目次
Angular7でPWAをNetlifyにデプロイ
2019年2月現在、Ionic4でPWA(Progressive Web Apps)にて、Ionic4でFirebase HostingにPWAをデプロイすることはできたのですが、私の技術では、Netlifyにデプロイしても、PWAを機能させることができません。
まずは、Angular7でNetlifyにPWAをデプロイしてみたいと思います。
以下のサイトをAngular7で写経してみたい。
開発環境
WindowsでのAngular7(Ionic4)環境構築方法については、WindowsでIonicを始める方法をご覧ください。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode git version 2.20.1.windows.1 Node v10.15.1 npm 6.4.1 @angular/cli 7.3.1
今回構築した環境
@angular/pwa 0.13.1
すること
- Angular7アプリをPWA化
- Netlifyにデプロイ
- Androidスマホにインストール
新規Angular7アプリの作成
- VisualStudioCodeでWindowsのC:/js/フォルダを開く
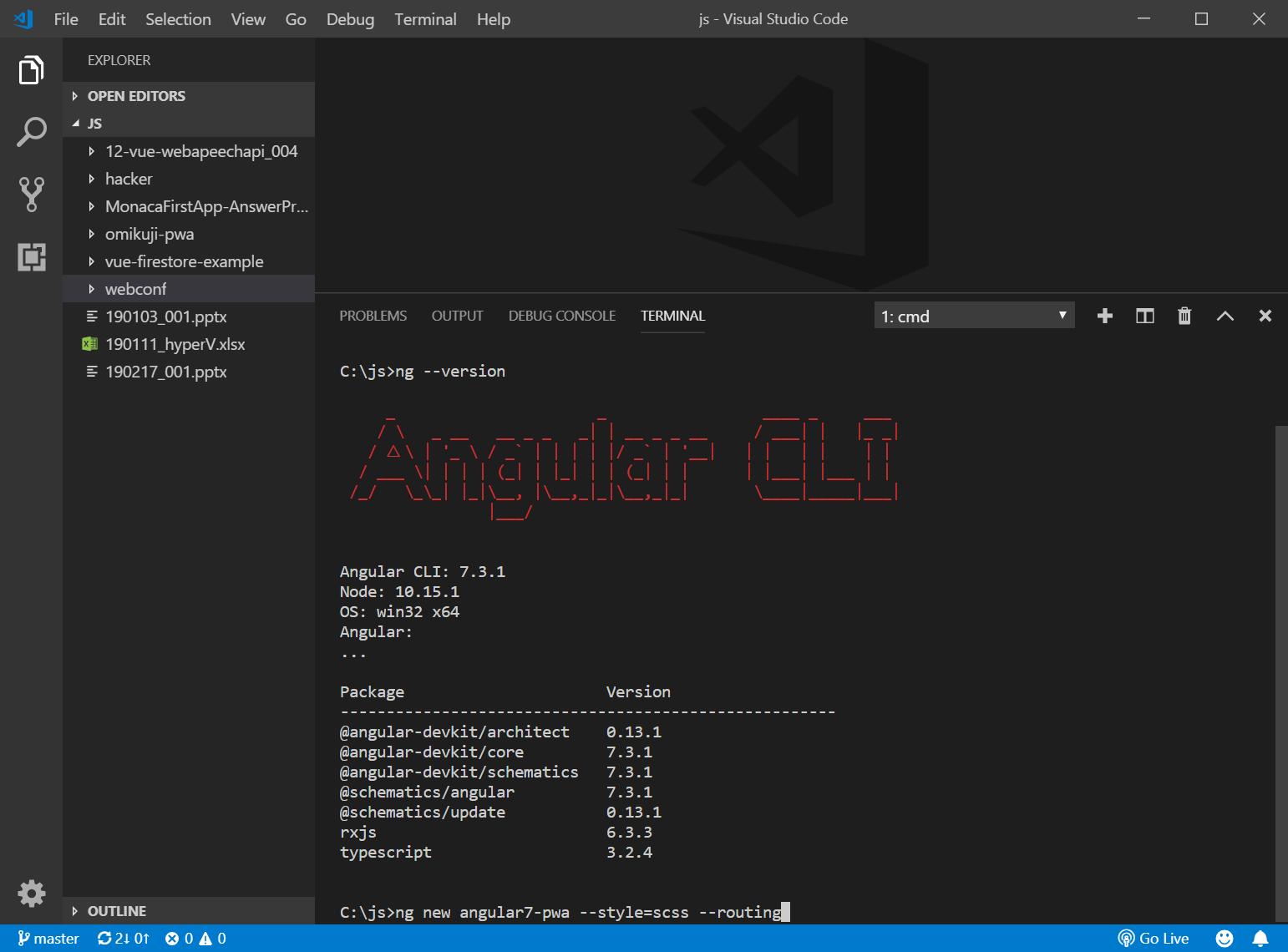
- Ctrl+@でターミナル画面を開いて、以下を入力します
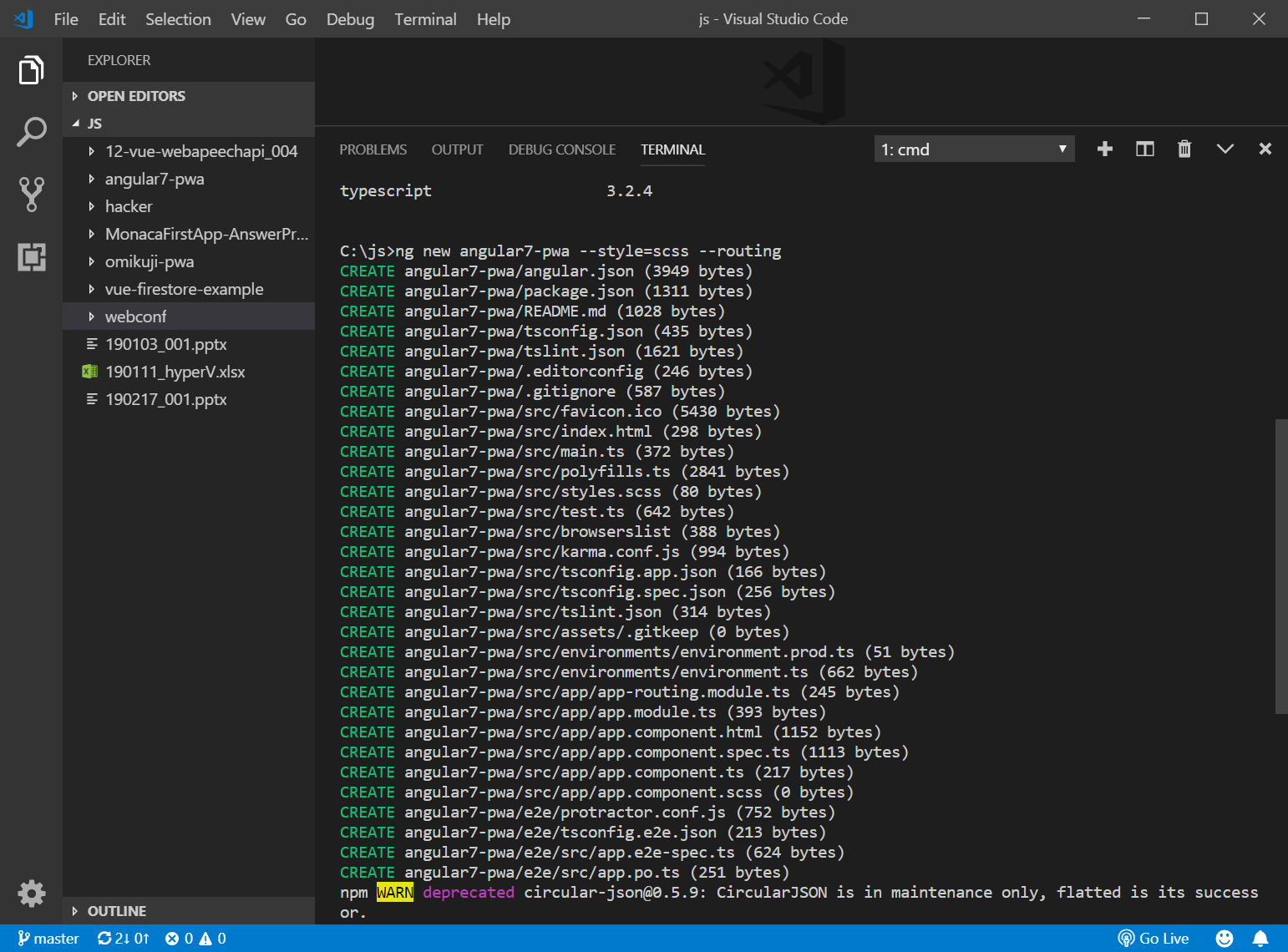
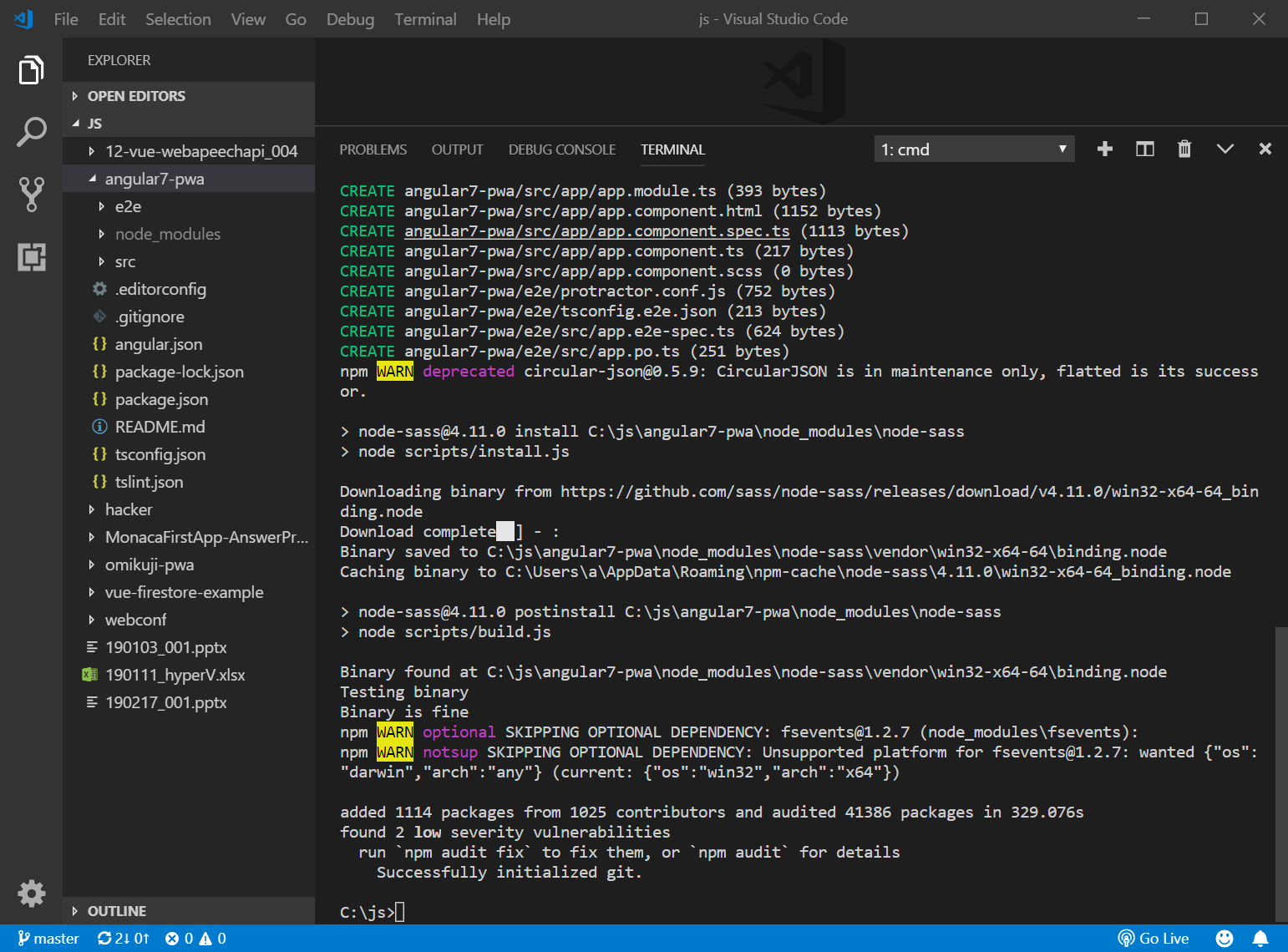
ng new angular7-pwa --style=scss --routing
cd angular7-pwa ng serve
Chromeで、http://localhost:4200/ を開くと、以下のようになります。

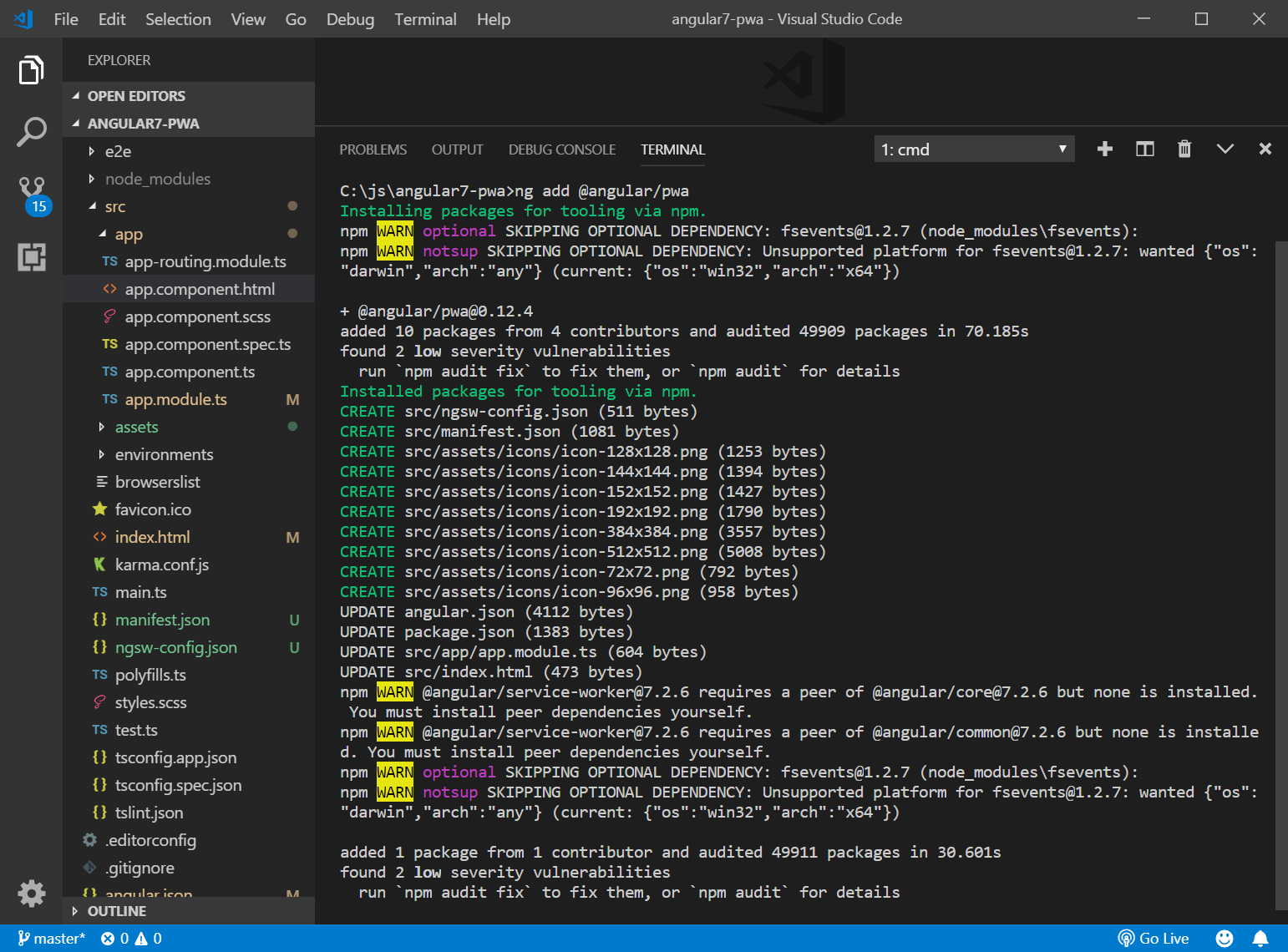
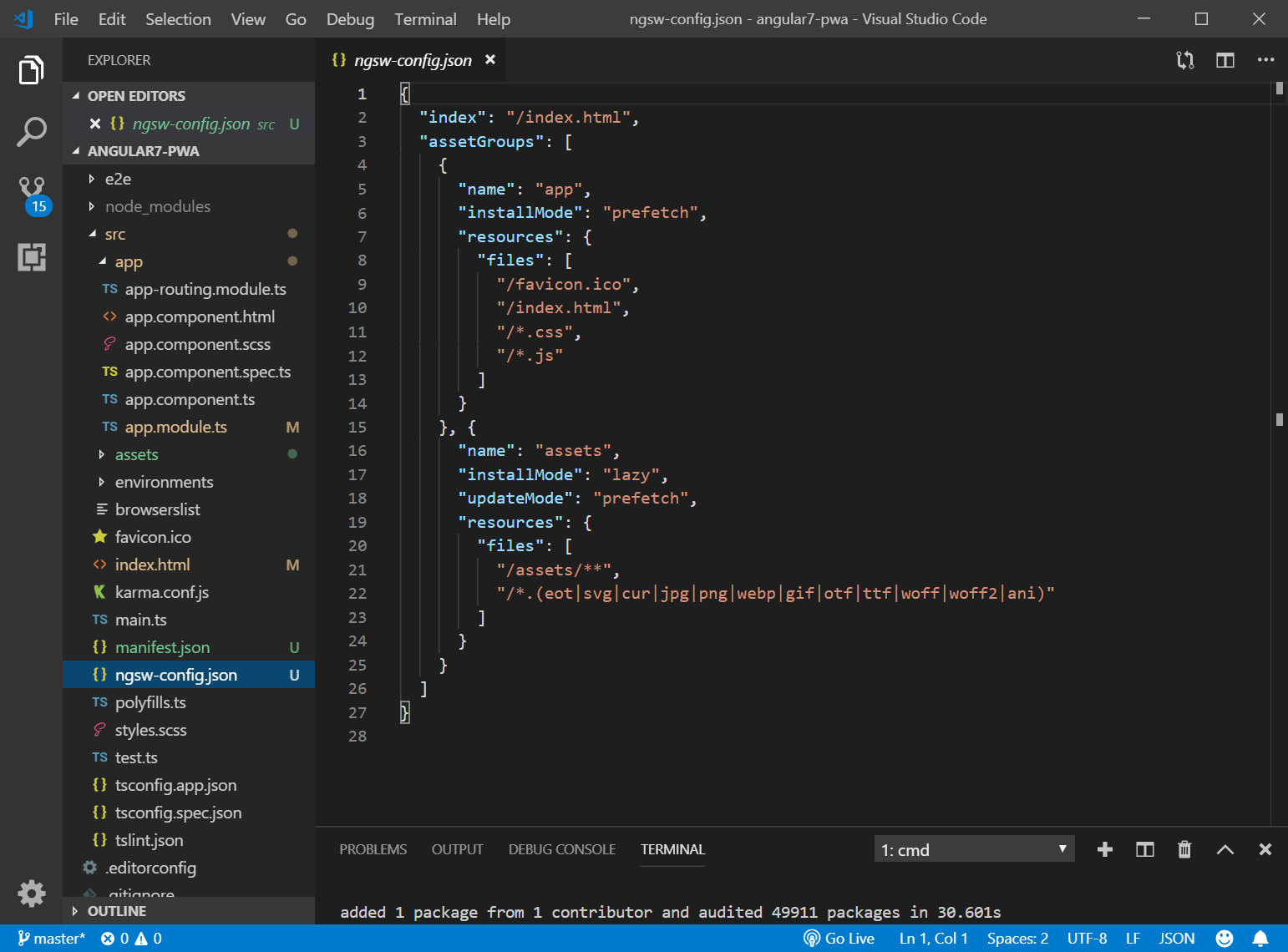
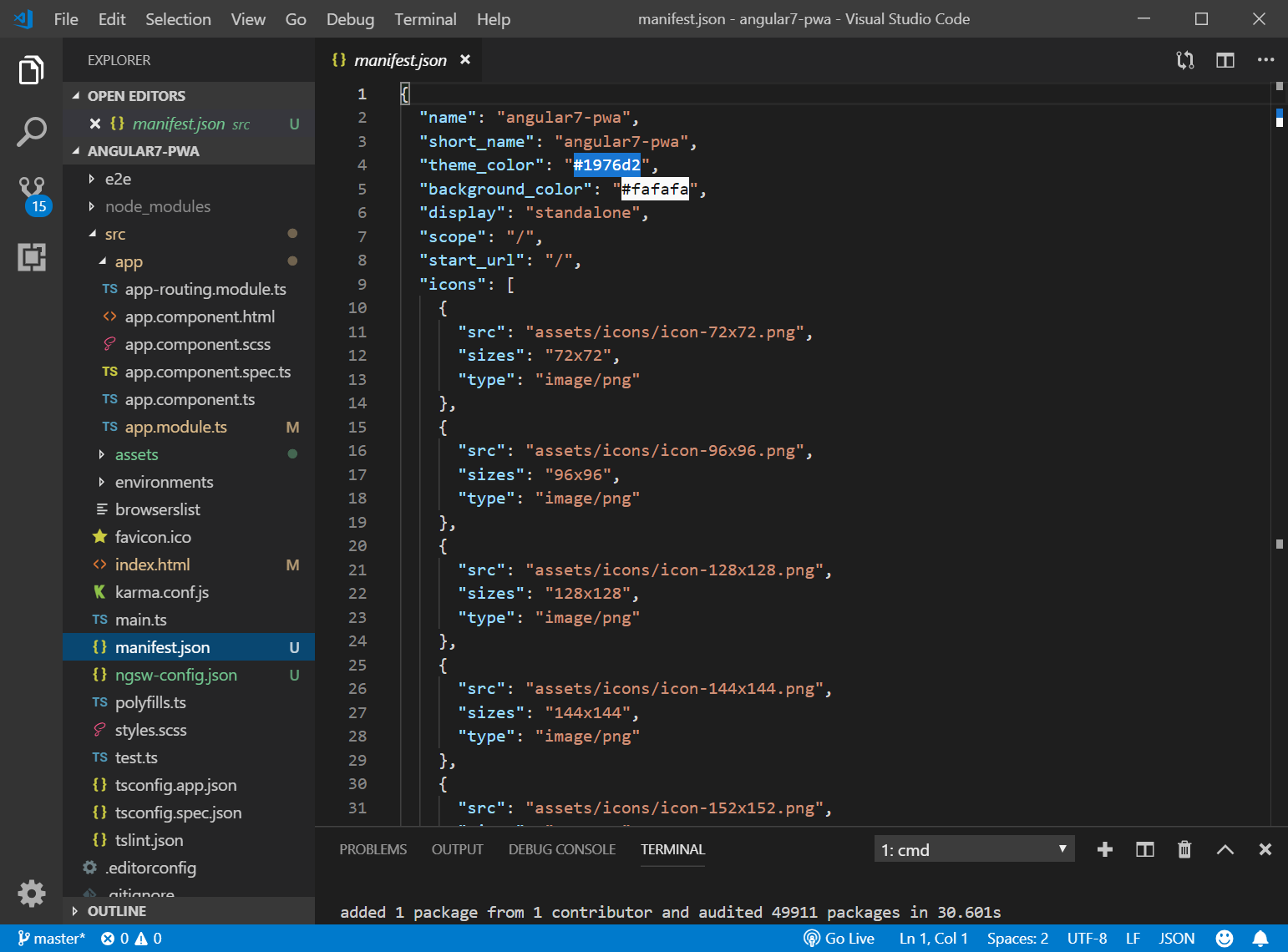
PWA化
ビルド
productionモードでbuildします。Angularの場合、今回は、dist/angular7-pwa/ フォルダに作成されます。以下を入力します。
ng build --aot --prod
GitHubにpush(アップロード)
Netlifyにデプロイするために、GitHubにpushします。
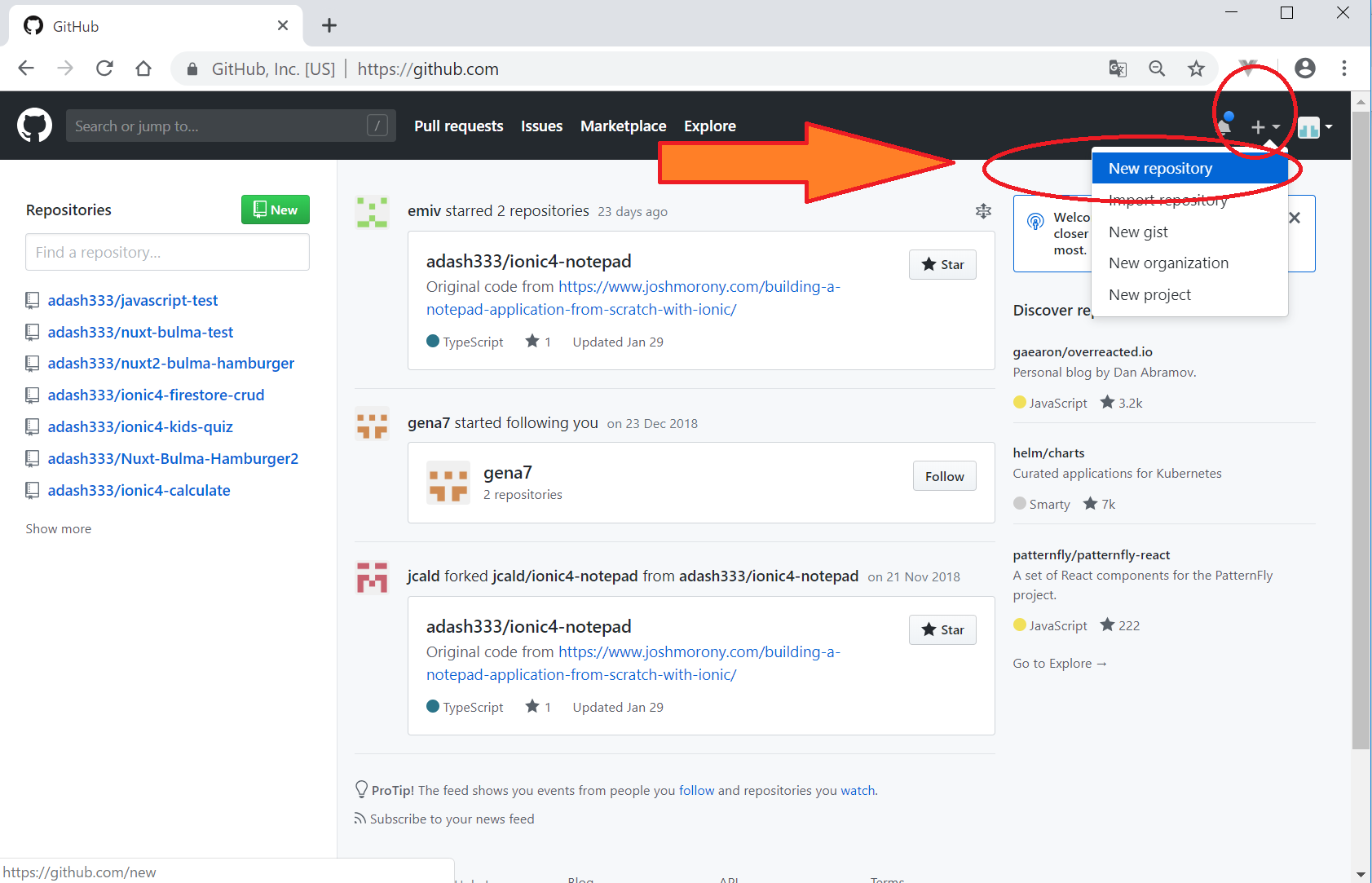
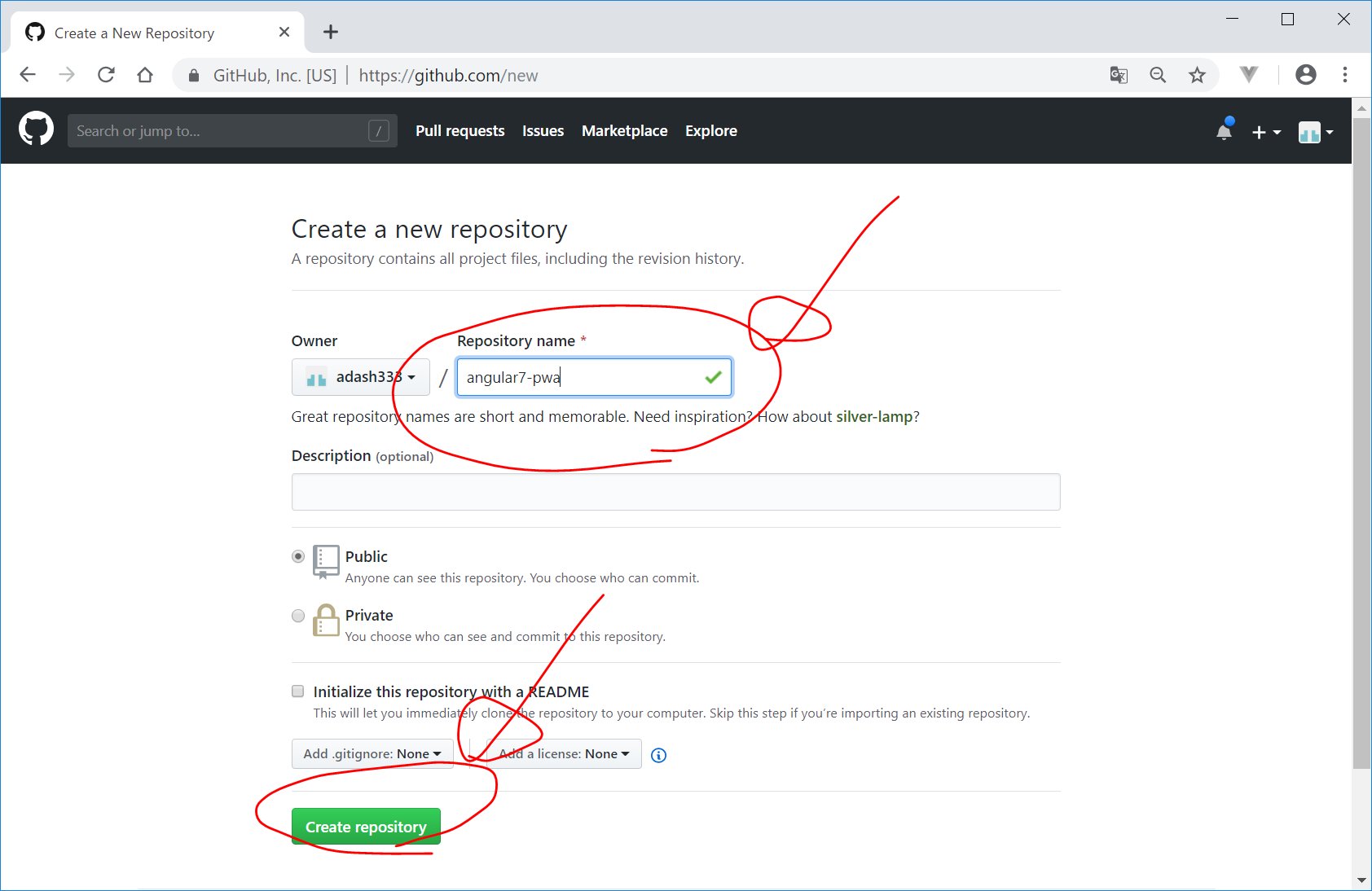
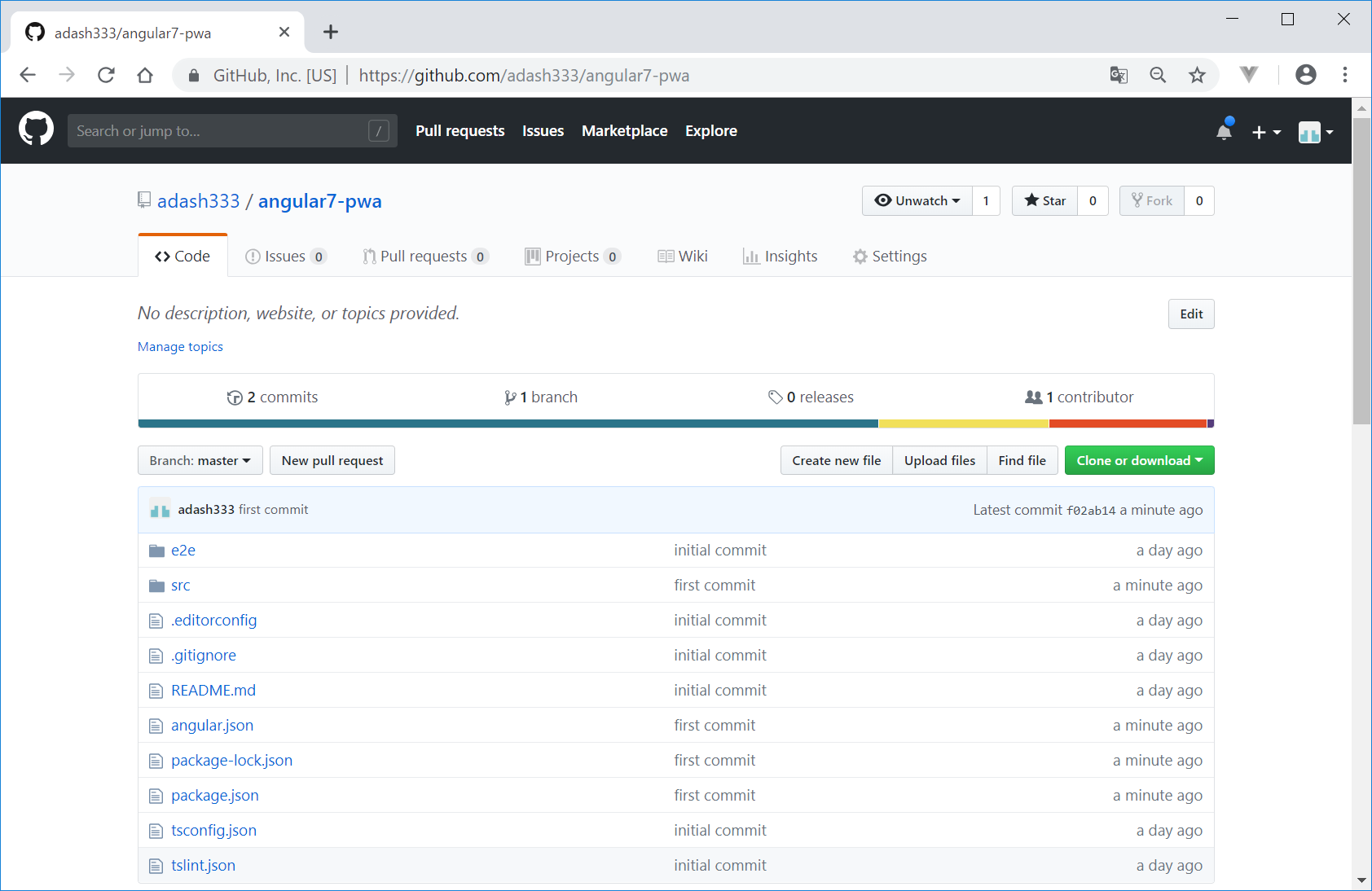
- https://github.com/ にログインして、“angular7-pwa”という名前で新規レポジトリを作成
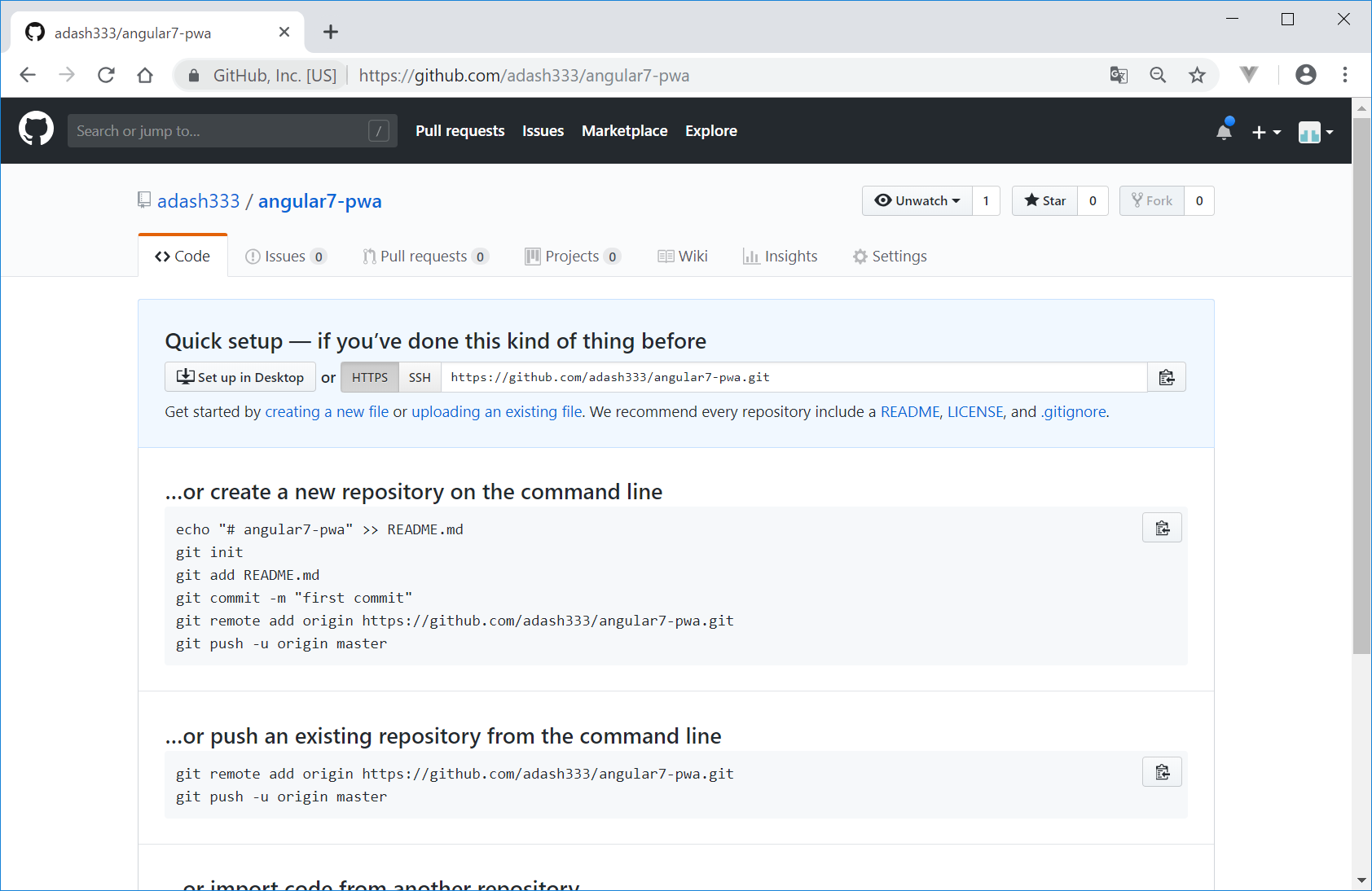
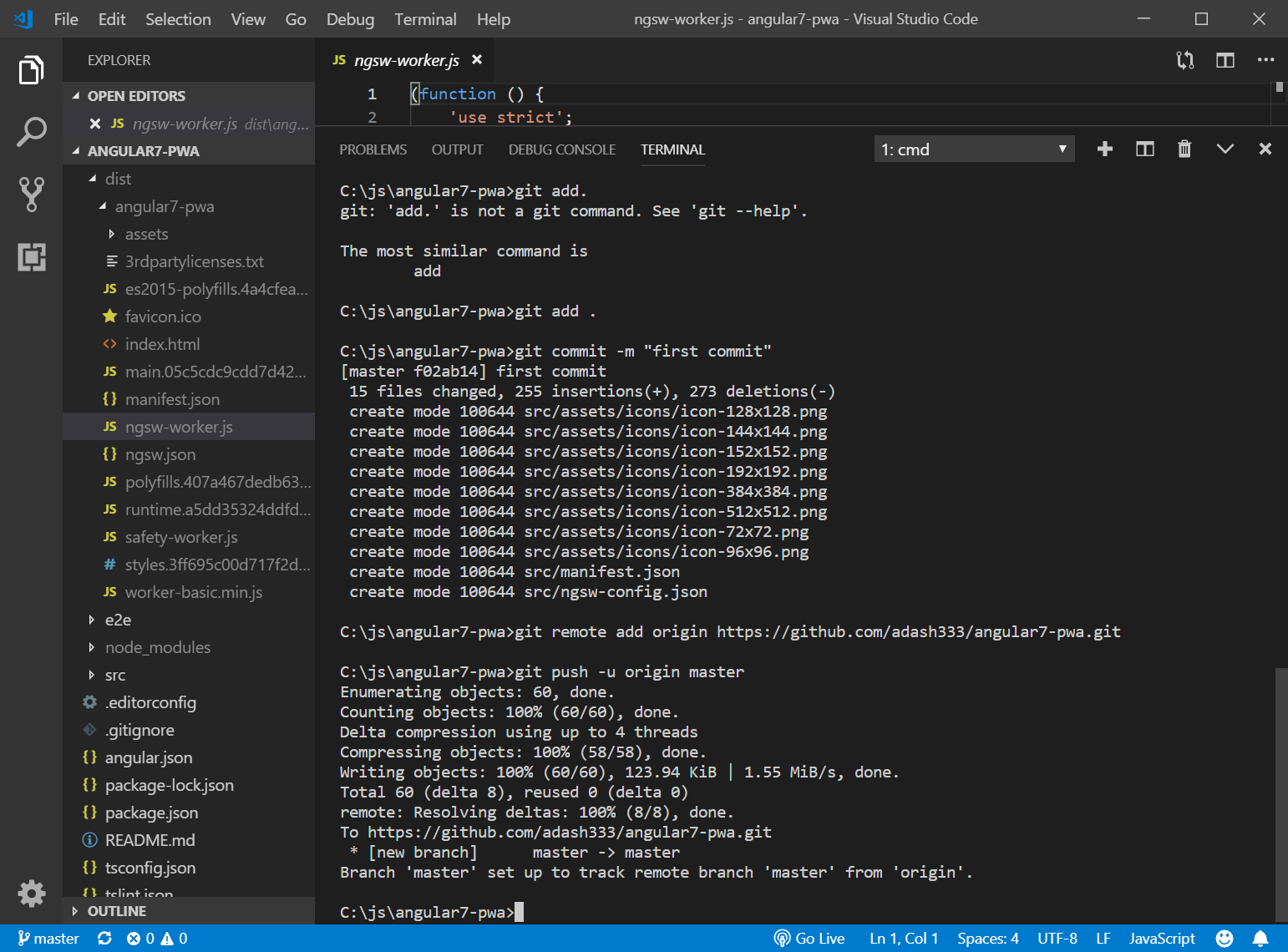
- ローカルパソコンのVisualStudioCodeのターミナル画面で以下を入力。
git add . git commit -m "first commit" git remote add origin https://github.com/adash333/angular7-pwa.git git push -u origin master
Netlifyにデプロイ
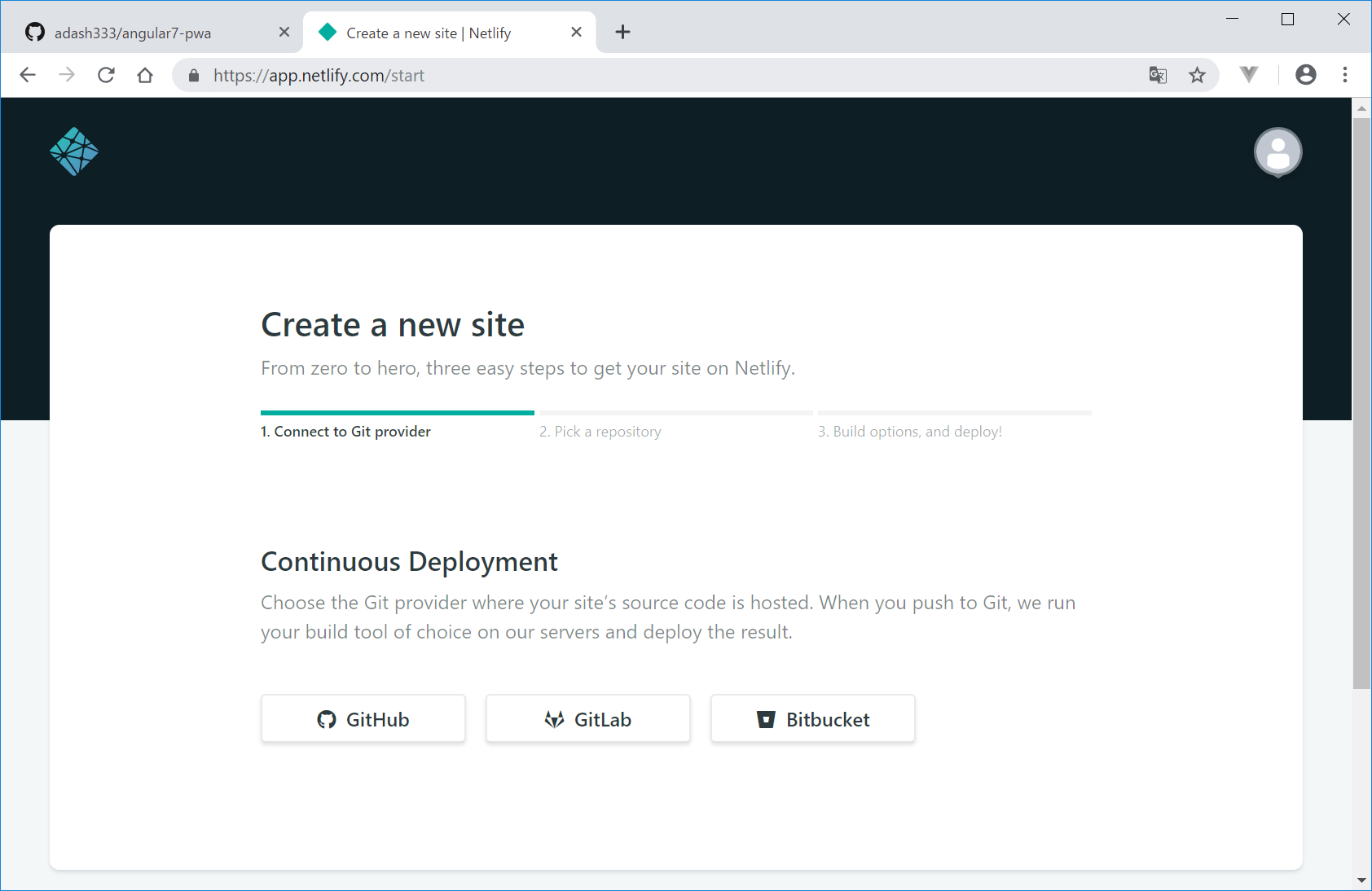
- https://www.netlify.com/ にログイン
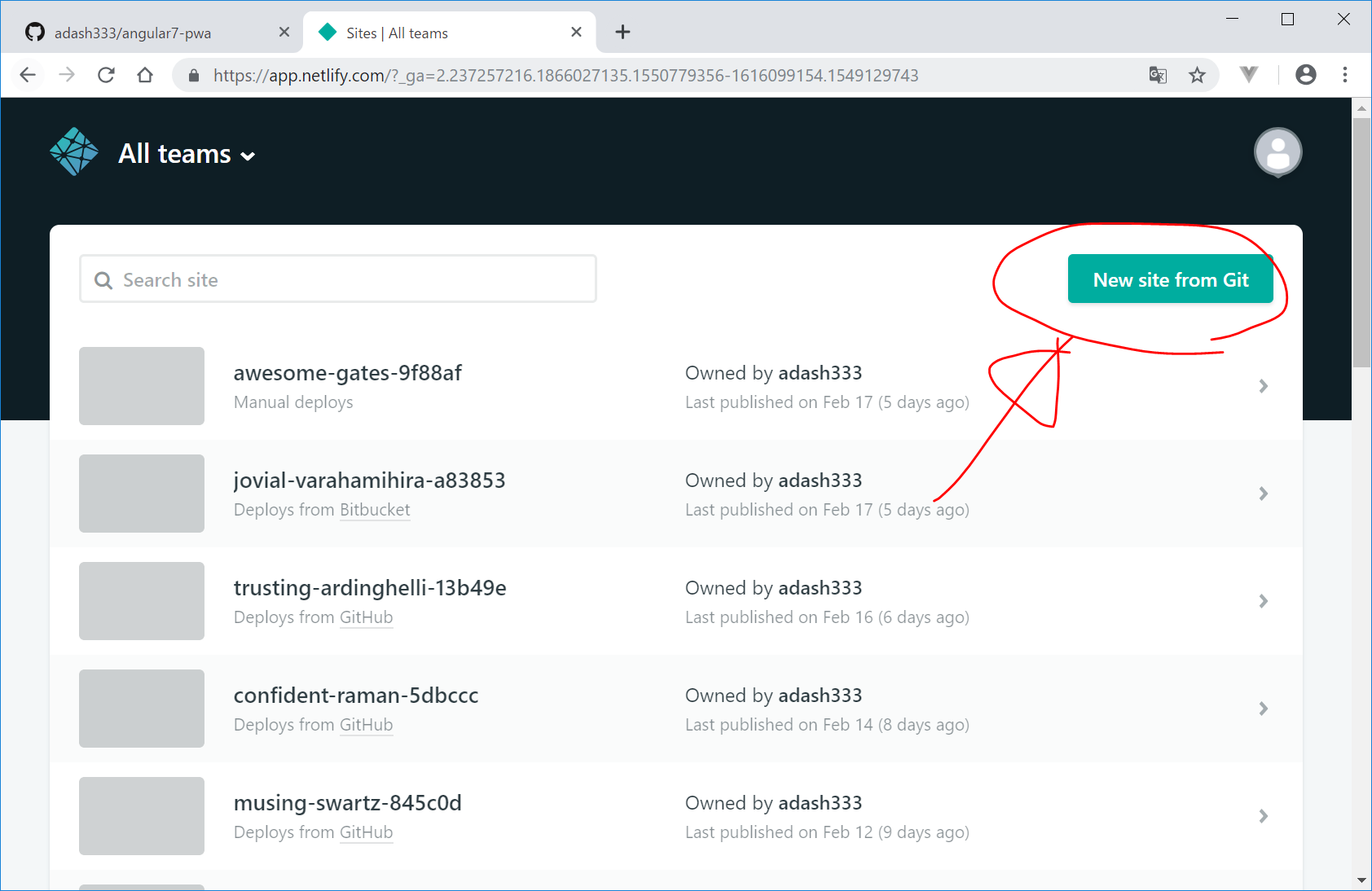
- New Site from Gitをクリック
- GitHubをクリックして、認証を確認
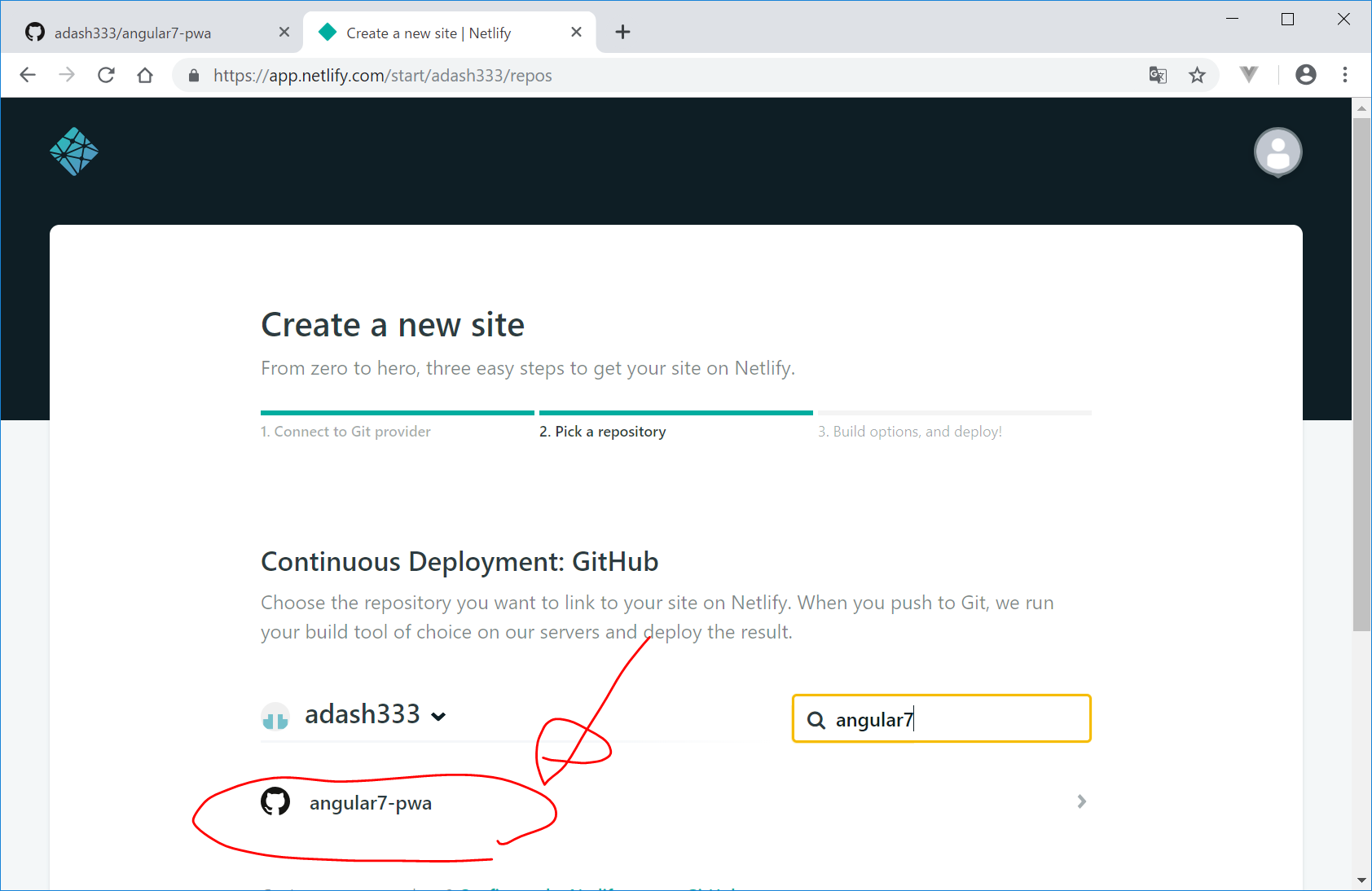
- 先ほどの“angular7-pwa.git”を選んでクリック
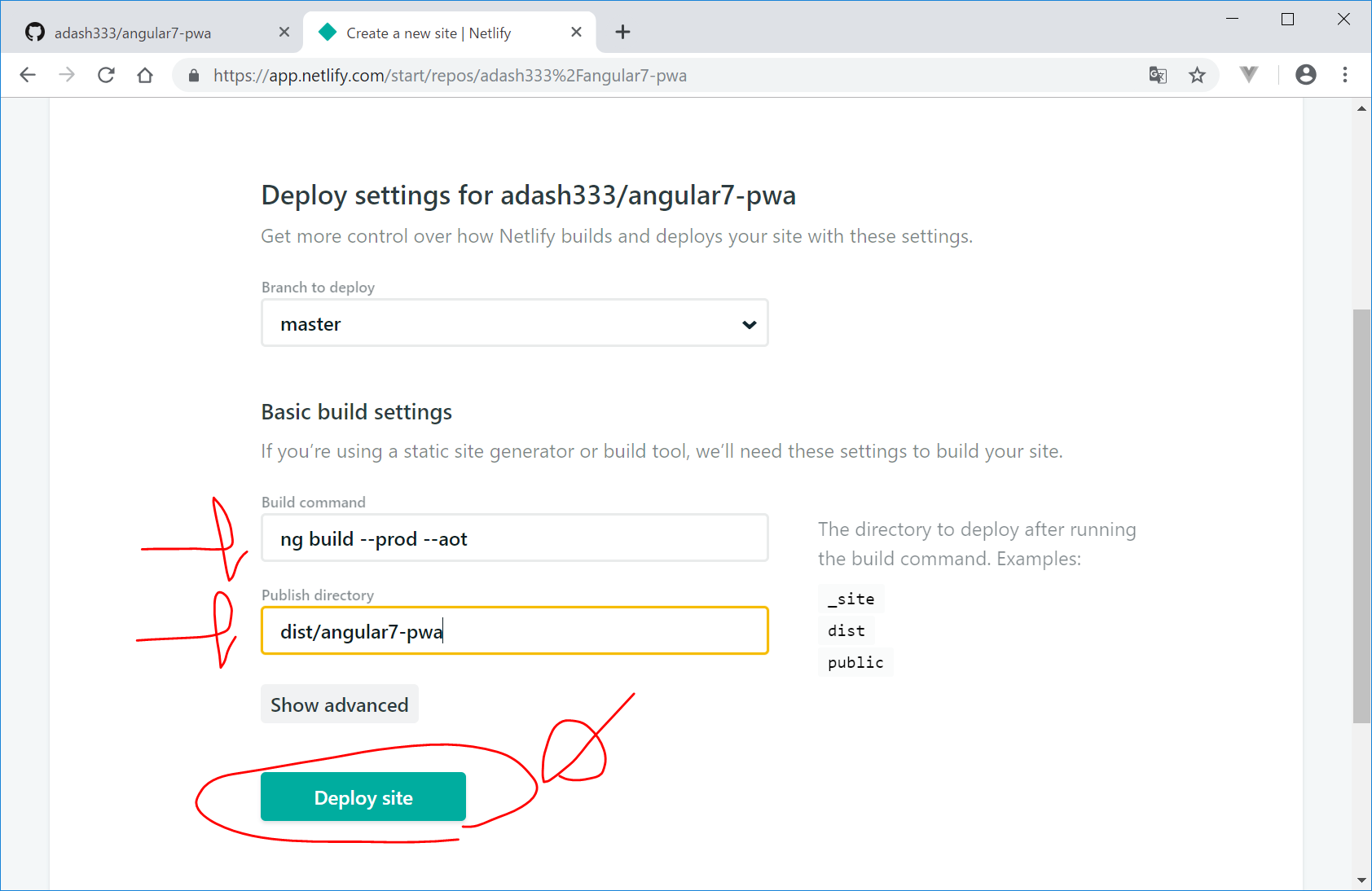
- 以下のように入力して、Deploy site をクリック。しばらく待ちます。
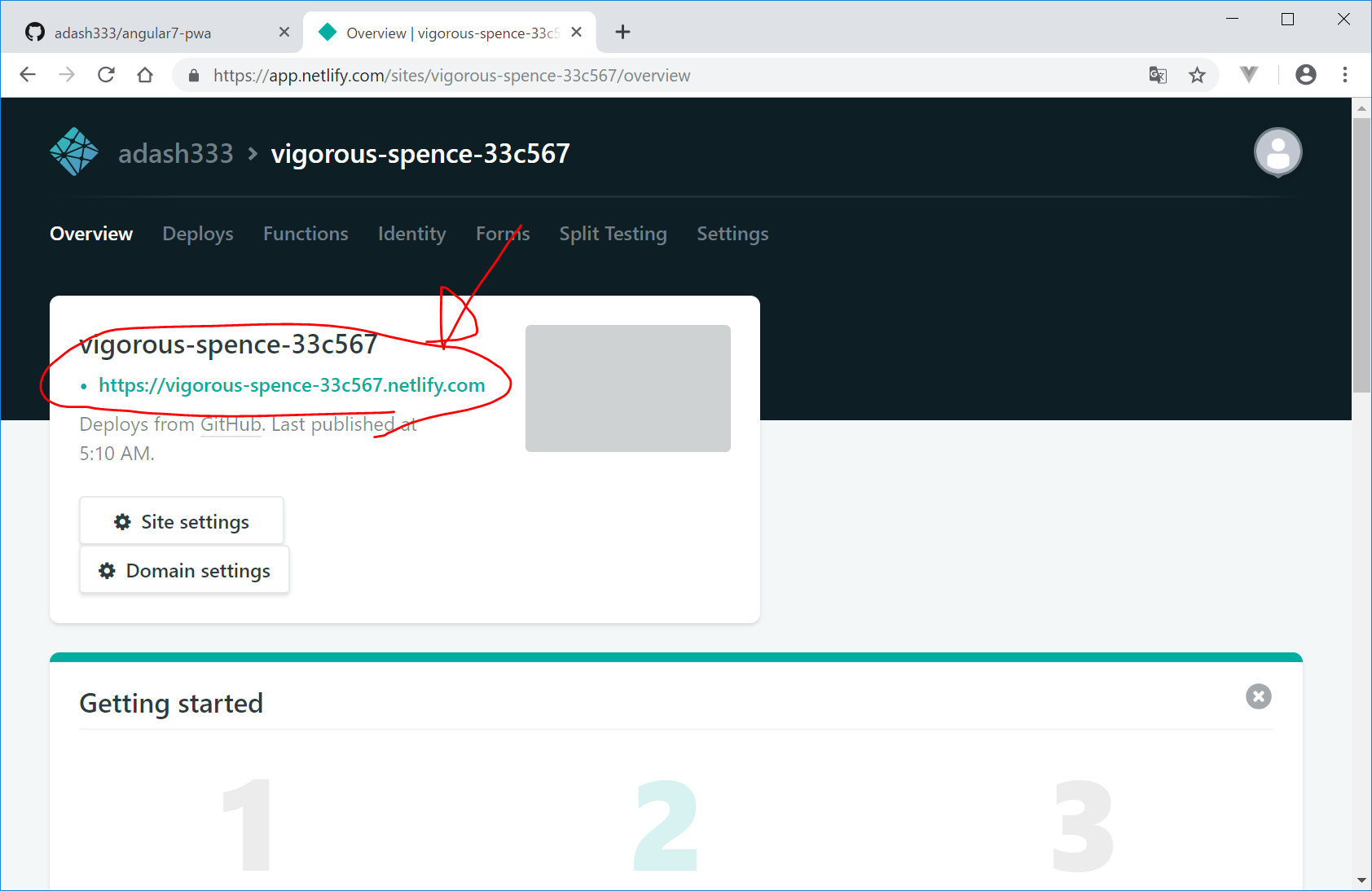
- デプロイが終了したら、リンクをクリック

https://vigorous-spence-33c567.netlify.com/
- PWA化されているようです
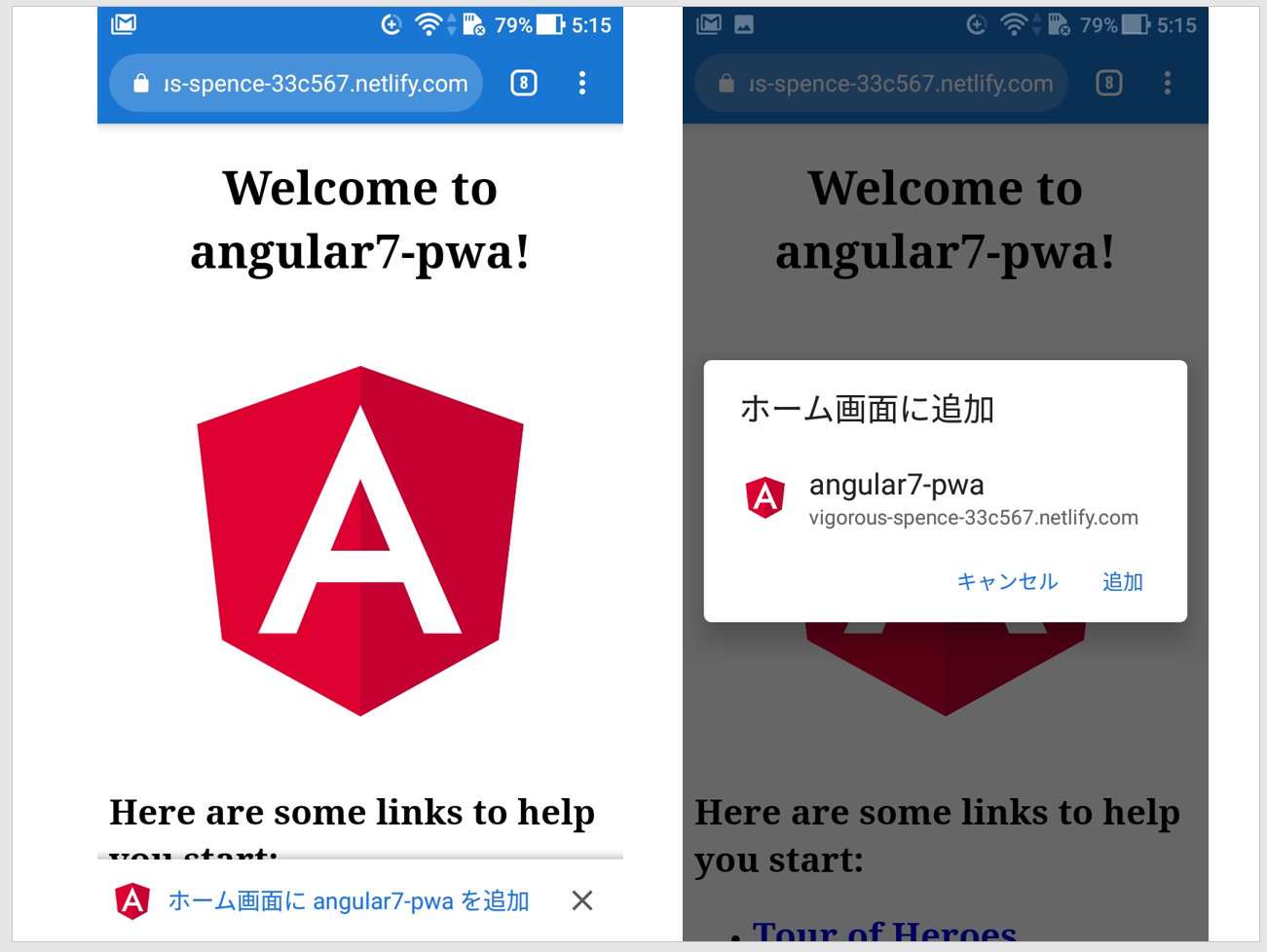
- 自分のAndroidスマホでサイトにアクセスして、ホーム画面に追加できるか試してみます。
- PWAとしてホーム画面に追加に追加することができ、その後、オフラインにしても、起動しました。
Ionic4でも同じ方法でNetlifyにPWAとしてデプロイしたい、、、
ソースコード
AngularとPWAのリンク
https://www.smashingmagazine.com/2018/09/pwa-angular-6/
september 20, 2018 20 comments
Building A PWA Using Angular 6