文書の過去の版を表示しています。
目次
Ionic4とFirebaseでEmail認証つき掲示板 Part.2
前回のIonic4とFirebaseでEmail認証つき掲示板 Part.1に引き続き、以下の本の『第6章 Firebaseでユーザー認証しよう』を写経していきたいと思います。
上記の本のサポートサイト
https://sinack.com/ird_ionic/
すること
- 掲示板
- Emailアドレスとパスワードでログイン制限あり
- ユーザー登録ができる
- 掲示板にメッセージを書き込める(Create)
- メッセージの更新(Update)と削除(Delete)ができる
- メッセージにコメントできる
- PWA化して、オフラインでもアプリとして利用できようにする
作成の流れとしては、初心者でも大丈夫!! IonicとFirebaseでゼロからはじめるアプリ開発によると、以下のようになります。
- ログイン機能のない『疑非メッセージボード』を作成する(Part.1)
- 上記メッセージボードにログイン機能をつける(←今回)
- 投稿されたメッセージをFirebaseに保存できるようにする
ソースコード
DEMO
開発環境
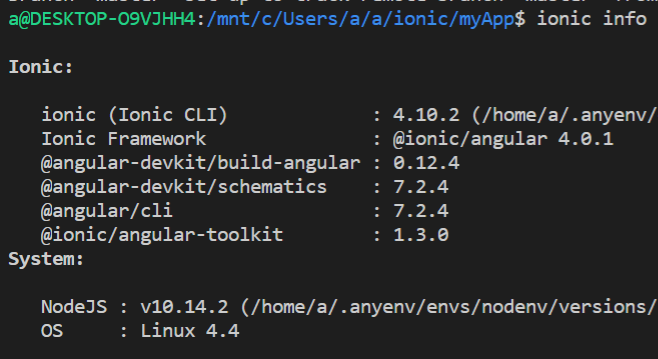
私の環境は以下のようになっていますが、Windowsパソコンの場合、
や、
オプション:nvm-windowsでNode.jsのバージョン管理
の手順でインストールしていただければ、ほぼ同じ環境が整います。
Windows10パソコン購入後のWindows Subsystem for Linuxでの環境構築については、Windows10購入時の設定に記載させていただきました。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode Windows Subsystem for Linux (WSL) Ubuntu18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 git 2.17.1 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
Windowsの C:/Users/a/a/ Ubuntuの /mnt/c/Users/a/a/
また、Windows10のVisualStudioCodeでC:/Users/a/a/フォルダを開き、こちらの設定(Ctrl+Shift+Pで、Terminal select default shellをクリック)にて、VisualStudioCodeのターミナル画面をWSLのUbuntuのBash画面に設定しています。
Firebaseで新規プロジェクト(新しいサーバ)を作成
パスワード制限を行うために、サーバサイドの処理が必要です。
サーバサイドの処理のために、Firebase(無料プラン)というものを利用します。
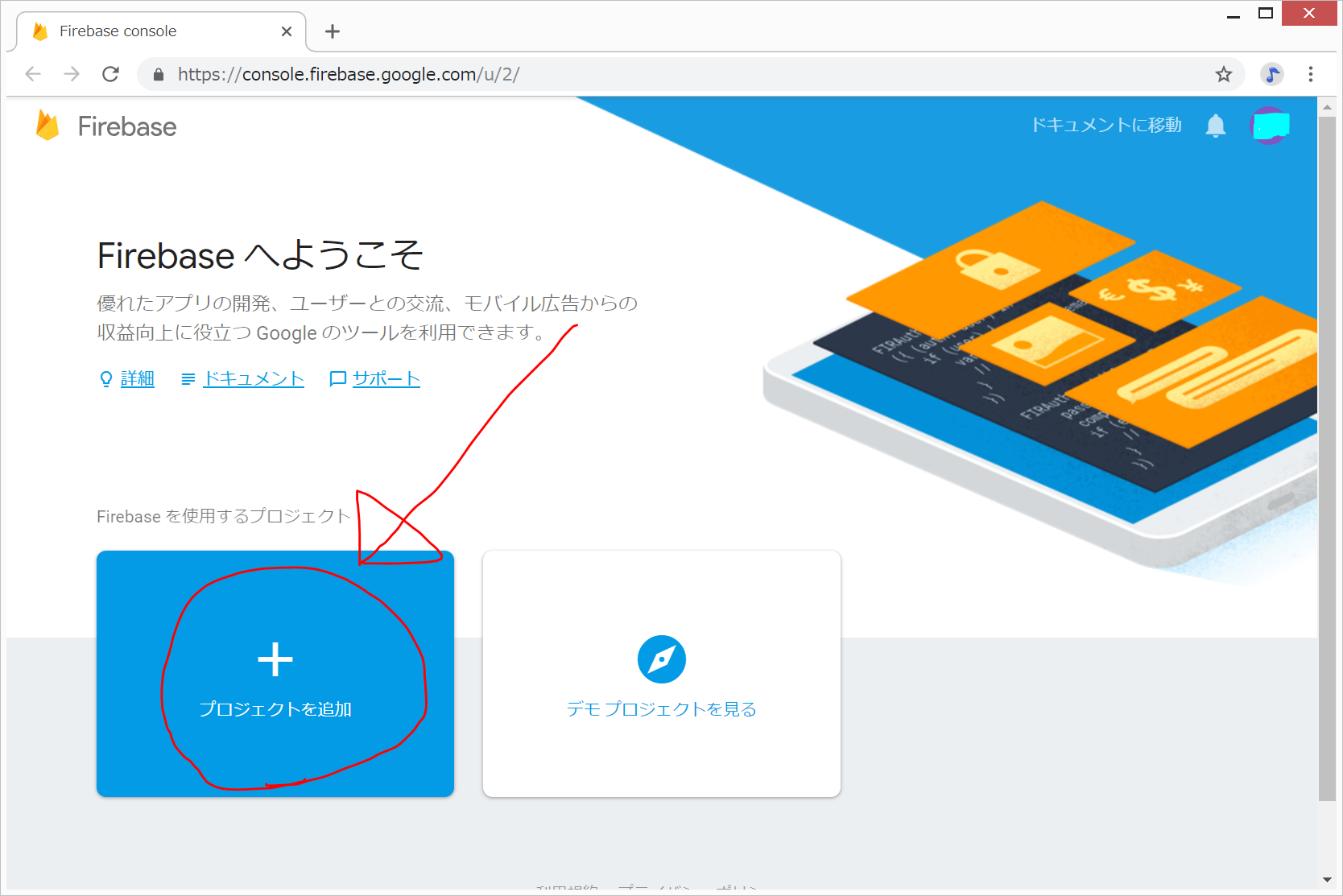
- https://console.firebase.google.com にGoogleアカウントでログインし、新規プロジェクト作成
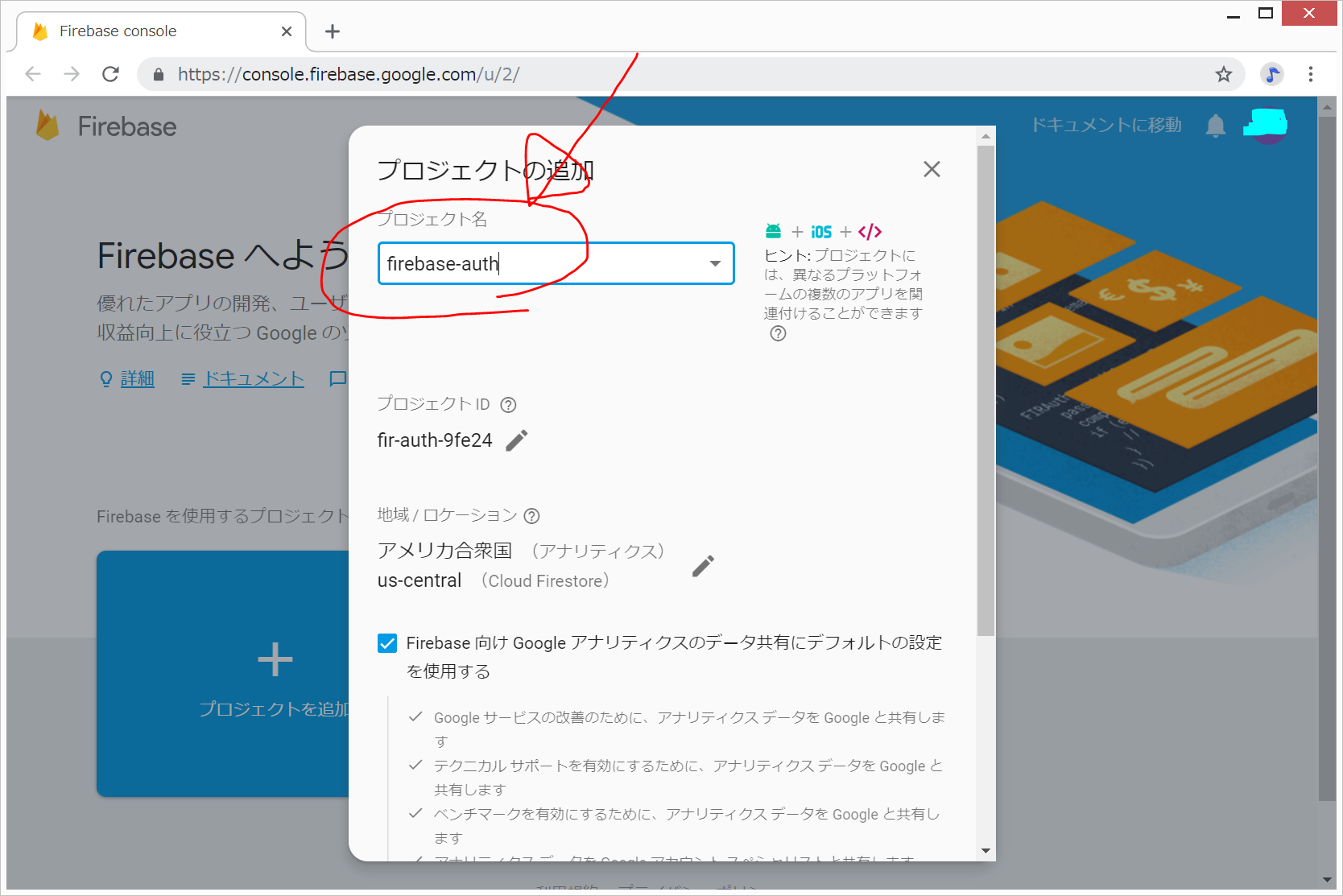
- 今回は、「firebase-auth」という名前で新規プロジェクトを作成しました。
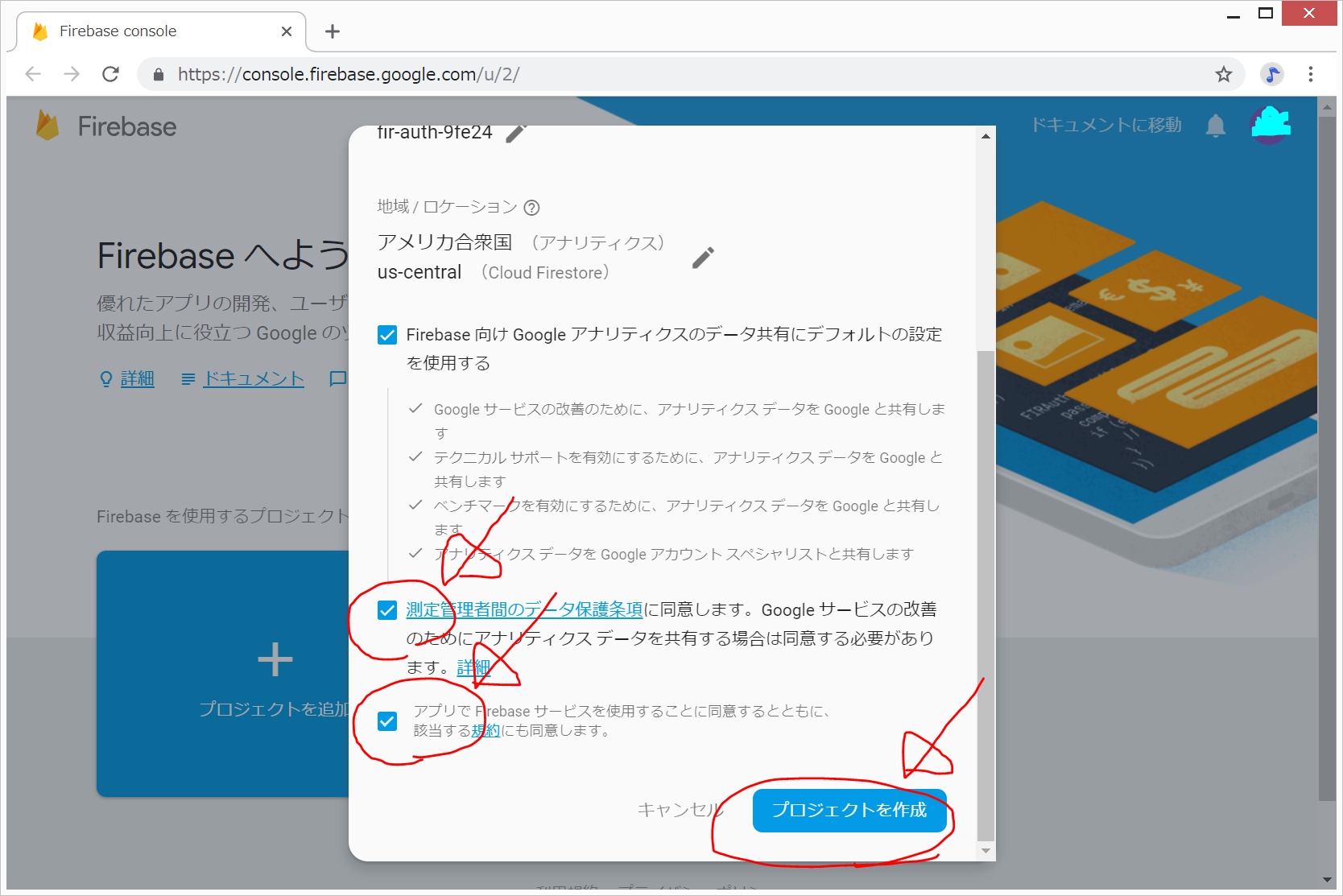
- 測定管理者間のデータ保護条項と規約の左側のチェックボックスをONにして、右下の「プロジェクトを作成」をクリック。
- 少し待つと、「新しいプロジェクトの準備ができました」と表示されるので、次へ をクリック。
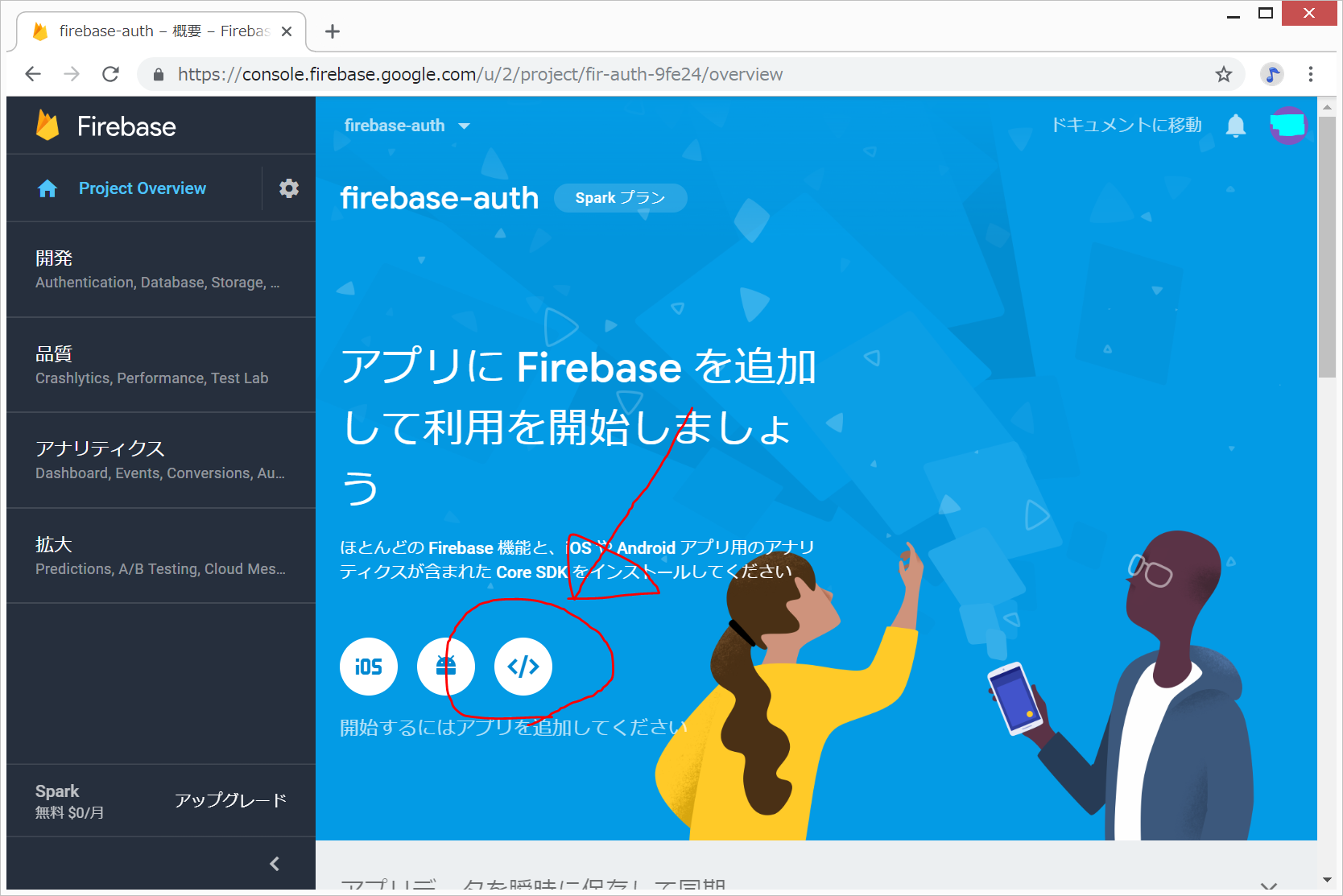
- 以下のようなプロジェクトトップ画面になるので、下図のように、「</>」をクリック。
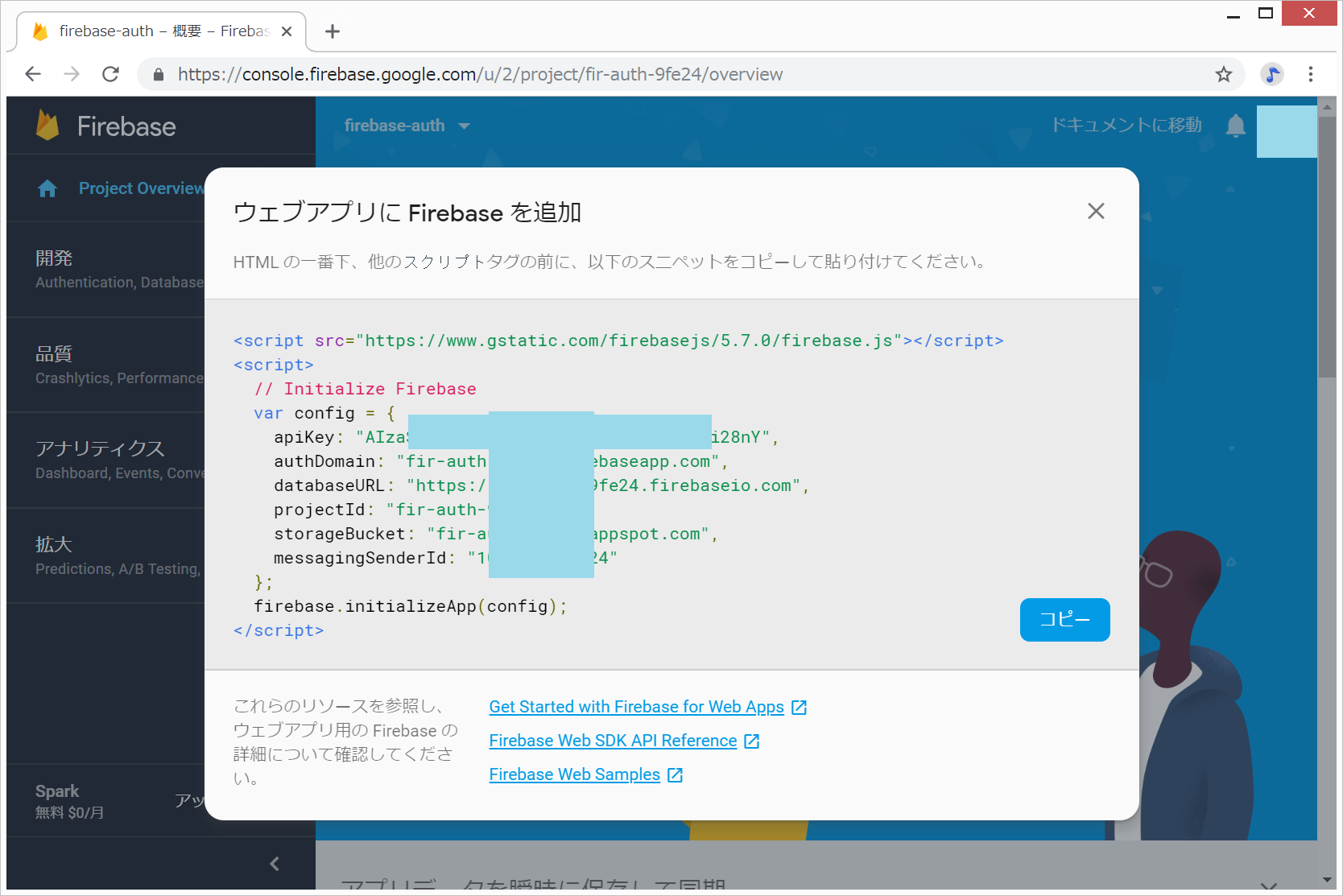
- 「ウェブアプリにFirebaseを追加」の画面が出てくるので、グレーで表示された部分の中身をメモ帳などにコピーしておきます。これは、後で、VisualStudioCodeで、ペーストします。
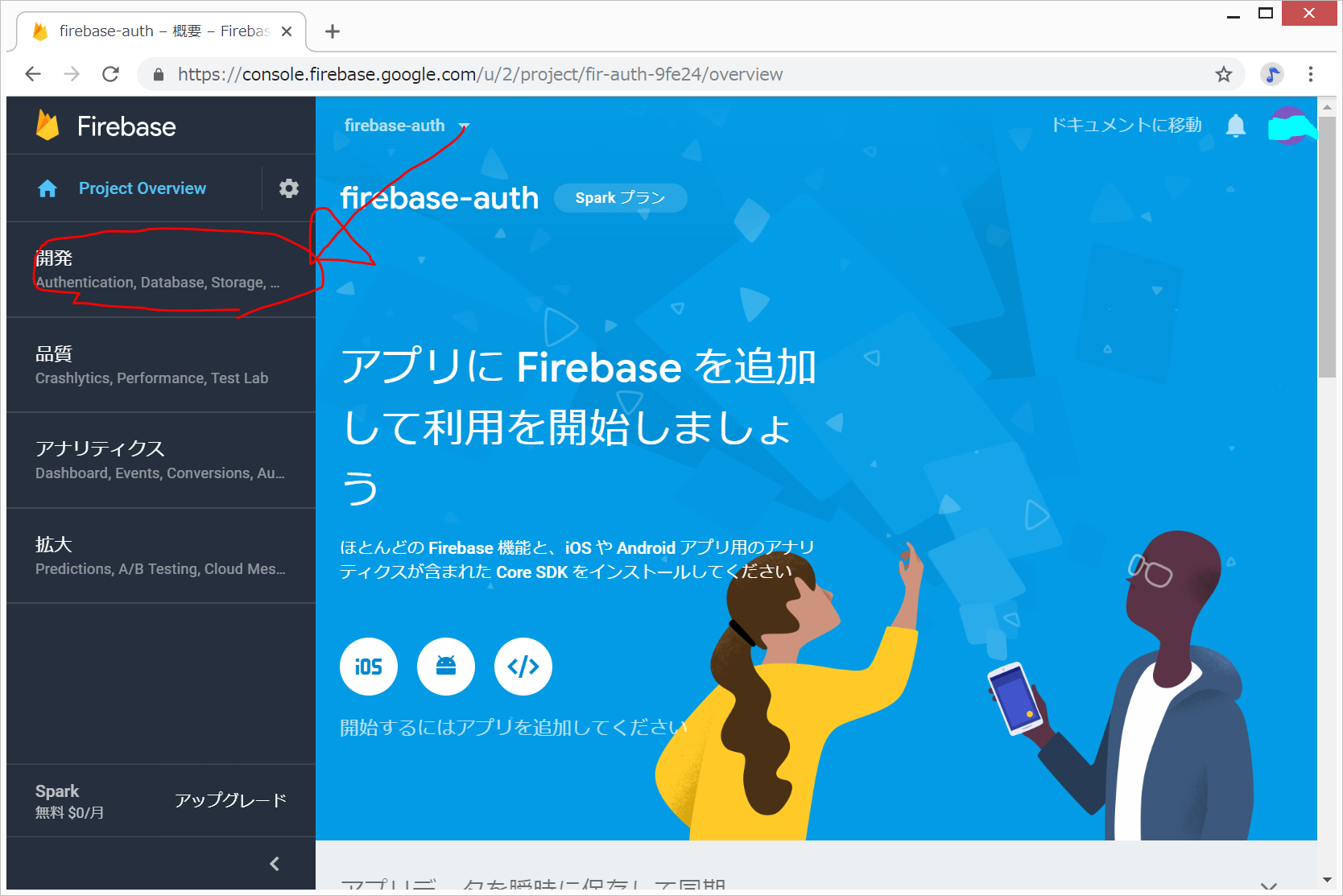
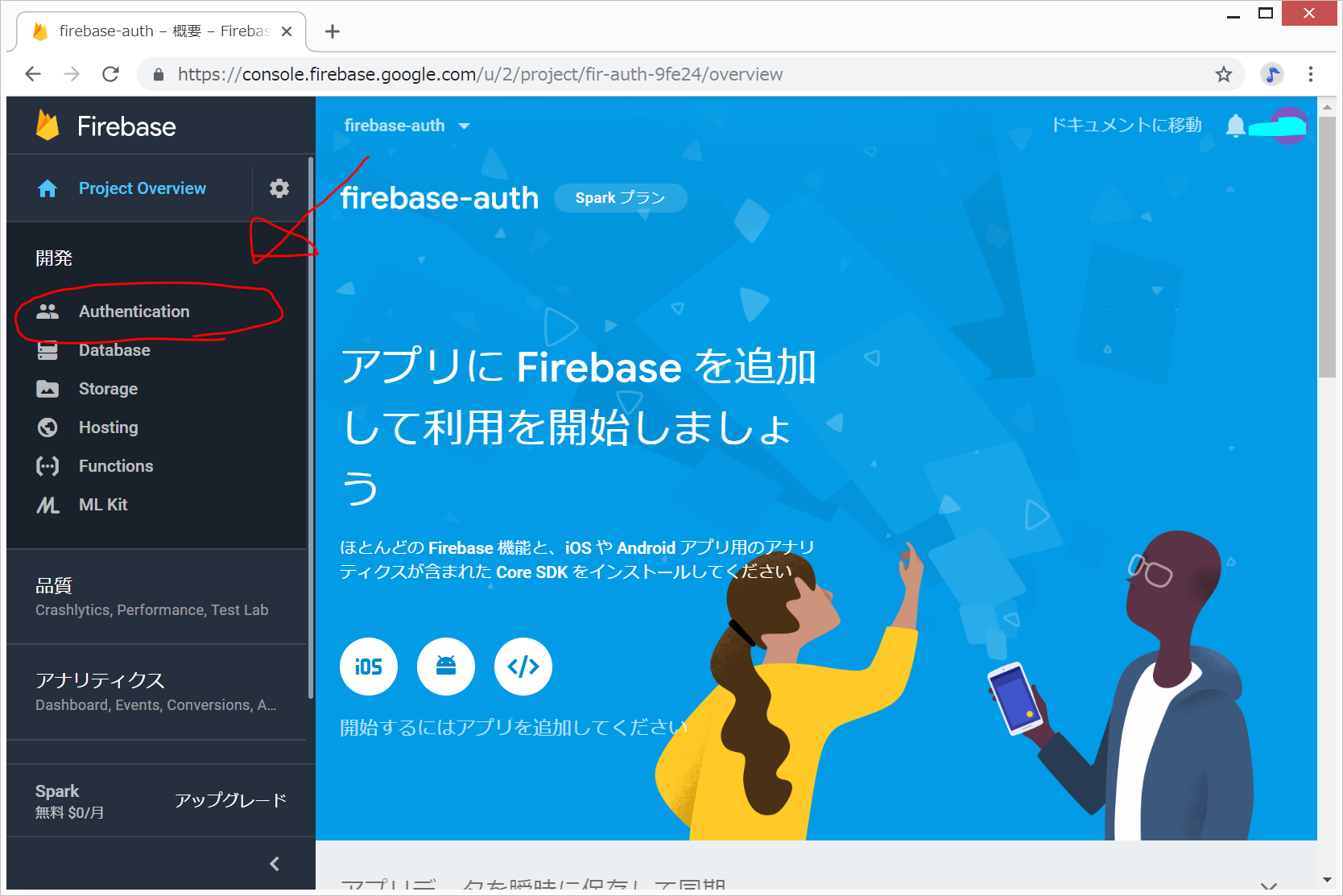
- プロジェクトトップ画面で、画面左側の列の「開発」をクリック
- Authentication をクリック
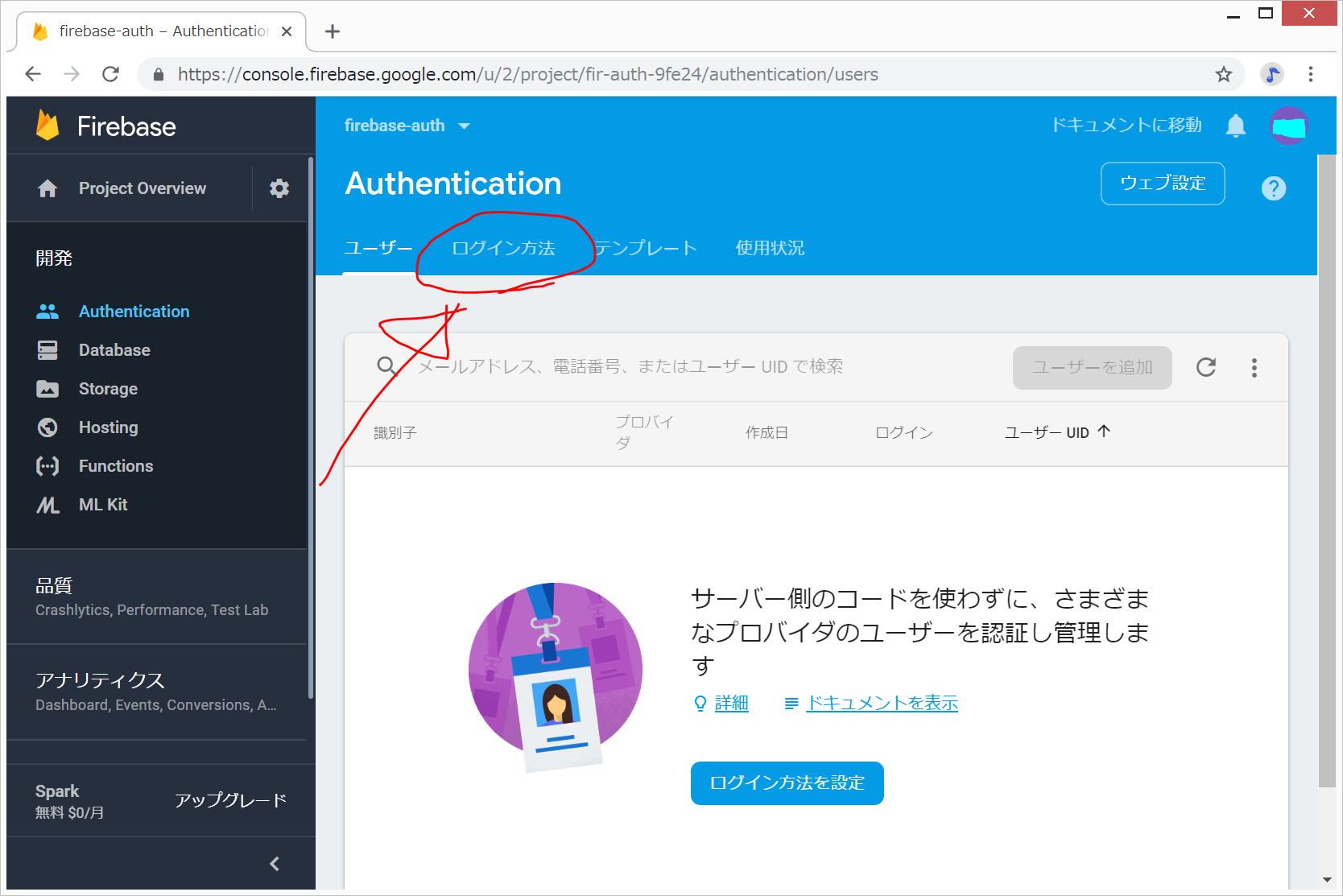
- ログイン方法 をクリック
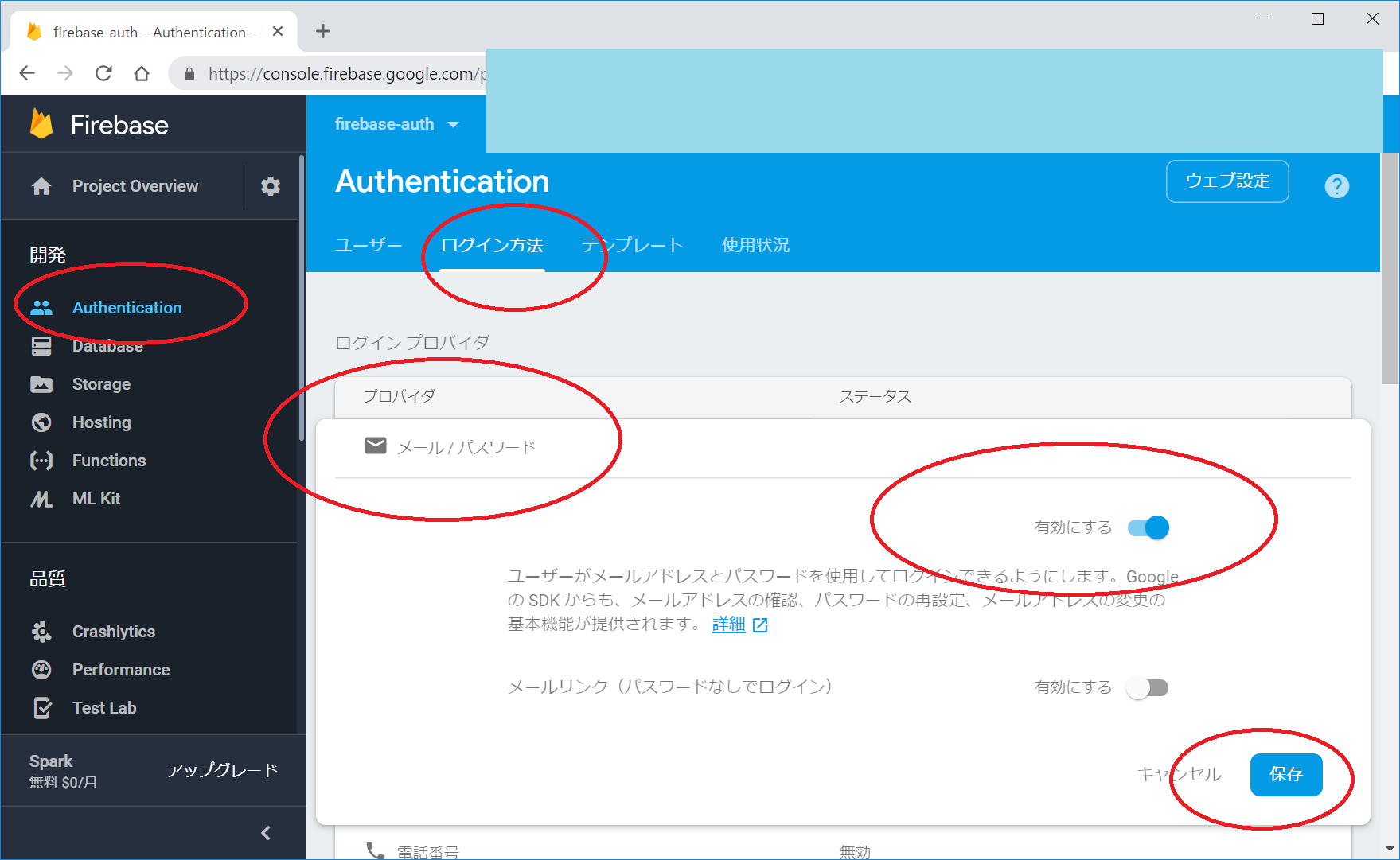
- 「メール/パスワード」をクリックして、有効 にします。その後、「保存」をクリック
IonicからFirebaseを利用できるようにする
ローカルパソコンのVisualStudioCodeにターミナル画面に戻り、以下を入力します。
npm install firebase @angular/fire --save
リンク