目次
Ionic4で計算アプリ
—2019/02/12 更新
Ionic4アプリ第1弾として、計算アプリを作成してみたいと思います。
以下の本を参考にさせていただいています。
この本の第5章「スタンドアロンアプリを作る」を、Ionic4(Angular7)で写経してみます。
すること
- 「元本」と「利息」を入力すると、10年後までの支払額が出力される
- PWA化して、オフラインでもアプリとして利用できるようにする
開発環境
私の環境は以下のようになっていますが、Windowsパソコンの場合、
の手順でインストールしていただければ、ほぼ同じ環境が整います。
Windows10パソコン購入後のWindows Subsystem for Linuxでの環境構築については、Windows10購入時の設定に記載させていただきました。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode Windows Subsystem for Linux (WSL) Ubuntu18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 git 2.17.1 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
Windowsの C:/Users/a/a/ Ubuntuの /mnt/c/Users/a/a/
また、Windows10のVisualStudioCodeでC:/Users/a/a/フォルダを開き、こちらの設定にて、VisualStudioCodeのターミナル画面をWSLのUbuntuのBash画面に設定しています。
新規Ionic4アプリの作成
- VisualStudioCodeでWindowsのC:/Users/a/a/ionic/フォルダを開く
- Ctrl+@でターミナル画面を開いて、以下を入力します
cd ionic ionic start ionic4-calculate blank --type=angular // 何か聞かれたら、n + Enter
なんだか、最初のこのインストールにものすごく時間がかかるのはIonic4の欠点だと思います。しかも、この時点で405MB!!。なんとかならないのでしょうか。。。


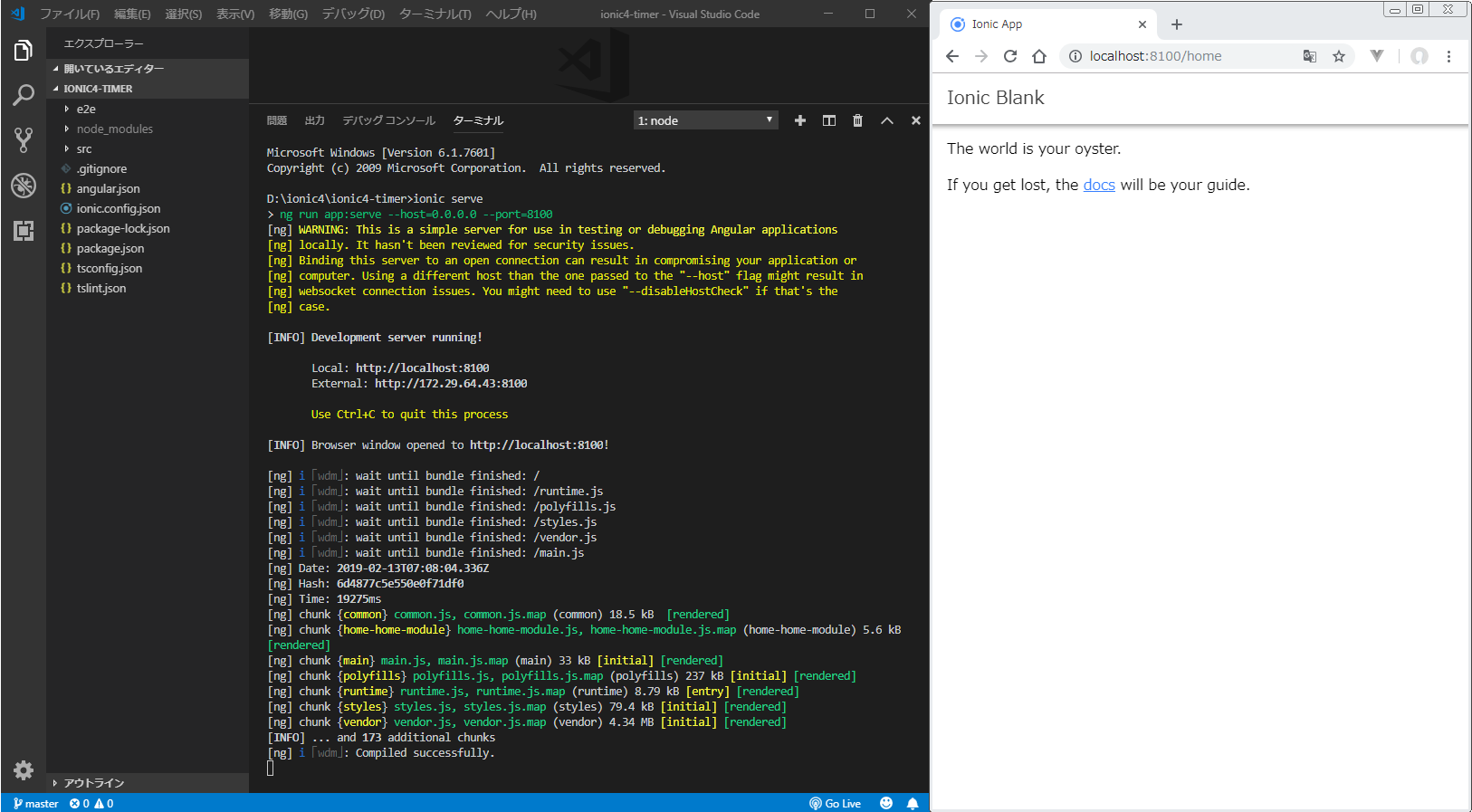
- 以下を入力して、サーバを起動します。
cd ionic4-calculate ionic serve
src/app/home/home.page.htmlの編集
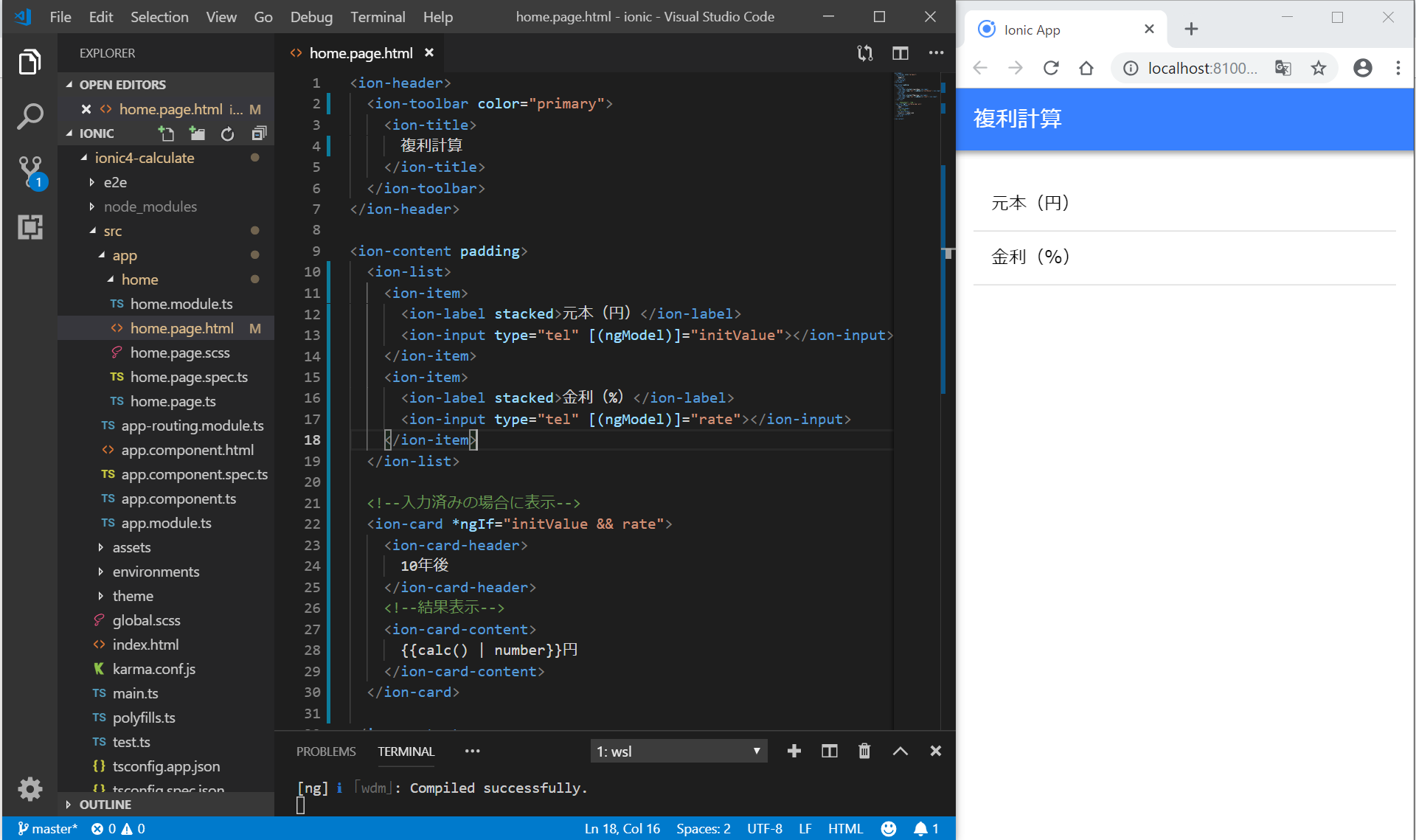
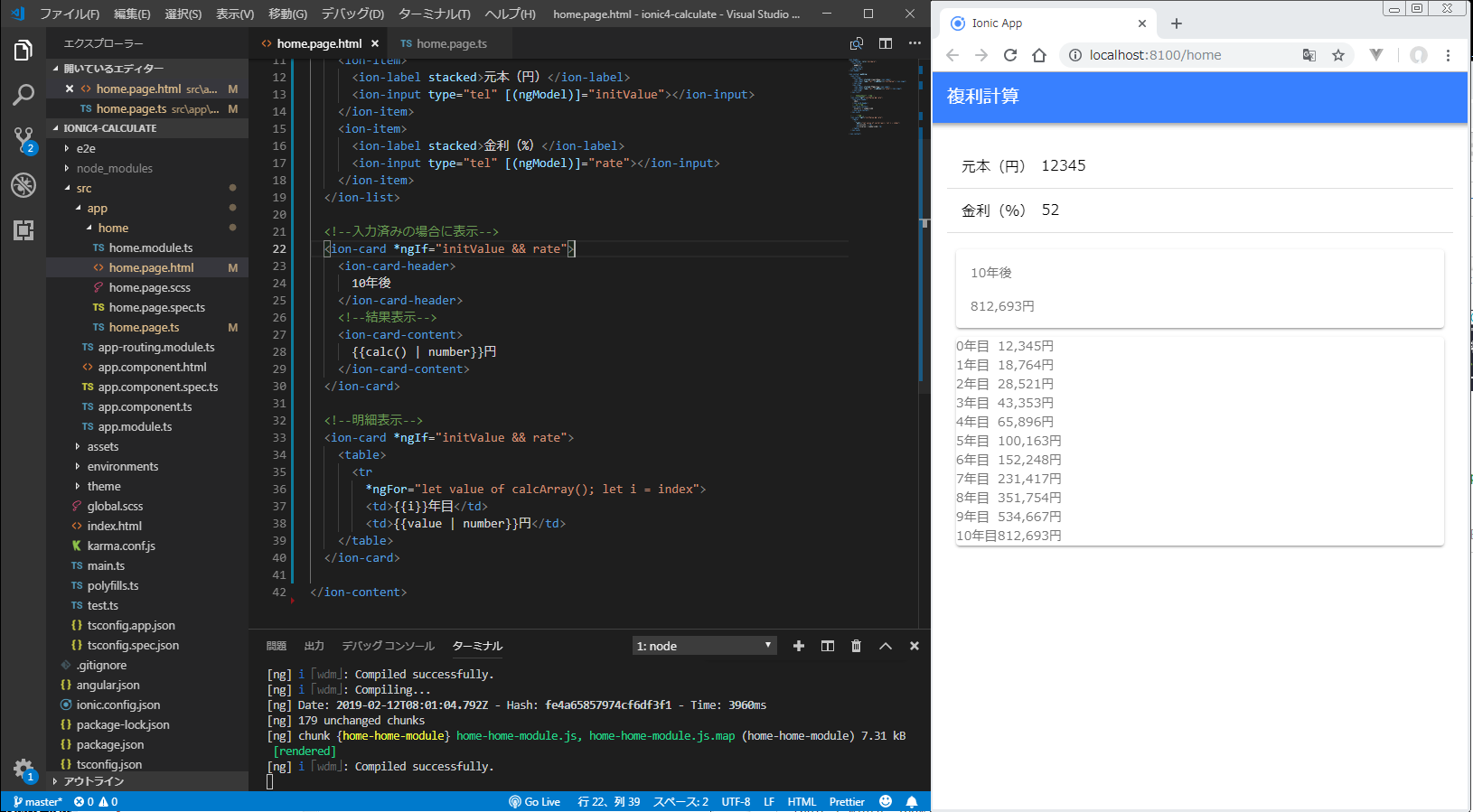
ページの見栄えを作成します。「元本」と「利息」の入力欄と、1年後から10年後までの支払額のリストを表示する枠を作成します。home.htmlをごっそり、以下のように書き換えてください。
src/app/home/home.page.html
<ion-header> <ion-toolbar color="primary"> <ion-title> 複利計算 </ion-title> </ion-toolbar> </ion-header> <ion-content padding> <ion-list> <ion-item> <ion-label stacked>元本(円)</ion-label> <ion-input type="tel" [(ngModel)]="initValue"></ion-input> </ion-item> <ion-item> <ion-label stacked>金利(%)</ion-label> <ion-input type="tel" [(ngModel)]="rate"></ion-input> </ion-item> </ion-list> <!--入力済みの場合に表示--> <ion-card *ngIf="initValue && rate"> <ion-card-header> 10年後 </ion-card-header> <!--結果表示--> <ion-card-content> {{calc() | number}}円 </ion-card-content> </ion-card> </ion-content>
<コード解説1>
<ion-xxx>というところは、全て、ionic特有のUI(見栄え)の表記です。ionicの公式ドキュメントを参照しつつ、入力します。
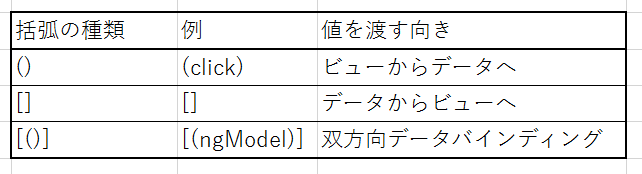
<コード解説2>
[(ngModel)]="initValue"
は、Angularの“双方向データバインド”を使用して、ここで入力値(元本と利息)を受け取っています。

<コード解説3>
<ion-card *ngIf="initValue && rate">
の部分は、Angularの“NgIfディレクティブ”であり、「initVlaueとrate両方が存在する場合に、ion-card以下の部分を表示す。」ようにしています。
<コード解説4>
{{calc() | number}}
の部分は、Angularの“片方向データバインド”を使用して、10年後に支払額を以下の場所で表示するようにしています。
なお、“ | number”の部分は、Decimal Pipeによる数値表示の書式設定を行っており、ここでは、3桁ごとのカンマがつけられます。(筆者は詳細を理解しておりません。すみません。。。)
(参考)https://ionicframework.com/docs/components
ionic公式ドキュメント:見栄えについては、こちらの公式サイトを読んで、ionic特有のUI(user interface:見栄え)に慣れておく必要があります。最初は、これがかなり面倒ですが、bootstrapと同様、慣れるしかありません。(bootstrapを利用したい場合は、ionicではなく、Angular4+ng-bootstrpを利用することになります。)
今回は、以下のページを参考に、stacked-labelsを使用しています。
https://ionicframework.com/docs/api/input
<ion-item> <ion-label position="stacked">Stacked Label</ion-label> <ion-input></ion-input> </ion-item>
https://ionicframework.com/docs/api/grid
bootstrapのようなgridシステムも利用できます。
src/app/home/home.page.tsの編集
元本と利息の入力を受け取り、10年後の支払額を計算して返すプログラムを記載します。home.tsを、ざっくり、下に置き換えます。
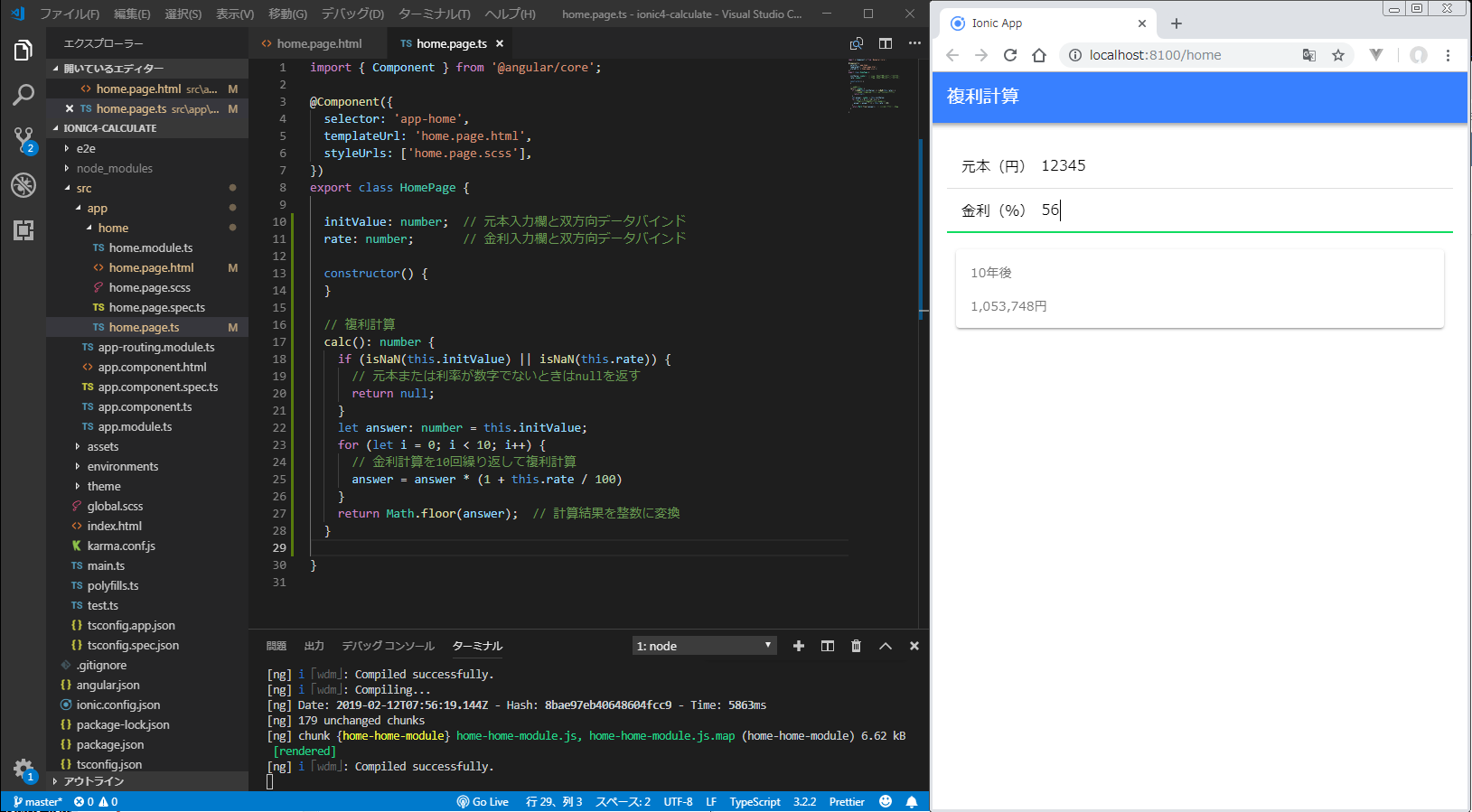
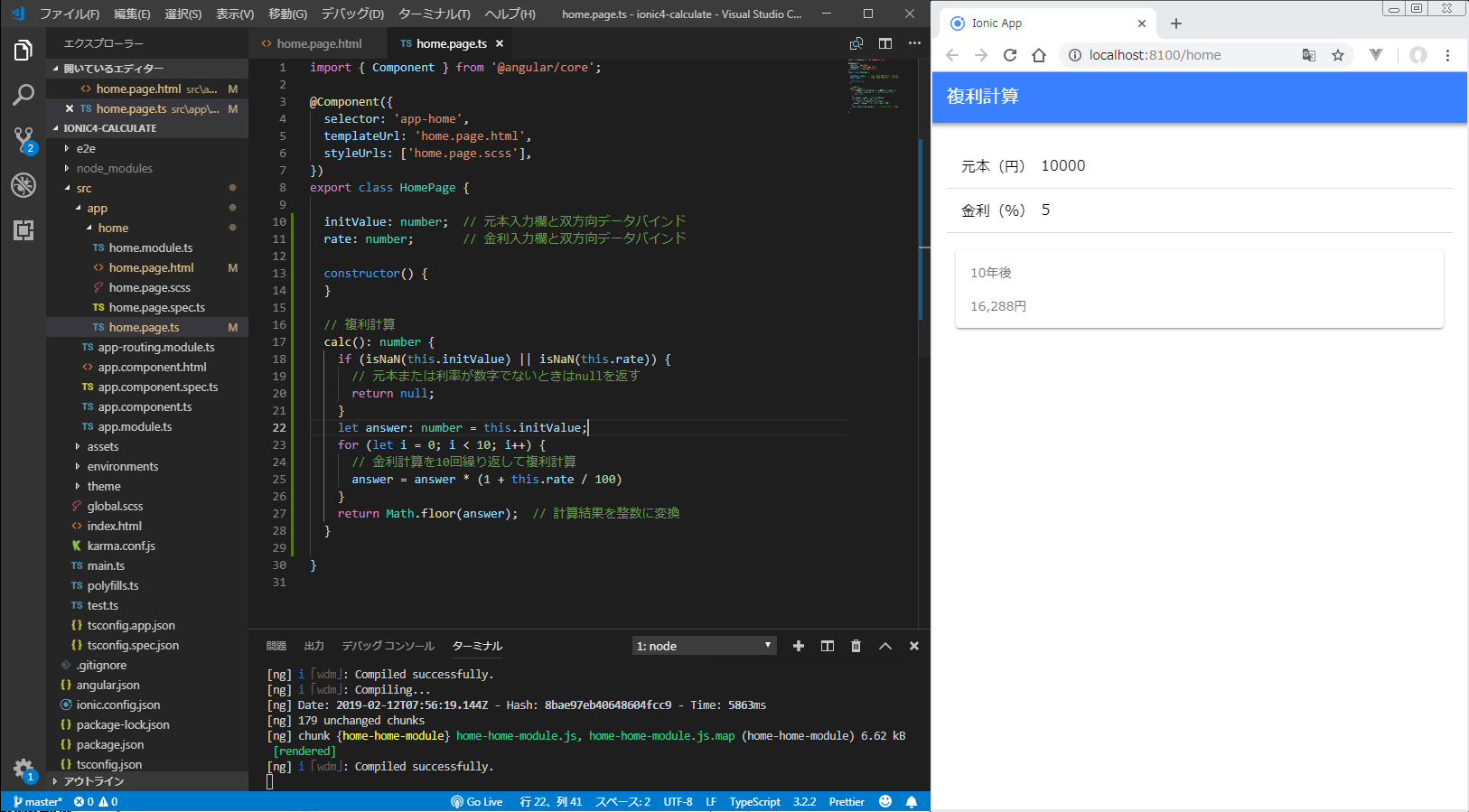
import { Component } from '@angular/core'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { initValue: number; // 元本入力欄と双方向データバインド rate: number; // 金利入力欄と双方向データバインド constructor() { } // 複利計算 calc(): number { if (isNaN(this.initValue) || isNaN(this.rate)) { // 元本または利率が数字でないときはnullを返す return null; } let answer: number = this.initValue; for (let i = 0; i < 10; i++) { // 金利計算を10回繰り返して複利計算 answer = answer * (1 + this.rate / 100) } return Math.floor(answer); // 計算結果を整数に変換 } }
<コード解説1>
Typescriptなので、以下のように型定義をしっかりしておかなくてはいけません。
initValue: number; // 元本入力欄と双方向データバインド rate: number; // 金利入力欄と双方向データバインド
<コード解説2>
あとは、calc()という、initVlaueとrateから10年後の金額answerを返す関数を定義します。
明細表示の追加
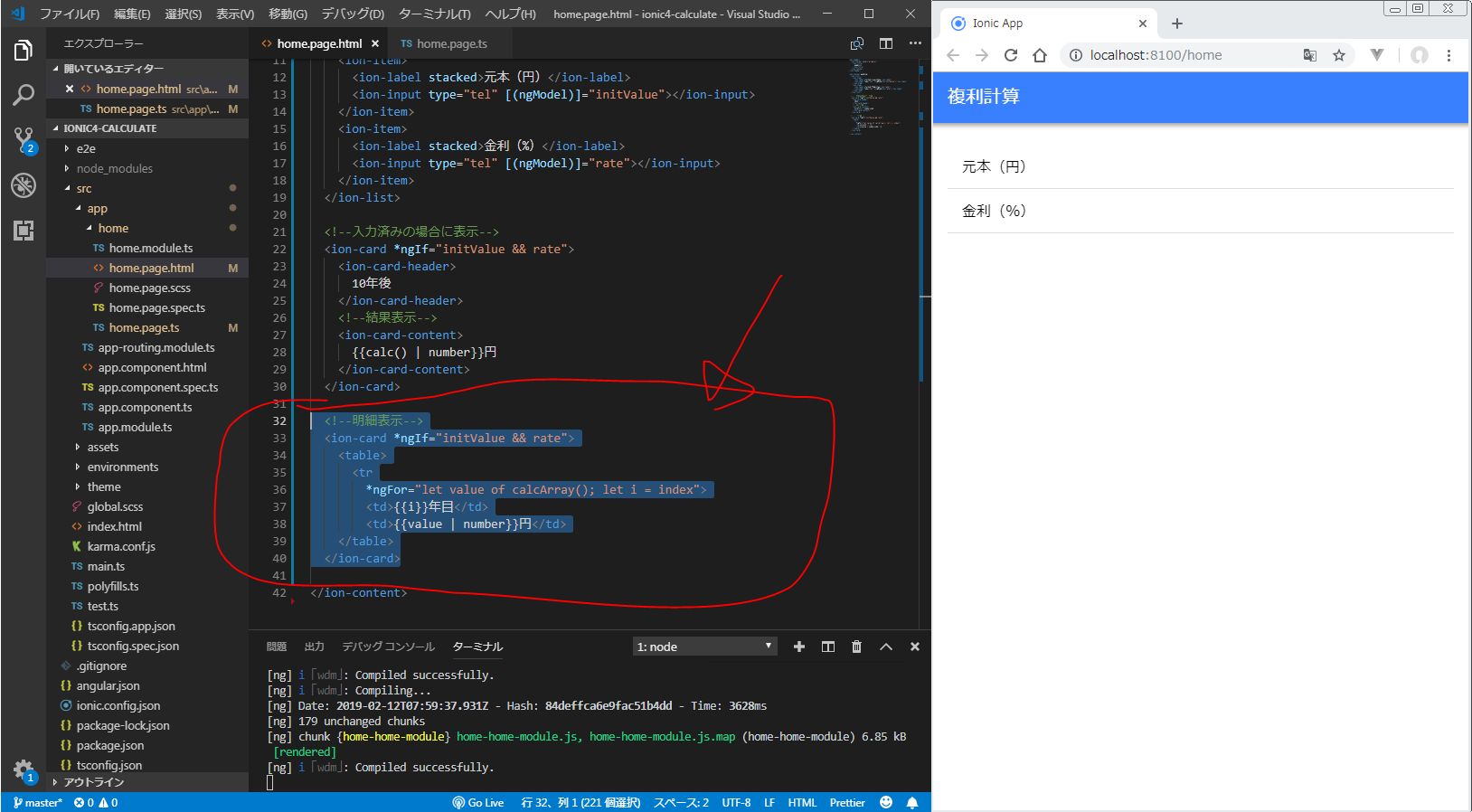
src/app/home/home.page.htmlの、最後から1行目に以下を挿入します。
<!--明細表示--> <ion-card *ngIf="initValue && rate"> <table> <tr *ngFor="let value of calcArray(); let i = index"> <td>{{i}}年目</td> <td>{{value | number}}円</td> </table> </ion-card>
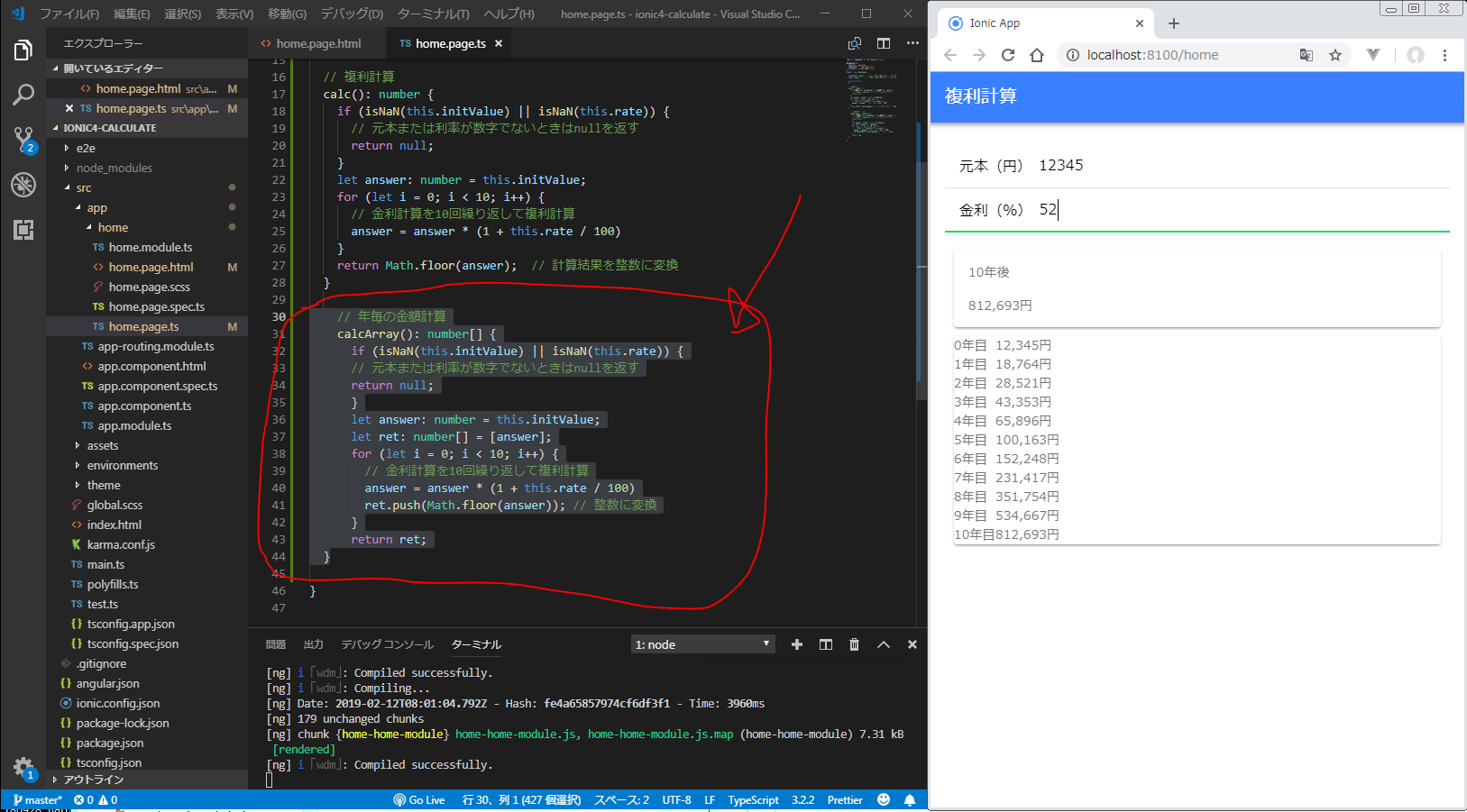
home.page.tsに、以下を挿入します。
// 年毎の金額計算
calcArray(): number[] {
if (isNaN(this.initValue) || isNaN(this.rate)) {
// 元本または利率が数字でないときはnullを返す
return null;
}
let answer: number = this.initValue;
let ret: number[] = [answer];
for (let i = 0; i < 10; i++) {
// 金利計算を10回繰り返して複利計算
answer = answer * (1 + this.rate / 100)
ret.push(Math.floor(answer)); // 整数に変換
}
return ret;
}
見栄えの変更
src/app/home/home.page.html
(変更前)
<!--入力済みの場合に表示-->
<ion-card *ngIf="initValue && rate">
<ion-card-header>
10年後
</ion-card-header>
<!--結果表示-->
<ion-card-content>
{{calc() | number}}円
</ion-card-content>
</ion-card>
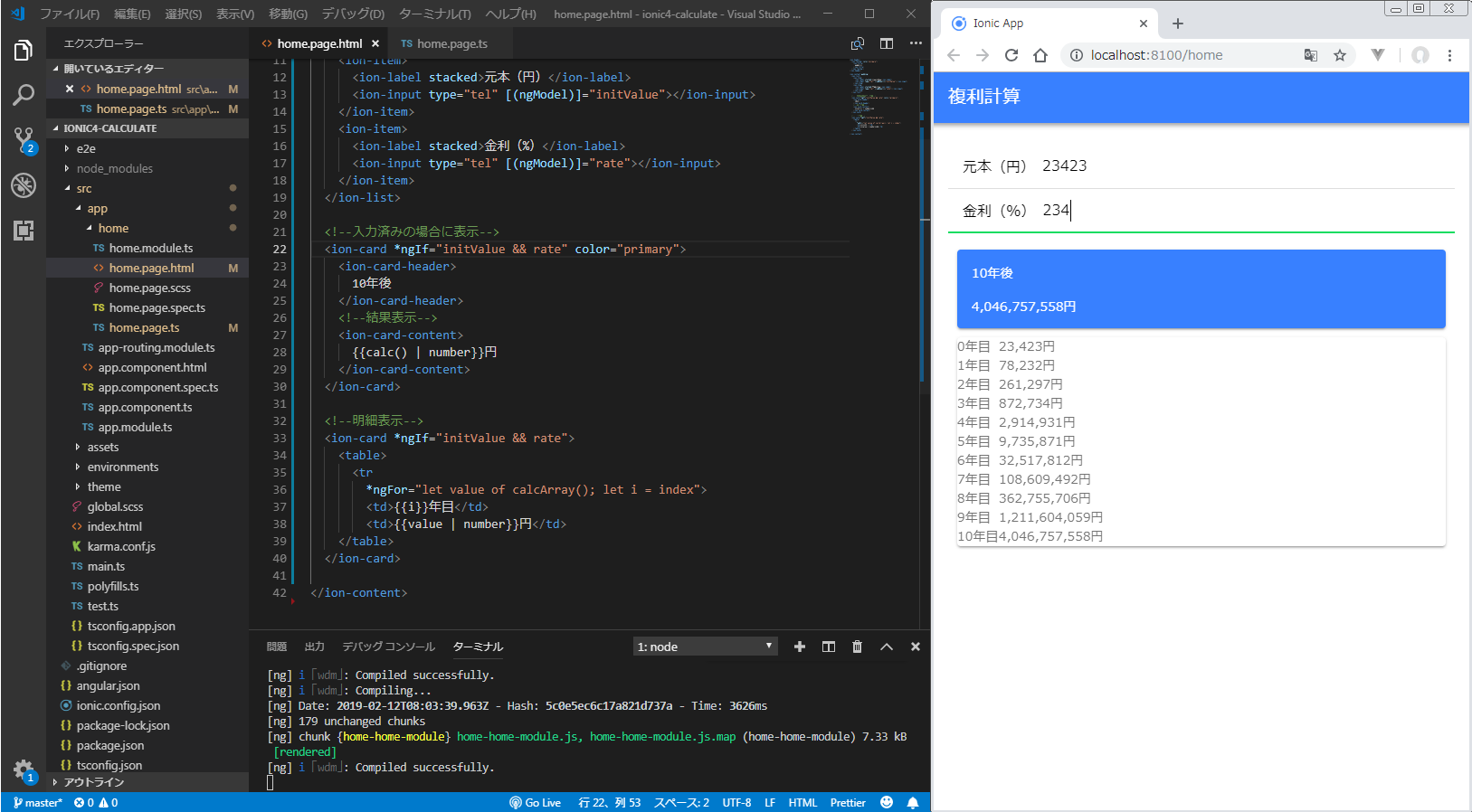
(変更後)
<!--入力済みの場合に表示-->
<ion-card *ngIf="initValue && rate" color="primary">
<ion-card-header>
<h1>10年後</h1>
</ion-card-header>
<!--結果表示-->
<ion-card-content>
<h2>{{calc() | number}}円</h2>
</ion-card-content>
</ion-card>
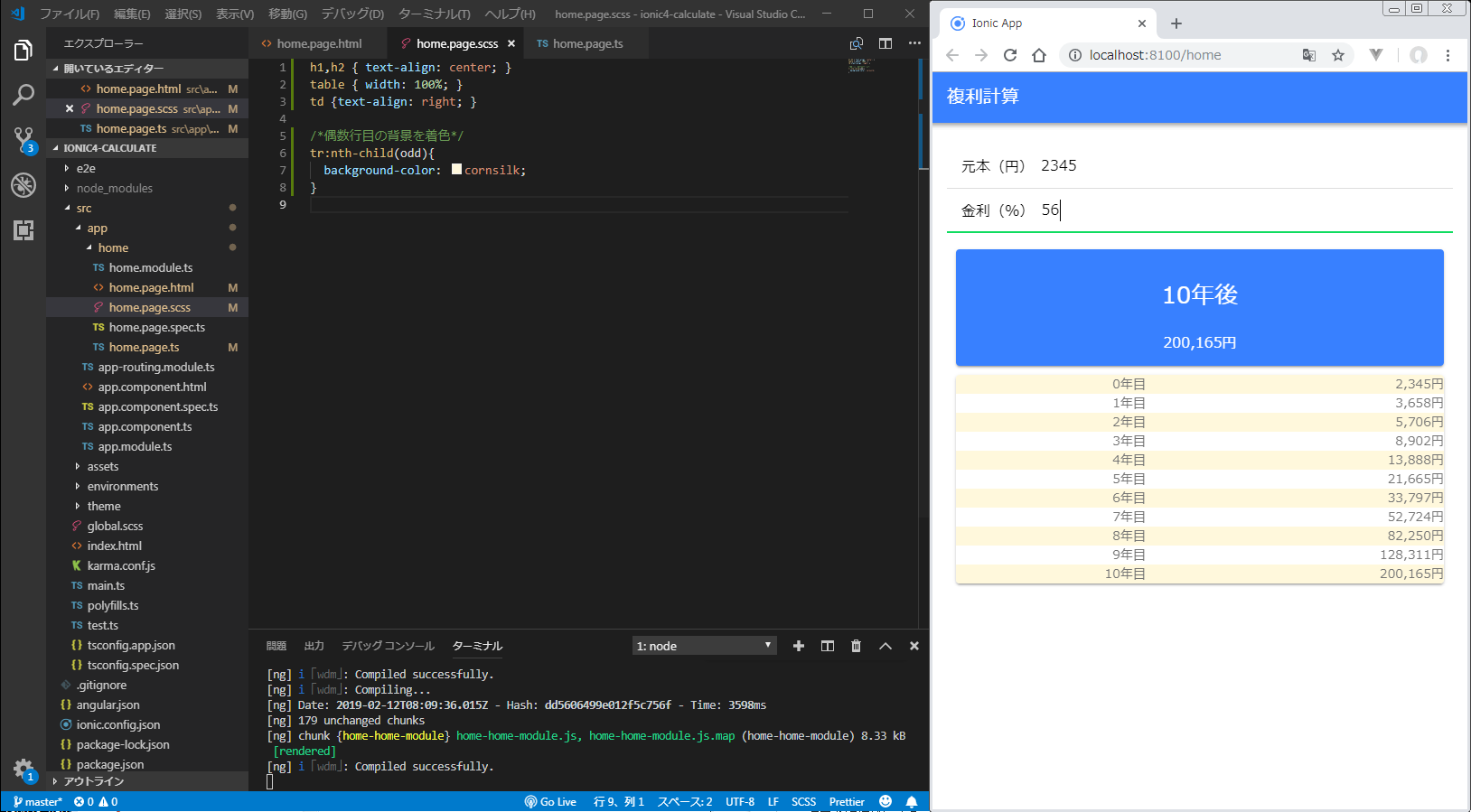
src/app/home/home.page.scss を以下に書き換えます。
h1,h2 { text-align: center; }
table { width: 100%; }
td {text-align: right; }
/*偶数行目の背景を着色*/
tr:nth-child(odd){
background-color: cornsilk;
}
(参考)
文字の左右・中央揃え【text-align】:CSS入門
http://kumacrow.blog111.fc2.com/blog-entry-287.html
2012-01-27
CSS3で表を縞模様にする
http://d.hatena.ne.jp/guimo/20120127/1327617371
見栄えはかなり微妙ですが、このまま突き進んで、PWA化します。
PWA(Progressive Web Apps)化
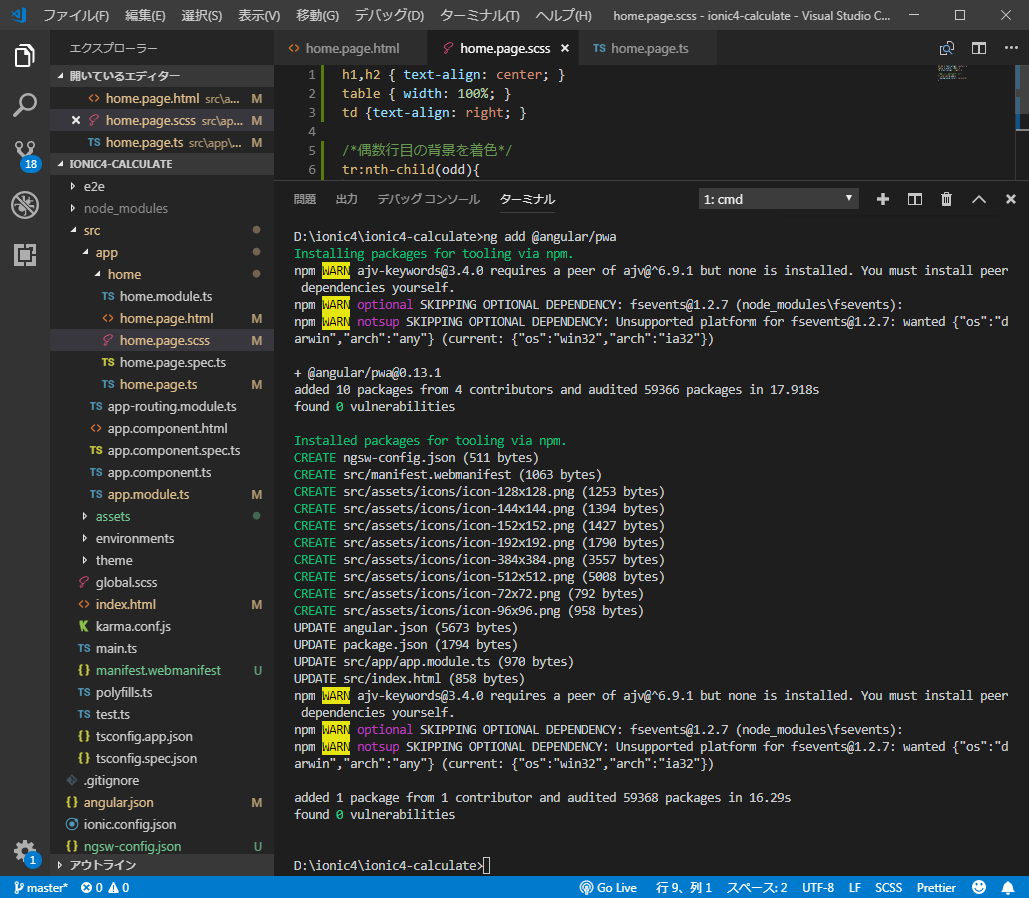
Ctrl+Cでいったんサーバを停止し、以下を入力します。
ng add @angular/pwa
うまくいっているのかわかりませんが、とりあえず、GitHubを通して、Netlifyにデプロイしてみたいと思います。
(PWA化できているかどうかは、NetlifyのサイトをAndroidスマホで閲覧して、スマホにアプリとして登録し、オフラインで複利計算ができるかどうかを試すことによって、確認したいと思います。)
GitHubに登録
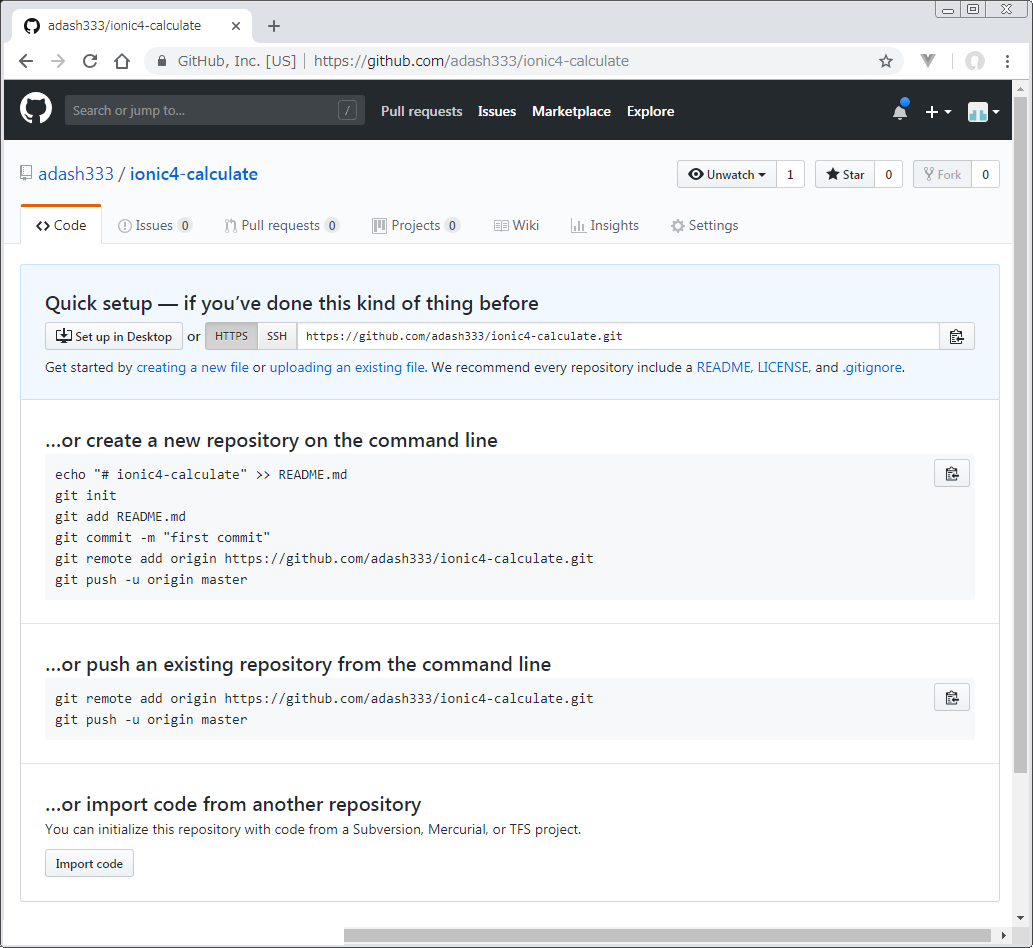
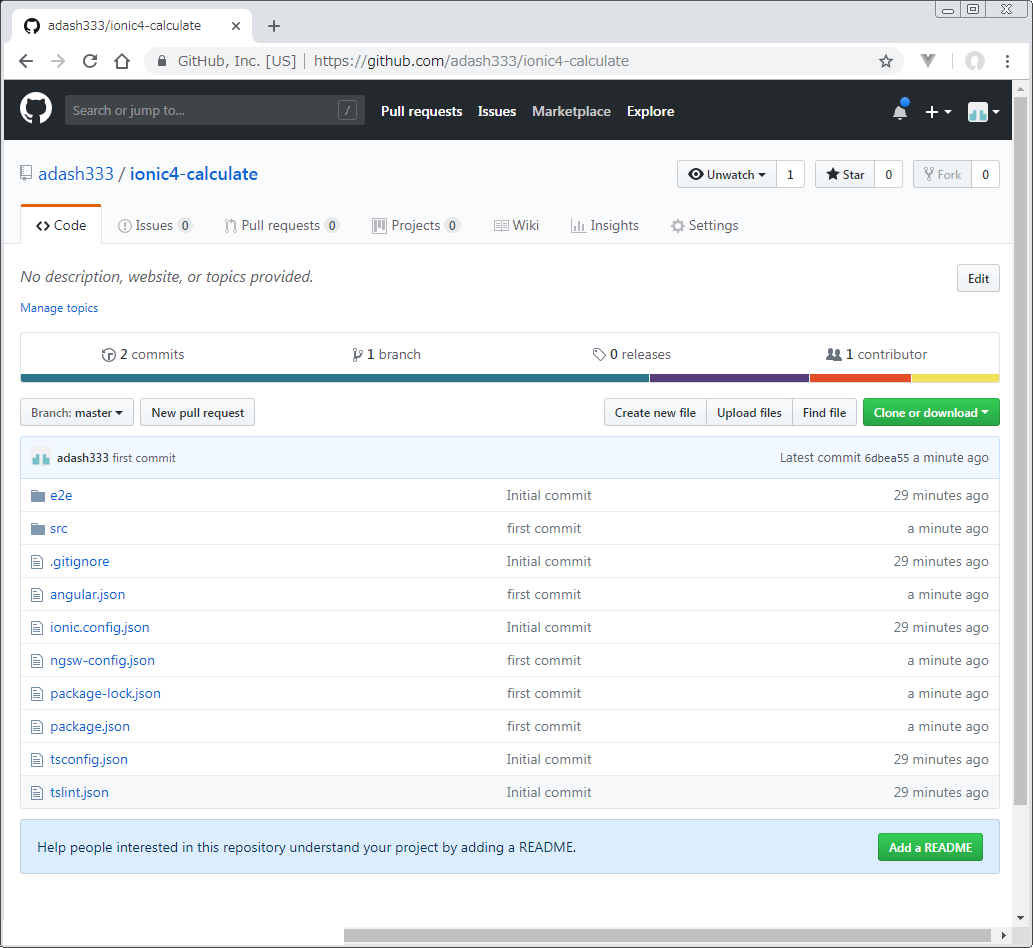
- https://github.com/ にログインして、新規リポジトリを作成(今回は、ionic4-calculateという名前にしました)
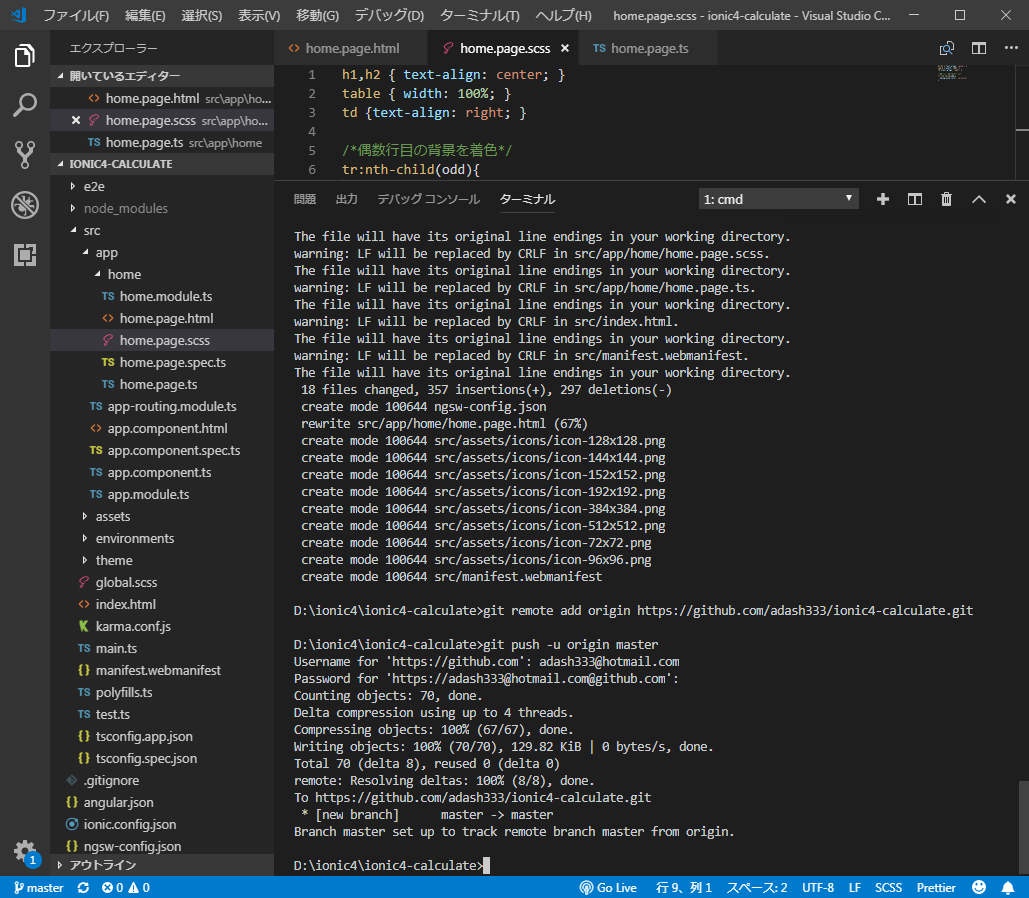
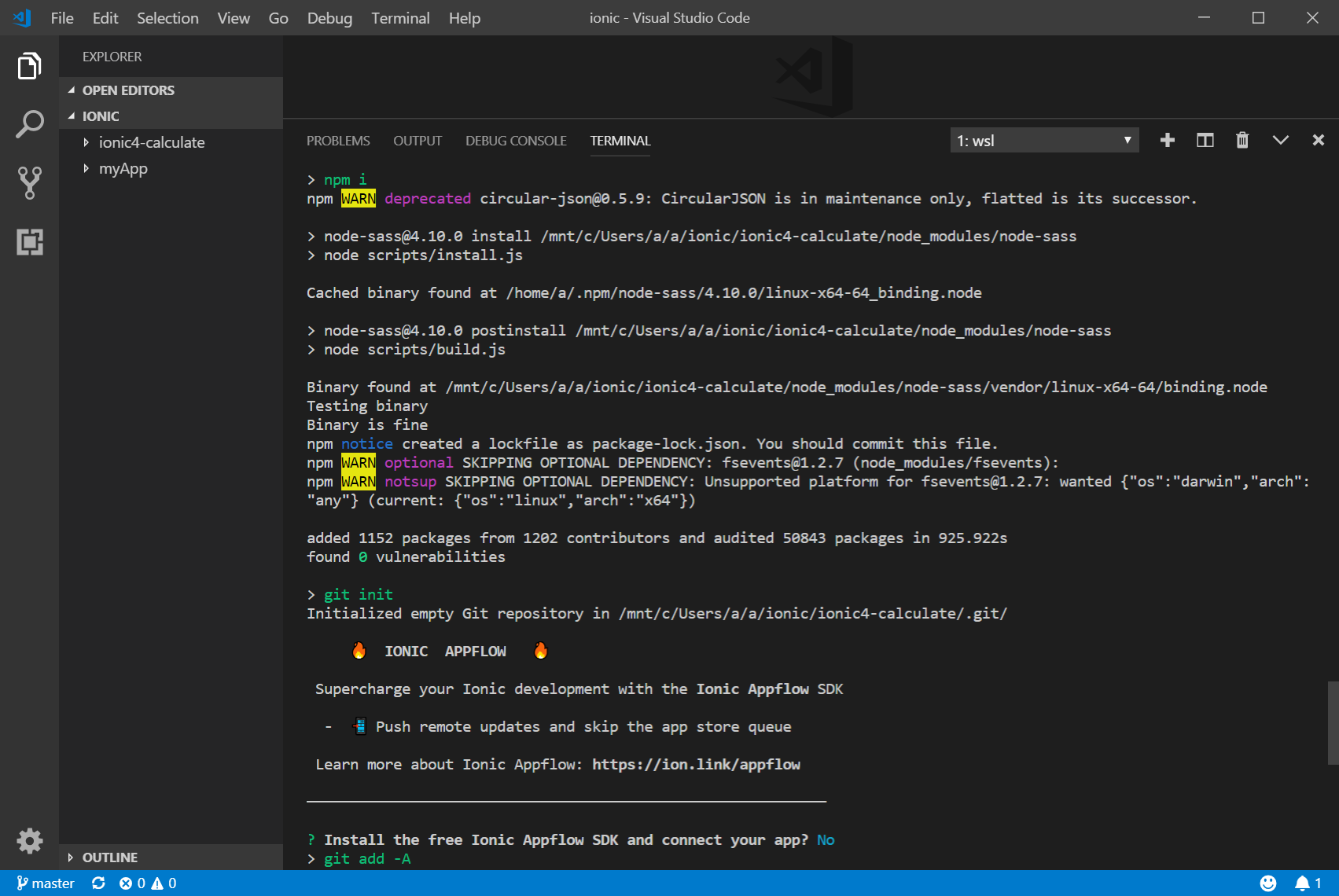
- 以下を入力して、GitHubにpush
git add . git commit -m "first commit" git remote add origin https://github.com/adash333/ionic4-calculate.git git push -u origin master
Netlifyにデプロイ
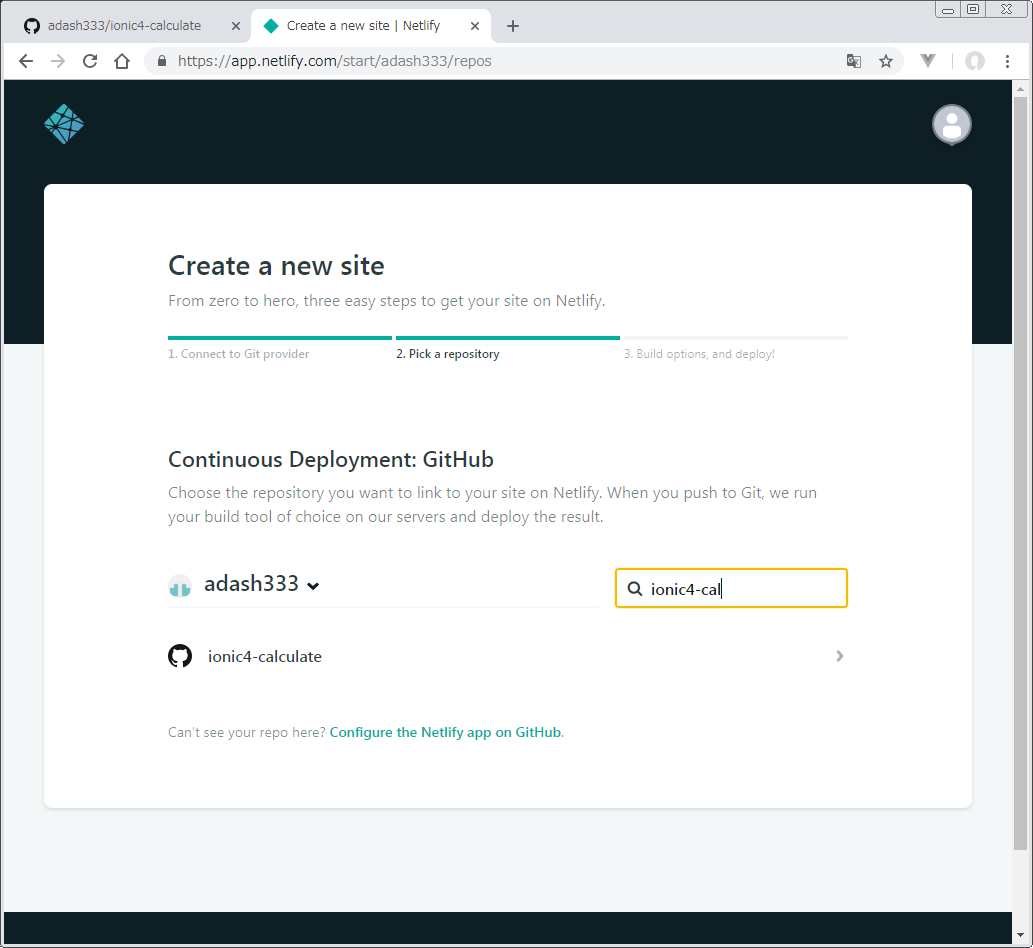
- https://www.netlify.com/ にログイン
- New site from Git をクリック
- GitHubから、ionic4-calculateを選択
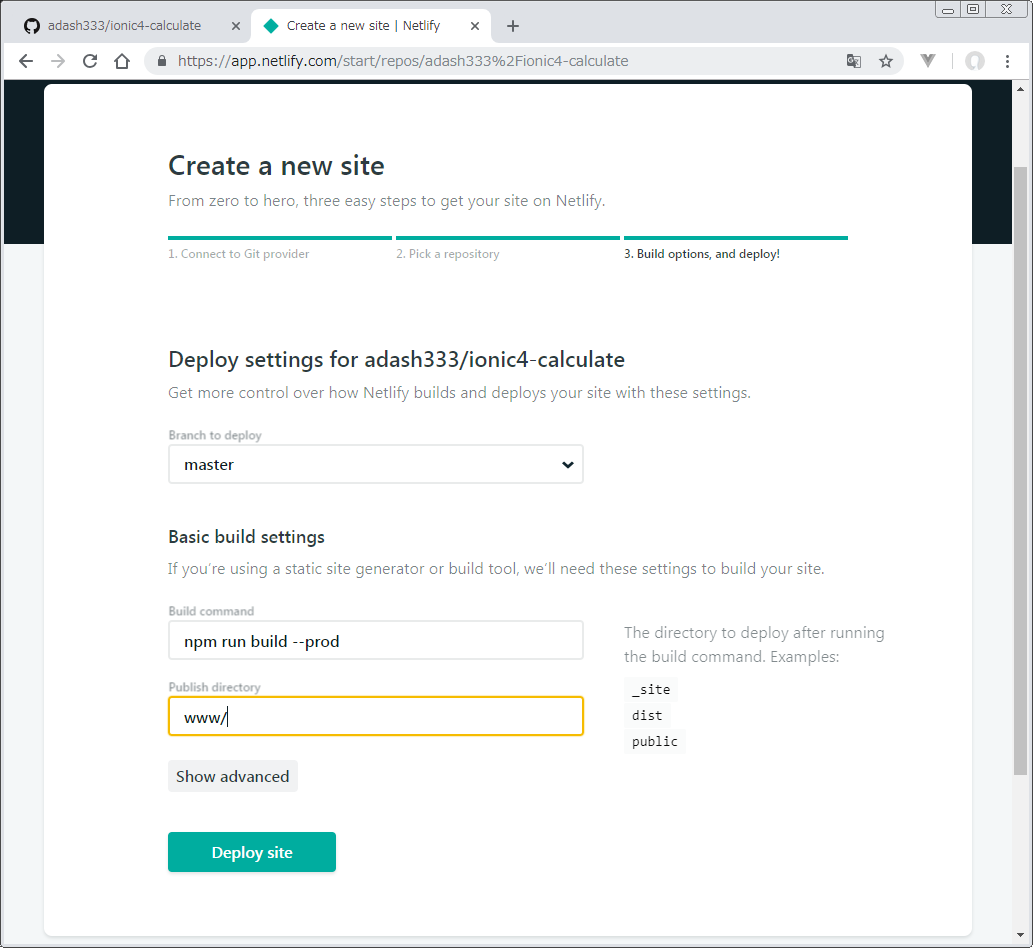
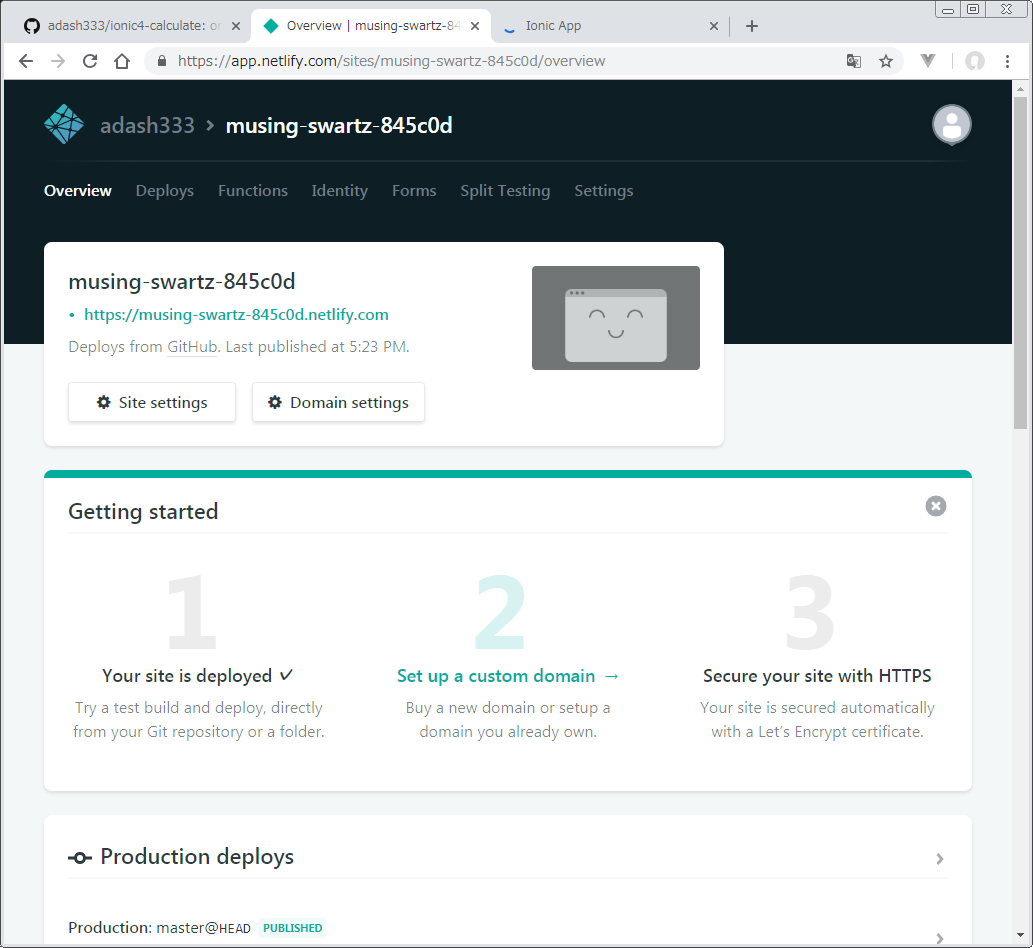
npm run build --prodと、www/と入力して、Deploy site をクリック- デプロイがうまくいったら、リンクをクリックして、確認します
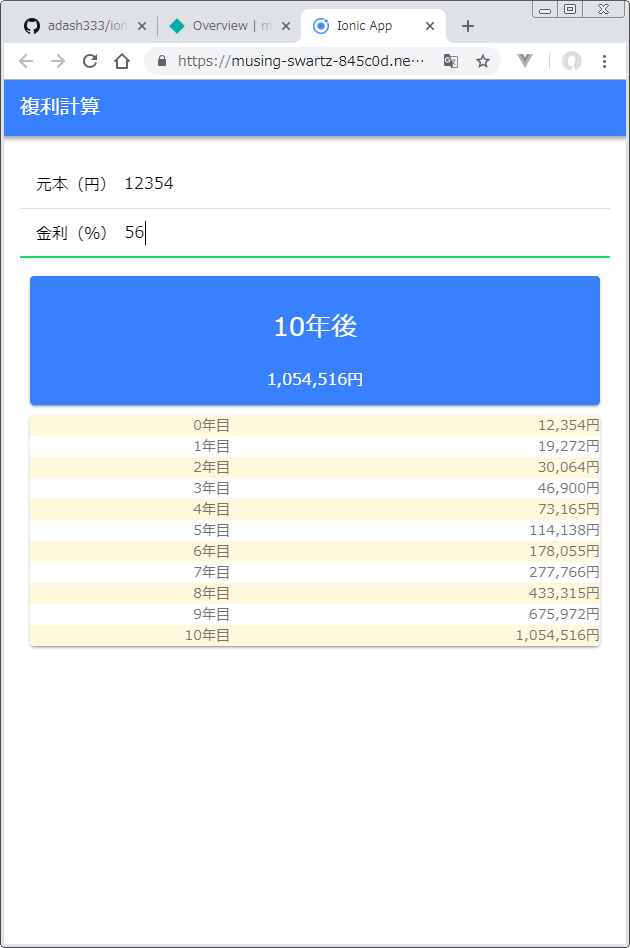
- スマホで、上のアドレスへ行き、スマホにアプリとして登録できるかチェックします
- PWA化されたかどうかは、『スマホで、5分以上間隔をあけて、サイトに2回訪問したときに、”ホーム画面に追加”の表示が出るかどうか』で判断することとします。結構面倒ですね。
ソースコード
今回写経した本
参考リンク
http://i-doctor.sakura.ne.jp/dokuwiki/doku.php/ionic3で計算アプリ
最終更新: 2018/10/07