目次
Ionic4とFirebaseでEmail認証つき掲示板 Part.1
前回は計算アプリを作成しました。今回は、いきなり『Emailパスワード制限つき掲示板』とハードルが高いですが、2019年2月現在、唯一のIonic4解説本である以下の本を写経してみたいと思います。
上記の本のサポートサイト
https://sinack.com/ird_ionic/
すること
- 掲示板
- Emailアドレスとパスワードでログイン制限あり
- ユーザー登録ができる
- 掲示板にメッセージを書き込める(Create)
- メッセージの更新(Update)と削除(Delete)ができる
- メッセージにコメントできる
- PWA化して、オフラインでもアプリとして利用できようにする
作成の流れとしては、初心者でも大丈夫!! IonicとFirebaseでゼロからはじめるアプリ開発によると、以下のようになります。
- ログイン機能のない『疑非メッセージボード』を作成する
- 上記メッセージボードにログイン機能をつける
- 投稿されたメッセージをFirebaseに保存できるようにする
ソースコード
DEMO
開発環境
私の環境は以下のようになっていますが、Windowsパソコンの場合、
や、
オプション:nvm-windowsでNode.jsのバージョン管理
の手順でインストールしていただければ、ほぼ同じ環境が整います。
Windows10パソコン購入後のWindows Subsystem for Linuxでの環境構築については、Windows10購入時の設定に記載させていただきました。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode Windows Subsystem for Linux (WSL) Ubuntu18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 git 2.17.1 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
Windowsの C:/Users/a/a/ Ubuntuの /mnt/c/Users/a/a/
また、Windows10のVisualStudioCodeでC:/Users/a/a/フォルダを開き、こちらの設定にて、VisualStudioCodeのターミナル画面をWSLのUbuntuのBash画面に設定しています。
新規Ionic4アプリの作成
- VisualStudioCodeでWindowsのC:/Users/a/a/ionic/フォルダを開く
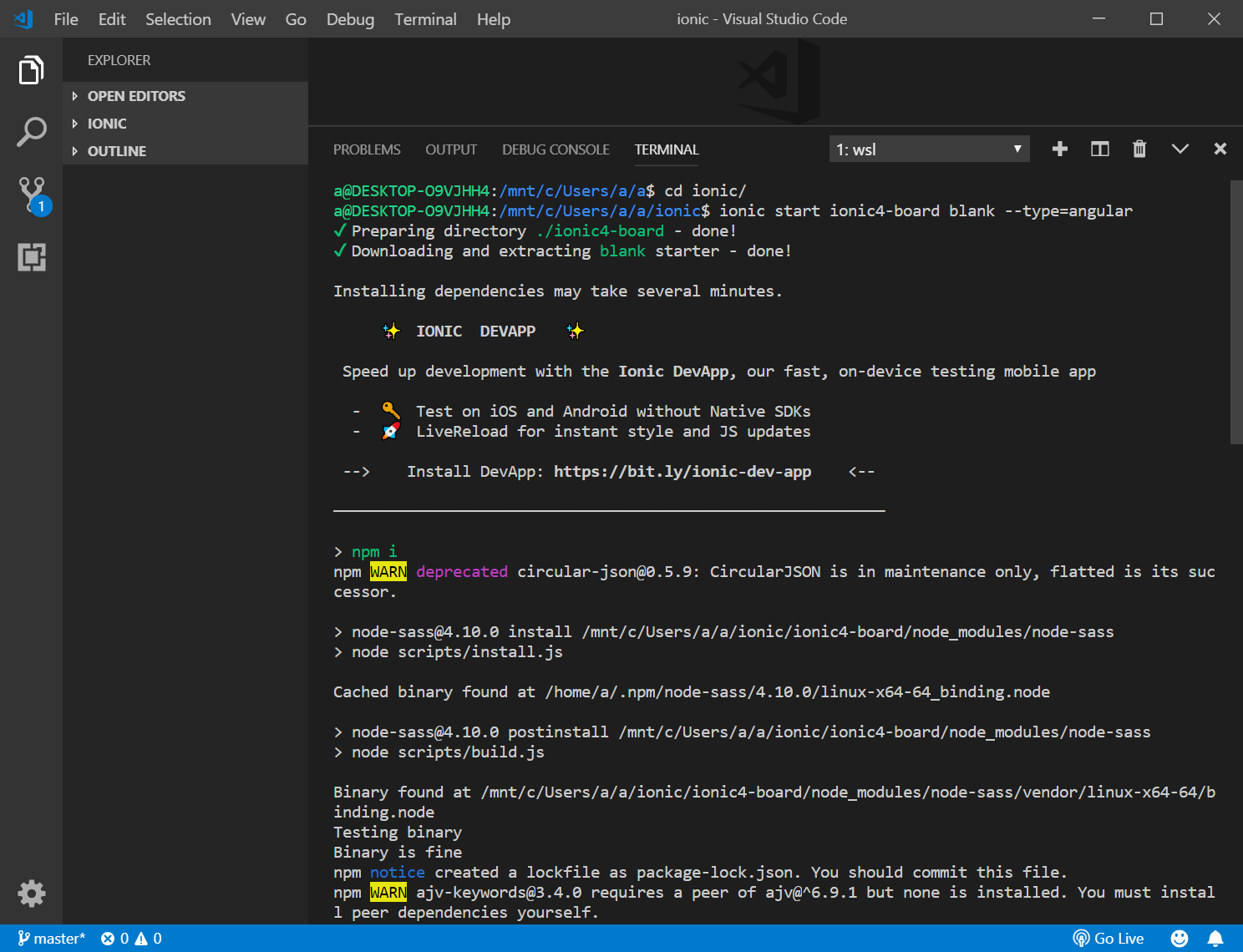
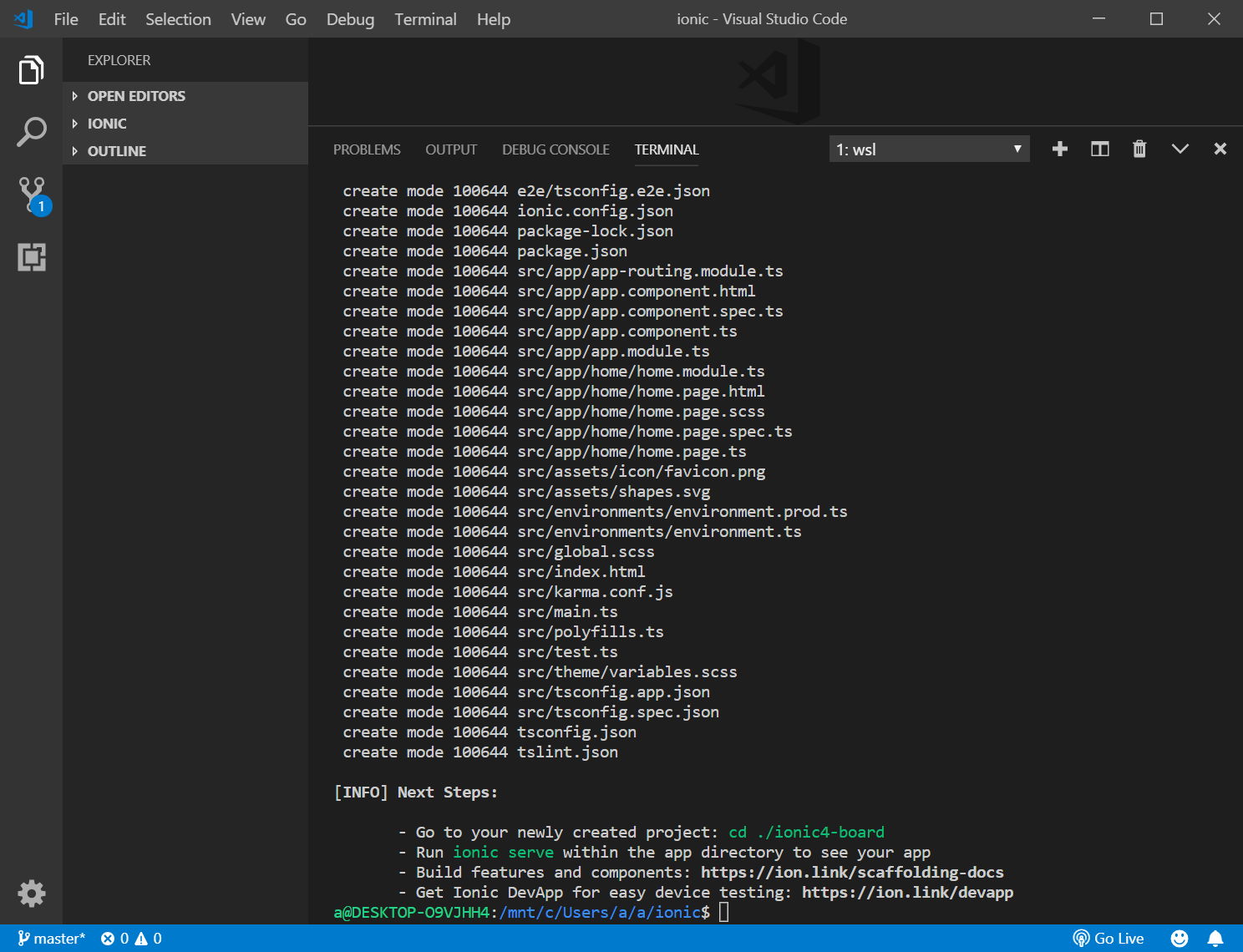
- Ctrl+@でターミナル画面を開いて、以下を入力します
cd ionic ionic start ionic4-board blank --type=angular // 何か聞かれたら、n + Enter
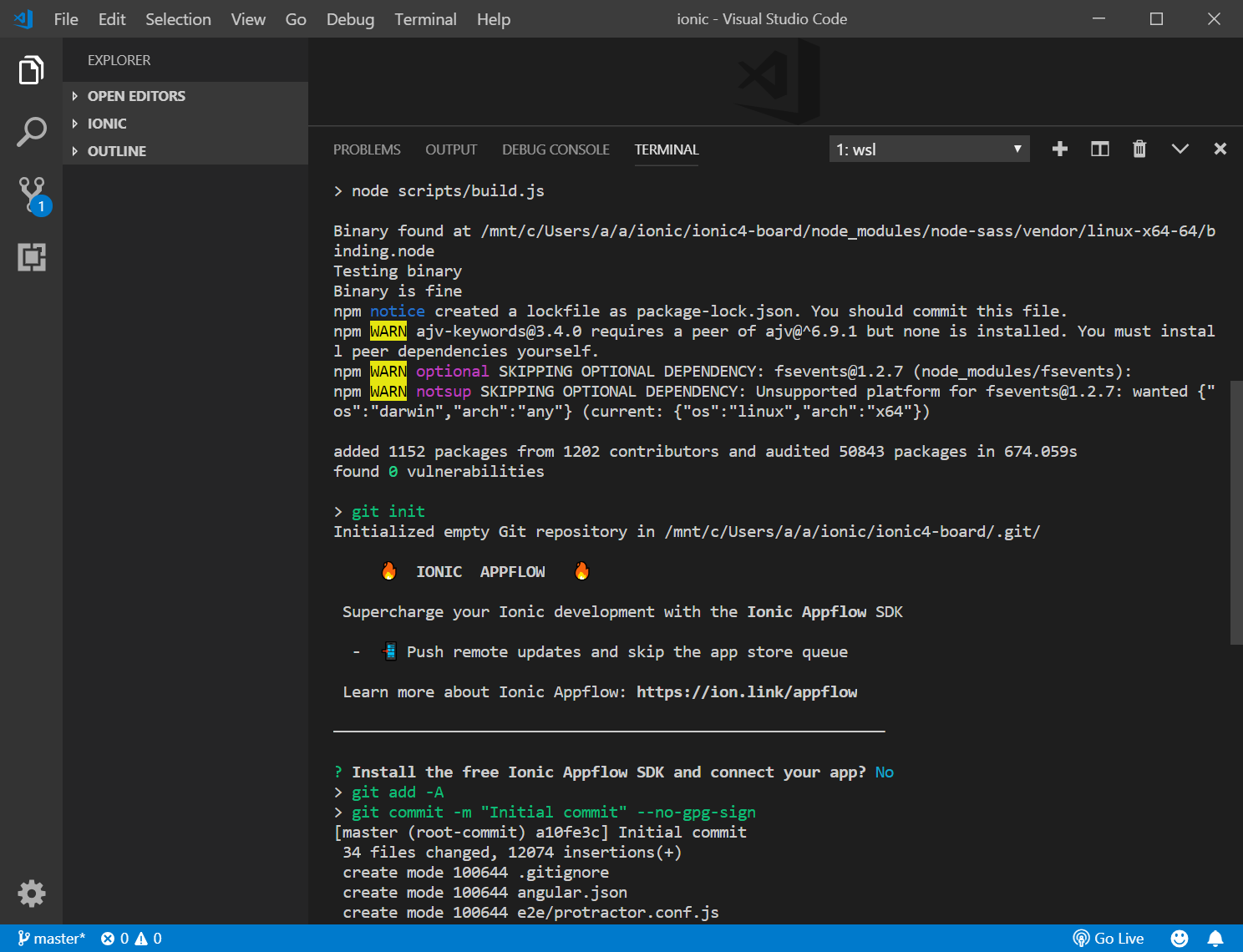
私の環境(Windows10のWSL)ではインストールに14分かかりました、、、(次回から、Windowsに直接nvm-windows, Nodejsをインストールして、Ionicを触ろうと思います。)(CodeSandboxでVue.js始めるためには2区クリックで3秒くらいで開始できるのに、、、)しかも、この時点で405 MB。。。



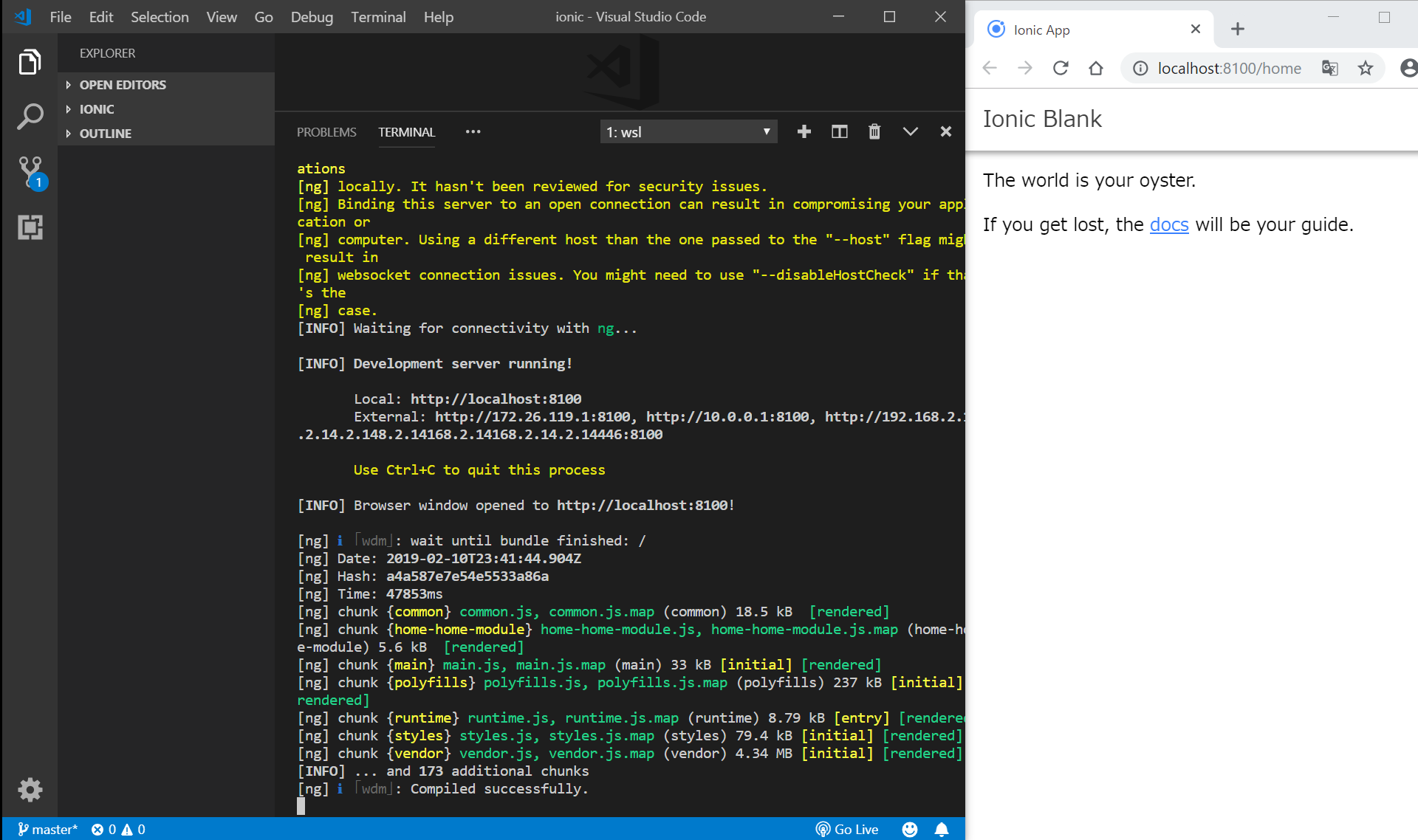
- 以下を入力して、サーバを起動します。1分くらいかかります。
cd ionic4-board ionic serve

なお、サーバを停止するためには、Ctrl+C, Y, Enterの操作を行います。(Ubuntuだと、Ctrl+Cのみですぐにサーバ停止します。)
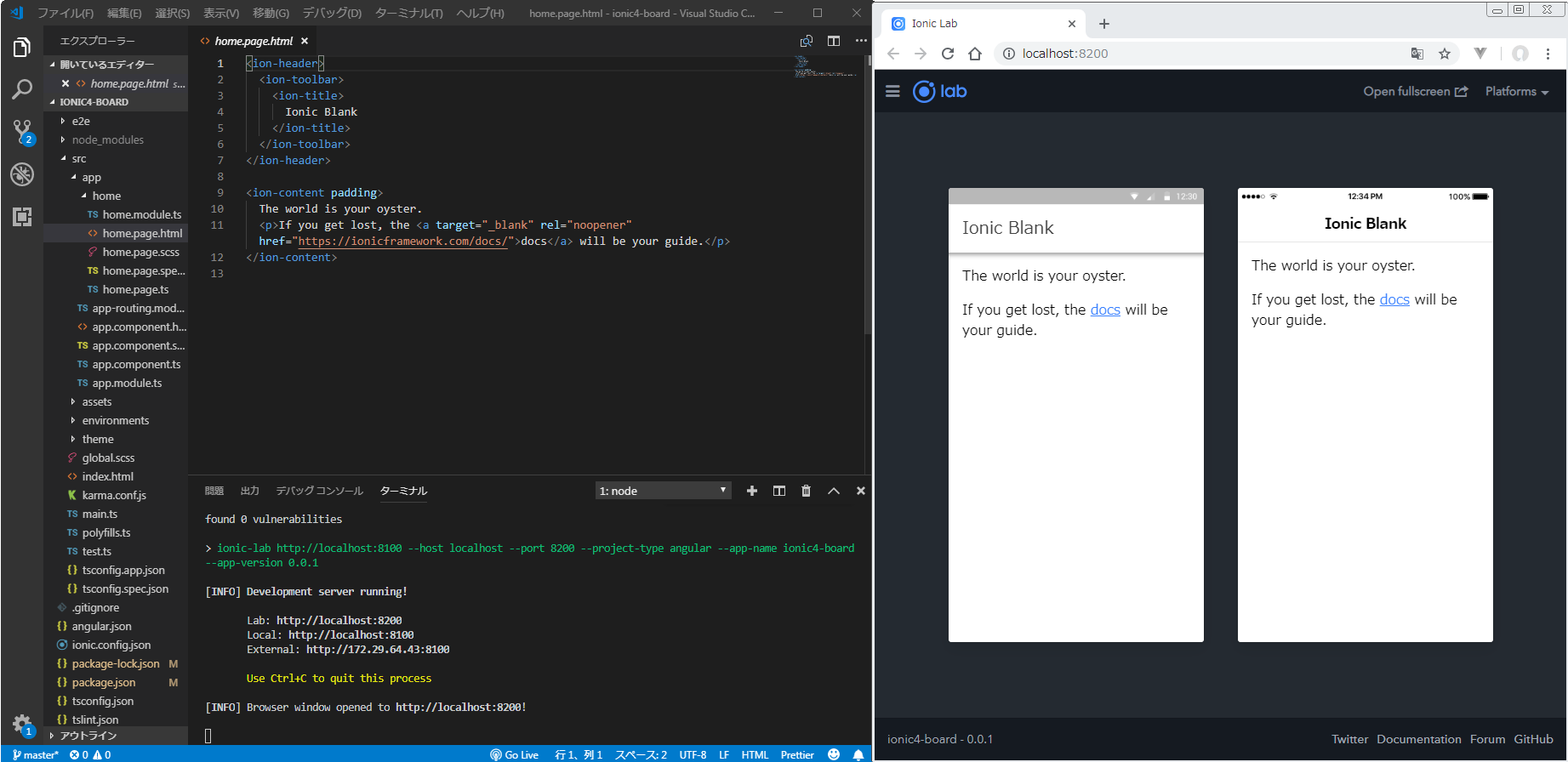
なお、ionic serve --labというコマンドを入力すると、Android、iPhoneでの見栄えをエミュレートすることができるようになります。

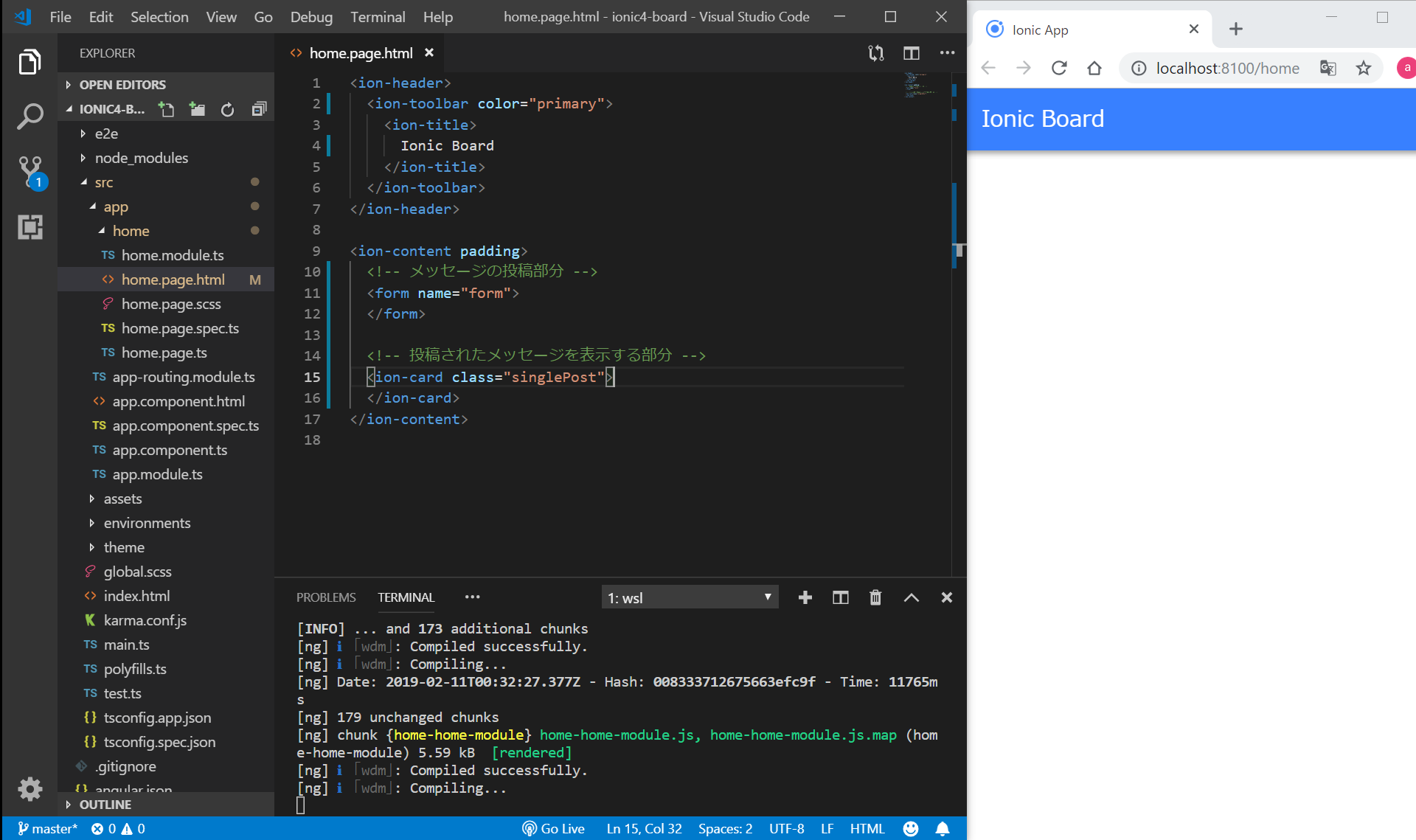
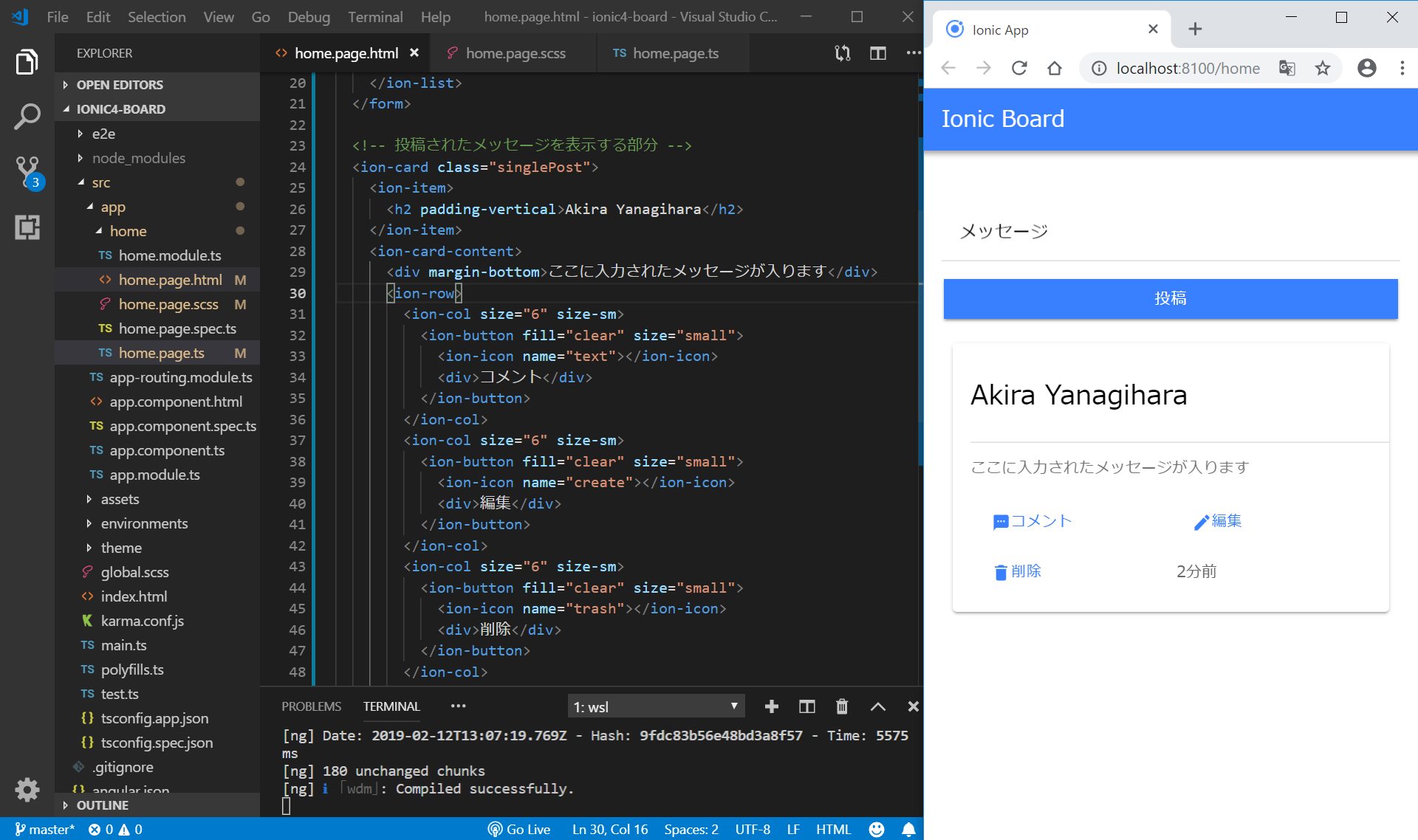
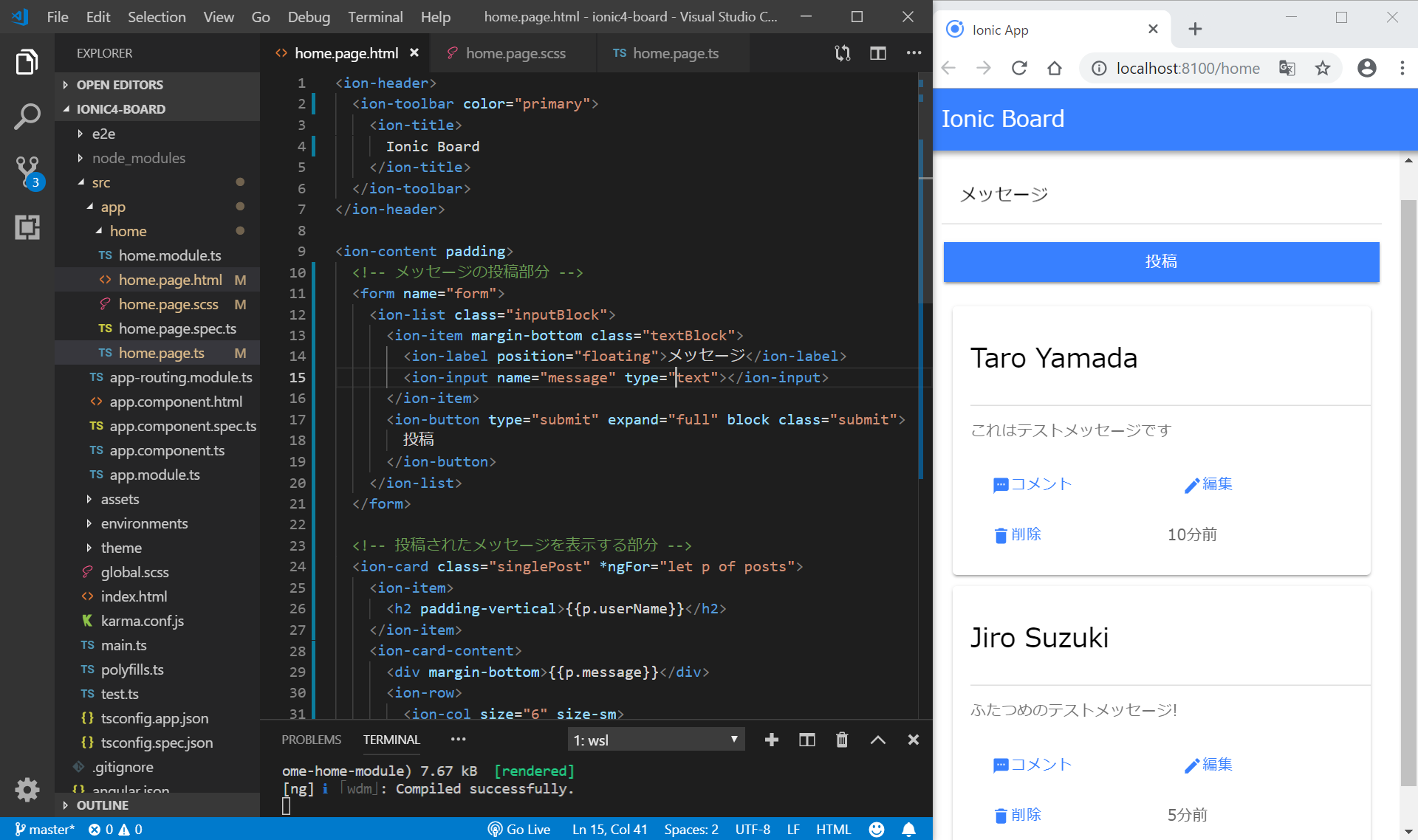
src/app/home/home.page.htmlの編集
掲示板の見栄えを作っていきます。
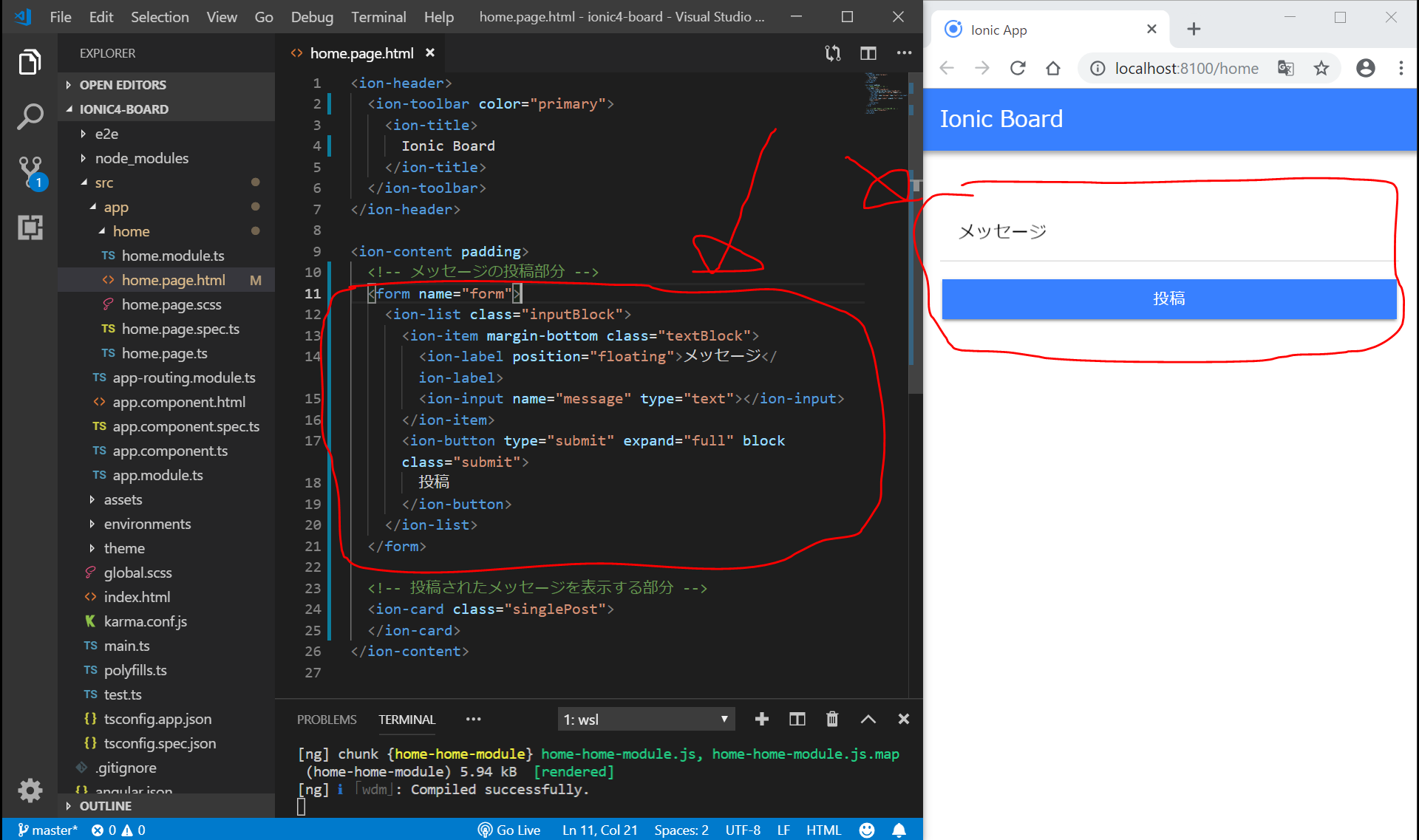
- メッセージ投稿部分を作ります
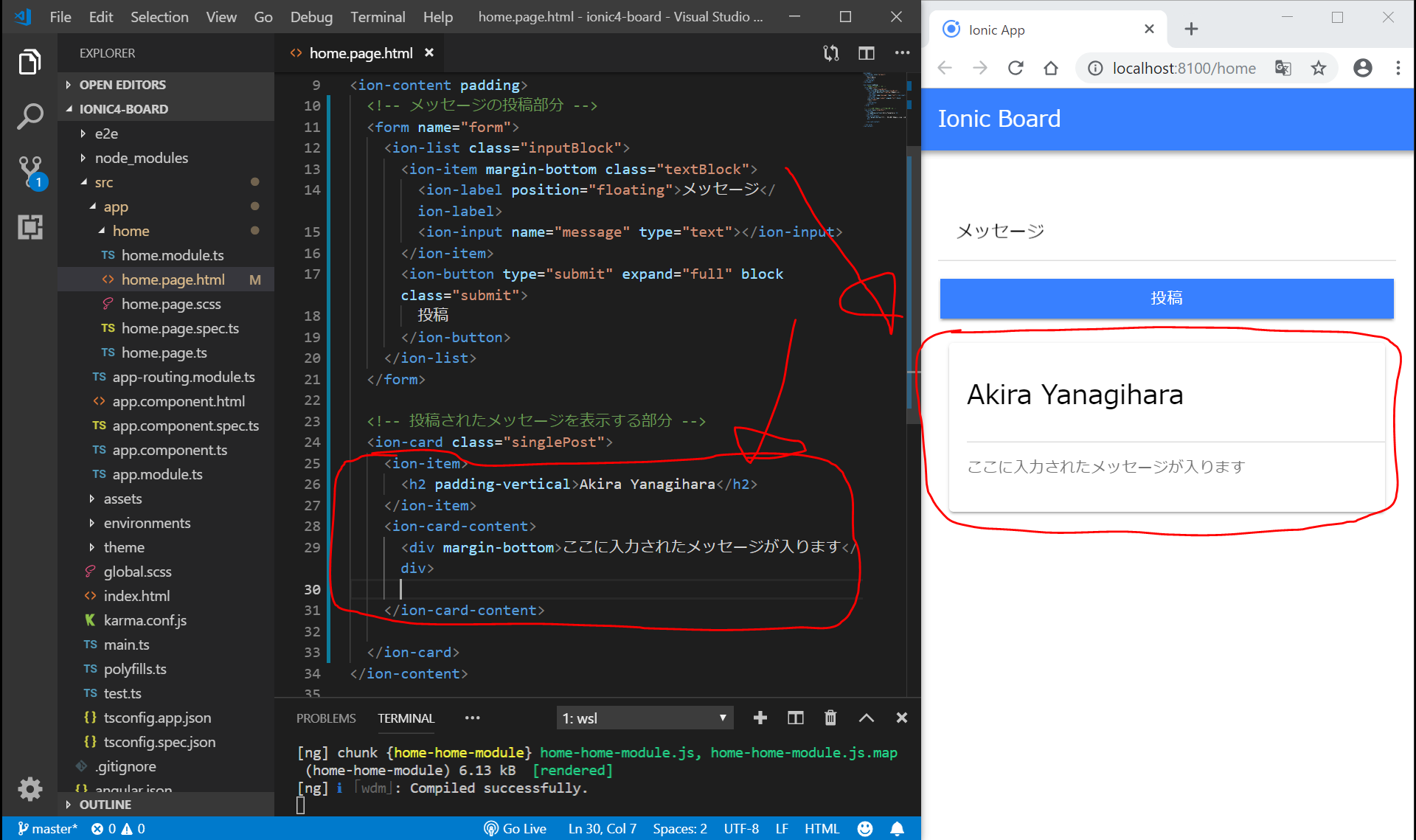
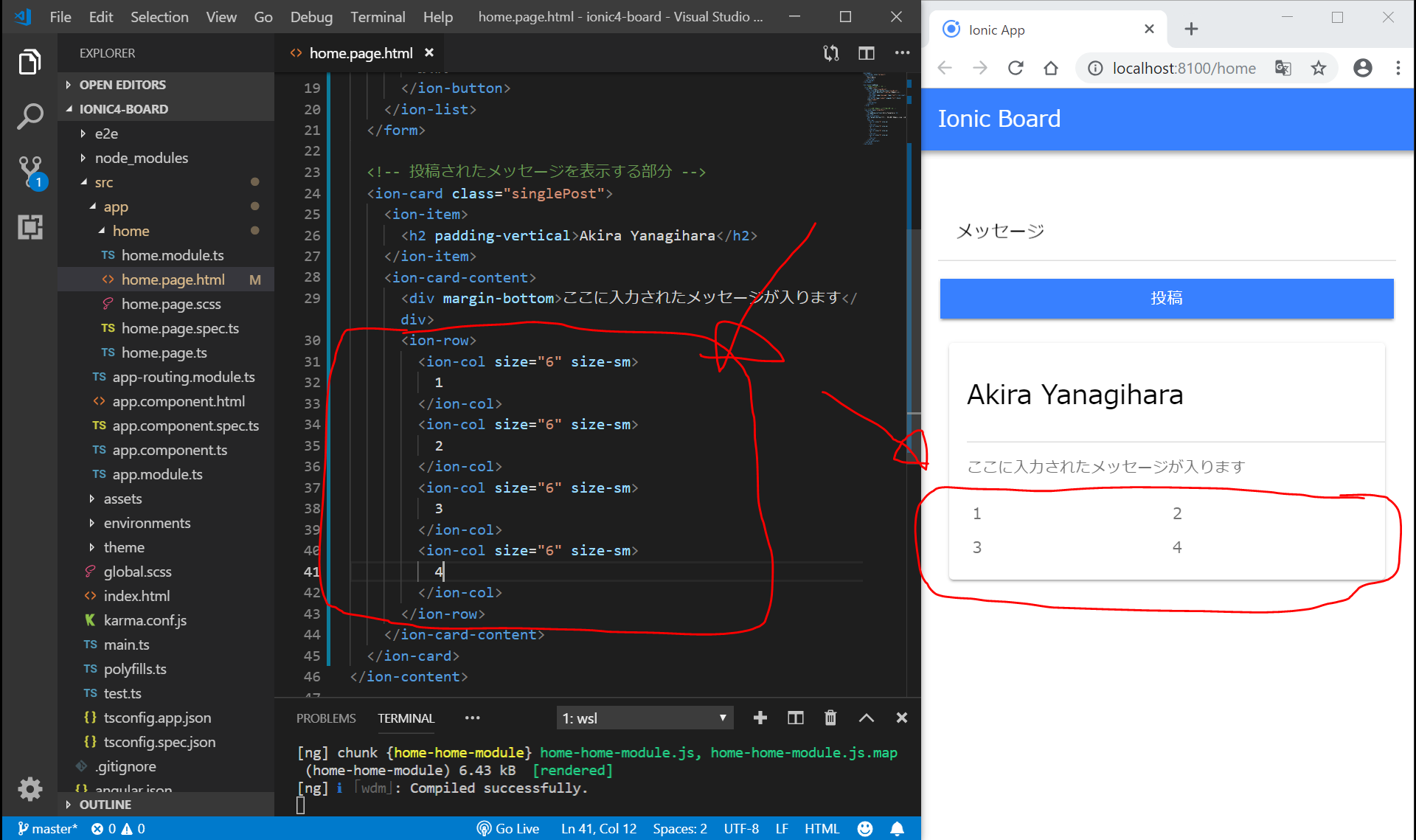
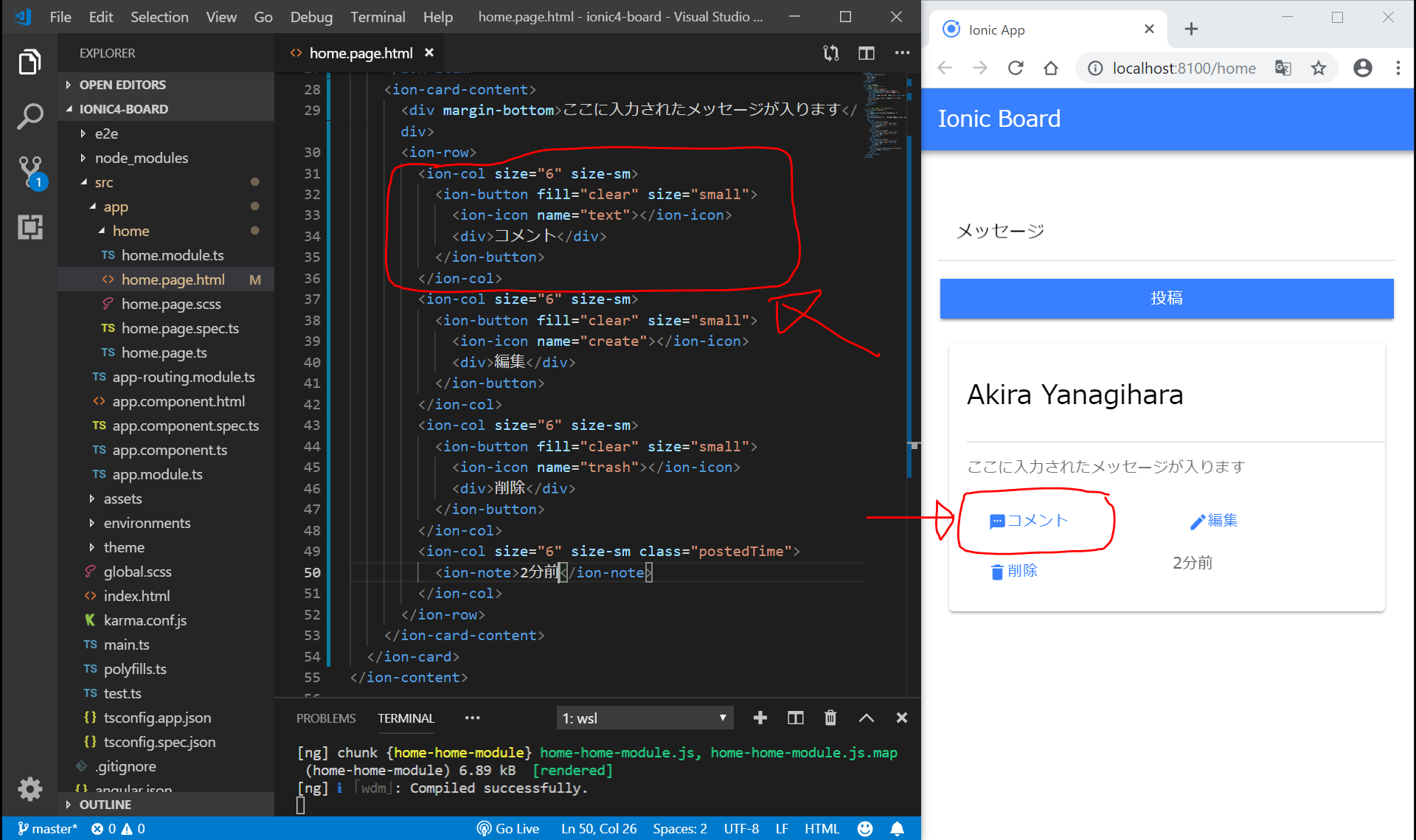
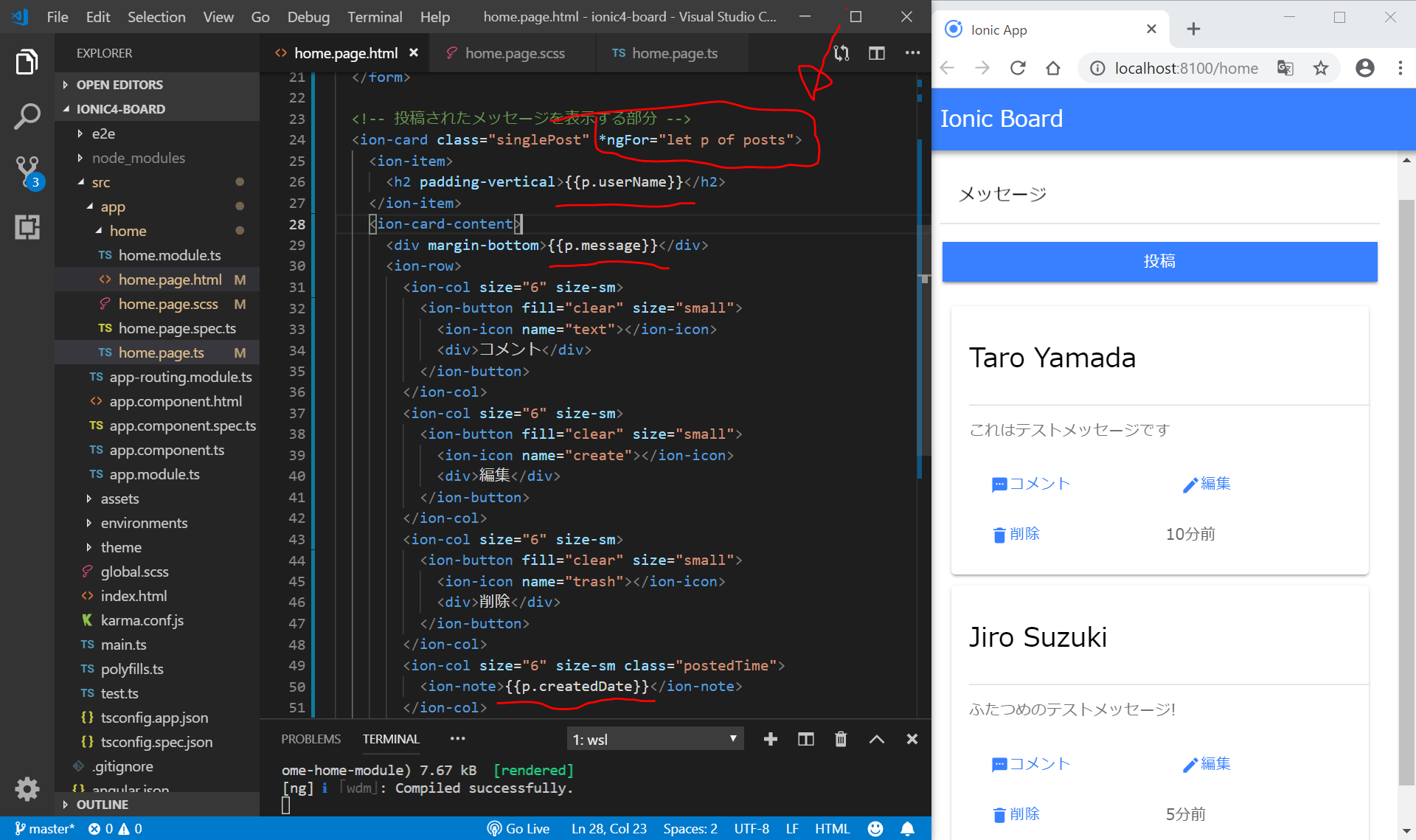
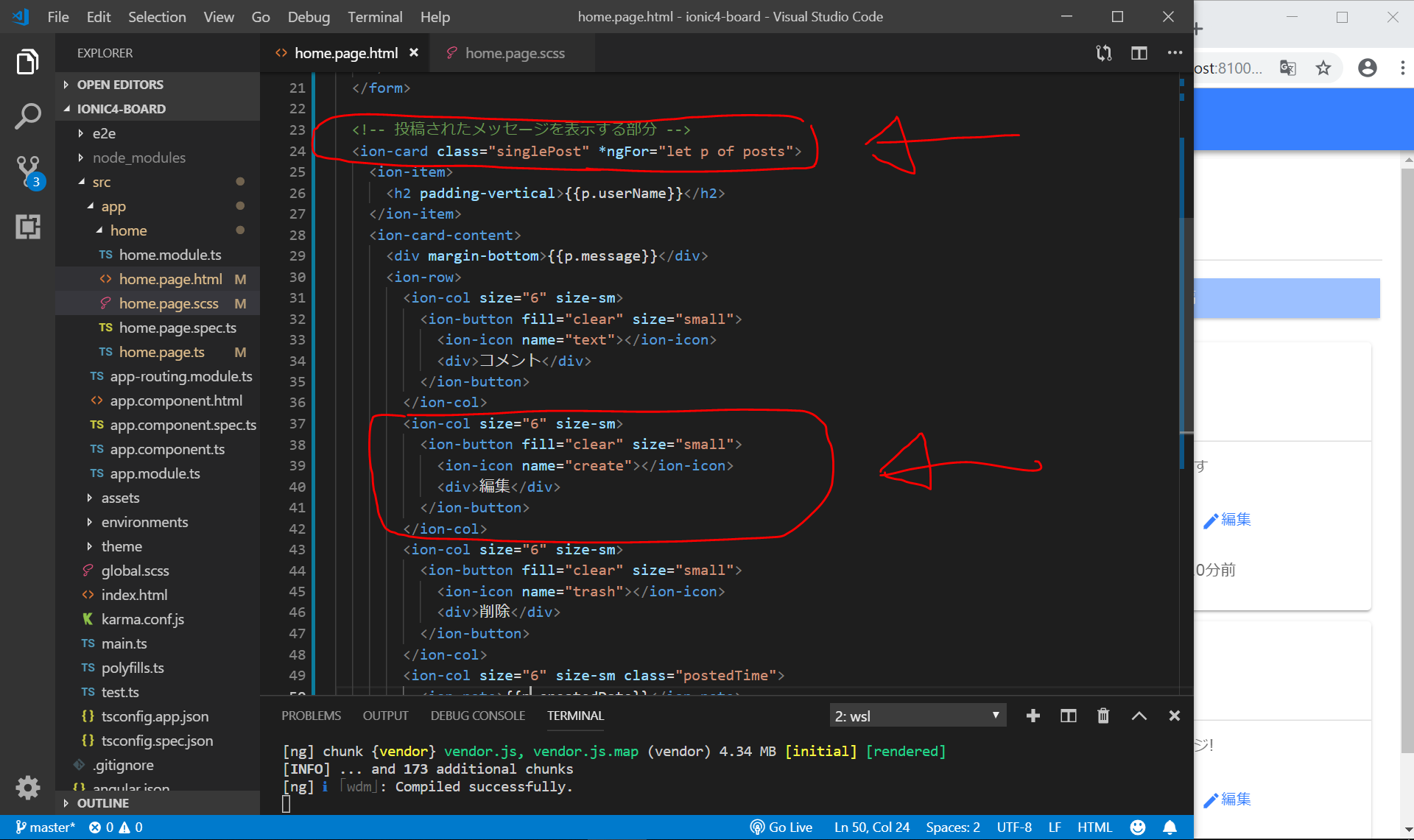
- 投稿されたメッセージを表示する部分を作ります
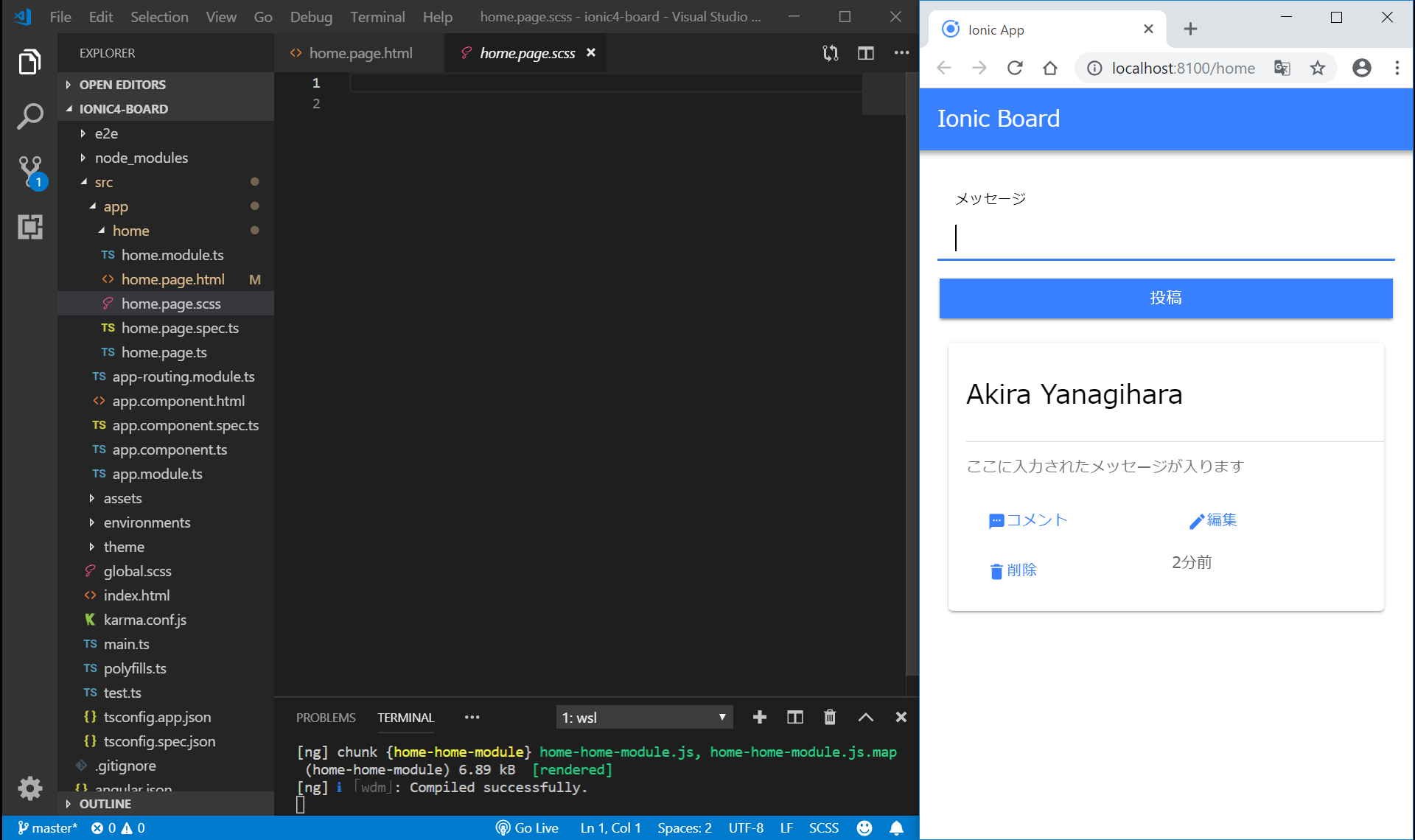
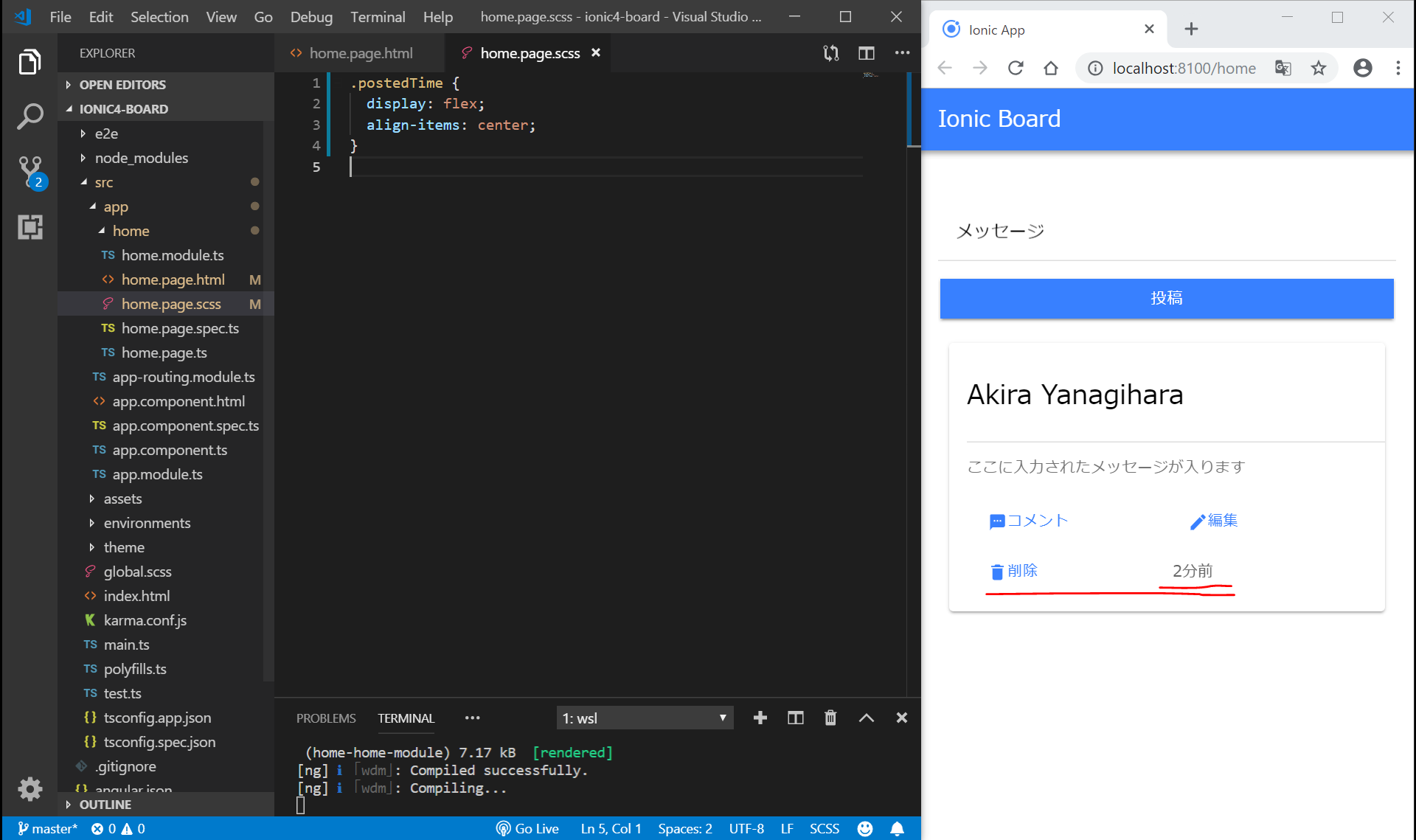
- <ion-note>で記述された『2分前』がずれているのでhome.page.scssに以下のように記載して修正
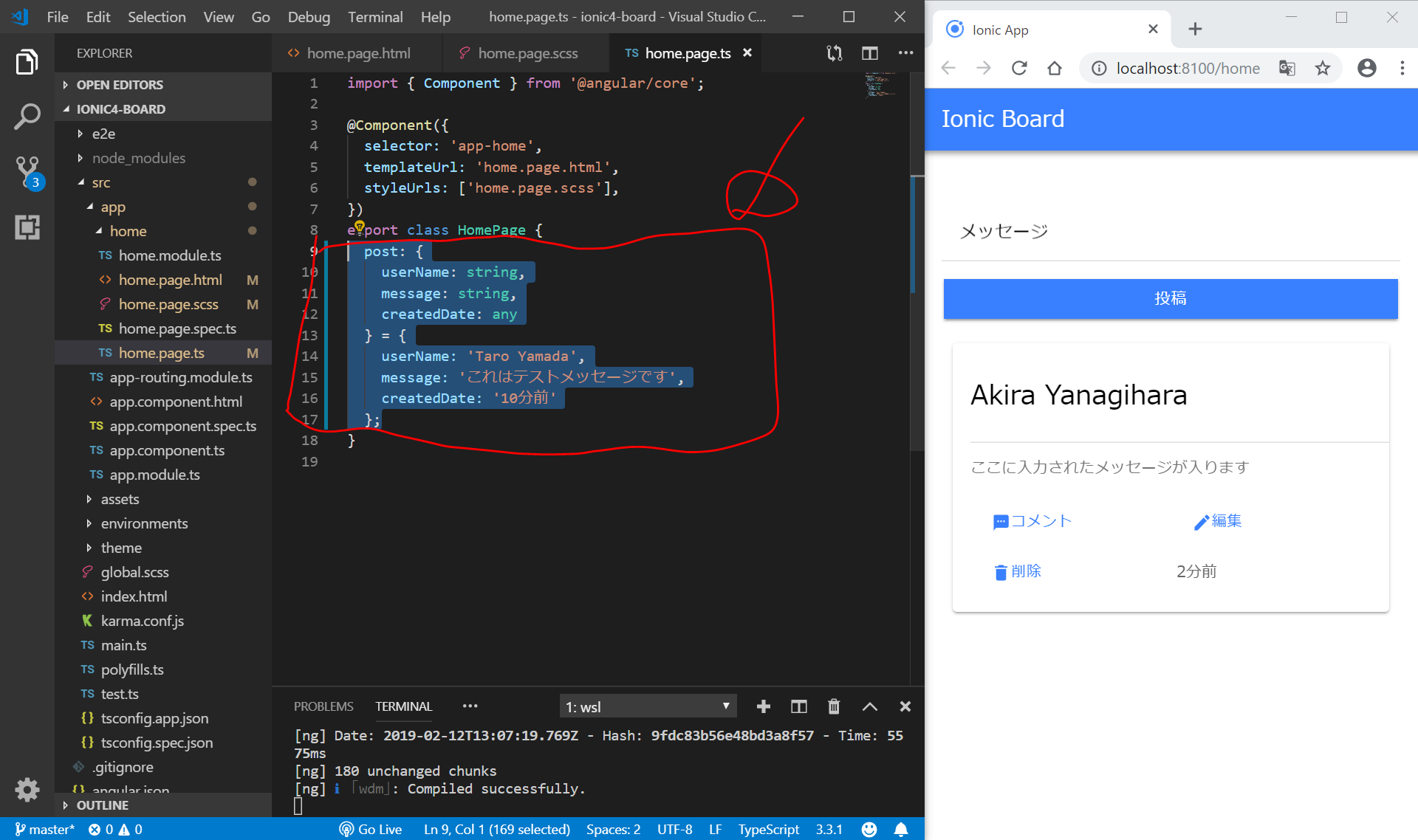
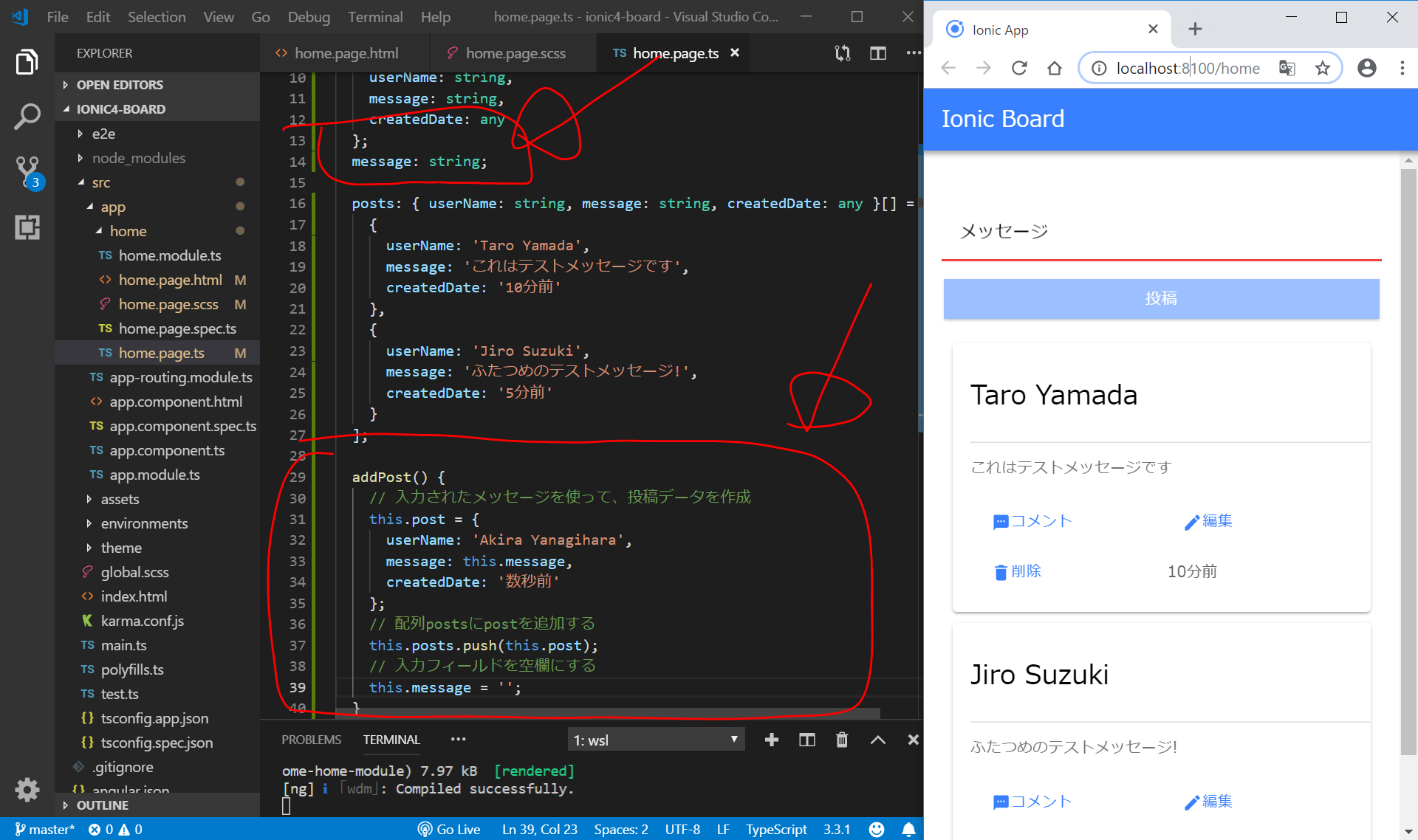
src/app/home/home.page.tsの編集
掲示板の機能を実装していきます。
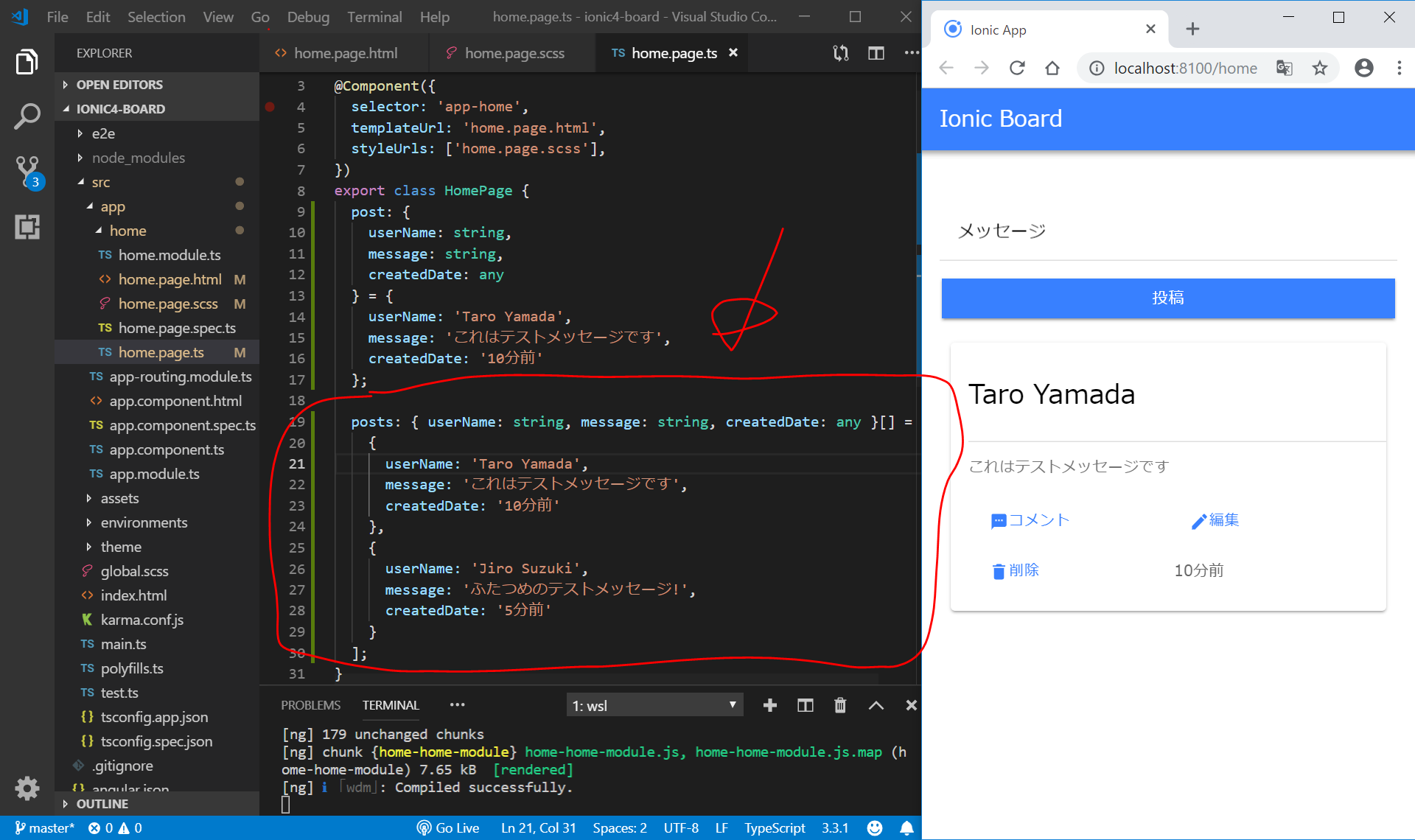
投稿の変数を定義します。
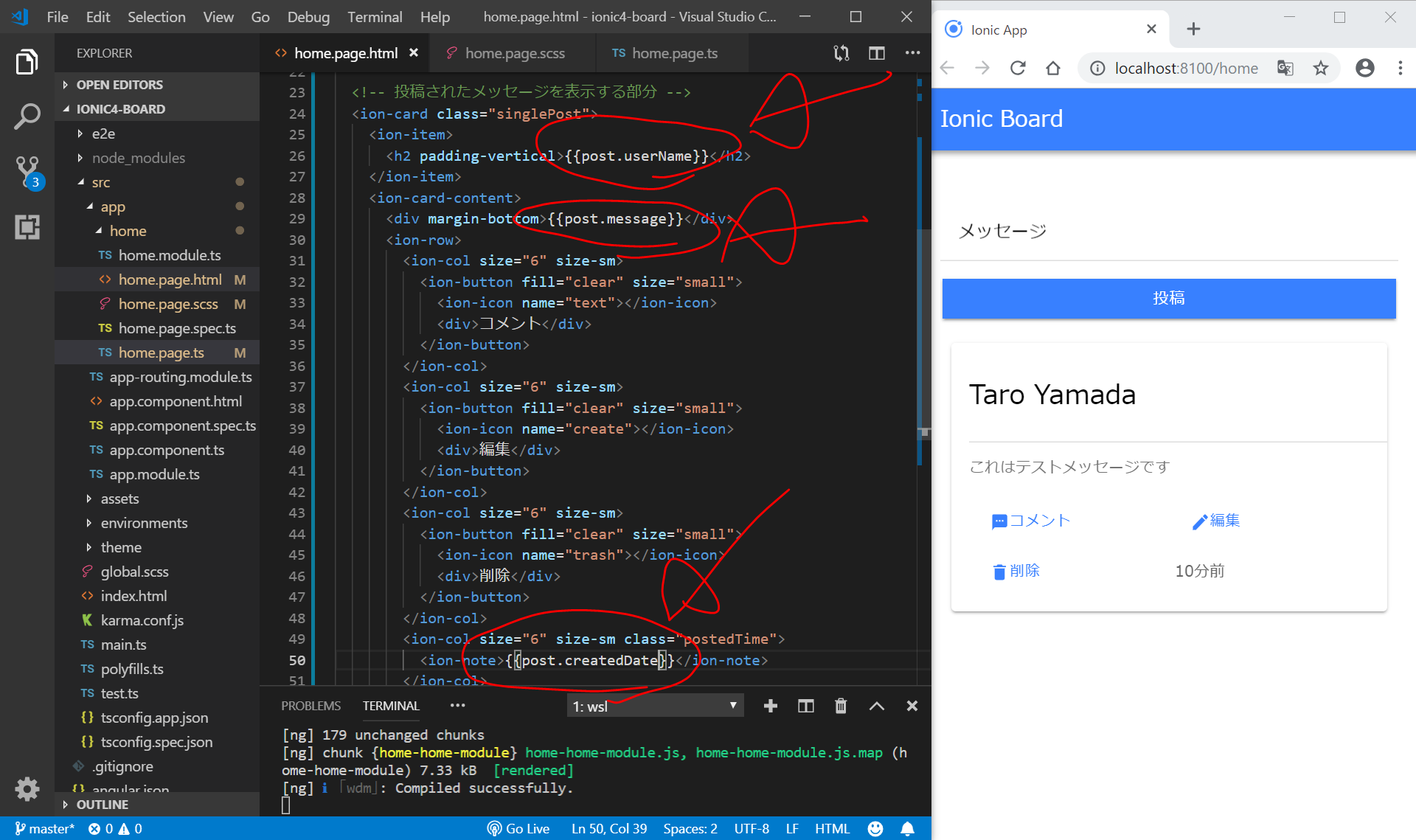
home.page.htmlに、このpostの値を反映させます。
{{}}は、Angularのインターポレーションという書き方だそうです。
参考:https://medium.com/@genta.ameku/angular-%E3%83%87%E3%83%BC%E3%82%BF%E3%83%90%E3%82%A4%E3%83%B3%E3%83%87%E3%82%A3%E3%83%B3%E3%82%B0-bdf8d0c96771
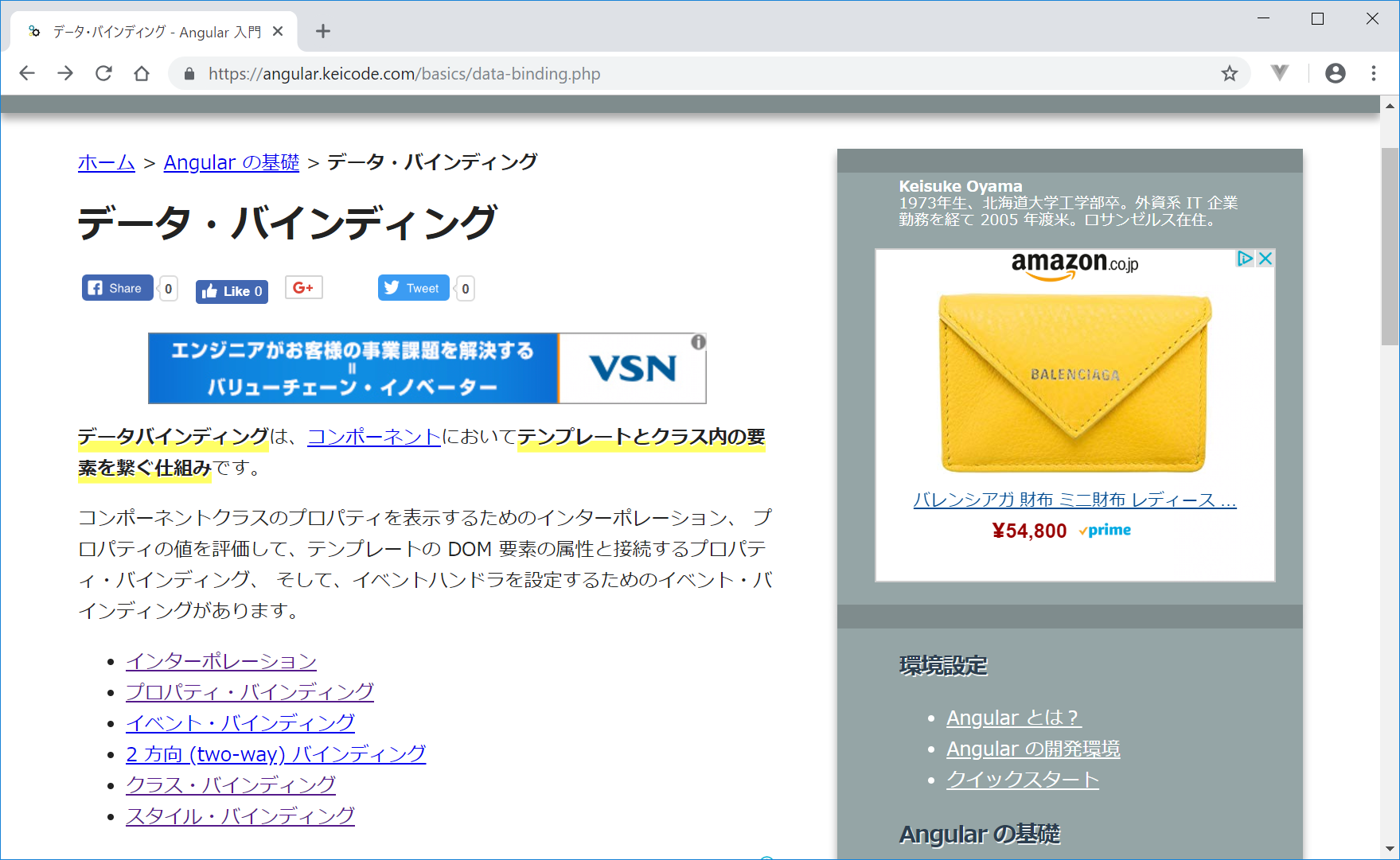
Angular データバインディング
Genta Ameku
May 3, 2018
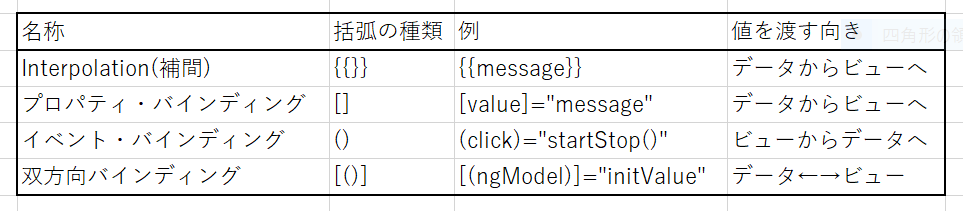
→こちらによると、Angularのデータバインディングには、以下の4つがあるそうです。
- Interpolation(補間) {{}} : One-way (データからビューへ)
- プロパティバインディング [] : One-way (データからビューへ)
- イベントバインディングが () : One-way (ビューからデータへ)
- 双方向バインディング [()] : Two-way (データ←→ビュー)
投稿を2つにする
home.page.tsでpostの配列postsを定義して、home.page.htmlで表示できるようにします。
この、 *ngFor=“let p of posts” は、配列postsを順番に、変数pに読み込んでいます。
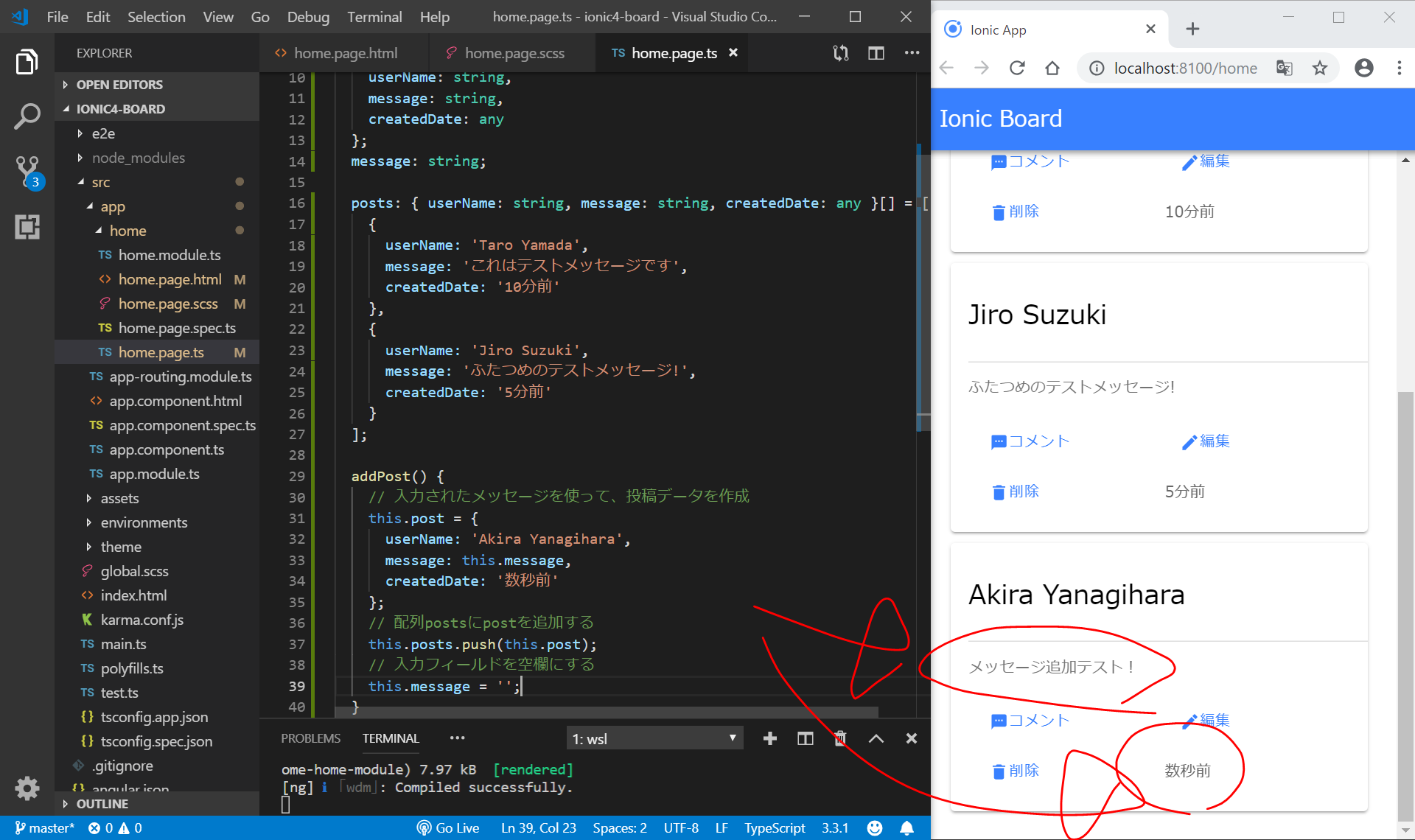
入力した投稿を表示させる
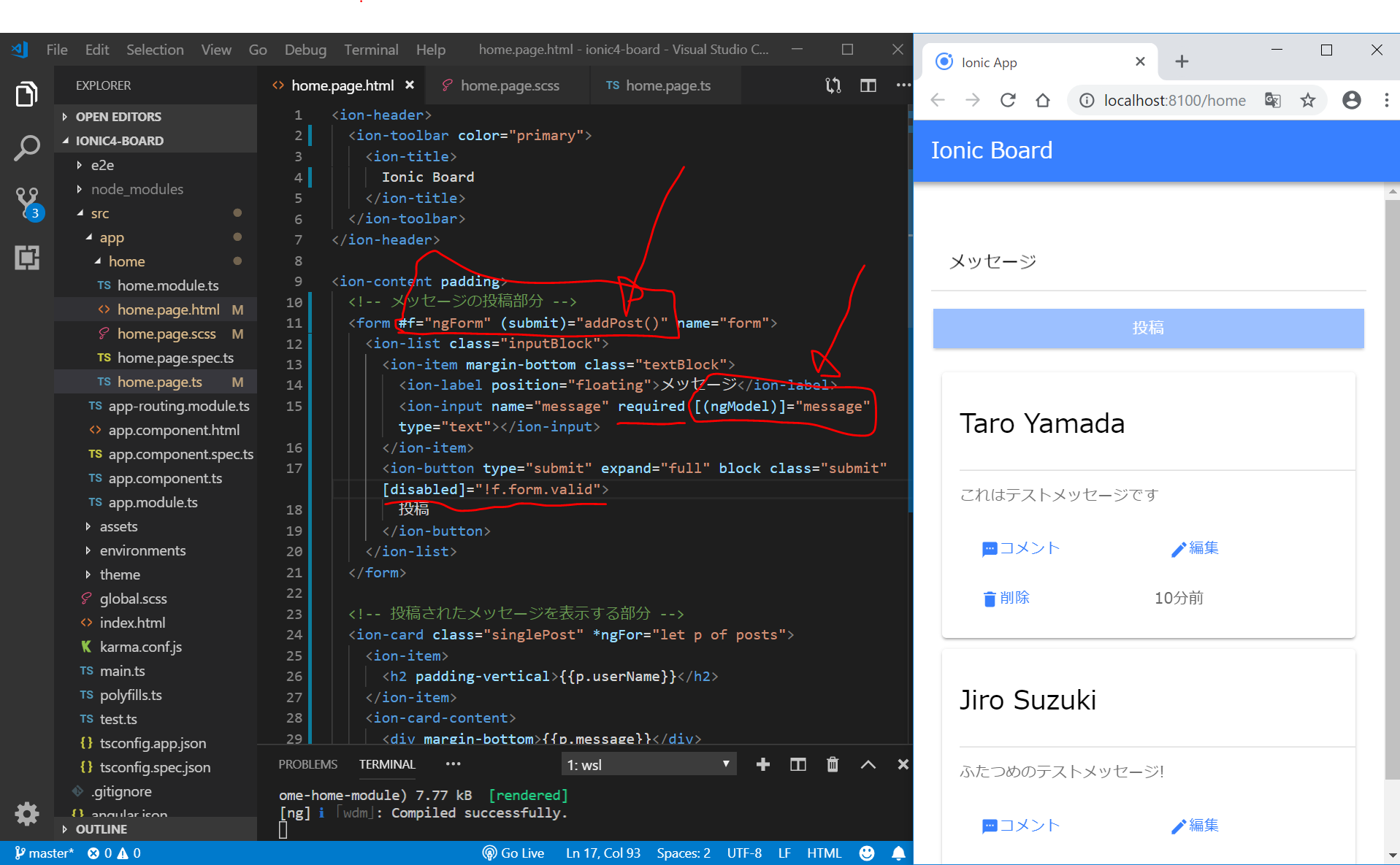
home.page.html
#f=“ngForm” は、フォームにvalidationをつけるためだそうです。
(submit)=“addPost()” は、『このフォームがsubmitされたら、addPost()を実行する』という意味だそうです。
[(ngModel)]=“message” は、Angularの双方向データバインディングという構文だそうです。addPost()も、messageも、この後、home.page.tsで定義します。
メッセージを更新(update)できるようにする
各メッセージの『編集』ボタンを押すと、モーダル画面が出て、メッセージを更新できるようにします。
モーダル画面は、ionicのAlertControllerを用います。
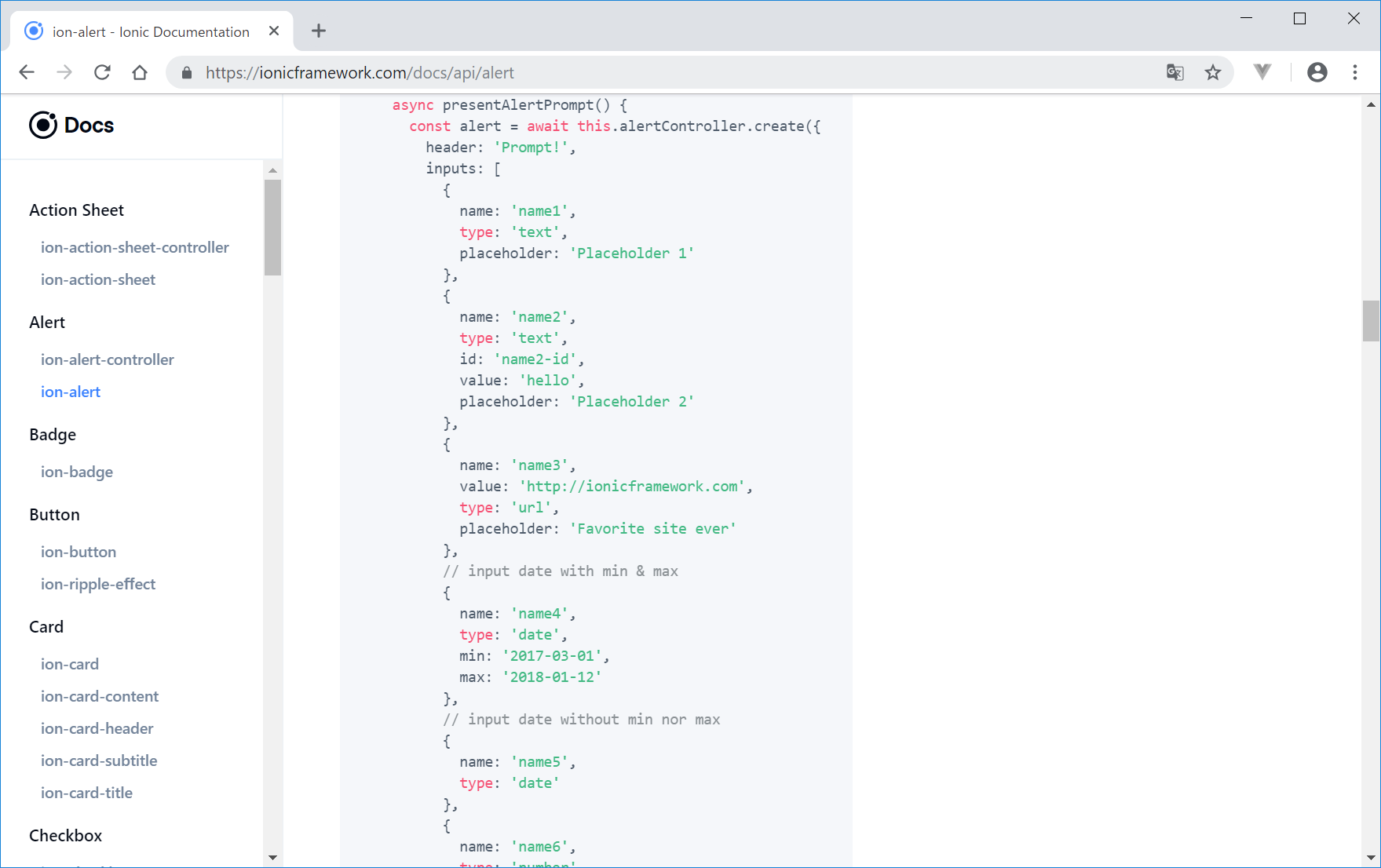
参考:https://ionicframework.com/docs/api/alert
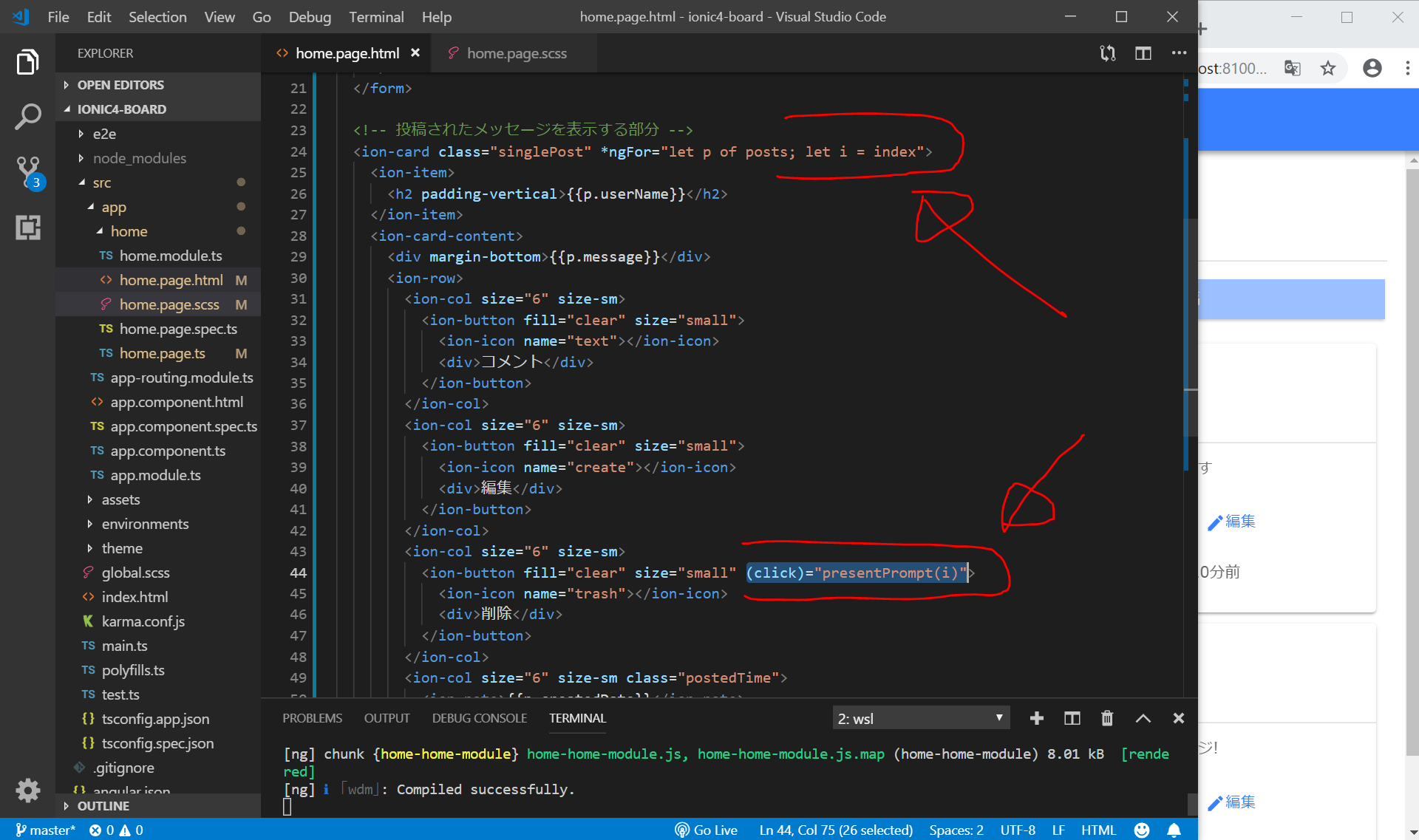
*ngFor=“let p of posts; let i =index”により、インデックス用の変数iを追加しています。
編集ボタンのところに、(click)=“presentPrompt(i)”と、presentPrompt(i)関数をiを用いて記載し、home.page.tsで関数を定義します。
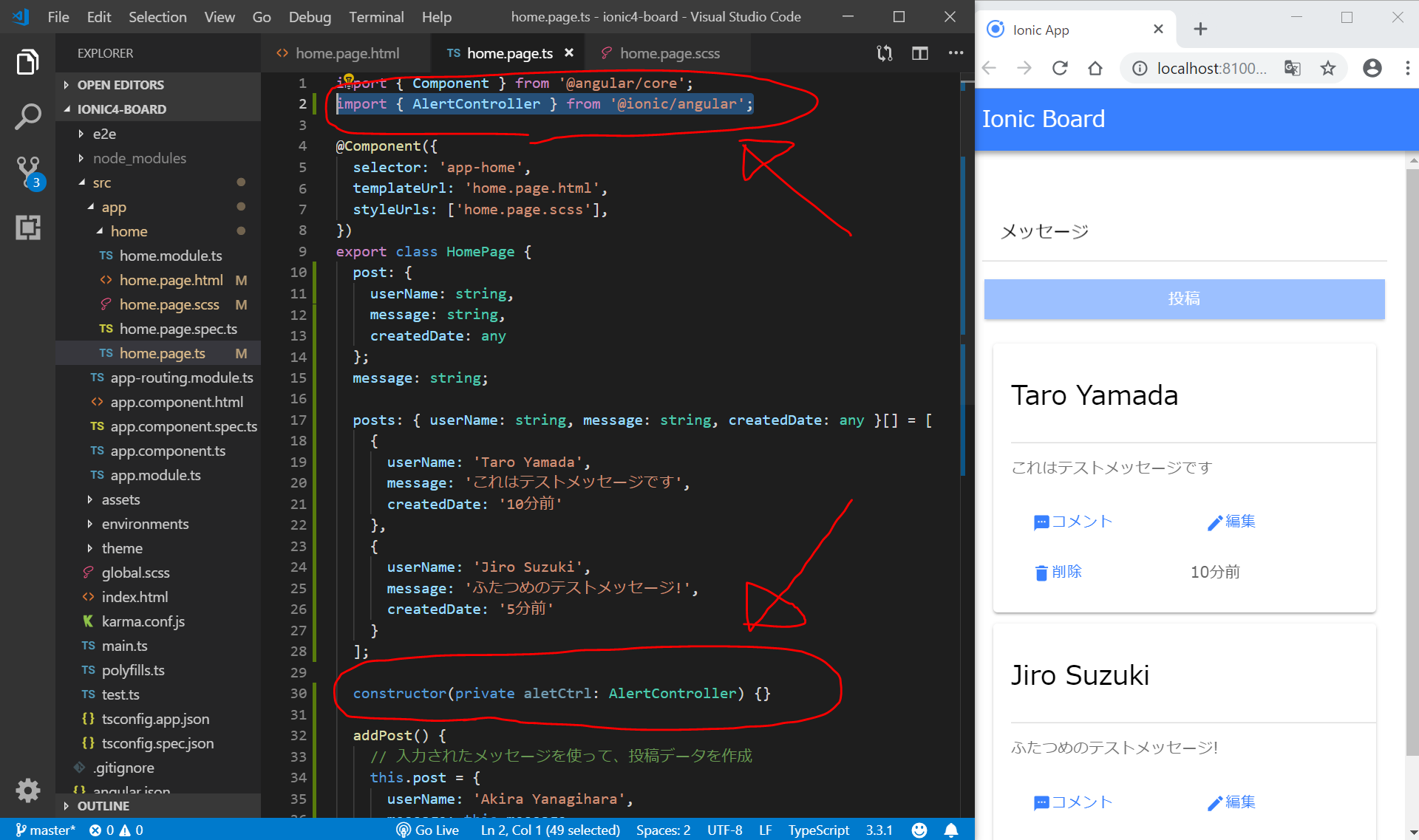
いきなり大量のコードで目が回りますが、
- AlertControllerのimport文を一番上に記載。
- constructorでAlertControllerを注入
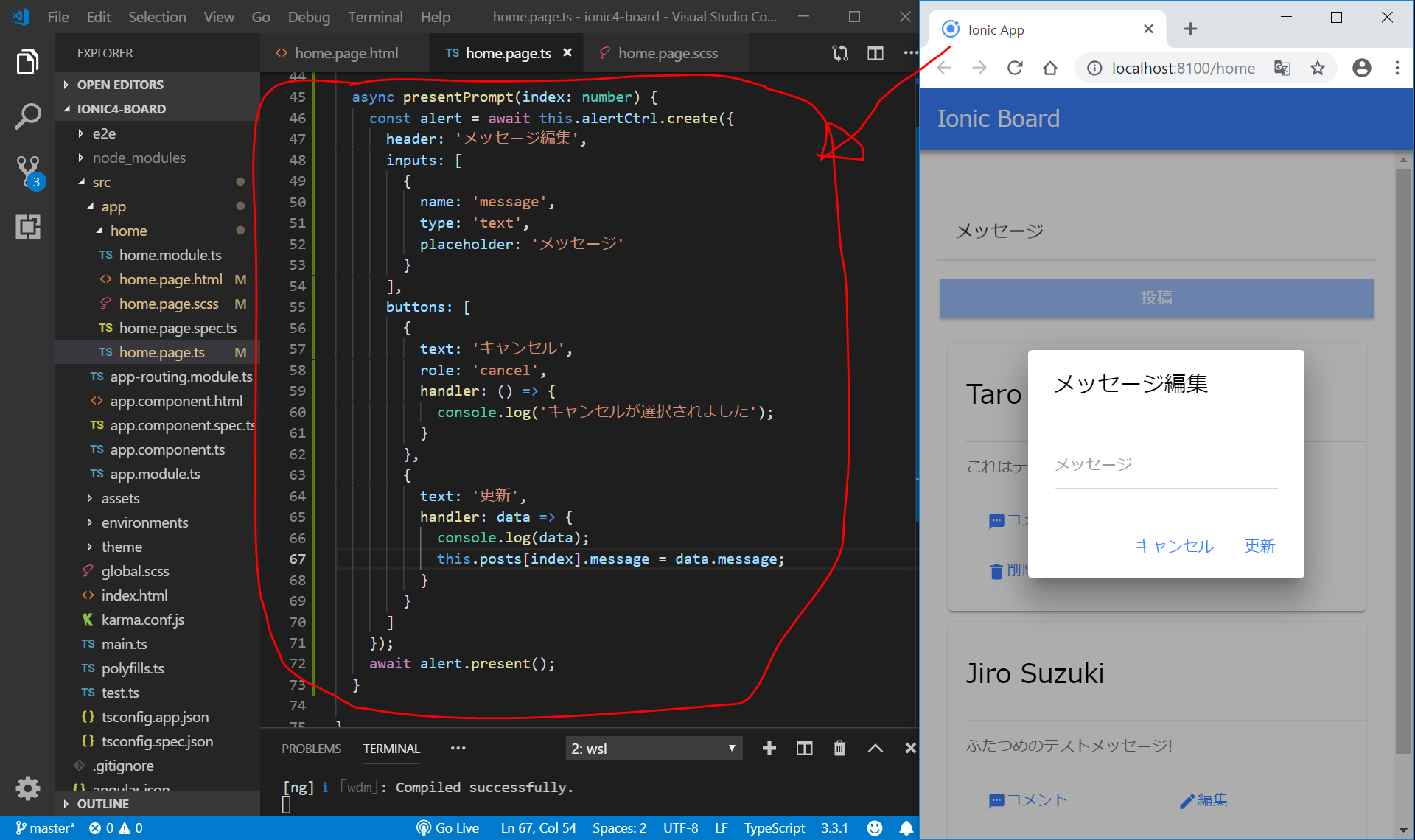
- presentPrompt(index)関数をasync/awaitを用いながら定義(ionic4からasync/awaitを使用するようになったとのことです)
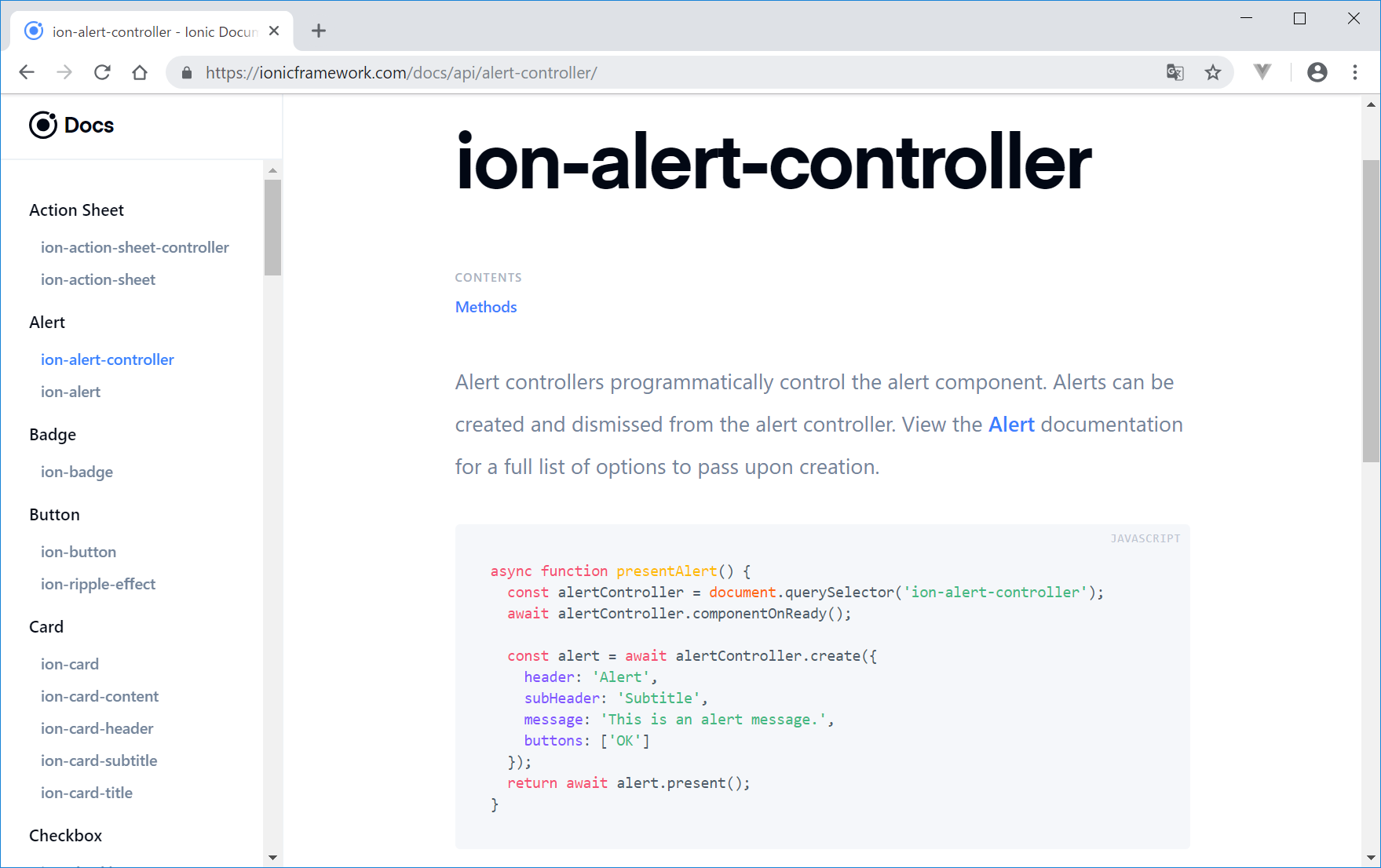
- AlertControllerの使い方は、公式ドキュメントをコピペした後に編集
という流れでやっていくのがよいと思われます。(このやり方は、Ionicで作る モバイルアプリ制作入門に書かれていて、「公式ドキュメントはこのように使うのか?」と感心した記憶があります。)
参考:https://ionicframework.com/docs/api/alert-controller/

https://ionicframework.com/docs/api/alert

async/awaitについて
async/awaitは、『非同期処理』に関する記載方法らしいのですが、非同期処理は本当に難しくてよくわからないので、とりあえず、AlertControllerを使用するときにはこのように記載する、と覚えておいて、次に進みます。
ぶっちゃけ、以下を何回か繰り返し読んでみたのですが、内容の1割も理解できていません。。。きっと、避けて通れないのだとは思いますが、、、(まず、Promiseとかcallbackとかがなんなのか分からないんです、、、はい。。。)
https://www.sejuku.net/blog/69618
【JavaScript入門】5分で理解!async / awaitの使い方と非同期処理の書き方
更新日:2018年8月27日
書いた人 マサト
https://www.sejuku.net/blog/52314
【JavaScript入門】誰でも分かるPromiseの使い方とサンプル例まとめ!
更新日:2019年2月10日
書いた人 マサト
https://www.sejuku.net/blog/67743
【JavaScript入門】初めてのコールバック関数の書き方と応用例!
更新日:2018年8月13日
書いた人 マサト
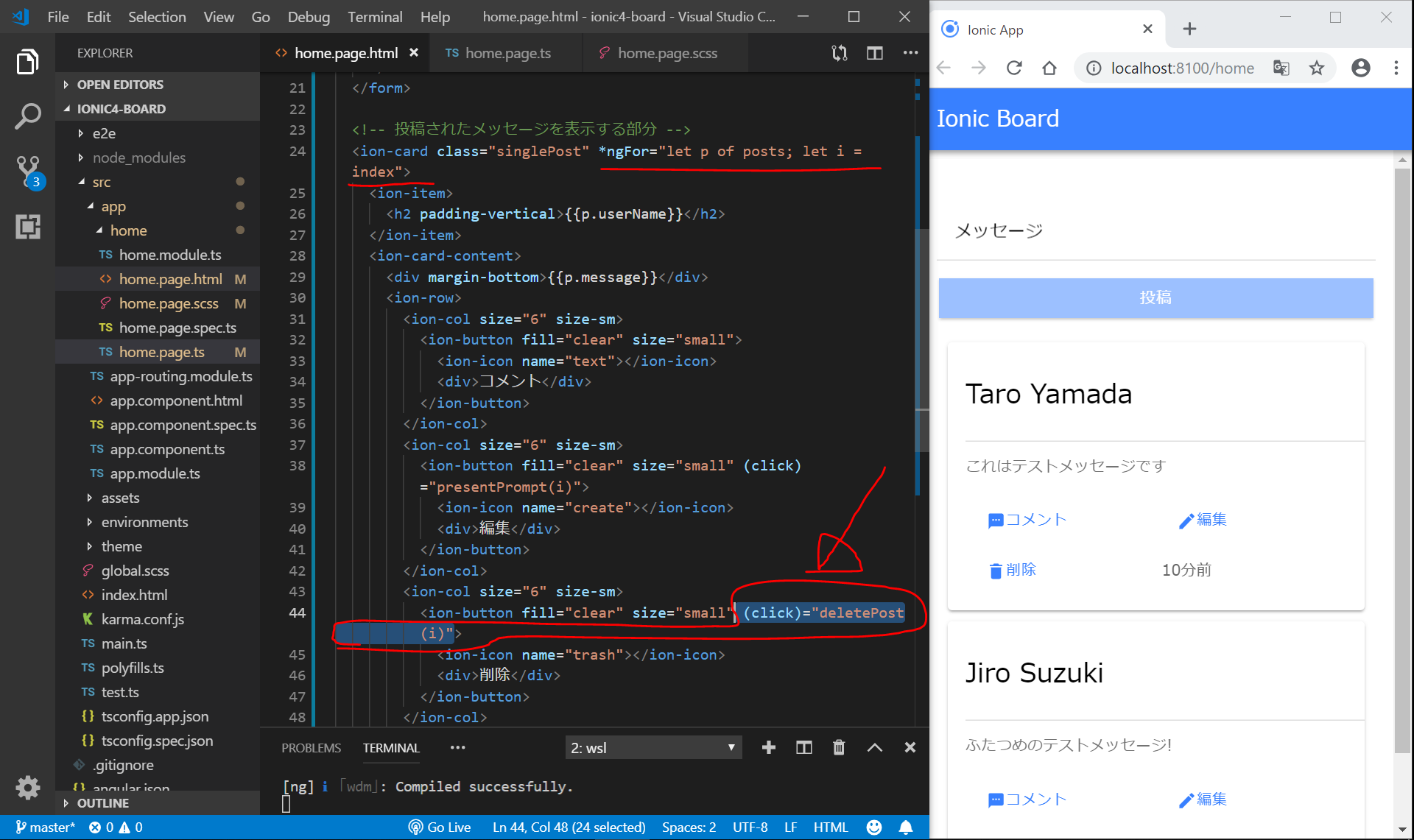
メッセージの削除を実装する
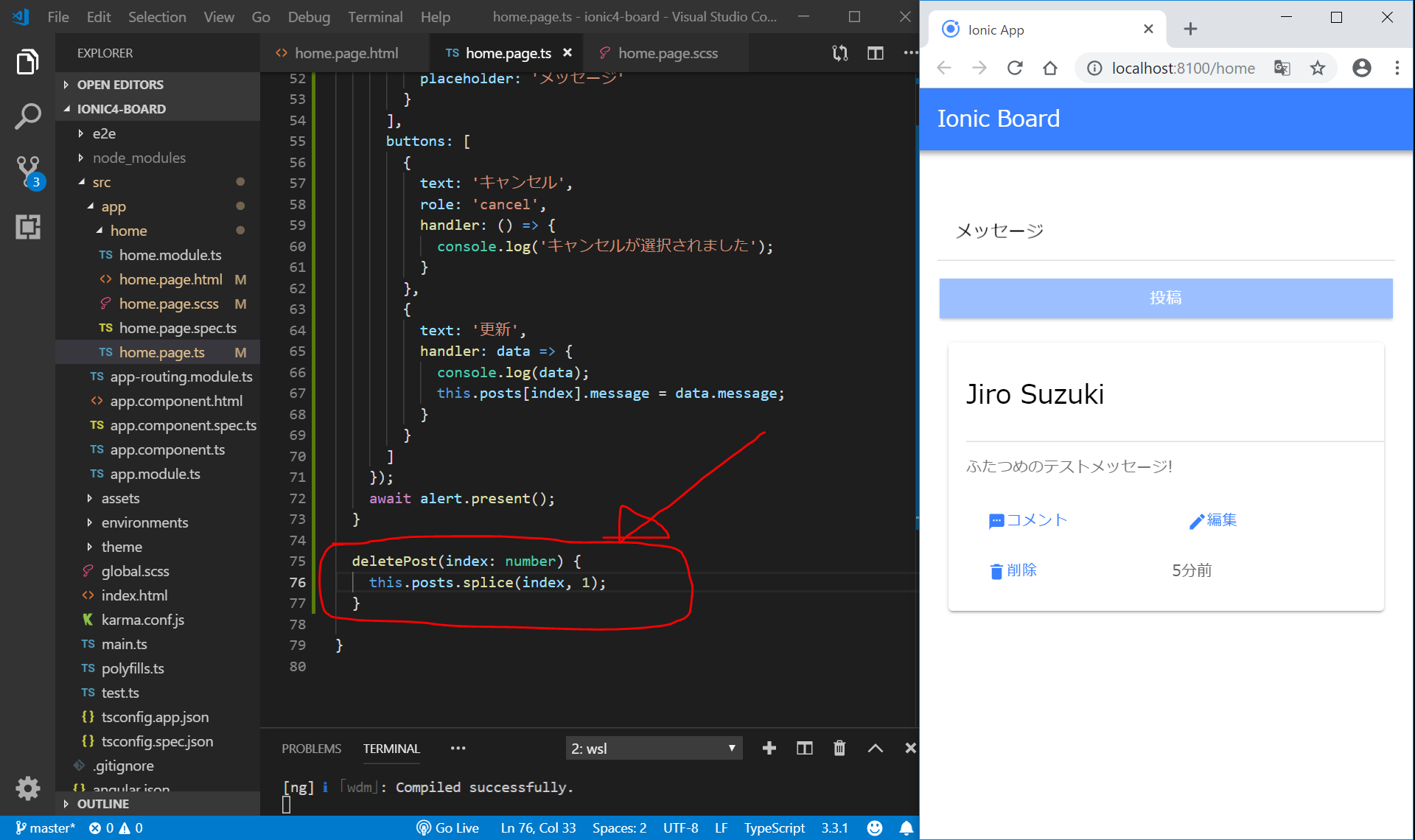
編集のときと同様に、削除ボタンを実装します。
deletePost(i)関数の定義方法として、this.posts.splice(index, 1)とするのが、ポイントのようです。
これで、削除deleteも実装することができました。
以上で、メッセージの
- 追加create
- 更新update
- 削除delete
を実装することができました。(いわゆるCRUDを実装できたことになります。)
次の、Ionic4とFirebaseでEmail認証つき掲示板 Part.2では、Firebaseを用いてメールアドレスとパスワードによるユーザー認証を実装します。
今回写経した本
Javascriptフレームワーク初めての人向けの、Ionic4とFirebaseの解説本です。Macパソコン上で、Firebaseを利用した、Emailパスワード制限つきの掲示板を作成していきます。最初の一冊として非常にお勧めです。
しかし、Ionic自体の解説については、以下の本が詳しいですので、Ionic3とはなりますが、非常に分かりやすく、お勧めです。