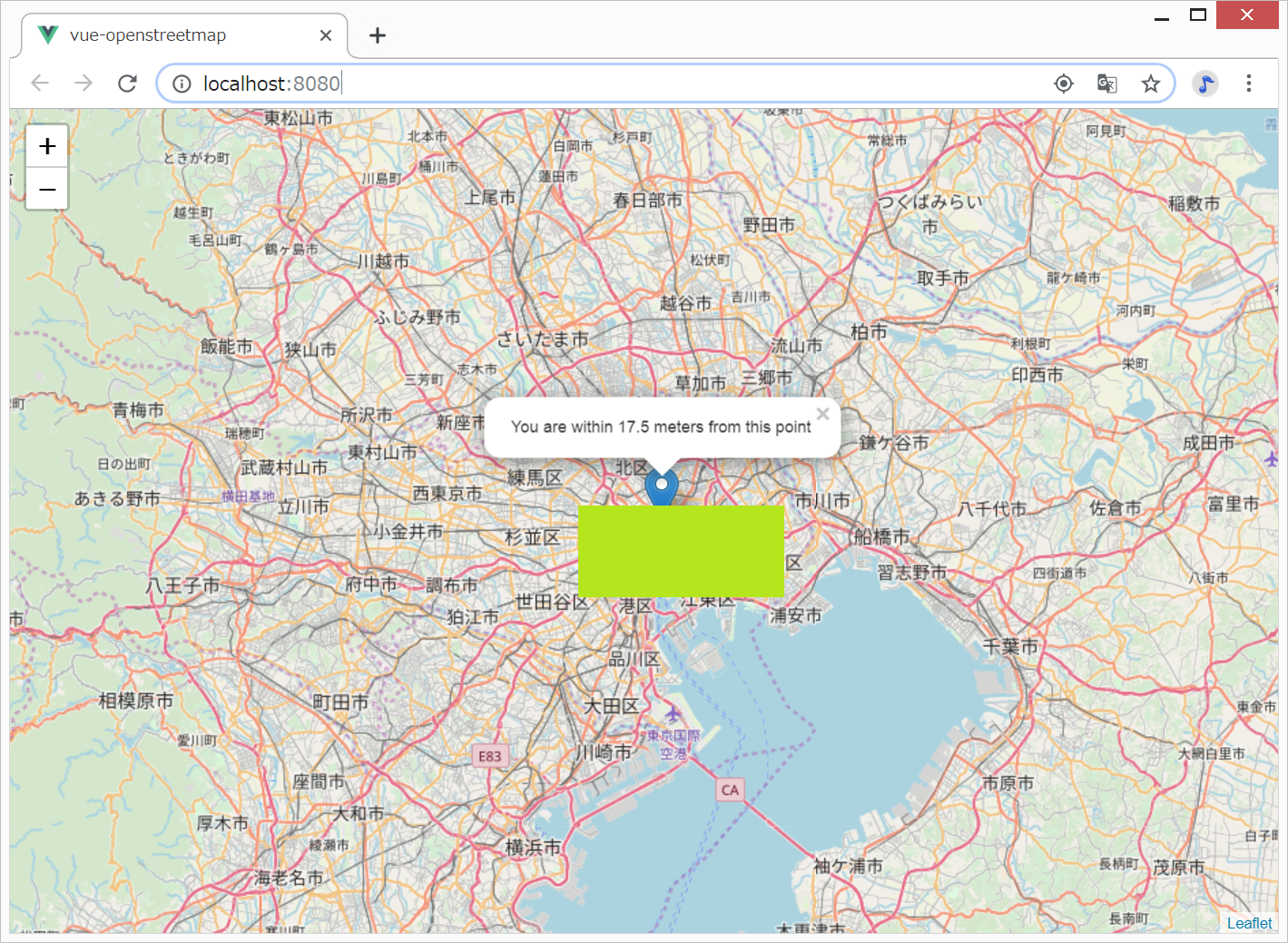
npm run serveしたままChromeでhttp://localhost:8080/ を見ると、以下のように、現在の位置がマーカーで表示されます。

Netlifyにデプロイ
GitHub( https://github.com )で新規リポジトリを"vue-openstreetmap"という名前で作成し、pushします。
git add .
git commit -m "first commit"
git remote add origin https://github.com/adash333/vue-openstreetmap.git
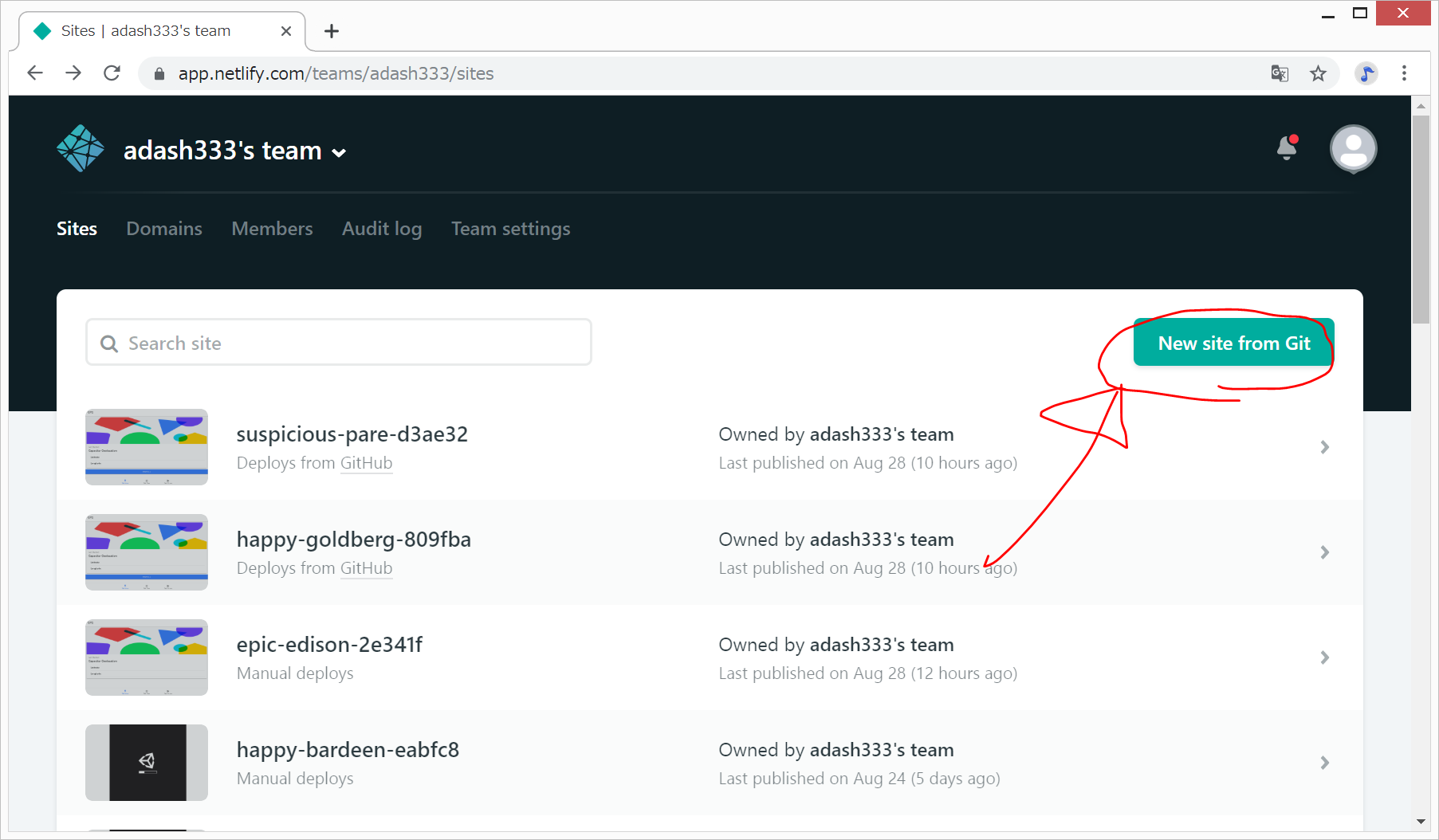
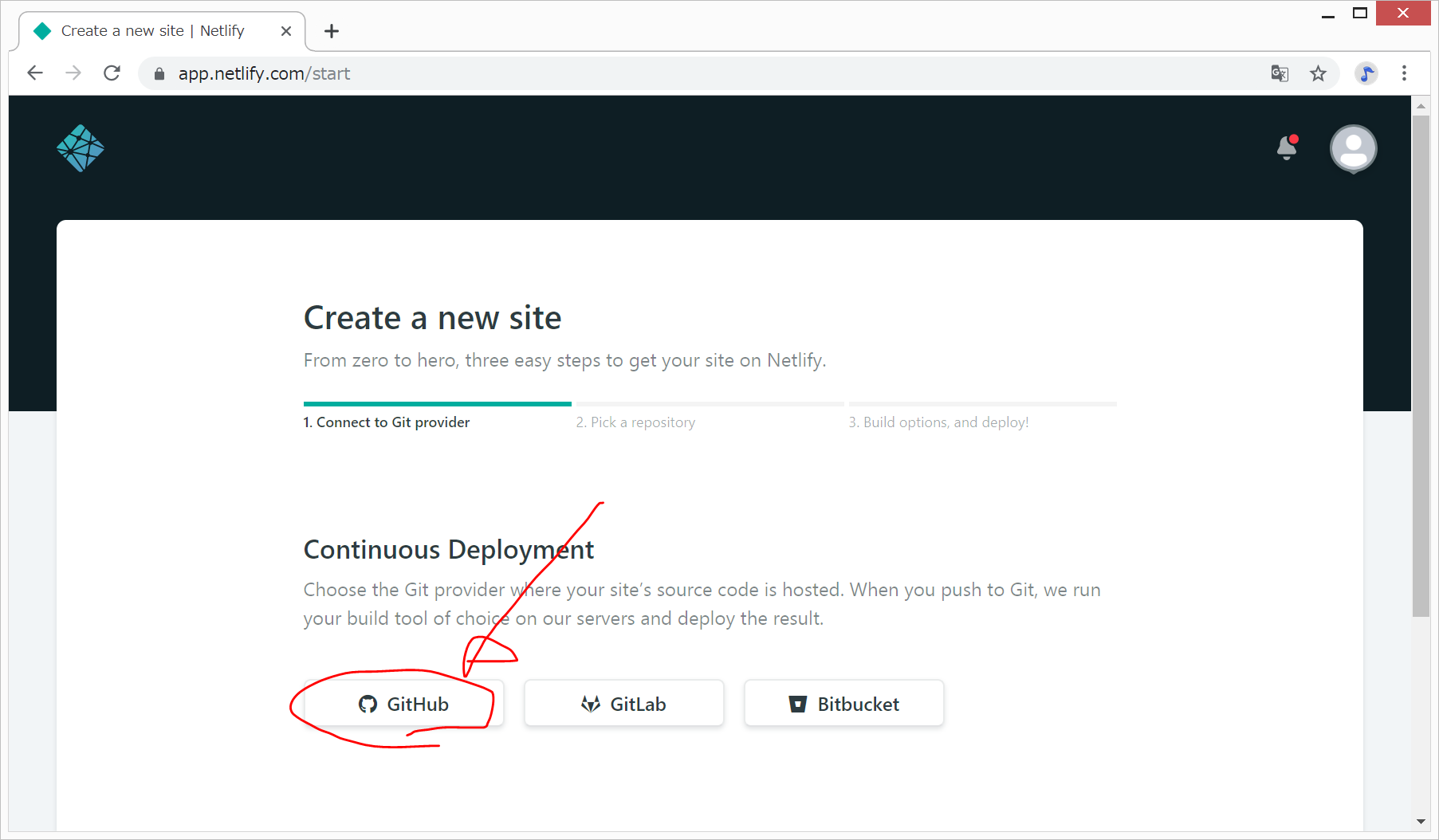
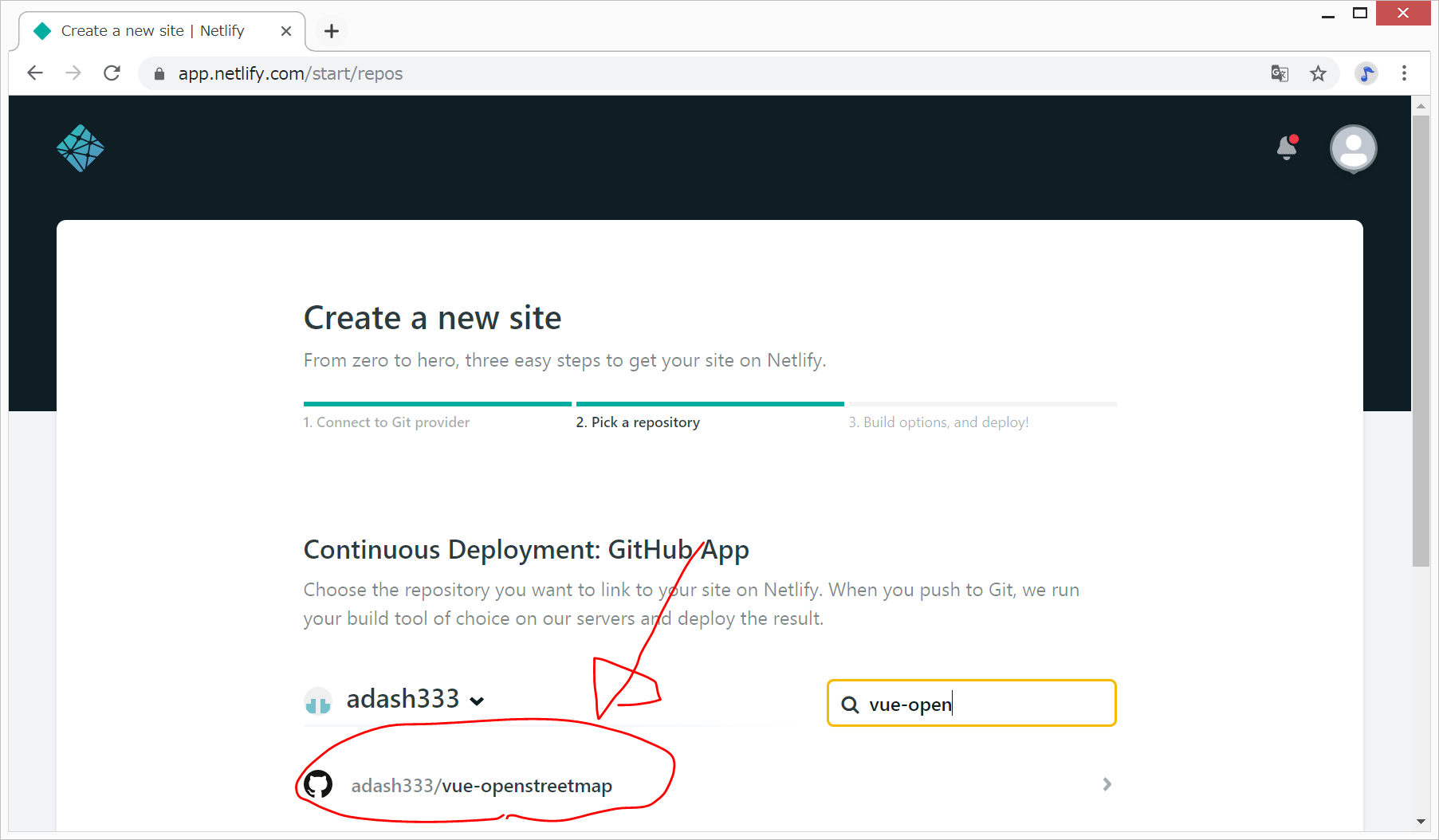
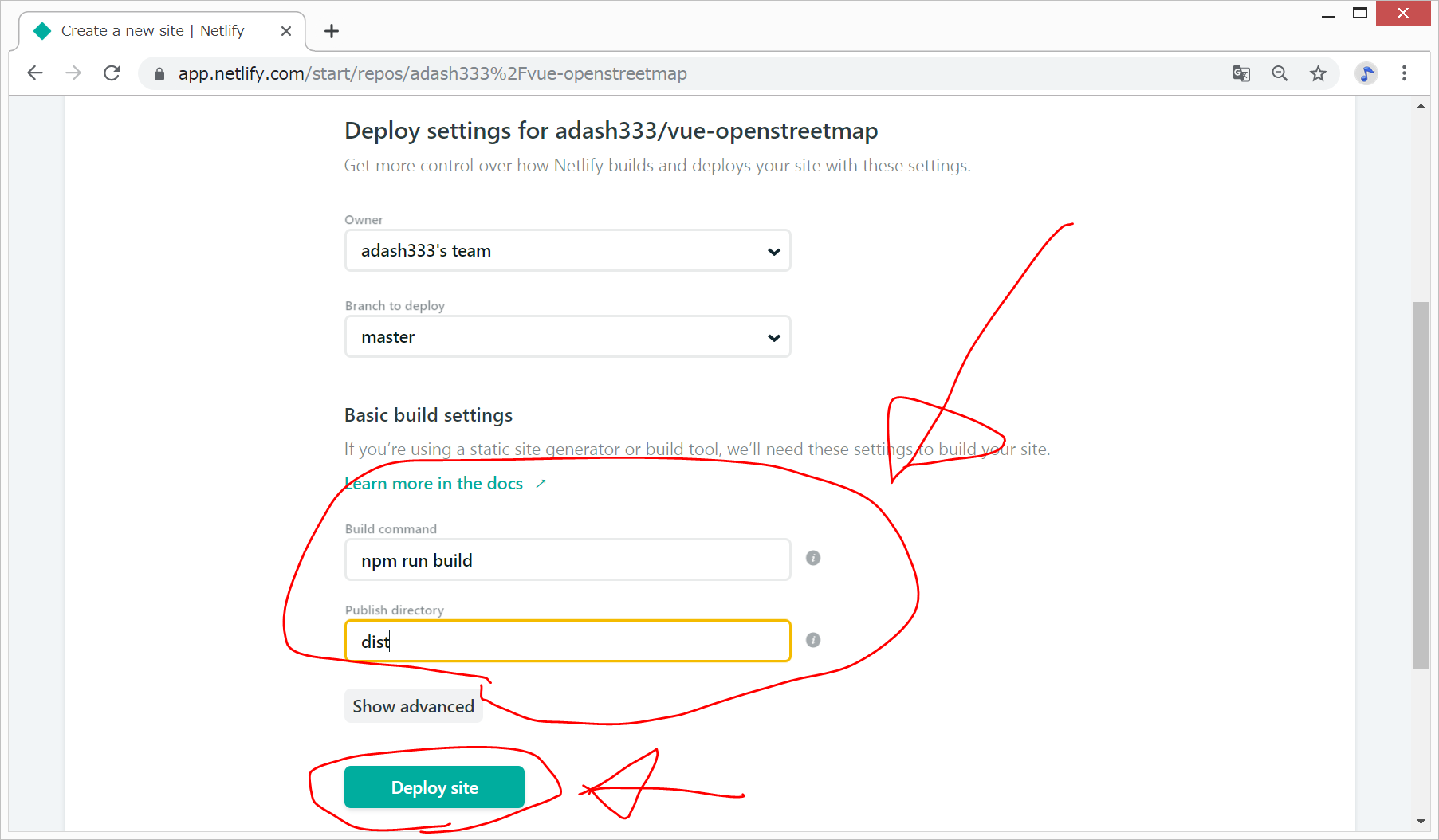
git push -u origin masterhttps://www.netlify.com にログインして、“New site from Git”をクリック。GitHubから上記のGitHubを選択して、以下の設定でデプロイします。
npm run build
dist




次のような画面になるのでしばらく待ちます。

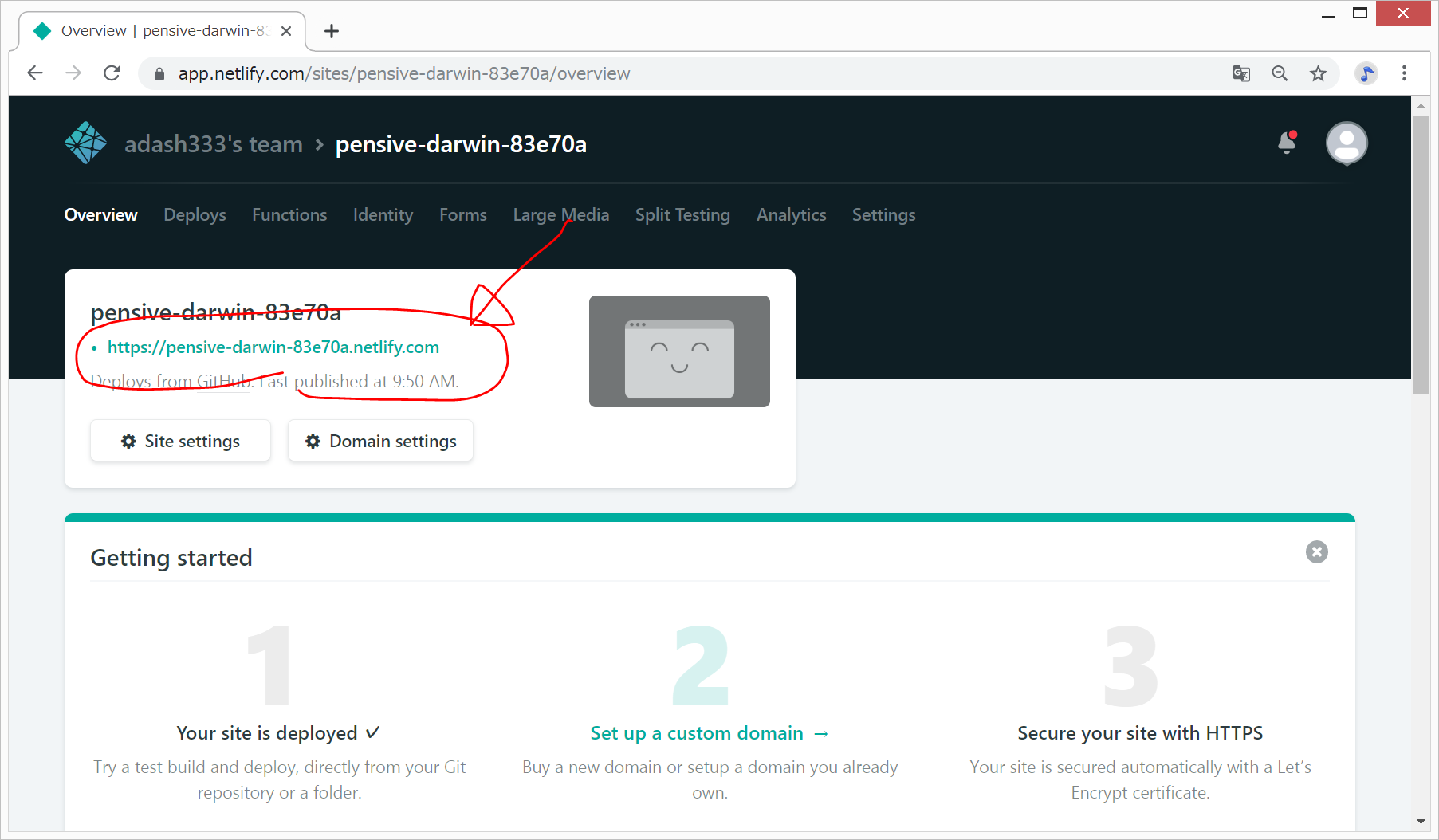
デプロイが成功すると、以下のような画面になるので、リンクをクリックします。

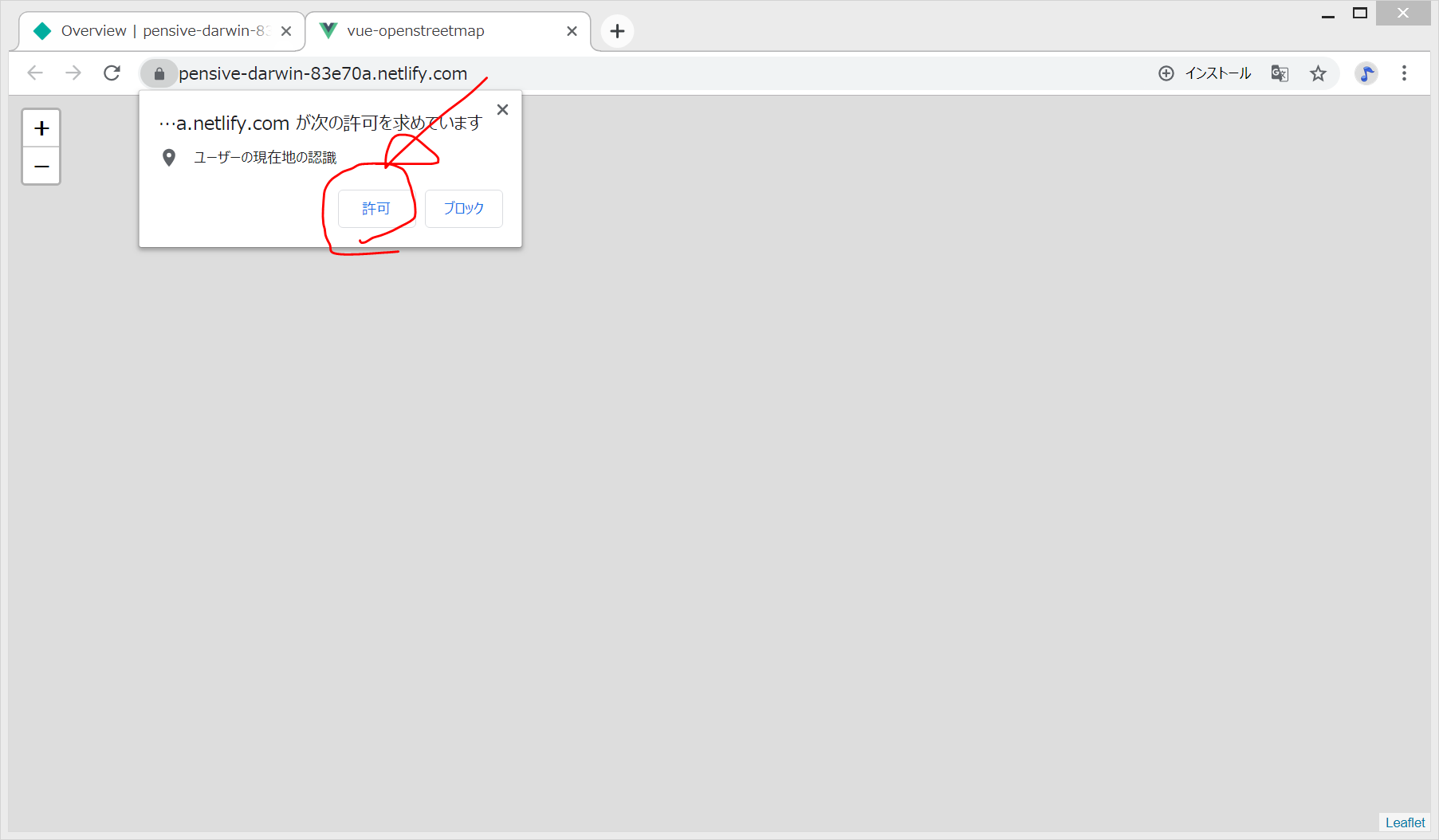
ユーザの現在値の認識 で、許可 をクリックします。

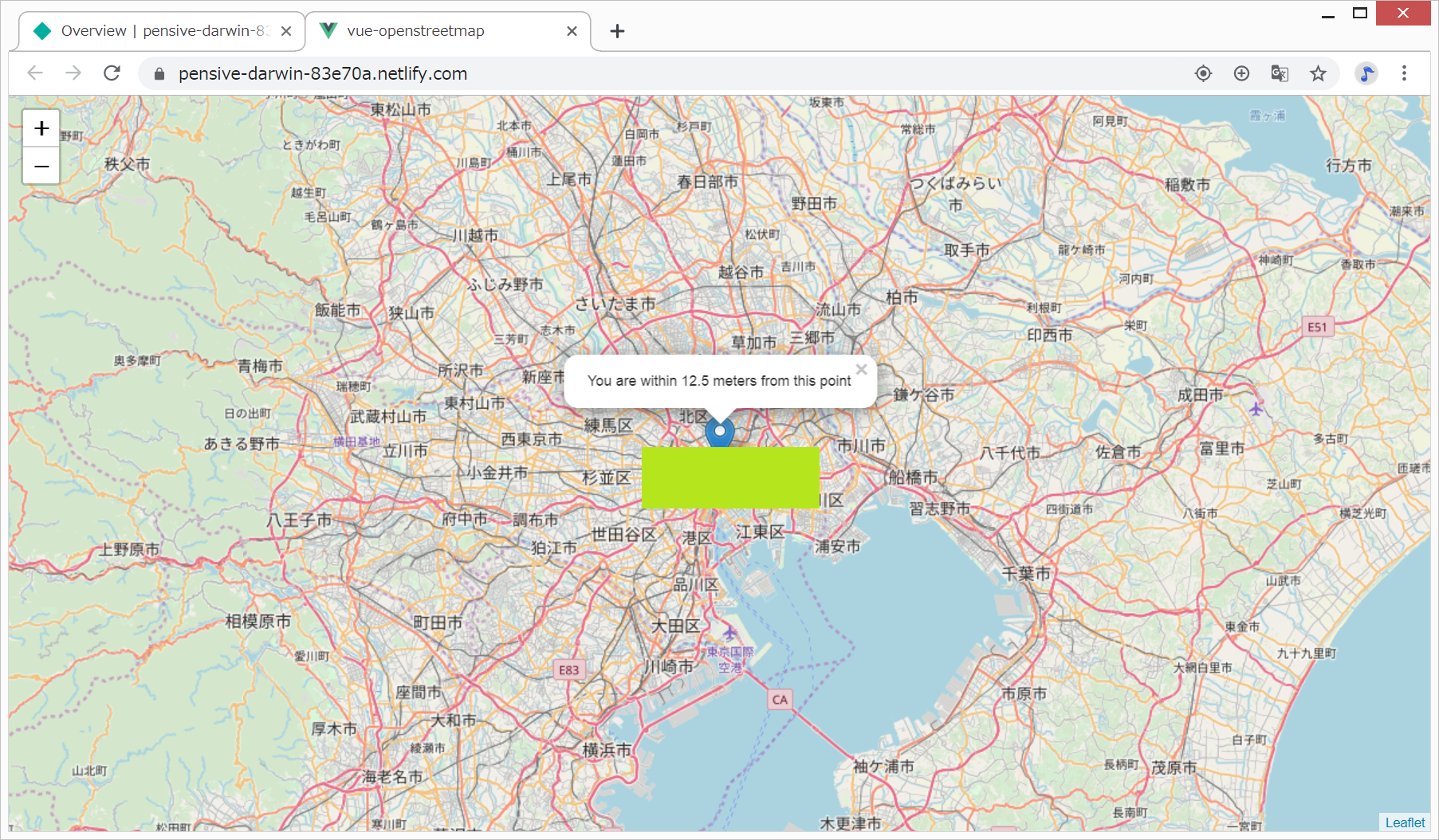
無事、現在値を表示することができました。

この時点でのソースコード
https://github.com/adash333/vue-openstreetmap/tree/b776edba5194800c2cb80c5e4707890a24450dc3
5秒おきに現在位置を更新してマーカーと地図を移動する
以下のようにsrc/App.vueを書き換えて、5秒おきに現在値を更新するようにしてみました。

しかし、これだと、5秒おきにマーカーと周囲の青い円が増えていってしまい、大変なことになります。マーカーを5秒ごとに1個ずつ消す処理を入れないと、、、
ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/vue-openstreetmap
DEMOサイト
https://pensive-darwin-83e70a.netlify.com/
また、こちらから、勇者のアイコンをダウンロードできるので、マーカーをそのアイコンに置き換えると、地図を移動する自分!みたいな気分になれるかもしれません。
(参考:Leaflet センタークロス表示)
作成中





ディスカッション
コメント一覧
まだ、コメントがありません